Włączanie rozszerzenia platformy dla zestawu SDK języka JavaScript usługi Application Insights
Oprócz podstawowego zestawu SDK dostępne są również wtyczki dla określonych struktur, takich jak wtyczka React, wtyczka React Native i wtyczka Angular.
Te wtyczki zapewniają dodatkową funkcjonalność i integrację z określoną strukturą.
Wymagania wstępne
- Zainstaluj zestaw SDK języka JavaScript.
- Upewnij się, że wersja wtyczki React, którą chcesz zainstalować, jest zgodna z twoją wersją usługi Application Insights. Aby uzyskać więcej informacji, zobacz Macierz zgodności dla wtyczki React.
Co włącza wtyczka?
Wtyczka React dla zestawu SDK języka JavaScript usługi Application Insights umożliwia:
- Śledzenie historii routera
- Śledzenie wyjątków
- Śledzenie użycia składników
- Używanie usługi Application Insights z kontekstem React
Dodawanie wtyczki
Aby dodać wtyczkę, wykonaj kroki opisane w tej sekcji.
Instalowanie pakietu
npm install @microsoft/applicationinsights-react-js
Dodawanie rozszerzenia do kodu
Uwaga
31 marca 2025 r. zostanie zakończone świadczenie pomocy technicznej dla pozyskiwania klucza instrumentacji. Pozyskiwanie klucza instrumentacji będzie nadal działać, ale nie udostępnimy już aktualizacji ani obsługi funkcji. Przejście do parametry połączenia w celu skorzystania z nowych funkcji.
Inicjowanie połączenia z usługą Application Insights:
import React from 'react';
import { ApplicationInsights } from '@microsoft/applicationinsights-web';
import { ReactPlugin } from '@microsoft/applicationinsights-react-js';
import { createBrowserHistory } from "history";
const browserHistory = createBrowserHistory({ basename: '' });
var reactPlugin = new ReactPlugin();
// *** Add the Click Analytics plug-in. ***
/* var clickPluginInstance = new ClickAnalyticsPlugin();
var clickPluginConfig = {
autoCapture: true
}; */
var appInsights = new ApplicationInsights({
config: {
connectionString: 'YOUR_CONNECTION_STRING_GOES_HERE',
// *** If you're adding the Click Analytics plug-in, delete the next line. ***
extensions: [reactPlugin],
// *** Add the Click Analytics plug-in. ***
// extensions: [reactPlugin, clickPluginInstance],
extensionConfig: {
[reactPlugin.identifier]: { history: browserHistory }
// *** Add the Click Analytics plug-in. ***
// [clickPluginInstance.identifier]: clickPluginConfig
}
}
});
appInsights.loadAppInsights();
(Opcjonalnie) Dodawanie wtyczki Click Analytics
Jeśli chcesz dodać wtyczkę Click Analytics:
Usuń znaczniki komentarza dla pozycji Click Analytics.
Wykonaj jedną z następujących czynności, w zależności od dodawanej wtyczki:
- W przypadku platformy React usuń element
extensions: [reactPlugin],. - W przypadku oprogramowania React Native usuń element
extensions: [RNPlugin]. - W przypadku platformy Angular usuń element
extensions: [angularPlugin],.
- W przypadku platformy React usuń element
Zobacz Używanie wtyczki Click Analytics, aby kontynuować proces instalacji.
Konfigurowanie
W tej sekcji opisano ustawienia konfiguracji rozszerzeń platformy dla zestawu SDK języka JavaScript usługi Application Insights.
Śledzenie historii routera
| Nazwisko | Type | Wymagane? | Domyślny | opis |
|---|---|---|---|---|
| historia | obiekt | Opcjonalnie | null | Śledzenie historii routera. Aby uzyskać więcej informacji, zobacz dokumentację pakietu routera React. Aby śledzić historię routerów, większość użytkowników może używać enableAutoRouteTracking pola w konfiguracji zestawu SDK języka JavaScript. To pole zbiera te same dane dla widoków stron co history obiekt.history Użyj obiektu, gdy używasz implementacji routera, która nie aktualizuje adresu URL przeglądarki, czyli tego, na czym nasłuchuje konfiguracja. Nie należy włączać zarówno pola, jak enableAutoRouteTracking i history obiektu, ponieważ otrzymasz wiele zdarzeń widoku strony. |
W poniższym przykładzie kodu pokazano, jak włączyć enableAutoRouteTracking pole.
var reactPlugin = new ReactPlugin();
var appInsights = new ApplicationInsights({
config: {
connectionString: 'YOUR_CONNECTION_STRING_GOES_HERE',
enableAutoRouteTracking: true,
extensions: [reactPlugin]
}
});
appInsights.loadAppInsights();
Śledzenie wyjątków
Granice błędów react zapewniają możliwość bezpiecznego obsługi nieuchwyconego wyjątku w przypadku wystąpienia w aplikacji React. W przypadku wystąpienia takiego wyjątku prawdopodobnie należy zarejestrować wyjątek. Wtyczka React dla usługi Application Insights udostępnia składnik granicy błędu, który automatycznie rejestruje wyjątek, gdy wystąpi.
import React from "react";
import { reactPlugin } from "./AppInsights";
import { AppInsightsErrorBoundary } from "@microsoft/applicationinsights-react-js";
const App = () => {
return (
<AppInsightsErrorBoundary onError={() => <h1>I believe something went wrong</h1>} appInsights={reactPlugin}>
/* app here */
</AppInsightsErrorBoundary>
);
};
Element AppInsightsErrorBoundary wymaga przekazania do niego dwóch rekwizytów. ReactPlugin Są one wystąpieniem utworzonym dla aplikacji i składnikiem, który ma być renderowany w przypadku wystąpienia wyjątku. Gdy wystąpi nieobsługiwany wyjątek, trackException jest wywoływany z informacjami podanymi na granicy błędu, a onError składnik jest wyświetlany.
Zbieranie informacji o urządzeniu
Informacje o urządzeniu, w tym przeglądarka, system operacyjny, wersja i język, są już zbierane przez pakiet internetowy usługi Application Insights.
Konfiguracja (inne)
Śledzenie użycia składników
Funkcja unikatowa dla wtyczki React polega na tym, że można instrumentować określone składniki i śledzić je indywidualnie.
Aby instrumentować składniki React za pomocą śledzenia użycia, zastosuj funkcję składnika wyższego withAITracking rzędu. Aby włączyć usługę Application Insights dla składnika, zawijaj withAITracking wokół składnika:
import React from 'react';
import { withAITracking } from '@microsoft/applicationinsights-react-js';
import { reactPlugin, appInsights } from './AppInsights';
// To instrument various React components usage tracking, apply the `withAITracking` higher-order
// component function.
class MyComponent extends React.Component {
...
}
// withAITracking takes 4 parameters (reactPlugin, Component, ComponentName, className).
// The first two are required and the other two are optional.
export default withAITracking(reactPlugin, MyComponent);
Mierzy czas od ComponentDidMount zdarzenia przez ComponentWillUnmount zdarzenie. Aby wynik był dokładniejszy, odejmuje czas bezczynności użytkownika przy użyciu polecenia React Component Engaged Time = ComponentWillUnmount timestamp - ComponentDidMount timestamp - idle time.
Eksplorowanie danych
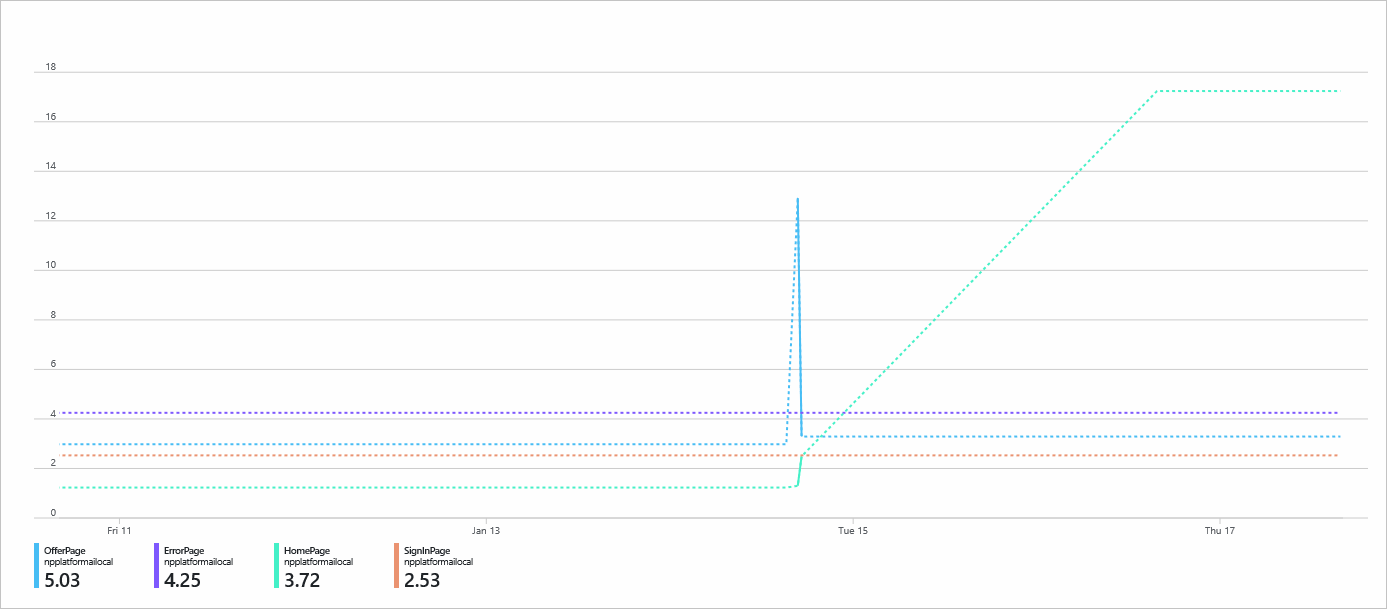
Użyj Eksploratora metryk usługi Azure Monitor, aby wykreślić wykres dla niestandardowej nazwy React Component Engaged Time (seconds) metryki i podzielić tę niestandardową metrykę według wartości Component Name.
Możesz również uruchamiać zapytania niestandardowe, aby podzielić dane usługi Application Insights w celu generowania raportów i wizualizacji zgodnie z wymaganiami. Oto przykład zapytania niestandardowego. Przejdź dalej i wklej go bezpośrednio do edytora zapytań, aby go przetestować.
customMetrics
| where name contains "React Component Engaged Time (seconds)"
| summarize avg(value), count() by tostring(customDimensions["Component Name"])
Wyświetlenie nowych metryk niestandardowych w witrynie Azure Portal może potrwać do 10 minut.
Używanie usługi Application Insights z kontekstem React
Udostępniamy ogólne haki umożliwiające dostosowanie śledzenia zmian dla poszczególnych składników. Alternatywnie można użyć funkcji UseTrackMetric lub useTrackEvent, które są wstępnie zdefiniowanymi kontaktami, które udostępniamy do śledzenia zmian w składnikach.
Elementy React Hooks for Application Insights są przeznaczone do używania kontekstu React jako aspektu zawierającego. Aby użyć kontekstu, zainicjuj usługę Application Insights, a następnie zaimportuj obiekt Context:
import React from "react";
import { AppInsightsContext } from "@microsoft/applicationinsights-react-js";
import { reactPlugin } from "./AppInsights";
const App = () => {
return (
<AppInsightsContext.Provider value={reactPlugin}>
/* your application here */
</AppInsightsContext.Provider>
);
};
Ten dostawca kontekstu udostępnia usługę useContext Application Insights jako element zaczepienia we wszystkich składnikach podrzędnych:
import React from "react";
import { useAppInsightsContext } from "@microsoft/applicationinsights-react-js";
const MyComponent = () => {
const appInsights = useAppInsightsContext();
const metricData = {
average: engagementTime,
name: "React Component Engaged Time (seconds)",
sampleCount: 1
};
const additionalProperties = { "Component Name": 'MyComponent' };
appInsights.trackMetric(metricData, additionalProperties);
return (
<h1>My Component</h1>
);
}
export default MyComponent;
useTrackMetric
Element useTrackMetric Hook replikuje funkcjonalność withAITracking składnika o wyższym porządku bez dodawania innego składnika do struktury składników. Element Hook przyjmuje dwa argumenty:
- Wystąpienie usługi Application Insights, które można uzyskać z elementu
useAppInsightsContextHook. - Identyfikator składnika do śledzenia, taki jak jego nazwa.
import React from "react";
import { useAppInsightsContext, useTrackMetric } from "@microsoft/applicationinsights-react-js";
const MyComponent = () => {
const appInsights = useAppInsightsContext();
const trackComponent = useTrackMetric(appInsights, "MyComponent");
return (
<h1 onHover={trackComponent} onClick={trackComponent}>My Component</h1>
);
}
export default MyComponent;
Działa jak składnik o wyższej kolejności, ale reaguje na zdarzenia cyklu życia haków, a nie cykl życia składnika. Jeśli konieczne jest uruchomienie określonych interakcji, element Hook musi zostać jawnie udostępniony zdarzeń użytkownika.
useTrackEvent
Użyj elementu useTrackEvent Hook, aby śledzić dowolne zdarzenie niestandardowe, które może być konieczne przez aplikację, na przykład kliknięcie przycisku lub inne wywołanie interfejsu API. Przyjmuje cztery argumenty:
- Wystąpienie usługi Application Insights, które można uzyskać z elementu
useAppInsightsContextHook. - Nazwa zdarzenia.
- Obiekt danych zdarzenia, który hermetyzuje zmiany, które muszą być śledzone.
- skipFirstRun (opcjonalnie) flaga, aby pominąć wywoływanie
trackEventwywołania podczas inicjowania. Wartość domyślna jest ustawiona tak, aby bardziej naśladowaćtruesposób działania wersji innej niż hook. W przypadkuuseEffectelementów hooks efekt jest wyzwalany dla każdej aktualizacji wartości, w tym początkowe ustawienie wartości. W rezultacie śledzenie rozpoczyna się zbyt wcześnie, co powoduje śledzenie potencjalnie niechcianych zdarzeń.
import React, { useState, useEffect } from "react";
import { useAppInsightsContext, useTrackEvent } from "@microsoft/applicationinsights-react-js";
const MyComponent = () => {
const appInsights = useAppInsightsContext();
const [cart, setCart] = useState([]);
const trackCheckout = useTrackEvent(appInsights, "Checkout", cart);
const trackCartUpdate = useTrackEvent(appInsights, "Cart Updated", cart);
useEffect(() => {
trackCartUpdate({ cartCount: cart.length });
}, [cart]);
const performCheckout = () => {
trackCheckout();
// submit data
};
return (
<div>
<ul>
<li>Product 1 <button onClick={() => setCart([...cart, "Product 1"])}>Add to Cart</button></li>
<li>Product 2 <button onClick={() => setCart([...cart, "Product 2"])}>Add to Cart</button></li>
<li>Product 3 <button onClick={() => setCart([...cart, "Product 3"])}>Add to Cart</button></li>
<li>Product 4 <button onClick={() => setCart([...cart, "Product 4"])}>Add to Cart</button></li>
</ul>
<button onClick={performCheckout}>Checkout</button>
</div>
);
}
export default MyComponent;
Gdy element Hook jest używany, można podać do niego ładunek danych, aby dodać więcej danych do zdarzenia, gdy jest on przechowywany w usłudze Application Insights.
Przykładowa aplikacja
Zapoznaj się z pokazem platformy React usługi Application Insights.
Często zadawane pytania
Ta sekcja zawiera odpowiedzi na typowe pytania.
Jak usługa Application Insights generuje informacje o urządzeniu, takie jak przeglądarka, system operacyjny, język i model?
Przeglądarka przekazuje ciąg agenta użytkownika w nagłówku HTTP żądania. Usługa pozyskiwania usługi Application Insights używa analizatora interfejsu użytkownika do generowania pól widocznych w tabelach danych i środowiskach. W związku z tym użytkownicy usługi Application Insights nie mogą zmienić tych pól.
Czasami te dane mogą być brakujące lub niedokładne, jeśli użytkownik lub przedsiębiorstwo wyłączy wysyłanie agenta użytkownika w ustawieniach przeglądarki. Wyrażenia regularne analizatora UA mogą nie zawierać wszystkich informacji o urządzeniu. Usługa Application Insights może nie przyjąć najnowszych aktualizacji.