Dodawanie warstwy mapy cieplnej do mapy
Mapy cieplne, nazywane również mapami gęstości punktów, są typem wizualizacji danych. Są one używane do reprezentowania gęstości danych przy użyciu różnych kolorów i pokazywania danych "gorących punktów" na mapie. Mapy cieplne to doskonały sposób renderowania zestawów danych z dużą liczbą punktów.
Renderowanie dziesiątek tysięcy punktów jako symboli może obejmować większość obszaru mapy. Ten przypadek prawdopodobnie powoduje nakładanie się wielu symboli. Utrudnianie lepszego zrozumienia danych. Jednak wizualizowanie tego samego zestawu danych co mapa cieplna ułatwia sprawdzenie gęstości i względnej gęstości każdego punktu danych.
Mapy cieplne można używać w wielu różnych scenariuszach, w tym:
- Dane dotyczące temperatury: zapewnia przybliżenia temperatury między dwoma punktami danych.
- Dane dotyczące czujników szumu: pokazuje nie tylko intensywność szumu, w którym znajduje się czujnik, ale może również zapewnić wgląd w rozproszenie na odległość. Poziom szumu w każdej lokacji może nie być wysoki. Jeśli obszar pokrycia szumu z wielu czujników nakłada się na siebie, możliwe, że ten nakładający się obszar może doświadczać wyższego poziomu szumu. W związku z tym nakładany obszar będzie widoczny na mapie cieplnej.
- Ślad GPS: zawiera szybkość jako mapę ważonej wysokości, gdzie intensywność każdego punktu danych jest oparta na szybkości. Na przykład ta funkcja umożliwia sprawdzenie, gdzie pojazd pędzył.
Napiwek
Warstwy mapy cieplnej domyślnie renderują współrzędne wszystkich geometrii w źródle danych. Aby ograniczyć warstwę tak, aby renderowana była tylko cechy geometryczne punktów, ustaw filter właściwość warstwy na ['==', ['geometry-type'], 'Point']. Jeśli chcesz również uwzględnić funkcje MultiPoint, ustaw filter właściwość warstwy na ['any', ['==', ['geometry-type'], 'Point'], ['==', ['geometry-type'], 'MultiPoint']].
Dodawanie warstwy mapy cieplnej
Aby renderować źródło danych punktów jako mapę cieplną, przekaż źródło danych do wystąpienia HeatMapLayer klasy i dodaj je do mapy.
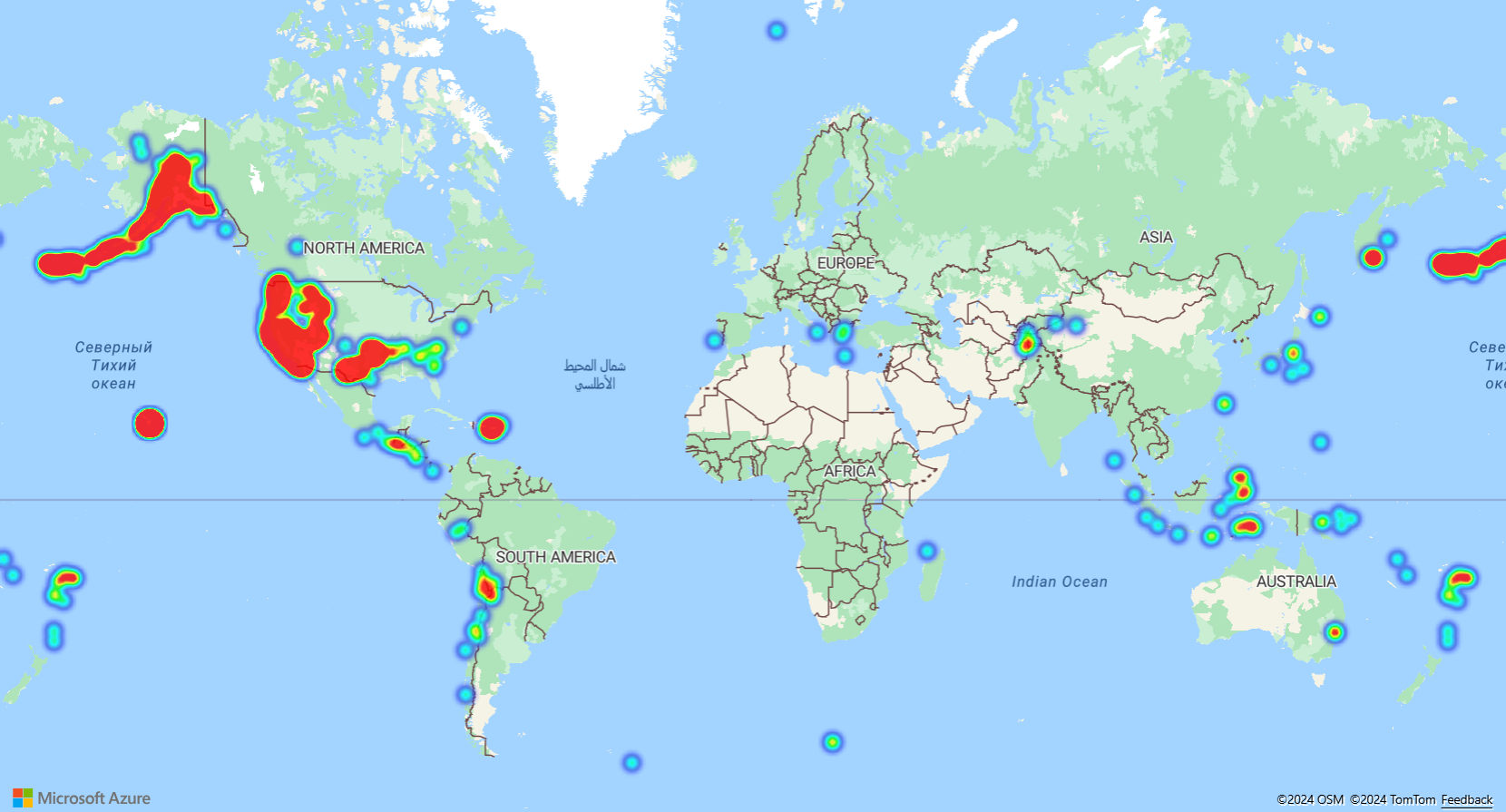
W poniższym kodzie każdy punkt ciepła ma promień 10 pikseli na wszystkich poziomach powiększenia. Aby zapewnić lepsze środowisko użytkownika, mapa cieplna znajduje się poniżej warstwy etykiety. Etykiety pozostają wyraźnie widoczne. Dane w tym przykładzie pochodzą z USGS Earthquake Hazards Program. Dotyczy to znaczących trzęsień ziemi, które miały miejsce w ciągu ostatnich 30 dni.
//Create a data source and add it to the map.
var datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Load a dataset of points, in this case earthquake data from the USGS.
datasource.importDataFromUrl('https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_week.geojson');
//Create a heat map and add it to the map.
map.layers.add(new atlas.layer.HeatMapLayer(datasource, null, {
radius: 10,
opacity: 0.8
}), 'labels');
W przykładzie Simple Heat Map Layer pokazano, jak utworzyć prostą mapę cieplną na podstawie zestawu danych funkcji punktów. Aby zapoznać się z kodem źródłowym dla tego przykładu, zobacz Kod źródłowy warstwy prostej mapy cieplnej.
Dostosowywanie warstwy mapy cieplnej
W poprzednim przykładzie dostosowano mapę cieplną, ustawiając opcje promienia i nieprzezroczystości. Warstwa mapy cieplnej oferuje kilka opcji dostosowywania, w tym:
radius: definiuje promień pikseli, w którym ma być renderowany każdy punkt danych. Promień można ustawić jako stałą liczbę lub jako wyrażenie. Za pomocą wyrażenia można skalować promień na podstawie poziomu powiększenia i reprezentować spójny obszar przestrzenny na mapie (na przykład 5-milowy promień).color: określa sposób kolorowania mapy cieplnej. Gradient kolorów jest wspólną cechą map cieplnych. Efekt można osiągnąć za pomocąinterpolatewyrażenia. Możesz również użyćstepwyrażenia do kolorowania mapy cieplnej, dzieląc gęstość wizualnie na zakresy przypominające mapę konturu lub radaru. Te palety kolorów definiują kolory od minimum do maksymalnej wartości gęstości.Wartości kolorów map cieplnych można określić jako wyrażenie wartości
heatmap-density. Kolor obszaru, w którym nie ma danych, jest zdefiniowany na indeksie 0 wyrażenia "Interpolacja" lub domyślny kolor wyrażenia "Schodkowego". Tej wartości można użyć do zdefiniowania koloru tła. Często ta wartość jest ustawiona na przezroczystą lub półprzezroczystą czarną.Oto przykłady wyrażeń kolorów:
Wyrażenie koloru interpolacji Wyrażenie koloru schodkowego [
"interpolacja",
['linear'],
['mapa cieplna-gęstość'],
0, "przezroczyste",
0.01, "purpurowy",
0.5, "#fb00fb",
1, "#00c3ff"
][
"krok",
['mapa cieplna-gęstość'],
"przezroczysty",
0.01, "navy",
0.25, "zielony",
0,50, "żółty",
0,75, "czerwony"
]opacity: określa, jak nieprzezroczysta lub przezroczysta jest warstwa mapy cieplnej.intensity: Stosuje mnożnik do wagi każdego punktu danych, aby zwiększyć ogólną intensywność mapy cieplnej. Powoduje to różnicę w wadze punktów danych, co ułatwia wizualizowanie.weight: Domyślnie wszystkie punkty danych mają wagę 1 i są ważone w równym stopniu. Opcja waga działa jako mnożnik i można ustawić ją jako liczbę lub wyrażenie. Jeśli liczba jest ustawiona jako waga, jest to równoważność umieszczania każdego punktu danych na mapie dwa razy. Na przykład, jeśli waga wynosi 2, gęstość podwoi się. Ustawienie opcji wagi na liczbę renderuje mapę cieplną w podobny sposób do użycia opcji intensywności.Jeśli jednak używasz wyrażenia, waga każdego punktu danych może być oparta na właściwościach każdego punktu danych. Załóżmy na przykład, że każdy punkt danych reprezentuje trzęsienie ziemi. Wartość wielkości była ważną metryą dla każdego punktu danych trzęsienia ziemi. Trzęsienia ziemi zdarzają się cały czas, ale większość ma niską wielkość i nie są zauważane. Użyj wartości wielkości w wyrażeniu, aby przypisać wagę do każdego punktu danych. Używając wartości wielkości do przypisania wagi, uzyskasz lepszą reprezentację znaczenia trzęsień ziemi w mapie cieplnej.
sourceisource-layer: Umożliwia aktualizowanie źródła danych.
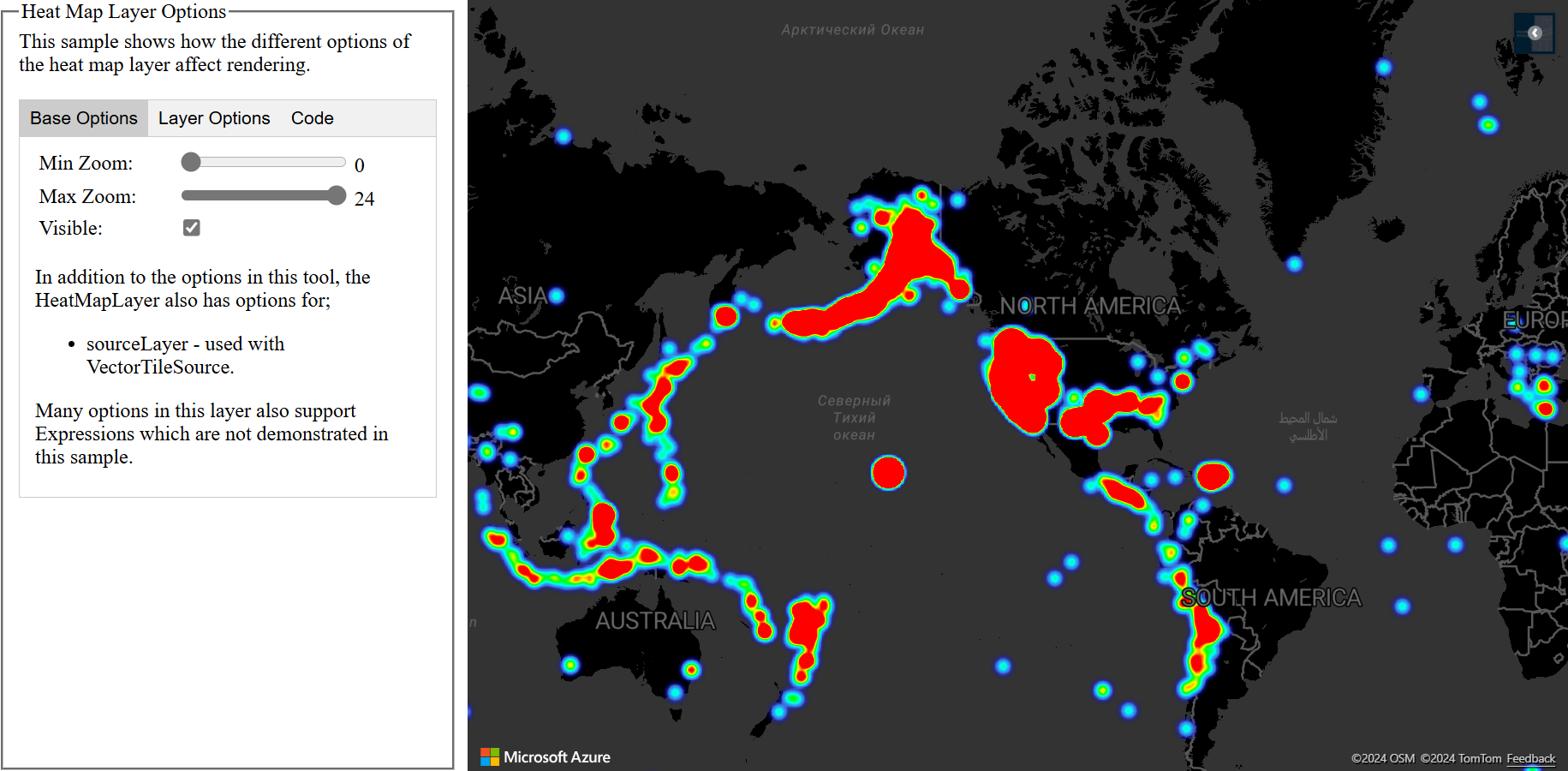
W przykładzie Opcje warstwy mapy cieplnej pokazano, jak różne opcje warstwy mapy cieplnej wpływające na renderowanie. Aby uzyskać kod źródłowy dla tego przykładu, zobacz Kod źródłowy opcji warstwy mapy cieplnej.
Spójna mapa cieplna z możliwością powiększania
Domyślnie promienie punktów danych renderowanych w warstwie mapy cieplnej mają stały promień pikseli dla wszystkich poziomów powiększenia. Podczas powiększania mapy dane agregują się razem, a warstwa mapy cieplnej wygląda inaczej.
zoom Użyj wyrażenia, aby skalować promień dla każdego poziomu powiększenia, tak aby każdy punkt danych obejmował ten sam fizyczny obszar mapy. To wyrażenie sprawia, że warstwa mapy cieplnej wygląda bardziej statycznie i spójnie. Każdy poziom powiększenia mapy ma dwa razy więcej pikseli w pionie i w poziomie, jak poprzedni poziom powiększenia.
Skalowanie promienia w taki sposób, aby podwoiło się z każdym poziomem powiększenia, tworzy mapę cieplną, która wygląda spójnie na wszystkich poziomach powiększenia. Aby zastosować to skalowanie, użyj zoom wyrażenia podstawowego 2 exponential interpolation z promieniem pikseli ustawionym dla minimalnego poziomu powiększenia i promieniem skalowanym dla maksymalnego poziomu powiększenia obliczonego, jak 2 * Math.pow(2, minZoom - maxZoom) pokazano w poniższym przykładzie. Powiększ mapę, aby zobaczyć, jak mapa cieplna skaluje się z poziomem powiększenia.
W przykładzie Spójne powiększenia mapy cieplnej pokazano, jak utworzyć mapę cieplną, w której promień każdego punktu danych obejmuje ten sam obszar fizyczny na ziemi, tworząc bardziej spójne środowisko użytkownika podczas powiększania mapy. Mapa cieplna w tym przykładzie stale skaluje się między poziomami powiększenia 10 i 22. Każdy poziom powiększenia mapy ma dwa razy więcej pikseli w pionie i w poziomie, jak poprzedni poziom powiększenia. Podwojenie promienia z każdym poziomem powiększenia powoduje utworzenie mapy cieplnej, która wygląda spójnie na wszystkich poziomach powiększenia. Aby uzyskać kod źródłowy dla tego przykładu, zobacz Spójny kod źródłowy mapy cieplnej z powiększeniem.
Wyrażenie zoom może być używane tylko w wyrażeniach step i interpolate . Poniższe wyrażenie może służyć do przybliżenia promienia w metrach. To wyrażenie używa symbolu zastępczego radiusMeters, który należy zastąpić żądanym promieniem. To wyrażenie oblicza przybliżony promień pikseli dla poziomu powiększenia na równiku poziomów powiększenia 0 i 24 i używa exponential interpolation wyrażenia do skalowania między tymi wartościami w taki sam sposób, jak działa system układania kafelków w mapie.
[
'interpolate',
['exponential', 2],
['zoom'],
0, ['*', radiusMeters, 0.000012776039596366526],
24, ['*', radiusMeters, 214.34637593279402]
]
Napiwek
Po włączeniu klastrowania w źródle danych punkty, które znajdują się blisko siebie, są grupowane razem jako punkt klastrowany. Liczbę punktów każdego klastra można użyć jako wyrażenia wagi dla mapy cieplnej. Może to znacznie zmniejszyć liczbę punktów do renderowania. Liczba punktów klastra jest przechowywana we point_count właściwości funkcji punktu:
var layer = new atlas.layer.HeatMapLayer(datasource, null, {
weight: ['get', 'point_count']
});
Jeśli promień klastrowania wynosi tylko kilka pikseli, w renderowaniu występuje niewielka różnica wizualna. Większy promień grupuje więcej punktów w każdym klastrze i poprawia wydajność mapy cieplnej.
Następne kroki
Dowiedz się więcej o klasach i metodach używanych w tym artykule:
Aby uzyskać więcej przykładów kodu do dodania do map, zobacz następujące artykuły: