Dodawanie warstwy obrazu do mapy (zestaw Android SDK)
Uwaga
Wycofanie zestawu SDK systemu Android w usłudze Azure Maps
Zestaw SDK natywny usługi Azure Maps dla systemu Android jest teraz przestarzały i zostanie wycofany w dniu 3/31/25. Aby uniknąć przerw w działaniu usługi, przeprowadź migrację do zestawu Web SDK usługi Azure Maps przez 3/31/25. Aby uzyskać więcej informacji, zobacz Przewodnik migracji zestawu SDK systemu Android usługi Azure Maps.
W tym artykule pokazano, jak nakładać obraz na stały zestaw współrzędnych. Oto kilka przykładów różnych typów obrazów, które można nakładać na mapy:
- Obrazy przechwycone z dronów
- Budowy planów podłogowych
- Historyczne lub inne wyspecjalizowane obrazy mapy
- Strategie witryn zadań
Napiwek
Warstwa obrazu to prosty sposób na nakładanie obrazu na mapie. Należy pamiętać, że duże obrazy mogą zużywać dużo pamięci i potencjalnie powodować problemy z wydajnością. W takim przypadku rozważ podzielenie obrazu na kafelki i załadowanie ich do mapy jako warstwy kafelka.
Dodawanie warstwy obrazów
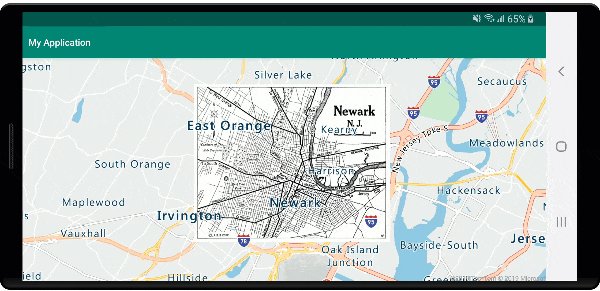
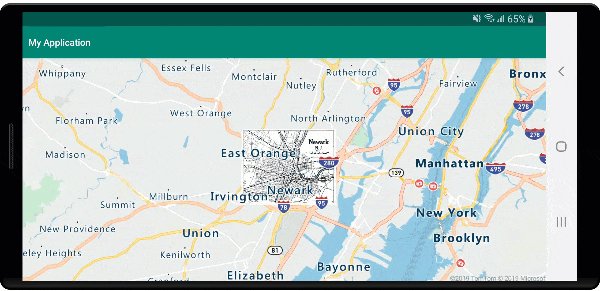
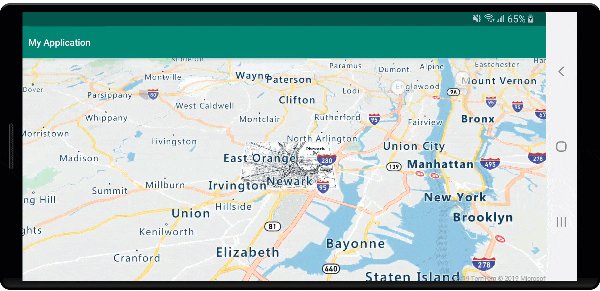
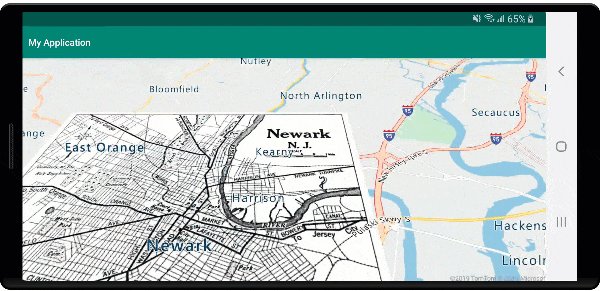
Poniższy kod nakłada obraz mapy Newark w Newark w New Jersey z 1922 roku na mapie. Ten obraz jest dodawany do drawable folderu projektu. Warstwa obrazu jest tworzona przez ustawienie obrazu i współrzędnych dla czterech narożników w formacie [Top Left Corner, Top Right Corner, Bottom Right Corner, Bottom Left Corner]. Dodawanie warstw obrazów poniżej warstwy label jest często pożądane.
//Create an image layer.
ImageLayer layer = new ImageLayer(
imageCoordinates(
new Position[] {
new Position(-74.22655, 40.773941), //Top Left Corner
new Position(-74.12544, 40.773941), //Top Right Corner
new Position(-74.12544, 40.712216), //Bottom Right Corner
new Position(-74.22655, 40.712216) //Bottom Left Corner
}
),
setImage(R.drawable.newark_nj_1922)
);
//Add the image layer to the map, below the label layer.
map.layers.add(layer, "labels");
//Create an image layer.
val layer = ImageLayer(
imageCoordinates(
arrayOf<Position>(
Position(-74.22655, 40.773941), //Top Left Corner
Position(-74.12544, 40.773941), //Top Right Corner
Position(-74.12544, 40.712216), //Bottom Right Corner
Position(-74.22655, 40.712216) //Bottom Left Corner
)
),
setImage(R.drawable.newark_nj_1922)
)
//Add the image layer to the map, below the label layer.
map.layers.add(layer, "labels")
Alternatywnie można określić adres URL obrazu hostowanego w trybie online. Jeśli jednak scenariusz pozwala, dodaj obraz do folderu projektów drawable , ładuje się szybciej, ponieważ obraz jest dostępny lokalnie i nie musi być pobierany.
//Create an image layer.
ImageLayer layer = new ImageLayer(
imageCoordinates(
new Position[] {
new Position(-74.22655, 40.773941), //Top Left Corner
new Position(-74.12544, 40.773941), //Top Right Corner
new Position(-74.12544, 40.712216), //Bottom Right Corner
new Position(-74.22655, 40.712216) //Bottom Left Corner
}
),
setUrl("https://www.lib.utexas.edu/maps/historical/newark_nj_1922.jpg")
);
//Add the image layer to the map, below the label layer.
map.layers.add(layer, "labels");
//Create an image layer.
val layer = ImageLayer(
imageCoordinates(
arrayOf<Position>(
Position(-74.22655, 40.773941), //Top Left Corner
Position(-74.12544, 40.773941), //Top Right Corner
Position(-74.12544, 40.712216), //Bottom Right Corner
Position(-74.22655, 40.712216) //Bottom Left Corner
)
),
setUrl("https://www.lib.utexas.edu/maps/historical/newark_nj_1922.jpg")
)
//Add the image layer to the map, below the label layer.
map.layers.add(layer, "labels")
Poniższy zrzut ekranu przedstawia mapę Newark w New Jersey z 1922 roku nakładaną przy użyciu warstwy obrazu.

Importowanie pliku KML jako nakładki naziemnej
W tym przykładzie pokazano, jak dodać informacje o nakładce naziemnej KML jako warstwę obrazu na mapie. Nakładki gruntowe KML zapewniają współrzędne północne, południowe, wschodnie i zachodnie oraz obrót w kierunku przeciwnym do ruchu wskazówek zegara. Jednak warstwa obrazu oczekuje współrzędnych dla każdego rogu obrazu. Nakładka naziemna KML w tym przykładzie jest przeznaczony dla katedry Chartres i pochodzi z Wikimedii.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2" xmlns:gx="http://www.google.com/kml/ext/2.2" xmlns:kml="http://www.opengis.net/kml/2.2" xmlns:atom="http://www.w3.org/2005/Atom">
<GroundOverlay>
<name>Map of Chartres cathedral</name>
<Icon>
<href>https://upload.wikimedia.org/wikipedia/commons/thumb/e/e3/Chartres.svg/1600px-Chartres.svg.png</href>
<viewBoundScale>0.75</viewBoundScale>
</Icon>
<LatLonBox>
<north>48.44820923628113</north>
<south>48.44737203258976</south>
<east>1.488833825534365</east>
<west>1.486788581643038</west>
<rotation>46.44067597839695</rotation>
</LatLonBox>
</GroundOverlay>
</kml>
Kod używa metody statycznej getCoordinatesFromEdges ImageLayer z klasy . Ta metoda oblicza cztery rogi obrazu przy użyciu informacji o powierzchni ziemi kmL na północy, południu, wschodzie, zachodzie i rotacji nakładki na ziemię KML.
//Calculate the corner coordinates of the ground overlay.
Position[] corners = ImageLayer.getCoordinatesFromEdges(
//North, south, east, west
48.44820923628113, 48.44737203258976, 1.488833825534365, 1.486788581643038,
//KML rotations are counter-clockwise, subtract from 360 to make them clockwise.
360 - 46.44067597839695
);
//Create an image layer.
ImageLayer layer = new ImageLayer(
imageCoordinates(corners),
setUrl("https://upload.wikimedia.org/wikipedia/commons/thumb/e/e3/Chartres.svg/1600px-Chartres.svg.png")
);
//Add the image layer to the map, below the label layer.
map.layers.add(layer, "labels");
//Calculate the corner coordinates of the ground overlay.
val corners: Array<Position> =
ImageLayer.getCoordinatesFromEdges( //North, south, east, west
48.44820923628113,
48.44737203258976,
1.488833825534365,
1.486788581643038, //KML rotations are counter-clockwise, subtract from 360 to make them clockwise.
360 - 46.44067597839695
)
//Create an image layer.
val layer = ImageLayer(
imageCoordinates(corners),
setUrl("https://upload.wikimedia.org/wikipedia/commons/thumb/e/e3/Chartres.svg/1600px-Chartres.svg.png")
)
//Add the image layer to the map, below the label layer.
map.layers.add(layer, "labels")
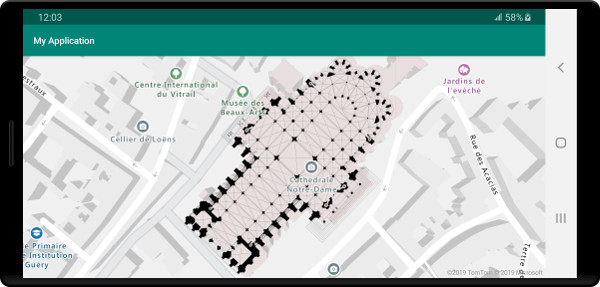
Poniższy zrzut ekranu przedstawia mapę z nakładką naziemną KML nakładaną przy użyciu warstwy obrazu.

Napiwek
getPixels Użyj metod i getPositions klasy warstwy obrazu, aby przekonwertować między współrzędnymi geograficznymi warstwy obrazów umieszczonych i współrzędnymi pikseli obrazu lokalnego.
Następne kroki
Zapoznaj się z poniższym artykułem, aby dowiedzieć się więcej o sposobach nakładania obrazów na mapie.