Szybki start: używanie usługi Azure Cosmos DB dla tabel z zestawem Azure SDK na potrzeby Node.js
W tym przewodniku Szybki start wdrożysz podstawową aplikację usługi Azure Cosmos DB dla tabel przy użyciu zestawu Azure SDK dla Node.js. Usługa Azure Cosmos DB dla tabel to bez schematu magazyn danych, który umożliwia aplikacjom przechowywanie danych ze strukturą tabeli w chmurze. Dowiesz się, jak tworzyć tabele, wiersze i wykonywać podstawowe zadania w ramach zasobu usługi Azure Cosmos DB przy użyciu zestawu Azure SDK dla Node.js.
Dokumentacja interfejsu API — pakiet | kodu | źródłowego biblioteki (npm) | Interfejs wiersza polecenia dla deweloperów platformy Azure
Wymagania wstępne
- Azure Developer CLI
- Docker Desktop
- Node.js 22 lub nowsze
Jeśli nie masz jeszcze konta platformy Azure, przed rozpoczęciem utwórz bezpłatne konto.
Inicjowanie projektu
Użyj interfejsu wiersza polecenia dla deweloperów platformy Azure (azd), aby utworzyć usługę Azure Cosmos DB dla konta tabeli i wdrożyć konteneryzowaną przykładową aplikację. Przykładowa aplikacja używa biblioteki klienta do zarządzania, tworzenia, odczytywania i wykonywania zapytań dotyczących przykładowych danych.
Otwórz terminal w pustym katalogu.
Jeśli jeszcze nie uwierzytelniono, uwierzytelnij się w interfejsie wiersza polecenia dewelopera platformy Azure przy użyciu polecenia
azd auth login. Wykonaj kroki określone przez narzędzie, aby uwierzytelnić się w interfejsie wiersza polecenia przy użyciu preferowanych poświadczeń platformy Azure.azd auth loginUżyj
azd initpolecenia , aby zainicjować projekt.azd init --template cosmos-db-table-nodejs-quickstartPodczas inicjowania skonfiguruj unikatową nazwę środowiska.
Wdróż konto usługi Azure Cosmos DB przy użyciu polecenia
azd up. Szablony Bicep wdrażają również przykładową aplikację internetową.azd upPodczas procesu aprowizacji wybierz subskrypcję, żądaną lokalizację i docelową grupę zasobów. Poczekaj na zakończenie procesu aprowizacji. Proces może potrwać około pięciu minut.
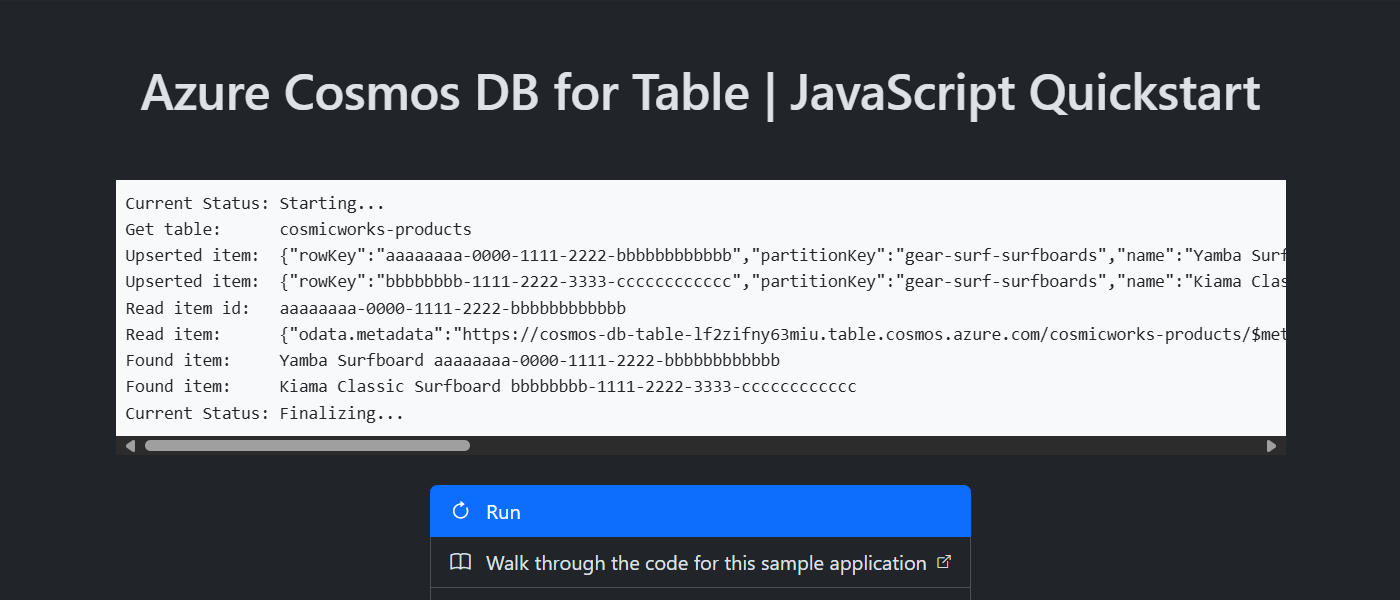
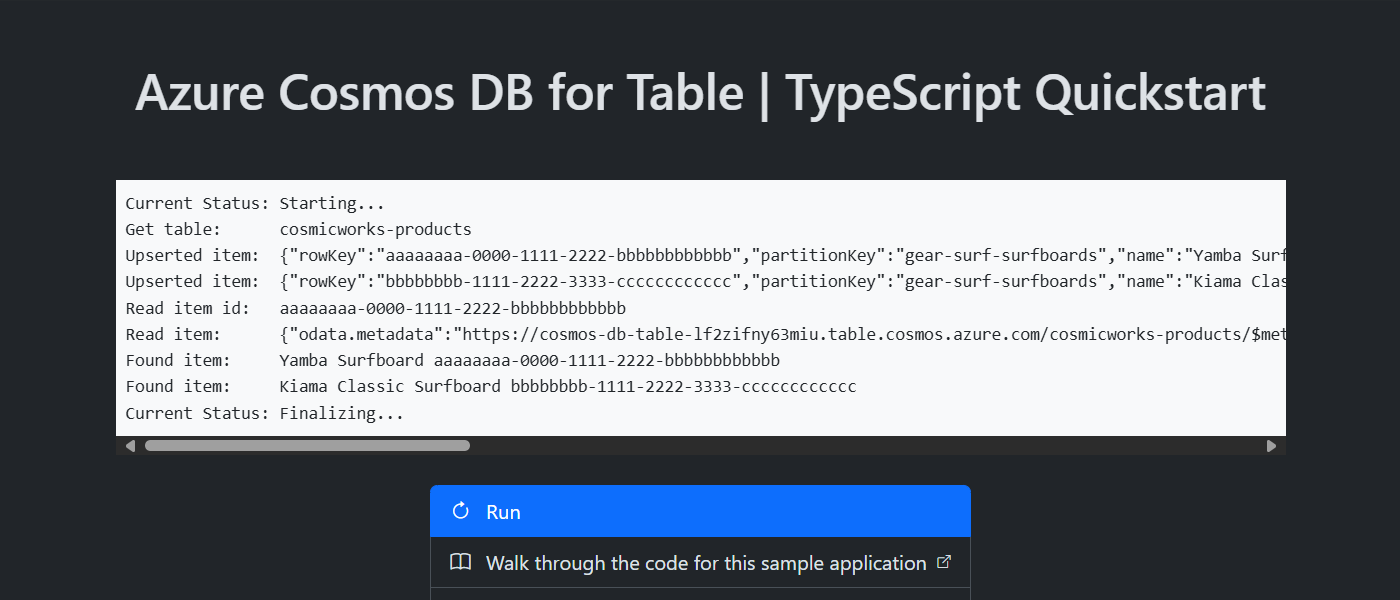
Po zakończeniu aprowizacji zasobów platformy Azure adres URL uruchomionej aplikacji internetowej zostanie uwzględniony w danych wyjściowych.
Deploying services (azd deploy) (✓) Done: Deploying service web - Endpoint: <https://[container-app-sub-domain].azurecontainerapps.io> SUCCESS: Your application was provisioned and deployed to Azure in 5 minutes 0 seconds.Użyj adresu URL w konsoli, aby przejść do aplikacji internetowej w przeglądarce. Obserwuj dane wyjściowe uruchomionej aplikacji.


Instalowanie biblioteki klienta
Biblioteka klienta jest dostępna za pośrednictwem narzędzia npm jako @azure/data-tables pakietu.
Otwórz terminal i przejdź do
/src/tsfolderu.cd ./src/tsJeśli pakiet nie został jeszcze zainstalowany, zainstaluj go
@azure/data-tablesprzy użyciu polecenianpm install.npm install --save @azure/data-tablesOtwórz i przejrzyj plik src/ts/package.json , aby sprawdzić, czy
@azure/data-tableswpis istnieje.
Otwórz terminal i przejdź do
/src/jsfolderu.cd ./src/jsJeśli pakiet nie został jeszcze zainstalowany, zainstaluj go
@azure/data-tablesprzy użyciu polecenianpm install.npm install --save @azure/data-tablesOtwórz i przejrzyj plik src/js/package.json , aby sprawdzić, czy
@azure/data-tableswpis istnieje.
Model obiektów
| Nazwa/nazwisko | opis |
|---|---|
TableServiceClient |
Ten typ jest podstawowym typem klienta i służy do zarządzania metadanymi lub bazami danych dla całego konta. |
TableClient |
Ten typ reprezentuje klienta dla tabeli w ramach konta. |
Przykłady kodu
- Uwierzytelnianie użytkownika
- Pobieranie tabeli
- Tworzenie jednostki
- Pobieranie jednostki
- Wykonywanie zapytań o jednostki
Przykładowy kod w szablonie używa tabeli o nazwie cosmicworks-products. Tabela cosmicworks-products zawiera szczegółowe informacje, takie jak nazwa, kategoria, ilość, cena, unikatowy identyfikator i flaga sprzedaży dla każdego produktu. Kontener używa unikatowego identyfikatora jako klucza wiersza i kategorii jako klucza partycji.
Uwierzytelnianie użytkownika
Ten przykład tworzy nowe wystąpienie TableServiceClient typu.
let client: TableServiceClient = new TableServiceClient("<azure-cosmos-db-table-account-endpoint>", "<credential>");
const credential = new DefaultAzureCredential();
let client = new TableServiceClient("<azure-cosmos-db-table-account-endpoint>", credential);
Pobieranie tabeli
Ten przykład tworzy wystąpienie TableClient typu przy użyciu GetTableClient funkcji TableServiceClient typu.
let table: TableClient = new TableClient("<azure-cosmos-db-table-account-endpoint>", "<azure-cosmos-db-table-name>", credential);
let table = new TableClient("<azure-cosmos-db-table-account-endpoint>", "<azure-cosmos-db-table-name>", credential);
Tworzenie encji
Najprostszym sposobem utworzenia nowej jednostki w tabeli jest utworzenie nowego interfejsu, TableEntity a następnie utworzenie nowego obiektu tego typu.
export interface Product extends TableEntity {
name: string;
quantity: number;
price: number;
clearance: boolean;
}
const entity: Product = {
rowKey: 'aaaaaaaa-0000-1111-2222-bbbbbbbbbbbb',
partitionKey: 'gear-surf-surfboards',
name: 'Yamba Surfboard',
quantity: 12,
price: 850.00,
clearance: false
};
Najprostszym sposobem utworzenia nowego elementu w tabeli jest utworzenie obiektu JSON.
const entity = {
rowKey: 'aaaaaaaa-0000-1111-2222-bbbbbbbbbbbb',
partitionKey: 'gear-surf-surfboards',
name: 'Yamba Surfboard',
quantity: 12,
price: 850.00,
clearance: false
};
Utwórz jednostkę w tabeli przy użyciu upsertEntity metody z TableService wystąpienia.
await table.upsertEntity<Product>(entity, "Replace");
await table.upsertEntity(entity, "Replace");
Pobieranie jednostki
Określoną jednostkę można pobrać z tabeli przy użyciu getEntity metody , klucza wiersza dla jednostki i klucza partycji jednostki.
const response: GetTableEntityResponse<TableEntityResult<Product>> = await table.getEntity<Product>(partitionKey, rowKey);
const entity: Product = response as Product;
const entity = await table.getEntity(partitionKey, rowKey);
Wykonywanie zapytań o jednostki
Po wstawieniu jednostki można również uruchomić zapytanie, aby pobrać wszystkie jednostki zgodne z określonym filtrem przy użyciu listEntities filtru OData.
const partitionKey: string = 'gear-surf-surfboards';
const filter: string = odata`PartitionKey eq '${partitionKey}'`
const queryOptions: TableEntityQueryOptions = { filter: filter }
const entities: PagedAsyncIterableIterator<TableEntityResult<Product>, TableEntityResultPage<Product>> = table.listEntities<Product>({ queryOptions: queryOptions });
const partitionKey = 'gear-surf-surfboards';
const entities = table.listEntities({
queryOptions: {
filter: odata`PartitionKey eq '${partitionKey}'`
}
});
Przeanalizuj wyniki zapytania podzielone na strony przy użyciu pętli asynchronicznej for await w zestawie podzielonym na strony elementu entities.
for await(const entity of entities) {
// Do something
}
for await(const entity of entities) {
// Do something
}
Czyszczenie zasobów
Jeśli nie potrzebujesz już przykładowej aplikacji lub zasobów, usuń odpowiednie wdrożenie i wszystkie zasoby.
azd down