Tworzenie układu dla całej witryny za pomocą stron wzorcowych (C#)
Autor: Scott Mitchell
W tym samouczku przedstawiono podstawy strony wzorcowej. To, co to są strony wzorcowe, jak utworzyć stronę wzorcową, jakie są posiadacze miejsc zawartości, jak utworzyć stronę ASP.NET używającą strony wzorcowej, jak modyfikowanie strony wzorcowej jest automatycznie odzwierciedlane na skojarzonych stronach zawartości itd.
Wprowadzenie
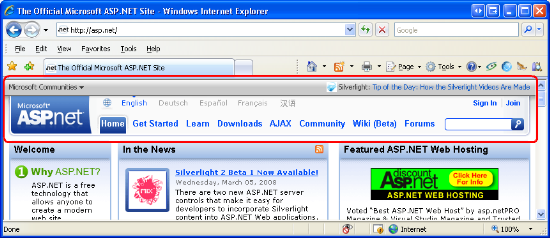
Jednym z atrybutów dobrze zaprojektowanej witryny internetowej jest spójny układ strony dla całej witryny. Weź na przykład witrynę internetową www.asp.net . W momencie pisania tego tekstu każda strona ma tę samą zawartość w górnej i dolnej części strony. Jak pokazano na rysunku 1, w górnej części każdej strony jest wyświetlany szary pasek z listą społeczności Microsoft. Poniżej znajduje się logo witryny lista języków, w których została przetłumaczona witryna, oraz główne sekcje: Strona główna, Wprowadzenie, Nauka, Pliki do pobrania itd. Podobnie w dolnej części strony znajdują się informacje o reklamach dotyczących www.asp.net, oświadczenie o prawach autorskich oraz link do oświadczenia o ochronie prywatności.
Rysunek 01. Witryna internetowa www.asp.net korzysta ze spójnego wyglądu i działania na wszystkich stronach (kliknij, aby wyświetlić obraz pełnowymiarowy)
Innym atrybutem dobrze zaprojektowanej witryny jest łatwość zmiany wyglądu witryny. Rysunek 1 przedstawia stronę główną www.asp.net od marca 2008 r., ale od teraz do publikacji tego samouczka wygląd i działanie mogły ulec zmianie. Być może elementy menu u góry zostaną rozwinięte, aby uwzględnić nową sekcję platformy MVC. A może zostanie odsłonięty radykalnie nowy projekt z różnymi kolorami, czcionkami i układem. Zastosowanie takich zmian w całej witrynie powinno być szybkim i prostym procesem, który nie wymaga modyfikowania tysięcy stron internetowych tworzących witrynę.
Tworzenie szablonu strony dla całej witryny w ASP.NET jest możliwe za pomocą stron wzorcowych. W skrócie strona wzorcowa jest specjalnym typem strony ASP.NET definiującej znaczniki wspólne dla wszystkich stron zawartości, a także regionów, które można dostosowywać na podstawie strony zawartości po stronie zawartości. (Strona zawartości to strona ASP.NET powiązana ze stroną wzorcową). Za każdym razem, gdy układ lub formatowanie strony wzorcowej zostanie zmienione, wszystkie dane wyjściowe stron zawartości są natychmiast aktualizowane, co sprawia, że stosowanie zmian wyglądu w całej witrynie jest tak proste, jak aktualizowanie i wdrażanie pojedynczego pliku (a mianowicie strony wzorcowej).
Jest to pierwszy samouczek z serii samouczków, które eksplorują korzystanie ze stron wzorcowych. W trakcie tej serii samouczków wykonaliśmy następujące elementy:
- Badanie tworzenia stron wzorcowych i skojarzonych ze nimi stron zawartości,
- Omówienie różnych porad, sztuczek i pułapek,
- Identyfikowanie typowych pułapek strony wzorcowej i eksplorowanie obejść,
- Zobacz, jak uzyskać dostęp do strony wzorcowej ze strony zawartości i odwrotnie,
- Dowiedz się, jak określić stronę wzorcową strony zawartości w czasie wykonywania i
- Inne zaawansowane tematy strony wzorcowej.
Te samouczki są przeznaczone do zwięzłości i zawierają szczegółowe instrukcje z dużą ilością zrzutów ekranu, aby przejść przez proces wizualnie. Każdy samouczek jest dostępny w wersjach języka C# i Visual Basic oraz zawiera pobieranie kompletnego kodu.
Ten inauguracyjny samouczek rozpoczyna się od zapoznania się z podstawami strony wzorcowej. Omówiono sposób działania stron wzorcowych, przyjrzymy się tworzeniu strony wzorcowej i skojarzonych stron zawartości przy użyciu programu Visual Web Developer oraz zobaczymy, jak zmiany strony wzorcowej są natychmiast odzwierciedlane na stronach zawartości. Zaczynamy!
Opis sposobu działania stron wzorcowych
Utworzenie witryny internetowej ze spójnym układem strony dla całej witryny wymaga, aby każda strona internetowa emitować wspólne znaczniki formatowania oprócz zawartości niestandardowej. Na przykład podczas gdy każdy samouczek lub wpis na forum w www.asp.net mają własną unikatową zawartość, każda z tych stron renderuje również serię typowych <div> elementów, które wyświetlają linki do sekcji najwyższego poziomu: Strona główna, Wprowadzenie, Nauka itd.
Istnieje wiele technik tworzenia stron internetowych ze spójnym wyglądem i działaniem. Naiwne podejście polega na tym, aby po prostu skopiować i wkleić wspólny znacznik układu do wszystkich stron internetowych, ale takie podejście ma wiele wad. Na początek za każdym razem, gdy zostanie utworzona nowa strona, należy pamiętać, aby skopiować i wkleić zawartość udostępnioną do strony. Takie operacje kopiowania i wklejania są dojrzałe w przypadku błędu, ponieważ można przypadkowo skopiować tylko podzbiór udostępnionego znacznika do nowej strony. A aby to zrobić, to podejście sprawia, że zastąpienie istniejącego wyglądu całej witryny nowym prawdziwym bólem, ponieważ każda strona w witrynie musi być edytowana w celu korzystania z nowego wyglądu i działania.
Przed ASP.NET w wersji 2.0 deweloperzy stron często umieszczali typowe znaczniki w kontrolkach użytkowników, a następnie dodali te kontrolki użytkownika do każdej strony. To podejście wymaga, aby deweloper strony pamiętał o ręcznym dodaniu kontrolek użytkownika do każdej nowej strony, ale dozwolone w celu ułatwienia modyfikacji całej witryny, ponieważ podczas aktualizowania wspólnego znacznika należy zmodyfikować tylko kontrolki użytkownika. Niestety, programy Visual Studio .NET 2002 i 2003 — wersje programu Visual Studio używane do tworzenia aplikacji ASP.NET 1.x — renderowane kontrolki użytkownika w widoku Projekt jako szare pola. W związku z tym deweloperzy stron korzystający z tego podejścia nie korzystali ze środowiska czasu projektowania WYSIWYG.
Braki w używaniu kontrolek użytkowników zostały rozwiązane w ASP.NET w wersji 2.0 i Visual Studio 2005 z wprowadzeniem stron wzorcowych. Strona wzorcowa to specjalny typ strony ASP.NET, który definiuje zarówno znaczniki dla całej witryny, jak i regiony , w których skojarzone strony zawartości definiują ich niestandardowy znacznik. Jak widać w kroku 1, te regiony są definiowane przez kontrolki ContentPlaceHolder. Kontrolka ContentPlaceHolder po prostu określa pozycję w hierarchii sterowania strony wzorcowej, w której zawartość niestandardowa może być wstrzykiwana przez stronę zawartości.
Uwaga
Podstawowe pojęcia i funkcje stron wzorcowych nie uległy zmianie od czasu ASP.NET wersji 2.0. Jednak program Visual Studio 2008 oferuje obsługę czasu projektowania dla zagnieżdżonych stron wzorcowych— funkcji, której brakowało w programie Visual Studio 2005. W przyszłym samouczku przyjrzymy się używaniu zagnieżdżonych stron wzorcowych.
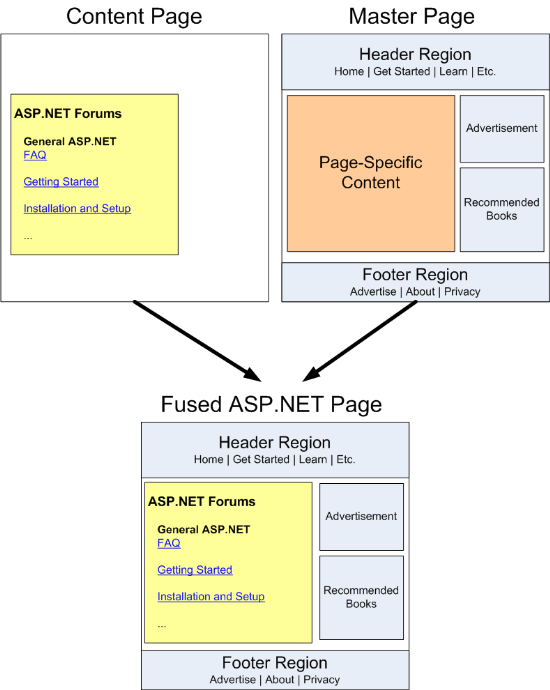
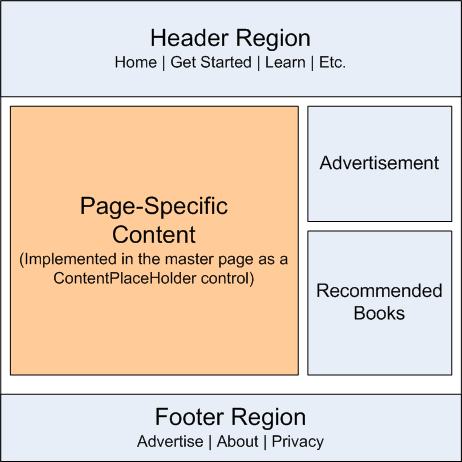
Rysunek 2 pokazuje, jak może wyglądać strona wzorcowa www.asp.net. Należy pamiętać, że strona wzorcowa definiuje wspólny układ całej witryny — znaczniki u góry, dolnej i prawej strony — a także ContentPlaceHolder w lewym środkowym rogu, gdzie znajduje się unikatowa zawartość dla każdej pojedynczej strony internetowej.

Rysunek 02. Strona wzorcowa definiuje układ całej witryny i regiony, które można edytować na podstawie strony zawartości według zawartości
Po zdefiniowaniu strony wzorcowej można ją powiązać z nowymi stronami ASP.NET przez zaznaczenie pola wyboru. Te strony ASP.NET — nazywane stronami zawartości — zawierają kontrolkę Zawartość dla każdej kontrolki ContentPlaceHolder strony wzorcowej. Gdy strona zawartości jest odwiedzana za pośrednictwem przeglądarki, aparat ASP.NET tworzy hierarchię sterowania strony wzorcowej i wprowadza hierarchię sterowania strony zawartości do odpowiednich miejsc. Ta połączona hierarchia sterowania jest renderowana, a wynikowy kod HTML jest zwracany do przeglądarki użytkownika końcowego. W związku z tym strona zawartości emituje zarówno wspólny znacznik zdefiniowany na swojej stronie wzorcowej poza kontrolkami ContentPlaceHolder, jak i znaczniki specyficzne dla strony zdefiniowane we własnych kontrolkach Zawartość. Rysunek 3 ilustruje tę koncepcję.
Rysunek 03. Znacznik żądanej strony jest połączony ze stroną wzorcową (kliknij, aby wyświetlić obraz pełnowymiarowy)
Teraz, gdy omówiliśmy sposób działania stron wzorcowych, przyjrzyjmy się tworzeniu strony wzorcowej i skojarzonych stron zawartości przy użyciu programu Visual Web Developer.
Uwaga
Aby dotrzeć do najszerszych możliwych odbiorców, witryna internetowa ASP.NET tworzona w tej serii samouczków zostanie utworzona przy użyciu ASP.NET 3.5 z bezpłatną wersją programu Visual Studio 2008, Visual Web Developer 2008. Jeśli nie przeprowadzono jeszcze uaktualnienia do wersji ASP.NET 3.5, nie martw się — pojęcia omówione w tych samouczkach działają równie dobrze z ASP.NET 2.0 i Visual Studio 2005. Jednak niektóre aplikacje demonstracyjne mogą używać nowych funkcji w programie .NET Framework w wersji 3.5; gdy są używane funkcje specyficzne dla wersji 3.5, dołączam uwagę, która omawia sposób implementowania podobnych funkcji w wersji 2.0. Należy pamiętać, że aplikacje demonstracyjne dostępne do pobrania z każdego samouczka są przeznaczone dla programu .NET Framework w wersji 3.5, co powoduje utworzenie pliku zawierającego Web.config 3,5-specyficzne elementy konfiguracji i odwołania do przestrzeni nazw specyficznych dla wersji 3.5 w using instrukcjach w klasach kodowych stron ASP.NET stron. Krótko mówiąc, jeśli nie masz jeszcze zainstalować platformy .NET 3.5 na komputerze, aplikacja internetowa do pobrania nie będzie działać bez uprzedniego usunięcia znaczników specyficznych dla wersji 3.5 z programu Web.config. Zobacz Web.config Plik , aby uzyskać więcej informacji na temat tego tematu. Należy również usunąć using instrukcje odwołujące się do przestrzeni nazw specyficznych dla wersji 3.5.
Krok 1. Tworzenie strony wzorcowej
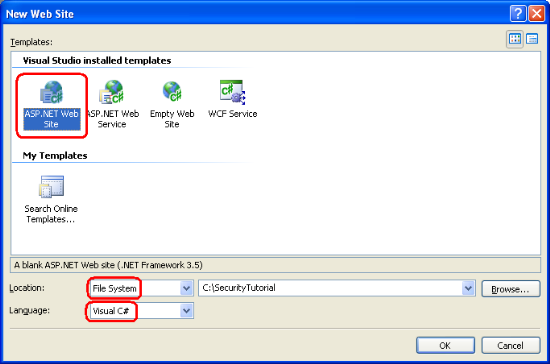
Zanim będziemy mogli eksplorować tworzenie i używanie stron wzorcowych i zawartości, najpierw potrzebujemy witryny internetowej ASP.NET. Zacznij od utworzenia nowej witryny internetowej ASP.NET opartej na systemie plików. Aby to osiągnąć, uruchom program Visual Web Developer, a następnie przejdź do menu Plik i wybierz pozycję Nowa witryna sieci Web, wyświetlając okno dialogowe Nowa witryna sieci Web (zobacz Rysunek 4). Wybierz szablon witryny sieci Web ASP.NET, ustaw listę rozwijaną Lokalizacja na System plików, wybierz folder do umieszczania witryny internetowej i ustaw język na C#. Spowoduje to utworzenie nowej witryny sieci Web ze Default.aspx stroną ASP.NET, folderem App_Data i plikiem Web.config .
Uwaga
Program Visual Studio obsługuje dwa tryby zarządzania projektami: projekty witryn sieci Web i projekty aplikacji internetowych. Projekty witryn sieci Web nie zawierają pliku projektu, natomiast projekty aplikacji internetowych naśladują architekturę projektu w programie Visual Studio .NET 2002/2003 — zawierają plik projektu i skompilują kod źródłowy projektu w jednym zestawie, który znajduje się w /bin folderze. Program Visual Studio 2005 początkowo obsługiwał tylko projekty witryn sieci Web, chociaż model projektu aplikacji internetowej został przywrócony z dodatkiem Service Pack 1; Program Visual Studio 2008 oferuje oba modele projektów. Wersje Visual Web Developer 2005 i 2008 obsługują jednak tylko projekty witryn sieci Web. W tej serii samouczków używam modelu projektu witryny sieci Web dla moich pokazów. Jeśli używasz wersji innej niż Express i zamiast tego chcesz użyć modelu projektu aplikacji internetowej, możesz to zrobić, ale pamiętaj, że mogą wystąpić pewne rozbieżności między tym, co widzisz na ekranie, a czynnościami, które należy wykonać w porównaniu z wyświetlanymi zrzutami ekranu i instrukcjami podanymi w tych samouczkach.
Rysunek 04. Tworzenie nowej witryny sieci Web opartej na systemie plików (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
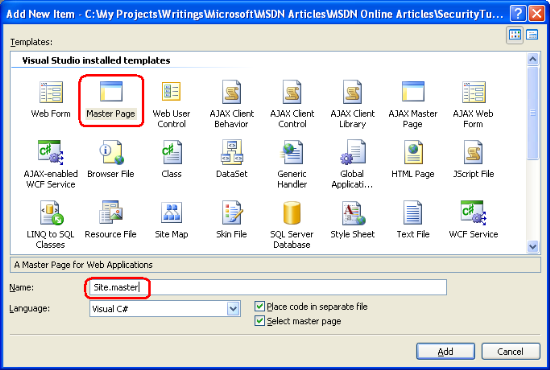
Następnie dodaj stronę wzorcową do witryny w katalogu głównym, klikając prawym przyciskiem myszy nazwę projektu, wybierając pozycję Dodaj nowy element i wybierając szablon strony wzorcowej. Pamiętaj, że strony wzorcowe kończą się rozszerzeniem .master. Nadaj nowej stronie wzorcowej Site.master nazwę i kliknij przycisk Dodaj.
Rysunek 05. Dodawanie strony wzorcowej o nazwie Site.master do witryny sieci Web (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Dodanie nowego pliku strony wzorcowej za pomocą programu Visual Web Developer tworzy stronę wzorcową z następującym znacznikiem deklaratywnym:
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="Site.master.cs" Inherits="Site" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
<asp:ContentPlaceHolder id="head" runat="server">
</asp:ContentPlaceHolder>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ContentPlaceHolder id="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
</form>
</body>
</html>
Pierwszą linią w adiustacji deklaratywnej @Master jest dyrektywa. Dyrektywa jest podobna @Master do @Page dyrektywy , która pojawia się na ASP.NET stronach. Definiuje język po stronie serwera (C#) oraz informacje o lokalizacji i dziedziczeniu klasy za pomocą kodu strony wzorcowej.
Znacznik DOCTYPE deklaratywny strony pojawia się pod dyrektywą @Master . Strona zawiera statyczny kod HTML wraz z czterema kontrolkami po stronie serwera:
- Formularz sieci Web ()
<form runat="server">— ponieważ wszystkie strony ASP.NET zazwyczaj mają formularz sieci Web — i ponieważ strona wzorcowa może zawierać kontrolki sieci Web, które muszą znajdować się w formularzu sieci Web , pamiętaj o dodaniu formularza internetowego do strony wzorcowej (zamiast dodawania formularza internetowego do każdej strony zawartości). - Kontrolka ContentPlaceHolder o nazwie
ContentPlaceHolder1— ta kontrolka ContentPlaceHolder jest wyświetlana w formularzu sieci Web i służy jako region interfejsu użytkownika strony zawartości. - Element po stronie
<head>serwera —<head>element marunat="server"atrybut, dzięki czemu jest dostępny za pośrednictwem kodu po stronie serwera. Element<head>jest implementowany w ten sposób, aby tytuł strony i inne<head>powiązane znaczniki mogły zostać dodane lub dostosowane programowo. Na przykład ustawienie właściwości stronyTitleASP.NET zmienia<title>element renderowany przez kontrolkę<head>serwera. - Kontrolka ContentPlaceHolder o nazwie
head— ta kontrolka ContentPlaceHolder jest wyświetlana w kontrolce<head>serwera i może służyć do deklaratywnego<head>dodawania zawartości do elementu.
Ten domyślny znacznik deklaratywny strony wzorcowej służy jako punkt wyjścia do projektowania własnych stron wzorcowych. Możesz edytować kod HTML lub dodać dodatkowe kontrolki sieci Web lub elementy ContentPlaceHolders do strony wzorcowej.
Uwaga
Podczas projektowania strony wzorcowej upewnij się, że strona wzorcowa zawiera formularz sieci Web i że co najmniej jedna kontrolka ContentPlaceHolder jest wyświetlana w tym formularzu sieci Web.
Tworzenie prostego układu witryny
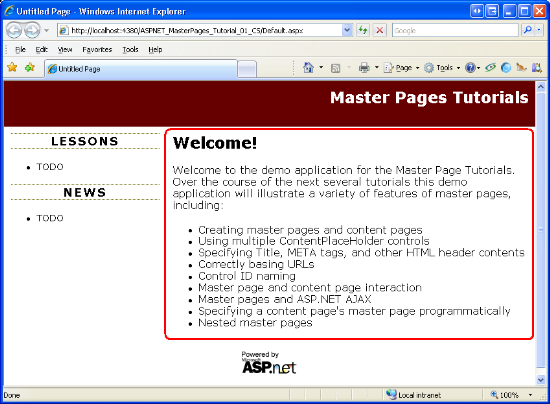
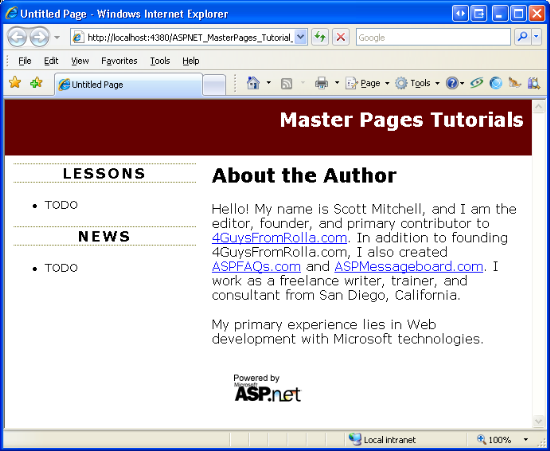
Rozwińmy Site.masterdomyślny znacznik deklaratywne, aby utworzyć układ witryny, w którym wszystkie strony współdzielą: wspólny nagłówek, lewą kolumnę z nawigacją, wiadomościami i inną zawartością obejmującą całą witrynę oraz stopką wyświetlającą ikonę "Obsługiwane przez firmę Microsoft ASP.NET". Rysunek 6 przedstawia wynik końcowy strony wzorcowej, gdy jedna ze stron zawartości jest wyświetlana za pośrednictwem przeglądarki. Czerwony region okręgowy na rysunku 6 jest specyficzny dla odwiedzanej strony (Default.aspx); druga zawartość jest definiowana na stronie wzorcowej i dlatego spójna na wszystkich stronach zawartości.
Rysunek 06. Strona wzorcowa definiuje znaczniki dla części górnej, lewej i dolnej (kliknij, aby wyświetlić obraz pełnowymiarowy)
Aby uzyskać układ witryny pokazany na rysunku 6, zacznij od zaktualizowania Site.master strony wzorcowej tak, aby zawierał następujący znacznik deklaratywny:
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="Site.master.cs" Inherits="Site" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
<asp:ContentPlaceHolder id="head" runat="server">
</asp:ContentPlaceHolder>
<link href="Styles.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="form1" runat="server">
<div id="topContent">
<a href="Default.aspx">Master Pages Tutorials</a>
</div>
<div id="mainContent">
<asp:ContentPlaceHolder id="MainContent" runat="server">
</asp:ContentPlaceHolder>
</div>
<div id="leftContent">
<h3>Lessons</h3>
<ul>
<li>TODO</li>
</ul>
<h3>News</h3>
<ul>
<li>TODO</li>
</ul>
</div>
<div id="footerContent">
<img src="Images/PoweredByASPNET.gif" alt="Powered by ASP.NET!" />
</div>
</form>
</body>
</html>
Układ strony wzorcowej jest definiowany przy użyciu serii <div> elementów HTML. Zawiera topContent <div> znaczniki, które są wyświetlane w górnej części każdej strony, podczas gdy mainContentleftContent, i footerContent <div> są używane do wyświetlania zawartości strony, lewej kolumny i ikony "Obsługiwane przez firmę Microsoft ASP.NET" odpowiednio. Oprócz dodawania tych <div> elementów zmieniono ID również nazwę właściwości podstawowej kontrolki ContentPlaceHolder z ContentPlaceHolder1 na MainContent.
Reguły formatowania i układu dla tych assortowanych <div> elementów są określane w pliku Styles.csskaskadowego arkusza stylów (CSS), który jest określony za pośrednictwem <elementu linku> w elemecie głównym> strony wzorcowej<. Te różne reguły definiują wygląd i działanie każdego <div> elementu zanotowany powyżej. Na przykład element, topContent <div> który wyświetla tekst i link "Samouczki stron wzorcowych", ma reguły formatowania określone w Styles.css następujący sposób:
#topContent {
text-align: right;
background-color: #600;
color: White;
font-size: x-large;
text-decoration: none;
font-weight: bold;
padding: 10px;
height: 50px;
}
Jeśli obserwujesz na komputerze, musisz pobrać towarzyszący kod tego samouczka i dodać Styles.css plik do projektu. Podobnie należy również utworzyć folder o nazwie Images i skopiować ikonę "Powered by Microsoft ASP.NET" z pobranej witryny demonstracyjnej do projektu.
Uwaga
Omówienie formatowania arkuszy CSS i stron internetowych wykracza poza zakres tego artykułu. Aby uzyskać więcej informacji na temat arkuszy CSS, zapoznaj się z samouczkami CSS na stronie W3Schools.com. Zachęcam również do pobrania towarzyszącego kodu tego samouczka i zagrania z ustawieniami CSS, Styles.css aby zobaczyć efekty różnych reguł formatowania.
Tworzenie strony wzorcowej przy użyciu istniejącego szablonu projektu
Przez lata zbudowałem wiele ASP.NET aplikacji internetowych dla małych i średnich firm. Niektórzy klienci mieli istniejący układ lokacji, którego chcieli użyć; inni zatrudnili właściwego projektanta grafiki. Kilku zaleciło mi zaprojektowanie układu witryny internetowej. Jak można powiedzieć na rysunku 6, zadanie programisty do zaprojektowania układu witryny internetowej jest zwykle tak mądre, jak posiadanie księgowych wykonać operację otwartego serca, podczas gdy lekarz wykonuje podatki.
Na szczęście istnieją niezliczone witryny internetowe, które oferują bezpłatne szablony projektów HTML - Google zwróciło ponad sześć milionów wyników dla terminu wyszukiwania "bezpłatne szablony witryn internetowych". Jednym z moich ulubionych jest OpenDesigns.org. Po znalezieniu wybranego szablonu witryny internetowej dodaj pliki CSS i obrazy do projektu witryny internetowej i zintegruj kod HTML szablonu ze stroną wzorcową.
Uwaga
Firma Microsoft oferuje również wiele bezpłatnych szablonów zestawu startowego projektowania ASP.NET, które integrują się z oknom dialogowym Nowa witryna sieci Web w programie Visual Studio.
Krok 2. Tworzenie skojarzonych stron zawartości
Po utworzeniu strony wzorcowej możemy rozpocząć tworzenie ASP.NET stron powiązanych ze stroną wzorcową. Takie strony są określane jako strony zawartości.
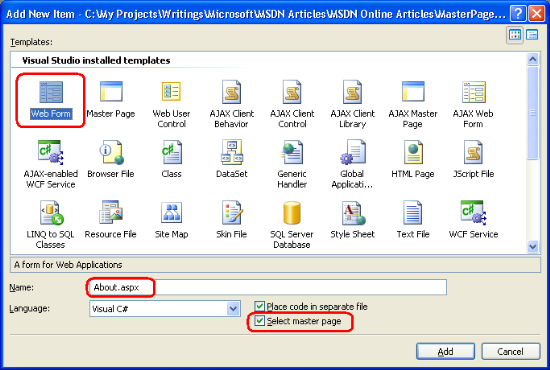
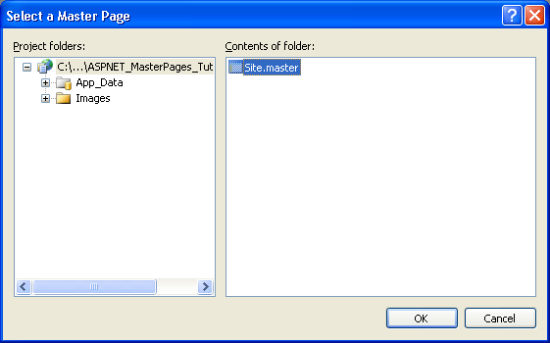
Dodajmy nową stronę ASP.NET do projektu i powiążmy ją ze stroną wzorcową Site.master . Kliknij prawym przyciskiem myszy nazwę projektu w Eksplorator rozwiązań i wybierz opcję Dodaj nowy element. Wybierz szablon Formularza sieci Web, wprowadź nazwę About.aspx, a następnie zaznacz pole wyboru "Wybierz stronę wzorcową", jak pokazano na rysunku 7. Spowoduje to wyświetlenie okna dialogowego Wybieranie strony wzorcowej (zobacz Rysunek 8), z którego można wybrać stronę wzorcową do użycia.
Uwaga
Jeśli utworzono witrynę internetową ASP.NET przy użyciu modelu projektu aplikacji internetowej zamiast modelu projektu witryny sieci Web, pole wyboru "Wybierz stronę wzorcową" nie będzie widoczne w oknie dialogowym Dodawanie nowego elementu pokazanego na rysunku 7. Aby utworzyć stronę zawartości podczas korzystania z modelu projektu aplikacji internetowej, należy wybrać szablon Formularz zawartości sieci Web zamiast szablonu Formularza sieci Web. Po wybraniu szablonu Formularza zawartości sieci Web i kliknięciu przycisku Dodaj zostanie wyświetlone to samo okno dialogowe Wybieranie strony wzorcowej pokazane na rysunku 8.
Rysunek 07. Dodawanie nowej strony zawartości (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Rysunek 08. Wybierz stronę wzorcową Site.master (kliknij, aby wyświetlić obraz pełnowymiarowy)
Jak pokazuje poniższy znacznik deklaratywny, nowa strona zawartości zawiera dyrektywę wskazującą @Page z powrotem na stronę wzorcową i kontrolkę Zawartość dla każdej kontrolki ContentPlaceHolder strony wzorcowej.
<%@ Page Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true" CodeFile="About.aspx.cs" Inherits="About" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" Runat="Server">
</asp:Content>
Uwaga
W sekcji "Tworzenie prostego układu witryny" w kroku 1 zmieniono ContentPlaceHolder1 nazwę na MainContent. Jeśli nie zmieniono nazwy tej kontrolki ID ContentPlaceHolder w taki sam sposób, znacznik deklaratywny strony zawartości będzie nieznacznie różnić się od znaczników pokazanych powyżej. Na przykład druga kontrolka ContentPlaceHolderID Zawartość będzie odzwierciedlać ID odpowiednią kontrolkę ContentPlaceHolder na stronie wzorcowej.
Podczas renderowania strony zawartości aparat ASP.NET musi połączyć kontrolki Zawartość strony za pomocą kontrolek ContentPlaceHolder strony wzorcowej. Aparat ASP.NET określa stronę wzorcową strony zawartości z atrybutu @Page MasterPageFile dyrektywy. Jak pokazuje powyższy znacznik, ta strona zawartości jest powiązana z .~/Site.master
Ponieważ strona wzorcowa ma dwie kontrolki ContentPlaceHolder — head i MainContent — Visual Web Developer wygenerowało dwie kontrolki Zawartości. Każda kontrolka Zawartość odwołuje się do określonego elementu ContentPlaceHolder za pośrednictwem jego ContentPlaceHolderID właściwości.
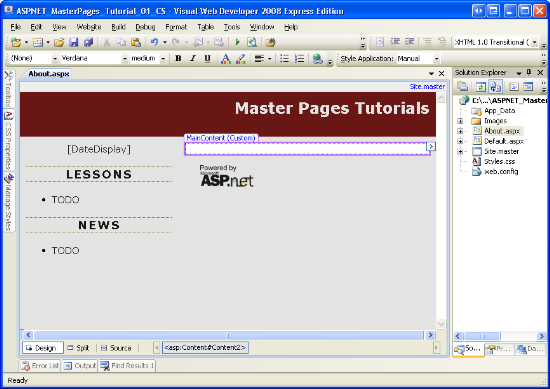
Gdy strony wzorcowe świecą na poprzednich technikach szablonów obejmujących całą witrynę, to obsługa czasu projektowania. Rysunek 9 przedstawia About.aspx stronę zawartości po wyświetleniu za pomocą widoku projektu dewelopera wizualnego sieci Web. Należy pamiętać, że gdy zawartość strony wzorcowej jest widoczna, jest wyszaryzowana i nie można jej modyfikować. Kontrolki Zawartość odpowiadające symbolom ContentPlaceHolders strony wzorcowej są jednak edytowalne. Podobnie jak w przypadku każdej innej strony ASP.NET, można utworzyć interfejs strony zawartości, dodając kontrolki sieci Web za pomocą widoków źródła lub projektu.
Rysunek 09. Widok projektu strony zawartości wyświetla zawartość strony specyficznej dla strony i zawartość strony wzorcowej (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Dodawanie kontrolek znaczników i sieci Web do strony zawartości
Pośmiń chwilę, aby utworzyć część zawartości dla About.aspx strony. Jak widać na rysunku 10, wprowadzono nagłówek "Informacje o autorze" i kilka akapitów tekstu, ale możesz też dodać kontrolki sieci Web. Po utworzeniu tego interfejsu About.aspx odwiedź stronę za pośrednictwem przeglądarki.
Rysunek 10. Odwiedź About.aspx stronę za pośrednictwem przeglądarki (kliknij, aby wyświetlić obraz pełnowymiarowy)
Ważne jest, aby zrozumieć, że żądana strona zawartości i skojarzona ze sobą strona wzorcowa są połączone i renderowane w całości na serwerze internetowym. Przeglądarka użytkownika końcowego jest następnie wysyłana wynikowy, połączony kod HTML. Aby to sprawdzić, wyświetl kod HTML odebrany przez przeglądarkę, przechodząc do menu Widok i wybierając pozycję Źródło. Należy pamiętać, że nie ma ramek ani żadnych innych wyspecjalizowanych technik wyświetlania dwóch różnych stron internetowych w jednym oknie.
Wiązanie strony wzorcowej z istniejącą stroną ASP.NET
Jak pokazano w tym kroku, dodanie nowej strony zawartości do aplikacji internetowej ASP.NET jest tak proste, jak zaznaczenie pola wyboru "Wybierz stronę wzorcową" i wybranie strony wzorcowej. Niestety konwertowanie istniejącej strony ASP.NET na stronę wzorcową nie jest tak proste.
Aby powiązać stronę wzorcową z istniejącą stroną ASP.NET, należy wykonać następujące kroki:
MasterPageFileDodaj atrybut do dyrektywy ASP.NET strony@Page, wskazując ją na odpowiednią stronę wzorcową.- Dodaj kontrolki Zawartość dla każdego elementu ContentPlaceHolders na stronie wzorcowej.
- Selektywne wycinanie i wklej istniejącą zawartość strony ASP.NET do odpowiednich kontrolek Zawartość. Mówię tutaj "selektywnie", ponieważ strona ASP.NET prawdopodobnie zawiera znaczniki, które są już wyrażone przez stronę wzorcową, taką jak
DOCTYPE,<html>element i formularz internetowy.
Aby uzyskać instrukcje krok po kroku dotyczące tego procesu wraz ze zrzutami ekranu, zapoznaj się z samouczkiem Scott Guthrie's Using Master Pages and Site Navigation (Korzystanie ze stron wzorcowych i nawigacji witryny). Sekcja "Aktualizowanie Default.aspx i DataSample.aspx używanie strony wzorcowej" zawiera szczegółowe informacje na temat tych kroków.
Ponieważ znacznie łatwiej jest tworzyć nowe strony zawartości niż jest konwertowanie istniejących stron ASP.NET na strony zawartości, zaleca się, aby za każdym razem, gdy tworzysz nową witrynę internetową ASP.NET dodać stronę wzorcową do witryny. Powiąż wszystkie nowe strony ASP.NET z tą stroną wzorcową. Nie martw się, jeśli początkowa strona wzorcowa jest bardzo prosta lub prosta; Stronę wzorcową można zaktualizować później.
