Tworzenie dzierżaw obiektów blob i zarządzanie nimi za pomocą języka JavaScript lub TypeScript
W tym artykule pokazano, jak tworzyć dzierżawy obiektów blob i zarządzać nimi przy użyciu biblioteki klienta usługi Azure Storage dla języka JavaScript. Bibliotekę klienta można używać do uzyskiwania, odnawiania, wydawania i przerywania dzierżaw obiektów blob.
Wymagania wstępne
- W przykładach w tym artykule założono, że masz już skonfigurowany projekt do pracy z biblioteką klienta usługi Azure Blob Storage dla języka JavaScript. Aby dowiedzieć się więcej o konfigurowaniu projektu, w tym instalacji pakietu, importowaniu modułów i tworzeniu autoryzowanego obiektu klienta do pracy z zasobami danych, zobacz Rozpoczynanie pracy z usługami Azure Blob Storage i JavaScript.
- Mechanizm autoryzacji musi mieć uprawnienia do pracy z dzierżawą obiektu blob. Aby dowiedzieć się więcej, zobacz wskazówki dotyczące autoryzacji dla następującej operacji interfejsu API REST:
Informacje o dzierżawach obiektów blob
Dzierżawa tworzy blokadę obiektu blob i zarządza nią na potrzeby operacji zapisu i usuwania. Czas trwania blokady może wynosić od 15 do 60 sekund lub może być nieskończony. Dzierżawa obiektu blob zapewnia wyłączny dostęp do zapisu i usuwania obiektu blob. Aby zapisać w obiekcie blob z aktywną dzierżawą, klient musi uwzględnić aktywny identyfikator dzierżawy z żądaniem zapisu.
Aby dowiedzieć się więcej na temat stanów dzierżawy i tego, kiedy można wykonać daną akcję w dzierżawie, zobacz Dzierżawa stanów i akcji.
Wszystkie operacje kontenera są dozwolone w kontenerze zawierającym obiekty blob z aktywną dzierżawą, w tym usuwanie kontenera. W związku z tym kontener może zostać usunięty, nawet jeśli obiekty blob w nim mają aktywne dzierżawy. Użyj operacji Dzierżawa kontenera , aby kontrolować prawa do usuwania kontenera.
Operacje dzierżawy są obsługiwane przez klasę BlobLeaseClient , która udostępnia klienta zawierającego wszystkie operacje dzierżawy dla obiektów blob i kontenerów. Aby dowiedzieć się więcej o dzierżawach kontenerów przy użyciu biblioteki klienta, zobacz Tworzenie dzierżaw kontenerów i zarządzanie nimi przy użyciu języka JavaScript.
Uzyskiwanie dzierżawy
Po uzyskaniu dzierżawy obiektu blob uzyskujesz identyfikator dzierżawy, którego kod może użyć do działania na obiekcie blob. Jeśli obiekt blob ma już aktywną dzierżawę, możesz zażądać nowej dzierżawy tylko przy użyciu aktywnego identyfikatora dzierżawy. Można jednak określić nowy czas trwania dzierżawy.
Aby uzyskać dzierżawę, utwórz wystąpienie klasy BlobLeaseClient , a następnie użyj jednej z następujących metod:
Poniższy przykład uzyskuje 30-sekundową dzierżawę dla obiektu blob:
async function acquireBlobLeaseAsync(blobClient) {
const leaseClient = blobClient.getBlobLeaseClient();
await leaseClient.acquireLease(30);
return leaseClient;
}
Odnawianie dzierżawy
Dzierżawę obiektu blob można odnowić, jeśli identyfikator dzierżawy określony w żądaniu jest zgodny z identyfikatorem dzierżawy skojarzonym z obiektem blob. Dzierżawę można odnowić, nawet jeśli wygaśnie, o ile obiekt blob nie został zmodyfikowany lub dzierżawiony ponownie od czasu wygaśnięcia tej dzierżawy. Po odnowieniu dzierżawy czas trwania resetowania dzierżawy.
Aby odnowić dzierżawę, użyj jednej z następujących metod w wystąpieniu obiektu BlobLeaseClient :
Poniższy przykład odnawia dzierżawę obiektu blob:
async function renewBlobLeaseAsync(blobClient, leaseID) {
const leaseClient = blobClient.getBlobLeaseClient(leaseID);
await leaseClient.renewLease();
}
Zwalnianie dzierżawy
Dzierżawę obiektu blob można zwolnić, jeśli identyfikator dzierżawy określony w żądaniu jest zgodny z identyfikatorem dzierżawy skojarzonym z obiektem blob. Zwolnienie dzierżawy umożliwia innemu klientowi uzyskanie dzierżawy dla obiektu blob natychmiast po zakończeniu wydania.
Dzierżawę można zwolnić przy użyciu jednej z następujących metod w wystąpieniu javaScript BlobLeaseClient :
Poniższy przykład zwalnia dzierżawę obiektu blob:
async function releaseBlobLeaseAsync(blobClient, leaseID) {
const leaseClient = blobClient.getBlobLeaseClient(leaseID);
await leaseClient.releaseLease();
}
Przerywanie dzierżawy
Dzierżawę obiektu blob można przerwać, jeśli obiekt blob ma aktywną dzierżawę. Każde autoryzowane żądanie może przerwać dzierżawę; żądanie nie jest wymagane do określenia zgodnego identyfikatora dzierżawy. Nie można odnowić dzierżawy po jej uszkodzeniu i przerwanie dzierżawy uniemożliwia uzyskanie nowej dzierżawy, dopóki oryginalna dzierżawa nie wygaśnie lub zostanie zwolniona.
Dzierżawę można przerwać przy użyciu jednej z następujących metod w wystąpieniu obiektu BlobLeaseClient :
Poniższy przykład powoduje przerwanie dzierżawy obiektu blob:
async function breakBlobLeaseAsync(blobClient) {
const leaseClient = blobClient.getBlobLeaseClient();
await leaseClient.breakLease();
}
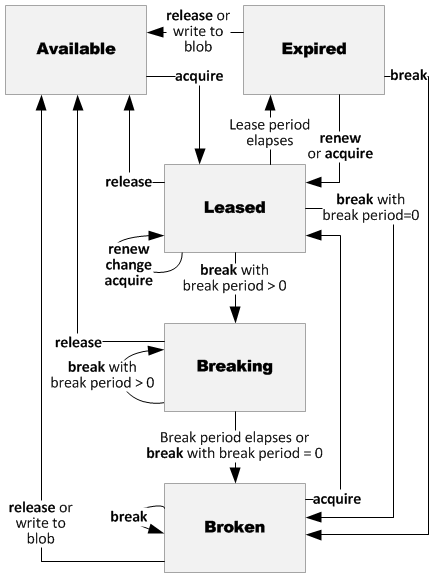
Stany dzierżawy i akcje
Na poniższym diagramie przedstawiono pięć stanów dzierżawy oraz polecenia lub zdarzenia, które powodują zmiany stanu dzierżawy.
W poniższej tabeli wymieniono pięć stanów dzierżawy, podano krótki opis każdego z nich i wymieniono akcje dzierżawy dozwolone w danym stanie. Te akcje dzierżawy powodują przejścia stanu, jak pokazano na diagramie.
| Stan dzierżawy | opis | Dozwolone akcje dzierżawy |
|---|---|---|
| Dostępny | Dzierżawa jest odblokowana i można jej uzyskać. | acquire |
| Dzierżawionych | Dzierżawa jest zablokowana. | acquire (tylko ten sam identyfikator dzierżawy), renew, change, releasei break |
| Wygasła | Czas trwania dzierżawy wygasł. | acquire, renew, releasei break |
| Łamanie | Dzierżawa została przerwana, ale dzierżawa będzie nadal blokowana do czasu wygaśnięcia okresu przerwania. | release i break |
| Złamane | Dzierżawa została przerwana, a okres przerwania wygasł. | acquire, release i break |
Po wygaśnięciu dzierżawy identyfikator dzierżawy jest utrzymywany przez usługę Blob, dopóki obiekt blob nie zostanie zmodyfikowany lub dzierżawiony ponownie. Klient może próbować odnowić lub zwolnić dzierżawę przy użyciu wygasłego identyfikatora dzierżawy. Jeśli ta operacja zakończy się pomyślnie, klient wie, że obiekt blob nie został zmieniony od czasu ostatniego prawidłowego identyfikatora dzierżawy. Jeśli żądanie zakończy się niepowodzeniem, klient wie, że obiekt blob został zmodyfikowany lub obiekt blob został ponownie wydzierżawiony, ponieważ dzierżawa była ostatnio aktywna. Klient musi następnie uzyskać nową dzierżawę obiektu blob.
Jeśli dzierżawa wygaśnie, a nie zostanie jawnie zwolniona, może być konieczne odczekanie do jednej minuty, zanim będzie można uzyskać nową dzierżawę dla obiektu blob. Jednak klient może odnowić dzierżawę przy użyciu identyfikatora dzierżawy natychmiast, jeśli obiekt blob nie został zmodyfikowany.
Nie można udzielić dzierżawy dla migawki obiektu blob, ponieważ migawki są tylko do odczytu. Żądanie dzierżawy względem migawki powoduje wyświetlenie kodu 400 (Bad Request)stanu .
Zasoby
Aby dowiedzieć się więcej na temat zarządzania dzierżawami obiektów blob przy użyciu biblioteki klienta usługi Azure Blob Storage dla języka JavaScript, zobacz następujące zasoby.
Przykłady kodu
- Wyświetl przykłady kodu JavaScript i TypeScript z tego artykułu (GitHub)
Operacje interfejsu API REST
Zestaw Azure SDK dla języka JavaScript zawiera biblioteki, które bazują na interfejsie API REST platformy Azure, co umożliwia interakcję z operacjami interfejsu API REST za pomocą znanych paradygmatów języka JavaScript. Metody biblioteki klienta do zarządzania dzierżawami obiektów blob używają następującej operacji interfejsu API REST:
Zasoby biblioteki klienta
Zobacz też
Powiązana zawartość
- Ten artykuł jest częścią przewodnika dla deweloperów usługi Blob Storage dla języka JavaScript/TypeScript. Aby dowiedzieć się więcej, zobacz pełną listę artykułów z przewodnika dla deweloperów na stronie Tworzenie aplikacji JavaScript/TypeScript.