Wdrażanie hybrydowych witryn internetowych Next.js w usłudze Azure Static Web Apps (wersja zapoznawcza)
Z tego samouczka dowiesz się, jak wdrożyć witrynę internetową Next.js w usłudze Azure Static Web Apps przy użyciu obsługi funkcji Next.js, takich jak składniki serwera React, renderowanie po stronie serwera (SSR) i trasy interfejsu API.
Uwaga
Next.js obsługa hybrydowa jest dostępna w wersji zapoznawczej.
Wymagania wstępne
| Zasób | opis |
|---|---|
| Konto platformy Azure | Jeśli nie masz konta platformy Azure z aktywną subskrypcją, możesz utworzyć je bezpłatnie. |
| Konto usługi GitHub | Jeśli nie masz konta usługi GitHub, możesz bezpłatnie utworzyć konto. |
| Node.js | Zainstaluj najnowszą wersję Node.js. |
| interfejs wiersza polecenia Next.js | Zainstaluj najnowszą wersję interfejsu wiersza polecenia Next.js. Aby uzyskać szczegółowe informacje, zobacz przewodnik Next.js Wprowadzenie. |
Nieobsługiwane funkcje w wersji zapoznawczej
Następujące funkcje usługi Static Web Apps nie są obsługiwane w przypadku Next.js z renderowaniem hybrydowym:
- Wybierz pozycję Usługi platformy Azure: połączone interfejsy API przy użyciu usługi Azure Functions, usługi aplikacja systemu Azure, usługi Azure Container Apps lub usługi Azure API Management.
- Funkcje interfejsu wiersza polecenia swa: lokalne emulacja i wdrażanie interfejsu wiersza polecenia swa.
-
Obsługa funkcji częściowych: następujące właściwości w
staticwebapp.config.jsonpliku nie są obsługiwane:- Powrót nawigacji jest nieobsługiwany.
- Trasa ponownie zapisuje trasy do tras w aplikacji Next.js musi być skonfigurowana w programie
next.config.js. - Konfiguracja w
staticwebapp.config.jsonpliku ma pierwszeństwo przed konfiguracją w programienext.config.js. - Konfiguracja witryny Next.js powinna być obsługiwana przy użyciu w
next.config.jscelu zapewnienia pełnej zgodności funkcji.
-
Pomijanie kompilacji: w przypadku aplikacji Next.js, jeśli
skip_api_build=trueusługa Static Web Apps nie usuwa zależności deweloperskich lub domyślnie dodaje ostry pakiet. Jeśli chcesz, aby te optymalizacje były dodawane do niestandardowych kroków kompilacji przed przekazaniemskip_app_build=truepolecenia . - Regeneracja statyczna przyrostowa (ISR): buforowanie obrazów nie jest obsługiwane.
Uwaga
Maksymalny rozmiar aplikacji dla aplikacji hybrydowej Next.js wynosi 250 MB. Używanie funkcji autonomicznej przez Next.js dla zoptymalizowanych rozmiarów aplikacji. Jeśli nie jest to wystarczające, rozważ użycie wyeksportowanego Next.js statycznego kodu HTML, jeśli wymaganie dotyczące rozmiaru aplikacji przekracza 250 MB.
Tworzenie repozytorium
W tym artykule użyto repozytorium szablonów usługi GitHub, aby ułatwić rozpoczęcie pracy. Szablon zawiera początkową aplikację do wdrożenia w usłudze Azure Static Web Apps.
Przejdź do następującej lokalizacji, aby utworzyć nowe repozytorium.
https://github.com/staticwebdev/nextjs-hybrid-starter/generate
Nadaj repozytorium nazwę my-first-static-web-app
Wybierz pozycję Utwórz repozytorium na podstawie szablonu.

Tworzenie statycznej aplikacji internetowej
Po utworzeniu repozytorium możesz utworzyć statyczną aplikację internetową w witrynie Azure Portal.
- Przejdź do portalu Azure Portal.
- Wybierz pozycję Utwórz zasób.
- Wyszukaj pozycję Static Web Apps.
- Wybierz pozycję Azure Static Web Apps.
- Wybierz pozycję Utwórz.
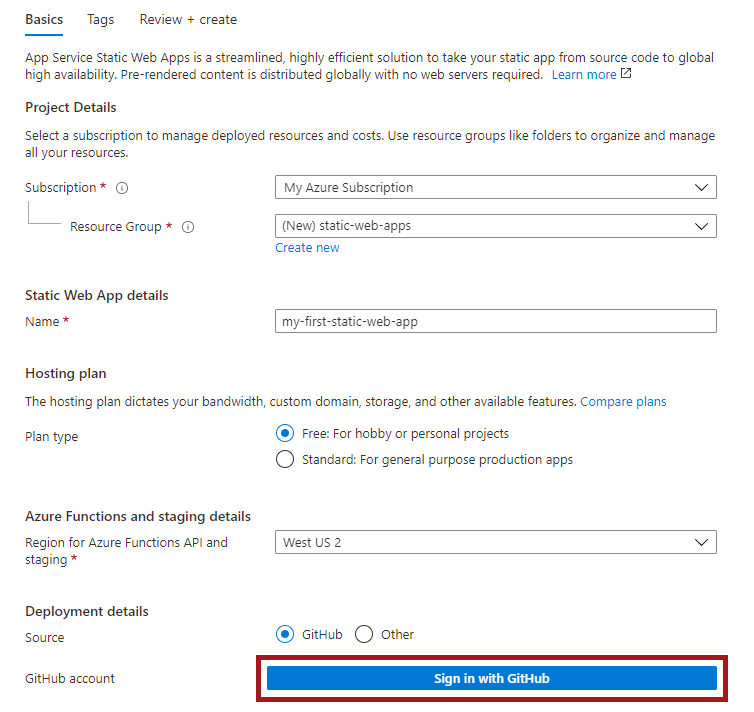
W sekcji Podstawy rozpocznij od skonfigurowania nowej aplikacji i połączenia jej z repozytorium GitHub.

| Ustawienie | Wartość |
|---|---|
| Subskrypcja | Wybierz subskrypcję platformy Azure. |
| Grupa zasobów | Wybierz link Utwórz nowy i wprowadź ciąg static-web-apps-test w polu tekstowym. |
| Nazwisko | Wprowadź ciąg my-first-static-web-app w polu tekstowym. |
| Typ planu | Wybierz pozycję Bezpłatna. |
| Źródło | W razie potrzeby wybierz pozycję GitHub i zaloguj się do usługi GitHub. |
Wybierz pozycję Zaloguj się przy użyciu usługi GitHub i uwierzytelnij się przy użyciu usługi GitHub.
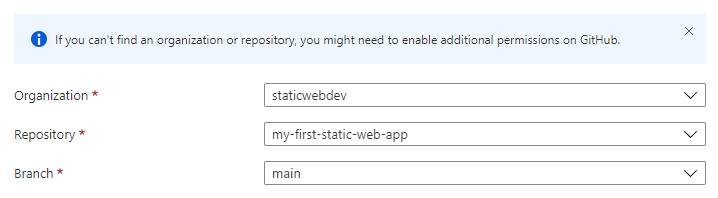
Po zalogowaniu się w usłudze GitHub wprowadź informacje o repozytorium.
| Ustawienie | Wartość |
|---|---|
| Organizacja | Wybierz organizację. |
| Repozytorium | Wybierz pozycję my-first-web-static-app. |
| Oddział | Wybierz pozycję main. |

Uwaga
Jeśli nie widzisz żadnych repozytoriów:
- Może być konieczne autoryzowanie usługi Azure Static Web Apps w usłudze GitHub. Przejdź do repozytorium GitHub i przejdź do pozycji Ustawienia > Aplikacje > autoryzowane przez OAuth, wybierz pozycję Azure Static Web Apps, a następnie wybierz pozycję Udziel.
- Może być konieczne autoryzowanie usługi Azure Static Web Apps w organizacji usługi Azure DevOps. Aby przyznać uprawnienia, musisz być właścicielem organizacji. Zażądaj dostępu do aplikacji innej firmy za pośrednictwem protokołu OAuth. Aby uzyskać więcej informacji, zobacz Autoryzowanie dostępu do interfejsów API REST za pomocą protokołu OAuth 2.0.
W sekcji Szczegóły kompilacji dodaj szczegóły konfiguracji specyficzne dla preferowanej struktury frontonu.
Wybierz Next.js z listy rozwijanej Ustawienia wstępne kompilacji .
Pozostaw wartość domyślną w polu Lokalizacja aplikacji.
Pozostaw puste pole Lokalizacja interfejsu API.
Pozostaw puste pole Lokalizacja danych wyjściowych.
Wybierz pozycję Przejrzyj i utwórz.

Wyświetlanie witryny internetowej
Istnieją dwa aspekty wdrażania aplikacji statycznej. Pierwszy tworzy bazowe zasoby platformy Azure tworzące aplikację. Drugi to przepływ pracy, który kompiluje i publikuje aplikację.
Przed przejściem do nowej witryny statycznej kompilacja wdrożenia musi najpierw zakończyć działanie.
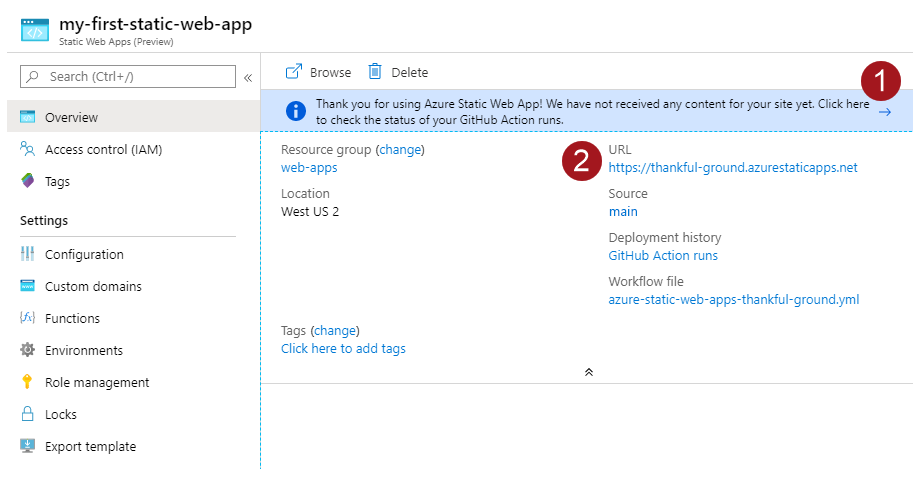
W oknie Przegląd usługi Static Web Apps zostanie wyświetlona seria linków, które ułatwiają interakcję z aplikacją internetową.

Wybranie baneru z napisem Wybierz tutaj, aby sprawdzić stan przebiegów funkcji GitHub Actions powoduje przejście do funkcji GitHub Actions uruchomionej względem repozytorium. Po upewnieniu się, że zadanie wdrożenia zostanie ukończone, możesz przejść do witryny internetowej za pośrednictwem wygenerowanego adresu URL.
Po zakończeniu przepływu pracy funkcji GitHub Actions możesz wybrać link adresu URL, aby otworzyć witrynę internetową na nowej karcie.
Konfigurowanie projektu Next.js lokalnie w celu wprowadzania zmian
Sklonuj nowe repozytorium na maszynę. Pamiętaj, aby zastąpić <GITHUB_ACCOUNT_NAME> nazwą konta.
git clone http://github.com/<GITHUB_ACCOUNT_NAME>/my-first-static-web-appOtwórz projekt w programie Visual Studio Code lub preferowanym edytorze kodu.
Konfigurowanie renderowania po stronie serwera
Zarządzane zaplecze jest automatycznie dostępne dla każdego wdrożenia hybrydowego Next.js we wszystkich planach. Można jednak dostosować wydajność i przejąć większą kontrolę nad zapleczem, przypisując niestandardowe zaplecze do witryny. Jeśli przełączasz się między zarządzanym zapleczem a połączonym zapleczem, witryna nie przestój.
Korzystanie z własnego zaplecza
Wydajność można poprawić i zwiększyć kontrolę nad renderowaniem po stronie serwera Next.js w przypadku przywrócenia zaplecza. Wykonaj poniższe kroki, aby skonfigurować niestandardowe zaplecze dla witryny.
W poniższych krokach pokazano, jak skojarzyć niestandardowe zaplecze z planem w warstwie Standardowa i powyżej statycznych aplikacji internetowych.
Uwaga
Połączone zaplecza są dostępne tylko dla witryn korzystających z planu standardowego lub nowszego.
Przejdź do statycznej aplikacji internetowej w witrynie Azure Portal.
Wybierz pozycję Ustawienia , a następnie interfejsy API z menu bocznego.
Wybierz pozycję Konfiguruj połączone zaplecze.
Utwórz nowy plan usługi App Service lub wybierz istniejący plan usługi App Service.
Wybrany plan usługi App Service musi używać co najmniej jednostki SKU S1 .
Kliknij pozycję Łącze.
Dodawanie danych renderowanych przez serwer za pomocą składnika serwera
Aby dodać dane renderowane przez serwer w projekcie Next.js przy użyciu routera aplikacji, zmodyfikuj składnik Next.js, aby dodać operację po stronie serwera w celu renderowania danych w składniku. Domyślnie składniki Next.js to składniki serwera, które mogą być renderowane przez serwer.
app/page.tsxOtwórz plik i dodaj operację, która ustawia wartość obliczonej zmiennej po stronie serwera. Przykłady obejmują pobieranie danych lub inne operacje serwera.export default function Home() { const timeOnServer = new Date().toLocaleTimeString('en-US'); return( ... ); }Zaimportuj
unstable_noStoreelement inext/cachewywołaj go w składnikuHome, aby upewnić się, że trasa jest dynamicznie renderowana.import { unstable_noStore as noStore } from 'next/cache'; export default function Home() { noStore(); const timeOnServer = new Date().toLocaleTimeString('en-US'); return( ... ); }Uwaga
W tym przykładzie wymusza dynamiczne renderowanie tego składnika w celu zademonstrowania renderowania serwera bieżącego czasu serwera. Model routera aplikacji Next.js zaleca buforowanie poszczególnych żądań danych w celu zoptymalizowania wydajności aplikacji Next.js. Przeczytaj więcej na temat pobierania i buforowania danych w Next.js.
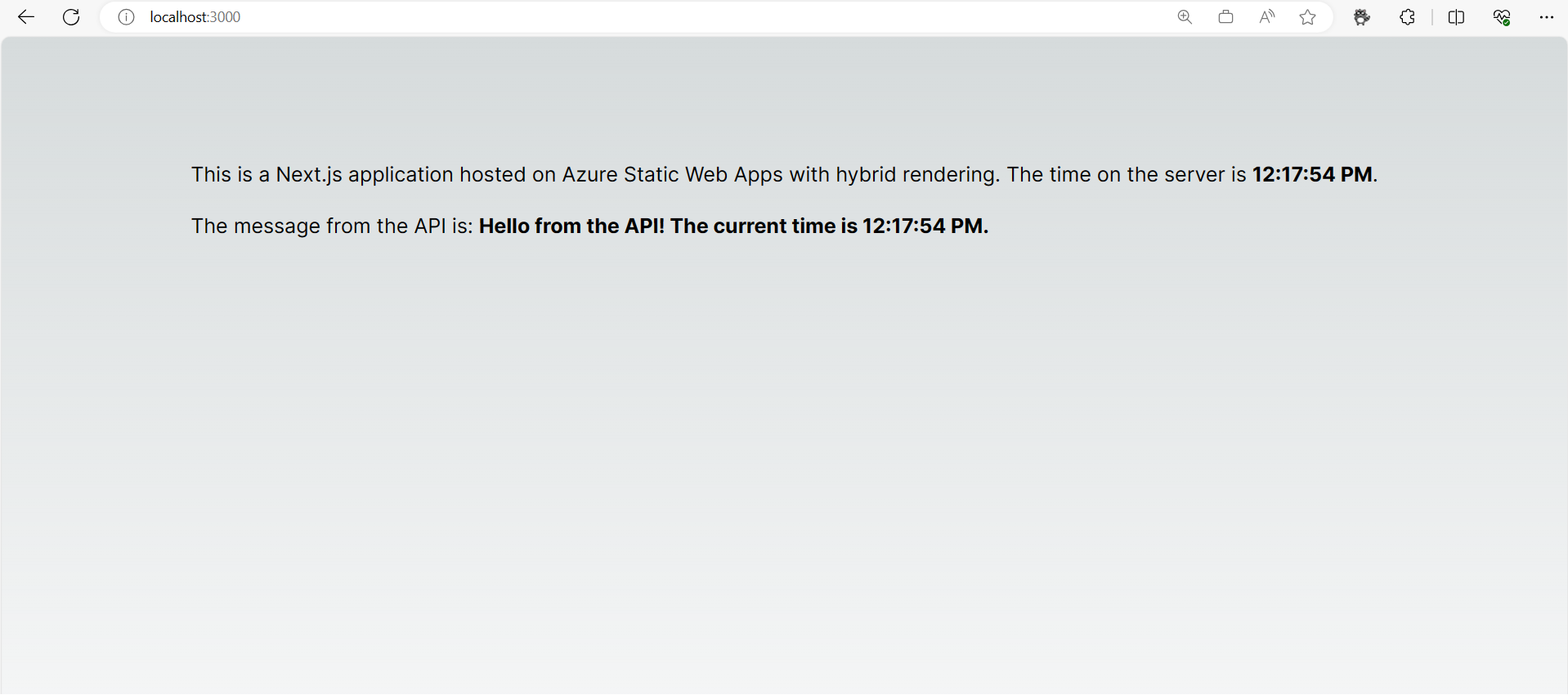
HomeZaktualizuj składnik w pliku app/pages.tsx, aby renderować dane po stronie serwera.import { unstable_noStore as noStore } from 'next/cache'; export default function Home() { noStore(); const timeOnServer = new Date().toLocaleTimeString('en-US'); return( <main className="flex min-h-screen flex-col items-center justify-between p-24"> <div> This is a Next.js application hosted on Azure Static Web Apps with hybrid rendering. The time on the server is <strong>{timeOnServer}</strong>. </div> </main> ); }
Dodawanie trasy interfejsu API
Oprócz składników serwera, Next.js udostępnia programy obsługi tras, których można użyć do tworzenia tras interfejsu API do aplikacji Next.js. Te interfejsy API można pobrać w składnikach klienta.
Zacznij od dodania trasy interfejsu API.
Utwórz nowy plik pod adresem
app/api/currentTime/route.tsx. Ten plik zawiera procedurę obsługi tras dla nowego punktu końcowego interfejsu API.Dodaj funkcję obsługi, aby zwrócić dane z interfejsu API.
import { NextResponse } from 'next/server'; export const dynamic = 'force-dynamic'; export async function GET() { const currentTime = new Date().toLocaleTimeString('en-US'); return NextResponse.json({ message: `Hello from the API! The current time is ${currentTime}.` }); }Utwórz nowy plik pod adresem
app/components/CurrentTimeFromAPI.tsx. Ten składnik tworzy kontener dla składnika klienta, który pobiera interfejs API z przeglądarki.Dodaj składnik klienta, który pobiera interfejs API w tym pliku.
'use client'; import { useEffect, useState } from 'react'; export function CurrentTimeFromAPI(){ const [apiResponse, setApiResponse] = useState(''); const [loading, setLoading] = useState(true); useEffect(() => { fetch('/api/currentTime') .then((res) => res.json()) .then((data) => { setApiResponse(data.message); setLoading(false); }); }, []); return ( <div className='pt-4'> The message from the API is: <strong>{apiResponse}</strong> </div> ) }
Ten składnik klienta pobiera interfejs API za pomocą useEffect elementu zaczepienia React w celu renderowania składnika po zakończeniu ładowania. Dyrektywa 'use client' identyfikuje ten element jako składnik klienta. Aby uzyskać więcej informacji, zobacz Składniki klienta.
Edytuj plik app/page.tsx , aby zaimportować i renderować
CurrentTimeFromAPIskładnik klienta.import { unstable_noStore as noStore } from 'next/cache'; import { CurrentTimeFromAPI } from './components/CurrentTimeFromAPI'; export default function Home() { noStore(); const timeOnServer = new Date().toLocaleTimeString('en-US'); return( <main className="flex min-h-screen flex-col items-center justify-between p-24"> <div> This is a Next.js application hosted on Azure Static Web Apps with hybrid rendering. The time on the server is <strong>{timeOnServer}</strong>. </div> <CurrentTimeFromAPI /> </main> ); }Wynik trasy interfejsu API jest wyświetlany na stronie.

Konfigurowanie wersji środowiska uruchomieniowego dla Next.js
Niektóre wersje Next.js wymagają określonych wersji Node.js. Aby skonfigurować określoną wersję środowiska Node, możesz ustawić engines właściwość package.json pliku, aby wyznaczyć wersję.
{
...
"engines": {
"node": "18.17.1"
}
}
Ustawianie zmiennych środowiskowych dla Next.js
Next.js używa zmiennych środowiskowych w czasie kompilacji i w momencie żądania, aby obsługiwać zarówno statyczne generowanie stron, jak i dynamiczne generowanie stron za pomocą renderowania po stronie serwera. W związku z tym ustaw zmienne środowiskowe zarówno w ramach zadania kompilacji, jak i wdrożenia, oraz w zmiennych środowiskowych zasobu usługi Azure Static Web Apps.
...
- name: Build And Deploy
id: builddeploy
uses: Azure/static-web-apps-deploy@v1
with:
azure_static_web_apps_api_token: ${{ secrets.AZURE_STATIC_WEB_APPS_API_TOKEN }}
repo_token: ${{ secrets.GITHUB_TOKEN }} # Used for GitHub integrations (i.e. PR comments)
action: "upload"
app_location: "/"
api_location: ""
output_location: ""
env:
DB_HOST: ${{ secrets.DB_HOST }}
DB_USER: ${{ secrets.DB_USER }}
DB_DATABASE: ${{ secrets.DB_DATABASE }}
DB_PASSWORD: ${{ secrets.DB_PASSWORD }}
DB_PORT: ${{ secrets.DB_PORT }}
...
Włączanie funkcji autonomicznej
Gdy rozmiar aplikacji przekracza 250 MB, funkcja Next.js śledzenia plików wyjściowych pomaga zoptymalizować rozmiar aplikacji i zwiększyć wydajność.
Śledzenie plików wyjściowych tworzy skompresowaną wersję całej aplikacji z niezbędnymi zależnościami pakietu. Ten pakiet jest wbudowany w folder o nazwie .next/standalone. Dzięki temu pakietowi aplikacja może zostać wdrożona samodzielnie bez node_modules zależności.
Aby włączyć standalone tę funkcję, dodaj następującą właściwość do elementu next.config.js:
module.exports ={
output:"standalone",
}
Następnie skonfiguruj build polecenie w pliku, package.json aby skopiować pliki statyczne do autonomicznych danych wyjściowych.
{
...
"scripts": {
...
"build": "next build && cp -r .next/static .next/standalone/.next/ && cp -r public .next/standalone/"
...
}
...
}
Konfigurowanie routingu i oprogramowania pośredniczącego na potrzeby wdrożenia
Możesz skonfigurować dojście projektu Next.js tras za pomocą niestandardowych przekierowań, ponownego zapisywania i oprogramowania pośredniczącego. Te procedury obsługi są często używane do uwierzytelniania, personalizacji, routingu i internacjonalizacji. Obsługa niestandardowa ma wpływ na domyślny routing witryny Next.js, a konfiguracja musi być zgodna z hostingiem w usłudze Static Web Apps.
Usługa Static Web Apps sprawdza, czy witryna Next.js została pomyślnie wdrożona, dodając stronę do witryny w czasie kompilacji. Strona ma nazwę public/.swa/health.html, a usługa Static Web Apps weryfikuje pomyślne uruchomienie i wdrożenie witryny, przechodząc do /.swa/health.html witryny i sprawdzając pomyślną odpowiedź. Oprogramowanie pośredniczące i routing niestandardowy, który obejmuje przekierowania i ponowne zapisywanie, może mieć wpływ na dostęp do /.swa/health.html ścieżki, co może uniemożliwić walidację wdrożenia usługi Static Web Apps. Aby skonfigurować oprogramowanie pośredniczące i routing dla pomyślnego wdrożenia w usłudze Static Web Apps, wykonaj następujące kroki:
Wyklucz trasy rozpoczynające się od
.swaplikumiddleware.ts(lub.js) w konfiguracji oprogramowania pośredniczącego.export const config = { matcher: [ /* * Match all request paths except for the ones starting with: * - .swa (Azure Static Web Apps) */ '/((?!.swa).*)', ], }Skonfiguruj przekierowania w programie ,
next.config.jsaby wykluczyć trasy rozpoczynające się od.swa.module.exports = { async redirects() { return [ { source: '/((?!.swa).*)<YOUR MATCHING RULE>', destination: '<YOUR REDIRECT RULE>', permanent: false, }, ] }, };Skonfiguruj reguły ponownego zapisywania w programie ,
next.config.jsaby wykluczyć trasy rozpoczynające się od.swa.module.exports = { async rewrites() { return { beforeFiles: [ { source: '/((?!.swa).*)<YOUR MATCHING RULE>', destination: '<YOUR REWRITE RULE>', } ] } }, };
Te fragmenty kodu wykluczają ścieżki rozpoczynające się od .swa , aby zatrzymać niestandardowe routing lub oprogramowanie pośredniczące przed przetwarzaniem tych żądań. Te reguły zapewniają, że ścieżki są rozpoznawane zgodnie z oczekiwaniami podczas walidacji wdrożenia.
Włączanie rejestrowania dla Next.js
Postępując zgodnie z najlepszymi rozwiązaniami dotyczącymi rozwiązywania problemów z interfejsem API serwera Next.js, dodaj rejestrowanie do interfejsu API, aby przechwycić te błędy. Rejestrowanie na platformie Azure korzysta z usługi Application Insights. Aby wstępnie załadować ten zestaw SDK, należy utworzyć niestandardowy skrypt uruchamiania. Dodatkowe informacje:
- Przykładowy skrypt wstępnego ładowania dla usługi Application Insights i Next.js
- Problem z usługą GitHub
- Wstępne ładowanie za pomocą Next.js
Czyszczenie zasobów
Jeśli nie zamierzasz nadal korzystać z tej aplikacji, możesz usunąć wystąpienie usługi Azure Static Web Apps, wykonując następujące czynności:
- Otwórz portal Azure Portal.
- Wyszukaj ciąg my-first-web-static-app na górnym pasku wyszukiwania.
- Wybierz nazwę aplikacji.
- Wybierz Usuń.
- Wybierz pozycję Tak , aby potwierdzić akcję usuwania (wykonanie tej akcji może potrwać kilka chwil).