Wprowadzenie do obiektów WebSocket połączeń hybrydowych usługi Relay w środowisku Node.js
W tym przewodniku Szybki start utworzysz aplikacje nadawcy i odbiorcy w środowisku Node.js umożliwiające wysyłanie i odbieranie komunikatów przy użyciu obiektów WebSocket połączeń hybrydowych w usłudze Azure Relay. Aby uzyskać więcej ogólnych informacji o usłudze Azure Relay, zobacz Azure Relay.
W tym przewodniku Szybki start wykonasz następujące kroki:
- Utworzenie przestrzeni nazw usługi Relay za pomocą witryny Azure Portal.
- Utworzenie połączenia hybrydowego w tej przestrzeni nazw za pomocą witryny Azure Portal.
- Napisanie aplikacji konsolowej serwera (odbiornika) służącej do odbierania komunikatów.
- Napisanie aplikacji konsolowej klienta (nadawcy) służącej do wysyłania komunikatów.
- Uruchamianie aplikacji.
Wymagania wstępne
- Node.js.
- Subskrypcja Azure. Jeśli nie masz subskrypcji, przed rozpoczęciem utwórz bezpłatne konto.
Tworzenie przestrzeni nazw
Zaloguj się w witrynie Azure Portal.
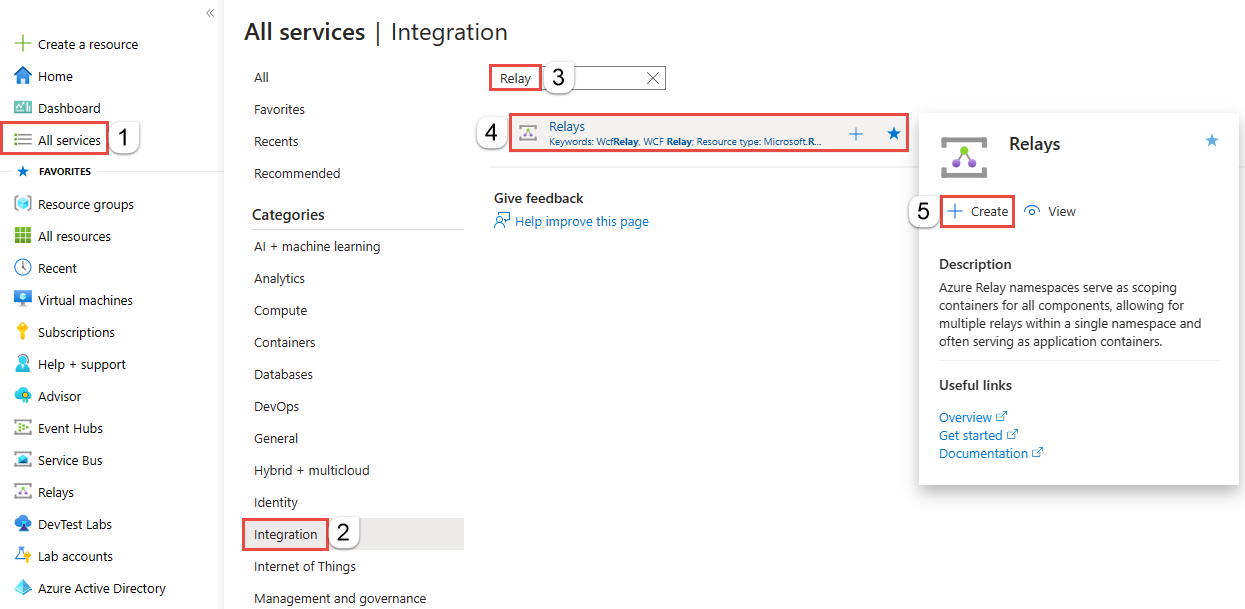
Wybierz pozycję Wszystkie usługi w menu po lewej stronie. Wybierz pozycję Integracja, wyszukaj pozycję Przekaźniki, przenieś wskaźnik myszy nad przekaźnikami, a następnie wybierz pozycję Utwórz.

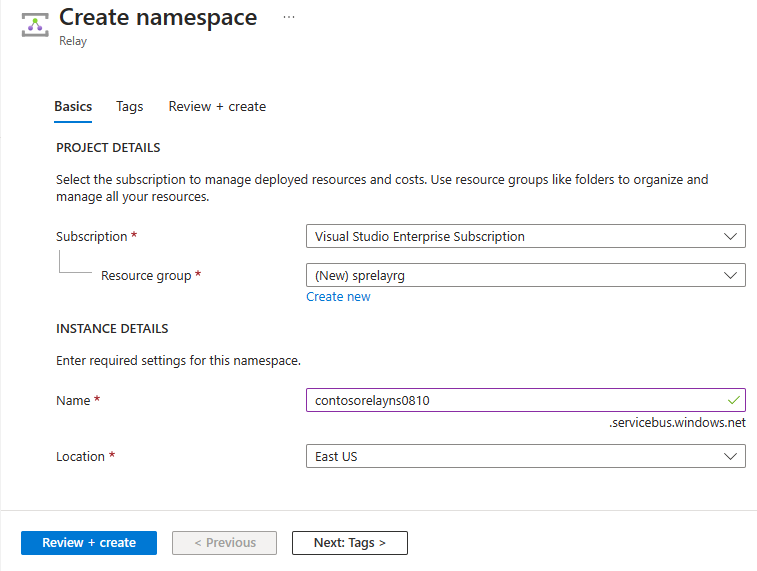
Na stronie Tworzenie przestrzeni nazw wykonaj następujące kroki:
Wybierz subskrypcję platformy Azure, w której chcesz utworzyć przestrzeń nazw.
W obszarze Grupa zasobów wybierz istniejącą grupę zasobów, w której chcesz umieścić przestrzeń nazw, lub utwórz nową.
Wprowadź nazwę przestrzeni nazw usługi Relay.
Wybierz region, w którym powinna być hostowana przestrzeń nazw.
Wybierz pozycję Przejrzyj i utwórz w dolnej części strony.

Na stronie Przeglądanie i tworzenie wybierz pozycję Utwórz.
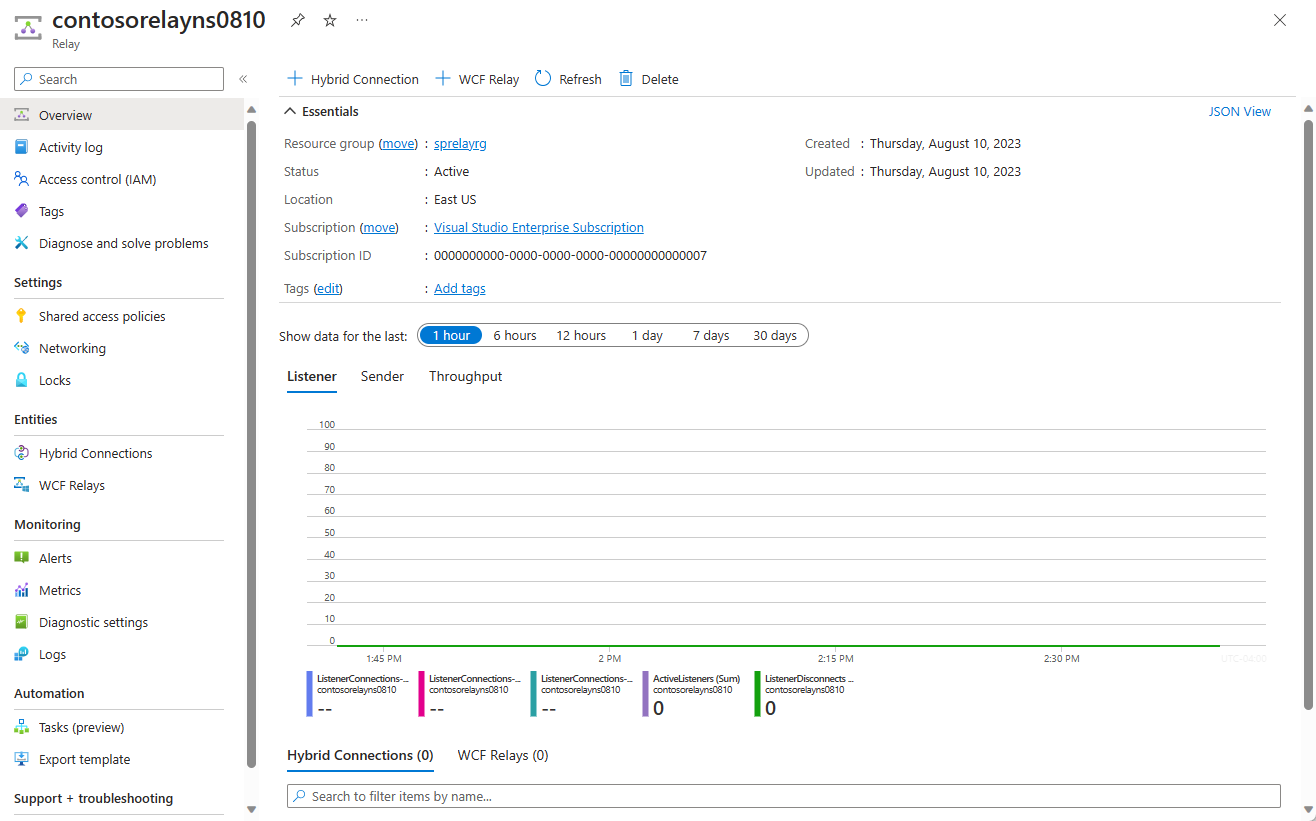
Po kilku minutach zostanie wyświetlona strona przekaźnika dla przestrzeni nazw.

Uzyskiwanie poświadczeń zarządzania
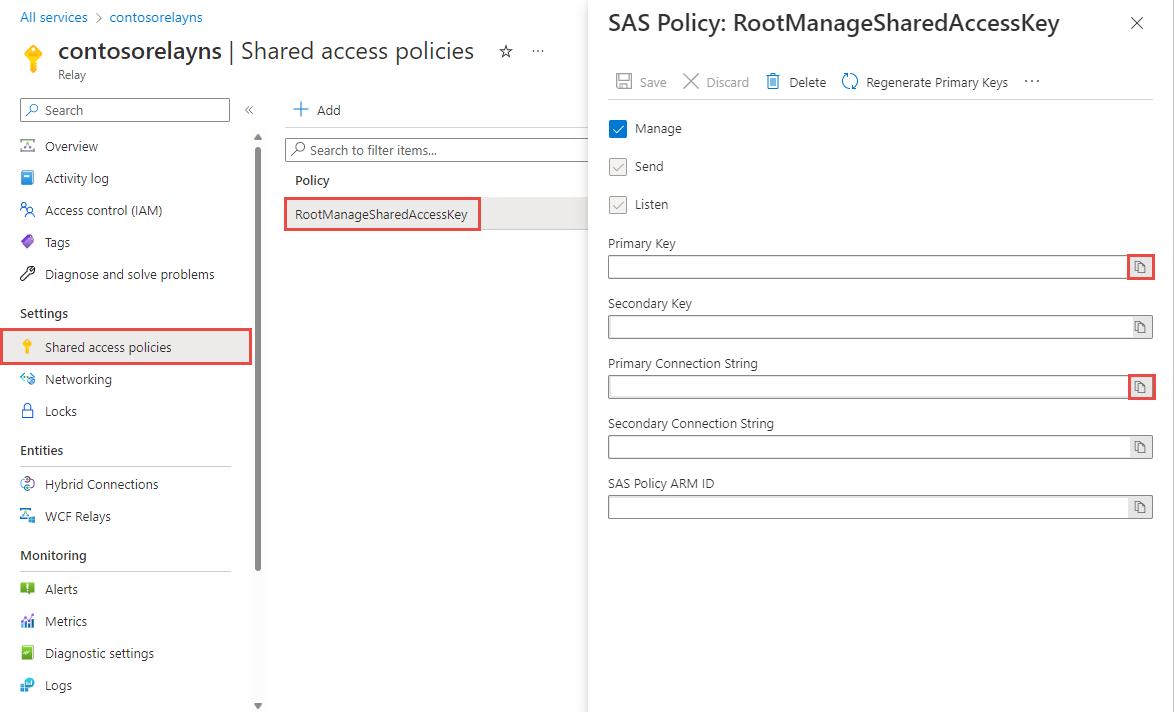
Na stronie Przekaźnik wybierz pozycję Zasady dostępu współdzielonego w menu po lewej stronie.
Na stronie Zasady dostępu współdzielonego wybierz pozycję RootManageSharedAccessKey.
W obszarze Zasady sygnatury dostępu współdzielonego: RootManageSharedAccessKey wybierz przycisk Kopiuj obok pozycji Podstawowe parametry połączenia. Ta akcja kopiuje parametry połączenia do schowka do późniejszego użycia. Wklej tę wartość do Notatnika lub innej tymczasowej lokalizacji.
Powtórz poprzedni krok w celu skopiowania i wklejenia wartości pozycji Klucz podstawowy w lokalizacji tymczasowej do późniejszego użycia.

Tworzenie połączenia hybrydowego
Na stronie Przekaźnik dla przestrzeni nazw wykonaj następujące kroki, aby utworzyć połączenie hybrydowe.
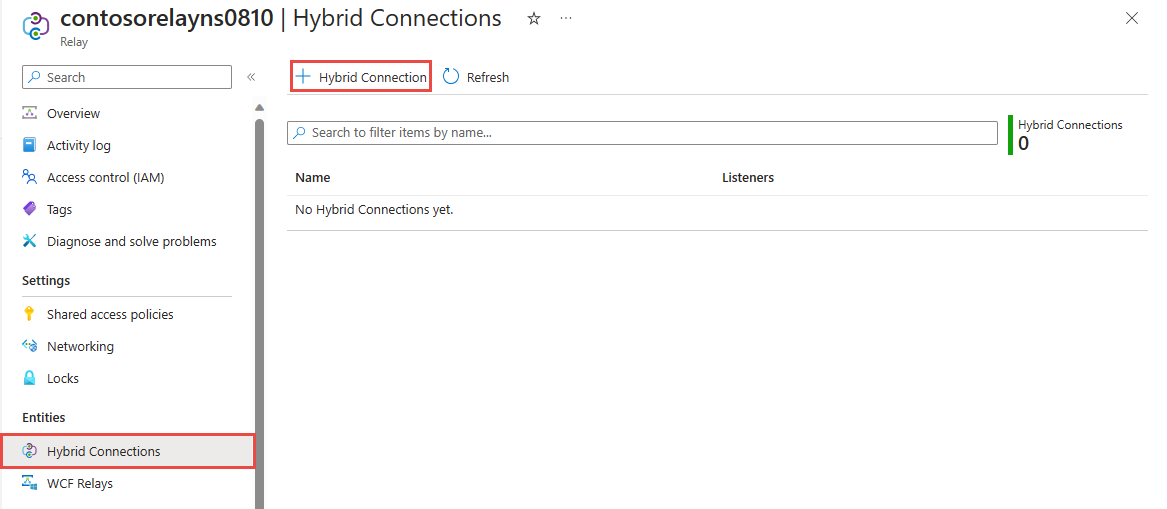
W menu po lewej stronie w obszarze Jednostki wybierz pozycję Połączenia hybrydowe, a następnie wybierz pozycję + Połączenie hybrydowe.

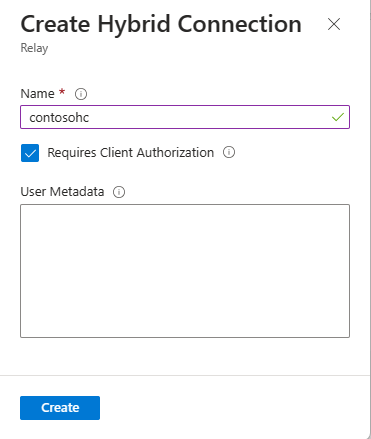
Na stronie Tworzenie połączenia hybrydowego wprowadź nazwę połączenia hybrydowego, a następnie wybierz pozycję Utwórz.

Tworzenie aplikacji serwera (odbiornika)
Aby nasłuchiwać i odbierać komunikaty z usługi Relay, napisz aplikację konsolową Node.js.
Tworzenie aplikacji w języku Node.js
Utwórz plik JavaScript o nazwie listener.js.
Dodawanie pakietu relay
Uruchom polecenie npm install hyco-ws w wierszu polecenia języka Node w folderze projektu.
Pisanie kodu w celu odbierania komunikatów
Dodaj następującą stałą na początku pliku
listener.js.const WebSocket = require('hyco-ws');Dodaj następujące stałe do pliku
listener.jsna potrzeby szczegółów połączenia hybrydowego. Zastąp symbole zastępcze w nawiasach wartościami uzyskanymi podczas tworzenia połączenia hybrydowego.-
const ns— obszar nazw usługi Relay. Pamiętaj, aby użyć w pełni kwalifikowanej nazwy obszaru nazw, na przykład{namespace}.servicebus.windows.net. -
const path— nazwa połączenia hybrydowego. -
const keyrule- Nazwa klucza zasad dostępu współdzielonego, który jestRootManageSharedAccessKeydomyślnie. -
const key- Klucz podstawowy zapisanej wcześniej przestrzeni nazw.
-
Dodaj następujący kod do pliku
listener.js:var wss = WebSocket.createRelayedServer( { server : WebSocket.createRelayListenUri(ns, path), token: WebSocket.createRelayToken('http://' + ns, keyrule, key) }, function (ws) { console.log('connection accepted'); ws.onmessage = function (event) { console.log(event.data); }; ws.on('close', function () { console.log('connection closed'); }); }); console.log('listening'); wss.on('error', function(err) { console.log('error' + err); });Oto jak powinien wyglądać plik listener.js:
const WebSocket = require('hyco-ws'); const ns = "{RelayNamespace}"; const path = "{HybridConnectionName}"; const keyrule = "{SASKeyName}"; const key = "{SASKeyValue}"; var wss = WebSocket.createRelayedServer( { server : WebSocket.createRelayListenUri(ns, path), token: WebSocket.createRelayToken('http://' + ns, keyrule, key) }, function (ws) { console.log('connection accepted'); ws.onmessage = function (event) { console.log(event.data); }; ws.on('close', function () { console.log('connection closed'); }); }); console.log('listening'); wss.on('error', function(err) { console.log('error' + err); });
Tworzenie aplikacji klienta (nadawcy)
Aby wysyłać komunikaty do usługi Relay, napisz aplikację konsolową Node.js.
Tworzenie aplikacji w języku Node.js
Utwórz plik JavaScript o nazwie sender.js.
Dodawanie pakietu Menedżer pakietów węzła usługi Relay
Uruchom polecenie npm install hyco-ws w wierszu polecenia języka Node w folderze projektu.
Pisanie kodu w celu wysyłania komunikatów
Dodaj następujący element
constantsna początku plikusender.js.const WebSocket = require('hyco-ws'); const readline = require('readline') .createInterface({ input: process.stdin, output: process.stdout });Dodaj następujące stałe do pliku
sender.jsna potrzeby szczegółów połączenia hybrydowego. Zastąp symbole zastępcze w nawiasach wartościami uzyskanymi podczas tworzenia połączenia hybrydowego.-
const ns— obszar nazw usługi Relay. Pamiętaj, aby użyć w pełni kwalifikowanej nazwy obszaru nazw, na przykład{namespace}.servicebus.windows.net. -
const path— nazwa połączenia hybrydowego. -
const keyrule- Nazwa klucza zasad dostępu współdzielonego, który jestRootManageSharedAccessKeydomyślnie. -
const key- Klucz podstawowy zapisanej wcześniej przestrzeni nazw.
-
Dodaj następujący kod do pliku
sender.js:WebSocket.relayedConnect( WebSocket.createRelaySendUri(ns, path), WebSocket.createRelayToken('http://'+ns, keyrule, key), function (wss) { readline.on('line', (input) => { wss.send(input, null); }); console.log('Started client interval.'); wss.on('close', function () { console.log('stopping client interval'); process.exit(); }); } );Oto jak powinien wyglądać plik sender.js:
const WebSocket = require('hyco-ws'); const readline = require('readline') .createInterface({ input: process.stdin, output: process.stdout }); const ns = "{RelayNamespace}"; const path = "{HybridConnectionName}"; const keyrule = "{SASKeyName}"; const key = "{SASKeyValue}"; WebSocket.relayedConnect( WebSocket.createRelaySendUri(ns, path), WebSocket.createRelayToken('http://'+ns, keyrule, key), function (wss) { readline.on('line', (input) => { wss.send(input, null); }); console.log('Started client interval.'); wss.on('close', function () { console.log('stopping client interval'); process.exit(); }); } );
Uwaga
Przykładowy kod w tym artykule używa parametry połączenia do uwierzytelniania w przestrzeni nazw usługi Azure Relay, aby zachować prostotę samouczka. Zalecamy użycie uwierzytelniania identyfikatora Entra firmy Microsoft w środowiskach produkcyjnych zamiast używania parametry połączenia lub sygnatur dostępu współdzielonego, co może być łatwiejsze w przypadku naruszenia zabezpieczeń. Aby uzyskać szczegółowe informacje i przykładowy kod do korzystania z uwierzytelniania identyfikatora entra firmy Microsoft, zobacz Uwierzytelnianie i autoryzacja aplikacji przy użyciu identyfikatora Entra firmy Microsoft w celu uzyskania dostępu do jednostek usługi Azure Relay i uwierzytelnianie tożsamości zarządzanej za pomocą identyfikatora Entra firmy Microsoft w celu uzyskania dostępu do zasobów usługi Azure Relay.
Uruchamianie aplikacji
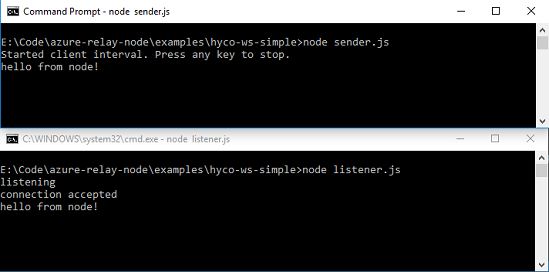
Uruchom aplikację serwera: w wierszu polecenia Node.js wpisz
node listener.js.Uruchom aplikację klienta: w wiersza polecenia Node.js wpisz
node sender.js, a następnie wpisz dowolny tekst.Upewnij się, że w konsoli aplikacji serwera pojawia się tekst wprowadzony w aplikacji klienta.

Gratulacje! Aplikacja typu end-to-end do obsługi połączeń hybrydowych korzystająca ze środowiska Node.js jest gotowa.
Następne kroki
W tym przewodniku Szybki start utworzono aplikacje klienta i serwera w środowisku Node.js służące do wysyłania i odbierania komunikatów za pomocą obiektów WebSocket. Funkcja połączeń hybrydowych usługi Azure Relay obsługuje również wysyłanie i odbieranie komunikatów przy użyciu protokołu HTTP. Aby dowiedzieć się, jak używać protokołu HTTP z funkcją połączeń hybrydowych usługi Azure Relay, zobacz Przewodnik Szybki start dotyczący protokołu HTTP w środowisku Node.js.
W tym przewodniku Szybki start za pomocą środowiska Node.js utworzono aplikacje klienta i serwera. Aby dowiedzieć się, jak pisać aplikacje klienta i serwera na platformie .NET Framework, zobacz Przewodnik Szybki start dotyczący obiektów WebSocket na platformie .NET lub Przewodnik Szybki start dotyczący protokołu HTTP na platformie .NET.