Wiele kontrolek ContentPlaceHolder i zawartość domyślna (C#)
Autor: Scott Mitchell
Analizuje sposób dodawania wielu posiadaczy miejsc zawartości do strony wzorcowej oraz sposobu określania domyślnej zawartości w posiadaczach miejsc zawartości.
Wprowadzenie
W poprzednim samouczku sprawdziliśmy, jak strony wzorcowe umożliwiają deweloperom ASP.NET tworzenie spójnego układu całej witryny. Strony wzorcowe definiują oba znaczniki wspólne dla wszystkich stron zawartości i regionów, które można dostosowywać na podstawie strony. W poprzednim samouczku utworzyliśmy prostą stronę wzorcową (Site.master) i dwie strony zawartości (Default.aspx i About.aspx). Nasza strona wzorcowa składała się z dwóch symboli ContentPlaceHolder o nazwie head i MainContent, które znajdowały się odpowiednio w elemecie i formularzu <head> sieci Web. Chociaż strony zawartości mają dwie kontrolki Zawartość, określono tylko znaczniki dla tej, która odpowiada MainContent.
Jak dowody dwóch kontrolek ContentPlaceHolder w programie Site.master, strona wzorcowa może zawierać wiele symboli ContentPlaceHolder. Co więcej, strona wzorcowa może określać domyślne znaczniki dla kontrolek ContentPlaceHolder. Następnie strona zawartości może opcjonalnie określić własny znacznik lub użyć domyślnego znaczników. W tym samouczku przyjrzymy się używaniu wielu kontrolek zawartości na stronie wzorcowej i dowiesz się, jak zdefiniować domyślne znaczniki w kontrolkach ContentPlaceHolder.
Krok 1. Dodawanie dodatkowych kontrolek ContentPlaceHolder do strony wzorcowej
Wiele projektów witryn internetowych zawiera kilka obszarów na ekranie dostosowanych na podstawie strony. Site.master, strona wzorcowa utworzona w poprzednim samouczku zawiera pojedynczy element ContentPlaceHolder w formularzu internetowym o nazwie MainContent. W szczególności ten element ContentPlaceHolder znajduje się w elemecie mainContent <div> .
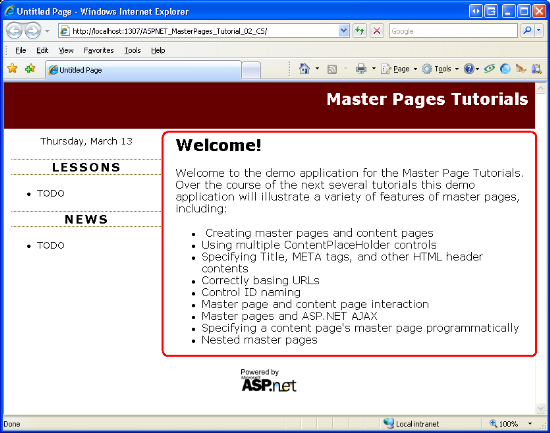
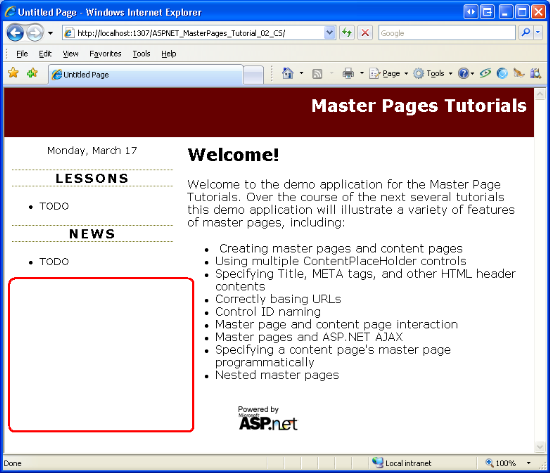
Rysunek 1 przedstawia Default.aspx wyświetlanie w przeglądarce. Region w kolorze czerwonym jest znacznikiem specyficznym dla strony odpowiadającym .MainContent
Rysunek 01. Region okręgowy pokazuje obszar, który jest obecnie dostosowywalny na podstawie strony (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
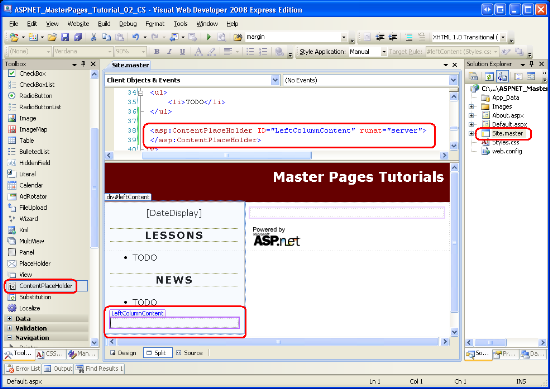
