Samouczek: dodawanie połączenia bazy danych MySQL w usłudze Azure Static Web Apps (wersja zapoznawcza)
Z tego samouczka dowiesz się, jak połączyć bazę danych usługi Azure Database for MySQL — elastyczny serwer z statyczną aplikacją internetową. Po skonfigurowaniu można wysyłać żądania REST lub GraphQL do wbudowanego /data-api punktu końcowego w celu manipulowania danymi bez konieczności zapisywania kodu zaplecza.
Dla uproszczenia w tym samouczku pokazano, jak używać bazy danych platformy Azure do celów programowania lokalnego, ale możesz również użyć lokalnego serwera bazy danych do lokalnych potrzeb programistycznych.
Uwaga
W tym samouczku pokazano, jak używać usługi Azure Database for MySQL — serwer elastyczny. Jeśli chcesz użyć innej bazy danych, zapoznaj się z samouczkami usługi Azure Cosmos DB, Azure SQL lub PostgreSQL .

Z tego samouczka dowiesz się, jak wykonywać następujące czynności:
- Łączenie bazy danych usługi Azure Database for MySQL ze statyczną aplikacją internetową
- Tworzenie, odczytywanie, aktualizowanie i usuwanie danych
Wymagania wstępne
Aby ukończyć ten samouczek, musisz mieć istniejącą bazę danych usługi Azure Database for MySQL i statyczną aplikację internetową. Ponadto należy zainstalować program Azure Data Studio.
| Zasób | opis |
|---|---|
| Usługa Azure Database for MySQL — serwer elastyczny | Jeśli musisz utworzyć bazę danych, wykonaj kroki opisane w przewodniku Tworzenie serwera elastycznego usługi Azure Database for MySQL. Jeśli planujesz użyć uwierzytelniania parametry połączenia dla aplikacji internetowej, upewnij się, że utworzono bazę danych przy użyciu uwierzytelniania MySQL. To ustawienie można zmienić później, jeśli chcesz później użyć tożsamości zarządzanej. |
| Istniejąca statyczna aplikacja internetowa | Jeśli jeszcze go nie masz, wykonaj kroki opisane w przewodniku wprowadzającym , aby utworzyć statyczną aplikację internetową No Framework . |
| Azure Data Studio z rozszerzeniem MySQL | Jeśli nie masz jeszcze zainstalowanego narzędzia Azure Data Studio, postępuj zgodnie z przewodnikiem dotyczącym instalowania programu Azure Data Studio z rozszerzeniem MySQL. Alternatywnie możesz użyć dowolnego innego narzędzia do wykonywania zapytań dotyczących bazy danych MySQL, takiej jak MySQL Workbench. |
Zacznij od skonfigurowania bazy danych do pracy z funkcją połączenia bazy danych usługi Azure Static Web Apps.
Konfigurowanie łączności z bazą danych
Usługa Azure Static Web Apps musi mieć dostęp sieciowy do bazy danych, aby połączenia z bazą danych działały. Ponadto aby używać bazy danych platformy Azure do programowania lokalnego, należy skonfigurować bazę danych tak, aby zezwalała na żądania z własnego adresu IP.
Przejdź do serwera elastycznego usługi Azure Database for MySQL w witrynie Azure Portal.
W sekcji Ustawienia wybierz pozycję Sieć.
W sekcji Reguły zapory wybierz przycisk Dodaj bieżący adres IP klienta. Ten krok gwarantuje, że możesz użyć tej bazy danych na potrzeby lokalnego programowania.
W sekcji Reguły zapory zaznacz pole wyboru Zezwalaj na dostęp publiczny z dowolnej usługi platformy Azure na platformie Azure do tego serwera. Ten krok gwarantuje, że wdrożony zasób usługi Static Web Apps może uzyskać dostęp do bazy danych.
Wybierz pozycję Zapisz.
Pobieranie parametry połączenia bazy danych na potrzeby programowania lokalnego
Aby użyć bazy danych platformy Azure do programowania lokalnego, musisz pobrać parametry połączenia bazy danych. Jeśli planujesz używać lokalnej bazy danych do celów programistycznych, możesz pominąć ten krok.
