Tworzenie aplikacji dostępnej
W górę niż 20% użytkowników Internetu potrzebuje dostępnych aplikacji internetowych. W związku z tym ważne jest, aby upewnić się, że aplikacja została zaprojektowana tak, aby każdy użytkownik mógł z łatwością z niego korzystać. Zamiast myśleć o dostępności jako zestawie zadań do wykonania, pomyśl o tym jako część ogólnego środowiska użytkownika. Tym bardziej dostępna jest aplikacja, tym więcej osób, które mogą z niej korzystać.
Jeśli chodzi o bogatą zawartość interaktywną, na przykład mapę, niektóre typowe zagadnienia dotyczące ułatwień dostępu:
- Obsługa czytnika zawartości ekranu dla użytkowników, którzy mają trudności z wyświetlaniem aplikacji internetowej.
- Istnieje wiele metod interakcji z aplikacją internetową, takich jak mysz, dotyk i klawiatura.
- Upewnij się, że kontrast kolorów jest taki, że kolory nie mieszają się ze sobą i stają się trudne do odróżnienia się od siebie.
Zestaw Sdk sieci Web usługi Azure Maps jest wstępnie utworzony z funkcjami ułatwień dostępu, takimi jak:
- Opisy czytnika zawartości ekranu, gdy mapa zostanie przeniesiona, a użytkownik koncentruje się na kontrolce lub wyskakującym okienku.
- Obsługa myszy, dotyku i klawiatury.
- Obsługa kontrastu kolorów dostępnych w stylu mapy drogowej.
- Obsługa dużego kontrastu.
Aby uzyskać szczegółowe informacje o zgodności ułatwień dostępu dla wszystkich produktów firmy Microsoft, zobacz Raporty zgodności ułatwień dostępu. Wyszukaj ciąg "Internet usługi Azure Maps", aby znaleźć dokument specjalnie dla zestawu SDK sieci Web usługi Azure Maps.
Nawigowanie po mapie
Istnieje kilka różnych sposobów powiększania, przesuwania mapy, obracania i rozbijania. Poniżej przedstawiono wszystkie różne sposoby nawigowania po mapie.
Powiększanie mapy
- Za pomocą myszy kliknij dwukrotnie mapę, aby powiększyć jeden poziom.
- Za pomocą myszy przewiń koło, aby powiększyć mapę.
- Za pomocą ekranu dotykowego należy dotknąć mapy dwoma palcami i szczypać razem, aby powiększyć lub rozłożyć palce, aby powiększyć.
- Za pomocą ekranu dotykowego naciśnij dwukrotnie mapę, aby powiększyć jeden poziom.
- Z fokusem mapy użyj znaku Plus (
+) lub znaku równości (=), aby powiększyć jeden poziom. - W przypadku fokusu mapy użyj znaku Minus, łącznika (
-) lub podkreślenia (_), aby powiększyć jeden poziom. - Za pomocą kontrolki powiększenia za pomocą myszy, naciśnięcia lub klawiatury/.
- Naciśnij i przytrzymaj
Shiftprzycisk i naciśnij lewy przycisk myszy w dół na mapie i przeciągnij, aby wyciągnąć obszar, aby powiększyć mapę. - Za pomocą niektórych podkładek wielodotykowych przeciągając dwa palce w górę, aby powiększyć lub w dół, aby powiększyć.
Przesuwanie mapy
- Za pomocą myszy naciśnij lewy przycisk myszy na mapie i przeciągnij w dowolnym kierunku.
- Za pomocą ekranu dotykowego naciśnij mapę i przeciągnij w dowolnym kierunku.
- Z fokusem mapy użyj strzałek, aby przenieść mapę.
Obracanie mapy
- Za pomocą myszy naciśnij prawym przyciskiem myszy na mapie i przeciągnij w lewo lub w prawo.
- Za pomocą ekranu dotykowego należy dotknąć mapy dwoma palcami i obrócić.
- Z fokusem mapy użyj shift i strzałek w lewo lub w prawo.
- Za pomocą kontrolki obrotu za pomocą myszy, naciśnięcia lub klawiatury/.
Rozmiesz mapę
- Za pomocą myszy naciśnij prawym przyciskiem myszy na mapie i przeciągnij w górę lub w dół.
- Za pomocą ekranu dotykowego należy dotknąć mapy dwoma palcami i przeciągnąć je w górę lub w dół.
- Z fokusem mapy użyj shift oraz strzałki w górę lub w dół.
- Za pomocą kontrolki skoku za pomocą myszy, naciśnięcia lub klawiatury/.
