Microsoft.Common.EditableGrid, element interfejsu użytkownika
Kontrolka do zbierania danych wejściowych tabelarycznych. Wszystkie pola w siatce można edytować, a liczba wierszy może się różnić.
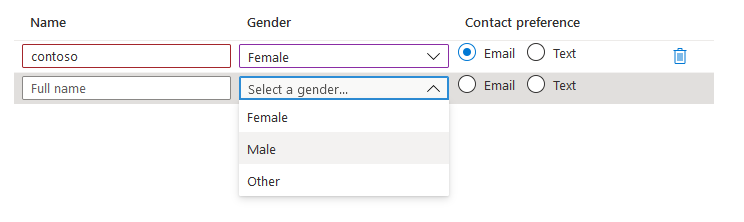
Przykład interfejsu użytkownika

Schemat
{
"name": "people",
"type": "Microsoft.Common.EditableGrid",
"ariaLabel": "Enter information per person",
"label": "People",
"constraints": {
"width": "Full",
"rows": {
"count": {
"min": 1,
"max": 10
}
},
"columns": [
{
"id": "colName",
"header": "Name",
"width": "1fr",
"element": {
"type": "Microsoft.Common.TextBox",
"placeholder": "Full name",
"constraints": {
"required": true,
"validations": [
{
"isValid": "[startsWith(last(take(steps('grid').people, $rowIndex)).colName, 'contoso')]",
"message": "Must start with 'contoso'."
},
{
"regex": "^[a-z0-9A-Z]{1,30}$",
"message": "Only alphanumeric characters are allowed, and the value must be 1-30 characters long."
}
]
}
}
},
{
"id": "colGender",
"header": "Gender",
"width": "1fr",
"element": {
"name": "dropDown1",
"type": "Microsoft.Common.DropDown",
"placeholder": "Select a gender...",
"constraints": {
"allowedValues": [
{
"label": "Female",
"value": "female"
},
{
"label": "Male",
"value": "male"
},
{
"label": "Other",
"value": "other"
}
],
"required": true
}
}
},
{
"id": "colContactPreference",
"header": "Contact preference",
"width": "1fr",
"element": {
"type": "Microsoft.Common.OptionsGroup",
"constraints": {
"allowedValues": [
{
"label": "Email",
"value": "email"
},
{
"label": "Text",
"value": "text"
}
],
"required": true
}
}
}
]
}
}
Przykładowe dane wyjściowe
{
"colName": "contoso",
"colGender": "female",
"colContactPreference": "email"
}
Uwagi
Jedynymi prawidłowymi kontrolkami w tablicy kolumn są TextBox, OptionsGroup i DropDown.
Zmienna jest prawidłowa
$rowIndextylko w wyrażeniach zawartych w elementach podrzędnych kolumn siatki. Jest to liczba całkowita reprezentująca względny indeks wiersza elementu, a liczba zaczyna się od jednej i zwiększa się o jeden. Jak pokazano w sekcji schematu"columns":,$rowIndexelement jest używany do weryfikacji.Gdy walidacje są wykonywane przy użyciu zmiennej
$rowIndex, można uzyskać wartość bieżącego wiersza, łącząclast()polecenia itake().Na przykład:
last(take(<reference_to_grid>, $rowIndex))Właściwość
labelnie jest wyświetlana jako część kontrolki, ale jest wyświetlana na ostatnim podsumowaniu karty.Właściwość
ariaLabeljest etykietą ułatwień dostępu dla siatki. Określ przydatny tekst dla użytkowników korzystających z czytników zawartości ekranu.Właściwość
constraints.widthsłuży do ustawiania ogólnej szerokości siatki. Opcje są pełne, średnie, małe. Wartość domyślna to Pełna.Właściwość
widthna elementach podrzędnych kolumn określa szerokość kolumny. Szerokości są określane przy użyciu jednostek ułamkowych, takich jak 3fr, z łączną ilością miejsca przydzielonego do kolumn proporcjonalnych do ich jednostek. Jeśli nie określono szerokości kolumny, wartość domyślna to 1fr.
Następne kroki
- Aby zapoznać się z wprowadzeniem do tworzenia definicji interfejsu użytkownika, zobacz Wprowadzenie do metody CreateUiDefinition.
- Opis typowych właściwości w elementach interfejsu użytkownika można znaleźć w temacie CreateUiDefinition elements (Tworzenie elementów interfejsu użytkownika).