Co nowego w platformie ASP.NET 4.5 i programie Visual Studio 2012
W tym dokumencie opisano nowe funkcje i ulepszenia wprowadzone w ASP.NET 4.5. W tym artykule opisano również ulepszenia tworzenia aplikacji internetowych w programie Visual Studio 2012. Ten dokument został pierwotnie opublikowany 29 lutego 2012 r.
ASP.NET Core Runtime and Framework
Asynchronicznie odczytywanie i zapisywanie żądań i odpowiedzi HTTP
Obsługa modułów asynchronicznych i programów obsługi await i opartych na zadaniach
Ulepszenia wydajności hostingu internetowego
- Kluczowe czynniki wydajności
- Wymagania dotyczące nowych funkcji wydajności
- Udostępnianie wspólnych zestawów
- Korzystanie z wielordzeniowej kompilacji JIT w celu szybszego uruchamiania
- Dostrajanie odzyskiwania pamięci w celu zoptymalizowania pod kątem pamięci
- Wstępne pobieranie aplikacji internetowych
Visual Studio 2012 Release Candidate
Zmiany konfiguracji w szablonach witryn internetowych ASP.NET 4.5
Natywna obsługa w usługach IIS 7 na potrzeby routingu ASP.NET
-
- Zadania inteligentne
- Obsługa WAI-ARIA
- Nowe fragmenty kodu HTML5
- Wyodrębnianie do kontrolki użytkownika
- Funkcja IntelliSense dla pakietów kodu w atrybutach
- Automatyczne zmienianie nazwy pasującego tagu podczas zmieniania nazwy tagu otwierającego lub zamykającego
- Generowanie obsługi zdarzeń
- Inteligentne wcięcie
- Uzupełnianie instrukcji automatycznego redukcji
ASP.NET Core Runtime and Framework
Asynchronicznie odczytywanie i zapisywanie żądań i odpowiedzi HTTP
ASP.NET 4 wprowadzono możliwość odczytywania jednostki żądania HTTP jako strumienia przy użyciu metody HttpRequest.GetBufferlessInputStream . Ta metoda zapewniała dostęp strumieniowy do jednostki żądania. Jednak wykonano synchronicznie, co wiązało wątek przez czas trwania żądania.
ASP.NET 4.5 obsługuje możliwość asynchronicznego odczytywania strumieni w jednostce żądania HTTP oraz możliwość opróżniania asynchronicznego. ASP.NET 4.5 zapewnia również możliwość podwójnego buforowania jednostki żądania HTTP, która zapewnia łatwiejszą integrację z podrzędnymi procedurami obsługi HTTP, takimi jak programy obsługi stron .aspx i kontrolery MVC ASP.NET.
Ulepszenia obsługi httprequest
Odwołanie do usługi Stream zwrócone przez ASP.NET 4.5 z httpRequest.GetBufferlessInputStream obsługuje metody odczytu synchronicznego i asynchronicznego. Obiekt Stream zwrócony z metody GetBufferlessInputStream implementuje teraz metody BeginRead i EndRead. Metody asynchronicznego strumienia umożliwiają asynchroniczne odczytywanie jednostki żądania we fragmentach, a ASP.NET zwalnia bieżący wątek między każdą iteracją asynchronicznej pętli odczytu.
ASP.NET 4.5 dodano również metodę towarzyszącą do odczytywania jednostki żądania w buforowany sposób: HttpRequest.GetBufferedInputStream. To nowe przeciążenie działa jak GetBufferlessInputStream, obsługujące zarówno operacje synchroniczne, jak i asynchroniczne. Jednak w miarę odczytywania funkcja GetBufferedInputStream kopiuje również bajty jednostki do ASP.NET wewnętrznych, aby moduły podrzędne i programy obsługi nadal mogły uzyskać dostęp do jednostki żądania. Jeśli na przykład jakiś kod nadrzędny w potoku już odczytał jednostkę żądania przy użyciu funkcji GetBufferedInputStream, nadal możesz użyć ciągu HttpRequest.Form lub HttpRequest.Files. Dzięki temu można wykonywać przetwarzanie asynchroniczne na żądanie (na przykład przesyłanie strumieniowe dużego pliku do bazy danych), ale nadal uruchamiać strony .aspx i kontrolery MVC ASP.NET.
Asynchroniczne opróżnianie odpowiedzi
Wysyłanie odpowiedzi do klienta HTTP może zająć dużo czasu, gdy klient jest daleko lub ma połączenie o niskiej przepustowości. Zwykle ASP.NET buforuje bajty odpowiedzi podczas ich tworzenia przez aplikację. ASP.NET następnie wykonuje pojedynczą operację wysyłania naliczonych na samym końcu przetwarzania żądań.
Jeśli buforowana odpowiedź jest duża (na przykład przesyłanie strumieniowe dużego pliku do klienta), należy okresowo wywołać metodę HttpResponse.Flush , aby wysłać buforowane dane wyjściowe do klienta i zachować kontrolę użycia pamięci. Jednak ze względu na to, że funkcja Flush jest wywołaniem synchronicznym, iteracyjne wywoływanie funkcji Flush nadal zużywa wątek przez czas trwania potencjalnie długotrwałych żądań.
ASP.NET 4.5 dodaje obsługę wykonywania opróżnień asynchronicznie przy użyciu metod BeginFlush i EndFlush klasy HttpResponse. Za pomocą tych metod można tworzyć moduły asynchroniczne i asynchroniczne programy obsługi, które przyrostowo wysyłają dane do klienta bez wiązania wątków systemu operacyjnego. Między wywołaniami BeginFlush i EndFlush ASP.NET zwalnia bieżący wątek. Znacznie zmniejsza to łączną liczbę aktywnych wątków, które są potrzebne do obsługi długotrwałych pobierania HTTP.
Obsługa modułów asynchronicznych i programów obsługi await i zadań
Program .NET Framework 4 wprowadził asynchroniczną koncepcję programowania nazywaną zadaniem. Zadania są reprezentowane przez typ zadania i powiązane typy w przestrzeni nazw System.Threading.Tasks . Program .NET Framework 4.5 jest oparty na tym za pomocą ulepszeń kompilatora, które ułatwiają pracę z obiektami zadań . W programie .NET Framework 4.5 kompilatory obsługują dwa nowe słowa kluczowe: await i async. Słowo kluczowe await to skrót składniowy wskazujący, że fragment kodu powinien asynchronicznie czekać na inny fragment kodu. Słowo kluczowe asynchroniczne reprezentuje wskazówkę, której można użyć do oznaczania metod jako metod asynchronicznych opartych na zadaniach.
Kombinacja funkcji await, async i obiektu Task znacznie ułatwia pisanie kodu asynchronicznego na platformie .NET 4.5. ASP.NET 4.5 obsługuje te uproszczenia przy użyciu nowych interfejsów API, które umożliwiają pisanie asynchronicznych modułów HTTP i asynchronicznych procedur obsługi HTTP przy użyciu nowych ulepszeń kompilatora.
Asynchroniczne moduły HTTP
Załóżmy, że chcesz wykonać asynchroniczną pracę w metodzie zwracającej obiekt Task . Poniższy przykład kodu definiuje metodę asynchroniczną, która powoduje asynchroniczne wywołanie pobierania strony głównej firmy Microsoft. Zwróć uwagę na użycie słowa kluczowego asynchronicznego w podpisie metody i wywołaniu await do metody DownloadStringTaskAsync.
private async Task
ScrapeHtmlPage(object caller, EventArgs e)
{
WebClient wc = new WebClient();
var result = await wc.DownloadStringTaskAsync("http://www.microsoft.com");
// Do something with the result
}
To wszystko, co musisz napisać — program .NET Framework automatycznie obsłuży odwijanie stosu wywołań podczas oczekiwania na ukończenie pobierania, a także automatyczne przywracanie stosu wywołań po zakończeniu pobierania.
Teraz załóżmy, że chcesz użyć tej metody asynchronicznej w asynchronicznym module ASP.NET HTTP. ASP.NET 4.5 zawiera metodę pomocnika (EventHandlerTaskAsyncHelper) i nowy typ delegata (TaskEventHandler), którego można użyć do integracji metod asynchronicznych opartych na zadaniach ze starszym modelem programowania asynchronicznego uwidacznianym przez potok HTTP ASP.NET. W tym przykładzie pokazano, jak:
public void Init(HttpApplication
context)
{
// Wrap the Task-based method so that it can be used with
// the older async programming model.
EventHandlerTaskAsyncHelper helper =
new EventHandlerTaskAsyncHelper(ScrapeHtmlPage);
// The helper object makes it easy to extract Begin/End methods out of
// a method that returns a Task object. The ASP.NET pipeline calls the
// Begin and End methods to start and complete calls on asynchronous
// HTTP modules.
context.AddOnPostAuthorizeRequestAsync(
helper.BeginEventHandler, helper.EndEventHandler);
}
Asynchroniczne programy obsługi HTTP
Tradycyjne podejście do pisania asynchronicznych procedur obsługi w ASP.NET polega na zaimplementowaniu interfejsu IHttpAsyncHandler . ASP.NET 4.5 wprowadza asynchroniczny typ podstawowy programu HttpTaskAsyncHandler , z którego można korzystać, co znacznie ułatwia pisanie asynchronicznych procedur obsługi.
Typ HttpTaskAsyncHandler jest abstrakcyjny i wymaga zastąpienia metody ProcessRequestAsync . Wewnętrznie ASP.NET zajmuje się integracją sygnatury zwracanej ( obiektu zadania ) narzędzia ProcessRequestAsync ze starszym asynchronicznym modelem programowania używanym przez potok ASP.NET.
W poniższym przykładzie pokazano, jak można używać funkcji Task i await w ramach implementacji asynchronicznej procedury obsługi HTTP:
public class MyAsyncHandler : HttpTaskAsyncHandler
{
// ...
// ASP.NET automatically takes care of integrating the Task based override
// with the ASP.NET pipeline.
public override async Task ProcessRequestAsync(HttpContext context)
{
WebClient wc = new WebClient();
var result = await
wc.DownloadStringTaskAsync("http://www.microsoft.com");
// Do something with the result
}
}
Nowe funkcje weryfikacji żądań ASP.NET
Domyślnie ASP.NET przeprowadza walidację żądania — analizuje żądania wyszukiwania znaczników lub skryptu w polach, nagłówkach, plikach cookie itd. Jeśli zostanie wykryta, ASP.NET zgłosi wyjątek. Działa to jako pierwsza linia obrony przed potencjalnymi atakami skryptowymi między witrynami.
ASP.NET 4.5 ułatwia selektywne odczytywanie niewaleowanych danych żądań. ASP.NET 4.5 integruje również popularną bibliotekę AntiXSS, która była wcześniej biblioteką zewnętrzną.
Deweloperzy często prosili o możliwość selektywnego wyłączania weryfikacji żądań dla swoich aplikacji. Jeśli na przykład aplikacja jest oprogramowaniem forum, możesz zezwolić użytkownikom na przesyłanie wpisów i komentarzy w formacie HTML, ale nadal upewnij się, że weryfikacja żądania sprawdza wszystkie inne elementy.
ASP.NET 4.5 wprowadza dwie funkcje, które ułatwiają selektywną pracę z niewaleczonymi danymi wejściowymi: odroczone ("leniwe") weryfikacji żądań i dostęp do niewalesowanych danych żądania.
Walidacja żądania odroczonego ("z opóźnieniem")
W ASP.NET 4.5 domyślnie wszystkie dane żądań podlegają weryfikacji żądania. Można jednak skonfigurować aplikację do odroczenia weryfikacji żądań do momentu uzyskania dostępu do danych żądania. (Czasami jest to nazywane weryfikacją leniwych żądań na podstawie terminów, takich jak ładowanie leniwe dla niektórych scenariuszy danych). Aplikację można skonfigurować tak, aby korzystała z walidacji odroczonej w pliku Web.config, ustawiając atrybut requestValidationMode na wartość 4.5 w elemecie httpRUntime , jak w poniższym przykładzie:
<httpRuntime requestValidationMode="4.5" ... />
Gdy tryb weryfikacji żądania jest ustawiony na wartość 4.5, walidacja żądania jest wyzwalana tylko dla określonej wartości żądania i tylko wtedy, gdy kod uzyskuje dostęp do tej wartości. Jeśli na przykład kod pobiera wartość Request.Form["forum_post"], weryfikacja żądania jest wywoływana tylko dla tego elementu w kolekcji formularzy. Żadna z innych elementów w kolekcji Formularz nie jest weryfikowana. W poprzednich wersjach ASP.NET walidacja żądania została wyzwolona dla całej kolekcji żądań, gdy dostęp do dowolnego elementu w kolekcji był uzyskiwany. Nowe zachowanie ułatwia różnym składnikom aplikacji analizowanie różnych elementów danych żądania bez wyzwalania weryfikacji żądań na innych elementach.
Obsługa niewalestiowanych żądań
Sama walidacja żądań odroczonych nie rozwiązuje problemu selektywnego pomijania weryfikacji żądania. Wywołanie metody Request.Form["forum_post"] nadal wyzwala walidację żądania dla tej konkretnej wartości żądania. Jednak możesz chcieć uzyskać dostęp do tego pola bez wyzwalania walidacji, ponieważ chcesz zezwolić na znaczniki w tym polu.
Aby to umożliwić, ASP.NET 4.5 obsługuje teraz niewalwalowany dostęp do żądań danych. ASP.NET 4.5 zawiera nową właściwość kolekcji Unvalidated w klasie HttpRequest . Ta kolekcja zapewnia dostęp do wszystkich typowych wartości danych żądania, takich jak Formularz, QueryString, Pliki cookie i Adres URL.
Korzystając z przykładu forum, aby móc odczytywać niewalidowane dane żądania, najpierw należy skonfigurować aplikację tak, aby korzystała z nowego trybu weryfikacji żądania:
<httpRuntime requestValidationMode="4.5" ...
/>
Następnie możesz użyć właściwości HttpRequest.Unvalidated , aby odczytać niewalidowaną wartość formularza:
var s = context.Request.Unvalidated.Form["forum_post"];
Ostrzeżenie
Zabezpieczenia — użyj niewalestiowanych danych żądania z opieką! ASP.NET 4.5 dodał niewalwalone właściwości i kolekcje żądań, aby ułatwić dostęp do bardzo określonych niewaleczonych danych żądania. Jednak nadal należy przeprowadzić niestandardową walidację danych nieprzetworzonych żądań, aby upewnić się, że niebezpieczny tekst nie jest renderowany dla użytkowników.
Biblioteka antiXSS
Ze względu na popularność biblioteki Microsoft AntiXSS, ASP.NET 4.5 zawiera teraz podstawowe procedury kodowania z wersji 4.0 tej biblioteki.
Procedury kodowania są implementowane przez typ AntiXssEncoder w nowej przestrzeni nazw System.Web.Security.AntiXss . Typ AntiXssEncoder można użyć bezpośrednio, wywołując dowolną metodę kodowania statycznego zaimplementowaną w typie. Najprostszym podejściem do używania nowych procedur anty-XSS jest jednak skonfigurowanie aplikacji ASP.NET do domyślnego używania klasy AntiXssEncoder . W tym celu dodaj następujący atrybut do pliku Web.config:
<httpRuntime ...
encoderType="System.Web.Security.AntiXss.AntiXssEncoder,System.Web, Version=4.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a" />
Gdy atrybut encoderType ma używać typu AntiXssEncoder, wszystkie kodowanie wyjściowe w ASP.NET automatycznie używa nowych procedur kodowania.
Są to części zewnętrznej biblioteki AntiXSS, które zostały włączone do ASP.NET 4.5:
- HtmlEncode, HtmlFormUrlEncode i HtmlAttributeEncode
- XmlAttributeEncode i XmlEncode
- UrlEncode i UrlPathEncode (nowy)
- CssEncode
Obsługa protokołu WebSockets
Protokół WebSockets to oparty na standardach protokół sieciowy, który definiuje sposób ustanawiania bezpiecznej, dwukierunkowej komunikacji między klientem a serwerem za pośrednictwem protokołu HTTP. Firma Microsoft współpracowała zarówno z organami standardów IETF, jak i W3C, aby ułatwić zdefiniowanie protokołu. Protokół WebSockets jest obsługiwany przez dowolnego klienta (nie tylko przeglądarki), a firma Microsoft inwestuje znaczne zasoby obsługujące protokół WebSockets zarówno w systemach klienckich, jak i mobilnych.
Protokół WebSockets znacznie ułatwia tworzenie długotrwałych transferów danych między klientem a serwerem. Na przykład pisanie aplikacji czatu jest znacznie łatwiejsze, ponieważ można ustanowić prawdziwe długotrwałe połączenie między klientem a serwerem. Nie trzeba uciekać się do obejść, takich jak okresowe sondowanie lub długotrwałe sondowanie HTTP, aby symulować zachowanie gniazda.
ASP.NET 4.5 i IIS 8 obejmują obsługę protokołu WebSocket niskiego poziomu, umożliwiając deweloperom ASP.NET używanie zarządzanych interfejsów API do asynchronicznego odczytywania i zapisywania zarówno ciągów, jak i danych binarnych w obiekcie WebSockets. W przypadku ASP.NET 4.5 istnieje nowa przestrzeń nazw System.Web.WebSockets zawierająca typy do pracy z protokołem WebSockets .
Klient przeglądarki ustanawia połączenie protokołu WebSocket, tworząc obiekt WEBSocket DOM wskazujący adres URL w aplikacji ASP.NET, jak w poniższym przykładzie:
socket = new WebSocket("ws://contoso.com/MyWebSocketApplication.ashx");
Punkty końcowe obiektów WebSocket można tworzyć w ASP.NET przy użyciu dowolnego rodzaju modułu lub procedury obsługi. W poprzednim przykładzie użyto pliku ashx, ponieważ pliki ashx to szybki sposób tworzenia procedury obsługi.
Zgodnie z protokołem WebSockets aplikacja ASP.NET akceptuje żądanie protokołu WebSocket klienta, wskazując, że żądanie powinno zostać uaktualnione z żądania HTTP GET do żądania protokołu WebSockets. Oto przykład:
HttpContext.Current.AcceptWebSocketRequest(// WebSocket delegate goes here)
Metoda AcceptWebSocketRequest akceptuje delegata funkcji, ponieważ ASP.NET odwija bieżące żądanie HTTP, a następnie przesyła kontrolkę do delegata funkcji. Koncepcyjnie takie podejście jest podobne do sposobu użycia elementu System.Threading.Thread, w którym zdefiniowano delegata uruchamiania wątku, w którym wykonywana jest praca w tle.
Po pomyślnym ukończeniu uzgadniania elementów WebSockets ASP.NET i kliencie ASP.NET wywołuje delegata, a aplikacja WebSockets zostanie uruchomiona. Poniższy przykład kodu przedstawia prostą aplikację echo korzystającą z wbudowanej obsługi obiektów WebSocket w ASP.NET:
public async Task MyWebSocket(AspNetWebSocketContext context)
{
WebSocket socket = context.WebSocket;
while (true)
{
ArraySegment<byte> buffer = new ArraySegment<byte>(new byte[1024]);
// Asynchronously wait for a message to arrive from a client
WebSocketReceiveResult result =
await socket.ReceiveAsync(buffer, CancellationToken.None);
// If the socket is still open, echo the message back to the client
if (socket.State == WebSocketState.Open)
{
string userMessage = Encoding.UTF8.GetString(buffer.Array, 0,
result.Count);
userMessage = "You sent: " + userMessage + " at " +
DateTime.Now.ToLongTimeString();
buffer = new ArraySegment<byte>(Encoding.UTF8.GetBytes(userMessage));
// Asynchronously send a message to the client
await socket.SendAsync(buffer, WebSocketMessageType.Text,
true, CancellationToken.None);
}
else { break; }
}
}
Obsługa w programie .NET 4.5 dla słowa kluczowego await i asynchronicznych operacji opartych na zadaniach jest naturalnym rozwiązaniem do pisania aplikacji WebSocket. W przykładzie kodu pokazano, że żądanie webSockets jest uruchamiane całkowicie asynchronicznie wewnątrz ASP.NET. Aplikacja czeka asynchronicznie na wysłanie komunikatu z klienta przez wywołanie gniazda await. ReceiveAsync. Podobnie możesz wysłać do klienta komunikat asynchroniczny, wywołując gniazdo await. SendAsync.
W przeglądarce aplikacja odbiera komunikaty Protokołu WebSockets za pośrednictwem funkcji onmessage . Aby wysłać komunikat z przeglądarki, wywołasz metodę send typu DOM protokołu WebSocket, jak pokazano w tym przykładzie:
// Receive a string message from the server.
socket.onmessage = function(msg)
{
document.getElementById("serverData").innerHTML = msg.data;
};
// Send a string message from the browser.
socket.send(document.getElementById("msgText"));
W przyszłości możemy wydać aktualizacje tej funkcji, które wyodrębnią niektóre z kodów niskiego poziomu, które są wymagane w tej wersji dla aplikacji WebSocket.
Tworzenie pakietów i minifikacja
Tworzenie pakietów umożliwia łączenie pojedynczych plików JavaScript i CSS w pakiet, który może być traktowany jak pojedynczy plik. Minifikacja kondensuje pliki JavaScript i CSS, usuwając odstępy i inne znaki, które nie są wymagane. Te funkcje współpracują z formularzami sieci Web, ASP.NET MVC i stronami sieci Web.
Pakiety są tworzone przy użyciu klasy Bundle lub jednej z jej klas podrzędnych, ScriptBundle i StyleBundle. Po skonfigurowaniu wystąpienia pakietu pakiet jest udostępniany żądaniom przychodzącym, dodając go po prostu do globalnego wystąpienia BundleCollection. W szablonach domyślnych konfiguracja pakietu jest wykonywana w pliku BundleConfig. Ta domyślna konfiguracja tworzy pakiety dla wszystkich podstawowych skryptów i plików css używanych przez szablony.
Pakiety są przywołyne z poziomu widoków przy użyciu jednej z kilku możliwych metod pomocnika. Aby obsługiwać renderowanie różnych znaczników dla pakietu w trybie debugowania i wydania, klasy ScriptBundle i StyleBundle mają metodę pomocnika Render. W trybie debugowania renderowanie wygeneruje znaczniki dla każdego zasobu w pakiecie. W trybie wydania renderowanie wygeneruje pojedynczy element znaczników dla całego pakietu. Przełączanie między trybem debugowania i wydania można wykonać, modyfikując atrybut debugowania elementu kompilacji w pliku web.config, jak pokazano poniżej:
<system.web>
<compilation targetframework="4.5" debug="true" />
...</system.web>
Ponadto włączenie lub wyłączenie optymalizacji można ustawić bezpośrednio za pośrednictwem właściwości BundleTable.EnableOptimizations.
BundleTable.EnableOptimizations = true;
Gdy pliki są pakowane, są one posortowane alfabetycznie (sposób ich wyświetlania w Eksplorator rozwiązań). Następnie są zorganizowane tak, aby znane biblioteki i ich niestandardowe rozszerzenia (takie jak jQuery, MooTools i Dojo) były ładowane jako pierwsze. Na przykład ostateczna kolejność tworzenia pakietów folderu Scripts, jak pokazano powyżej, będzie następująca:
- jquery-1.6.2.js
- jquery-ui.js
- jquery.tools.js
- a.js
Pliki CSS są również sortowane alfabetycznie, a następnie reorganizowane tak, aby reset.css i normalize.css przyjść przed innym plikiem. Ostateczne sortowanie pakietu folderu Styles pokazanego powyżej będzie następujące:
- reset.css
- content.css
- forms.css
- globals.css
- menu.css
- styles.css
Ulepszenia wydajności hostingu internetowego
Programy .NET Framework 4.5 i Windows 8 wprowadzają funkcje, które mogą pomóc w zwiększeniu wydajności obciążeń serwera internetowego. Obejmuje to zmniejszenie (do 35%) zarówno w czasie uruchamiania, jak i w pamięci witryn hostingowych korzystających z ASP.NET.
Kluczowe czynniki wydajności
W idealnym przypadku wszystkie witryny sieci Web powinny być aktywne i w pamięci, aby zapewnić szybką odpowiedź na następne żądanie, gdy tylko nastąpi. Czynniki, które mogą mieć wpływ na czas odpowiedzi witryny, obejmują:
- Czas potrzebny na ponowne uruchomienie witryny po ponownym uruchomieniu puli aplikacji. Jest to czas potrzebny na uruchomienie procesu serwera internetowego dla witryny, gdy zestawy lokacji nie są już w pamięci. (Zestawy platformy są nadal w pamięci, ponieważ są używane przez inne lokacje). Ta sytuacja jest nazywana "zimnym miejscem, ciepłym startupem platformy" lub po prostu "zimnym uruchamianiem witryny".
- Ilość pamięci zajmowanej przez lokację. Terminy dla tego typu to "zużycie pamięci na lokację" lub "zestaw roboczy bez udostępniania".
Nowe ulepszenia wydajności koncentrują się na obu tych czynnikach.
Wymagania dotyczące nowych funkcji wydajności
Wymagania dotyczące nowych funkcji można podzielić na następujące kategorie:
- Ulepszenia uruchamiane w programie .NET Framework 4.
- Ulepszenia, które wymagają programu .NET Framework 4.5, ale mogą działać w dowolnej wersji systemu Windows.
- Ulepszenia, które są dostępne tylko w programie .NET Framework 4.5 uruchomionym w systemie Windows 8.
Wydajność zwiększa się wraz z każdym poziomem poprawy, które można włączyć.
Niektóre ulepszenia programu .NET Framework 4.5 korzystają z szerszych funkcji wydajności, które mają zastosowanie również do innych scenariuszy.
Udostępnianie wspólnych zestawów
Wymaganie: .NET Framework 4 i Visual Studio 11 Developer Preview SDK
Różne lokacje na serwerze często używają tych samych zestawów pomocników (na przykład zestawów z zestawu startowego lub przykładowej aplikacji). Każda witryna ma własną kopię tych zestawów w katalogu Bin. Mimo że kod obiektu dla zestawów jest identyczny, są fizycznie oddzielnymi zestawami, więc każdy zestaw musi być odczytywany oddzielnie podczas uruchamiania zimnej lokacji i przechowywany oddzielnie w pamięci.
Nowa funkcja interningowania rozwiązuje tę nieefektywność i skraca zarówno wymagania dotyczące pamięci RAM, jak i czas ładowania. Interning pozwala systemowi Windows zachować jedną kopię każdego zestawu w systemie plików, a poszczególne zestawy w folderach Bin witryny są zastępowane linkami symbolicznymi do pojedynczej kopii. Jeśli pojedyncza lokacja wymaga odrębnej wersji zestawu, łącze symboliczne zostanie zastąpione przez nową wersję zestawu i dotyczy tylko tej lokacji.
Udostępnianie zestawów przy użyciu linków symbolicznych wymaga nowego narzędzia o nazwie aspnet_intern.exe, które umożliwia tworzenie magazynu zestawów internowanych i zarządzanie nimi. Jest on dostarczany jako część zestawu SDK dla deweloperów programu Visual Studio 11 w wersji zapoznawczej. (Jednak będzie działać w systemie, który ma zainstalowany tylko program .NET Framework 4, przy założeniu, że zainstalowano najnowszą aktualizację).
Aby upewnić się, że wszystkie kwalifikujące się zestawy zostały odniesiene, uruchamiasz aspnet_intern.exe okresowo (na przykład raz w tygodniu jako zaplanowane zadanie). Typowe zastosowanie jest następujące:
aspnet_intern -mode exec -sourcedir
"C:\Windows\Microsoft.NET\Framework\v4.0.30319\Temporary ASP.NET Files" -interndir C:\ASPNETCommonAssemblies
Aby wyświetlić wszystkie opcje, uruchom narzędzie bez argumentów.
Korzystanie z wielordzeniowej kompilacji JIT w celu szybszego uruchamiania
Wymaganie: .NET Framework 4.5
W przypadku uruchamiania zimnej lokacji nie tylko zestawy muszą być odczytywane z dysku, ale lokacja musi być skompilowana w trybie JIT. W przypadku złożonej lokacji może to zwiększyć znaczne opóźnienia. Nowa technika ogólnego przeznaczenia w programie .NET Framework 4.5 zmniejsza te opóźnienia dzięki rozłożeniu kompilacji JIT na dostępne rdzenie procesora. Robi to jak najwięcej i jak najszybciej, korzystając z informacji zebranych podczas poprzednich uruchomień witryny. Ta funkcja zaimplementowana przez metodę System.Runtime.ProfileOptimization.StartProfile .
Kompilowanie JIT przy użyciu wielu rdzeni jest domyślnie włączone w ASP.NET, więc nie trzeba wykonywać żadnych czynności, aby korzystać z tej funkcji. Jeśli chcesz wyłączyć tę funkcję, ustaw następujące ustawienie w pliku Web.config:
<configuration>
<!-- ... -->
<system.web>
<compilation profileGuidedOptimizations="None" />
<!-- ... -->
Dostrajanie odzyskiwania pamięci w celu zoptymalizowania pod kątem pamięci
Wymaganie: .NET Framework 4.5
Po uruchomieniu lokacji jej użycie stert modułu odśmiecającego pamięci (GC) może być znaczącym czynnikiem zużycia pamięci. Podobnie jak w przypadku każdego modułu odśmiecającego pamięć, GC platformy .NET Framework sprawia, że kompromisy między czasem procesora CPU (częstotliwością i istotnością kolekcji) i zużyciem pamięci (dodatkowe miejsce używane dla nowych, zwolnionych lub bezpłatnych obiektów). W przypadku poprzednich wersji przedstawiliśmy wskazówki dotyczące konfigurowania GC w celu osiągnięcia odpowiedniego salda (na przykład zobacz ASP.NET 2.0/3.5 Konfiguracja hostingu udostępnionego).
W przypadku programu .NET Framework 4.5 zamiast wielu ustawień autonomicznych dostępne jest ustawienie konfiguracji zdefiniowane przez obciążenie, które włącza wszystkie wcześniej zalecane ustawienia GC, a także nowe dostrajanie, które zapewnia dodatkową wydajność zestawu roboczego dla poszczególnych lokacji.
Aby włączyć dostrajanie pamięci GC, dodaj następujące ustawienie do pliku Windows\Microsoft.NET\Framework\v4.0.30319\aspnet.config:
<configuration>
<!-- ... -->
<runtime>
<performanceScenario value="HighDensityWebHosting" />
<!-- ... -->
(Jeśli znasz poprzednie wskazówki dotyczące zmian w pliku aspnet.config, pamiętaj, że to ustawienie zastępuje stare ustawienia — na przykład nie ma potrzeby ustawiania gcServer, gcConcurrent itp. Nie trzeba usuwać starych ustawień).
Wstępne pobieranie aplikacji internetowych
Wymaganie: .NET Framework 4.5 działa w systemie Windows 8
W przypadku kilku wydań system Windows zawierał technologię znaną jako prefetcher , która zmniejsza koszt odczytu dysku podczas uruchamiania aplikacji. Ponieważ zimne uruchamianie jest problemem głównie dla aplikacji klienckich, ta technologia nie została uwzględniona w systemie Windows Server, który zawiera tylko składniki, które są niezbędne dla serwera. Pobieranie wstępne jest teraz dostępne w najnowszej wersji systemu Windows Server, w której można zoptymalizować uruchamianie poszczególnych witryn internetowych.
W przypadku systemu Windows Server prefetcher nie jest domyślnie włączony. Aby włączyć i skonfigurować prefetcher na potrzeby hostingu internetowego o wysokiej gęstości, uruchom następujący zestaw poleceń w wierszu polecenia:
sc config sysmain start=auto
reg add "HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\Session Manager\Memory Management\PrefetchParameters" /v EnablePrefetcher /t REG_DWORD /d 2 /f
reg add "HKEY_LOCAL_MACHINE\Software\Microsoft\Windows NT\CurrentVersion\Prefetcher" /v MaxPrefetchFiles /t REG_DWORD /d 8192 /f
net start sysmain
Następnie, aby zintegrować prefetcher z aplikacjami ASP.NET, dodaj następujący kod do pliku Web.config:
<configuration>
<!-- ... -->
<system.web>
<compilation enablePrefetchOptimization="true" />
<!-- ... -->
Formularze sieci Web ASP.NET
Silnie typizowane kontrolki danych
W ASP.NET 4.5 formularze sieci Web zawierają pewne ulepszenia pracy z danymi. Pierwsza poprawa to silnie typizowane kontrolki danych. W przypadku kontrolek Web Forms w poprzednich wersjach ASP.NET można wyświetlić wartość powiązaną z danymi przy użyciu języka Eval i wyrażenia powiązania danych:
<ul>
<asp:Repeater runat="server" ID="customers">
<ItemTemplate>
<li>
First Name: <%# Eval("FirstName")%><br />
Last Name: <%# Eval("LastName")%><br />
</li>
</ItemTemplate>
</asp:Repeater>
</ul>
W przypadku powiązania danych dwukierunkowego należy użyć polecenia Bind:
<asp:FormView runat="server" ID="editCustomer">
<EditItemTemplate>
<div>
<asp:Label runat="server" AssociatedControlID="firstName">
First Name:</asp:Label>
<asp:TextBox ID="firstName" runat="server"
Text='<%#Bind("FirstName") %>' />
</div>
<div>
<asp:Label runat="server" AssociatedControlID="lastName">
First Name:</asp:Label>
<asp:TextBox ID="lastName" runat="server"
Text='<%#
Bind("LastName") %>' />
</div>
<asp:Button runat="server" CommandName="Update"/>
</EditItemTemplate>
</asp:FormView>
W czasie wykonywania te wywołania używają odbicia, aby odczytać wartość określonego elementu członkowskiego, a następnie wyświetlić wynik w adiustacji. Takie podejście ułatwia powiązanie danych z dowolnymi, nieszkształconymi danymi.
Jednak wyrażenia powiązania danych, takie jak ta, nie obsługują funkcji takich jak IntelliSense dla nazw elementów członkowskich, nawigacji (na przykład Przejdź do definicji) ani sprawdzania czasu kompilacji dla tych nazw.
Aby rozwiązać ten problem, ASP.NET 4.5 dodaje możliwość deklarowania typu danych, z którymi jest powiązana kontrolka. W tym celu należy użyć nowej właściwości ItemType . Po ustawieniu tej właściwości dwie nowe zmienne typizowane są dostępne w zakresie wyrażeń powiązania danych: Item i BindItem. Ze względu na to, że zmienne są silnie typizowane, możesz uzyskać pełne korzyści wynikające z programowania w programie Visual Studio.
W przypadku wyrażeń dwukierunkowych powiązania danych użyj zmiennej BindItem :
<asp:FormView runat="server" ID="editCustomer">
<EditItemTemplate>
<div>
<asp:Label runat="server" AssociatedControlID="firstName">
First Name:</asp:Label>
<asp:TextBox ID="firstName" runat="server"
Text='<%#BindItem.FirstName %>' />
</div>
<div>
<asp:Label runat="server" AssociatedControlID="lastName">
First Name:</asp:Label>
<asp:TextBox ID="lastName" runat="server"
Text='<%#BindItem.LastName %>' />
</div>
<asp:Button runat="server" CommandName="Update"/>
</EditItemTemplate>
</asp:FormView>
Większość kontrolek w strukturze ASP.NET Web Forms, które obsługują powiązanie danych, zostały zaktualizowane w celu obsługi właściwości ItemType .
Wiązanie modelu
Powiązanie modelu rozszerza powiązanie danych w kontrolkach ASP.NET Web Forms w celu pracy z dostępem do danych skoncentrowanych na kodzie. Obejmuje ona pojęcia z kontrolki ObjectDataSource i powiązania modelu w ASP.NET MVC.
Wybieranie danych
Aby skonfigurować kontrolkę danych do używania powiązania modelu do wybierania danych, należy ustawić właściwość SelectMethod kontrolki na nazwę metody w kodzie strony. Kontrolka danych wywołuje metodę w odpowiednim czasie w cyklu życia strony i automatycznie wiąże zwrócone dane. Nie ma potrzeby jawnego wywoływania metody DataBind .
W poniższym przykładzie kontrolka GridView jest skonfigurowana do używania metody o nazwie GetCategories:
<asp:GridView ID="categoriesGrid"
runat="server"
ItemType="WebApplication1.Model.Category"
SelectMethod="GetCategories" AutoGenerateColumns="false">
<Columns>
<asp:BoundField DataField="CategoryID" HeaderText="ID" />
<asp:BoundField DataField="CategoryName" HeaderText="Name" />
<asp:BoundField DataField="Description" HeaderText="Description" />
<asp:TemplateField HeaderText="# of Products">
<ItemTemplate><%# Item.Products.Count %></ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
Metoda GetCategories jest tworzona w kodzie strony. W przypadku prostej operacji wybierania metoda nie potrzebuje parametrów i powinna zwrócić obiekt IEnumerable lub IQueryable . Jeśli nowa właściwość ItemType jest ustawiona (która umożliwia silnie typizowane wyrażenia powiązania danych, zgodnie z opisem we wcześniejszych instrukcjach Silnie typizowane kontrolki danych), należy zwrócić ogólne wersje tych interfejsów — IEnumerable<T> lub IQueryable T>, z parametrem T zgodnym z typem właściwości ItemType (na przykład kategoria> IQueryable).<<
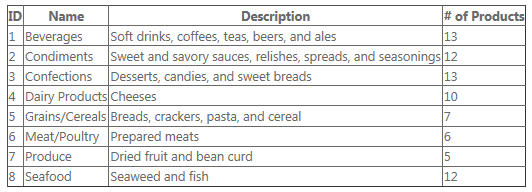
Poniższy przykład przedstawia kod metody GetCategories . W tym przykładzie użyto modelu Entity Framework Code First z przykładową bazą danych Northwind. Kod zapewnia, że zapytanie zwraca szczegóły powiązanych produktów dla każdej kategorii za pomocą metody Include . (Gwarantuje to, że Element TemplateField w adiustacji wyświetla liczbę produktów w każdej kategorii bez konieczności wybierania n+1).
public IQueryable<Category>
GetCategories()
{
var db = new Northwind();
return db.Categories.Include(c => c.Products);
}
Po uruchomieniu strony kontrolka GridView automatycznie wywołuje metodę GetCategories i renderuje zwracane dane przy użyciu skonfigurowanych pól:

Ponieważ metoda select zwraca obiekt IQueryable , kontrolka GridView może dalej manipulować zapytaniem przed jego wykonaniem. Na przykład kontrolka GridView może dodawać wyrażenia zapytania do sortowania i stronicowania do zwróconego obiektu IQueryable przed jego wykonaniem, aby te operacje były wykonywane przez bazowego dostawcę LINQ. W takim przypadku program Entity Framework zapewni wykonanie tych operacji w bazie danych.
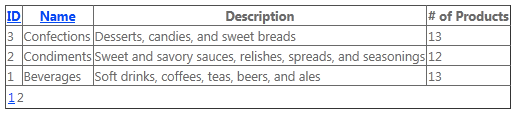
W poniższym przykładzie pokazano zmodyfikowaną kontrolkę GridView , aby umożliwić sortowanie i stronicowanie:
<asp:GridView ID="categoriesGrid"
runat="server"
AutoGenerateColumns="false"
AllowSorting="true" AllowPaging="true" PageSize="5"
ItemType="WebApplication1.Model.Category" DataKeyNames="CategoryID"
SelectMethod="GetCategories"
UpdateMethod="UpdateCategory">
<Columns>
<asp:BoundField DataField="CategoryID" HeaderText="ID" SortExpression="CategoryID" />
<asp:BoundField DataField="CategoryName" HeaderText="Name" SortExpression="CategoryName" />
<asp:BoundField DataField="Description" HeaderText="Description" />
<asp:TemplateField HeaderText="# of Products">
<ItemTemplate><%# Item.Products.Count %></ItemTemplate>
</asp:TemplateField>
</Columns>
<EmptyDataTemplate>No categories found with a product count of
<%# minProductsCount.SelectedValue %></EmptyDataTemplate>
</asp:GridView>
Teraz po uruchomieniu strony kontrolka może upewnić się, że wyświetlana jest tylko bieżąca strona danych i że jest uporządkowana według wybranej kolumny:

Aby filtrować zwrócone dane, parametry należy dodać do metody select. Te parametry zostaną wypełnione przez powiązanie modelu w czasie wykonywania i można ich użyć do zmiany zapytania przed zwróceniem danych.
Załóżmy na przykład, że chcesz zezwolić użytkownikom na filtrowanie produktów przez wprowadzenie słowa kluczowego w ciągu zapytania. Możesz dodać parametr do metody i zaktualizować kod, aby użyć wartości parametru:
public IQueryable<Product>
GetProducts(string keyword)
{
IQueryable<Product> query = _db.Products;
if (!String.IsNullOrWhiteSpace(keyword))
{
query = query.Where(p => p.ProductName.Contains(keyword));
}
return query;
}
Ten kod zawiera wyrażenie Where , jeśli wartość jest podana dla słowa kluczowego , a następnie zwraca wyniki zapytania.
Dostawcy wartości
Poprzedni przykład nie był specyficzny dla lokalizacji, z której pochodzi wartość parametru kluczowego. Aby wskazać te informacje, możesz użyć atrybutu parametru. W tym przykładzie możesz użyć klasy QueryStringAttribute, która znajduje się w przestrzeni nazw System.Web.ModelBinding:
public IQueryable<Product>
GetProducts([QueryString]string keyword)
{
IQueryable<Product> query = _db.Products;
if (!String.IsNullOrWhiteSpace(keyword))
{
query = query.Where(p => p.ProductName.Contains(keyword));
}
return query;
}
Powoduje to, że powiązanie modelu próbuje powiązać wartość z ciągu zapytania z parametrem kluczowym w czasie wykonywania. (Może to obejmować wykonywanie konwersji typu, chociaż w tym przypadku nie jest to możliwe). Jeśli nie można podać wartości i typ jest niepusty, zgłaszany jest wyjątek.
Źródła wartości dla tych metod są określane jako dostawcy wartości, a atrybuty parametrów, które wskazują, który dostawca wartości do użycia jest określany jako atrybuty dostawcy wartości. Formularze sieci Web będą zawierać dostawców wartości i odpowiednie atrybuty dla wszystkich typowych źródeł danych wejściowych użytkownika w aplikacji formularzy sieci Web, takich jak ciąg zapytania, pliki cookie, wartości formularza, kontrolki, stan widoku, stan sesji i właściwości profilu. Można również pisać niestandardowych dostawców wartości.
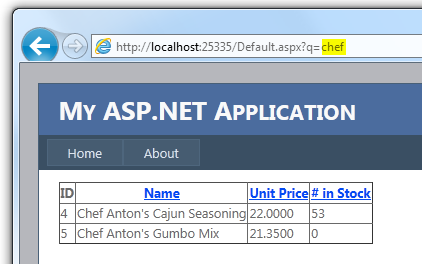
Domyślnie nazwa parametru jest używana jako klucz do znalezienia wartości w kolekcji dostawcy wartości. W tym przykładzie kod będzie wyszukiwać wartość ciągu zapytania o nazwie słowo kluczowe (na przykład ~/default.aspx?keyword=chef). Klucz niestandardowy można określić, przekazując go jako argument do atrybutu parametru. Aby na przykład użyć wartości zmiennej ciągu zapytania o nazwie q, możesz to zrobić:
public IQueryable<Product>
GetProducts([QueryString("q")]string keyword)
{
IQueryable<Product> query = _db.Products;
if (!String.IsNullOrWhiteSpace(keyword))
{
query = query.Where(p => p.ProductName.Contains(keyword));
}
return query;
}
Jeśli ta metoda znajduje się w kodzie strony, użytkownicy mogą filtrować wyniki, przekazując słowo kluczowe przy użyciu ciągu zapytania:

Powiązanie modelu wykonuje wiele zadań, które w przeciwnym razie trzeba by kodować ręcznie: odczytywanie wartości, sprawdzanie wartości null, próba przekonwertowania go na odpowiedni typ, sprawdzanie, czy konwersja zakończyła się pomyślnie, a na koniec przy użyciu wartości w zapytaniu. Powiązanie modelu powoduje znacznie mniej kodu i możliwość ponownego użycia funkcji w całej aplikacji.
Filtrowanie według wartości z kontrolki
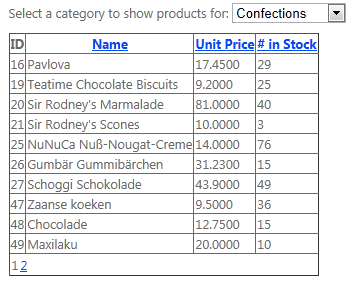
Załóżmy, że chcesz rozszerzyć przykład, aby umożliwić użytkownikowi wybranie wartości filtru z listy rozwijanej. Dodaj następującą listę rozwijaną do znaczników i skonfiguruj ją w celu pobrania danych z innej metody przy użyciu właściwości SelectMethod :
<asp:Label runat="server" AssociatedControlID="categories"
Text="Select a category to show products for: " />
<asp:DropDownList runat="server" ID="categories"
SelectMethod="GetCategories" AppendDataBoundItems="true"
DataTextField="CategoryName" DataValueField="CategoryID"
AutoPostBack="true">
<asp:ListItem Value="" Text="- all -" />
</asp:DropDownList>
Zazwyczaj można również dodać element EmptyDataTemplate do kontrolki GridView , aby kontrolka wyświetlała komunikat, jeśli nie znaleziono pasujących produktów:
<asp:GridView ID="productsGrid"
runat="server" DataKeyNames="ProductID"
AllowPaging="true" AllowSorting="true" AutoGenerateColumns="false"
SelectMethod="GetProducts" >
<Columns>
<asp:BoundField DataField="ProductID" HeaderText="ID" />
<asp:BoundField DataField="ProductName" HeaderText="Name"
SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice" HeaderText="Unit Price"
SortExpression="UnitPrice" />
<asp:BoundField DataField="UnitsInStock" HeaderText="# in Stock"
SortExpression="UnitsInStock" />
</Columns>
<EmptyDataTemplate>
No products matching the filter criteria were found</EmptyDataTemplate>
</asp:GridView>
W kodzie strony dodaj nową metodę select listy rozwijanej:
public IQueryable<Category>
GetCategories()
{
return _db.Categories;
}
Na koniec zaktualizuj metodę select GetProducts , aby pobrać nowy parametr zawierający identyfikator wybranej kategorii z listy rozwijanej:
public IQueryable<Product>
GetProducts(
[QueryString("q")] string keyword,
[Control("categories")] int? categoryId)
{
IQueryable<Product> query = _db.Products;
if (!String.IsNullOrWhiteSpace(keyword))
{
query = query.Where(p => p.ProductName.Contains(keyword));
}
if (categoryId.HasValue && categoryId > 0)
{
query = query.Where(p => p.CategoryID == categoryId);
}
return query;
}
Teraz po uruchomieniu strony użytkownicy mogą wybrać kategorię z listy rozwijanej, a kontrolka GridView zostanie automatycznie ponownie powiązana, aby wyświetlić przefiltrowane dane. Jest to możliwe, ponieważ powiązanie modelu śledzi wartości parametrów dla wybranych metod i wykrywa, czy jakakolwiek wartość parametru uległa zmianie po zakończeniu ogłaszania zwrotnego. Jeśli tak, powiązanie modelu wymusza ponowne powiązanie skojarzonych kontrolek danych z danymi.

Wyrażenia powiązania danych zakodowane w formacie HTML
Teraz możesz kodować wynik wyrażeń powiązania danych w języku HTML. Dodaj dwukropek (:) na końcu prefiksu <%#, który oznacza wyrażenie powiązania danych:
<asp:TemplateField HeaderText="Name">
<ItemTemplate><%#: Item.Products.Name %></ItemTemplate>
</asp:TemplateField>
Nieuprawdniająca walidacja
Teraz można skonfigurować wbudowane kontrolki modułu sprawdzania poprawności, aby używać nietrudnego języka JavaScript dla logiki weryfikacji po stronie klienta. Znacznie zmniejsza to ilość renderowanego kodu JavaScript w tekście w znacznikach strony i zmniejsza ogólny rozmiar strony. Możesz skonfigurować niestrudny kod JavaScript dla kontrolek modułu sprawdzania poprawności w dowolny z następujących sposobów:
Globalnie przez dodanie następującego ustawienia do <elementu appSettings> w pliku Web.config:
<add name="ValidationSettings:UnobtrusiveValidationMode" value="WebForms" />Globalnie przez ustawienie statycznej właściwości System.Web.UI.ValidationSettings.UnobtrusiveValidationMode na UnobtrusiveValidationMode.WebForms (zazwyczaj w metodzie Application_Start w pliku Global.asax).
Indywidualnie dla strony, ustawiając nową właściwość UnobtrusiveValidationMode klasy Page na UnobtrusiveValidationMode.WebForms.
Aktualizacje HTML5
Wprowadzono pewne ulepszenia kontrolek serwera Web Forms w celu korzystania z nowych funkcji HTML5:
- Właściwość TextMode kontrolki TextBox została zaktualizowana w celu obsługi nowych typów danych wejściowych HTML5, takich jak poczta e-mail, data/godzina itd.
- Kontrolka FileUpload obsługuje teraz wiele plików przekazywanych z przeglądarek, które obsługują tę funkcję HTML5.
- Kontrolki modułu sprawdzania poprawności obsługują teraz weryfikowanie elementów wejściowych HTML5.
- Nowe elementy HTML5, które mają atrybuty reprezentujące adres URL, obsługują teraz element runat="server". W związku z tym można użyć konwencji ASP.NET w ścieżkach url, takich jak operator ~ do reprezentowania katalogu głównego aplikacji (na przykład <video runat="server" src="~/myVideo.wmv" />).
- Kontrolka UpdatePanel została naprawiona w celu obsługi publikowania pól wejściowych HTML5.
ASP.NET MVC 4
ASP.NET MVC 4 Beta jest teraz dołączony do programu Visual Studio 11 Beta. ASP.NET MVC to struktura umożliwiająca tworzenie wysoce testowalnych i konserwowalnych aplikacji internetowych przy użyciu wzorca Model-View-Controller (MVC). ASP.NET MVC 4 ułatwia tworzenie aplikacji dla mobilnej sieci Web i zawiera ASP.NET internetowy interfejs API, który ułatwia tworzenie usług HTTP, które mogą uzyskiwać dostęp do dowolnego urządzenia. Aby uzyskać więcej informacji, zobacz informacje o wersji ASP.NET MVC 4.
ASP.NET Web Pages 2
Nowe funkcje obejmują następujące elementy:
- Nowe i zaktualizowane szablony witryn.
- Dodawanie weryfikacji po stronie serwera i po stronie klienta przy użyciu pomocnika walidacji .
- Możliwość rejestrowania skryptów przy użyciu menedżera zasobów.
- Włączanie logowań z serwisu Facebook i innych witryn przy użyciu protokołu OAuth i OpenID.
- Dodawanie map przy użyciu pomocnika usługi Maps .
- Uruchamianie aplikacji stron internetowych obok siebie.
- Renderowanie stron dla urządzeń przenośnych.
Aby uzyskać więcej informacji na temat tych funkcji i pełnostronicowych przykładów kodu, zobacz Najważniejsze funkcje na stronach Sieci Web 2 w wersji beta.
Visual Web Developer 11 Beta
Ta sekcja zawiera informacje o ulepszeniach tworzenia aplikacji internetowych w programie Visual Web Developer 11 Beta i Visual Studio 2012 Release Candidate.
Udostępnianie projektu między programem Visual Studio 2010 i programem Visual Studio 2012 Release Candidate (zgodność projektu)
Do programu Visual Studio 2012 Release Candidate otwarcie istniejącego projektu w nowszej wersji programu Visual Studio uruchomiło Kreatora konwersji. Wymusiło to uaktualnienie zawartości (zasobów) projektu i rozwiązania do nowych formatów, które nie były zgodne z poprzednimi wersjami. W związku z tym po konwersji nie można otworzyć projektu w starszej wersji programu Visual Studio.
Wielu klientów powiedziało nam, że nie jest to właściwe podejście. W programie Visual Studio 11 Beta obsługujemy teraz udostępnianie projektów i rozwiązań za pomocą programu Visual Studio 2010 SP1. Oznacza to, że jeśli otworzysz projekt 2010 w programie Visual Studio 2012 Release Candidate, nadal będzie można otworzyć projekt w programie Visual Studio 2010 SP1.
Uwaga
Nie można udostępniać kilku typów projektów między programem Visual Studio 2010 z dodatkiem SP1 i programem Visual Studio 2012 Release Candidate. Należą do nich niektóre starsze projekty (takie jak projekty ASP.NET MVC 2) lub projekty do celów specjalnych (takich jak projekty instalacyjne).
Po otwarciu projektu internetowego programu Visual Studio 2010 SP1 po raz pierwszy w programie Visual Studio 11 Beta zostaną dodane następujące właściwości do pliku projektu:
- FileUpgradeFlags
- UpgradeBackupLocation
- OldToolsVersion
- VisualStudioVersion
- VSToolsPath
FileUpgradeFlags, UpgradeBackupLocation i OldToolsVersion są używane przez proces uaktualniania pliku projektu. Nie mają one wpływu na pracę z projektem w programie Visual Studio 2010.
VisualStudioVersion to nowa właściwość używana przez program MSBuild 4.5 wskazującą wersję programu Visual Studio dla bieżącego projektu. Ponieważ ta właściwość nie istnieje w programie MSBuild 4.0 (wersja programu MSBuild używana przez program Visual Studio 2010 SP1), wprowadzamy wartość domyślną do pliku projektu.
Właściwość VSToolsPath służy do określania poprawnego pliku targets do zaimportowania ze ścieżki reprezentowanej przez ustawienie MSBuildExtensionsPath32.
Istnieją również pewne zmiany związane z elementami importu. Te zmiany są wymagane w celu zapewnienia zgodności między obiem wersją programu Visual Studio.
Uwaga
Jeśli projekt jest współużytkowany między programem Visual Studio 2010 SP1 i programem Visual Studio 11 Beta na dwóch różnych komputerach, a jeśli projekt zawiera lokalną bazę danych w folderze App_Data, musisz upewnić się, że wersja programu SQL Server używana przez bazę danych jest zainstalowana na obu komputerach.
Zmiany konfiguracji w szablonach witryn internetowych ASP.NET 4.5
Następujące zmiany zostały wprowadzone w domyślnym pliku Web.config witryny utworzonej przy użyciu szablonów witryn w programie Visual Studio 2012 Release Candidate:
- W elemrybucie
<httpRuntime>encoderTypeatrybut jest teraz ustawiany domyślnie tak, aby używał typów AntiXSS dodanych do ASP.NET. Aby uzyskać szczegółowe informacje, zobacz Artykuł AntiXSS Library (Biblioteka antiXSS). - Również w elemecie
<httpRuntime>requestValidationModeatrybut jest ustawiony na "4.5". Oznacza to, że domyślnie walidacja żądania jest skonfigurowana do używania weryfikacji odroczonej ("leniwej"). Aby uzyskać szczegółowe informacje, zobacz Nowe funkcje weryfikacji żądań ASP.NET. - Element
<modules><system.webServer>sekcji nie zawiera atrybuturunAllManagedModulesForAllRequests. (Jego wartość domyślna to false). Oznacza to, że w przypadku korzystania z wersji usług IIS 7, która nie została zaktualizowana do wersji SP1, mogą wystąpić problemy z routingiem w nowej lokacji. Aby uzyskać więcej informacji, zobacz Native Support in IIS 7 for ASP.NET Routing (Obsługa natywna w usługach IIS 7 na potrzeby routingu ASP.NET).
Te zmiany nie mają wpływu na istniejące aplikacje. Mogą one jednak reprezentować różnicę w zachowaniu istniejących witryn internetowych i nowych witryn internetowych tworzonych dla ASP.NET 4.5 przy użyciu nowych szablonów.
Natywna obsługa w usługach IIS 7 na potrzeby routingu ASP.NET
Nie jest to zmiana ASP.NET, ale zmiana szablonów dla nowych projektów witryn sieci Web, które mogą mieć wpływ na Ciebie, jeśli pracujesz w wersji usług IIS 7, która nie ma zastosowanej aktualizacji z dodatkiem SP1.
W ASP.NET możesz dodać następujące ustawienie konfiguracji do aplikacji w celu obsługi routingu:
<configuration>
<system.webServer>
<modules runAllManagedModulesForAllRequests="true">
<!-- more -->
</modules>
</system.webServer>
</configuration>
Jeśli parametr runAllManagedModulesForAllRequests ma wartość true, adres URL, taki jak http://mysite/myapp/home ASP.NET, mimo że w adresie URL nie ma .aspx, mvc lub podobnego rozszerzenia.
Aktualizacja utworzona w usługach IIS 7 sprawia , że ustawienie runAllManagedModulesForAllRequests jest niepotrzebne i obsługuje routing ASP.NET natywnie. (Aby uzyskać informacje o aktualizacji, zobacz artykuł pomoc techniczna firmy Microsoft Aktualizacja jest dostępna, która umożliwia niektórym programom obsługi usług IIS 7.0 lub IIS 7.5 obsługę żądań, których adresy URL nie kończą się kropką).
Jeśli witryna internetowa jest uruchomiona w usługach IIS 7 i jeśli usługi IIS zostały zaktualizowane, nie musisz ustawiać wartości runAllManagedModulesForAllRequests na true. W rzeczywistości ustawienie wartości true nie jest zalecane, ponieważ dodaje niepotrzebne obciążenie przetwarzania do żądania. Jeśli to ustawienie ma wartość true, wszystkie żądania, w tym żądania dotyczące .htm, .jpg i innych plików statycznych, przechodzą również przez potok żądania ASP.NET.
Jeśli tworzysz nową witrynę internetową ASP.NET 4.5 przy użyciu szablonów dostępnych w programie Visual Studio 2012 RC, konfiguracja witryny internetowej nie zawiera ustawienia runAllManagedModulesForAllRequests . Oznacza to, że domyślnie ustawienie ma wartość false.
Jeśli następnie uruchomisz witrynę internetową w systemie Windows 7 bez zainstalowanego dodatku SP1, usługi IIS 7 nie będą zawierać wymaganej aktualizacji. W konsekwencji routing nie będzie działać i zobaczysz błędy. Jeśli masz problem polegający na tym, że routing nie działa, możesz wykonać jedną z następujących czynności:
- Zaktualizuj system Windows 7 do sp1, co spowoduje dodanie aktualizacji do usług IIS 7.
- Zainstaluj aktualizację opisaną wcześniej w artykule pomoc techniczna firmy Microsoft.
- Ustaw parametr runAllManagedModulesForAllRequests na wartość true w pliku Web.config tej witryny internetowej. Należy pamiętać, że spowoduje to dodanie pewnych obciążeń do żądań.
Edytor HTML
Zadania inteligentne
W widoku projektu złożone właściwości kontrolek serwera często mają skojarzone okna dialogowe i kreatory, aby ułatwić ich ustawianie. Na przykład możesz użyć specjalnego okna dialogowego, aby dodać źródło danych do kontrolki Repeater lub dodać kolumny do kontrolki GridView .
Jednak ten typ pomocy interfejsu użytkownika dla złożonych właściwości nie był dostępny w widoku źródłowym. W związku z tym program Visual Studio 11 wprowadza funkcję Smart Tasks dla widoku źródłowego. Zadania inteligentne to skróty kontekstowe do najczęściej używanych funkcji w edytorach C# i Visual Basic.
W przypadku kontrolek ASP.NET Web Forms zadania inteligentne są wyświetlane w tagach serwera jako mały glif, gdy punkt wstawiania znajduje się wewnątrz elementu:

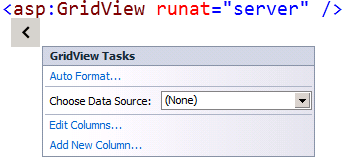
Zadanie inteligentne rozwija się po kliknięciu glif lub naciśnięciu CTRL+. (kropka), podobnie jak w edytorach kodu. Następnie wyświetla skróty podobne do zadań inteligentnych w widoku projektowym.

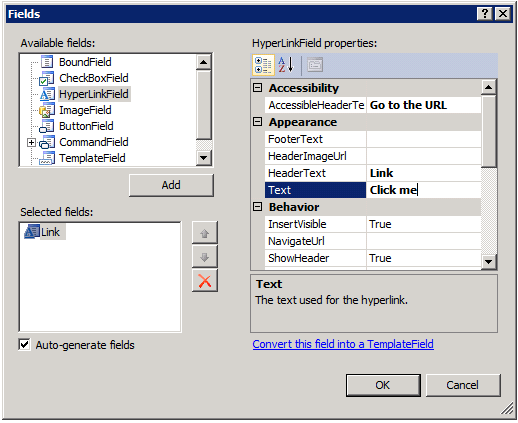
Na przykład zadanie inteligentne na poprzedniej ilustracji przedstawia opcje GridView Tasks. Jeśli wybierzesz pozycję Edytuj kolumny, zostanie wyświetlone następujące okno dialogowe:

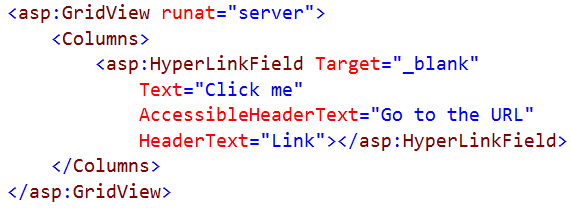
Wypełnienie okna dialogowego powoduje ustawienie tych samych właściwości, które można ustawić w widoku projektu. Po kliknięciu przycisku OK znaczniki dla kontrolki zostaną zaktualizowane przy użyciu nowych ustawień:

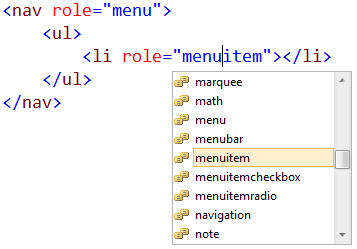
Obsługa WAI-ARIA
Pisanie dostępnych witryn internetowych staje się coraz ważniejsze. Standard ułatwień dostępu WAI-ARIA definiuje, jak deweloperzy powinni pisać dostępne witryny internetowe. Ten standard jest teraz w pełni obsługiwany w programie Visual Studio.
Na przykład atrybut roli ma teraz pełną funkcję IntelliSense:

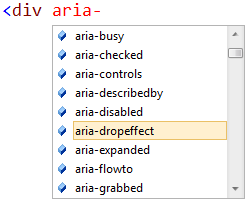
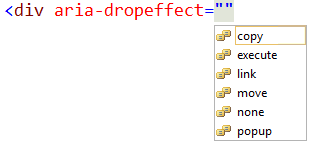
Standard WAI-ARIA wprowadza również atrybuty, które mają prefiks aria, które umożliwiają dodawanie semantyki do dokumentu HTML5. Program Visual Studio w pełni obsługuje również te atrybuty arii :


Nowe fragmenty kodu HTML5
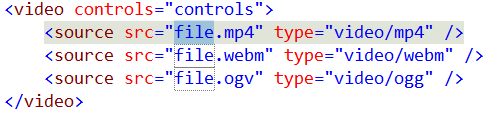
Aby przyspieszyć i ułatwić pisanie często używanych znaczników HTML5, program Visual Studio zawiera wiele fragmentów kodu. Przykładem jest fragment kodu wideo:

Aby wywołać fragment kodu, naciśnij dwukrotnie Tab po wybraniu elementu w funkcji IntelliSense:

Spowoduje to utworzenie fragmentu kodu, który można dostosować.
Wyodrębnianie do kontrolki użytkownika
Na dużych stronach sieci Web dobrym pomysłem może być przeniesienie poszczególnych elementów do kontrolek użytkownika. Ta forma refaktoryzacji może pomóc zwiększyć czytelność strony i uprościć strukturę strony.
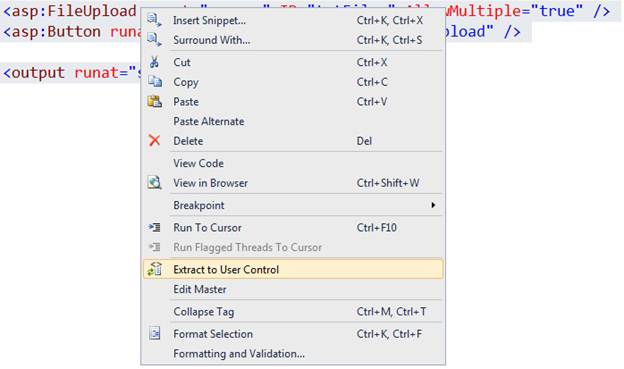
Aby to ułatwić, podczas edytowania stron formularzy sieci Web w widoku źródłowym można teraz wybrać tekst na stronie, kliknąć ją prawym przyciskiem myszy, a następnie wybrać polecenie Wyodrębnij do kontrolki użytkownika:

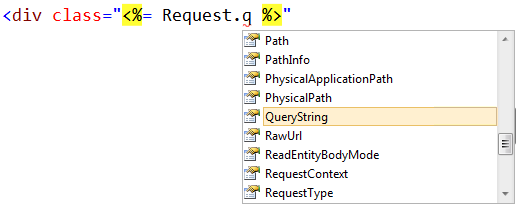
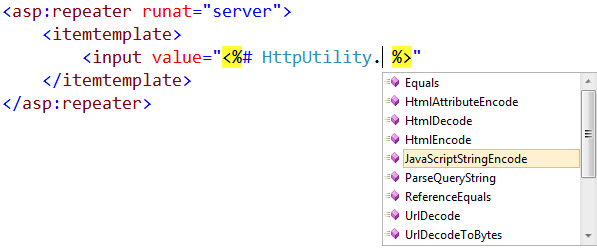
Funkcja IntelliSense dla pakietów kodu w atrybutach
Program Visual Studio zawsze zapewnia funkcję IntelliSense dla pakietów nuggetów kodu po stronie serwera na dowolnej stronie lub kontrolce. Teraz program Visual Studio zawiera funkcję IntelliSense dla nuggetów kodu w atrybutach HTML.

Ułatwia to tworzenie wyrażeń powiązania danych:

Automatyczne zmienianie nazwy pasującego tagu podczas zmieniania nazwy tagu otwierającego lub zamykającego
Jeśli zmienisz nazwę elementu HTML (na przykład zmienisz tag div na tag nagłówka), odpowiedni tag otwierający lub zamykający również zmieni się w czasie rzeczywistym.

Pomaga to uniknąć błędu, w którym zapomnisz zmienić tag zamykający lub zmienić niewłaściwy.
Generowanie obsługi zdarzeń
Program Visual Studio zawiera teraz funkcje w widoku źródłowym, które ułatwiają pisanie procedur obsługi zdarzeń i ręczne wiązanie ich. Jeśli edytujesz nazwę zdarzenia w widoku źródła, funkcja IntelliSense wyświetla polecenie <Create New Event (Utwórz nowe zdarzenie), co spowoduje utworzenie procedury obsługi zdarzeń> w kodzie strony, który ma prawidłowy podpis:

Domyślnie program obsługi zdarzeń będzie używać identyfikatora kontrolki dla nazwy metody obsługi zdarzeń:

Wynikowa procedura obsługi zdarzeń będzie wyglądać następująco (w tym przypadku w języku C#):

Inteligentne wcięcie
Po naciśnięciu Enter wewnątrz pustego elementu HTML edytor umieści punkt wstawiania w odpowiednim miejscu:

Po naciśnięciu Enter w tej lokalizacji tag zamykający zostanie przeniesiony w dół i wcięty, aby dopasować go do tagu otwierającego. Punkt wstawiania jest również wcięcie:

Uzupełnianie instrukcji automatycznego redukcji
Lista funkcji IntelliSense w programie Visual Studio jest teraz filtrowana w oparciu o to, co wpiszesz, tak aby wyświetlała tylko odpowiednie opcje:

Funkcja IntelliSense filtruje również w oparciu o przypadek tytułu poszczególnych wyrazów na liście funkcji IntelliSense. Jeśli na przykład wpiszesz ciąg "dl", wyświetlane są zarówno biblioteki dl, jak i asp:DataList:

Ta funkcja przyspiesza uzyskiwanie uzupełniania instrukcji dla znanych elementów.
JavaScript — Edytor
Edytor języka JavaScript w programie Visual Studio 2012 Release Candidate jest całkowicie nowy i znacznie usprawnia pracę z językiem JavaScript w programie Visual Studio.
Tworzenie konspektowania kodu
Regiony konspektowania są teraz tworzone automatycznie dla wszystkich funkcji, co pozwala zwinąć części pliku, które nie są istotne dla bieżącego fokusu.
Dopasowywanie nawiasów klamrowych
Gdy punkt wstawiania zostanie umieszczony na nawiasie klamrowym otwierającym lub zamykającym, edytor wyróżnia pasujący.
Przejdź do definicji
Polecenie Przejdź do definicji umożliwia przejście do źródła dla funkcji lub zmiennej.
Obsługa języka ECMAScript5
Edytor obsługuje nową składnię i interfejsy API w języku ECMAScript5, najnowszą wersję standardu opisującego język JavaScript.
DOM IntelliSense
Ulepszono funkcję IntelliSense dla interfejsów API DOM z obsługą wielu nowych interfejsów API HTML5, w tym querySelector, DOM Storage, obsługi komunikatów między dokumentami i kanwy. Funkcja IntelliSense DOM jest teraz oparta na jednym prostym pliku JavaScript, a nie na natywnej definicji biblioteki typów. Ułatwia to rozszerzanie lub zastępowanie.
Przeciążenia sygnatur VSDOC
Szczegółowe komentarze funkcji IntelliSense można teraz zadeklarować dla oddzielnych przeciążeń funkcji JavaScript przy użyciu nowego <elementu podpisu> , jak pokazano w tym przykładzie:
function GetOrSet(key, value) {
/// <signature>
/// <summary>Gets the value</summary>
/// <param name="key" type="String">The key to get the value for</param>
/// <returns type="String" />
/// </signature>
/// <signature>
/// <summary>Sets the value</summary>
/// <param name="key" type="String">The key to set the value for</param>
/// <param name="value" type="String">The value to set</param>
/// <returns type="MyLib" />
/// </signature>
if (value) {
values[key] = value;
return this;
} else {
return values[key];
}
}
Odwołania niejawne
Teraz możesz dodać pliki JavaScript do centralnej listy, która będzie niejawnie zawarta na liście plików, które mają dowolny plik JavaScript lub odwołania do bloków, co oznacza, że uzyskasz funkcję IntelliSense dla jej zawartości. Możesz na przykład dodać pliki jQuery do centralnej listy plików i uzyskać funkcję IntelliSense dla funkcji jQuery w dowolnym bloku pliku JavaScript, niezależnie od tego, czy odwołujesz się do niego jawnie (przy użyciu /// <reference />) lub nie.
Edytor CSS
Uzupełnianie instrukcji automatycznego redukcji
Lista funkcji IntelliSense dla arkuszy CSS jest teraz filtrowana na podstawie właściwości i wartości CSS obsługiwanych przez wybrany schemat.

Funkcja IntelliSense obsługuje również wyszukiwanie przypadków tytułów:

Wcięcie hierarchiczne
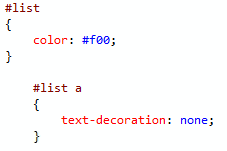
Edytor CSS używa wcięcia do wyświetlania reguł hierarchicznych, co zawiera omówienie sposobu logicznego organizowania reguł kaskadowych. W poniższym przykładzie #list selektor jest kaskadowym elementem podrzędnym listy i dlatego jest wcięcie.

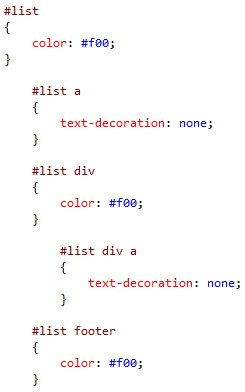
W poniższym przykładzie przedstawiono bardziej złożone dziedziczenie:

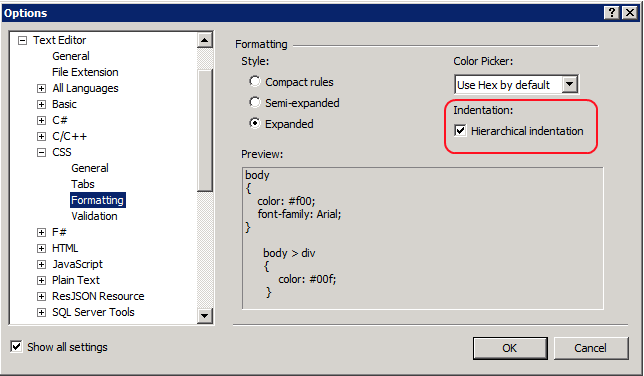
Wcięcie reguły jest określane przez jej reguły nadrzędne. Wcięcie hierarchiczne jest domyślnie włączone, ale można wyłączyć je w oknie dialogowym Opcje (Narzędzia, Opcje z paska menu):

Obsługa hacków CSS
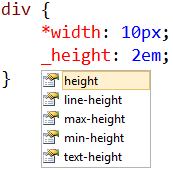
Analiza setek rzeczywistych plików CSS pokazuje, że hacki CSS są bardzo powszechne, a teraz program Visual Studio obsługuje najczęściej używane pliki. Ta obsługa obejmuje funkcję IntelliSense i walidację właściwości star (*) i podkreślenia (_) włamań:

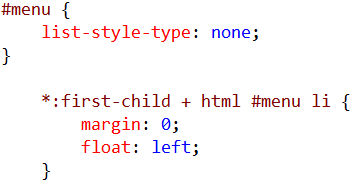
Typowe hacki selektorów są również obsługiwane, aby hierarchiczne wcięcia były zachowywane nawet wtedy, gdy są stosowane. Typowy hack selektora używany do kierowania programu Internet Explorer 7 polega na wstępnie przypięcie selektora z *:first-child + html. Użycie tej reguły spowoduje zachowanie wcięcia hierarchicznego:

Schematy specyficzne dla dostawcy (-moz-, -webkit)
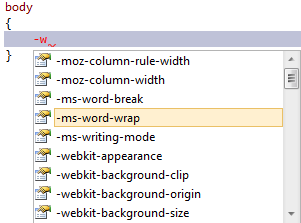
ARKUSZ CSS3 wprowadza wiele właściwości, które zostały zaimplementowane przez różne przeglądarki w różnym czasie. Wcześniej deweloperzy musieli kodować dla określonych przeglądarek przy użyciu składni specyficznej dla dostawcy. Te właściwości specyficzne dla przeglądarki są teraz uwzględniane w funkcji IntelliSense.

Obsługa komentowania i odkomentowania
Teraz możesz komentować i usuwać komentarze reguł CSS przy użyciu tych samych skrótów, które są używane w edytorze kodu (Ctrl+K,C, aby komentować i Ctrl+K,, aby usunąć komentarz).
Selektor kolorów
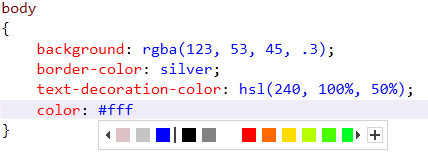
W poprzednich wersjach programu Visual Studio funkcja IntelliSense dla atrybutów związanych z kolorami składała się z listy rozwijanej nazwanych wartości kolorów. Ta lista została zastąpiona przez w pełni funkcjonalny selektor kolorów.
Po wprowadzeniu wartości koloru selektor kolorów jest wyświetlany automatycznie i przedstawia listę wcześniej używanych kolorów, po których następuje domyślna paleta kolorów. Możesz wybrać kolor przy użyciu myszy lub klawiatury.

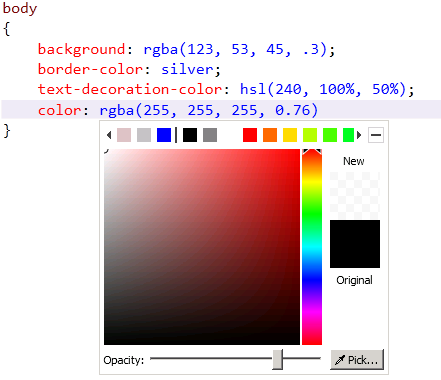
Listę można rozwinąć w kompletny selektor kolorów. Selektor umożliwia sterowanie kanałem alfa przez automatyczne konwertowanie dowolnego koloru na RGBA po przeniesieniu suwaka nieprzezroczystości:

Fragmenty kodu
Fragmenty kodu w edytorze CSS ułatwiają i szybsze tworzenie stylów między przeglądarkami. Wiele właściwości CSS3, które wymagają ustawień specyficznych dla przeglądarki, zostały teraz wprowadzone w fragmenty kodu.

Fragmenty kodu CSS obsługują zaawansowane scenariusze (takie jak zapytania css3 multimediów), wpisując symbol at-symbol (@), który pokazuje listę funkcji IntelliSense.

Po wybraniu @media wartości i naciśnięciu Tab edytor CSS wstawia następujący fragment kodu:

Podobnie jak w przypadku fragmentów kodu, możesz utworzyć własne fragmenty kodu CSS.
Regiony niestandardowe
Nazwane regiony kodu, które są już dostępne w edytorze kodu, są teraz dostępne do edycji CSS. Umożliwia to łatwe grupowanie powiązanych bloków stylów.

Po zwinięciu regionu zostanie wyświetlona nazwa regionu:

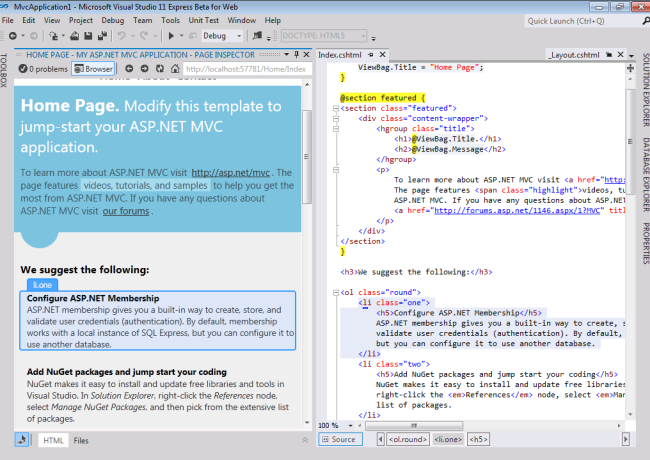
Inspektor strony
Page Inspector to narzędzie, które renderuje stronę internetową (HTML, Web Forms, ASP.NET MVC lub Web Pages) w środowisku IDE programu Visual Studio i umożliwia badanie kodu źródłowego i wynikowych danych wyjściowych. W przypadku ASP.NET stron narzędzie Page Inspector umożliwia określenie, który kod po stronie serwera wygenerował znacznik HTML renderowany w przeglądarce.

Aby uzyskać więcej informacji na temat narzędzia Page Inspector, zobacz następujące samouczki:
- Korzystanie z narzędzia Page Inspector w usłudze ASP.NET MVC
- Używanie narzędzia Page Inspector w ASP.NET Web Forms
Publikowanie
Profile publikowania
W programie Visual Studio 2010 publikowanie informacji o projektach aplikacji internetowych nie jest przechowywane w kontroli wersji i nie jest przeznaczone do udostępniania innym osobom. W programie Visual Studio 2012 Release Candidate format profilu publikowania został zmieniony. Został on wykonany jako artefakt zespołu i jest teraz łatwy do wykorzystania z kompilacji opartych na programie MSBuild. Informacje o konfiguracji kompilacji są w oknie dialogowym Publikowanie, dzięki czemu można łatwo przełączać konfiguracje kompilacji przed opublikowaniem.
Profile publikowania są przechowywane w folderze PublishProfiles. Lokalizacja folderu zależy od używanego języka programowania:
- C#: Properties\PublishProfiles
- Visual Basic: Mój projekt\PublishProfiles
Każdy profil jest plikiem MSBuild. Podczas publikowania ten plik jest importowany do pliku MSBuild projektu. Jeśli chcesz wprowadzić zmiany w procesie publikowania lub pakietu w programie Visual Studio 2010, musisz umieścić dostosowania w pliku o nazwie ProjectName.wpp.targets. Jest to nadal obsługiwane, ale teraz można umieścić dostosowania w samym profilu publikowania. W ten sposób dostosowania będą używane tylko dla tego profilu.
Teraz możesz również korzystać z profilów publikowania z programu MSBuild. W tym celu użyj następującego polecenia podczas kompilowania projektu:
msbuild.exe project.csproj /t:WebPublish /p:PublishProfile=ProfileName
Wartość project.csproj jest ścieżką projektu, a profileName to nazwa profilu do opublikowania. Alternatywnie zamiast przekazywać nazwę profilu dla właściwości PublishProfile , możesz przekazać pełną ścieżkę do profilu publikowania.
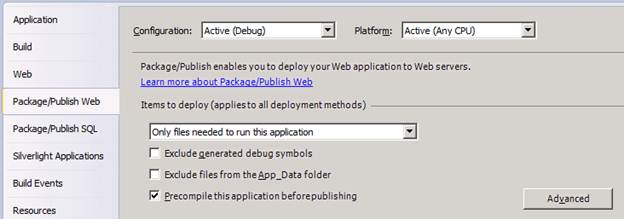
ASP.NET wstępne komplikowanie i scalanie
W przypadku projektów aplikacji internetowych program Visual Studio 2012 Release Candidate dodaje opcję na stronie właściwości pakietu/publikowania w sieci Web, która umożliwia wstępne kompilowanie i scalanie zawartości witryny podczas publikowania lub tworzenia pakietu projektu. Aby wyświetlić te opcje, kliknij prawym przyciskiem myszy projekt w Eksplorator rozwiązań, wybierz polecenie Właściwości, a następnie wybierz stronę Właściwości pakietu/publikowania w sieci Web. Poniższa ilustracja przedstawia opcję Prekompiluj tę aplikację przed opublikowaniem.

Po wybraniu tej opcji program Visual Studio prekompiluje aplikację za każdym razem, gdy opublikujesz lub spakujesz aplikację internetową. Jeśli chcesz kontrolować, jak lokacja jest wstępnie skompilowana lub jak zestawy są scalane, kliknij przycisk Zaawansowane, aby skonfigurować te opcje.
IIS Express
Domyślny serwer internetowy do testowania projektów internetowych w programie Visual Studio to teraz usługi IIS Express. Program Visual Studio Development Server jest nadal opcją lokalnego serwera internetowego podczas programowania, ale usługa IIS Express jest teraz zalecanym serwerem. Środowisko korzystania z programu IIS Express w programie Visual Studio 11 Beta jest bardzo podobne do używania go w programie Visual Studio 2010 SP1.
Zastrzeżenie
Jest to wstępny dokument i może zostać znacząco zmieniony przed ostatecznym wydaniem komercyjnym oprogramowania opisanego w niniejszym dokumencie.
Informacje zawarte w tym dokumencie reprezentują bieżący widok firmy Microsoft Corporation w kwestiach omówionych w dniu publikacji. Ponieważ firma Microsoft musi reagować na zmieniające się warunki rynkowe, nie powinna być interpretowana jako zobowiązanie ze strony firmy Microsoft, a firma Microsoft nie może zagwarantować dokładności żadnych informacji przedstawionych po dacie publikacji.
Oficjalny dokument jest przeznaczony tylko do celów informacyjnych. FIRMA MICROSOFT NIE UDZIELA ŻADNYCH GWARANCJI, WYRAŹNYCH, DOMNIEMANYCH ANI USTAWOWYCH, CO DO INFORMACJI W TYM DOKUMENCIE.
Przestrzeganie wszystkich obowiązujących praw autorskich jest obowiązkiem użytkownika. Bez ograniczania praw autorskich, żadna część tego dokumentu nie może być odtwarzana, przechowywana w systemie pobierania lub przekazywana w jakiejkolwiek formie lub w dowolny sposób (elektroniczna, mechaniczna, elektroniczna, elektroniczna, zapis lub w inny sposób) lub w żadnym celu, bez wyraźnej pisemnej zgody Firmy Microsoft Corporation.
Firma Microsoft może mieć patenty, wnioski patentowe, znaki towarowe, prawa autorskie lub inne prawa własności intelektualnej obejmujące tematy w tym dokumencie. Z wyjątkiem wyraźnie określonych w jakiejkolwiek pisemnej umowie licencyjnej firmy Microsoft, wyposażenie tego dokumentu nie daje użytkownikowi żadnej licencji na te patenty, znaki towarowe, prawa autorskie ani inną własność intelektualną.
O ile nie określono inaczej, przykładowe firmy, organizacje, produkty, nazwy domen, adresy e-mail, logo, osoby, miejsca i wydarzenia przedstawione w niniejszym dokumencie są fikcyjne i nie są skojarzone z żadną rzeczywistą firmą, organizacją, produktem, nazwą domeny, adresem e-mail, logo, osobą, miejscem lub wydarzeniem jest zamierzone lub powinny być wnioskowane.
© 2012 Microsoft Corporation. Wszelkie prawa zastrzeżone.
Microsoft i Windows są zastrzeżonymi znakami towarowymi lub znakami towarowymi firmy Microsoft Corporation w Stany Zjednoczone i/lub innych krajach.
Nazwy rzeczywistych firm i produktów wymienionych w niniejszym dokumencie mogą być znakami towarowymi ich odpowiednich właścicieli.