Zmienianie stylu mapy
Nie wszyscy deweloperzy chcą, aby wszystkie możliwe style mapy mogły być dostępne w swojej aplikacji. Jeśli deweloper wyświetli kontrolkę selektora stylów mapy, użytkownik może zmienić styl mapy przy użyciu myszy, dotyku lub klawiatury z kartą lub enter. Deweloper może określić, które style mapy mają być dostępne w kontrolce selektora stylów mapy. Ponadto deweloper może programowo ustawić i zmienić styl mapy.
Korzystanie z dużego kontrastu
- Po załadowaniu kontrolki mapy sprawdza, czy jest włączony duży kontrast, a przeglądarka ją obsługuje.
- Kontrolka mapy nie monitoruje trybu dużego kontrastu urządzenia. Jeśli tryb urządzenia zmieni się, mapa nie będzie. W związku z tym użytkownik musi ponownie załadować mapę, odświeżając stronę.
- Po wykryciu dużego kontrastu styl mapy automatycznie przełącza się na duży kontrast, a wszystkie wbudowane kontrolki używają stylu dużego kontrastu. Na przykład ZoomControl, PitchControl, CompassControl, StyleControl i inne wbudowane kontrolki używają stylu dużego kontrastu.
- Istnieją dwa typy dużego kontrastu, jasny i ciemny. Jeśli typ dużego kontrastu można wykryć za pomocą kontrolek mapy, zachowanie mapy odpowiednio się dostosowuje. Jeśli jest jasne, zostanie załadowany styl mapy grayscale_light. Jeśli nie można wykryć typu lub jest ciemny, zostanie załadowany styl high_contrast_dark.
- Jeśli tworzysz kontrolki niestandardowe, warto wiedzieć, czy wbudowane kontrolki używają stylu dużego kontrastu. Deweloperzy mogą dodać klasę css na mapie kontenera div, aby sprawdzić. Klasy css, które zostaną dodane, to
high-contrast-darkihigh-contrast-light. Aby sprawdzić użycie języka JavaScript, użyj:
map.getMapContainer().classList.contains("high-contrast-dark")
lub, użyj:
map.getMapContainer().classList.contains("high-contrast-light")
Skróty klawiaturowe
Mapa ma wbudowane skróty klawiaturowe, które ułatwiają korzystanie z mapy. Te skróty klawiaturowe działają, gdy mapa ma fokus.
| Klucz | Akcja |
|---|---|
Tab |
Nawiguj po kontrolkach i oknach podręcznych na mapie. |
ESC |
Przenieś fokus z dowolnego elementu na mapie do elementu mapy najwyższego poziomu. |
Ctrl + Shift + D |
Przełącz poziom szczegółów czytnika zawartości ekranu. |
| strzałki w lewo | Przesuwanie mapy w lewo 100 pikseli |
| strzałki w prawo | Przesuwaj mapę w prawo 100 pikseli |
| strzałki w dół | Przesuwanie mapy w dół o 100 pikseli |
| strzałki w górę | Przesuwaj mapę w górę o 100 pikseli |
Shift + strzałka w górę |
Zwiększ skok mapy o 10 stopni |
Shift + strzałka w dół |
Zmniejsz skok mapy o 10 stopni |
Shift + strzałka w prawo |
Obróć mapę 15 stopni zgodnie z ruchem wskazówek zegara |
Shift + strzałka w lewo |
Obracanie mapy 15 stopni w kierunku wskazówek zegara |
Znak plus (+) lub *znak równości (=) |
Powiększ |
Znak minus, łącznik (-) lub *podkreślenie (_) |
Pomniejsz |
Shift + przeciągnij myszą na mapie, aby narysować obszar |
Powiększanie obszaru |
* Te skróty klawiszowe zwykle współużytkuje ten sam na klawiaturze. Te skróty zostały dodane w celu ulepszenia środowiska użytkownika. Nie ma również znaczenia, czy użytkownik używa shift, czy nie dla tych skrótów.
Obsługa czytnika zawartości ekranu
Użytkownicy mogą nawigować po mapie przy użyciu klawiatury. Jeśli czytnik zawartości ekranu jest uruchomiony, mapa powiadamia użytkownika o zmianach stanu. Na przykład użytkownicy są powiadamiani o zmianach mapy, gdy mapa jest przesuwana lub powiększana. Domyślnie mapa zawiera uproszczone opisy, które wykluczają poziom powiększenia i współrzędne środka mapy. Użytkownik może przełączyć poziom szczegółowości tych opisów przy użyciu klawiatury krótkiego cięcia CtrlD + Shift + .