Wyobraź sobie, że oprócz regionu pokazanego na rysunku 1 musimy również dodać elementy specyficzne dla strony do lewej kolumny poniżej sekcji Lekcje i wiadomości. W tym celu dodamy kolejną kontrolkę ContentPlaceHolder do strony wzorcowej. Aby kontynuować, otwórz stronę wzorcową Site.master w programie Visual Web Developer, a następnie przeciągnij kontrolkę ContentPlaceHolder z przybornika do projektanta po sekcji Wiadomości. Ustaw właściwość ContentPlaceHolder ID na LeftColumnContentwartość .
Rysunek 02. Dodawanie kontrolki ContentPlaceHolder do lewej kolumny strony wzorcowej (kliknij, aby wyświetlić obraz pełnowymiarowy)
Po dodaniu LeftColumnContent elementu ContentPlaceHolder do strony wzorcowej możemy zdefiniować zawartość dla tego regionu na podstawie strony, włączając kontrolkę Zawartość na stronie, której ContentPlaceHolderID ustawiono wartość LeftColumnContent. Przeanalizujemy ten proces w kroku 2.
Krok 2. Definiowanie zawartości dla nowego elementu ContentPlaceHolder na stronach zawartości
Podczas dodawania nowej strony zawartości do witryny internetowej program Visual Web Developer automatycznie tworzy kontrolkę Zawartość na stronie dla każdego elementu ContentPlaceHolder na wybranej stronie wzorcowej. Po dodaniu symbolu LeftColumnContent ContentPlaceHolder do naszej strony wzorcowej w kroku 1 nowe strony ASP.NET będą teraz miały trzy kontrolki Zawartość.
Aby to zilustrować, dodaj nową stronę zawartości do katalogu głównego o nazwie MultipleContentPlaceHolders.aspx powiązanej ze stroną wzorcową Site.master . Visual Web Developer tworzy tę stronę z następującym znacznikiem deklaratywnym:
<%@ Page Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true" CodeFile="MultipleContentPlaceHolders.aspx.cs" Inherits="MultipleContentPlaceHolders" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" Runat="Server">
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="LeftColumnContent" Runat="Server">
</asp:Content>
Wprowadź część zawartości w kontrolce Zawartość odwołującą się do symboli MainContent ContentPlaceHolders (Content2). Następnie dodaj następujący znacznik do kontrolki Content3 Zawartość (która odwołuje się do elementu LeftColumnContent ContentPlaceHolder):
<h3>Page-Specific Content</h3>
<ul>
<li>This content is defined in the content page.</li>
<li>The master page has two regions in the Web Form that are editable on a
page-by-page basis.</li>
</ul>
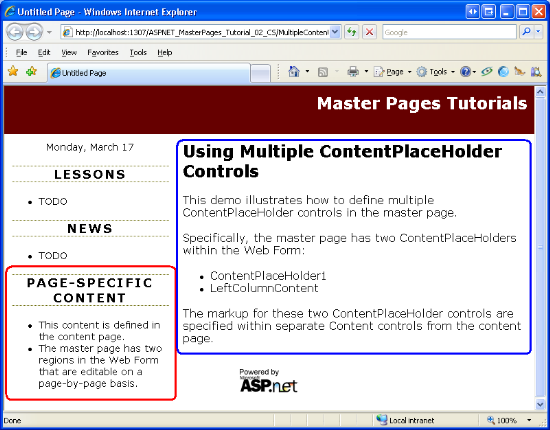
Po dodaniu tego znacznika odwiedź stronę za pośrednictwem przeglądarki. Jak pokazano na rysunku Content3 3, znacznik umieszczony w kontrolce Zawartość jest wyświetlany w lewej kolumnie pod sekcją Wiadomości (w kolorze czerwonym). Znacznik umieszczony w Content2 pliku jest wyświetlany w prawej części strony (po okręgu w kolorze niebieskim).
