Osadź pulpit nawigacyjny
W tym artykule wyjaśniono, jak osadzić pulpit nawigacyjny sztucznej inteligencji/analizy biznesowej w zewnętrznej witrynie internetowej lub aplikacji. Przed osadzeniem pulpitów nawigacyjnych administrator obszaru roboczego musi zdefiniować potencjalne powierzchnie osadzania. Aby uzyskać szczegółowe informacje na temat konfigurowania obszaru roboczego, przejdź do sekcji Zarządzanie osadzaniem pulpitu nawigacyjnego.
Użytkownicy z co najmniej uprawnieniami CAN EDIT mogą generować kod iframe dla pulpitu nawigacyjnego z menu dialogowego Udostępnij. Wszystkie ustawienia udostępniania opublikowanego pulpitu nawigacyjnego pozostają w mocy. Tylko użytkownicy, którym udzielono jawnego dostępu, mogą wyświetlać osadzone pulpity nawigacyjne. Zobacz Udostępnianie pulpitu nawigacyjnego , aby dowiedzieć się więcej na temat udostępniania pulpitów nawigacyjnych. Osadzone pulpity nawigacyjne korzystają z tej samej pamięci podręcznej i harmonogramu odświeżania co wszystkie inne pulpity. Zobacz Buforowanie i świeżość danych.
Generowanie kodu osadzania
Aby osadzić pulpit nawigacyjny, wykonaj następujące kroki:
Otwórz opublikowany pulpit nawigacyjny, który chcesz osadzić. Zobacz Wyświetlanie i organizowanie pulpitów nawigacyjnych , aby dowiedzieć się, jak wyświetlać pulpity nawigacyjne i uzyskiwać do ich dostępu w obszarze roboczym.
Kliknij pozycję Udostępnij w prawym górnym rogu.
Kliknij pozycję Osadź pulpit nawigacyjny w oknie dialogowym Udostępnianie .
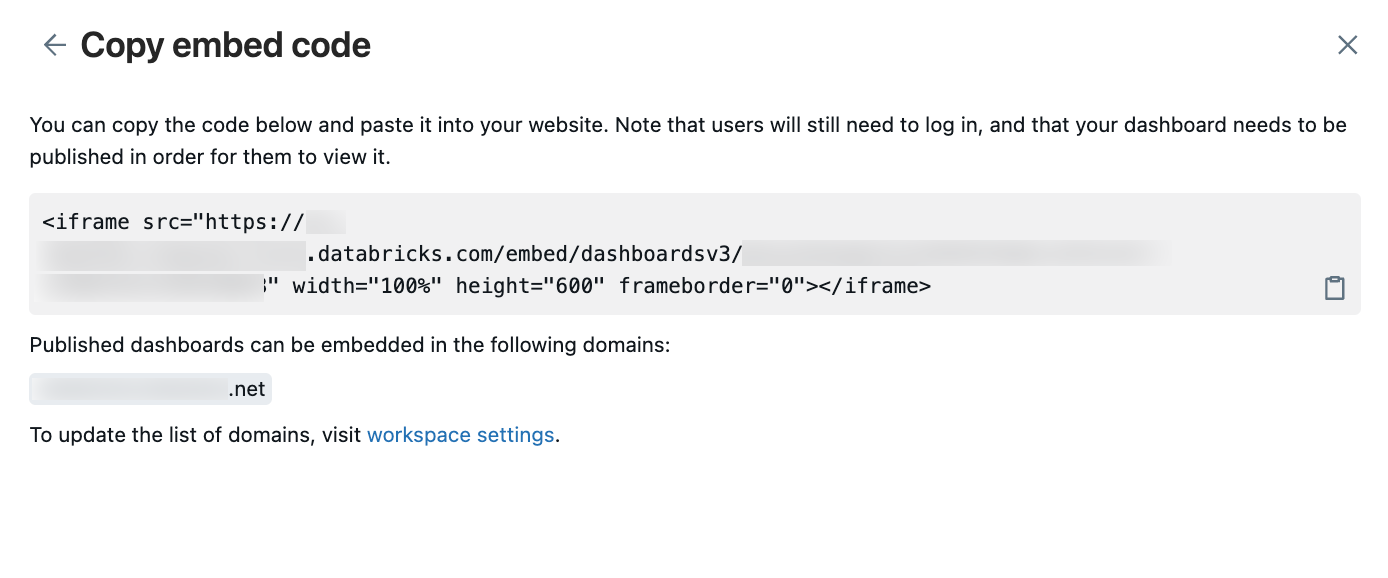
Otwiera się okno dialogowe z kodem osadzania. Jeśli istnieje lista dozwolonych domen osadzania, zostaną wyświetlone domeny. Kliknij
 przycisk kopiowania, aby skopiować fragment kodu.
przycisk kopiowania, aby skopiować fragment kodu.
Wstaw kod osadzania do dowolnej platformy lub aplikacji obsługującej osadzanie HTML oraz renderowanie zawartości elementu iframe. Zobacz Przykłady.
Uwaga
Jeśli okno dialogowe Kopiuj kod osadzania zawiera listę dozwolonych domen, które nie zawierają domeny docelowej, administrator obszaru roboczego może ją dodać. Zobacz Zarządzanie osadzaniem pulpitu nawigacyjnego.
Przykłady
Poniższe przykłady obejmują szczegółowe wskazówki dotyczące osadzania pulpitów nawigacyjnych w aplikacji. Każdy zestaw instrukcji zakłada, że kod osadzania został już skopiowany w poprzedniej sekcji.
Osadź w Confluence
Wygenerowany kod osadzania wymaga niewielkiego dostosowania w celu spełnienia wymagań platformy Confluence. Aby osadzić pulpit nawigacyjny na stronie Confluence, wykonaj następujące kroki:
Edytuj kod osadzenia, aby zawierał tylko wygenerowany adres URL, a nie tagi iframe ani dodatkowe wartości znaczników.
Przed rozpoczęciem edycji kod osadzania zawiera tag HTML elementu iframe, link do pulpitu nawigacyjnego, aby użyć źródła w elemecie iframe oraz dodatkowe specyfikacje dotyczące wysokości, szerokości i obramowania, jak pokazano w poniższym fragmencie kodu. W przypadku pulpitu nawigacyjnego przykładowe symbole zastępcze
<databricks-instance-name>i<dashboard-and-workspace-ID>zawierają rzeczywiste wartości skojarzone z obszarem roboczym i pulpitem nawigacyjnym. Są one następujące:- Pierwsza część adresu URL podczas logowania się do obszaru roboczego to
<databricks-instance-name>. Zobacz Pobierz identyfikatory dla obiektów obszaru roboczego. - Jest
<dashboard-and-workspace-ID>to ostatnia część adresu URL, która wskazuje pulpit nawigacyjny. Wygląda to następująco:a4bf23c498752e79f1a2d6b4c9087e31?o=3498561237865447.
<iframe src="https://<databricks-instance-name>/embed/dashboardsv3/<dashboard-and-workspace-ID>" width="100%" height="600" frameborder="0"></iframe>Edytuj ciąg, tak aby zawierał tylko tekst łącza, jak pokazano w poniższym przykładzie.
https://<databricks-instance-name>/embed/dashboardsv3/<dashboard-and-workspace-ID>- Pierwsza część adresu URL podczas logowania się do obszaru roboczego to
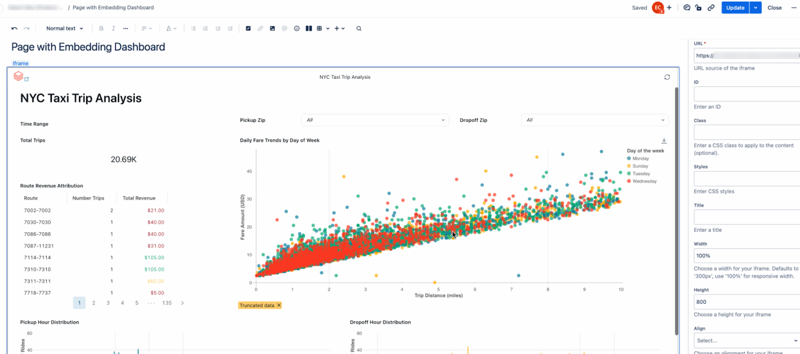
Wstaw element iframe do strony. Aby dowiedzieć się, jak wstawić element iframe do strony, zobacz dokumentację Confluence.
Wklej edytowany osadzony adres URL w polu tekstowym URL i ustaw szerokość na 100%.
Dostosuj inne ustawienia zgodnie z preferencjami.

Osadź w Salesforce Knowledge
Aby osadzić pulpit nawigacyjny na stronie wiedzy usługi Salesforce, wykonaj następujące kroki:
Utwórz stronę usługi Visualforce. Aby uzyskać instrukcje, zobacz dokumentację usługi Salesforce.
Na ekranie Edycja Strony przenieś kursor do edytora znaczników Visualforce.
Wklej kod osadzania skopiowany między dwoma tagami
<apex:page></apex:page>.Dodaj dwa tagi akapitu (
<p></p>) wokół kodu osadzania.W poniższym przykładzie użyto symbolu zastępczego
<dashboard-embed-code>, aby zademonstrować wygląd znaczników Visualforce. Twoja instancja powinna zawierać skopiowany pełny kod osadzania.<apex:page > <p><dashboard-embed-code></p> </apex:page>Kliknij przycisk Zapisz, aby zapisać zmiany.
Kliknij Podgląd i potwierdź, że pulpit nawigacyjny renderuje się.
Skopiuj adres URL podglądu składnika i utwórz nowy składnik elementu iframe. Powinien on wyglądać podobnie do poniższego fragmentu kodu. Symbol zastępczy
<your-salesforce-domain>powinien zostać zastąpiony domeną usługi Salesforce.<iframe src="https://<your-salesforce-domain>/apex/<component name>" width="100%" height="600" frameborder="0"></iframe>Przejdź do strony Wiedza, na której chcesz osadzić pulpit nawigacyjny.
Kliknij Edytuj>Dodaj składnik multimedialny.
Wklej kod elementu iframe z poprzedniego kroku w oknie Osadź.
Osadzanie w programie SharePoint
Aby osadzić pulpit nawigacyjny w programie SharePoint, może być konieczne dodanie adresu URL usługi Azure Databricks do listy dozwolonych witryn dla osadzonej zawartości w programie SharePoint. Zobacz dokumentację firmy [Microsoft], aby dowiedzieć się, jak zezwalać na osadzanie zawartości na stronach programu SharePoint. Następnie wykonaj następujące kroki:
- Przejdź do strony programu SharePoint, na której chcesz hostować osadzony pulpit nawigacyjny.
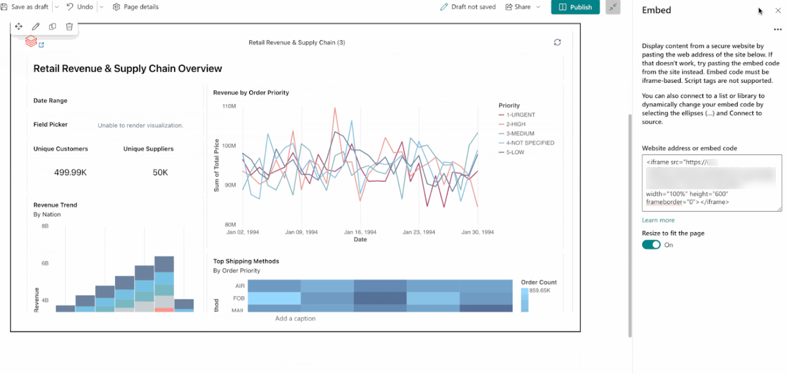
- Dodaj element Embed do strony.
- Wklej pełny kod osadzający w polu Adres witryny internetowej lub kod osadzania po prawej stronie ekranu.
- Kliknij, aby potwierdzić.

Osadzanie pojedynczego widżetu
Aby osadzić pojedynczy widżet z pulpitu nawigacyjnego, potrzebny jest kod osadzania pulpitu nawigacyjnego i unikatowy identyfikator widżetu, który chcesz wyświetlić.
Aby znaleźć identyfikator widżetu:
Otwórz opublikowany pulpit nawigacyjny w obszarze roboczym usługi Azure Databricks.
Kliknij
 dla widżetu, który chcesz osadzić.
dla widżetu, który chcesz osadzić.Kliknij Wyświetl w trybie pełnoekranowym. Nowy adres URL zawiera identyfikator widżetu.
Skopiuj parametr wyszukiwania
fullscreenWidgeti wszystkie elementy po znaku równości (=) do końca ciągu lub następnego ampersandu (&), w zależności od tego, które nastąpi wcześniej. Nie dołączaj znaku ampersand (&) do skopiowanego ciągu.Poniższy przykład przedstawia ostatnią część adresu URL dla widżetu pełnoekranowego:
fullscreenWidget=dashboards%2F01eff2e6ef131891bbd9d788f05acdc4%2Fpages%2F01eff2e974cd19b4a073bef1fb5b8956%2Fwidgets%2F01eff2e974ce113da1fd029b54653ac7W takim przypadku identyfikator widżetu jest
dashboards%2F01eff2e6ef131891bbd9d788f05acdc4%2Fpages%2F01eff2e974cd19b4a073bef1fb5b8956%2Fwidgets%2F01eff2e974ce113da1fd029b54653ac7
dostosuj wygenerowany kod osadzania:
- Zobacz Generowanie kodu osadzania, aby znaleźć kroki generowania kodu osadzania pulpitu nawigacyjnego.
- Dodaj
&fullscreenWidget=<ID>do adresu URL osadzania, zastępując<ID>identyfikatorem widżetu.
Jeśli na przykład podstawowy adres URL osadzania wygląda następująco:
src="https://<databricks-instance-name>/embed/dashboardsv3/<dashboard-and-workspace-ID>&fullscreenWidget=<ID>"
Zaktualizowany adres URL osadzania z identyfikatorem widżetu powinien wyglądać następująco:
src="https://<databricks-instance-name>/embed/dashboardsv3/<dashboard-and-workspace-ID>&fullscreenWidget=dashboards%2F01eff2e6ef131891bbd9d788f05acdc4%2Fpages%2F01eff2e974cd19b4a073bef1fb5b8956%2Fwidgets%2F01eff2e974ce113da1fd029b54653ac7"
Wyświetlanie osadzonego pulpitu nawigacyjnego
Osadzone pulpity nawigacyjne oferują bezpieczny sposób uzyskiwania dostępu do danych pulpitu nawigacyjnego poza usługą Azure Databricks. Wszystkie istniejące ustawienia udostępniania mają zastosowanie. Osoby przeglądające muszą mieć dostęp do pulpitu nawigacyjnego. Zobacz Kto może uzyskać dostęp do pulpitu nawigacyjnego?.
Aby wyświetlić osadzony pulpit nawigacyjny:
- Przejdź do strony, na której został osadzony pulpit nawigacyjny.
- W razie potrzeby zaloguj się przy użyciu poświadczeń usługi Azure Databricks.
Uwaga
Jeśli zarejestrowany użytkownik, któremu nie udzielono dostępu do pulpitu nawigacyjnego, spróbuje go wyświetlić, zostanie wyświetlony błąd informujący, że pulpit nawigacyjny jest niedostępny. Aby dowiedzieć się, jak dostosować ustawienia udostępniania, zobacz Udostępnij opublikowany pulpit nawigacyjny.
Odświeżanie osadzonego pulpitu nawigacyjnego
Wszyscy użytkownicy osadzonego pulpitu nawigacyjnego mogą ręcznie odświeżać pulpity nawigacyjne na żądanie. Możesz również okresowo konfigurować harmonogram odświeżania pulpitów nawigacyjnych.
Zobacz Zarządzanie zaplanowanymi aktualizacjami pulpitu nawigacyjnego i subskrypcjami.
Rozwiązywanie problemów z osadzonymi pulpitami nawigacyjnymi
W tej sekcji wymieniono typowe problemy, które mogą wystąpić, i oferuje sugerowane rozwiązanie:
Osadzony element iframe jest pusty
Jeśli osadzony element iframe nie wyświetla danych, może to być spowodowane wyłączeniem plików cookie innych firm. Włączenie plików cookie innych firm jest często niezbędne do umożliwienia prawidłowego działania zawartości zewnętrznej, takiej jak osadzone pulpity nawigacyjne, na innej stronie internetowej.
Możesz dostosować ustawienia przeglądarki, aby umożliwić lub odblokować pliki cookie innych firm, aby rozwiązać ten problem. Jeśli nie chcesz zezwalać na wszystkie pliki cookie innych firm, wiele przeglądarek umożliwia dodawanie wyjątków dla określonych witryn, w których powinny być dozwolone pliki cookie innych firm. Zapoznaj się z dokumentacją pomocy przeglądarki, aby uzyskać szczegółowe instrukcje dotyczące zarządzania plikami cookie.