Konfigurowanie powiadomień użytkowników
Ten artykuł zawiera informacje o sposobie personalizowania powiadomień e-mail wysyłanych przez Defender for Cloud Apps do użytkowników w przypadku wykrycia naruszenia zabezpieczeń.
Uwaga
To dostosowanie ma wpływ tylko na powiadomienia wysyłane do użytkowników końcowych, a nie powiadomienia wysyłane do administratorów Defender for Cloud Apps.
Ustawianie preferencji powiadomień e-mail
Uwaga
Niestandardowe ustawienia poczty nie są dostępne dla klientów oferujących klientom przez instytucje rządowe USA.
Microsoft Defender for Cloud Apps umożliwia dostosowywanie powiadomień e-mail wysyłanych do użytkowników końcowych biorących udział w naruszeniach. Aby ustawić parametry powiadomień e-mail, wykonaj tę procedurę. Aby uzyskać informacje o Microsoft Defender for Cloud Apps adresIE IP serwera poczty e-mail, który powinien być dozwolony w usłudze antyspamowej, zobacz Wymagania dotyczące sieci.
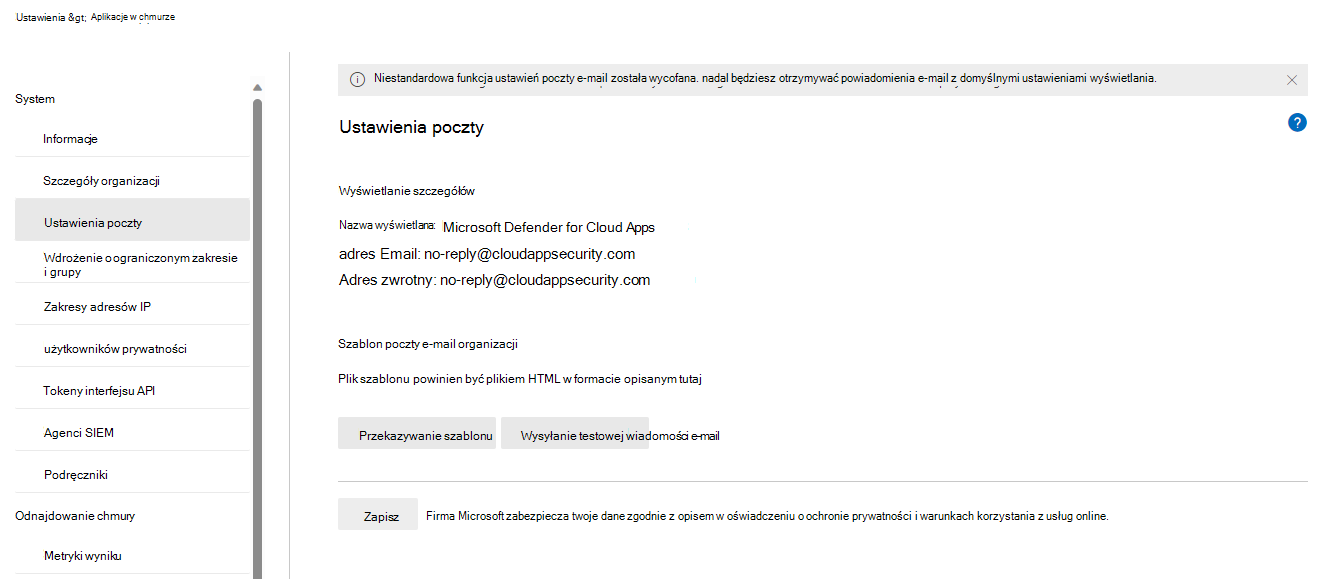
W portalu Microsoft Defender wybierz pozycję Ustawienia>Ustawienia Ustawienia Pocztysystemowej> aplikacji >w chmurze.

Opcja Ustawienia domyślne jest zawsze wybierana dla tożsamości nadawcy Email, a Defender for Cloud Apps zawsze wysyła powiadomienia przy użyciu ustawień domyślnych.
W projekcie Email możesz użyć pliku HTML, aby dostosować i zaprojektować wiadomości e-mail wysyłane z systemu. Plik HTML używany dla szablonu powinien zawierać następujące elementy:
Wszystkie pliki CSS szablonu powinny być wbudowane w szablon.
Szablon powinien mieć trzy nieedytowalne symbole zastępcze:
%%logo%% — adres URL logo twojej firmy przekazany na stronie Ustawienia ogólne.
%%title%% — symbol zastępczy tytułu wiadomości e-mail zgodnie z zasadami.
%%content%% — symbol zastępczy zawartości, która zostanie uwzględniona dla użytkowników końcowych zgodnie z zasadami.
Wybierz pozycję Przekaż szablon... i wybierz utworzony plik.
Wybierz Zapisz.
Wybierz pozycję Wyślij testową wiadomość e-mail na adres e-mail jako przykład utworzonego szablonu. Wiadomość e-mail zostanie wysłana na konto użyte do zalogowania się do portalu. W testowej wiadomości e-mail zobaczysz i zweryfikujesz następujące elementy:
- Pola metadanych
- Szablon
- Temat wiadomości e-mail
- Tytuł w treści wiadomości e-mail
- Zawartość
Dodatkowe uwagi
Następujące typy powiadomień używają niestandardowych szablonów wiadomości e-mail:
Nie można zaimportować pliku, który próbowano przekazać, może być uszkodzony.
Powiadomienie o zabezpieczeniach
Ochrona przed utratą danych
Raport dotyczący własności plików
Powiadomienie o dopasowaniu zasad działania
Powiadomienie o usunięciu aplikacji
Usunięto aplikację
Odwołano aplikację OAuth
Raport dotyczący udostępniania plików
Cloud App Security Test Email [jest to do celów testowych]
Własność przeniesionych elementów
Uwaga
Istnieją pewne typy powiadomień, które są wysyłane tylko do administratorów. W takim przypadku używany jest szablon domyślny, a nie szablon niestandardowy.
Przykładowy szablon wiadomości e-mail
Poniżej znajduje się przykładowy szablon wiadomości e-mail:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
</head>
<body class="end-user">
<table border="0" cellpadding="20%" cellspacing="0" width="100%" id="background-table">
<tr>
<td align="center">
<!--[if (gte mso 9)|(IE)]>
<table width="600" align="center" cellpadding="0" cellspacing="0" border="0">
<tr>
<td>
<![endif]-->
<table bgcolor="#ffffff" align="center" border="0" cellpadding="0" cellspacing="0" style="padding-bottom: 40px;" id="container-table">
<tr>
<td align="right" id="header-table-cell">
<img src="%%logo%%" alt="Microsoft Defender for Cloud Apps" id="org-logo" />
</td>
</tr>
<tr>
<td style="padding-top: 58px;" align="center" valign="top">
<table width="100%" cellpadding="12">
<tr>
<td align="center" class="round-title">
%%title%%
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td style="padding: 0 40px 79px 40px;" class="content-table-cell" align="left" valign="top">
%%content%%
</td>
</tr>
<tr>
<td class="last-row"></td>
</tr>
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>
</table>
</body>
</html>
Następne kroki
Jeśli napotkasz jakiekolwiek problemy, jesteśmy tutaj, aby pomóc. Aby uzyskać pomoc lub pomoc techniczną dotyczącą problemu z produktem, otwórz bilet pomocy technicznej.