Dodawanie prostej warstwy danych
Zestaw SDK sieci Web usługi Azure Maps udostępnia moduł operacji we/wy przestrzennych, który zawiera klasę SimpleDataLayer . Ta klasa ułatwia renderowanie stylizowanych funkcji na mapie. Może nawet renderować zestawy danych, które mają właściwości stylu i zestawy danych zawierające mieszane typy geometrii.
Prosta warstwa danych zapewnia tę funkcjonalność, opakowując wiele warstw renderowania i używając wyrażeń stylów. Wyrażenia stylów wyszukują opakowane warstwy dla typowych właściwości stylu. Funkcje atlas.io.read i atlas.io.write używają tych właściwości do odczytywania i zapisywania stylów w obsługiwanym formacie pliku. Po dodaniu właściwości do obsługiwanego formatu pliku można użyć go do celów takich jak wyświetlanie stylizowane funkcje na mapie.
Klasa SimpleDataLayer udostępnia również wbudowaną funkcję wyskakujących okienek z szablonem wyskakującym. Po wybraniu funkcji zostanie wyświetlone okno podręczne. Ta warstwa obsługuje również dane klastrowane. Po wybraniu klastra mapa powiększa klaster i rozwija go do poszczególnych punktów i podrzędnych. Możesz wyłączyć funkcję wyskakujących okienek, jeśli jej nie potrzebujesz.
Klasa SimpleDataLayer ma być używana w dużych zestawach danych, które zawierają funkcje z wieloma zastosowanymi typami geometrii i stylami. Gdy używasz tej klasy, dodaje obciążenie sześciu warstw, które zawierają wyrażenia stylów. Jeśli musisz renderować tylko kilka typów geometrii i stylów na funkcji, może to być bardziej wydajne, aby użyć podstawowej warstwy renderowania. Aby uzyskać więcej informacji, zobacz Dodawanie warstwy bąbelkowej do mapy, Dodawanie warstwy liniowej do mapy i Dodawanie warstwy wielokątnej do mapy.
Używanie prostej warstwy danych
Możesz użyć SimpleDataLayer klasy, takiej jak inne warstwy renderowania. Poniższy kod pokazuje, jak używać prostej warstwy danych na mapie:
//Create a data source and add it to the map.
var datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Add a simple data layer for rendering data.
var layer = new atlas.layer.SimpleDataLayer(datasource);
map.layers.add(layer);
Poniższy fragment kodu pokazuje, jak używać prostej warstwy danych, która odwołuje się do danych ze źródła online:
<script src="https://atlas.microsoft.com/sdk/javascript/spatial/0/atlas-spatial.min.js"></script>
<script>
function InitMap() {
var map = new atlas.Map("myMap", {
center: [-73.967605, 40.780452],
zoom: 12,
view: "Auto",
//Add authentication details to connect to Azure Maps.
authOptions: {
// Get an Azure Maps key at https://azuremaps.com/.
authType: "subscriptionKey",
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
//Wait until the map resources are ready.
map.events.add("ready", function () {
//Create a data source and add it to the map.
var datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Add a simple data layer for rendering data.
var layer = new atlas.layer.SimpleDataLayer(datasource);
map.layers.add(layer);
//Load an initial data set.
const dataSet = {
type: "FeatureCollection",
bbox: [0, 0, 0, 0],
features: [
{
type: "Feature",
geometry: {
type: "Point",
coordinates: [0, 0]
},
properties: {
color: "red"
}
}
]
};
loadDataSet(dataSet);
function loadDataSet(r) {
//Update the features in the data source.
datasource.setShapes(r);
//If bounding box information is known for data, set the map view to it.
if (r.bbox) {
map.setCamera({
bounds: r.bbox,
padding: 50
});
}
}
});
}
</script>
Po dodaniu funkcji do źródła danych prosta warstwa danych renderuje je w najbardziej odpowiedni sposób. Style można ustawić jako właściwości dla każdej pojedynczej funkcji.
Powyższy przykładowy kod przedstawia funkcję punktu GeoJSON (Geographic JavaScript Object Notation) z właściwością ustawioną color na redwartość .
Przykładowy kod renderuje funkcję punktu przy użyciu prostej warstwy danych, a wynik jest wyświetlany w następujący sposób.

Uwaga
Wartość ze źródła "coordinates": [0, 0] danych zastępuje współrzędne center: [-73.967605, 40.780452] ustawione podczas inicjowania mapy.
Prosta warstwa danych to zaawansowane narzędzie w następujących scenariuszach:
- Źródło danych zawiera kilka typów funkcji.
- Funkcje w zestawie danych mają kilka właściwości stylu, które są indywidualnie ustawiane.
- Nie masz pewności, co zawiera zestaw danych.
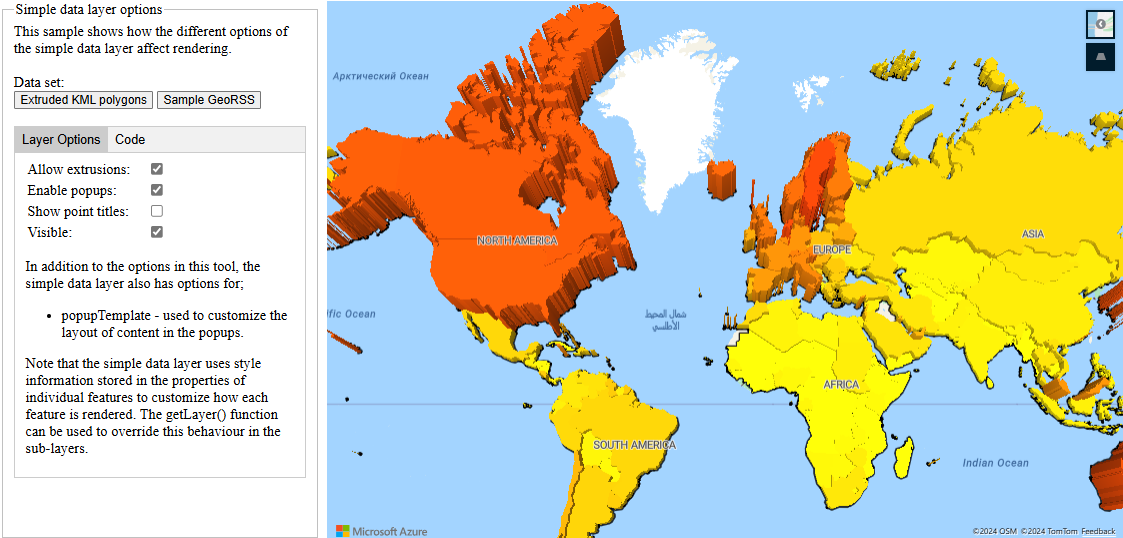
Na przykład podczas analizowania źródeł danych XML możesz nie znać stylu i typów geometrii funkcji. W przykładzie Proste opcje warstwy danych pokazano, jak prosta warstwa danych renderuje funkcje pliku Keyhole Markup Language (KML). Opcje można również wyświetlić w SimpleDataLayer klasie . Aby zapoznać się z kodem źródłowym dla tego przykładu, zobacz Proste options.html warstwy danych w przykładach kodu usługi Azure Maps w usłudze GitHub.

Uwaga
Ta prosta warstwa danych używa klasy szablonu podręcznego do wyświetlania dymków KML lub właściwości funkcji jako tabeli. Domyślnie cała zawartość renderowana w wyskakującym okienku jest w trybie piaskownicy wewnątrz elementu iFrame jako funkcji zabezpieczeń. Istnieją jednak ograniczenia:
- Wszystkie funkcje blokady wskaźnika, najważniejsze funkcje nawigacji, skrypty i formularze są wyłączone. Linki mogą otwierać się na nowej karcie po ich wybraniu.
- Starsze przeglądarki, które nie obsługują parametru
srcdocw elementach iFrame, mogą renderować tylko niewielką ilość zawartości.
Jeśli ufasz danym załadowanym do wyskakujących okienek i chcesz, aby skrypty wyskakujące mogły uzyskać dostęp do aplikacji, możesz wyłączyć tę funkcję. Wystarczy ustawić sandboxContent opcję w szablonie podręcznym na falsewartość .
Domyślne obsługiwane właściwości stylu
Prosta warstwa danych opakowuje kilka podstawowych warstw renderowania: bąbelka, symbol, linię, wielokąt i ekstrudowany wielokąt. Używa wyrażeń do wyszukiwania prawidłowych właściwości stylu na poszczególnych funkcjach.
Dwa główne zestawy obsługiwanych nazw właściwości to Azure Maps i GitHub. Większość nazw właściwości opcji warstwy usługi Azure Maps jest obsługiwana w prostej warstwie danych jako właściwości stylu funkcji. Niektóre opcje warstw obejmują wyrażenia, które obsługują nazwy właściwości stylu, których często używa usługa GitHub.
Obsługa map GeoJSON usługi GitHub definiuje te nazwy właściwości, które są używane do tworzenia stylów plików GeoJSON przechowywanych i renderowanych na platformie. Większość właściwości stylów usługi GitHub jest obsługiwana w prostej warstwie danych, z wyjątkiem marker-symbol właściwości stylów.
Jeśli czytelnik napotka mniej typową właściwość stylu, konwertuje ją na najbardziej podobną właściwość stylu usługi Azure Maps. Ponadto można zastąpić domyślne wyrażenia stylu przy użyciu getLayers funkcji prostej warstwy danych i zaktualizowania opcji w dowolnej warstwie.
Poniższe sekcje zawierają szczegółowe informacje na temat domyślnych właściwości stylu, które obsługuje prosta warstwa danych. Kolejność obsługiwanych nazw właściwości jest również priorytetem. Jeśli dwie właściwości stylu są zdefiniowane dla tej samej opcji warstwy, pierwszy z nich na liście ma pierwszeństwo. Kolory mogą być dowolną wartością koloru CSS3 (HEX, RGB, RGBA, HSL, HSLA) lub nazwaną wartością koloru.
Właściwości stylu warstwy bąbelkowej
Jeśli funkcja jest elementem Point lub MultiPoint, i nie ma właściwości obrazu, która ma być używana jako ikona niestandardowa do renderowania punktu jako symbolu, jest renderowana za pomocą elementu BubbleLayer.
| Opcja warstwy | Obsługiwane nazwy właściwości | Domyślna wartość |
|---|---|---|
color |
color, marker-color |
'#1A73AA' |
radius |
size
1, marker-size2, scale1 |
8 |
strokeColor |
strokeColor, stroke |
'#FFFFFF' |
1 Wartości rozmiaru i skali są traktowane jako wartości skalarne i są mnożone przez 8.
2 Jeśli zostanie określona opcja GitHub marker-size , promień używa następujących wartości:
| Rozmiar znacznika | Radius |
|---|---|
small |
6 |
medium |
8 |
large |
12 |
Klastry są również renderowane w warstwie bąbelkowej. Domyślnie promień klastra ma wartość 16. Kolor klastra różni się w zależności od liczby punktów w klastrze, zgodnie z definicją w poniższej tabeli:
| Liczba punktów | Color |
|---|---|
| >= 100 | red |
| >= 10 | yellow |
| < 10 | green |
Właściwości stylu symboli
Jeśli funkcja jest funkcją Point lub MultiPoint, z właściwością obrazu używaną jako ikona niestandardowa do renderowania punktu jako symbolu, jest renderowana za pomocą elementu SymbolLayer.
| Opcja warstwy | Obsługiwane nazwy właściwości | Domyślna wartość |
|---|---|---|
image |
image |
none |
size |
size, marker-size1 |
1 |
rotation |
rotation |
0 |
offset |
offset |
[0, 0] |
anchor |
anchor |
'bottom' |
1 Jeśli zostanie określona opcja GitHub marker-size , dla opcji rozmiaru ikon są używane następujące wartości:
| Rozmiar znacznika | Rozmiar symboli |
|---|---|
small |
0.5 |
medium |
1 |
large |
2 |
Jeśli funkcja punktu jest klastrem, point_count_abbreviated właściwość jest renderowana jako etykieta tekstowa. Obraz nie jest renderowany.
Właściwości stylu linii
Jeśli funkcja jest funkcją LineString, , PolygonMultiLineStringlub MultiPolygon, jest renderowana za pomocą elementu LineLayer.
| Opcja warstwy | Obsługiwane nazwy właściwości | Domyślna wartość |
|---|---|---|
strokeColor |
strokeColor, stroke |
'#1E90FF' |
strokeWidth |
strokeWidth, , stroke-widthstroke-thickness |
3 |
strokeOpacity |
strokeOpacity, stroke-opacity |
1 |
Właściwości stylu wielokąta
Jeśli funkcja jest elementem PolygonMultiPolygonlub , i nie ma właściwości height lub jeśli właściwość height ma wartość zero, jest renderowana za pomocą elementu PolygonLayer.
| Opcja warstwy | Obsługiwane nazwy właściwości | Domyślna wartość |
|---|---|---|
fillColor |
fillColor, fill |
'#1E90FF' |
fillOpacity |
fillOpacity, 'fill-opacity |
0.5 |
Właściwości stylu wytłaczanego wielokąta
Jeśli funkcja jest elementem PolygonMultiPolygonlub , i ma właściwość height o wartości większej niż zero, jest renderowana za pomocą elementu PolygonExtrusionLayer.
| Opcja warstwy | Obsługiwane nazwy właściwości | Domyślna wartość |
|---|---|---|
base |
base |
0 |
fillColor |
fillColor, fill |
'#1E90FF' |
height |
height |
0 |
Powiązana zawartość
Dowiedz się więcej o klasach i metodach w tym artykule:
Zobacz następujące artykuły, aby uzyskać więcej przykładów kodu do dodania do map: