Włącz monitorowanie rzeczywistych użytkowników w usłudze Azure Monitor Application Insights
Zestaw SDK JavaScript usługi Microsoft Azure Monitor application Insights zbiera dane użycia, które umożliwiają monitorowanie i analizowanie wydajności aplikacji internetowych JavaScript. Jest to często nazywane monitorowaniem rzeczywistych użytkowników lub RUM.
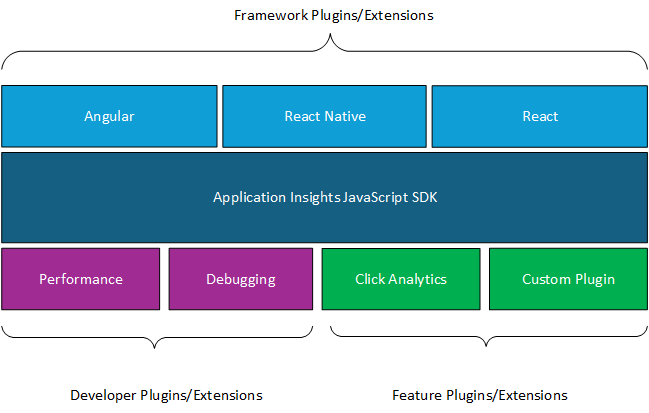
Zestaw SDK języka JavaScript usługi Application Insights ma podstawowy zestaw SDK i kilka wtyczek, aby uzyskać więcej możliwości.
Domyślnie zbieramy widoki stron. Jeśli jednak chcesz również zbierać kliknięcia domyślnie, rozważ dodanie wtyczki Click Analytics Auto-Collection:
- Jeśli dodasz rozszerzenie struktury, które można dodać po wykonaniu kroków, aby rozpocząć pracę, możesz opcjonalnie dodać usługę Click Analytics po dodaniu rozszerzenia platformy.
- Jeśli nie dodajesz rozszerzenia platformy, dodaj wtyczkę Click Analytics po wykonaniu kroków, aby rozpocząć pracę.
Udostępniamy wtyczkę debugowania i wtyczkę wydajności na potrzeby debugowania/testowania. W rzadkich przypadkach można utworzyć własne rozszerzenie, dodając wtyczkę niestandardową.
Wymagania wstępne
- Subskrypcja platformy Azure: tworzenie bezpłatnej subskrypcji platformy Azure
- Zasób usługi Application Insights: tworzenie zasobu usługi Application Insights
- Aplikacja korzystająca z języka JavaScript
Rozpocznij
Wykonaj kroki opisane w tej sekcji, aby instrumentować aplikację przy użyciu zestawu SDK języka JavaScript usługi Application Insights.
Napiwek
Dobra wiadomość! Jeszcze łatwiej jest włączyć kod JavaScript za pomocą iniekcji skryptu modułu ładującego zestawu JAVAScript (Web) SDK.
Dodawanie kodu JavaScript
Dostępne są dwie metody dodawania kodu w celu włączenia usługi Application Insights za pomocą zestawu SDK języka JavaScript usługi Application Insights:
| Method | Kiedy należy użyć tej metody? |
|---|---|
| Skrypt modułu ładującego zestawu SDK języka JavaScript (Web) | W przypadku większości klientów zalecamy skrypt modułu ładującego zestawu SDK języka JavaScript (Web), ponieważ nigdy nie trzeba aktualizować zestawu SDK i automatycznie pobierać najnowsze aktualizacje. Ponadto masz kontrolę nad stronami, do których dodajesz zestaw SDK języka JavaScript usługi Application Insights. |
| pakiet npm | Chcesz przenieść zestaw SDK do kodu i włączyć funkcję IntelliSense. Ta opcja jest wymagana tylko dla deweloperów, którzy wymagają większej liczby zdarzeń niestandardowych i konfiguracji. Ta metoda jest wymagana, jeśli planujesz używać rozszerzenia React, React Native lub Angular Framework. |
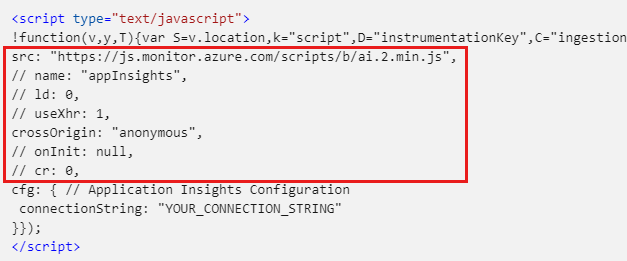
Wklej skrypt modułu ładującego zestawu JAVAScript (Web) SDK w górnej części każdej strony, dla której chcesz włączyć usługę Application Insights.
Najlepiej, należy dodać go jako pierwszy skrypt w
<head>sekcji, aby mógł monitorować wszelkie potencjalne problemy ze wszystkimi zależnościami.Jeśli program Internet Explorer 8 zostanie wykryty, zestaw JAVAScript SDK w wersji 2.x zostanie załadowany automatycznie.
<script type="text/javascript"> !(function (cfg){function e(){cfg.onInit&&cfg.onInit(n)}var x,w,D,t,E,n,C=window,O=document,b=C.location,q="script",I="ingestionendpoint",L="disableExceptionTracking",j="ai.device.";"instrumentationKey"[x="toLowerCase"](),w="crossOrigin",D="POST",t="appInsightsSDK",E=cfg.name||"appInsights",(cfg.name||C[t])&&(C[t]=E),n=C[E]||function(g){var f=!1,m=!1,h={initialize:!0,queue:[],sv:"8",version:2,config:g};function v(e,t){var n={},i="Browser";function a(e){e=""+e;return 1===e.length?"0"+e:e}return n[j+"id"]=i[x](),n[j+"type"]=i,n["ai.operation.name"]=b&&b.pathname||"_unknown_",n["ai.internal.sdkVersion"]="javascript:snippet_"+(h.sv||h.version),{time:(i=new Date).getUTCFullYear()+"-"+a(1+i.getUTCMonth())+"-"+a(i.getUTCDate())+"T"+a(i.getUTCHours())+":"+a(i.getUTCMinutes())+":"+a(i.getUTCSeconds())+"."+(i.getUTCMilliseconds()/1e3).toFixed(3).slice(2,5)+"Z",iKey:e,name:"Microsoft.ApplicationInsights."+e.replace(/-/g,"")+"."+t,sampleRate:100,tags:n,data:{baseData:{ver:2}},ver:undefined,seq:"1",aiDataContract:undefined}}var n,i,t,a,y=-1,T=0,S=["js.monitor.azure.com","js.cdn.applicationinsights.io","js.cdn.monitor.azure.com","js0.cdn.applicationinsights.io","js0.cdn.monitor.azure.com","js2.cdn.applicationinsights.io","js2.cdn.monitor.azure.com","az416426.vo.msecnd.net"],o=g.url||cfg.src,r=function(){return s(o,null)};function s(d,t){if((n=navigator)&&(~(n=(n.userAgent||"").toLowerCase()).indexOf("msie")||~n.indexOf("trident/"))&&~d.indexOf("ai.3")&&(d=d.replace(/(\/)(ai\.3\.)([^\d]*)$/,function(e,t,n){return t+"ai.2"+n})),!1!==cfg.cr)for(var e=0;e<S.length;e++)if(0<d.indexOf(S[e])){y=e;break}var n,i=function(e){var a,t,n,i,o,r,s,c,u,l;h.queue=[],m||(0<=y&&T+1<S.length?(a=(y+T+1)%S.length,p(d.replace(/^(.*\/\/)([\w\.]*)(\/.*)$/,function(e,t,n,i){return t+S[a]+i})),T+=1):(f=m=!0,s=d,!0!==cfg.dle&&(c=(t=function(){var e,t={},n=g.connectionString;if(n)for(var i=n.split(";"),a=0;a<i.length;a++){var o=i[a].split("=");2===o.length&&(t[o[0][x]()]=o[1])}return t[I]||(e=(n=t.endpointsuffix)?t.location:null,t[I]="https://"+(e?e+".":"")+"dc."+(n||"services.visualstudio.com")),t}()).instrumentationkey||g.instrumentationKey||"",t=(t=(t=t[I])&&"/"===t.slice(-1)?t.slice(0,-1):t)?t+"/v2/track":g.endpointUrl,t=g.userOverrideEndpointUrl||t,(n=[]).push((i="SDK LOAD Failure: Failed to load Application Insights SDK script (See stack for details)",o=s,u=t,(l=(r=v(c,"Exception")).data).baseType="ExceptionData",l.baseData.exceptions=[{typeName:"SDKLoadFailed",message:i.replace(/\./g,"-"),hasFullStack:!1,stack:i+"\nSnippet failed to load ["+o+"] -- Telemetry is disabled\nHelp Link: https://go.microsoft.com/fwlink/?linkid=2128109\nHost: "+(b&&b.pathname||"_unknown_")+"\nEndpoint: "+u,parsedStack:[]}],r)),n.push((l=s,i=t,(u=(o=v(c,"Message")).data).baseType="MessageData",(r=u.baseData).message='AI (Internal): 99 message:"'+("SDK LOAD Failure: Failed to load Application Insights SDK script (See stack for details) ("+l+")").replace(/\"/g,"")+'"',r.properties={endpoint:i},o)),s=n,c=t,JSON&&((u=C.fetch)&&!cfg.useXhr?u(c,{method:D,body:JSON.stringify(s),mode:"cors"}):XMLHttpRequest&&((l=new XMLHttpRequest).open(D,c),l.setRequestHeader("Content-type","application/json"),l.send(JSON.stringify(s)))))))},a=function(e,t){m||setTimeout(function(){!t&&h.core||i()},500),f=!1},p=function(e){var n=O.createElement(q),e=(n.src=e,t&&(n.integrity=t),n.setAttribute("data-ai-name",E),cfg[w]);return!e&&""!==e||"undefined"==n[w]||(n[w]=e),n.onload=a,n.onerror=i,n.onreadystatechange=function(e,t){"loaded"!==n.readyState&&"complete"!==n.readyState||a(0,t)},cfg.ld&&cfg.ld<0?O.getElementsByTagName("head")[0].appendChild(n):setTimeout(function(){O.getElementsByTagName(q)[0].parentNode.appendChild(n)},cfg.ld||0),n};p(d)}cfg.sri&&(n=o.match(/^((http[s]?:\/\/.*\/)\w+(\.\d+){1,5})\.(([\w]+\.){0,2}js)$/))&&6===n.length?(d="".concat(n[1],".integrity.json"),i="@".concat(n[4]),l=window.fetch,t=function(e){if(!e.ext||!e.ext[i]||!e.ext[i].file)throw Error("Error Loading JSON response");var t=e.ext[i].integrity||null;s(o=n[2]+e.ext[i].file,t)},l&&!cfg.useXhr?l(d,{method:"GET",mode:"cors"}).then(function(e){return e.json()["catch"](function(){return{}})}).then(t)["catch"](r):XMLHttpRequest&&((a=new XMLHttpRequest).open("GET",d),a.onreadystatechange=function(){if(a.readyState===XMLHttpRequest.DONE)if(200===a.status)try{t(JSON.parse(a.responseText))}catch(e){r()}else r()},a.send())):o&&r();try{h.cookie=O.cookie}catch(k){}function e(e){for(;e.length;)!function(t){h[t]=function(){var e=arguments;f||h.queue.push(function(){h[t].apply(h,e)})}}(e.pop())}var c,u,l="track",d="TrackPage",p="TrackEvent",l=(e([l+"Event",l+"PageView",l+"Exception",l+"Trace",l+"DependencyData",l+"Metric",l+"PageViewPerformance","start"+d,"stop"+d,"start"+p,"stop"+p,"addTelemetryInitializer","setAuthenticatedUserContext","clearAuthenticatedUserContext","flush"]),h.SeverityLevel={Verbose:0,Information:1,Warning:2,Error:3,Critical:4},(g.extensionConfig||{}).ApplicationInsightsAnalytics||{});return!0!==g[L]&&!0!==l[L]&&(e(["_"+(c="onerror")]),u=C[c],C[c]=function(e,t,n,i,a){var o=u&&u(e,t,n,i,a);return!0!==o&&h["_"+c]({message:e,url:t,lineNumber:n,columnNumber:i,error:a,evt:C.event}),o},g.autoExceptionInstrumented=!0),h}(cfg.cfg),(C[E]=n).queue&&0===n.queue.length?(n.queue.push(e),n.trackPageView({})):e();})({ src: "https://js.monitor.azure.com/scripts/b/ai.3.gbl.min.js", // name: "appInsights", // Global SDK Instance name defaults to "appInsights" when not supplied // ld: 0, // Defines the load delay (in ms) before attempting to load the sdk. -1 = block page load and add to head. (default) = 0ms load after timeout, // useXhr: 1, // Use XHR instead of fetch to report failures (if available), // dle: true, // Prevent the SDK from reporting load failure log crossOrigin: "anonymous", // When supplied this will add the provided value as the cross origin attribute on the script tag // onInit: null, // Once the application insights instance has loaded and initialized this callback function will be called with 1 argument -- the sdk instance (DON'T ADD anything to the sdk.queue -- As they won't get called) // sri: false, // Custom optional value to specify whether fetching the snippet from integrity file and do integrity check cfg: { // Application Insights Configuration connectionString: "YOUR_CONNECTION_STRING" }}); </script>(Opcjonalnie) Dodaj lub zaktualizuj opcjonalną konfigurację skryptu modułu ładującego zestawu JAVAScript (Web) SDK, jeśli musisz zoptymalizować ładowanie strony internetowej lub usunąć błędy ładowania.
Konfiguracja skryptu modułu ładującego zestawu JAVAScript (Web) SDK
Wklej parametry połączenia w środowisku
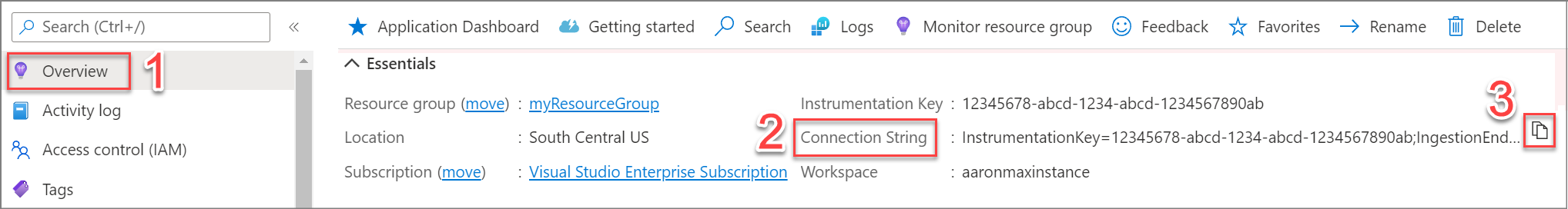
Aby wkleić parametry połączenia w środowisku, wykonaj następujące kroki:
Przejdź do okienka Przegląd zasobu usługi Application Insights.
Znajdź parametry połączenia.
Wybierz ikonę Kopiuj do schowka, aby skopiować parametry połączenia do schowka.
Zastąp symbol zastępczy
"YOUR_CONNECTION_STRING"w kodzie JavaScript parametry połączenia skopiowany do schowka.Format
connectionStringmusi być zgodny z ciągiem "InstrumentationKey=xxxx;....". Jeśli podany ciąg nie spełnia tego formatu, proces ładowania zestawu SDK zakończy się niepowodzeniem.Parametry połączenia nie jest traktowana jako token zabezpieczający ani klucz. Aby uzyskać więcej informacji, zobacz Czy nowe regiony platformy Azure wymagają użycia parametry połączenia?.
Uwaga
Zestaw SDK języka JavaScript usługi Application Insights wymaga podania parametry połączenia podczas inicjowania i konfigurowania. Ta parametry połączenia jest widoczna w postaci zwykłego tekstu w przeglądarkach klienckich i nie ma prostego sposobu korzystania z uwierzytelniania opartego na identyfikatorach firmy Microsoft na potrzeby telemetrii przeglądarki. Zalecamy rozważenie utworzenia oddzielnego zasobu usługi Application Insights z włączonym lokalnym uwierzytelnianiem dla telemetrii opartej na przeglądarce JavaScript, jeśli konieczne jest oddzielne zabezpieczenie telemetrii usługi przy użyciu uwierzytelniania opartego na identyfikatorze Entra firmy Microsoft.
(Opcjonalnie) Dodawanie konfiguracji zestawu SDK
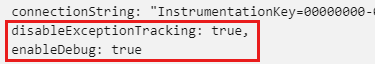
Opcjonalna konfiguracja zestawu SDK jest przekazywana do zestawu SDK języka JavaScript usługi Application Insights podczas inicjowania.
Aby dodać konfigurację zestawu SDK, dodaj każdą opcję konfiguracji bezpośrednio w obszarze connectionString. Na przykład:
(Opcjonalnie) Dodawanie zaawansowanej konfiguracji zestawu SDK
Jeśli chcesz użyć dodatkowych funkcji udostępnianych przez wtyczki dla określonych struktur i opcjonalnie włączyć wtyczkę Click Analytics, zobacz:
Potwierdzanie, że dane przepływają
Przejdź do zasobu usługi Application Insights, dla którego włączono zestaw SDK.
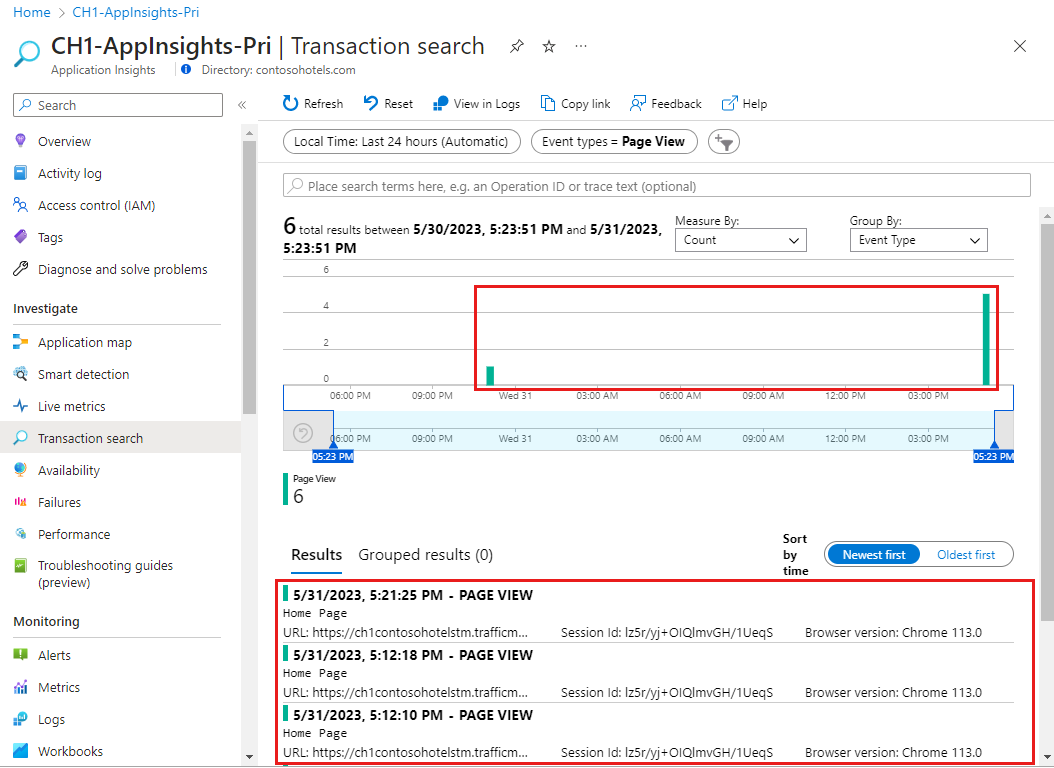
W menu zasobów usługi Application Insights po lewej stronie w obszarze Zbadaj wybierz okienko wyszukiwania transakcji.
Otwórz menu rozwijane Typy zdarzeń i wybierz pozycję Wybierz wszystko, aby wyczyścić pola wyboru w menu.
Z menu rozwijanego Typy zdarzeń wybierz pozycję:
- Widok strony dla usługi Azure Monitor Application Insights — monitorowanie rzeczywistego użytkownika
- Zdarzenie niestandardowe dla wtyczki Automatycznego zbierania analiz kliknięć.
Wyświetlenie danych w portalu może potrwać kilka minut. Jeśli wyświetlane dane są jedynymi widocznymi danymi, jest wyjątek niepowodzenia ładowania, zobacz Rozwiązywanie problemów z błędem ładowania zestawu SDK dla aplikacji internetowych JavaScript.
W niektórych przypadkach, jeśli na tej samej stronie jest uruchomionych wiele wystąpień różnych wersji usługi Application Insights, podczas inicjowania mogą wystąpić błędy. W tych przypadkach i wyświetlonym komunikacie o błędzie zobacz Uruchamianie wielu wersji zestawu SDK języka JavaScript usługi Application Insights w jednej sesji. Jeśli wystąpi jeden z tych błędów, spróbuj zmienić przestrzeń nazw przy użyciu
nameustawienia . Aby uzyskać więcej informacji, zobacz Konfiguracja skryptu modułu ładującego zestawu JAVAScript (Web) SDK.Jeśli chcesz wykonać zapytanie o dane, aby potwierdzić, że dane przepływają:
Wybierz pozycję Dzienniki w okienku po lewej stronie.
Po wybraniu pozycji Dzienniki zostanie otwarte okno dialogowe Zapytania zawierające przykładowe zapytania dotyczące danych.
Wybierz pozycję Uruchom dla przykładowego zapytania, które chcesz uruchomić.
W razie potrzeby możesz zaktualizować przykładowe zapytanie lub napisać nowe zapytanie przy użyciu język zapytań Kusto (KQL).
Aby uzyskać podstawowe operatory KQL, zobacz Learn common KQL operators (Poznaj typowe operatory KQL).
Często zadawane pytania
Ta sekcja zawiera odpowiedzi na typowe pytania.
Jakie są liczby użytkowników i sesji?
- Zestaw SDK języka JavaScript ustawia plik cookie użytkownika na kliencie internetowym, aby zidentyfikować zwracanych użytkowników i plik cookie sesji w celu grupowania działań.
- Jeśli nie ma skryptu po stronie klienta, możesz ustawić pliki cookie na serwerze.
- Jeśli jeden rzeczywisty użytkownik korzysta z witryny w różnych przeglądarkach lub korzysta z przeglądania w trybie prywatnym/incognito lub różnych maszyn, są one liczone więcej niż raz.
- Aby zidentyfikować zalogowanego użytkownika na maszynach i przeglądarkach, dodaj wywołanie polecenia setAuthenticatedUserContext().
Jaka jest wydajność/obciążenie zestawu SDK języka JavaScript?
Zestaw SDK języka JavaScript usługi Application Insights ma minimalne obciążenie w witrynie internetowej. Przy zaledwie 36 KB gzipped i trwa tylko około 15 ms, aby zainicjować, zestaw SDK dodaje niewielki czas ładowania do witryny internetowej. Minimalne składniki biblioteki są szybko ładowane podczas korzystania z zestawu SDK, a pełny skrypt jest pobierany w tle.
Ponadto podczas pobierania skryptu z sieci CDN wszystkie śledzenie strony jest w kolejce, więc nie utracisz żadnych danych telemetrycznych w całym cyklu życia strony. Ten proces konfiguracji udostępnia stronie bezproblemowy system analityczny niewidoczny dla użytkowników.
Jakie przeglądarki są obsługiwane przez zestaw SDK języka JavaScript?

|

|

|

|

|
|---|---|---|---|---|
| Najnowsza wersja przeglądarki ✔ Chrome | Najnowsza wersja ✔ przeglądarki Firefox | wersja 3.x: IE 9+ i Microsoft Edge ✔ Wersja 2.x: IE 8+ Zgodne i Microsoft Edge ✔ |
Opera Latest ✔ | Najnowsza wersja ✔ przeglądarki Safari |
Gdzie można znaleźć przykłady kodu dla zestawu SDK języka JavaScript?
Aby zapoznać się z przykładami z możliwością uruchamiania, zobacz Przykłady zestawu SDK języka JavaScript usługi Application Insights.
Jaka jest zgodność ES3/Internet Explorer 8 z zestawem SDK języka JavaScript?
Musimy podjąć niezbędne środki, aby upewnić się, że ten zestaw SDK nadal działa i nie przerywa wykonywania języka JavaScript podczas ładowania przez starszą przeglądarkę. Byłoby idealnym rozwiązaniem, aby nie obsługiwać starszych przeglądarek, ale wielu dużych klientów nie może kontrolować, której przeglądarki użytkownicy zdecydują się używać.
Ta instrukcja nie oznacza, że obsługujemy tylko najniższy wspólny zestaw funkcji. Musimy zachować zgodność kodu ES3. Nowe funkcje należy dodać w sposób, który nie przerywa analizowania i dodawania kodu JavaScript w wersji ES3 jako funkcji opcjonalnej.
Aby uzyskać szczegółowe informacje na temat obsługi programu Internet Explorer 8, zobacz GitHub.
Czy zestaw SDK języka JavaScript jest typu open source?
Tak, zestaw SDK języka JavaScript usługi Application Insights jest oprogramowaniem open source. Aby wyświetlić kod źródłowy lub współtworzyć projekt, zobacz oficjalne repozytorium GitHub.
Pomoc techniczna
- Jeśli nie możesz uruchomić aplikacji lub nie otrzymujesz danych zgodnie z oczekiwaniami, zobacz dedykowany artykuł dotyczący rozwiązywania problemów.
- Aby uzyskać często zadawane pytania dotyczące zestawu SDK języka JavaScript, zobacz często zadawane pytania.
- W przypadku problemów z pomoc techniczna platformy Azure otwórz bilet pomoc techniczna platformy Azure.
- Aby uzyskać listę otwartych problemów związanych z zestawem SDK języka JavaScript usługi Application Insights, zobacz stronę problemów z usługą GitHub.
- Użyj rozszerzenia Telemetry Viewer, aby wyświetlić listę poszczególnych zdarzeń w ładunku sieci i monitorować wywołania wewnętrzne w usłudze Application Insights.
Następne kroki
- Eksplorowanie środowisk użycia usługi Application Insights
- Śledzenie widoków stron
- Śledzenie zdarzeń niestandardowych i metryk
- Wstawianie inicjatora telemetrii języka JavaScript
- Dodawanie konfiguracji zestawu JAVAScript SDK
- Zobacz szczegółowe informacje o wersji w usłudze GitHub, aby uzyskać informacje o aktualizacjach i poprawkach błędów.
- Wykonywanie zapytań dotyczących danych w usłudze Log Analytics.