Zmienianie stylu mapy
Kontrolka mapy obsługuje kilka różnych opcji stylu mapy i stylów mapy podstawowej. Wszystkie style można ustawić podczas inicjowania kontrolki mapy. Możesz też ustawić style przy użyciu funkcji kontrolki setStyle mapy. W tym artykule pokazano, jak używać tych opcji stylu, aby dostosować wygląd mapy i jak zaimplementować kontrolkę selektora stylów na mapie. Kontrolka selektora stylów umożliwia użytkownikowi przełączanie się między różnymi stylami bazowymi.
Ustawianie opcji stylu mapy
Opcje stylu można ustawić podczas inicjowania kontrolki internetowej. Możesz też zaktualizować opcje stylu, wywołując funkcję kontrolki setStyle mapy. Aby wyświetlić wszystkie dostępne opcje stylu, zobacz opcje stylu.
//Set the style options when creating the map.
var map = new atlas.Map('map', {
renderWorldCopies: false,
showLogo: true,
showFeedbackLink: true,
style: 'road'
//Additional map options.
};
//Update the style options at anytime using `setStyle` function.
map.setStyle({
renderWorldCopies: true,
showLogo: false,
showFeedbackLink: false
});
Aby zapoznać się z w pełni funkcjonalnym przykładem pokazującym, jak różne style wpływają na sposób renderowania mapy, zobacz Opcje stylu mapy w przykładach usługi Azure Maps. Aby zapoznać się z kodem źródłowym dla tego przykładu, zobacz Mapowanie opcji stylu kodu źródłowego.
Ustawianie stylu mapy bazowej
Możesz również zainicjować kontrolkę mapy przy użyciu jednego ze stylów mapy podstawowej, które są dostępne w zestawie SDK sieci Web. Następnie możesz użyć setStyle funkcji , aby zaktualizować styl podstawowy przy użyciu innego stylu mapy.
Ustawianie podstawowego stylu mapy podczas inicjowania
Style podstawowe kontrolki mapy można ustawić podczas inicjowania. W poniższym kodzie style opcja kontrolki mapy jest ustawiona na styl mapy podstawowej grayscale_dark .
var map = new atlas.Map('map', {
style: 'grayscale_dark',
//Additional map options
);

Aktualizowanie stylu mapy podstawowej
Styl mapy podstawowej można zaktualizować przy użyciu setStyle funkcji i ustawić style opcję zmiany na inny styl mapy podstawowej lub dodać więcej opcji stylu stylu.
W poniższym kodzie po załadowaniu wystąpienia mapy styl mapy zostanie zaktualizowany z grayscale_dark do przy użyciu funkcji setStylesatellite.
map.setStyle({ style: 'satellite' });

Dodawanie kontrolki selektora stylów
Kontrolka selektora stylów zapewnia łatwy w użyciu przycisk z panelem wysuwanym, który może być używany przez użytkownika końcowego do przełączania się między stylami podstawowymi.
Selektor stylów ma dwie różne opcje układu: icon i list. Ponadto selektor stylów umożliwia wybranie dwóch różnych opcji kontrolki style selektora stylów: light i dark. W tym przykładzie selektor stylów używa icon układu i wyświetla listę wybranych stylów mapy podstawowej w postaci ikon. Selektor kontrolek stylu zawiera następujący podstawowy zestaw stylów: ["road", "grayscale_light", "grayscale_dark", "night", "road_shaded_relief"]. Aby uzyskać więcej informacji na temat opcji kontrolki selektora stylów, zobacz Opcje kontrolki stylu.
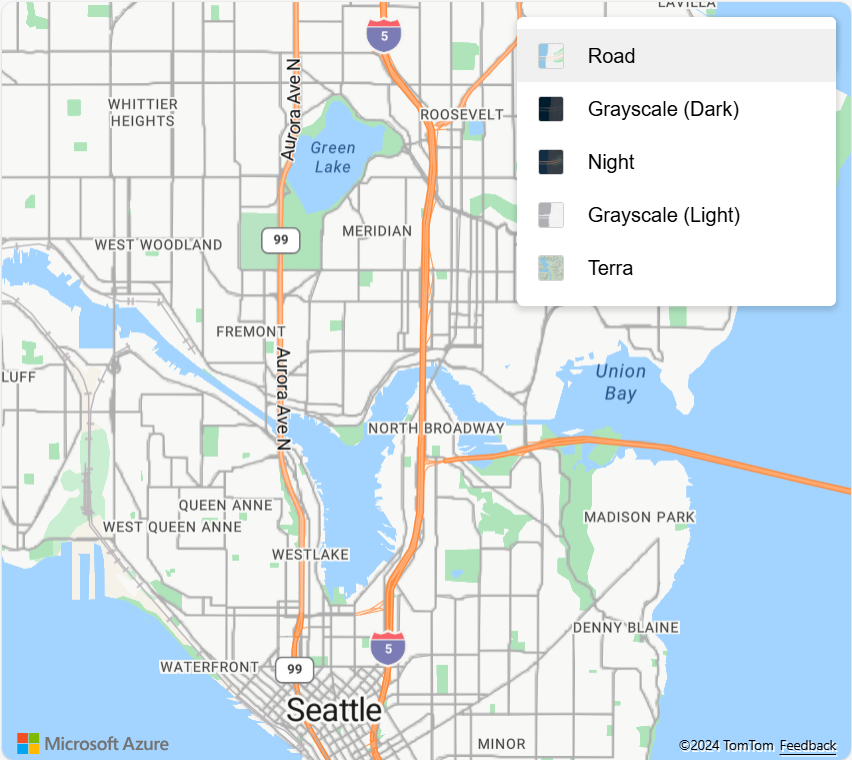
Na poniższej ilustracji przedstawiono kontrolkę selektora stylów wyświetlaną w icon układzie.
![]()
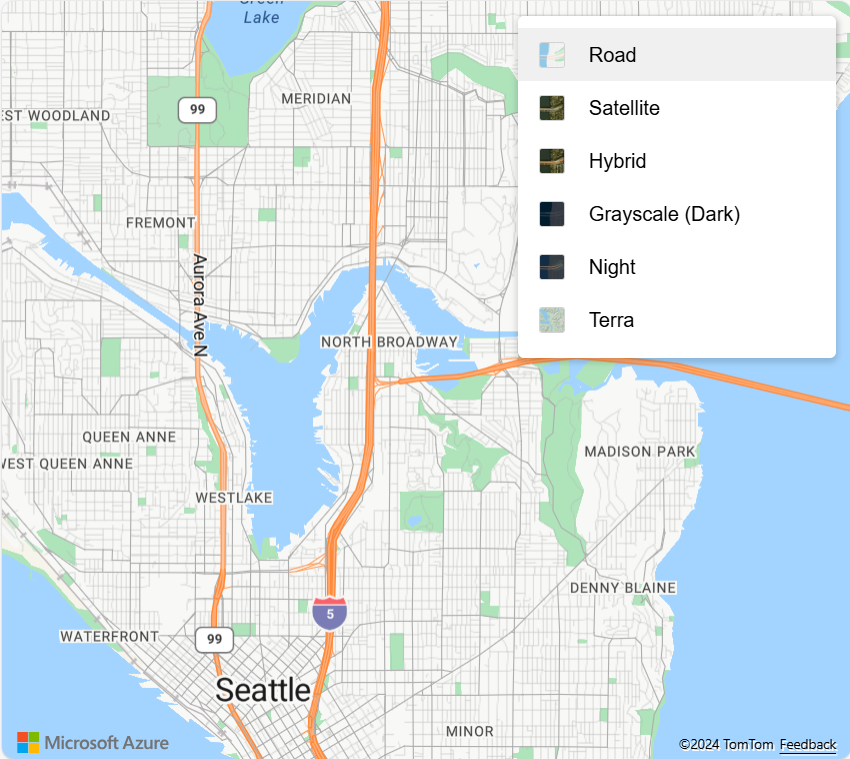
Na poniższej ilustracji przedstawiono kontrolkę selektora stylów wyświetlaną w list układzie.

Ważne
Domyślnie kontrolka selektora stylów wyświetla wszystkie style dostępne w warstwie cenowej Gen1 (S0) usługi Azure Maps. Jeśli chcesz zmniejszyć liczbę stylów na tej liście, przekaż tablicę stylów, które chcesz wyświetlić na liście, do mapStyle opcji selektora stylów. Jeśli używasz warstwy cenowej Gen1 (S1) lub Gen2 i chcesz wyświetlić wszystkie dostępne style, ustaw mapStyles opcję selektora stylów na "all".
Wycofanie warstwy cenowej usługi Azure Maps Gen1
Warstwa cenowa Gen1 jest teraz przestarzała i zostanie wycofana w dniu 15.09.26. Warstwa cenowa Gen2 zastępuje warstwę cenową Gen1 (zarówno S0, jak i S1). Jeśli konto usługi Azure Maps ma wybraną warstwę cenową Gen1, możesz przełączyć się na warstwę cenową Gen2 przed wycofaniem. W przeciwnym razie zostanie ona automatycznie zaktualizowana. Aby uzyskać więcej informacji, zobacz Zarządzanie warstwą cenową konta usługi Azure Maps.
Poniższy kod pokazuje, jak zastąpić domyślną mapStyles listę stylów podstawowych. W tym przykładzie ustawiamy mapStyles opcję wyświetlania stylów podstawowych w kontrolce selektora stylów.
/*Add the Style Control to the map*/
map.controls.add(new atlas.control.StyleControl({
mapStyles: ['road', 'grayscale_dark', 'night', 'road_shaded_relief', 'satellite', 'satellite_road_labels'],
layout: 'list'
}), {
position: 'top-right'
});

Następne kroki
Aby dowiedzieć się więcej o klasach i metodach używanych w tym artykule:
Więcej przykładów kodu do dodania do map można znaleźć w następujących artykułach: