Write Bing Maps Shape as GeoJSON Example
Note
Bing Maps Web Control SDK retirement
Bing Maps Web Control SDK is deprecated and will be retired. Free (Basic) account customers can continue to use Bing Maps Web Control SDK until June 30th, 2025. Enterprise account customers can continue to use Bing Maps Web Control SDK until June 30th, 2028. To avoid service disruptions, all implementations using Bing Maps Web Control SDK will need to be updated to use Azure Maps Web SDK by the retirement date that applies to your Bing Maps for Enterprise account type. For detailed migration guidance, see Migrate from Bing Maps Web Control SDK and Migrate Bing Maps Enterprise applications to Azure Maps with GitHub Copilot.
Azure Maps is Microsoft's next-generation maps and geospatial services for developers. Azure Maps has many of the same features as Bing Maps for Enterprise, and more. To get started with Azure Maps, create a free Azure subscription and an Azure Maps account. For more information about azure Maps, see Azure Maps Documentation. For migration guidance, see Bing Maps Migration Overview.
This example takes a Bing Maps shape and uses the GeoJSON module to generate a GeoJSON object out of it. The code then turns this GeoJSON object into a string and displays it in a new window. The shape is added to the map so that you can see what it looks like, but this isn’t required to generate the GeoJSON object.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script type='text/javascript'>
function GetMap() {
var map = new Microsoft.Maps.Map('#myMap', {
credentials: ‘Your Bing Maps Key’,
center: new Microsoft.Maps.Location(43, -107.55),
zoom: 5
});
//Create some shapes to convert into GeoJSON.
var polygon = new Microsoft.Maps.Polygon([
[new Microsoft.Maps.Location(41, -104.05),
new Microsoft.Maps.Location(45, -104.05),
new Microsoft.Maps.Location(45, -111.05),
new Microsoft.Maps.Location(41, -111.05),
new Microsoft.Maps.Location(41, -104.05)]]);
var pin = new Microsoft.Maps.Pushpin(new Microsoft.Maps.Location(43, -107.55));
//Create an array of shapes.
var shapes = [polygon, pin];
//Add the shapes to the map so we can see them (optional).
map.entities.push(shapes);
Microsoft.Maps.loadModule('Microsoft.Maps.GeoJson', function () {
//Convert the array of shapes into a GeoJSON object.
var geoJson = Microsoft.Maps.GeoJson.write(shapes);
//Display the GeoJson in a new Window.
var myWindow = window.open('', '_blank', 'scrollbars=yes, resizable=yes, width=400, height=100');
myWindow.document.write(JSON.stringify(geoJson));
});
}
</script>
<script type='text/javascript' src='http://www.bing.com/api/maps/mapcontrol?callback=GetMap' async defer></script>
</head>
<body>
<div id="myMap" style="position:relative;width:600px;height:400px;"></div>
</body>
</html>
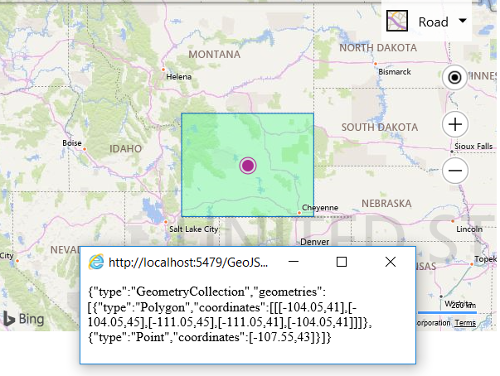
When you run this code you should see the map center over top of Wyoming with its boundaries drawn out with a polygon, and an alert message displayed showing the GeoJSON equivalent of this polygon.