Microsoft.Common.DropDown, element interfejsu użytkownika
Kontrolka wyboru z listą rozwijaną. Możesz zezwolić na wybór tylko jednego elementu lub wielu elementów. Opcjonalnie możesz również dołączyć opis do elementów.
Przykład interfejsu użytkownika
Element DropDown ma różne opcje, które określają jego wygląd w portalu.
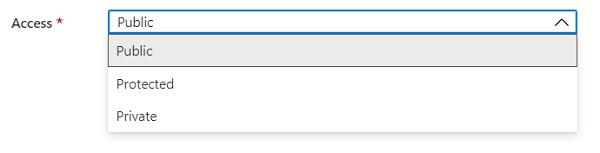
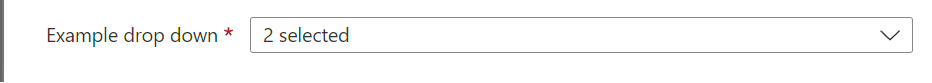
Gdy tylko jeden element jest dozwolony do wyboru, kontrolka jest wyświetlana jako:

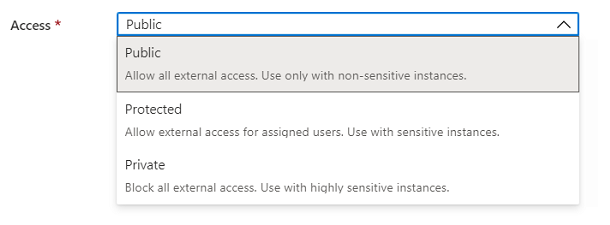
Gdy zostaną uwzględnione opisy, kontrolka będzie wyświetlana jako:

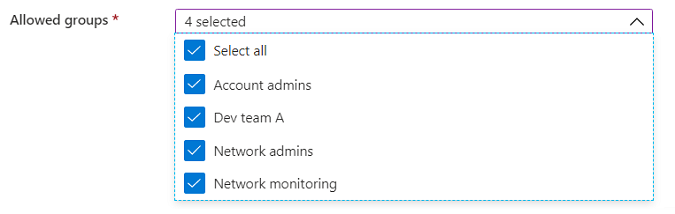
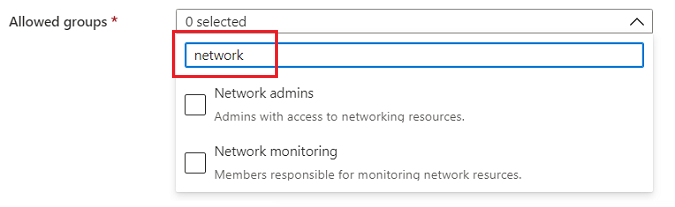
Po włączeniu wielokrotnego zaznaczania kontrolka dodaje opcję Zaznacz wszystkie i pola wyboru umożliwiające wybranie więcej niż jednego elementu:

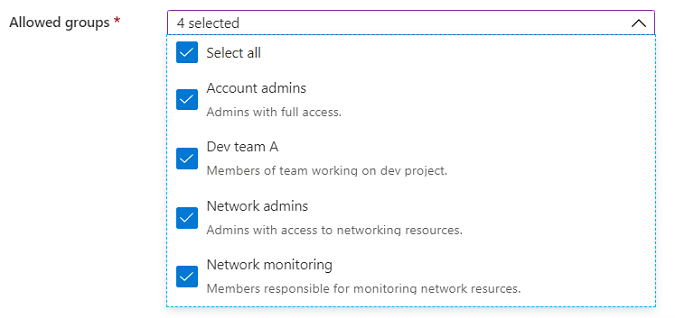
Opisy można uwzględnić w przypadku włączenia wielokrotnego wyboru.

Po włączeniu filtrowania kontrolka zawiera pole tekstowe służące do dodawania wartości filtrowania.

Schemat
{
"name": "element1",
"type": "Microsoft.Common.DropDown",
"label": "Example drop down",
"placeholder": "",
"defaultValue": ["Value two"],
"toolTip": "",
"multiselect": true,
"selectAll": true,
"filter": true,
"filterPlaceholder": "Filter items ...",
"multiLine": true,
"defaultDescription": "A value for selection",
"constraints": {
"allowedValues": [
{
"label": "Value one",
"description": "The value to select for option 1.",
"value": "one"
},
{
"label": "Value two",
"description": "The value to select for option 2.",
"value": "two"
}
],
"required": true
},
"visible": true
}
Przykładowe dane wyjściowe
"two"
Uwagi
- Służy
multiselectdo określania, czy użytkownicy mogą wybrać więcej niż jeden element. - Domyślnie jest
trueto,selectAllgdy włączono wybór wielokrotny. - Właściwość
filterumożliwia użytkownikom wyszukiwanie w ramach długiej listy opcji. - Etykieta elementu
constraints.allowedValuesto tekst wyświetlany dla elementu, a jego wartość jest wartością wyjściową elementu po wybraniu. - W przypadku określenia wartością domyślną musi być etykieta obecna w elemecie
constraints.allowedValues. Jeśli nie zostanie określony, zostanie wybrany pierwszy element wconstraints.allowedValues. Domyślna wartość tonull. constraints.allowedValuesmusi zawierać co najmniej jeden element.- Aby emulować wartość, która nie jest wymagana, dodaj element z etykietą i wartością
""(pusty ciąg) doconstraints.allowedValueselementu . - Właściwość
defaultDescriptionjest używana dla elementów, które nie mają opisu. - Właściwość
placeholderjest tekstem pomocy, który zniknie po rozpoczęciu edycji przez użytkownika.placeholderJeśli wartości idefaultValuesą zdefiniowane, pierwszeństwodefaultValuema wartość i jest wyświetlana.
Przykład
W poniższym przykładzie defaultValue element jest zdefiniowany przy użyciu wartości allowedValues zamiast etykiet. Wartość domyślna może zawierać wiele wartości po multiselect włączeniu.

{
"name": "element1",
"type": "Microsoft.Common.DropDown",
"label": "Example drop down",
"placeholder": "",
"defaultValue": [{"value": "one"}, {"value": "two"}],
"toolTip": "Multiple values can be selected",
"multiselect": true,
"selectAll": true,
"filter": true,
"filterPlaceholder": "Filter items ...",
"multiLine": true,
"defaultDescription": "A value for selection",
"constraints": {
"allowedValues": [
{
"label": "Value one",
"description": "The value to select for option 1.",
"value": "one"
},
{
"label": "Value two",
"description": "The value to select for option 2.",
"value": "two"
}
],
"required": true
},
"visible": true
}
Następne kroki
- Aby zapoznać się z wprowadzeniem do tworzenia definicji interfejsu użytkownika, zobacz Wprowadzenie do metody CreateUiDefinition.
- Opis typowych właściwości w elementach interfejsu użytkownika można znaleźć w temacie CreateUiDefinition elements (Tworzenie elementów interfejsu użytkownika).