Przejdź do serwera elastycznego usługi Azure Database for MySQL w witrynie Azure Portal.
W sekcji Ustawienia wybierz pozycję Połączenie.
W sekcji Połączenie w aplikacji wybierz ADO.NET parametry połączenia i odłóż ją na bok w edytorze tekstów.
Zastąp
{your_password}symbol zastępczy w parametry połączenia hasłem.Zastąp
{your_database}symbol zastępczy nazwąMyTestPersonDatabasebazy danych . W następnych krokach utworzysz elementMyTestPersonDatabase.Usuń sekcje SslMode i SslCa parametry połączenia, ponieważ wymagają one dodatkowych kroków i są przeznaczone do celów produkcyjnych.
Tworzenie danych przykładowych
Utwórz przykładową tabelę i utwórz ją z przykładowymi danymi, aby dopasować ją do samouczka. W tym miejscu możesz użyć narzędzia Azure Data Studio, ale możesz użyć programu MySQL Workbench lub dowolnego innego narzędzia.
W narzędziu Azure Data Studio utwórz połączenie z serwerem elastycznym Usługi Azure MySQL.
Kliknij prawym przyciskiem myszy serwer i utwórz nową bazę danych. Wprowadź
MyTestPersonDatabasejako nazwę bazy danych, a następnie wybierz znak jakoutf8mb4i sortowanie elementuutf8mb4_0900_ai_ci.Kliknij prawym przyciskiem myszy serwer i wybierz polecenie Odśwież.
Kliknij prawym przyciskiem myszy
MyTestPersonDatabasebazę danych i wybierz pozycję Nowe zapytanie. Uruchom następujący skrypt, aby utworzyć nową tabelę o nazwieMyTestPersonTable.CREATE TABLE MyTestPersonTable ( Id INT AUTO_INCREMENT NOT NULL, Name VARCHAR(25) NULL, PRIMARY KEY (Id) );Uruchom następujący skrypt, aby dodać dane do
MyTestPersonTabletabeli.INSERT INTO MyTestPersonTable (Name) VALUES ('Sunny'); INSERT INTO MyTestPersonTable (Name) VALUES ('Dheeraj');Kliknij prawym przyciskiem myszy tabelę
MyTestPersonTablei wybierz pozycję Wybierz 1000 pierwszych, aby sprawdzić, czy w bazie danych znajdują się dane.
Konfigurowanie statycznej aplikacji internetowej
Reszta tego samouczka koncentruje się na edytowaniu kodu źródłowego statycznej aplikacji internetowej w celu korzystania z połączeń z bazą danych lokalnie.
Ważne
W poniższych krokach założono, że pracujesz z statyczną aplikacją internetową utworzoną w przewodniku wprowadzającym. Jeśli używasz innego projektu, pamiętaj, aby dostosować następujące polecenia git, aby dopasować nazwy gałęzi.
Przejdź do
maingałęzi .git checkout mainZsynchronizuj lokalną wersję z funkcjami usługi GitHub przy użyciu polecenia
git pull.git pull origin main
Tworzenie pliku konfiguracji bazy danych
Następnie utwórz plik konfiguracji używany przez statyczną aplikację internetową do interfejsu z bazą danych.
Otwórz terminal i utwórz nową zmienną do przechowywania parametry połączenia. Określona składnia może się różnić w zależności od używanego typu powłoki.
export DATABASE_CONNECTION_STRING='<YOUR_CONNECTION_STRING>'Pamiętaj, aby zastąpić
<YOUR_CONNECTION_STRING>wartość parametrów połączeń ustawioną na bok w edytorze tekstów.Użyj narzędzia npm, aby zainstalować lub zaktualizować interfejs wiersza polecenia usługi Static Web Apps. Wybierz, które polecenie jest najlepsze dla Twojej sytuacji.
