Zarządzanie migawkami i korzystanie z nich
W tym artykule dowiesz się, jak tworzyć migawki i zarządzać nimi w usłudze aplikacja systemu Azure Configuration. Migawka to zestaw ustawień konfiguracji aplikacji przechowywanych w stanie niezmiennym.
Wymagania wstępne
- Magazyn usługi App Configuration. Utwórz magazyn.
- Rola "Właściciel danych" w magazynie App Configuration. Szczegółowe informacje na temat wymaganej roli i uprawnień dla migawek
Dodawanie wartości klucz-wartość do magazynu konfiguracji aplikacji
W magazynie App Configuration przejdź do Eksploratora konfiguracji operacji>i dodaj następujące wartości klucza. Pozostaw wartość domyślną typu zawartości. Aby uzyskać więcej informacji na temat dodawania wartości klucz-wartości do magazynu przy użyciu witryny Azure Portal lub interfejsu wiersza polecenia, przejdź do artykułu Create a key-value (Tworzenie wartości klucza).
| Key | Wartość | Etykieta |
|---|---|---|
| app2/bgcolor | Jasnoszary | label2 |
| app1/color | Czarnoskórzy | Brak etykiety |
| app1/color | Blue (Niebieski) | label1 |
| app1/color | Green (Zielony) | label2 |
| app1/color | Yellow | label3 |
| app1/message | Hello (Cześć) | label1 |
| app1/message | Cześć! | label2 |
| app2/message | Dzień dobry! | label1 |
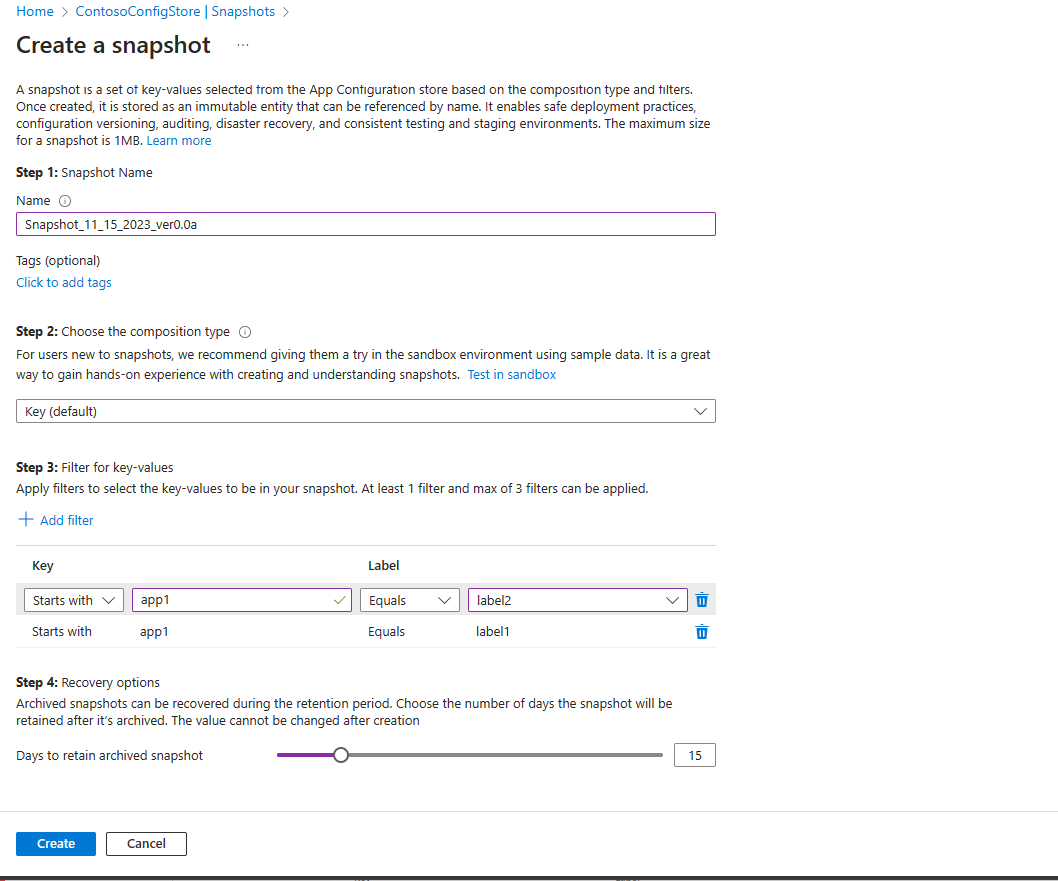
Tworzenie migawki
W obszarze Migawki operacji>wybierz pozycję Utwórz nową migawkę.
Wprowadź nazwę migawki i opcjonalnie dodaj również tagi.
W obszarze Wybierz typ kompozycji zachowaj wartość domyślną Klucz (wartość domyślna).
- Jeśli magazyn ma identyczne klucze z różnymi etykietami przy użyciu typu kompozycji Klucz, w migawki znajduje się tylko wartość klucza określona w ostatnim odpowiednim filtrze. Identyczne wartości klucza z innymi etykietami są pominięte w migawce.
- W przypadku typu kompozycji Etykieta klucza, jeśli magazyn ma identyczne klucze z różnymi etykietami, wszystkie wartości kluczy z identycznymi kluczami, ale różne etykiety są uwzględniane w migawki w zależności od określonych filtrów.
Wybierz pozycję Dodaj filtry , aby wybrać wartości klucza dla migawki. Filtrowanie odbywa się przez wybranie filtrów: Równa się, Zaczyna się od, Dowolny z i Wszystkie dla kluczy i etykiet. Można wprowadzić między jednym i trzema filtrami.
- Dodaj pierwszy filtr:
- W obszarze Klucz wybierz pozycję Rozpoczyna się od i wprowadź ciąg app1
- W obszarze Etykieta wybierz pozycję Równa się i wybierz pozycję label2 z menu rozwijanego.
- Dodaj drugi filtr:
- W obszarze Klucz wybierz pozycję Rozpoczyna się od i wprowadź ciąg app1
- W obszarze Etykieta wybierz pozycję Równa się i wybierz pozycję label1 z menu rozwijanego.
- Dodaj pierwszy filtr:
Jeśli zarchiwizujesz migawkę, domyślnie będzie ona przechowywana przez 30 dni po archiwizacji. Opcjonalnie w obszarze Opcje odzyskiwania zmniejsz liczbę dni przechowywania migawki będzie dostępna po archiwizacji.
Uwaga
Czas trwania okresu przechowywania nie może zostać zaktualizowany po utworzeniu migawki.
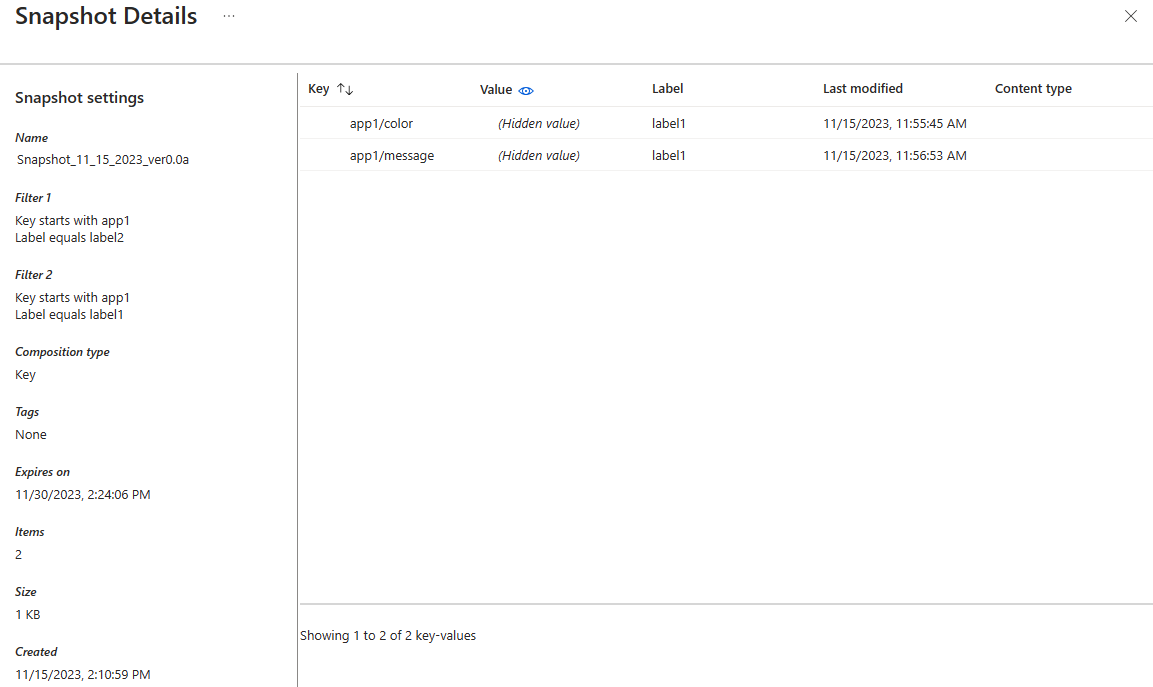
Wybierz pozycję Utwórz , aby wygenerować migawkę. W tym przykładzie utworzona migawka ma typ kompozycji klucza i poniższe filtry:
- Klucze rozpoczynające się od app1 z etykietą label2
- Klucze rozpoczynające się od app1 z etykietą label1 .

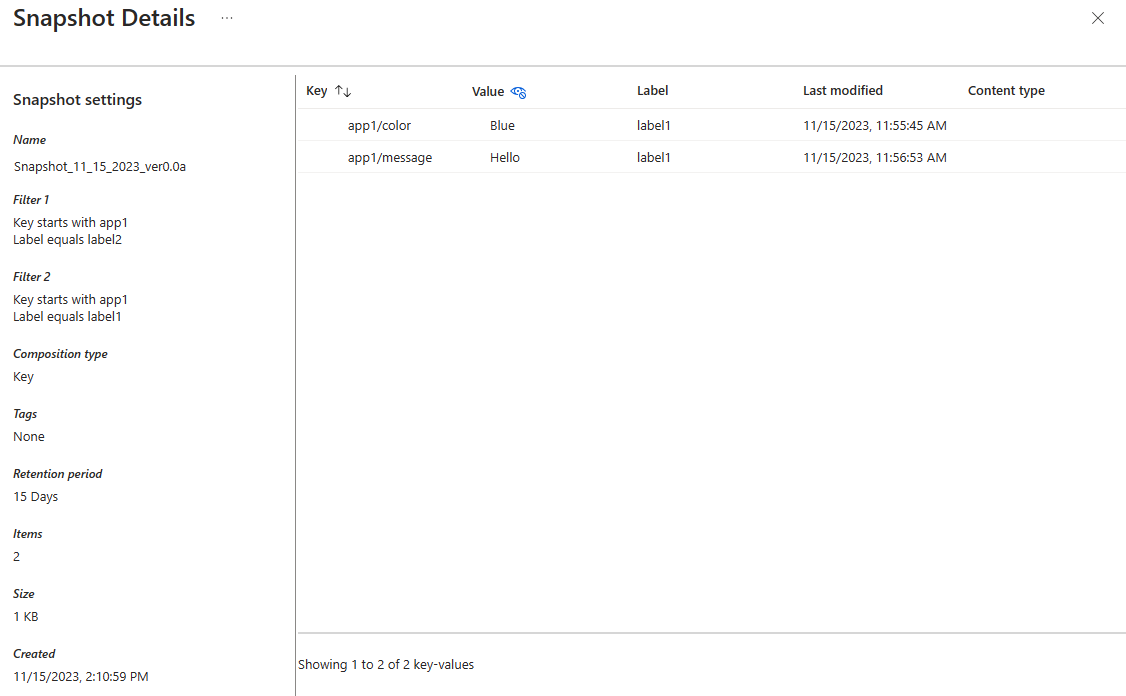
Zapoznaj się z tabelą, aby dowiedzieć się, które wartości klucza z magazynu konfiguracji są wyświetlane w migawki na podstawie podanych parametrów.
Key Wartość Etykieta Dołączone do migawki app2/bgcolor Jasnoszary label2 Nie: nie zaczyna się od aplikacji app1. app1/color Czarnoskórzy Brak etykiety Nie: nie ma etykiety label2 ani label1. app1/color Blue (Niebieski) label1 Tak: ma odpowiednią etykietę label1 z ostatnich odpowiednich filtrów. app1/color Green (Zielony) label2 Nie: ten sam klucz z etykietą label1 wybrany przez drugi filtr zastępuje ten, mimo że ma wybraną etykietę label2. app1/color Yellow label3 Nie: nie ma etykiety label2 ani label1. app1/message Hello (Cześć) label1 Tak: ma odpowiednią etykietę label1 z ostatnich odpowiednich filtrów. app1/message Cześć! label2 Nie: ten sam klucz z etykietą label1 wybrany przez drugi filtr zastępuje ten, mimo że ma wybraną etykietę label2. app2/message Dzień dobry! label1 Nie: nie zaczyna się od aplikacji app1.
Tworzenie przykładowych migawek
Aby utworzyć przykładowe migawki i sprawdzić, jak działa funkcja migawek, użyj piaskownicy migawki. Ta piaskownica zawiera przykładowe dane, za pomocą których można lepiej zrozumieć, jak działa typ i filtry kompozycji migawki.
- W obszarze Migawki operacji>Aktywne migawki> wybierz pozycję Testuj w piaskownicy.
- Przejrzyj przykładowe dane i przećwicz tworzenie migawek, wypełniając formularz typem kompozycji i co najmniej jednym filtrem.
- Wybierz pozycję Utwórz , aby wygenerować przykładową migawkę.
- Sprawdź wynik migawki wygenerowany w obszarze Wygenerowana migawka przykładu. Przykładowa migawka wyświetla wszystkie klucze uwzględnione w przykładowej migawki zgodnie z wyborem.
Używanie migawek
Możesz wybrać dowolną liczbę migawek dla konfiguracji aplikacji. Wybranie migawki powoduje dodanie wszystkich jego klucz-wartości. Po dodaniu do konfiguracji wartości klucza z migawek są traktowane tak samo jak każda inna wartość klucza.
Jeśli masz aplikację korzystającą z usługi aplikacja systemu Azure Configuration, możesz ją zaktualizować przy użyciu następującego przykładowego kodu, aby używać migawek. Wystarczy podać nazwę migawki, w której jest uwzględniana wielkość liter.
Zmodyfikuj wywołanie AddAzureAppConfiguration metody , która jest często znajdowana w Program.cs pliku aplikacji. Jeśli nie masz aplikacji, możesz odwołać się do dowolnego z przewodników Szybki start platformy .NET, takich jak tworzenie aplikacji podstawowej ASP.NET za pomocą usługi aplikacja systemu Azure Configuration.
Dodawanie migawek do konfiguracji
configurationBuilder.AddAzureAppConfiguration(options =>
{
options.Connect(Environment.GetEnvironmentVariable("ConnectionString"));
// Select an existing snapshot by name. This will add all of the key-values from the snapshot to this application's configuration.
options.SelectSnapshot("SnapshotName");
// Other changes to options
});
Uwaga
Obsługa migawek jest dostępna, jeśli używasz wersji 7.0.0 lub nowszej dowolnego z następujących pakietów.
Microsoft.Extensions.Configuration.AzureAppConfigurationMicrosoft.Azure.AppConfiguration.AspNetCoreMicrosoft.Azure.AppConfiguration.Functions.Worker
Uwaga
Tylko migawki utworzone z typem Key kompozycji można załadować przy użyciu przykładów kodu przedstawionych powyżej.
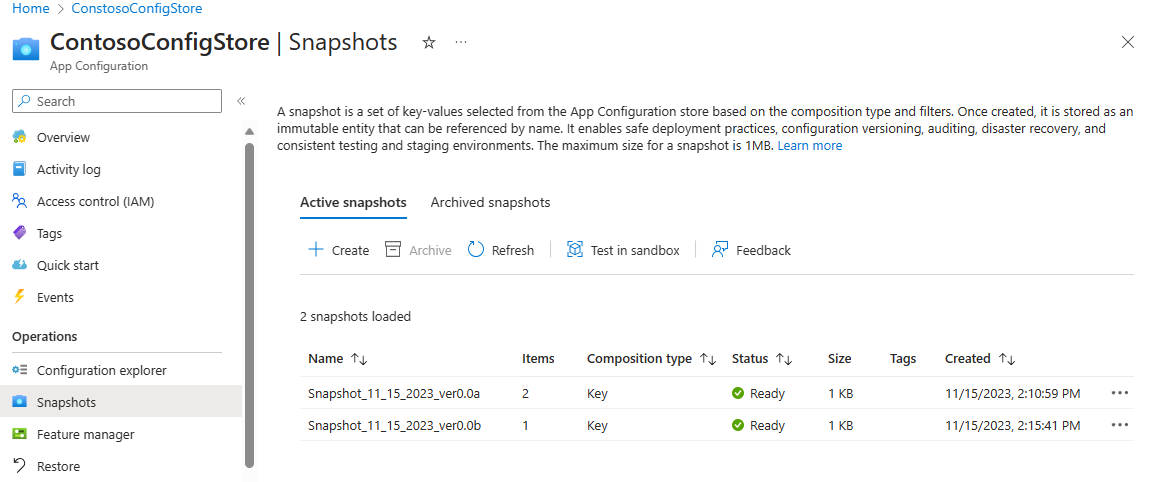
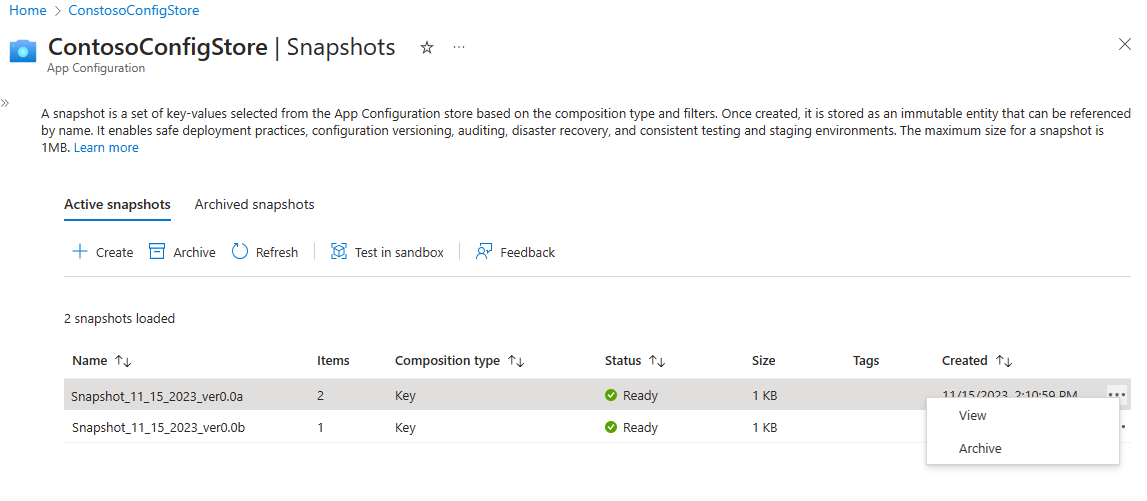
Zarządzanie aktywnymi migawkami
Na stronie w obszarze Migawki operacji>są wyświetlane dwie karty: Aktywne migawki i zarchiwizowane migawki. Wybierz pozycję Aktywne migawki , aby wyświetlić listę wszystkich aktywnych migawek w magazynie usługi App Configuration.

Wyświetlanie istniejącej migawki
Na karcie Aktywne migawki wybierz wielokropek ... po prawej stronie istniejącej migawki i wybierz pozycję Wyświetl , aby wyświetlić migawkę. Ta akcja powoduje otwarcie strony Szczegółów migawki, na którą są wyświetlane ustawienia migawki i wartości klucza zawarte w migawce.

Archiwizowanie migawki
Na karcie Aktywne migawki wybierz wielokropek ... po prawej stronie istniejącej migawki i wybierz pozycję Archiwum , aby zarchiwizować migawkę. Potwierdź archiwizację, wybierając pozycję Tak lub anuluj z pozycją Nie. Po zarchiwizowanym utworzeniu migawki zostanie wyświetlone powiadomienie z potwierdzeniem operacji i zaktualizowano listę aktywnych migawek.

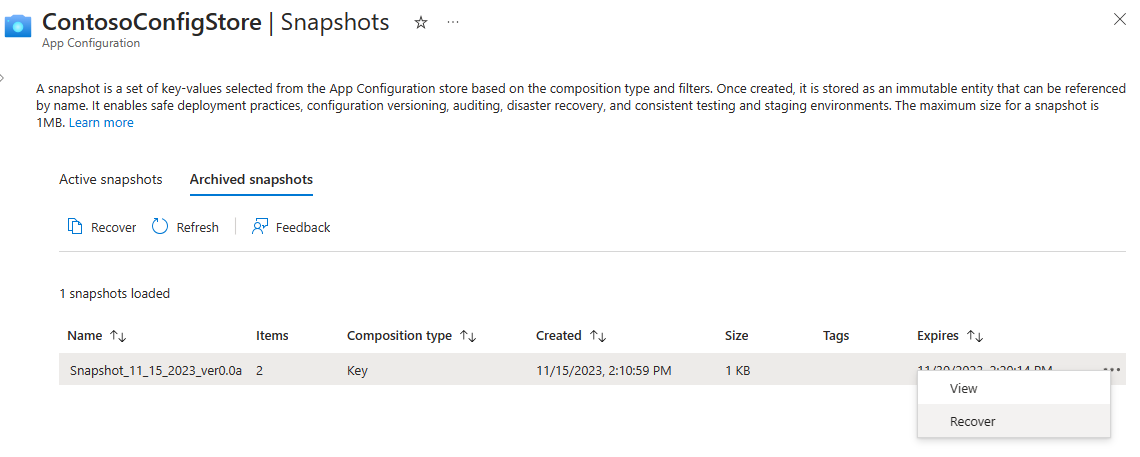
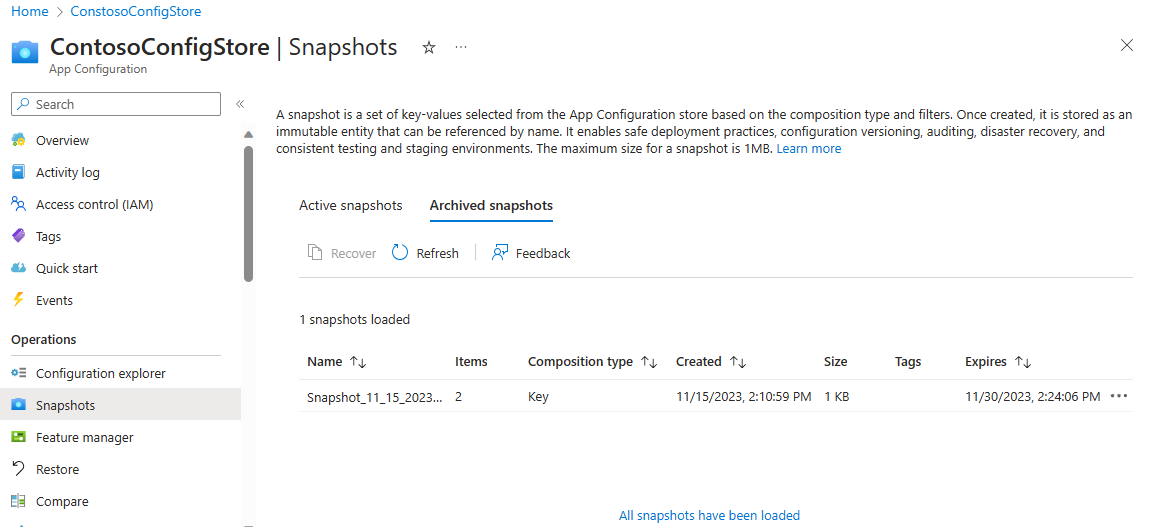
Zarządzanie zarchiwizowanych migawek
Przejdź do zarchiwizowanych migawek> operacji>, aby wyświetlić listę wszystkich zarchiwizowanych migawek w magazynie usługi App Configuration. Zarchiwizowane migawki pozostają dostępne dla okresu przechowywania wybranego podczas ich tworzenia.

Wyświetlanie zarchiwizowanej migawki
Szczegółowy widok migawki jest również dostępny w stanie archiwum. Na karcie Zarchiwizowane migawki wybierz wielokropek ... po prawej stronie istniejącej migawki i wybierz pozycję Wyświetl , aby wyświetlić migawkę. Ta akcja powoduje otwarcie strony Szczegółów migawki, na którą są wyświetlane ustawienia migawki i wartości klucza zawarte w migawce.

Odzyskiwanie zarchiwizowanej migawki
Na karcie Zarchiwizowane migawki wybierz wielokropek ... po prawej stronie zarchiwizowanej migawki i wybierz pozycję Odzyskaj , aby odzyskać migawkę. Po odzyskaniu migawki zostanie wyświetlone powiadomienie o potwierdzeniu operacji i zaktualizowaniu listy zarchiwizowanych migawek.