Wszelkie dodatkowe informacje umieszczone na mapie podstawowej powinny zawierać odpowiednie informacje tekstowe dla użytkowników czytnika zawartości ekranu. Pamiętaj, aby w razie potrzeby dodać atrybuty Accessible Rich Internet Applications (ARIA), alt i title.
Udostępnianie wyskakujących okienek klawiaturowych
Znacznik lub symbol jest często używany do reprezentowania lokalizacji na mapie. Dodatkowe informacje o lokalizacji są zwykle wyświetlane w oknie podręcznym, gdy użytkownik wchodzi w interakcję ze znacznikiem. W większości aplikacji wyskakujące okienka są wyświetlane, gdy użytkownik wybierze znacznik. Jednak kliknięcie i naciśnięcie wymaga, aby użytkownik używał odpowiednio myszy i ekranu dotykowego. Dobrym rozwiązaniem jest udostępnienie wyskakujących okienek podczas korzystania z klawiatury. Tę funkcję można osiągnąć, tworząc wyskakujące okienko dla każdego punktu danych i dodając je do mapy.
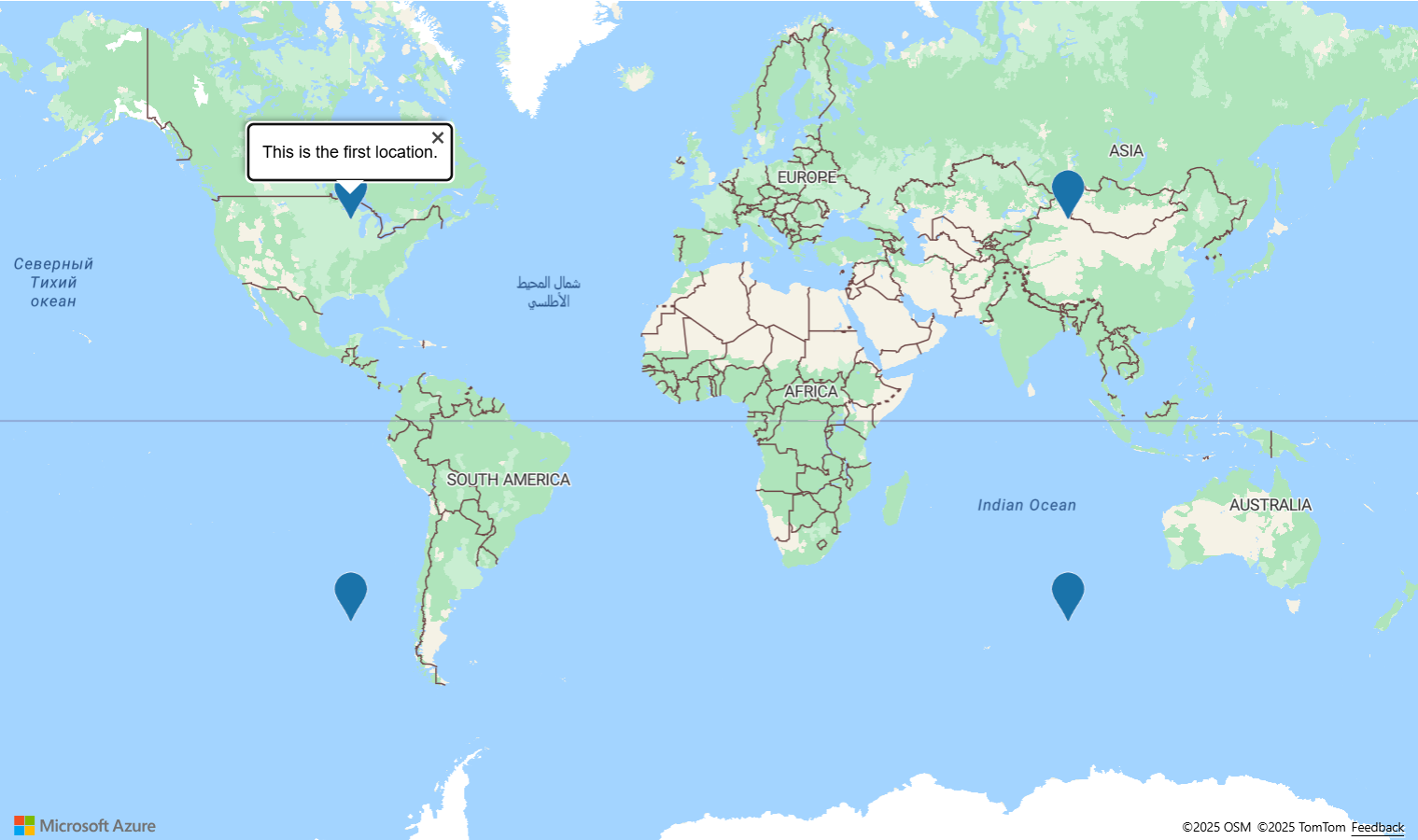
Przykładowe okienka podręczne Dostępne ładuje punkty zainteresowań na mapie przy użyciu warstwy symboli i dodaje wyskakujące okienko do mapy dla każdego punktu orientacyjnego. Odwołanie do każdego wyskakującego okienka jest przechowywane we właściwościach każdego punktu danych. Można go również pobrać dla znacznika, na przykład po wybraniu znacznika. Po skoncentrowaniu się na mapie naciśnięcie tab umożliwia użytkownikowi przejście przez każde wyskakujące okienko na mapie. Aby uzyskać kod źródłowy dla tego przykładu, zobacz Dostępny kod źródłowy wyskakujących okienek.