Aby przeprowadzić instalację, użyj polecenia
npm install.npm install -g @azure/static-web-apps-cliAby zaktualizować, użyj polecenia
npm update.npm updateUżyj polecenia ,
swa db initaby wygenerować plik konfiguracji bazy danych.swa db init --database-type mysqlPolecenie
inittworzy plik staticwebapp.database.config.json w folderze swa-db-connections .Wklej ten przykład do wygenerowanego pliku staticwebapp.database.config.json .
{
"$schema": "https://github.com/Azure/data-api-builder/releases/latest/download/dab.draft.schema.json",
"data-source": {
"database-type": "mysql",
"options": {
"set-session-context": false
},
"connection-string": "@env('DATABASE_CONNECTION_STRING')"
},
"runtime": {
"rest": {
"enabled": true,
"path": "/rest"
},
"graphql": {
"allow-introspection": true,
"enabled": true,
"path": "/graphql"
},
"host": {
"mode": "production",
"cors": {
"origins": ["http://localhost:4280"],
"allow-credentials": false
},
"authentication": {
"provider": "StaticWebApps"
}
}
},
"entities": {
"Person": {
"source": "MyTestPersonTable",
"permissions": [
{
"actions": ["*"],
"role": "anonymous"
}
]
}
}
}
Przed przejściem do następnego kroku zapoznaj się z poniższą tabelą, która wyjaśnia różne aspekty pliku konfiguracji. Pełną dokumentację dotyczącą pliku konfiguracji można znaleźć w dokumentacji narzędzia Data API Builder.
| Funkcja | Wyjaśnienie |
|---|---|
| Połączenie z bazą danych | Podczas programowania środowisko uruchomieniowe odczytuje parametry połączenia z wartości parametry połączenia w pliku konfiguracji. Chociaż można określić parametry połączenia bezpośrednio w pliku konfiguracji, najlepszym rozwiązaniem jest przechowywanie parametry połączenia w lokalnej zmiennej środowiskowej. Możesz odwołać się do wartości zmiennych środowiskowych w pliku konfiguracji za pośrednictwem @env('DATABASE_CONNECTION_STRING') notacji. Wartość parametry połączenia zostaje zastąpiona przez usługę Static Web Apps dla wdrożonej witryny z informacjami zebranymi podczas łączenia bazy danych. |
| Punkt końcowy interfejsu API | Punkt końcowy REST jest dostępny za pośrednictwem /data-api/rest punktu końcowego GraphQL, gdy punkt końcowy programu GraphQL jest dostępny zgodnie /data-api/graphql z konfiguracją w tym pliku konfiguracji. Możesz skonfigurować ścieżki REST i GraphQL, ale /data-api prefiks nie jest konfigurowalny. |
| Zabezpieczenia interfejsu API | Ustawienia runtime.host.cors umożliwiają zdefiniowanie dozwolonych źródeł, które mogą wysyłać żądania do interfejsu API. W takim przypadku konfiguracja odzwierciedla środowisko deweloperskie i zezwala na http://localhost:4280 listę lokalizacji. |
| Model jednostki | Definiuje jednostki uwidocznione za pośrednictwem tras w interfejsie API REST lub jako typy w schemacie GraphQL. W takim przypadku nazwa Person jest nazwą uwidacznianą dla punktu końcowego, podczas gdy entities.<NAME>.source jest to schemat bazy danych i mapowanie tabeli. Zwróć uwagę, że nazwa punktu końcowego interfejsu API nie musi być identyczna z nazwą tabeli. |
| Zabezpieczenia jednostek | Reguły uprawnień wymienione w tablicy entity.<NAME>.permissions kontrolują ustawienia autoryzacji dla jednostki. Jednostkę można zabezpieczyć przy użyciu ról w taki sam sposób, jak zabezpieczanie tras za pomocą ról. |
Uwaga
Plik connection-stringkonfiguracji , host.modei graphql.allow-introspection właściwości są zastępowane podczas wdrażania lokacji. Twój parametry połączenia zostanie zastąpiony szczegółami uwierzytelniania zebranymi podczas łączenia bazy danych z zasobem usługi Static Web Apps. Właściwość jest ustawiona host.mode na production, a właściwość jest ustawiona graphql.allow-introspection na false. Te przesłonięcia zapewniają spójność plików konfiguracji w obciążeniach programistycznych i produkcyjnych, zapewniając jednocześnie, że zasób usługi Static Web Apps z włączonymi połączeniami bazy danych jest bezpieczny i gotowy do produkcji.