Rysunek 03. Kolumna po lewej stronie zawiera teraz zawartość specyficzną dla strony pod sekcją Wiadomości (kliknij, aby wyświetlić obraz pełnowymiarowy)
Definiowanie zawartości na istniejących stronach zawartości
Utworzenie nowej strony zawartości automatycznie uwzględnia kontrolkę ContentPlaceHolder dodaną w kroku 1. Jednak dwie istniejące strony zawartości — About.aspx i Default.aspx — nie mają kontrolki Zawartość dla LeftColumnContent elementu ContentPlaceHolder. Aby określić zawartość dla tego elementu ContentPlaceHolder na tych dwóch istniejących stronach, musimy dodać kontrolkę Zawartość.
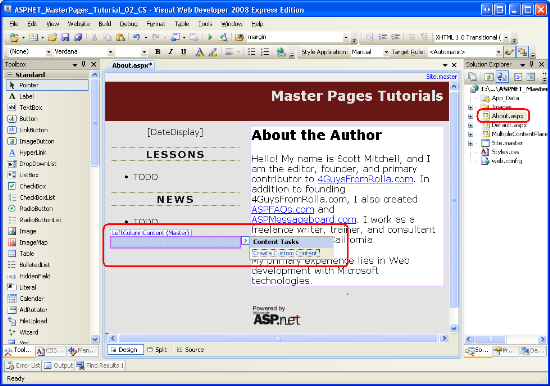
W przeciwieństwie do większości kontrolek ASP.NET Sieci Web przybornik visual Web Developer Nie zawiera elementu kontrolki Zawartość. Możemy ręcznie wpisać deklaratywne znaczniki kontrolki Zawartości w widoku źródłowym, ale łatwiejsze i szybsze podejście polega na użyciu widoku projektowego. About.aspx Otwórz stronę i przejdź do widoku Projekt. Jak pokazano na rysunku 4, LeftColumnContent symbol ContentPlaceHolder jest wyświetlany w widoku Projekt. Jeśli wskaźnik myszy na nim zostanie wyświetlony, odczytuje tytuł: "LeftColumnContent (Master)." Dołączenie elementu "Master" w tytule wskazuje, że na stronie dla tego elementu ContentPlaceHolder nie zdefiniowano żadnej kontrolki Zawartość. Jeśli istnieje kontrolka Zawartość dla elementu ContentPlaceHolder, tak jak w przypadku elementu MainContent, tytuł będzie brzmiał: "ContentPlaceHolderID (niestandardowy)."
Aby dodać kontrolkę Zawartość dla LeftColumnContent elementu ContentPlaceHolder do About.aspxelementu , rozwiń tag inteligentny ContentPlaceHolder i kliknij link Utwórz zawartość niestandardową.
Rysunek 04. Widok About.aspx projektu pokazuje LeftColumnContent symbol ContentPlaceHolder (Kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Kliknięcie linku Utwórz zawartość niestandardową powoduje wygenerowanie niezbędnej kontrolki Zawartość na stronie i ustawienie jej ContentPlaceHolderID właściwości na wartość ContentPlaceHolder.ID Na przykład kliknięcie linku Utwórz zawartość niestandardową dla LeftColumnContent regionu spowoduje About.aspx dodanie następującego znacznika deklaratywnego do strony:
<asp:Content ID="Content3" runat="server" contentplaceholderid="LeftColumnContent">
</asp:Content>
Pomijanie kontrolek zawartości
ASP.NET nie wymaga, aby wszystkie strony zawartości zawierały kontrolki Zawartość dla każdego elementu ContentPlaceHolder zdefiniowanego na stronie wzorcowej. Jeśli kontrolka Zawartość zostanie pominięta, aparat ASP.NET używa znaczników zdefiniowanych w elemecie ContentPlaceHolder na stronie wzorcowej. Ten znacznik jest określany jako domyślna zawartość contentPlaceHolder i jest przydatny w scenariuszach, w których zawartość w niektórych regionach jest powszechna wśród większości stron, ale musi być dostosowywana dla niewielkiej liczby stron. Krok 3 eksploruje określanie domyślnej zawartości na stronie wzorcowej.
Default.aspx Obecnie zawiera dwie kontrolki Zawartość dla elementów head i MainContent ContentPlaceHolders; nie ma kontrolki Zawartość dla LeftColumnContentelementu . W związku z tym, gdy Default.aspx jest renderowana LeftColumnContent domyślna zawartość ContentPlaceHolder jest używana. Ponieważ nie zdefiniowano jeszcze żadnej domyślnej zawartości dla tego elementu ContentPlaceHolder, efekt netto oznacza, że w tym regionie nie jest emitowany żaden znacznik. Aby zweryfikować to zachowanie, odwiedź Default.aspx przeglądarkę. Jak pokazano na rysunku 5, w lewej kolumnie poniżej sekcji Wiadomości nie są emitowane żadne znaczniki.
Rysunek 05. Brak zawartości jest renderowana dla LeftColumnContent elementu ContentPlaceHolder (Kliknij, aby wyświetlić obraz pełnowymiarowy)
Krok 3. Określanie domyślnej zawartości na stronie wzorcowej
Niektóre projekty witryn internetowych obejmują region, którego zawartość jest taka sama dla wszystkich stron w witrynie z wyjątkiem jednego lub dwóch wyjątków. Rozważ witrynę internetową, która obsługuje konta użytkowników. Taka witryna wymaga strony logowania, na której odwiedzający mogą wprowadzić swoje poświadczenia, aby zalogować się do witryny. Aby przyspieszyć proces logowania, projektanci witryn internetowych mogą uwzględnić pola tekstowe nazwy użytkownika i hasła w lewym górnym rogu każdej strony, aby umożliwić użytkownikom logowanie się bez konieczności jawnego odwiedzania strony logowania. Chociaż te pola tekstowe nazwy użytkownika i hasła są przydatne na większości stron, są one nadmiarowe na stronie logowania, która zawiera już pola tekstowe poświadczeń użytkownika.
Aby zaimplementować ten projekt, możesz utworzyć kontrolkę ContentPlaceHolder w lewym górnym rogu strony wzorcowej. Każda strona, która musiała wyświetlić pola tekstowe nazwy użytkownika i hasła w lewym górnym rogu, spowoduje utworzenie kontrolki Zawartość dla tego elementu ContentPlaceHolder i dodanie niezbędnego interfejsu. Z drugiej strony strona logowania pomijałaby dodanie kontrolki Zawartość dla tego symbolu ContentPlaceHolder lub utworzyłaby kontrolkę Zawartość bez zdefiniowanego znaczników. Wadą tego podejścia jest to, że musimy pamiętać, aby dodać pola tekstowe nazwy użytkownika i hasła do każdej strony dodawanej do witryny (z wyjątkiem strony logowania). To prosi o kłopoty. Prawdopodobnie zapomnimy dodać te pola tekstowe do strony lub dwóch lub, co gorsza, możemy nie zaimplementować interfejsu poprawnie (być może dodanie tylko jednego pola tekstowego zamiast dwóch).
Lepszym rozwiązaniem jest zdefiniowanie pól tekstowych nazwy użytkownika i hasła jako domyślnej zawartości ContentPlaceHolder. W ten sposób musimy zastąpić tę domyślną zawartość tylko na kilku stronach, które nie wyświetlają pól tekstowych nazwy użytkownika i hasła (na przykład strony logowania). Aby zilustrować określanie domyślnej zawartości dla kontrolki ContentPlaceHolder, zaimplementujmy właśnie omówiony scenariusz.
Uwaga
Pozostała część tego samouczka aktualizuje naszą witrynę internetową w celu uwzględnienia interfejsu logowania w lewej kolumnie dla wszystkich stron, ale strony logowania. Jednak w tym samouczku nie opisano sposobu konfigurowania witryny internetowej pod kątem obsługi kont użytkowników. Aby uzyskać więcej informacji na ten temat, zapoznaj się z samouczkami uwierzytelniania, autoryzacji, kont użytkowników i ról formularzy.
Dodawanie symbolu ContentPlaceHolder i określanie jego domyślnej zawartości
Otwórz stronę wzorcową Site.master i dodaj następujący znacznik do lewej kolumny między DateDisplay sekcją Etykieta i Lekcje:
<asp:ContentPlaceHolder ID="QuickLoginUI" runat="server">
<asp:Login ID="QuickLogin" runat="server"
TitleText="<h3>Sign In</h3>"
FailureAction="RedirectToLoginPage">
</asp:Login>
</asp:ContentPlaceHolder>
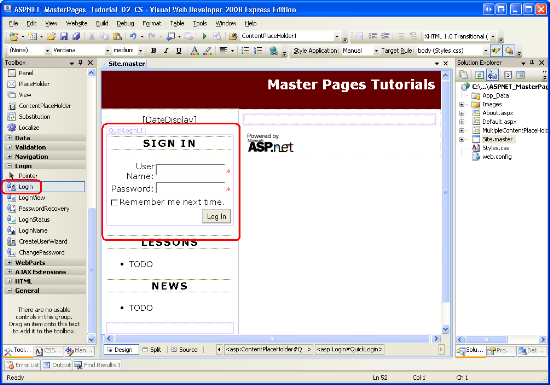
Po dodaniu tego znacznika widok projektu strony wzorcowej powinien wyglądać podobnie do rysunku 6.
Rysunek 06. Strona wzorcowa zawiera kontrolkę logowania (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Ten element ContentPlaceHolder, QuickLoginUI, ma kontrolkę Sieci Web logowania jako domyślną zawartość. Kontrolka Logowanie wyświetla interfejs użytkownika z monitem o podanie nazwy użytkownika i hasła wraz z przyciskiem Zaloguj. Po kliknięciu przycisku Zaloguj kontrolka Logowania wewnętrznie weryfikuje poświadczenia użytkownika względem interfejsu API członkostwa. Aby użyć tej kontrolki Logowania w praktyce, należy skonfigurować witrynę do korzystania z członkostwa. Ten temat wykracza poza zakres tego samouczka; Aby uzyskać więcej informacji na temat tworzenia aplikacji internetowej obsługującej konta użytkowników, zapoznaj się z samouczkami uwierzytelniania, autoryzacji, kont użytkowników i ról formularzy.
Możesz dostosować zachowanie lub wygląd kontrolki logowania. Mam ustawione dwie jego właściwości: TitleText i FailureAction. Wartość TitleText właściwości, która jest domyślnie ustawiona na "Logowanie", jest wyświetlana w górnej części interfejsu użytkownika kontrolki. Ustawiono tę właściwość tak, aby wyświetlała tekst "Zaloguj się" jako <h3> element. Właściwość FailureAction wskazuje, co zrobić, jeśli poświadczenia użytkownika są nieprawidłowe. Wartość domyślna to Refresh, która pozostawia użytkownika na tej samej stronie i wyświetla komunikat o błędzie w kontrolce Logowanie. Zmieniono go na RedirectToLoginPage, który wysyła użytkownika do strony logowania w przypadku nieprawidłowych poświadczeń. Wolę wysłać użytkownika na stronę logowania, gdy użytkownik próbuje zalogować się z innej strony, ale kończy się niepowodzeniem, ponieważ strona logowania może zawierać dodatkowe instrukcje i opcje, które nie będą łatwo zmieścić się w lewej kolumnie. Na przykład strona logowania może zawierać opcje pobierania zapomnianego hasła lub tworzenia nowego konta.
Tworzenie strony logowania i zastępowanie zawartości domyślnej
Po zakończeniu strony wzorcowej następnym krokiem jest utworzenie strony logowania. Dodaj stronę ASP.NET do katalogu głównego witryny o nazwie Login.aspx, powiązanie jej ze stroną wzorcową Site.master . Spowoduje to utworzenie strony z czterema kontrolkami Zawartość, po jednym dla każdego z symboli ContentPlaceHolder zdefiniowanych w pliku Site.master.
Dodaj kontrolkę Login do kontrolki MainContent Zawartość. Podobnie możesz dodać dowolną LeftColumnContent zawartość do regionu. Upewnij się jednak, że kontrolka Zawartość dla QuickLoginUI elementu ContentPlaceHolder jest pusta. Dzięki temu kontrolka Logowania nie jest wyświetlana w lewej kolumnie strony logowania.
Po zdefiniowaniu zawartości dla MainContent regionów i LeftColumnContent znacznik deklaratywnej strony logowania powinien wyglądać podobnie do następującego:
<%@ Page Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true" CodeFile="Login.aspx.cs" Inherits="Login" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" Runat="Server">
<h2>
Sign In</h2>
<p>
<asp:Login ID="Login1" runat="server" TitleText="">
</asp:Login>
</p>
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="QuickLoginUI" Runat="Server">
</asp:Content>
<asp:Content ID="Content4" ContentPlaceHolderID="LeftColumnContent" Runat="Server">
<h3>Sign In Tasks</h3>
<ul>
<li>Create a New Account</li>
<li>Recover Forgotten Password</li>
</ul>
<p>TODO: Turn the above text into links...</p>
</asp:Content>
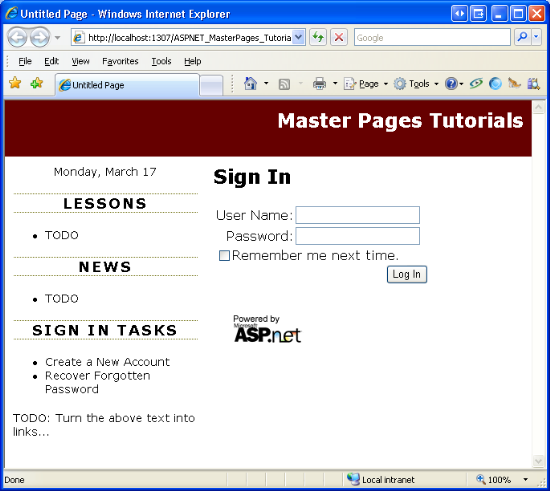
Rysunek 7 przedstawia tę stronę po wyświetleniu za pośrednictwem przeglądarki. Ponieważ ta strona określa kontrolkę Zawartość dla QuickLoginUI elementu ContentPlaceHolder, zastępuje domyślną zawartość określoną na stronie wzorcowej. Efekt netto polega na tym, że kontrolka Login wyświetlana w widoku projektowym strony wzorcowej (patrz Rysunek 6) nie jest renderowana na tej stronie.
Rysunek 07. Strona logowania repressuje domyślną QuickLoginUI zawartość elementu ContentPlaceHolder (kliknij, aby wyświetlić obraz pełnowymiarowy)
Używanie domyślnej zawartości na nowych stronach
Chcemy wyświetlić kontrolkę Logowanie w lewej kolumnie dla wszystkich stron z wyjątkiem strony Logowania. Aby to osiągnąć, wszystkie strony zawartości z wyjątkiem strony logowania powinny pominąć kontrolkę Zawartość dla elementu QuickLoginUI ContentPlaceHolder. Pomijając kontrolkę Zawartość, zamiast tego zostanie użyta domyślna zawartość ContentPlaceHolder.
Nasze istniejące strony zawartości — Default.aspx, About.aspxi MultipleContentPlaceHolders.aspx — nie zawierają kontrolki Zawartość, QuickLoginUI ponieważ zostały utworzone przed dodaniu kontrolki ContentPlaceHolder do strony wzorcowej. W związku z tym te istniejące strony nie muszą być aktualizowane. Jednak nowe strony dodane do witryny internetowej domyślnie zawierają kontrolkę Zawartość dla QuickLoginUI elementu ContentPlaceHolder. Dlatego musimy pamiętać o usunięciu tych kontrolek zawartości za każdym razem, gdy dodamy nową stronę zawartości (chyba że chcemy zastąpić domyślną zawartość ContentPlaceHolder, tak jak w przypadku strony logowania).
Aby usunąć kontrolkę Zawartość, możesz ręcznie usunąć jego znacznik deklaratywny z widoku Źródło lub w widoku Projekt wybierz link Domyślna zawartość wzorca z tagu inteligentnego. Każda z metod usuwa kontrolkę Zawartość ze strony i generuje ten sam efekt netto.
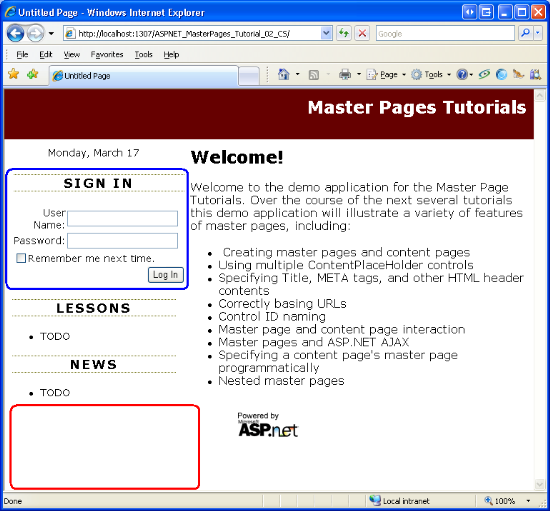
Rysunek 8 przedstawia Default.aspx wyświetlanie w przeglądarce. Pamiętaj, że Default.aspx tylko dwie kontrolki Zawartości określone w adiustacji deklaratywnej — jeden dla head i jeden dla MainContent. W związku z tym wyświetlana jest domyślna zawartość obiektów LeftColumnContent i QuickLoginUI ContentPlaceHolders.
Rysunek 08. Wyświetlana jest domyślna zawartość obiektów LeftColumnContent i QuickLoginUI ContentPlaceHolders (Kliknij, aby wyświetlić obraz pełnowymiarowy)
Podsumowanie
Model strony wzorcowej ASP.NET umożliwia dowolną liczbę symboli ContentPlaceHolder na stronie wzorcowej. Co więcej, contentPlaceHolders zawierają zawartość domyślną, która jest emitowana w przypadku braku odpowiedniej kontrolki Zawartość na stronie zawartości. W tym samouczku pokazano, jak uwzględnić dodatkowe kontrolki ContentPlaceHolder na stronie wzorcowej oraz jak zdefiniować kontrolki Zawartości dla tych nowych symboli ContentPlaceHolder na nowych i istniejących stronach ASP.NET. Przyjrzeliśmy się również określaniu domyślnej zawartości w obiekcie ContentPlaceHolder, co jest przydatne w scenariuszach, w których tylko mniejszość stron musi dostosować zawartość ustandaryzowaną w innym regionie.
W następnym samouczku przyjrzymy się bardziej szczegółowo symbolowi head ContentPlaceHolder, aby zobaczyć, jak deklaratywnie i programowo definiować tytuł, tagi meta i inne nagłówki HTML na podstawie strony po stronie.
Szczęśliwe programowanie!
Informacje o autorze
Scott Mitchell, autor wielu książek ASP/ASP.NET i założyciel 4GuysFromRolla.com, współpracuje z technologiami internetowymi firmy Microsoft od 1998 roku. Scott pracuje jako niezależny konsultant, trener i pisarz. Jego najnowsza książka to Sams Teach Yourself ASP.NET 3,5 w ciągu 24 godzin. Scott można uzyskać na mitchell@4GuysFromRolla.com stronie lub za pośrednictwem swojego bloga pod adresem http://ScottOnWriting.NET.
Specjalne podziękowania
Ta seria samouczków została omówiona przez wielu przydatnych recenzentów. Recenzentem tego samouczka był Suchi Banerjee. Chcesz przejrzeć nadchodzące artykuły MSDN? Jeśli tak, upuść mi wiersz pod adresem mitchell@4GuysFromRolla.com.