Pokaż ruch na mapie
W usłudze Azure Mapy są dostępne dwa typy danych ruchu:
Dane o zdarzeniach — składają się z danych punktowych i opartych na wierszach dotyczących takich rzeczy, jak budowa, zamknięcia dróg i wypadki.
Dane przepływu — udostępnia metryki dotyczące przepływu ruchu na drogach. Często dane przepływu ruchu są używane do kolorowania dróg. Kolory są oparte na tym, ile ruchu spowalnia przepływ, w stosunku do limitu prędkości lub innej metryki. Istnieją cztery wartości, które można przekazać do opcji ruchu
flowmapy.Wartość przepływu opis noneNie wyświetla danych ruchu na mapie relativePokazuje dane dotyczące ruchu, które są powiązane z prędkością wolnego przepływu drogi relative-delayWyświetla obszary, które są wolniejsze niż średnie oczekiwane opóźnienie absolutePokazuje bezwzględną prędkość wszystkich pojazdów na drodze
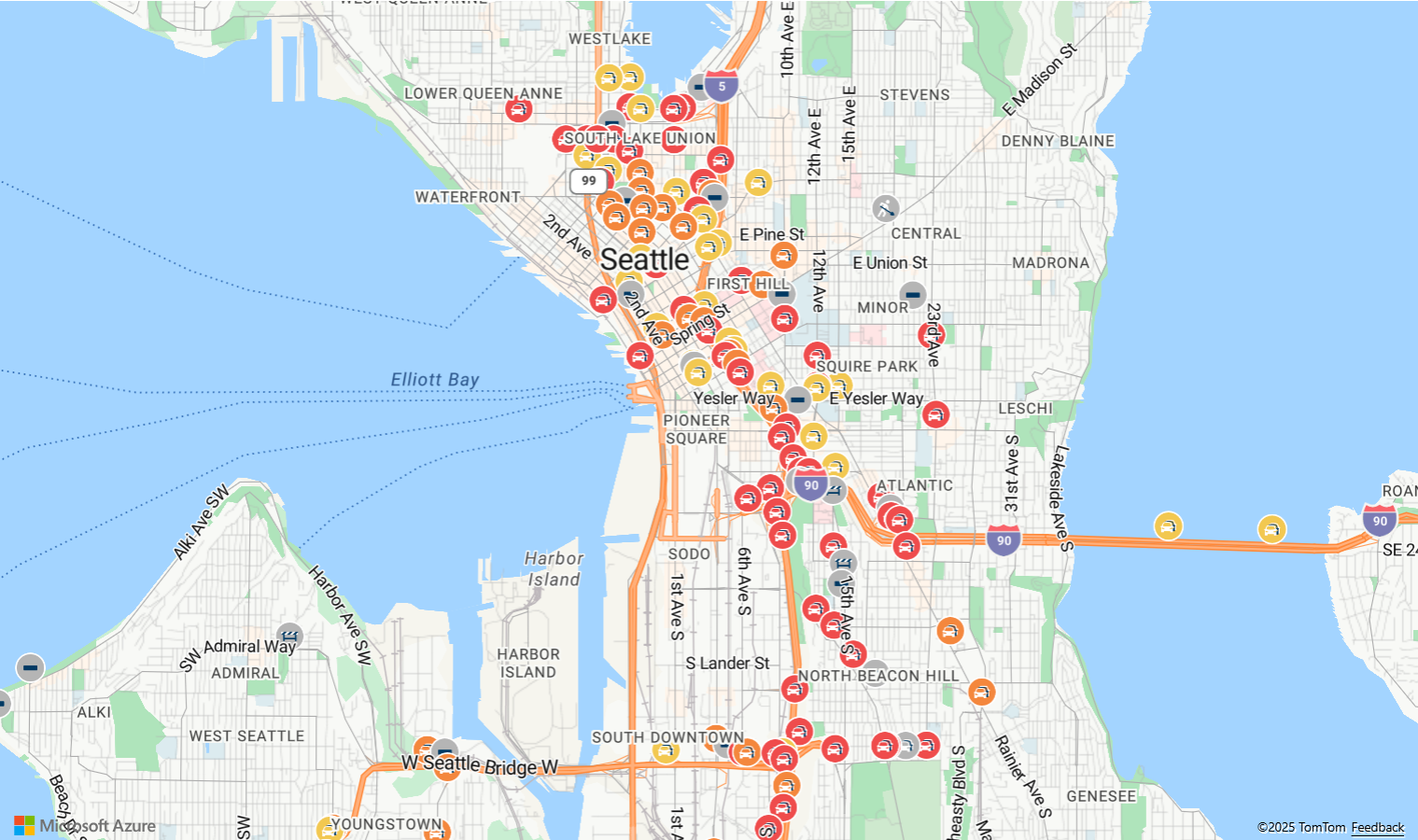
Poniższy kod pokazuje, jak wyświetlać dane ruchu na mapie.
//Show traffic on the map using the traffic options.
map.setTraffic({
incidents: true,
flow: 'relative'
});
Przykład nakładki ruchu pokazuje, jak wyświetlić nakładkę ruchu na mapie. Aby uzyskać kod źródłowy dla tego przykładu, zobacz Kod źródłowy nakładki ruchu.
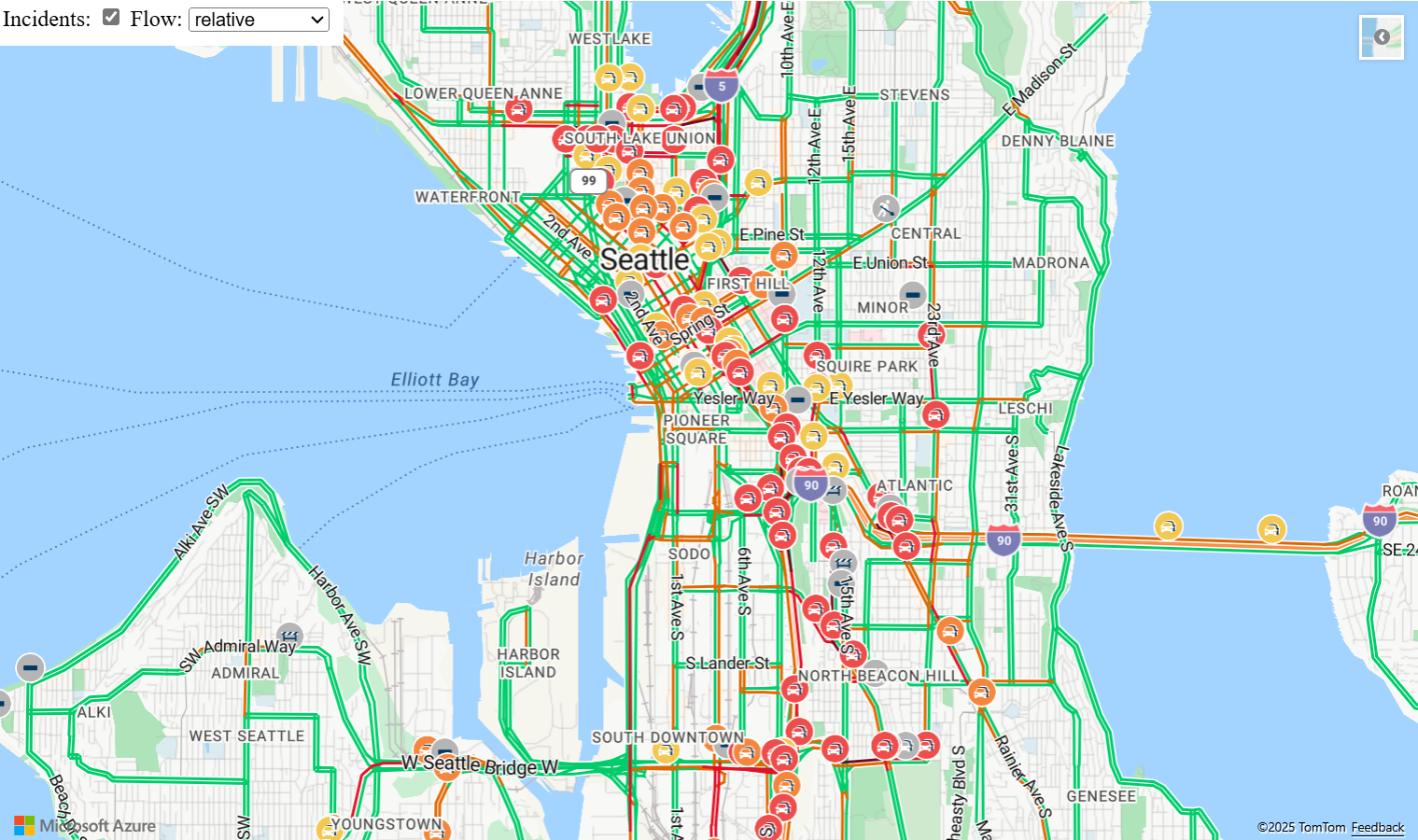
Opcje nakładki ruchu
Narzędzie Opcje nakładki ruchu umożliwia przełączanie się między różnymi ustawieniami nakładki ruchu, aby zobaczyć, jak zmienia się renderowanie. Aby uzyskać kod źródłowy dla tego przykładu, zobacz Kod źródłowy opcji nakładki ruchu.
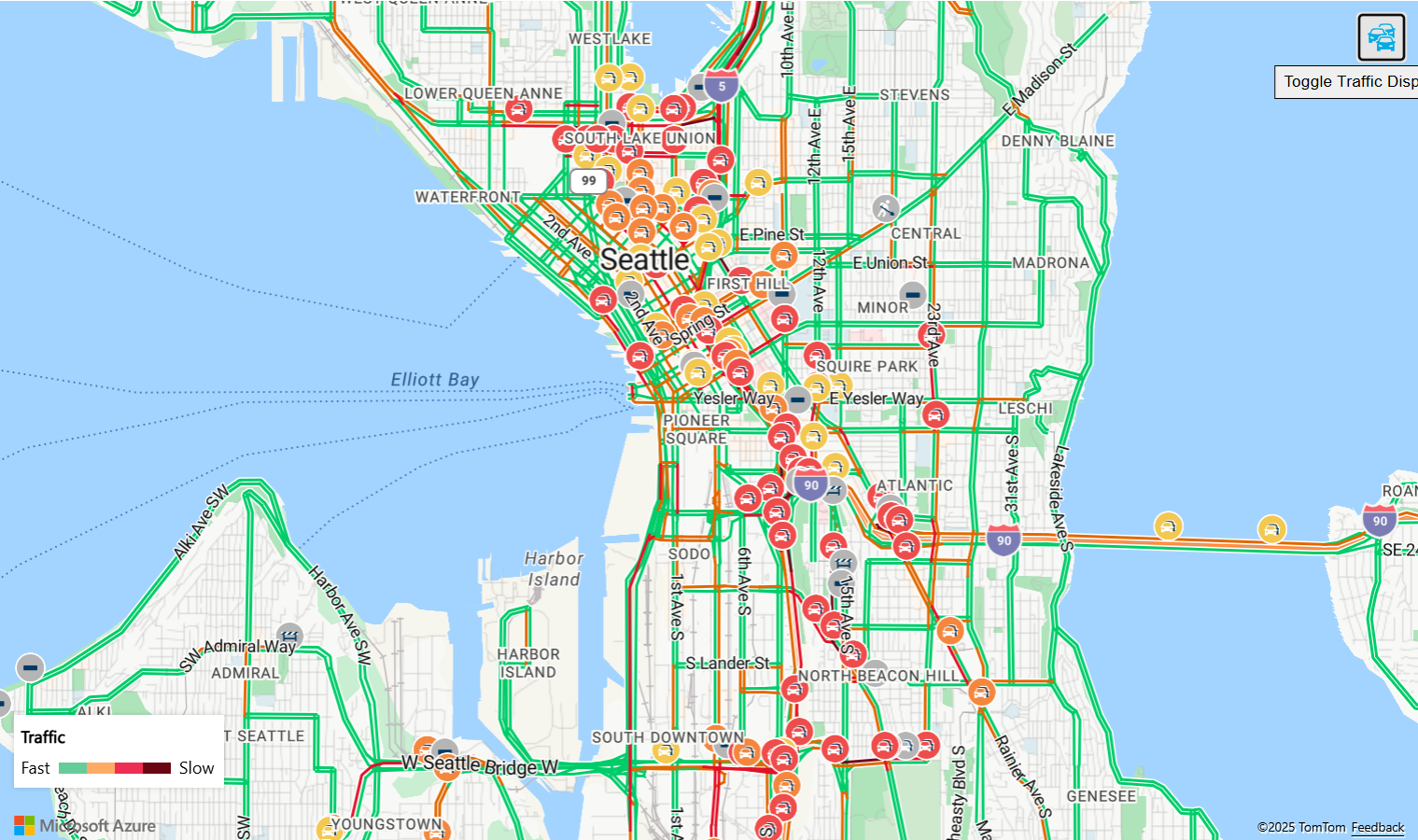
Dodawanie kontrolek ruchu
Istnieją dwie różne kontrolki ruchu, które można dodać do mapy. Pierwsza kontrolka , TrafficControldodaje przycisk przełącznika, który może służyć do włączania i wyłączania ruchu. Opcje tej kontrolki umożliwiają określenie, kiedy ustawienia ruchu mają być używane podczas wyświetlania ruchu. Domyślnie ta kontrolka wyświetla względny przepływ ruchu i dane zdarzenia, jednak można zmienić to zachowanie i pokazać bezwzględny przepływ ruchu i bez zdarzeń w razie potrzeby. Druga kontrolka, TrafficLegendControl, dodaje legendę przepływu ruchu do mapy, która pomaga użytkownikowi zrozumieć, co oznacza wyróżnianie drogi kodu kolorów. Ta kontrolka jest wyświetlana tylko na mapie, gdy dane przepływu ruchu są wyświetlane na mapie i są ukryte przez cały czas.
Poniższy kod pokazuje, jak dodać kontrolki ruchu do mapy.
//Att the traffic control toggle button to the top right corner of the map.
map.controls.add(new atlas.control.TrafficControl(), { position: 'top-right' });
//Att the traffic legend control to the bottom left corner of the map.
map.controls.add(new atlas.control.TrafficLegendControl(), { position: 'bottom-left' });
Przykład Kontrole ruchu to w pełni funkcjonalna mapa przedstawiająca sposób wyświetlania danych ruchu na mapie. Aby zapoznać się z kodem źródłowym dla tego przykładu, zobacz Kod źródłowy kontrolek ruchu.
Następne kroki
Dowiedz się więcej o klasach i metodach używanych w tym artykule:
Ulepszanie środowisk użytkownika: