Tworzenie interfejsu służącego do wybierania jednego konta użytkownika spośród wielu (VB)
Autor : Scott Mitchell
W tym samouczku utworzymy interfejs użytkownika ze stronicowanym, filtrowalnym siatką. W szczególności nasz interfejs użytkownika będzie składać się z serii LinkButtons do filtrowania wyników na podstawie litery początkowej nazwy użytkownika i kontrolki GridView w celu wyświetlenia pasujących użytkowników. Zaczniemy od wyświetlenia listy wszystkich kont użytkowników w siatceView. Następnie w kroku 3 dodamy filtr LinkButtons. Krok 4 analizuje stronicowanie filtrowanych wyników. Interfejs utworzony w krokach od 2 do 4 będzie używany w kolejnych samouczkach do wykonywania zadań administracyjnych dla określonego konta użytkownika.
Wprowadzenie
W samouczku Przypisywanie ról do użytkowników utworzyliśmy dla administratora interfejs rudimentary, aby wybrać użytkownika i zarządzać swoimi rolami. W szczególności interfejs przedstawia administratorowi listę rozwijaną wszystkich użytkowników. Taki interfejs jest odpowiedni, gdy istnieje kilkadziesiąt kont użytkowników, ale jest nieporętny dla witryn z setkami lub tysiącami kont. Stronicowana siatka z możliwością filtrowania jest bardziej odpowiednim interfejsem użytkownika dla witryn internetowych z dużymi bazami użytkowników.
W tym samouczku utworzymy taki interfejs użytkownika. W szczególności nasz interfejs użytkownika będzie składać się z serii LinkButtons do filtrowania wyników na podstawie litery początkowej nazwy użytkownika i kontrolki GridView w celu wyświetlenia pasujących użytkowników. Zaczniemy od wyświetlenia listy wszystkich kont użytkowników w siatceView. Następnie w kroku 3 dodamy filtr LinkButtons. Krok 4 analizuje stronicowanie filtrowanych wyników. Interfejs utworzony w krokach od 2 do 4 będzie używany w kolejnych samouczkach do wykonywania zadań administracyjnych dla określonego konta użytkownika.
Zaczynamy!
Krok 1. Dodawanie nowych stron ASP.NET
W tym samouczku i w następnych dwóch będziemy badać różne funkcje i możliwości związane z administracją. Będziemy potrzebować serii ASP.NET stron, aby zaimplementować tematy omówione w tych samouczkach. Utwórzmy te strony i zaktualizujmy mapę witryny.
Rozpocznij od utworzenia nowego folderu w projekcie o nazwie Administration. Następnie dodaj dwie nowe strony ASP.NET do folderu, łącząc każdą stronę ze stroną wzorcową Site.master . Nazwij strony:
ManageUsers.aspxUserInformation.aspx
Dodaj również dwie strony do katalogu głównego witryny internetowej: ChangePassword.aspx i RecoverPassword.aspx.
Te cztery strony powinny mieć w tym momencie dwie kontrolki Zawartość: jedną dla każdego elementu ContentPlaceHolders strony wzorcowej: MainContent i LoginContent.
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent" Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="LoginContent" Runat="Server">
</asp:Content>
Chcemy wyświetlić domyślne znaczniki strony wzorcowej dla LoginContent elementu ContentPlaceHolder dla tych stron. W związku z tym usuń deklaratywne znaczniki dla kontrolki Content2 Zawartość. Po wykonaniu tej czynności znaczniki stron powinny zawierać tylko jedną kontrolkę Zawartość.
Strony ASP.NET w folderze Administration są przeznaczone wyłącznie dla użytkowników administracyjnych. Dodaliśmy rolę Administratorzy do systemu w samouczku Tworzenie ról i zarządzanie nimi . Ogranicz dostęp do tych dwóch stron do tej roli. Aby to osiągnąć, dodaj Web.config plik do Administration folderu i skonfiguruj jego <authorization> element, aby przyznać użytkowników do roli Administratorzy i odmówić wszystkim innym.
<?xml version="1.0"?>
<configuration>
<system.web>
<authorization>
<allow roles="Administrators" />
<deny users="*"/>
</authorization>
</system.web>
</configuration>
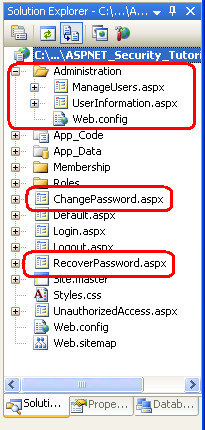
Na tym etapie Eksplorator rozwiązań projektu powinny wyglądać podobnie do zrzutu ekranu pokazanego na rysunku 1.
Rysunek 1. Do witryny internetowej dodano cztery nowe strony i Web.config plik (kliknij, aby wyświetlić obraz pełnowymiarowy)
Na koniec zaktualizuj mapę witryny (Web.sitemap), aby uwzględnić wpis na ManageUsers.aspx stronie. Dodaj następujący kod XML po <siteMapNode> dodaniu do samouczków ról.
<siteMapNode title="User Administration" url="~/Administration/ManageUsers.aspx"/>
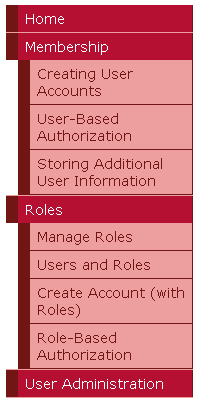
Po zaktualizowaniu mapy witryny odwiedź witrynę za pośrednictwem przeglądarki. Jak pokazano na rysunku 2, nawigacja po lewej stronie zawiera teraz elementy samouczków administracyjnych.
Rysunek 2. Mapa witryny zawiera węzeł zatytułowany Administracja użytkownikami (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Krok 2. Wyświetlanie listy wszystkich kont użytkowników w siatceView
Naszym celem końcowym dla tego samouczka jest utworzenie stronicowanej, filtrowalnej siatki, za pomocą której administrator może wybrać konto użytkownika do zarządzania. Zacznijmy od wyświetlenia listy wszystkich użytkowników w siatce. Po zakończeniu tego procesu dodamy interfejsy i funkcje filtrowania i stronicowania.
ManageUsers.aspx Otwórz stronę w folderze Administration i dodaj kontrolkę GridView, ustawiając jej UserAccountsID wartość W ciągu chwili napiszemy kod, aby powiązać zestaw kont użytkowników z kontrolką GridView przy użyciu Membership metody klasyGetAllUsers. Jak opisano we wcześniejszych samouczkach, GetAllUsers metoda zwraca MembershipUserCollection obiekt, który jest kolekcją MembershipUser obiektów. Każda MembershipUser z nich zawiera właściwości, takie jak UserName, Email, IsApprovedi tak dalej.
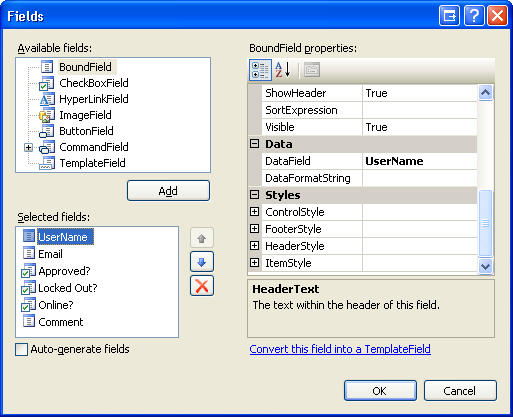
Aby wyświetlić żądane informacje o koncie użytkownika w siatceView, ustaw właściwość GridView AutoGenerateColumns na wartość False i dodaj pole BoundFields dla UserNamewłaściwości , Emaili Comment i CheckBoxFields dla IsApprovedwłaściwości , IsLockedOuti IsOnline . Tę konfigurację można zastosować za pomocą deklaratywnego narzutu kontrolki lub za pośrednictwem okna dialogowego Pola. Rysunek 3 przedstawia zrzut ekranu okna dialogowego Pola po tym, jak pole wyboru Pola automatycznego generowania zostało niezaznaczone, a pola BoundFields i CheckBoxFields zostały dodane i skonfigurowane.
Rysunek 3. Dodawanie trzech pól powiązanych i trzech pól CheckBoxFields do kontrolki GridView (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Po skonfigurowaniu obiektu GridView upewnij się, że jego deklaratywne znaczniki są podobne do następujących:
<asp:GridView ID="UserAccounts" runat="server" AutoGenerateColumns="False">
<Columns>
<asp:BoundField DataField="UserName" HeaderText="UserName" />
<asp:BoundField DataField="Email" HeaderText="Email" />
<asp:CheckBoxField DataField="IsApproved" HeaderText="Approved?" />
<asp:CheckBoxField DataField="IsLockedOut" HeaderText="Locked Out?" />
<asp:CheckBoxField DataField="IsOnline" HeaderText="Online?" />
<asp:BoundField DataField="Comment" HeaderText="Comment" />
</Columns>
</asp:GridView>
Następnie musimy napisać kod, który wiąże konta użytkowników z obiektem GridView. Utwórz metodę o nazwie BindUserAccounts , aby wykonać to zadanie, a następnie wywołaj ją z Page_Load programu obsługi zdarzeń na pierwszej stronie wizyty.
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If Not Page.IsPostBack Then
BindUserAccounts()
End If
End Sub
Private Sub BindUserAccounts()
UserAccounts.DataSource = Membership.GetAllUsers()
UserAccounts.DataBind()
End Sub
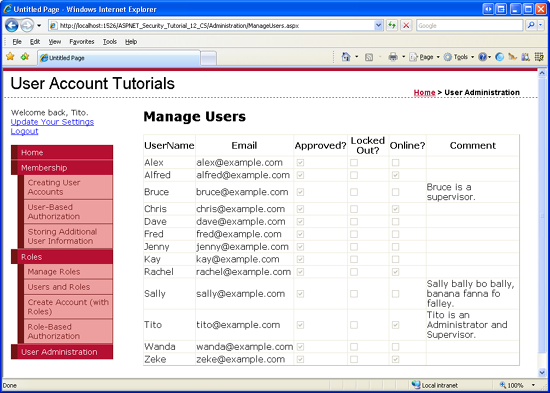
Poświęć chwilę na przetestowanie strony za pośrednictwem przeglądarki. Jak pokazano na rysunku 4, kontrolka UserAccounts GridView wyświetla listę nazwy użytkownika, adresu e-mail i innych odpowiednich informacji o koncie dla wszystkich użytkowników w systemie.
Rysunek 4. Konta użytkowników są wyświetlane w siatce (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Krok 3. Filtrowanie wyników według pierwszej litery nazwy użytkownika
Obecnie kontrolka UserAccounts GridView wyświetla wszystkie konta użytkowników. W przypadku witryn internetowych z setkami lub tysiącami kont użytkowników konieczne jest szybkie analizowanie wyświetlanych kont przez użytkownika. Można to osiągnąć, dodając filtrowanie LinkButtons do strony. Dodajmy do strony 27 LinkButtons: jeden zatytułowany Wszystko wraz z jednym Elementem LinkButton dla każdej litery alfabetu. Jeśli gość kliknie przycisk Wszystkie łączeButton, kontrolka GridView wyświetli wszystkich użytkowników. Kliknięcie określonej litery spowoduje wyświetlenie tylko tych użytkowników, których nazwa użytkownika zaczyna się od wybranej litery.
Naszym pierwszym zadaniem jest dodanie kontrolek LinkButton 27. Jedną z opcji byłoby deklaratywne utworzenie 27 linkbuttonów, po jednym naraz. Bardziej elastyczne podejście polega na użyciu kontrolki Repeater z elementem ItemTemplate , który renderuje element LinkButton, a następnie wiąże opcje filtrowania z repeaterem jako tablicą String .
Zacznij od dodania kontrolki Repeater do strony powyżej kontrolki UserAccounts GridView. Ustaw właściwość Repeatera ID na FilteringUI skonfiguruj szablony repeatera, tak aby renderowała ItemTemplate element LinkButton, którego Text właściwości i CommandName są powiązane z bieżącym elementem tablicy. Jak pokazano w samouczku Przypisywanie ról do użytkowników , można to zrobić przy użyciu Container.DataItem składni powiązania danych. Użyj repeatera SeparatorTemplate , aby wyświetlić pionową linię między poszczególnymi łączami.
<asp:Repeater ID="FilteringUI" runat="server">
<ItemTemplate>
<asp:LinkButton runat="server" ID="lnkFilter"
Text='<%# Container.DataItem %>'
CommandName='<%# Container.DataItem %>'></asp:LinkButton>
</ItemTemplate>
<SeparatorTemplate>|</SeparatorTemplate>
</asp:Repeater>
Aby wypełnić ten repeater żądanymi opcjami filtrowania, utwórz metodę o nazwie BindFilteringUI. Pamiętaj, aby wywołać tę metodę z Page_Load programu obsługi zdarzeń podczas ładowania pierwszej strony.
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If Not Page.IsPostBack Then
BindUserAccounts()
BindFilteringUI()
End If
End Sub
Private Sub BindFilteringUI()
Dim filterOptions() As String = {"All", "A", "B", "C", "D", "E", "F", "G", "H", "I", "J", "K", "L", "M", "N", "O", "P", "Q", "R", "S", "T", "U", "V", "W", "X", "Y", "Z"}
FilteringUI.DataSource = filterOptions
FilteringUI.DataBind()
End Sub
Ta metoda określa opcje filtrowania jako elementy w String tablicy filterOptions Dla każdego elementu w tablicy, Repeater renderuje LinkButton z jego Text właściwościami przypisanymi CommandName do wartości elementu tablicy.
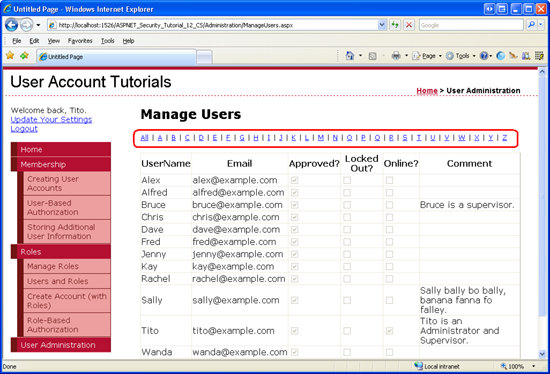
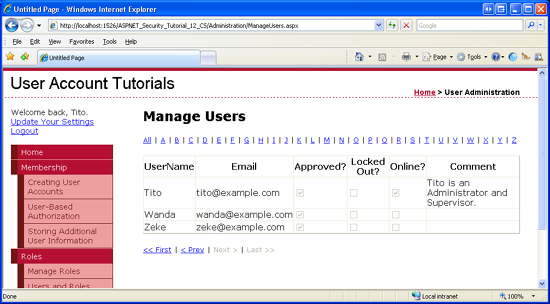
Rysunek 5 przedstawia ManageUsers.aspx stronę po wyświetleniu za pośrednictwem przeglądarki.
Rysunek 5. Repeater Lists 27 Filtering LinkButtons (Kliknij, aby wyświetlić obraz pełnowymiarowy)
Uwaga
Nazwy użytkowników mogą zaczynać się od dowolnego znaku, w tym cyfr i znaków interpunkcyjnych. Aby wyświetlić te konta, administrator będzie musiał użyć opcji Wszystkie łączeButton. Alternatywnie można dodać linkButton, aby zwrócić wszystkie konta użytkowników rozpoczynające się od liczby. Zostawię to jako ćwiczenie dla czytelnika.
Kliknięcie dowolnego elementu LinkButtons filtrowania powoduje wyświetlenie po awarii i wywołanie zdarzenia repeatera ItemCommand , ale w siatce nie ma żadnych zmian, ponieważ nie napisaliśmy jeszcze kodu w celu filtrowania wyników. Klasa Membership zawiera metodę zwracającą FindUsersByName te konta użytkowników, których nazwa użytkownika jest zgodna z określonym wzorcem wyszukiwania. Możemy użyć tej metody, aby pobrać tylko te konta użytkowników, których nazwy użytkowników zaczynają się od litery określonej przez CommandName filtrowany LinkButton, który został kliknięty.
Zacznij od zaktualizowania ManageUser.aspx klasy za pomocą kodu strony, aby zawierała właściwość o nazwie UsernameToMatch Ta właściwość utrwala ciąg filtru nazwy użytkownika między ogłaszaniami zwrotnymi:
Private Property UsernameToMatch() As String
Get
Dim o As Object = ViewState("UsernameToMatch")
If o Is Nothing Then
Return String.Empty
Else
Return o.ToString()
End If
End Get
Set(ByVal Value As String)
ViewState("UsernameToMatch") = Value
End Set
End Property
Właściwość UsernameToMatch przechowuje jej wartość przypisaną ViewState do kolekcji przy użyciu klucza "UsernameToMatch". Gdy wartość tej właściwości jest odczytywana, sprawdza, czy wartość istnieje w ViewState kolekcji. Jeśli nie, zwraca wartość domyślną, pusty ciąg. Właściwość UsernameToMatch wykazuje wspólny wzorzec, a mianowicie utrwalanie wartości w celu wyświetlenia stanu, tak aby wszelkie zmiany właściwości zostały utrwalone w ramach ogłaszania zwrotnego. Aby uzyskać więcej informacji na temat tego wzorca, przeczytaj Understanding ASP.NET View State (Informacje o stanie widoku ASP.NET).
Następnie zaktualizuj metodę BindUserAccounts , aby zamiast wywołać Membership.GetAllUsersmetodę , wywołuje Membership.FindUsersByNamemetodę , przekazując wartość UsernameToMatch właściwości dołączonej symbolem wieloznacznymi SQL, %.
Private Sub BindUserAccounts()
UserAccounts.DataSource = Membership.FindUsersByName(Me.UsernameToMatch &"%")
UserAccounts.DataBind()
End Sub
Aby wyświetlić tylko tych użytkowników, których nazwa użytkownika zaczyna się literą A, ustaw UsernameToMatch właściwość na A, a następnie wywołanie BindUserAccounts spowoduje wywołanie Membership.FindUsersByName("A%")metody , która zwróci wszystkich użytkowników, których nazwa użytkownika zaczyna się od A. Podobnie, aby zwrócić wszystkich użytkowników, przypisz pusty ciąg do UsernameToMatch właściwości, aby BindUserAccounts metoda wywołała Membership.FindUsersByName("%")metodę , co spowoduje zwrócenie wszystkich kont użytkowników.
Utwórz procedurę obsługi zdarzeń dla zdarzenia repeatera ItemCommand . To zdarzenie jest zgłaszane za każdym razem, gdy zostanie kliknięto jeden z filtrów LinkButtons; jest przekazywany klikniętą wartość LinkButton CommandName za pośrednictwem RepeaterCommandEventArgs obiektu. Musimy przypisać odpowiednią wartość do UsernameToMatch właściwości, a następnie wywołać metodę BindUserAccounts . Jeśli pole CommandName to Wszystko, przypisz pusty ciąg, aby UsernameToMatch wszystkie konta użytkowników zostały wyświetlone. W przeciwnym razie przypisz CommandName wartość do UsernameToMatch
Protected Sub FilteringUI_ItemCommand(ByVal source As Object, ByVal e As System.Web.UI.WebControls.RepeaterCommandEventArgs) Handles FilteringUI.ItemCommand
If e.CommandName = "All" Then
Me.UsernameToMatch = String.Empty
Else
Me.UsernameToMatch = e.CommandName
End If
BindUserAccounts()
End Sub
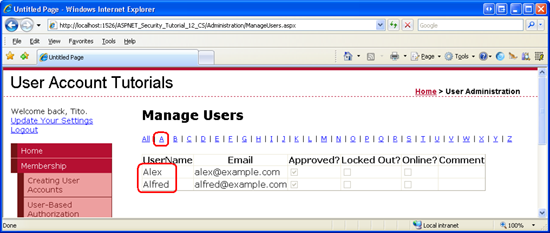
Korzystając z tego kodu, przetestuj funkcjonalność filtrowania. Gdy strona zostanie po raz pierwszy odwiedzona, zostaną wyświetlone wszystkie konta użytkowników (wróć do rysunku 5). Kliknięcie elementu A LinkButton powoduje powrót i filtrowanie wyników, wyświetlając tylko te konta użytkowników rozpoczynające się od A .
Rysunek 6. Użyj linków filtrowania, aby wyświetlić tych użytkowników, których nazwa użytkownika zaczyna się od określonej litery (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Krok 4. Aktualizowanie widoku GridView do korzystania z stronicowania
Element GridView pokazany na rysunkach 5 i 6 zawiera listę wszystkich rekordów zwróconych z FindUsersByName metody . Jeśli istnieją setki lub tysiące kont użytkowników, może to prowadzić do przeciążenia informacji podczas wyświetlania wszystkich kont (tak jak w przypadku kliknięcia przycisku Wszystkie linkButton lub podczas początkowej wizyty na stronie). Aby ułatwić prezentowanie kont użytkowników w bardziej zarządzanych fragmentach, skonfigurujmy element GridView tak, aby wyświetlał jednocześnie 10 kont użytkowników.
Kontrolka GridView oferuje dwa typy stronicowania:
- Domyślne stronicowanie — łatwe do zaimplementowania, ale nieefektywne. W skrócie, przy domyślnym stronicowaniu Kontrolka GridView oczekuje wszystkich rekordów ze źródła danych. Następnie wyświetla tylko odpowiednią stronę rekordów.
- Stronicowanie niestandardowe — wymaga więcej pracy w celu zaimplementowania, ale jest bardziej wydajne niż domyślne stronicowanie, ponieważ w przypadku niestandardowego stronicowania źródło danych zwraca tylko dokładny zestaw rekordów do wyświetlenia.
Różnica wydajności między domyślnym i niestandardowym stronicowaniem może być dość znacząca podczas stronicowania tysięcy rekordów. Ponieważ tworzymy ten interfejs przy założeniu, że mogą istnieć setki lub tysiące kont użytkowników, użyjmy niestandardowego stronicowania.
Uwaga
Aby uzyskać bardziej szczegółową dyskusję na temat różnic między domyślnym i niestandardowym stronicowaniem, a także wyzwania związane z implementowaniem niestandardowego stronicowania, zapoznaj się z tematem Efektywne stronicowanie za pośrednictwem dużych ilości danych. Aby zapoznać się z analizą różnicy wydajności między domyślnym i niestandardowym stronicowaniem, zobacz Niestandardowe stronicowanie w ASP.NET z SQL Server 2005.
Aby zaimplementować niestandardowe stronicowanie, najpierw potrzebujemy mechanizmu, za pomocą którego należy pobrać dokładny podzbiór rekordów wyświetlanych przez element GridView. Dobrą wiadomością jest to, że Membership metoda klasy FindUsersByName ma przeciążenie, które umożliwia określenie indeksu strony i rozmiaru strony oraz zwraca tylko te konta użytkowników, które należą do tego zakresu rekordów.
W szczególności to przeciążenie ma następujący podpis: FindUsersByName(usernameToMatch, pageIndex, pageSize, totalRecords).
Parametr pageIndex określa stronę kont użytkowników do zwrócenia; pageSize wskazuje liczbę rekordów do wyświetlenia na stronę. Parametr totalRecords to ByRef parametr, który zwraca liczbę łącznych kont użytkowników w magazynie użytkowników.
Uwaga
Dane zwracane według FindUsersByName są sortowane według nazwy użytkownika. Nie można dostosować kryteriów sortowania.
Obiekt GridView można skonfigurować do korzystania z niestandardowego stronicowania, ale tylko wtedy, gdy jest powiązana z kontrolką ObjectDataSource. Aby kontrolka ObjectDataSource implementowała niestandardowe stronicowanie, wymaga dwóch metod: jednej przekazanej indeksu wiersza początkowego i maksymalnej liczby rekordów do wyświetlenia i zwraca dokładny podzbiór rekordów należących do tego zakresu; metoda zwracająca łączną liczbę rekordów, które są stronicowane. Przeciążenie FindUsersByName akceptuje indeks strony i rozmiar strony i zwraca łączną liczbę rekordów za pomocą parametru ByRef . W tym miejscu występuje niezgodność interfejsu.
Jedną z opcji jest utworzenie klasy serwera proxy, która uwidacznia interfejs oczekiwany przez obiekt ObjectDataSource, a następnie wewnętrznie wywołuje metodę FindUsersByName . Inną opcją — i użytą w tym artykule — jest utworzenie własnego interfejsu stronicowania i użycie go zamiast wbudowanego interfejsu stronicowania usługi GridView.
Tworzenie pierwszego, poprzedniego, następnego, ostatniego interfejsu stronicowania
Skompilujmy interfejs stronicowania z elementami First, Previous, Next i Last LinkButtons. Po kliknięciu przycisku First LinkButton nastąpi przejście użytkownika do pierwszej strony danych, podczas gdy Poprzednia zwróci go do poprzedniej strony. Podobnie, odpowiednio dalej i Ostatni przeniesie użytkownika do następnej i ostatniej strony. Dodaj cztery kontrolki LinkButton pod kontrolką UserAccounts GridView.
<p>
<asp:LinkButton ID="lnkFirst" runat="server"> First</asp:LinkButton> |
<asp:LinkButton ID="lnkPrev" runat="server"> Prev</asp:LinkButton> |
<asp:LinkButton ID="lnkNext" runat="server">Next </asp:LinkButton> |
<asp:LinkButton ID="lnkLast" runat="server">Last </asp:LinkButton>
</p>
Następnie utwórz procedurę obsługi zdarzeń dla każdego ze zdarzeń LinkButton Click .
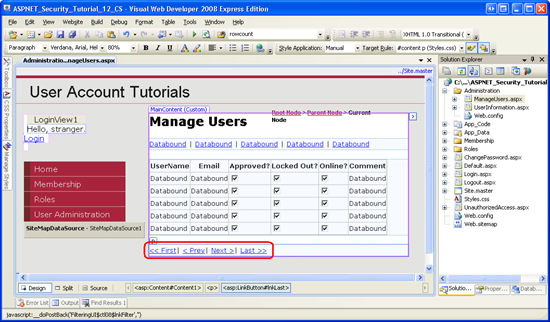
Rysunek 7 przedstawia cztery elementy LinkButton po wyświetleniu za pośrednictwem widoku Projektowania dla deweloperów w sieci Web wizualizacji.
Rysunek 7. Dodawanie pierwszego, poprzedniego, dalej i ostatniego elementu LinkButtons pod elementem GridView (kliknij, aby wyświetlić obraz pełnowymiarowy)
Śledzenie bieżącego indeksu strony
Gdy użytkownik po raz pierwszy odwiedzi ManageUsers.aspx stronę lub kliknie jeden z przycisków filtrowania, chcemy wyświetlić pierwszą stronę danych w elemecie GridView. Gdy jednak użytkownik kliknie jeden z elementów LinkButton nawigacji, musimy zaktualizować indeks strony. Aby zachować indeks strony i liczbę rekordów do wyświetlenia na stronę, dodaj następujące dwie właściwości do klasy za pomocą kodu strony:
Private Property PageIndex() As Integer
Get
Dim o As Object = ViewState("PageIndex")
If o Is Nothing Then
Return 0
Else
Return Convert.ToInt32(o)
End If
End Get
Set(ByVal Value As Integer)
ViewState("PageIndex") = Value
End Set
End Property
Private ReadOnly Property PageSize() As Integer
Get
Return 10
End Get
End Property
UsernameToMatch Podobnie jak właściwość, PageIndex właściwość utrzymuje swoją wartość w celu wyświetlenia stanu. Właściwość tylko do PageSize odczytu zwraca trwale zakodowaną wartość 10. Zapraszam zainteresowanych czytelników do zaktualizowania tej właściwości tak, aby korzystała z tego samego wzorca co PageIndex, a następnie rozszerzyć ManageUsers.aspx stronę tak, aby osoba odwiedzająca stronę mogła określić liczbę kont użytkowników do wyświetlenia na stronę.
Pobieranie tylko rekordów bieżącej strony, aktualizowanie indeksu strony oraz włączanie i wyłączanie linków interfejsu stronicowania
Dzięki dodanemu interfejsowi stronicowania i PageIndex właściwościom i PageSize jesteśmy gotowi zaktualizować metodę BindUserAccounts tak, aby korzystała z odpowiedniego FindUsersByName przeciążenia. Ponadto musimy włączyć tę metodę lub wyłączyć interfejs stronicowania w zależności od wyświetlanej strony. Podczas wyświetlania pierwszej strony danych należy wyłączyć linki Pierwsze i Poprzednie; Następne i Ostatnie powinny być wyłączone podczas wyświetlania ostatniej strony.
Zaktualizuj metodę przy BindUserAccounts użyciu następującego kodu:
Private Sub BindUserAccounts()
Dim totalRecords As Integer
UserAccounts.DataSource = Membership.FindUsersByName(Me.UsernameToMatch + "%", Me.PageIndex, Me.PageSize, totalRecords)
UserAccounts.DataBind()
' Enable/disable the paging interface
Dim visitingFirstPage As Boolean = (Me.PageIndex = 0)
lnkFirst.Enabled = Not visitingFirstPage
lnkPrev.Enabled = Not visitingFirstPage
Dim lastPageIndex As Integer = (totalRecords - 1) / Me.PageSize
Dim visitingLastPage As Boolean = (Me.PageIndex >= lastPageIndex)
lnkNext.Enabled = Not visitingLastPage
lnkLast.Enabled = Not visitingLastPage
End Sub
Należy pamiętać, że łączna liczba rekordów, które są stronicowane, jest określana przez ostatni parametr FindUsersByName metody. Po powrocie określonej strony kont użytkowników cztery elementy LinkButton są włączone lub wyłączone, w zależności od tego, czy jest widoczna pierwsza lub ostatnia strona danych.
Ostatnim krokiem jest napisanie kodu dla czterech programów obsługi zdarzeń LinkButtons Click . Te programy obsługi zdarzeń muszą zaktualizować PageIndex właściwość, a następnie ponownie połączyć dane z kontrolką GridView za pośrednictwem wywołania procedury BindUserAccounts obsługi zdarzeń Pierwszy, Poprzedni i Następny są bardzo proste. Procedura Click obsługi zdarzeń dla elementu Last LinkButton jest jednak nieco bardziej złożona, ponieważ musimy określić liczbę wyświetlanych rekordów w celu określenia ostatniego indeksu strony.
Protected Sub lnkFirst_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles lnkFirst.Click
Me.PageIndex = 0
BindUserAccounts()
End Sub
Protected Sub lnkPrev_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles lnkPrev.Click
Me.PageIndex -= 1
BindUserAccounts()
End Sub
Protected Sub lnkNext_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles lnkNext.Click
Me.PageIndex += 1
BindUserAccounts()
End Sub
Protected Sub lnkLast_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles lnkLast.Click
' Determine the total number of records
Dim totalRecords As Integer
Membership.FindUsersByName(Me.UsernameToMatch + "%", Me.PageIndex, Me.PageSize, totalRecords)
' Navigate to the last page index
Me.PageIndex = (totalRecords - 1) / Me.PageSize
BindUserAccounts()
End Sub
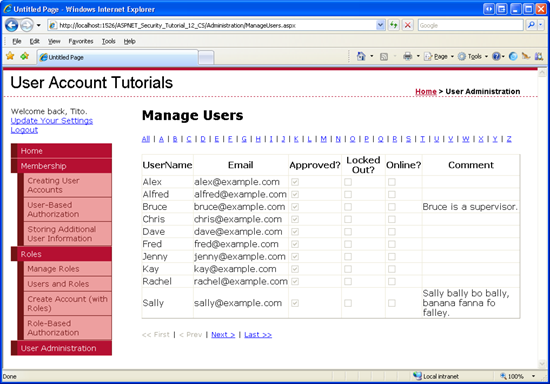
Na rysunkach 8 i 9 pokazano niestandardowy interfejs stronicowania w akcji. Rysunek 8 przedstawia ManageUsers.aspx stronę podczas wyświetlania pierwszej strony danych dla wszystkich kont użytkowników. Należy pamiętać, że wyświetlane są tylko 10 z 13 kont. Kliknięcie linku Dalej lub Ostatnie powoduje wycofanie, zaktualizowanie PageIndex wartości do 1 i powiązanie drugiej strony kont użytkowników z siatką (patrz Rysunek 9).
Rysunek 8. Wyświetlane są pierwsze 10 kont użytkowników (kliknij, aby wyświetlić obraz pełnowymiarowy)
Rysunek 9. Kliknięcie następnego linku powoduje wyświetlenie drugiej strony kont użytkowników (kliknij, aby wyświetlić obraz pełnowymiarowy)
Podsumowanie
Administratorzy często muszą wybrać użytkownika z listy kont. W poprzednich samouczkach przyjrzeliśmy się użyciu listy rozwijanej wypełnionej użytkownikami, ale to podejście nie jest dobrze skalowane. W tym samouczku poznaliśmy lepszą alternatywę: interfejs z możliwością filtrowania, którego wyniki są wyświetlane w stronicowanym elemecie GridView. Dzięki temu interfejsowi użytkownika administratorzy mogą szybko i wydajnie lokalizować i wybierać jedno konto użytkownika wśród tysięcy.
Szczęśliwe programowanie!
Dalsze informacje
Aby uzyskać więcej informacji na temat tematów omówionych w tym samouczku, zapoznaj się z następującymi zasobami:
- Niestandardowe stronicowanie w ASP.NET z SQL Server 2005
- Efektywne stronicowanie dużych ilości danych
Informacje o autorze
Scott Mitchell, autor wielu książek ASP/ASP.NET i założyciel 4GuysFromRolla.com, współpracuje z technologiami internetowymi firmy Microsoft od 1998 roku. Scott pracuje jako niezależny konsultant, trener i pisarz. Jego najnowsza książka to Sams Teach Yourself ASP.NET 2.0 w ciągu 24 godzin. Scott można dotrzeć na mitchell@4guysfromrolla.com lub za pośrednictwem swojego bloga pod adresem http://ScottOnWriting.NET.
Specjalne podziękowania
Ta seria samouczków została sprawdzona przez wielu pomocnych recenzentów. Główny recenzent tego samouczka to Alicja Maziarz. Chcesz przejrzeć nadchodzące artykuły MSDN? Jeśli tak, upuść mi wiersz pod adresem