Tworzenie nowej statycznej aplikacji internetowej na platformie Azure przy użyciu Node.js
Azure Static Web Apps to usługa, która automatycznie kompiluje i wdraża pełne aplikacje internetowe stosu na platformie Azure z repozytorium kodu.
- Aplikacje klienckie: statyczne aplikacje internetowe są często tworzone przy użyciu bibliotek i struktur, takich jak Angular, React, Svelte, Vue lub Blazor, gdzie renderowanie po stronie serwera nie jest wymagane.
- Interfejsy API: punkty końcowe interfejsu API są hostowane przy użyciu architektury bezserwerowej, co pozwala uniknąć konieczności korzystania ze wszystkich serwerów zaplecza.
Seria wideo:
- 1: Co to jest usługa Azure Static Web Apps i do czego można jej użyć?
- 2: Jakie narzędzia należy pracować z usługą Azure Static Web Apps?
- 3: Jak wdrożyć pierwszą usługę Azure Static Web Apps
- 4. Jak gałęzie ciągłej integracji/ciągłego wdrażania i wersji zapoznawczej współpracują z usługą Azure Static Web Apps
- 5: Jak utworzyć osobisty blog za pomocą narzędzi Gatsby i Azure Static Web Apps
- 6: Jak skonfigurować routing w usłudze Azure Static Web Apps
- 7: Jak dodać interfejs API do statycznej aplikacji internetowej platformy Azure
- 8: Jak zintegrować uwierzytelnianie
- 9: Jak skonfigurować autoryzację w usłudze Azure Static Web Apps
- 10: Jak skonfigurować niestandardową nazwę domeny w usłudze Azure Static Web Apps
- 14. Tworzenie aplikacji bezserwerowych w języku JavaScript za pomocą usługi Azure Static Web Apps
- 15: Jak utworzyć usługę Azure Static Web Apps na podstawie szablonu usługi GitHub
- 16: Konfigurowanie usługi Azure Cosmos DB dla bazy danych MongoDB do użycia z usługą Azure Static Web Apps
Przykłady:
- Przykłady społeczności usługi Static Web Apps to doskonały sposób na znalezienie kodu do użycia szablonu startowego dla projektu.
- Statyczne projekty startowe aplikacji internetowej to kolejny doskonały sposób na rozpoczęcie projektu.
Co to jest statyczna aplikacja internetowa?
Usługa Azure Static Web Apps to aplikacja hostowana zarówno z wygenerowanymi statycznymi plikami klienta, jak i opcjonalnymi punktami końcowymi interfejsu API. Podczas tworzenia statycznej aplikacji internetowej należy dołączyć informacje niezbędne do utworzenia plików statycznych z repozytorium GitHub, a następnie wdrożyć je na platformie Azure.
Utwórz statyczną aplikację internetową, wykonując jedną z następujących czynności:
Korzystanie z interfejsu wiersza polecenia usługi Static Web Apps
Interfejs wiersza polecenia usługi Static Web Apps, znany również jako interfejs wiersza polecenia swa, służy jako lokalne narzędzie programistyczne dla usługi Azure Static Web Apps. Usługa ma następujące możliwości:
- Obsługa zasobów statycznych aplikacji lub serwera proxy na serwerze deweloperskim aplikacji
- Obsługa żądań interfejsu API lub serwera proxy do interfejsów API uruchomionych w narzędziach Azure Functions Core Tools
- Emulowanie uwierzytelniania i autoryzacji
- Emuluj konfigurację usługi Static Web Apps, w tym routing
Dołączanie interfejsów API dla aplikacji pełnego stosu
Uwzględnienie usługi Azure Functions umożliwia opracowanie witryny internetowej pełnego stosu bez konieczności obsługi konfiguracji po stronie serwera całego środowiska hostingu internetowego. Dowiedz się więcej o aplikacjach funkcji platformy Azure za pomocą języka JavaScript.
Funkcja platformy Azure jest dostępna dla statycznej aplikacji internetowej na dwa sposoby:
- Funkcje zarządzane: te interfejsy API są udostępniane opcjonalnie w usłudze Static Web Apps i zwykle działają w folderze o nazwie
/api. - Połączone funkcje: te oddzielne, ale połączone aplikacje funkcji umożliwiają korzystanie z tych interfejsów API bez konieczności zarządzania z tego samego kodu źródłowego i wdrażania w tym samym czasie.
Przykłady:
- Bezserwerowa biblioteka społeczności platformy Azure z przykładami
- Szablony narzędzia Azure Developer CLI
Programowanie w programie Visual Studio Code
Użyj rozszerzenia programu Visual Studio Code dla usługi Static Web Apps , aby utworzyć lokalną strukturę folderów i początkowe zależności.
Utwórz rozwidlenie jednego z repozytoriów szablonów usługi GitHub dla wybranego klienta i interfejsu API lub utwórz nowe repozytorium.
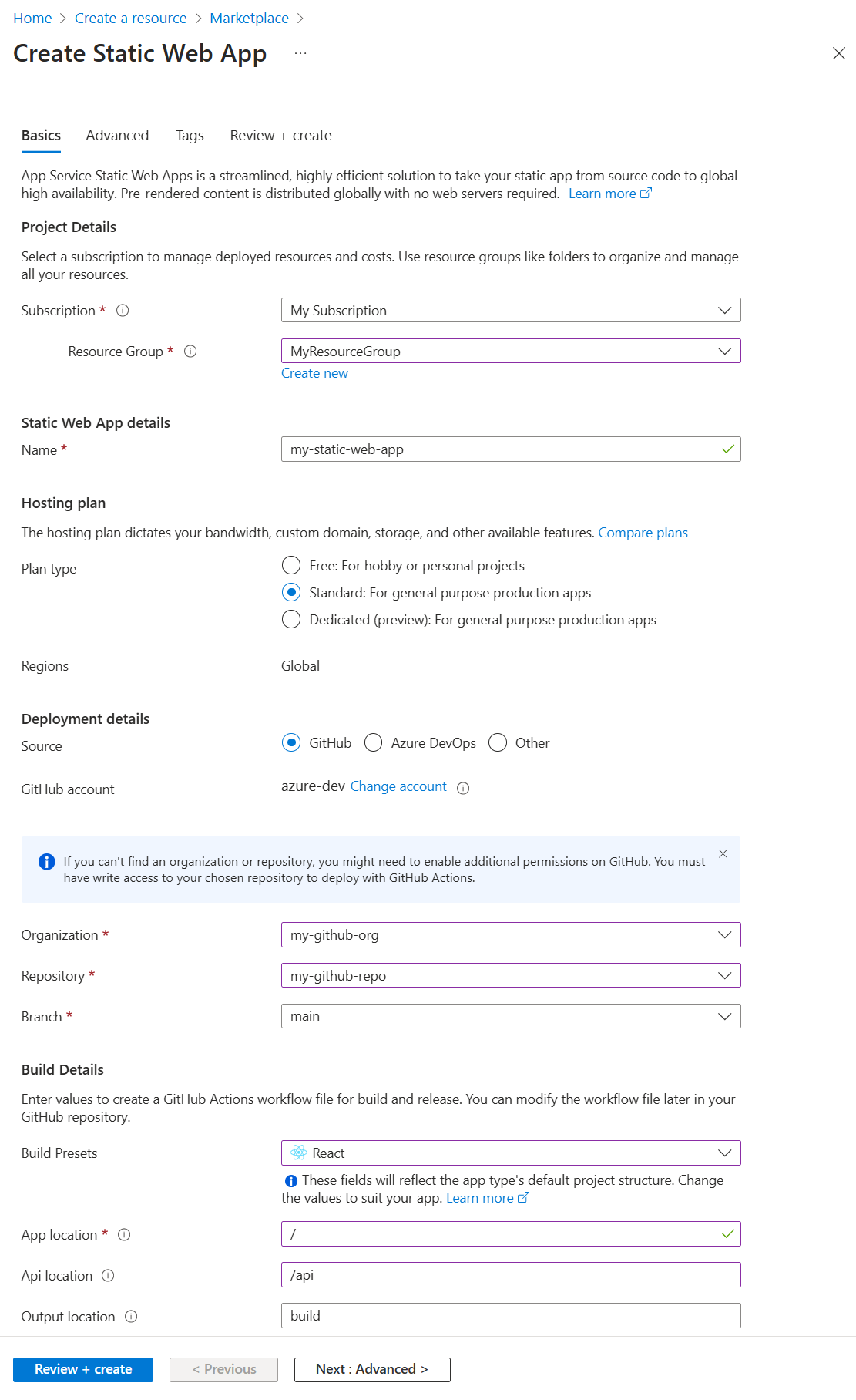
W programie Visual Studio Code utwórz nową statyczną aplikację internetową.
W krokach tworzenia wybierz rozwidlenie repozytorium i gałąź.
Podczas wypychania do tego repozytorium i gałęzi kod jest również wdrażany w statycznej aplikacji internetowej. W tym celu często występuje
livegałąź lub .deployW krokach tworzenia wybierz strukturę projektu, lokalizację kodu aplikacji i katalog kompilacji.
Zazwyczaj można stosować wartości domyślne, jeśli struktura folderów jest zgodna z typową strukturą folderów dla typu projektu.
Po zakończeniu kroków tworzenia rozwidlenie repozytorium ma akcję usługi GitHub do kompilowania i wdrażania w statycznej aplikacji internetowej znajdującej
/.github/workflowssię w katalogu.
Samouczki korzystające z rozszerzenia Azure Static Web Apps obejmują:
- Tworzenie pierwszej witryny statycznej
- Dodawanie wyszukiwania do witryny internetowej za pomocą usługi Azure Search
- Analizowanie obrazu przy użyciu usługi Azure przetwarzanie obrazów
Konfigurowanie zmiennych środowiskowych klienta
Akcja usługi GitHub steruje zmiennymi środowiskowymi wstrzykniętymi do projektu w czasie kompilacji. Te zmienne po stronie klienta należy skonfigurować w pliku yaml akcji usługi GitHub w env sekcji . Wpisy tajne powinny być przechowywane w wpisach tajnych usługi GitHub i ściągane do env sekcji.
name: Azure Static Web Apps CI/CD
on:
push:
branches:
- master
pull_request:
types: [opened, synchronize, reopened, closed]
branches:
- master
jobs:
build_and_deploy_job:
if: github.event_name == 'push' || (github.event_name == 'pull_request' && github.event.action != 'closed')
runs-on: ubuntu-latest
name: Build and Deploy Job
steps:
- uses: actions/checkout@v2
with:
submodules: true
- name: Build And Deploy
id: builddeploy
uses: Azure/static-web-apps-deploy@v0.0.1-preview
with:
azure_static_web_apps_api_token: ${{ secrets.AZURE_STATIC_WEB_APPS_API_TOKEN_<GENERATED_HOSTNAME> }}
repo_token: ${{ secrets.GITHUB_TOKEN }} # Used for Github integrations (i.e. PR comments)
action: "upload"
###### Repository/Build Configurations - These values can be configured to match your app requirements. ######
# For more information regarding Static Web App workflow configurations, please visit: https://aka.ms/swaworkflowconfig
app_location: "search-website" # App source code path
api_location: "search-website/api" # Api source code path - optional
output_location: "build" # Built app content directory - optional
###### End of Repository/Build Configurations ######
env: # Add environment variables here
# Inject vars at build time
myvarname: 'myvarvalue'
# Inject secrets at build time from GitHub Secrets
password: ${{ secrets.PASSWORD }}
close_pull_request_job:
if: github.event_name == 'pull_request' && github.event.action == 'closed'
runs-on: ubuntu-latest
name: Close Pull Request Job
steps:
- name: Close Pull Request
id: closepullrequest
uses: Azure/static-web-apps-deploy@v0.0.1-preview
with:
azure_static_web_apps_api_token: ${{ secrets.AZURE_STATIC_WEB_APPS_API_TOKEN_<GENERATED_HOSTNAME> }}
action: "close"
Konfigurowanie zmiennych środowiskowych interfejsu API
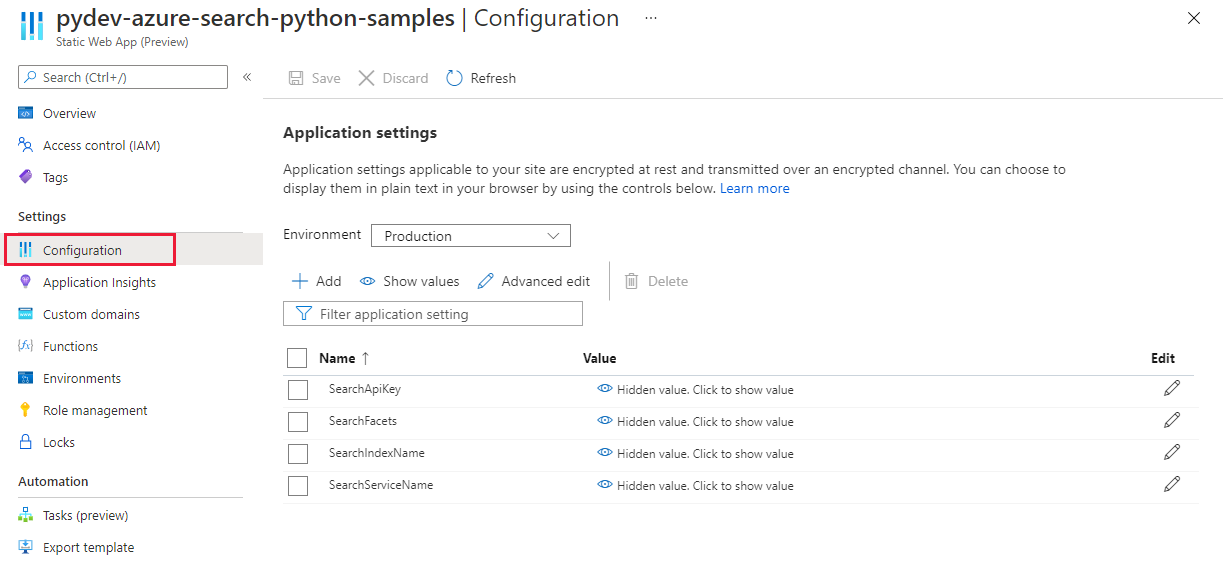
Zmienne środowiskowe interfejsu API to zmienne środowiska uruchomieniowego skonfigurowane w witrynie Azure Portal lub interfejsie wiersza polecenia platformy Azure.
Witryna Azure Portal: w obszarze Ustawienia , a następnie konfiguracja

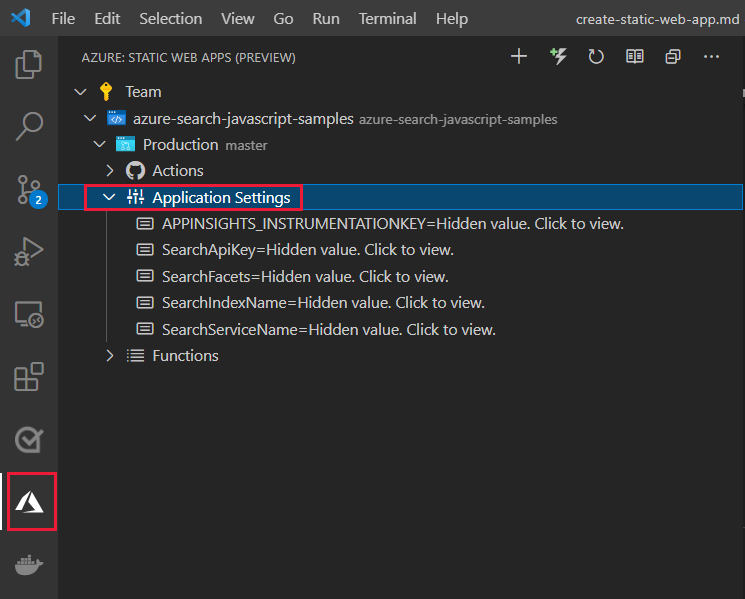
Rozszerzenie programu Visual Studio Code: w obszarze Produkcja wybierz pozycję Ustawienia aplikacji

Interfejs wiersza polecenia platformy Azure: używanie polecenia az staticwebapp appsettings set
Wdróż na platformie Azure
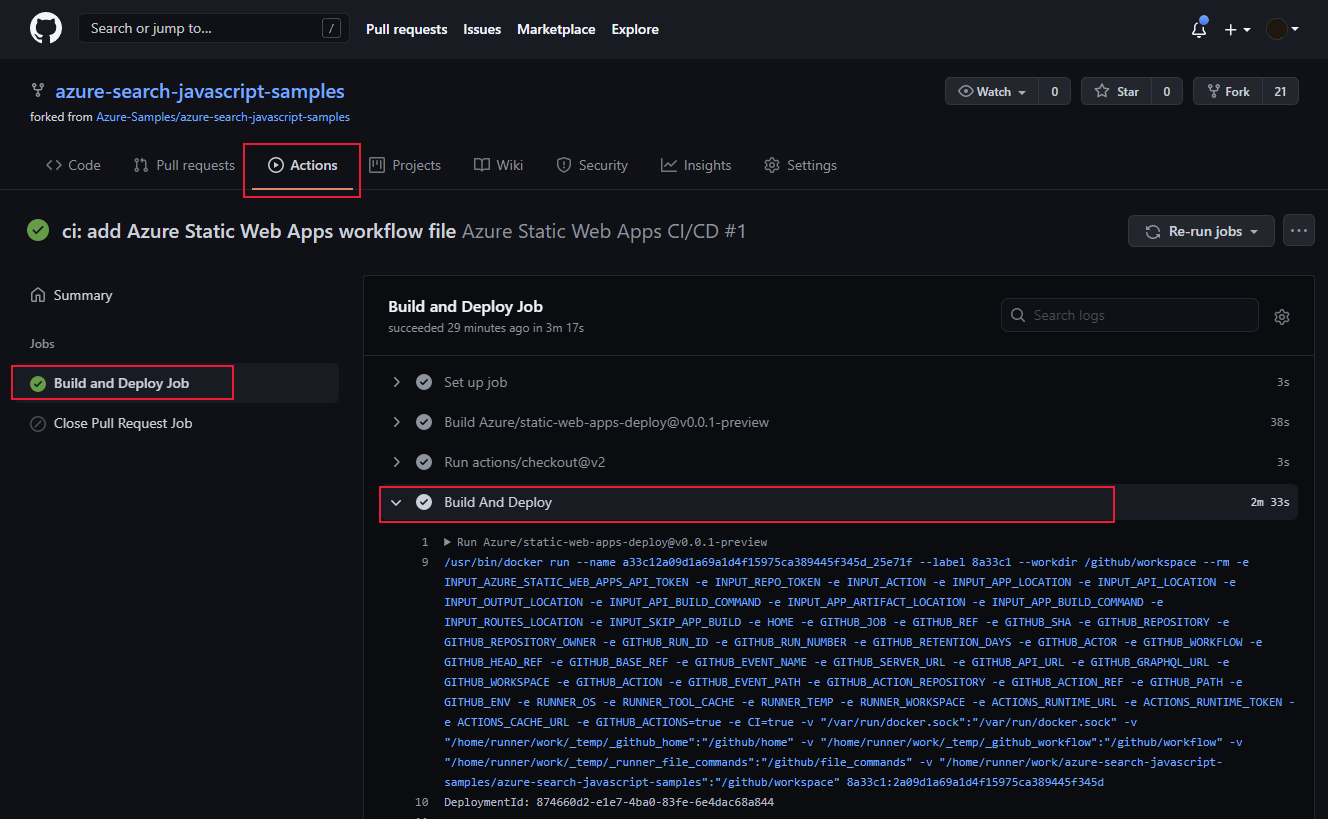
Wdrażanie statycznej aplikacji internetowej na platformie Azure jest uruchamiane przez wypchnięcie do określonej gałęzi repozytorium kodu źródłowego wymienionej w akcji usługi GitHub w obszarze pull_requests:branches. Wypychanie z komputera lokalnego musi używać repozytorium lub rozwidlenia aplikacji statycznej repozytorium. Jeśli konto użytkownika usługi GitHub nie ma uprawnień do wypychania do określonej gałęzi w określonym repozytorium organizacji, takim jak organizacja usługi GitHub twojej firmy, należy rozwidlić repozytorium, a następnie skonfigurować akcję usługi GitHub, aby używać rozwidlenia.
Wyświetlanie powodzenia wdrożenia z akcji usługi GitHub.

Włączanie dzienników
Włącz usługę Application Insights w witrynie Azure Portal, aby zebrać rejestrowanie w statycznej aplikacji internetowej. Zintegrowane rejestrowanie usługi Application Insights zbiera ogromne ilości informacji bez żadnych zmian w kodzie.
Opracowywanie rejestrowania niestandardowego
Aby dodać rejestrowanie niestandardowe z aplikacji do usługi Application Insights, dodaj pakiet @microsoft/applicationinsights-web npm, a następnie dodaj kod JavaScript, aby przechwycić informacje niestandardowe.
import { ApplicationInsights } from '@microsoft/applicationinsights-web'
const appInsights = new ApplicationInsights({ config: {
instrumentationKey: 'YOUR_INSTRUMENTATION_KEY_GOES_HERE'
/* ...Other Configuration Options... */
} });
appInsights.trackTrace({message: 'some trace'});
Następne kroki
- Dowiedz się więcej o usłudze Static Web Apps