Wdrażanie funkcji dla docelowych odbiorców w aplikacji ASP.NET Core
W tym przewodniku użyjesz filtru określania wartości docelowej, aby wdrożyć funkcję dla docelowych odbiorców dla aplikacji ASP.NET Core. Aby uzyskać więcej informacji na temat filtru określania wartości docelowej, zobacz Wdrażanie funkcji dla docelowych odbiorców.
Wymagania wstępne
- Konto platformy Azure z aktywną subskrypcją. Utwórz je bezpłatnie.
- Magazyn usługi App Configuration. Utwórz magazyn.
- Flaga funkcji z filtrem określania wartości docelowej. Utwórz flagę funkcji.
- Zestaw .NET SDK 6.0 lub nowszy.
Tworzenie aplikacji internetowej z flagą funkcji
W tej sekcji utworzysz aplikację internetową, która umożliwia użytkownikom logowanie się i korzystanie z flagi funkcji beta utworzonej wcześniej.
Utwórz aplikację internetową, która uwierzytelnia się w lokalnej bazie danych przy użyciu następującego polecenia.
dotnet new webapp --auth Individual -o TestFeatureFlagsPrzejdź do nowo utworzonego katalogu TestFeatureFlags i dodaj odwołania do następujących pakietów NuGet.
dotnet add package Microsoft.Azure.AppConfiguration.AspNetCore dotnet add package Microsoft.FeatureManagement.AspNetCore dotnet add package Azure.IdentityUtwórz wpis tajny użytkownika dla aplikacji, uruchamiając następujące polecenia.
Polecenie używa programu Secret Manager do przechowywania wpisu tajnego o nazwie
Endpoints:AppConfiguration, który przechowuje punkt końcowy dla magazynu usługi App Configuration. Zastąp<your-App-Configuration-endpoint>symbol zastępczy punktem końcowym sklepu App Configuration. Punkt końcowy można znaleźć w bloku Przegląd sklepu App Configuration w witrynie Azure Portal.dotnet user-secrets init dotnet user-secrets set Endpoints:AppConfiguration "<your-App-Configuration-endpoint>"Dodaj aplikacja systemu Azure Konfiguracja i zarządzanie funkcjami do aplikacji.
Użyj polecenia
DefaultAzureCredential, aby uwierzytelnić się w magazynie usługi App Configuration. Postępuj zgodnie z instrukcjami, aby przypisać poświadczenia roli Czytelnik danych konfiguracji aplikacji. Przed uruchomieniem aplikacji należy zezwolić na wystarczający czas na propagację uprawnień.Zaktualizuj plik Program.cs przy użyciu następującego kodu.
// Existing code in Program.cs // ... ... using Azure.Identity; var builder = WebApplication.CreateBuilder(args); // Retrieve the endpoint string endpoint = builder.Configuration.GetValue<string>("Endpoints:AppConfiguration") ?? throw new InvalidOperationException("The setting `Endpoints:AppConfiguration` was not found."); // Connect to Azure App Configuration and load all feature flags with no label builder.Configuration.AddAzureAppConfiguration(options => { options.Connect(new Uri(endpoint), new DefaultAzureCredential()) .UseFeatureFlags(); }); // Add Azure App Configuration middleware to the container of services builder.Services.AddAzureAppConfiguration(); // Add feature management to the container of services builder.Services.AddFeatureManagement(); // The rest of existing code in Program.cs // ... ...
Włącz odświeżanie konfiguracji i flagi funkcji z aplikacja systemu Azure Configuration przy użyciu oprogramowania pośredniczącego App Configuration.
Zaktualizuj Program.cs przy użyciu następującego kodu.
// Existing code in Program.cs // ... ... var app = builder.Build(); // Use Azure App Configuration middleware for dynamic configuration refresh app.UseAzureAppConfiguration(); // The rest of existing code in Program.cs // ... ...Dodaj nową pustą stronę Razor o nazwie Beta w katalogu Pages. Zawiera dwa pliki Beta.cshtml i Beta.cshtml.cs.
@page @model TestFeatureFlags.Pages.BetaModel @{ ViewData["Title"] = "Beta Page"; } <h1>This is the beta website.</h1>Otwórz Beta.cshtml.cs i dodaj
FeatureGateatrybut doBetaModelklasy.using Microsoft.AspNetCore.Mvc.RazorPages; using Microsoft.FeatureManagement.Mvc; namespace TestFeatureFlags.Pages { [FeatureGate("Beta")] public class BetaModel : PageModel { public void OnGet() { } } }Otwórz plik Pages/_ViewImports.cshtml i zarejestruj pomocnika tagów menedżera funkcji przy użyciu
@addTagHelperdyrektywy .@addTagHelper *, Microsoft.FeatureManagement.AspNetCoreOtwórz plik _Layout.cshtml w katalogu Pages/Shared . Wstaw nowy
<feature>tag między elementami paska nawigacyjnego Strona główna i Prywatność , jak pokazano w wyróżnionych wierszach poniżej.<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3"> <div class="container"> <a class="navbar-brand" asp-area="" asp-page="/Index">TestAppConfigNet3</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target=".navbar-collapse" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse"> <ul class="navbar-nav flex-grow-1"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Index">Home</a> </li> <feature name="Beta"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Beta">Beta</a> </li> </feature> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Privacy">Privacy</a> </li> </ul> </div> </div> </nav>
Włączanie określania wartości docelowej dla aplikacji internetowej
Kontekst określania wartości docelowej jest wymagany do oceny funkcji z określaniem wartości docelowej. Możesz podać go jako parametr do interfejsu featureManager.IsEnabledAsync API jawnie. W ASP.NET Core kontekst docelowy można również udostępnić za pośrednictwem kolekcji usług jako kontekstu otoczenia przez zaimplementowanie interfejsu ITargetingContextAccessor .
Akcesorium kontekstowe określania wartości docelowej
Aby podać kontekst określania wartości docelowej, przekaż typ ITargetingContextAccessor implementacji metody do WithTargeting<T> metody . Jeśli nie podano żadnego typu, zostanie użyta domyślna implementacja, jak pokazano w poniższym fragmencie kodu. Domyślna metoda dostępu kontekstu określania wartości docelowej jest używana HttpContext.User.Identity.Name jako UserId typ i HttpContext.User.Claims dla elementu Groups.Role Możesz odwołać się do klasy DefaultHttpTargetingContextAccessor , aby zaimplementować własne, jeśli jest wymagane dostosowanie. Aby dowiedzieć się więcej na temat implementowania elementu , zobacz dokumentację ITargetingContextAccessorfunkcji dla określania wartości docelowej.
// Existing code in Program.cs
// ... ...
// Add feature management to the container of services
builder.Services.AddFeatureManagement()
.WithTargeting();
// The rest of existing code in Program.cs
// ... ...
Uwaga
Aby uzyskać informacje o aplikacjach Platformy Blazor, zobacz instrukcje dotyczące włączania zarządzania funkcjami jako usług o określonym zakresie.
Filtr określania wartości docelowej w akcji
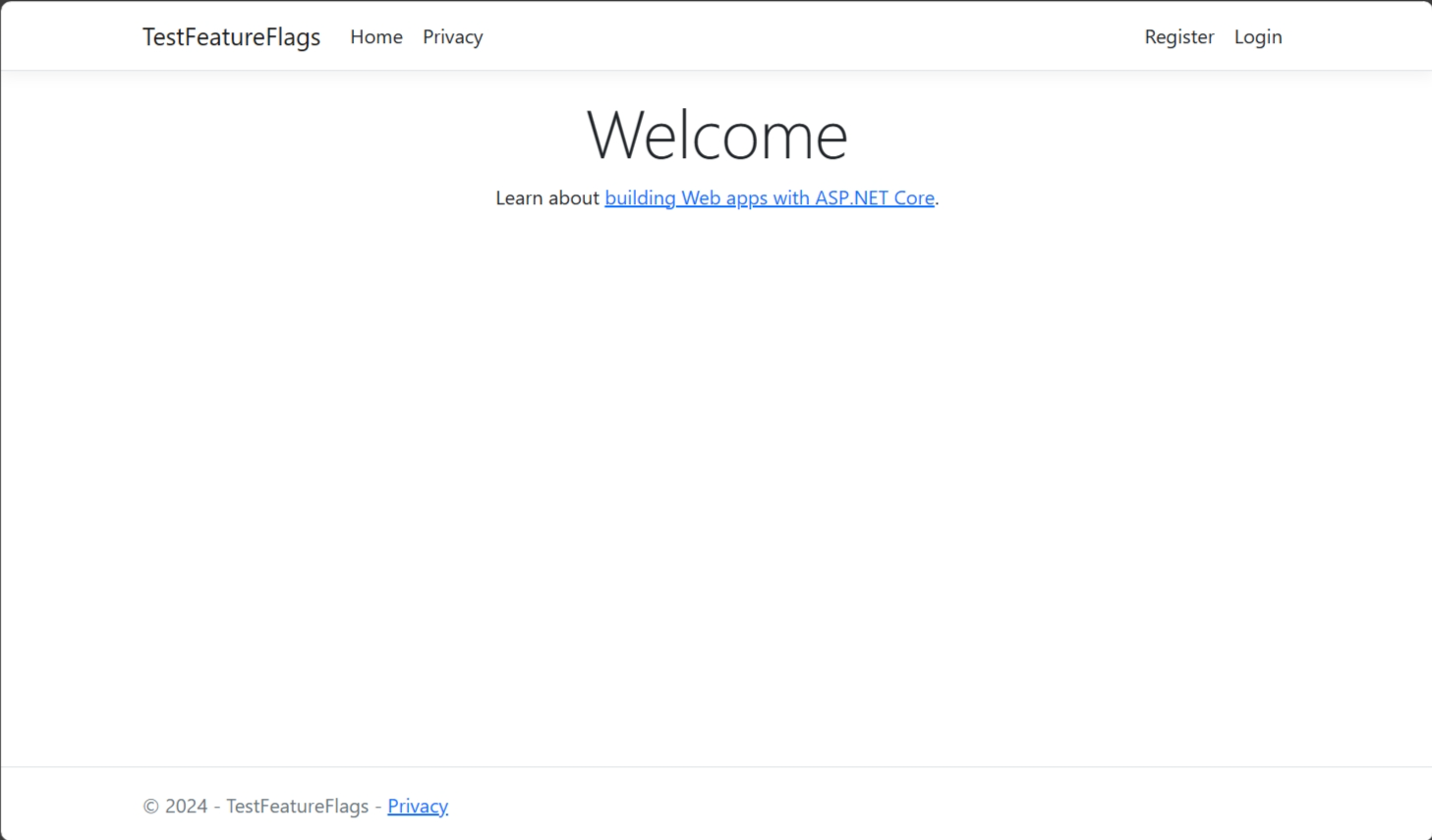
Skompiluj i uruchom aplikację. Początkowo element beta nie jest wyświetlany na pasku narzędzi, ponieważ opcja Wartość procentowa domyślna jest ustawiona na 0.

Wybierz link Zarejestruj w prawym górnym rogu, aby utworzyć nowe konto użytkownika. Użyj adresu e-mail .
test@contoso.comNa ekranie Zarejestruj potwierdzenie wybierz pozycję Kliknij tutaj, aby potwierdzić swoje konto.Zaloguj się jako
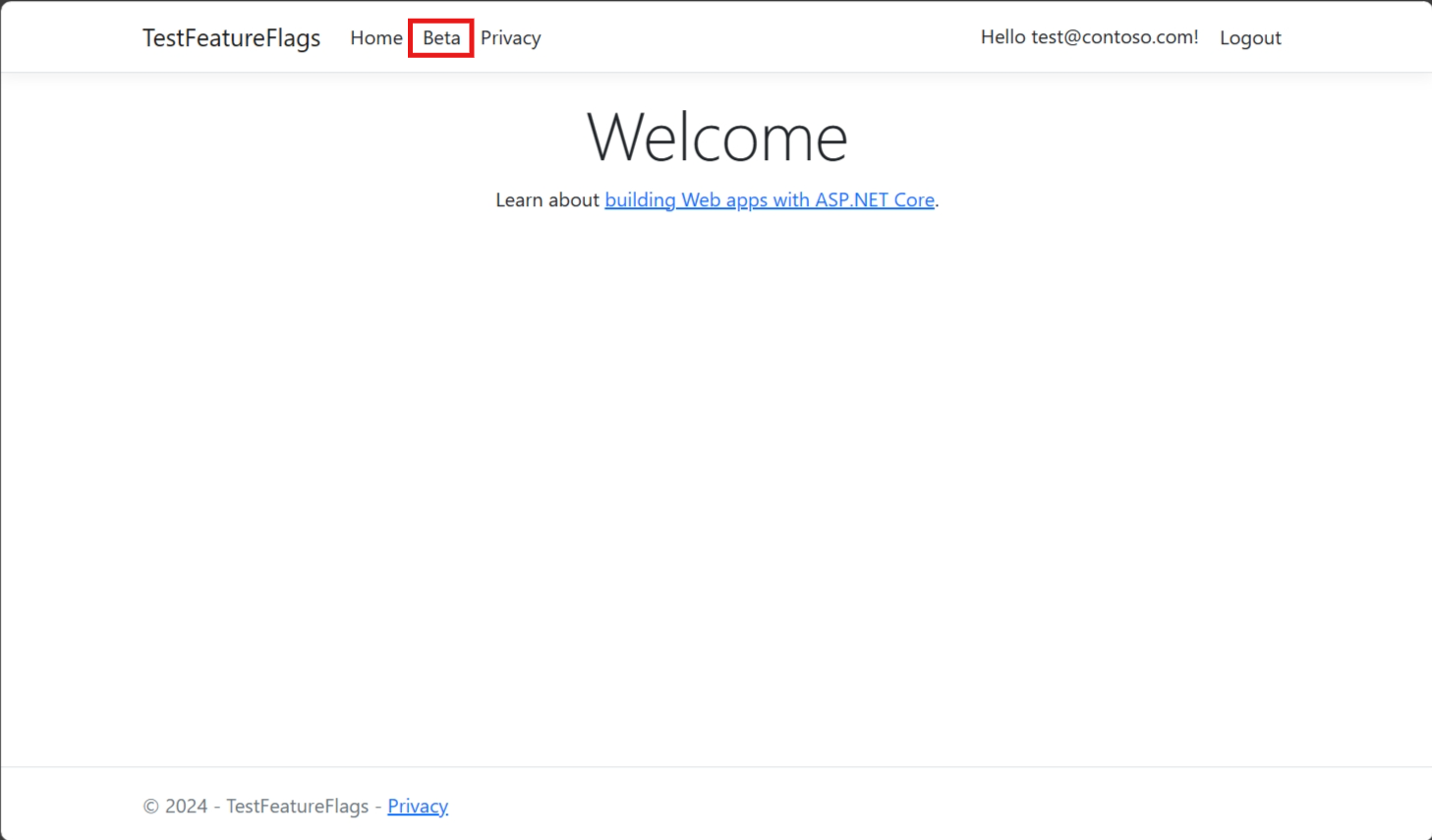
test@contoso.com, używając hasła ustawionego podczas rejestrowania konta.Element beta jest teraz wyświetlany na pasku narzędzi, ponieważ
test@contoso.comjest określony jako docelowy użytkownik.
Teraz zaloguj się jako
testuser@contoso.com, używając hasła ustawionego podczas rejestrowania konta. Element beta nie jest wyświetlany na pasku narzędzi, ponieważtestuser@contoso.comjest określony jako wykluczony użytkownik.
Następne kroki
Aby dowiedzieć się więcej na temat filtrów funkcji, przejdź do następujących dokumentów.
Aby uruchomić pełną funkcję biblioteki zarządzania funkcjami platformy .NET, przejdź do następującego dokumentu.