Za pomocą statycznej aplikacji internetowej skonfigurowanej do nawiązywania połączenia z bazą danych możesz teraz zweryfikować połączenie.
Aktualizowanie strony głównej
Zastąp znaczniki między tagami body w pliku index.html następującym kodem HTML .
<h1>Static Web Apps Database Connections</h1>
<blockquote>
Open the console in the browser developer tools to see the API responses.
</blockquote>
<div>
<button id="list" onclick="list()">List</button>
<button id="get" onclick="get()">Get</button>
<button id="update" onclick="update()">Update</button>
<button id="create" onclick="create()">Create</button>
<button id="delete" onclick="del()">Delete</button>
</div>
<script>
// add JavaScript here
</script>
Lokalne uruchamianie aplikacji
Teraz możesz uruchomić witrynę internetową i bezpośrednio manipulować danymi w bazie danych.
Uruchom statyczną aplikację internetową przy użyciu konfiguracji bazy danych.
swa start --data-api-location swa-db-connections
Po uruchomieniu interfejsu wiersza polecenia możesz uzyskać dostęp do bazy danych za pośrednictwem punktów końcowych zgodnie z definicją w pliku staticwebapp.database.config.json .
Punkt http://localhost:4280/data-api/rest/<ENTITY_NAME> końcowy akceptuje GETżądania , PUTPOST i DELETE do manipulowania danymi w bazie danych.
Punkt http://localhost:4280/data-api/graphql końcowy akceptuje zapytania GraphQL i mutacje.
Manipulowanie danymi
Poniższe polecenia niezależne od platformy pokazują, jak wykonywać pełne operacje CRUD w bazie danych.
Dane wyjściowe każdej funkcji są wyświetlane w oknie konsoli przeglądarki.
Otwórz narzędzia deweloperskie, naciskając klawisze CMD/CTRL + SHIFT + I i wybierz kartę Konsola.
Wyświetl wszystkie elementy
Dodaj następujący kod między tagami script w pliku index.html.
async function list() {
const endpoint = '/data-api/rest/Person';
const response = await fetch(endpoint);
const data = await response.json();
console.table(data.value);
}
W tym przykładzie:
- Domyślne żądanie interfejsu
fetchAPI używa czasownikaGET. - Dane w ładunku odpowiedzi znajdują się we
valuewłaściwości .
async function list() {
const query = `
{
people {
items {
Id
Name
}
}
}`;
const endpoint = "/data-api/graphql";
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify({ query: query })
});
const result = await response.json();
console.table(result.data.people.items);
}
W tym przykładzie:
- Zapytanie GraphQL wybiera
Idpola iNamez bazy danych. - Żądanie przekazane do serwera wymaga ładunku, w którym
querywłaściwość przechowuje definicję zapytania. - Dane w ładunku odpowiedzi znajdują się we
data.people.itemswłaściwości .
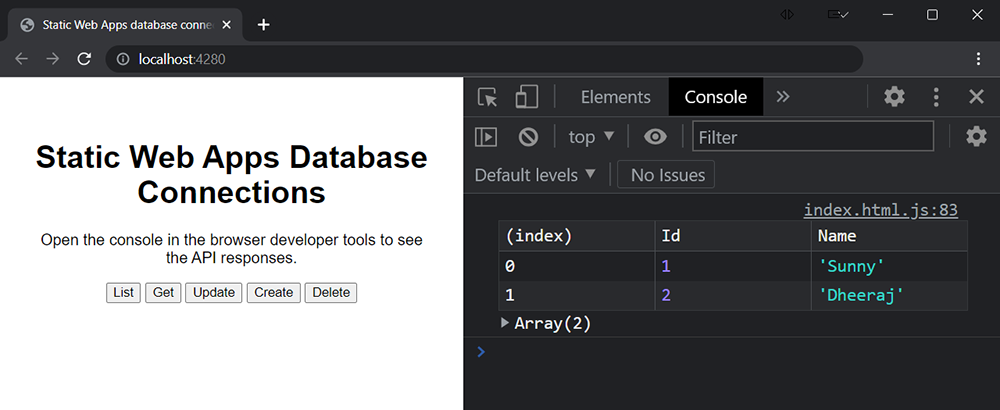
Odśwież stronę i wybierz przycisk Lista .
W oknie konsoli przeglądarki zostanie wyświetlona tabela zawierająca wszystkie rekordy w bazie danych.
| IDENTYFIKATOR | Nazwisko |
|---|---|
| 1 | Słoneczny |
| 2 | Dheeraj |
Oto zrzut ekranu przedstawiający wygląd w przeglądarce.

Pobierz według identyfikatora
Dodaj następujący kod między tagami script w pliku index.html.
async function get() {
const id = 1;
const endpoint = `/data-api/rest/Person/Id`;
const response = await fetch(`${endpoint}/${id}`);
const result = await response.json();
console.table(result.value);
}
W tym przykładzie:
- Punkt końcowy ma sufiks
/person/Id. - Wartość identyfikatora jest dołączana na końcu lokalizacji punktu końcowego.
- Dane w ładunku odpowiedzi znajdują się we
valuewłaściwości .
async function get() {
const id = 1;
const gql = `
query getById($id: Int!) {
person_by_pk(Id: $id) {
Id
Name
}
}`;
const query = {
query: gql,
variables: {
id: id,
},
};
const endpoint = "/data-api/graphql";
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query),
});
const result = await response.json();
console.table(result.data.person_by_pk);
}
W tym przykładzie:
- Zapytanie GraphQL wybiera
Idpola iNamez bazy danych. - Żądanie przekazane do serwera wymaga ładunku, w którym
querywłaściwość przechowuje definicję zapytania. - Dane w ładunku odpowiedzi znajdują się we
data.person_by_pkwłaściwości .
Odśwież stronę i wybierz przycisk Pobierz .
W oknie konsoli przeglądarki zostanie wyświetlona tabela zawierająca pojedynczy rekord żądany z bazy danych.
| IDENTYFIKATOR | Nazwisko |
|---|---|
| 1 | Słoneczny |
Zaktualizuj
Dodaj następujący kod między tagami script w pliku index.html.
Usługa Static Web Apps obsługuje czasowniki PUT i PATCH . Żądanie PUT aktualizuje cały rekord, a jednocześnie PATCH wykonuje częściową aktualizację.
async function update() {
const id = 1;
const data = {
Name: "Molly"
};
const endpoint = '/data-api/rest/Person/Id';
const response = await fetch(`${endpoint}/${id}`, {
method: "PUT",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(data)
});
const result = await response.json();
console.table(result.value);
}
W tym przykładzie:
- Punkt końcowy ma sufiks
/person/Id/. - Wartość identyfikatora jest dołączana na końcu lokalizacji punktu końcowego.
- Czasownik REST to
PUTzaktualizowanie rekordu bazy danych. - Dane w ładunku odpowiedzi znajdują się we
valuewłaściwości .
async function update() {
const id = 1;
const data = {
Name: "Molly"
};
const gql = `
mutation update($id: Int!, $item: UpdatePersonInput!) {
updatePerson(Id: $id, item: $item) {
Id
Name
}
}`;
const query = {
query: gql,
variables: {
id: id,
item: data
}
};
const endpoint = "/data-api/graphql";
const res = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query)
});
const result = await res.json();
console.table(result.data.updatePerson);
}
W tym przykładzie:
- Zapytanie GraphQL wybiera
Idpola iNamez bazy danych. - Obiekt
queryzawiera zapytanie GraphQL wequerywłaściwości . - Wartości argumentów funkcji GraphQL są przekazywane za pośrednictwem
query.variableswłaściwości . - Żądanie przekazane do serwera wymaga ładunku, w którym
querywłaściwość przechowuje definicję zapytania. - Dane w ładunku odpowiedzi znajdują się we
data.updatePersonwłaściwości .
Odśwież stronę i wybierz przycisk Aktualizuj .
W oknie konsoli przeglądarki zostanie wyświetlona tabela przedstawiająca zaktualizowane dane.
| IDENTYFIKATOR | Nazwisko |
|---|---|
| 1 | Molly |
Tworzenie
Dodaj następujący kod między tagami script w pliku index.html.
async function create() {
const data = {
Name: "Pedro"
};
const endpoint = `/data-api/rest/Person/`;
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(data)
});
const result = await response.json();
console.table(result.value);
}
W tym przykładzie:
- Punkt końcowy ma sufiks
/person/. - Czasownik REST polega
POSTna dodaniu rekordu bazy danych. - Dane w ładunku odpowiedzi znajdują się we
valuewłaściwości .
async function create() {
const data = {
Name: "Pedro"
};
const gql = `
mutation create($item: CreatePersonInput!) {
createPerson(item: $item) {
Id
Name
}
}`;
const query = {
query: gql,
variables: {
item: data
}
};
const endpoint = "/data-api/graphql";
const result = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query)
});
const response = await result.json();
console.table(response.data.createPerson);
}
W tym przykładzie:
- Zapytanie GraphQL wybiera
Idpola iNamez bazy danych. - Obiekt
queryzawiera zapytanie GraphQL wequerywłaściwości . - Wartości argumentów funkcji GraphQL są przekazywane za pośrednictwem
query.variableswłaściwości . - Żądanie przekazane do serwera wymaga ładunku, w którym
querywłaściwość przechowuje definicję zapytania. - Dane w ładunku odpowiedzi znajdują się we
data.updatePersonwłaściwości .
Odśwież stronę i wybierz przycisk Utwórz .
W oknie konsoli przeglądarki zostanie wyświetlona tabela przedstawiająca nowy rekord w bazie danych.
| IDENTYFIKATOR | Nazwisko |
|---|---|
| 3 | Pedro |
Delete
Dodaj następujący kod między tagami script w pliku index.html.
async function del() {
const id = 3;
const endpoint = '/data-api/rest/Person/Id';
const response = await fetch(`${endpoint}/${id}`, {
method: "DELETE"
});
if(response.ok) {
console.log(`Record deleted: ${ id }`)
} else {
console.log(response);
}
}
W tym przykładzie:
- Punkt końcowy ma sufiks
/person/Id/. - Wartość identyfikatora jest dołączana na końcu lokalizacji punktu końcowego.
- Czasownik REST polega
DELETEna usunięciu rekordu bazy danych. - Jeśli usunięcie zakończy się pomyślnie, właściwość ładunku
okodpowiedzi totrue.
async function del() {
const id = 3;
const gql = `
mutation del($id: Int!) {
deletePerson(Id: $id) {
Id
}
}`;
const query = {
query: gql,
variables: {
id: id
}
};
const endpoint = "/data-api/graphql";
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query)
});
const result = await response.json();
console.log(`Record deleted: ${ result.data.deletePerson.Id }`);
}
W tym przykładzie:
- Zapytanie GraphQL wybiera
Idpole z bazy danych. - Obiekt
queryzawiera zapytanie GraphQL wequerywłaściwości . - Wartości argumentów funkcji GraphQL są przekazywane za pośrednictwem
query.variableswłaściwości . - Żądanie przekazane do serwera wymaga ładunku, w którym
querywłaściwość przechowuje definicję zapytania. - Dane w ładunku odpowiedzi znajdują się we
data.deletePersonwłaściwości .
Odśwież stronę i wybierz przycisk Usuń .
W oknie konsoli przeglądarki zostanie wyświetlona tabela przedstawiająca odpowiedź z żądania usunięcia.
Rekord usunięty: 3
Teraz, gdy pracujesz z witryną lokalnie, możesz teraz wdrożyć ją na platformie Azure.
Wdrażanie witryny
Aby wdrożyć tę lokację w środowisku produkcyjnym, wystarczy zatwierdzić plik konfiguracji i wypchnąć zmiany na serwer.
Dodaj zmiany pliku do śledzenia.
git add .Zatwierdź zmiany konfiguracji.
git commit -am "Add database configuration"Wypchnij zmiany na serwer.
git push origin main
Połączenie bazę danych do statycznej aplikacji internetowej
Wykonaj poniższe kroki, aby utworzyć połączenie między wystąpieniem usługi Static Web Apps witryny a bazą danych.
Otwórz statyczną aplikację internetową w witrynie Azure Portal.
W sekcji Ustawienia wybierz pozycję Połączenie z bazą danych.
W sekcji Produkcja wybierz link Połącz istniejącą bazę danych.
W oknie Połącz istniejącą bazę danych wprowadź następujące wartości:
Właściwości Wartość Typ bazy danych Wybierz typ bazy danych z listy rozwijanej. Subskrypcja Wybierz subskrypcję platformy Azure z listy rozwijanej. Nazwa zasobu Wybierz nazwę serwera bazy danych, który ma żądaną bazę danych. Nazwa bazy danych Wybierz nazwę bazy danych, którą chcesz połączyć ze statyczną aplikacją internetową. Typ uwierzytelniania Wybierz ciąg Połączenie ion i wprowadź nazwę użytkownika i hasło mySQL. Wybierz przycisk OK.
Sprawdź, czy baza danych jest połączona z zasobem usługi Static Web Apps
Po połączeniu bazy danych ze statyczną aplikacją internetową i zakończeniu tworzenia witryny wykonaj następujące kroki, aby zweryfikować połączenie z bazą danych.
Otwórz statyczną aplikację internetową w witrynie Azure Portal.
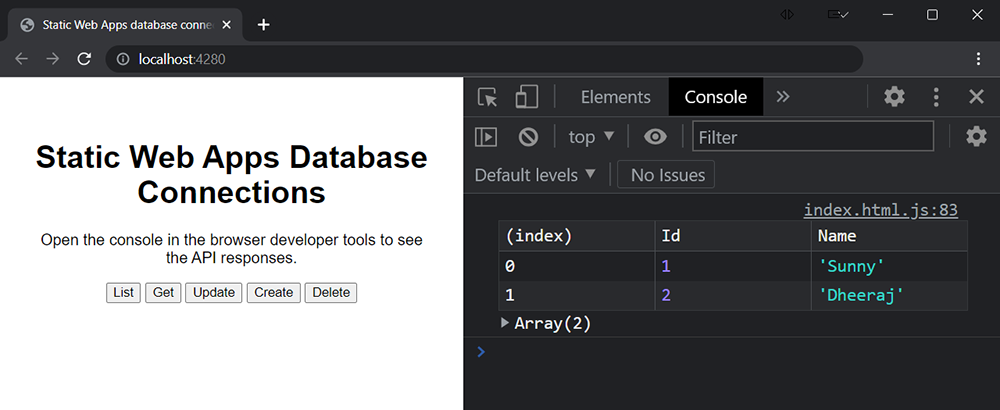
W sekcji Podstawy wybierz adres URL zasobu usługi Static Web Apps, aby przejść do statycznej aplikacji internetowej.
Wybierz przycisk Lista, aby wyświetlić listę wszystkich elementów.
Dane wyjściowe powinny przypominać to, co pokazano na tym zrzucie ekranu.

Czyszczenie zasobów
Jeśli chcesz usunąć zasoby utworzone podczas tego samouczka, musisz odłączyć bazę danych i usunąć przykładowe dane.
Odłącz bazę danych: otwórz statyczną aplikację internetową w witrynie Azure Portal. W sekcji Ustawienia wybierz pozycję Połączenie z bazą danych. Obok połączonej bazy danych wybierz pozycję Wyświetl szczegóły. W oknie Szczegóły połączenia z bazą danych wybierz przycisk Odłącz.
Usuń przykładowe dane: w bazie danych usuń tabelę o nazwie
MyTestPersonTable.