Szybki start: dodawanie flag funkcji do obciążeń w usłudze Azure Kubernetes Service
W tym przewodniku Szybki start utworzysz flagę funkcji w aplikacja systemu Azure Configuration i użyjesz jej do dynamicznego kontrolowania widoczności nowej strony internetowej w aplikacji ASP.NET Core uruchomionej w usłudze AKS bez ponownego uruchamiania lub ponownego wdrażania.
Wymagania wstępne
Postępuj zgodnie z dokumentami, aby użyć konfiguracji dynamicznej w usłudze Azure Kubernetes Service.
- Szybki start: korzystanie z konfiguracji aplikacja systemu Azure w usłudze Azure Kubernetes Service
- Samouczek: używanie konfiguracji dynamicznej w usłudze Azure Kubernetes Service
Tworzenie flagi funkcji
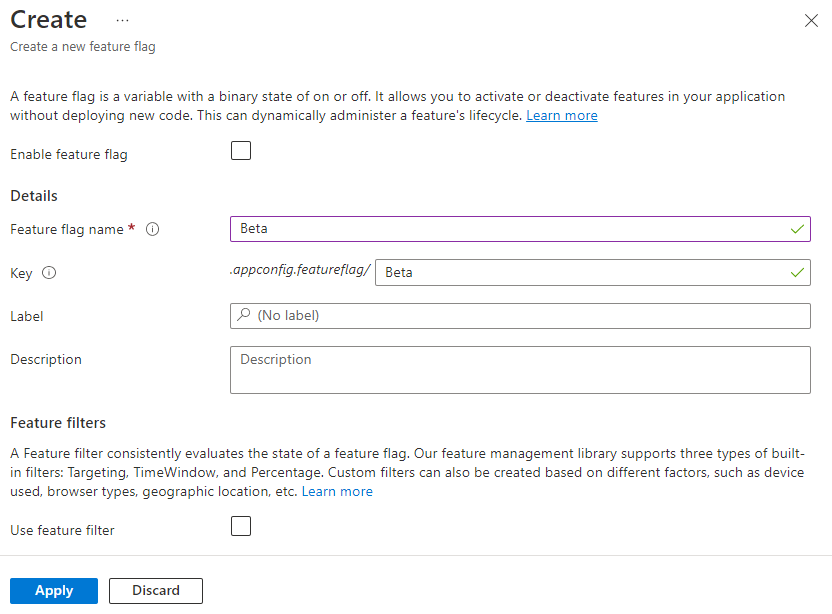
Dodaj flagę funkcji o nazwie Beta do sklepu App Configuration i pozostaw pole Etykieta i Opis z ich wartościami domyślnymi. Aby uzyskać więcej informacji na temat dodawania flag funkcji do magazynu przy użyciu witryny Azure Portal lub interfejsu wiersza polecenia, przejdź do tematu Tworzenie flagi funkcji.

Używanie flagi funkcji
W tej sekcji użyjesz flag funkcji w prostej ASP.NET aplikacji internetowej i uruchomisz ją w usłudze Azure Kubernetes Service (AKS).
Przejdź do katalogu projektu utworzonego w przewodniku Szybki start i uruchom następujące polecenie, aby dodać odwołanie do pakietu NuGet Microsoft.FeatureManagement.AspNetCore w wersji 3.2.0 lub nowszej.
dotnet add package Microsoft.FeatureManagement.AspNetCoreOtwórz program.cs i dodaj zarządzanie funkcjami do kolekcji usług aplikacji, wywołując metodę
AddFeatureManagement.// Existing code in Program.cs // ... ... // Add a JSON configuration source builder.Configuration.AddJsonFile("config/mysettings.json", reloadOnChange: true, optional: false); // Add feature management to the container of services. builder.Services.AddFeatureManagement(); var app = builder.Build(); // The rest of existing code in program.cs // ... ...Dodaj
using Microsoft.FeatureManagement;w górnej części pliku, jeśli nie jest obecny.Dodaj nową pustą stronę Razor o nazwie Beta w katalogu Pages . Zawiera dwa pliki Beta.cshtml i Beta.cshtml.cs.
Otwórz plik Beta.cshtml i zaktualizuj go przy użyciu następującego znacznika:
@page @model MyWebApp.Pages.BetaModel @{ ViewData["Title"] = "Beta Page"; } <h1>This is the beta website.</h1>Otwórz Beta.cshtml.cs i dodaj
FeatureGateatrybut doBetaModelklasy. AtrybutFeatureGatezapewnia dostępność strony beta tylko wtedy, gdy flaga funkcji beta jest włączona. Jeśli flaga funkcji beta nie jest włączona, strona zwróci błąd 404 Nie znaleziono.using Microsoft.AspNetCore.Mvc.RazorPages; using Microsoft.FeatureManagement.Mvc; namespace MyWebApp.Pages { [FeatureGate("Beta")] public class BetaModel : PageModel { public void OnGet() { } } }Otwórz plik Pages/_ViewImports.cshtml i zarejestruj pomocnika tagów menedżera funkcji przy użyciu
@addTagHelperdyrektywy :@addTagHelper *, Microsoft.FeatureManagement.AspNetCorePowyższy kod umożliwia użycie pomocnika tagów
<feature>w plikach cshtml projektu.Otwórz plik _Layout.cshtml w katalogu udostępnionym Pages\. Wstaw nowy
<feature>tag między elementami paska nawigacyjnego Strona główna i Prywatność , jak pokazano w wyróżnionych wierszach poniżej.<div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse"> <ul class="navbar-nav flex-grow-1"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Index">Home</a> </li> <feature name="Beta"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Beta">Beta</a> </li> </feature> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Privacy">Privacy</a> </li> </ul> </div>Tag
<feature>zapewnia, że element menu Beta jest wyświetlany tylko wtedy, gdy flaga funkcji beta jest włączona.Konteneryzowanie aplikacji i wypychanie obrazu do usługi Azure Container Registry.
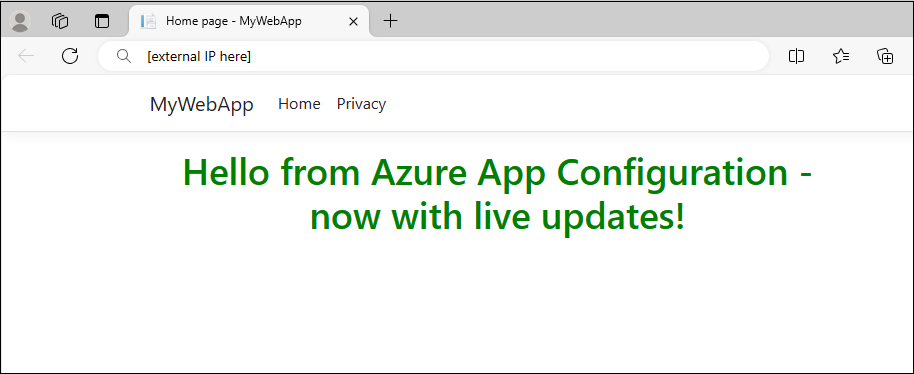
Wdróż aplikację. Odśwież przeglądarkę, a strona internetowa będzie wyglądać następująco:

Ładowanie flag funkcji za pomocą dostawcy Kubernetes
Zaktualizuj plik appConfigurationProvider.yaml znajdujący się w katalogu Deployment przy użyciu następującej zawartości.
apiVersion: azconfig.io/v1 kind: AzureAppConfigurationProvider metadata: name: appconfigurationprovider-sample spec: endpoint: <your-app-configuration-store-endpoint> target: configMapName: configmap-created-by-appconfig-provider configMapData: type: json key: mysettings.json auth: workloadIdentity: managedIdentityClientId: <your-managed-identity-client-id> featureFlag: selectors: - keyFilter: 'Beta' refresh: enabled: trueNapiwek
Jeśli nie
selectorszostanie określona wfeatureFlagsekcji, dostawca Kubernetes nie załaduje flag funkcji ze sklepu App Configuration. Domyślny interwał odświeżania flag funkcji to 30 sekund pofeatureFlag.refreshwłączeniu. To zachowanie można dostosować za pomocą parametrufeatureFlag.refresh.interval.Uruchom następujące polecenie, aby zastosować zmiany.
kubectl apply -f ./Deployment -n appconfig-demoZaktualizuj flagę funkcji beta w sklepie App Configuration. Włącz flagę, zaznaczając pole wyboru w obszarze Włączone.
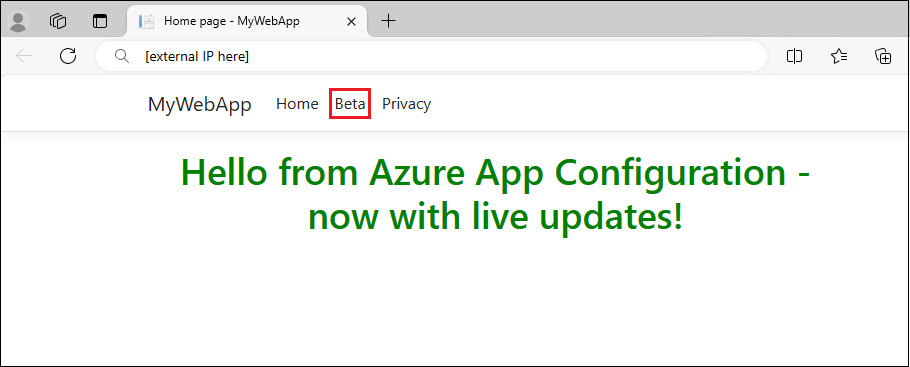
Po wielokrotnym odświeżeniu przeglądarki zaktualizowana zawartość stanie się widoczna po zaktualizowaniu obiektu ConfigMap w ciągu 30 sekund.

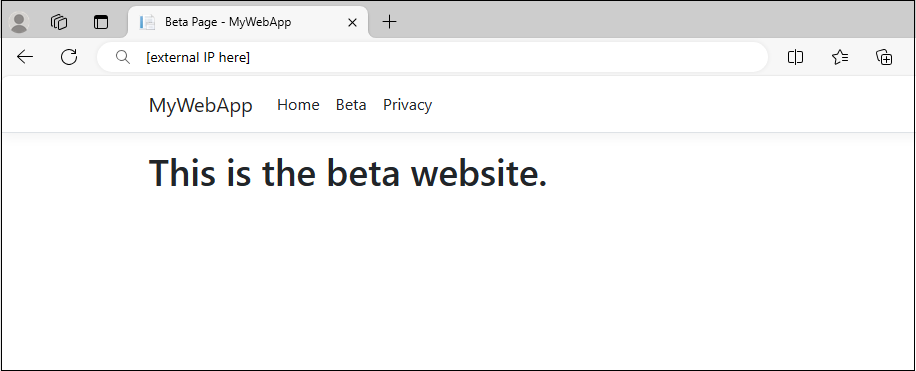
Wybierz menu Beta. Spowoduje to dynamiczne włączenie witryny internetowej w wersji beta.

Czyszczenie zasobów
Odinstaluj dostawcę Kubernetes usługi App Configuration z klastra usługi AKS, jeśli chcesz zachować klaster usługi AKS.
helm uninstall azureappconfiguration.kubernetesprovider --namespace azappconfig-system
Jeśli nie chcesz nadal korzystać z zasobów utworzonych w tym artykule, usuń utworzoną tutaj grupę zasobów, aby uniknąć naliczania opłat.
Ważne
Usunięcie grupy zasobów jest nieodwracalne. Grupa zasobów i wszystkie zasoby w niej są trwale usuwane. Upewnij się, że nie usuniesz przypadkowo nieprawidłowej grupy zasobów ani zasobów. Jeśli zasoby dla tego artykułu zostały utworzone w grupie zasobów zawierającej inne zasoby, które chcesz zachować, usuń każdy zasób oddzielnie z odpowiedniego okienka zamiast usuwać grupę zasobów.
- Zaloguj się do witryny Azure Portal i wybierz pozycję Grupy zasobów.
- W polu Filtruj według nazwy wprowadź nazwę grupy zasobów.
- Na liście wyników wybierz nazwę grupy zasobów, aby wyświetlić przegląd.
- Wybierz pozycję Usuń grupę zasobów.
- Zobaczysz prośbę o potwierdzenie usunięcia grupy zasobów. Wprowadź nazwę grupy zasobów, aby potwierdzić, a następnie wybierz pozycję Usuń.
Po kilku chwilach grupa zasobów i wszystkie jej zasoby zostaną usunięte.
Następne kroki
W ramach tego przewodnika Szybki start wykonasz następujące czynności:
- Dodano możliwość zarządzania funkcjami do aplikacji ASP.NET Core uruchomionej w usłudze Azure Kubernetes Service (AKS).
- Połączenie klastra usługi AKS do magazynu App Configuration przy użyciu dostawcy Kubernetes usługi App Configuration.
- Utworzono obiekt ConfigMap z flagami key-values i feature ze sklepu App Configuration.
- Uruchom aplikację z konfiguracją dynamiczną ze sklepu App Configuration bez zmiany kodu aplikacji.
Aby dowiedzieć się więcej na temat dostawcy platformy Kubernetes konfiguracji aplikacja systemu Azure, zobacz aplikacja systemu Azure Configuration Kubernetes Provider reference (Dokumentacja dostawcy usługi Kubernetes konfiguracji platformy Kubernetes).
Aby dowiedzieć się więcej na temat możliwości zarządzania funkcjami, przejdź do następującego samouczka.