Więcej porad dotyczących ułatwień dostępu
Poniżej przedstawiono kilka wskazówek, aby aplikacja mapowania sieci Web była bardziej dostępna.
- Jeśli na mapie jest wyświetlanych wiele danych punktów interakcyjnych, rozważ zmniejszenie bałaganu i użycie klastrowania.
- Upewnij się, że współczynnik kontrastu kolorów między tekstem/symbolami i kolorami tła wynosi 4,5:1 lub więcej.
- Zachowaj komunikaty czytnika zawartości ekranu (ARIA, alt i title) krótkie, opisowe i znaczące. Unikaj niepotrzebnego żargonu i akronimów.
- Spróbuj zoptymalizować komunikaty wysyłane do czytnika zawartości ekranu, aby podać krótkie istotne informacje, które są łatwe do przetrawienia przez użytkownika. Jeśli na przykład chcesz zaktualizować czytnik zawartości ekranu z dużą częstotliwością, na przykład podczas przenoszenia mapy, rozważ wykonanie następujących czynności:
- Poczekaj, aż mapa zakończy przejście, aby zaktualizować czytnik zawartości ekranu.
- Ograniczaj aktualizacje co kilka sekund.
- Łączenie komunikatów w logiczny sposób.
- Unikaj używania koloru jako jedynego sposobu przekazywania informacji. Użyj tekstu, ikon lub wzorców, aby uzupełnić lub zamienić kolor. Niektóre zagadnienia:
- Jeśli używasz warstwy bąbelkowej do pokazywania względnej wartości między punktami danych, rozważ skalowanie promienia każdego bąbelka, kolorowanie bąbelka lub oba te elementy.
- Rozważ użycie warstwy symboli z różnymi ikonami dla różnych kategorii metryk, takich jak trójkąty, gwiazdy i kwadraty. Warstwa symboli obsługuje również skalowanie rozmiaru ikony. Można również wyświetlić etykietę tekstową.
- W przypadku wyświetlania danych linii szerokość może służyć do reprezentowania wagi lub rozmiaru. Wzorzec tablicy kreskowej może służyć do reprezentowania różnych kategorii linii. Warstwę symboli można używać w połączeniu z linią, aby nakładać ikony wzdłuż linii. Użycie ikony strzałki jest przydatne do wyświetlania przepływu lub kierunku linii.
- W przypadku wyświetlania danych wielokątnych wzorzec, taki jak paski, może służyć jako alternatywa dla koloru.
- Niektóre wizualizacje, takie jak mapa cieplna, warstwy kafelków i warstwy obrazów, nie są dostępne dla użytkowników z wadami wzroku. Niektóre zagadnienia:
- Czytnik zawartości ekranu opisuje, co warstwa jest wyświetlana po dodaniu do mapy. Jeśli na przykład zostanie wyświetlona warstwa kafelka radaru pogody, czytnik ekranu ma komunikat "Dane radaru pogodowego są nakładane na mapę".
- Ogranicz ilość funkcji, które wymagają wskaźnika myszy. Te funkcje są niedostępne dla użytkowników korzystających z klawiatury lub urządzenia dotykowego do interakcji z aplikacją. Należy pamiętać, że nadal dobrym rozwiązaniem jest posiadanie stylu aktywowania zawartości interakcyjnej, takiej jak ikony klikalne, linki i przyciski.
- Spróbuj nawigować po aplikacji przy użyciu klawiatury. Upewnij się, że kolejność kart jest logiczna.
- Jeśli tworzysz skróty klawiaturowe, spróbuj ograniczyć go do dwóch lub mniej.
Następne kroki
Dowiedz się więcej o ułatwieniach dostępu w modułach zestawu Web SDK.
Dowiedz się więcej o tworzeniu dostępnych aplikacji:
Przyjrzyj się tym przydatnym narzędziom ułatwień dostępu: