Szybki start: wdrażanie szablonu interfejsu wiersza polecenia dla deweloperów platformy Azure
W tym przewodniku Szybki start dowiesz się, jak aprowizować i wdrażać zasoby aplikacji na platformie Azure przy użyciu szablonu interfejsu wiersza polecenia dla deweloperów platformy Azure (azd) i tylko kilku azd poleceń. azd szablony to standardowe repozytoria kodu, które zawierają kod źródłowy aplikacji, a także azd pliki konfiguracji i infrastruktury do aprowizowania zasobów platformy Azure. Aby dowiedzieć się więcej o azd szablonach i sposobach przyspieszania procesu aprowizacji i wdrażania platformy Azure, zobacz Co to są szablony interfejsu wiersza polecenia dla deweloperów platformy Azure?.
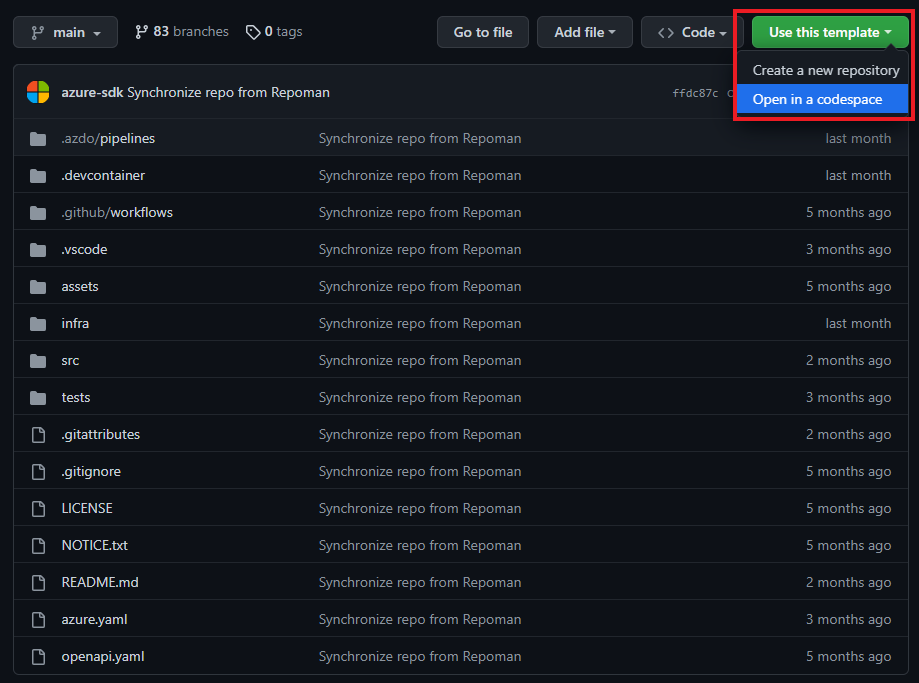
Wybieranie i wdrażanie szablonu
W kolejnych krokach użyjesz następującego szablonu, aby aprowizować i wdrożyć aplikację na platformie Azure:
Możesz również wybrać szablon zgodny z preferencjami w witrynie galerii szablonów Awesome AZD . Niezależnie od tego, którego szablonu używasz, będziesz mieć kod szablonu w środowisku projektowym i będzie można uruchamiać polecenia w celu kompilowania, ponownego wdrażania i monitorowania aplikacji na platformie Azure.
Wybierz preferowane środowisko, aby kontynuować:
Lokalne środowisko programistyczne to doskonały wybór dla tradycyjnych przepływów pracy programowania. Sklonujesz repozytorium szablonów na urządzenie i uruchomisz polecenia w lokalnej instalacji azdprogramu .
Wymagania wstępne
- Zainstaluj interfejs wiersza polecenia dla deweloperów platformy Azure.
- Konto platformy Azure z aktywną subskrypcją. Utwórz je bezpłatnie.
- Node.js za pomocą narzędzia npm (wersja 16.13.1 LTS)
- Zapoznaj się z diagramem architektury i zasobami platformy Azure, które wdrożysz w szablonie Node.js README.
- Zainstaluj interfejs wiersza polecenia dla deweloperów platformy Azure.
- Konto platformy Azure z aktywną subskrypcją. Utwórz je bezpłatnie.
- Python 3.8
- Node.js za pomocą narzędzia npm (wersja 16.13.1 LTS)
- Zapoznaj się z diagramem architektury i zasobami platformy Azure, które wdrożysz w szablonie Node.js README.
- Zainstaluj interfejs wiersza polecenia dla deweloperów platformy Azure.
- Konto platformy Azure z aktywną subskrypcją. Utwórz je bezpłatnie.
- .NET 6.0
- Zapoznaj się z diagramem architektury i zasobami platformy Azure, które wdrożysz w szablonie Node.js README.
- Zainstaluj interfejs wiersza polecenia dla deweloperów platformy Azure.
- Konto platformy Azure z aktywną subskrypcją. Utwórz je bezpłatnie.
- OpenJDK 17
- Platforma Docker
- Zapoznaj się z diagramem architektury i zasobami platformy Azure, które wdrożysz w szablonie Java README.
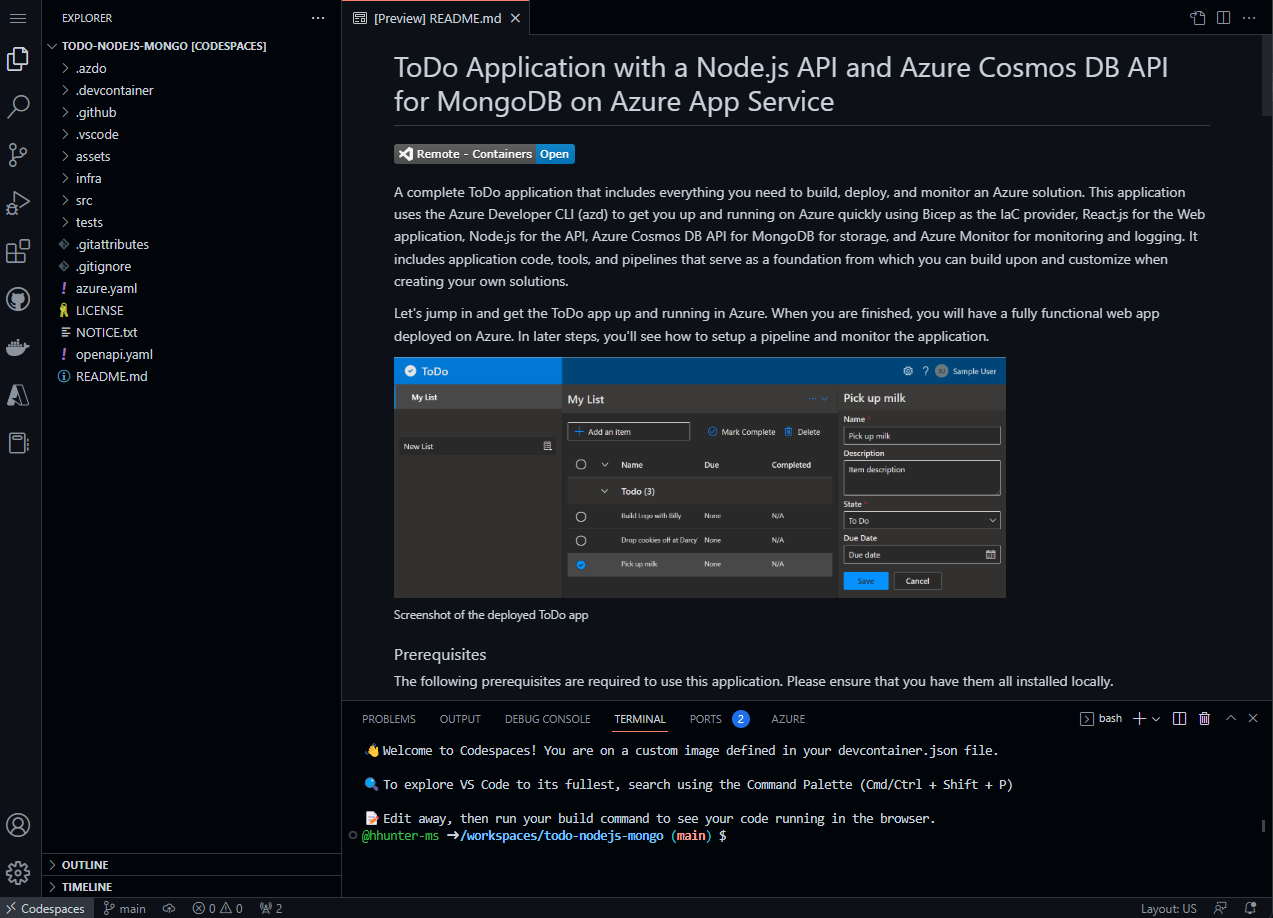
Inicjowanie projektu
W Eksplorator plików lub terminalu utwórz nowy pusty katalog i przejdź do niego.
azd initUruchom polecenie i określ szablon, którego chcesz użyć jako parametru:azd init --template todo-nodejs-mongoazd init --template todo-python-mongoazd init --template todo-csharp-cosmos-sqlazd init --template todo-java-mongo-acaWprowadź nazwę środowiska po wyświetleniu monitu, na
azdquickstartprzykład , która ustawia prefiks nazewnictwa dla grupy zasobów, która zostanie utworzona do przechowywania zasobów platformy Azure. Co to jest nazwa środowiska w plikuazd?Po określeniu środowiska
azdsklonuje projekt szablonu na maszynę i inicjuje projekt.
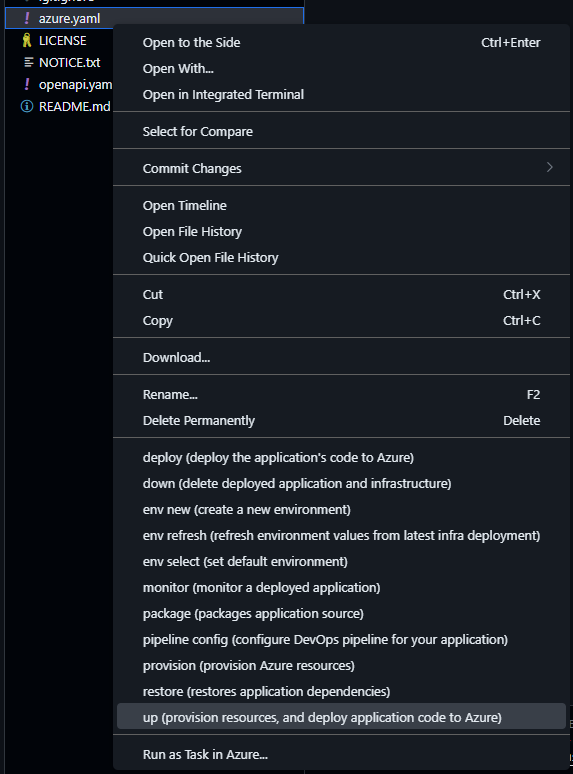
Aprowizuj i wdrażaj zasoby aplikacji
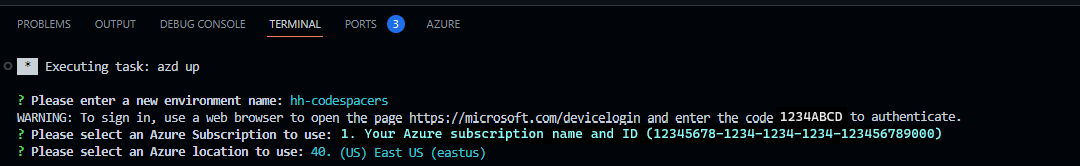
azd auth loginUruchom polecenie iazduruchom przeglądarkę, aby ukończyć proces logowania.azd auth loginazd upUruchom polecenie:azd upPo zalogowaniu się do platformy Azure zostanie wyświetlony monit o podanie następujących informacji:
Parametr Opis Azure LocationLokalizacja platformy Azure, w której zostaną wdrożone zasoby. Azure SubscriptionSubskrypcja platformy Azure, w której zostaną wdrożone zasoby. Wybierz żądane wartości i naciśnij Enter. Polecenie
azd upobsługuje następujące zadania za pomocą plików konfiguracji szablonu i infrastruktury:- Tworzy i konfiguruje wszystkie niezbędne zasoby platformy Azure (
azd provision), w tym: - Zasady dostępu i role dla twojego konta
- Komunikacja między usługami za pomocą tożsamości zarządzanych
- Pakuje i wdraża kod (
azd deploy)
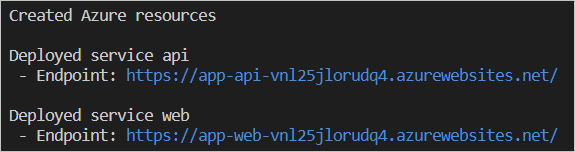
Po pomyślnym zakończeniu
azd uppolecenia interfejs wiersza polecenia wyświetli dwa linki umożliwiające wyświetlenie utworzonych zasobów:- Aplikacja interfejsu API zadań do wykonania
- Fronton aplikacji internetowej ToDo

Uwaga
Możesz wywołać
azd updowolną liczbę prób aprowizacji i wdrażania aktualizacji w aplikacji. Wdrożenie może zakończyć się niepowodzeniem, ponieważ zasób jest niemożliwy do wdrożenia w wybranym regionie. Ponieważ jest to szybki start, można bezpiecznie usunąć.azurekatalog i spróbowaćazd upponownie. Po wyświetleniu monitu wybierz inny region. W bardziej zaawansowanym scenariuszu można selektywnie edytować pliki w katalogu,.azureaby zmienić region.- Tworzy i konfiguruje wszystkie niezbędne zasoby platformy Azure (
Czyszczenie zasobów
Jeśli nie potrzebujesz już zasobów utworzonych w tym artykule, uruchom następujące polecenie, aby włączyć aplikację:
azd down
Jeśli chcesz ponownie wdrożyć go w innym regionie, usuń .azure katalog przed ponownym uruchomieniem azd up . W bardziej zaawansowanym scenariuszu można selektywnie edytować pliki w katalogu, .azure aby zmienić region.
Zażądaj pomocy
Aby uzyskać informacje na temat tworzenia usterki, żądania pomocy lub zaproponowania nowej funkcji dla interfejsu wiersza polecenia dla deweloperów platformy Azure, odwiedź stronę rozwiązywania problemów i pomocy technicznej .
Następne kroki
- Dowiedz się, jak uruchamiać i debugować aplikacje za pomocą polecenia
azd. - Rozwiązywanie typowych problemów podczas korzystania z interfejsu wiersza polecenia dla deweloperów platformy Azure (azd).
- Przeczytaj często zadawane pytania dotyczące interfejsu wiersza polecenia dla deweloperów platformy Azure.