DataGrid.ColumnHeaderStyle Właściwość
Definicja
Ważne
Niektóre informacje odnoszą się do produktu w wersji wstępnej, który może zostać znacząco zmodyfikowany przed wydaniem. Firma Microsoft nie udziela żadnych gwarancji, jawnych lub domniemanych, w odniesieniu do informacji podanych w tym miejscu.
Pobiera lub ustawia styl zastosowany do wszystkich nagłówków kolumn w obiekcie DataGrid.
public:
property System::Windows::Style ^ ColumnHeaderStyle { System::Windows::Style ^ get(); void set(System::Windows::Style ^ value); };public System.Windows.Style ColumnHeaderStyle { get; set; }member this.ColumnHeaderStyle : System.Windows.Style with get, setPublic Property ColumnHeaderStyle As StyleWartość właściwości
Styl zastosowany do wszystkich nagłówków kolumn w obiekcie DataGrid. Zarejestrowana wartość domyślna to null. Aby uzyskać więcej informacji o tym, co może wpływać na wartość, zobacz DependencyProperty.
Przykłady
W poniższym przykładzie użyto zasobu stylu, aby zmienić styl nagłówków kolumn w obiekcie DataGrid. Styl pierwszego nagłówka kolumny jest następnie ustawiany przy użyciu stylu wbudowanego, który zastępuje element DataGrid.ColumnHeaderStyle.
<Window.Resources>
<!-- DataGrid style -->
<Style x:Key="DataGridStyle1" TargetType="{x:Type DataGrid}">
<Setter Property="ColumnHeaderStyle" Value="{DynamicResource ColumnHeaderStyle1}"/>
</Style>
<!-- DataGridColumnHeader style -->
<Style x:Key="ColumnHeaderStyle1" TargetType="DataGridColumnHeader">
<Setter Property="Height" Value="30"/>
<Setter Property="Background" Value="LightBlue"/>
<Setter Property="Foreground" Value="Blue"/>
<Setter Property="FontSize" Value="18" />
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="ToolTip" Value="Click to sort."/>
</Trigger>
</Style.Triggers>
</Style>
</Window.Resources>
<Grid>
<DataGrid Name="dataGrid1" Margin="12,12,0,0"
AutoGenerateColumns="False"
Style="{DynamicResource DataGridStyle1}">
<DataGrid.Columns>
<DataGridTextColumn Header="Name"
Binding="{Binding Name}">
<!-- Local Style for header of first DataGrid column. -->
<DataGridColumn.HeaderStyle>
<Style TargetType="DataGridColumnHeader">
<Setter Property="Background" Value="Blue"/>
<Setter Property="Foreground" Value="White"/>
<Setter Property="FontSize" Value="24"/>
</Style>
</DataGridColumn.HeaderStyle>
</DataGridTextColumn>
<DataGridTextColumn Header="Class"
Binding="{Binding Classification}" />
<DataGridCheckBoxColumn Header="Extinct"
Binding="{Binding Extinct}"/>
</DataGrid.Columns>
</DataGrid>
</Grid>
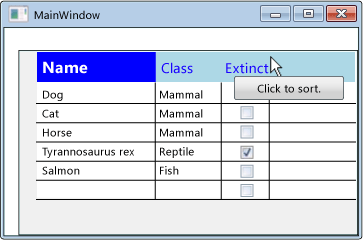
Poniższa ilustracja przedstawia dane wyjściowe.

Uwagi
Zastosuj element , Style aby zaktualizować wygląd wizualizacji wszystkich nagłówków kolumn w elemecie DataGrid. Aby zdefiniować element Style dla nagłówka kolumny, określ wartość TargetType .DataGridColumnHeader
Element Style można zastosować do wszystkich nagłówków kolumn lub do pojedynczego nagłówka kolumny. Aby zastosować Style obiekt do pojedynczego nagłówka, ustaw DataGridColumn.HeaderStyle właściwość , która ma pierwszeństwo przed właściwością DataGrid.ColumnHeaderStyle .