Uwaga
Podczas tworzenia nowej aplikacji ASP.NET program Visual Web Developer dodaje Default.aspx stronę, która nie jest powiązana ze stroną wzorcową. Jeśli chcesz przećwiczyć konwertowanie istniejącej strony ASP.NET na stronę zawartości, przejdź dalej i zrób to za pomocą polecenia Default.aspx. Alternatywnie możesz je usunąć Default.aspx , a następnie ponownie dodać, ale tym razem zaznacz pole wyboru "Wybierz stronę wzorcową".
Krok 3. Aktualizowanie znaczników strony wzorcowej
Jedną z głównych zalet stron wzorcowych jest to, że jedna strona wzorcowa może służyć do definiowania ogólnego układu dla wielu stron w witrynie. W związku z tym aktualizowanie wyglądu i działania witryny wymaga zaktualizowania pojedynczego pliku — strony wzorcowej.
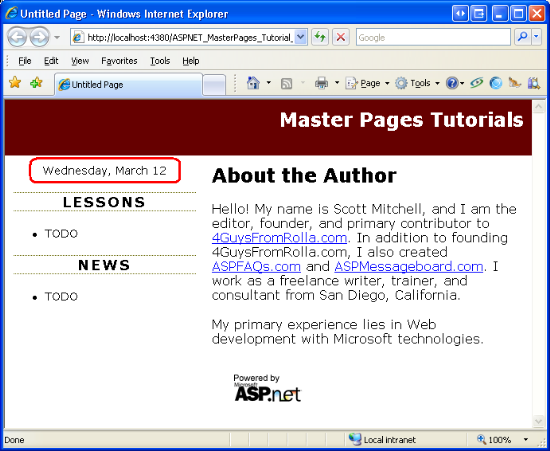
Aby zilustrować to zachowanie, zaktualizujmy naszą stronę wzorcową, aby uwzględnić bieżącą datę w górnej części lewej kolumny. Dodaj etykietę o nazwie DateDisplay do .leftContent <div>
<div id="leftContent">
<p>
<asp:Label ID="DateDisplay" runat="server"></asp:Label>
</p>
<h3>Lessons</h3>
<ul>
<li>TODO</li>
</ul>
<h3>News</h3>
<ul>
<li>TODO</li>
</ul>
</div>
Następnie utwórz procedurę Page_Load obsługi zdarzeń dla strony wzorcowej i dodaj następujący kod:
protected void Page_Load(object sender, EventArgs e)
{
DateDisplay.Text = DateTime.Now.ToString("dddd, MMMM dd");
}
Powyższy kod ustawia właściwość Label Text na bieżącą datę i godzinę sformatowaną jako dzień tygodnia, nazwę miesiąca i dwucyfrowy dzień (zobacz Rysunek 11). Po tej zmianie ponownie zapoznaj się z jedną ze stron zawartości. Jak pokazano na rysunku 11, wynikowy znacznik jest natychmiast aktualizowany w celu uwzględnienia zmiany na stronie wzorcowej.
Rysunek 11. Zmiany strony wzorcowej są odzwierciedlane podczas wyświetlania strony zawartości (kliknij, aby wyświetlić obraz pełnowymiarowy)
Uwaga
Jak pokazano w tym przykładzie, strony wzorcowe mogą zawierać kontrolki sieci Web po stronie serwera, kod i procedury obsługi zdarzeń.
Podsumowanie
Strony wzorcowe umożliwiają deweloperom ASP.NET projektowanie spójnego układu obejmującego całą witrynę, który można łatwo aktualizować. Tworzenie stron wzorcowych i skojarzonych ze nimi stron zawartości jest tak proste, jak tworzenie standardowych stron ASP.NET, ponieważ program Visual Web Developer oferuje bogatą obsługę czasu projektowania.
Przykład strony wzorcowej utworzony w tym samouczku miał dwie kontrolki ContentPlaceHolder i head MainContent. Określono tylko znaczniki dla kontrolki MainContent ContentPlaceHolder na naszej stronie zawartości. W następnym samouczku przyjrzymy się używaniu wielu kontrolek Zawartości na stronie zawartości. Zobaczymy również, jak zdefiniować domyślne znaczniki dla kontrolek Zawartości na stronie wzorcowej, a także jak przełączać się między używaniem domyślnego znacznika zdefiniowanego na stronie wzorcowej i podawania niestandardowych znaczników ze strony zawartości.
Szczęśliwe programowanie!
Dalsze informacje
Aby uzyskać więcej informacji na temat tematów omówionych w tym samouczku, zapoznaj się z następującymi zasobami:
- ASP.NET dla projektantów: bezpłatne szablony projektowe i wskazówki dotyczące tworzenia witryn internetowych ASP.NET przy użyciu standardów internetowych
- Omówienie stron wzorcowych ASP.NET
- Samouczki kaskadowe arkuszy stylów (CSS)
- Dynamiczne ustawianie tytułu strony
- Strony wzorcowe w ASP.NET
- Samouczki Szybki start dotyczące stron wzorcowych
Informacje o autorze
Scott Mitchell, autor wielu książek ASP/ASP.NET i założyciel 4GuysFromRolla.com, współpracuje z technologiami internetowymi firmy Microsoft od 1998 roku. Scott pracuje jako niezależny konsultant, trener i pisarz. Jego najnowsza książka to Sams Teach Yourself ASP.NET 3,5 w ciągu 24 godzin. Scott można uzyskać na mitchell@4GuysFromRolla.com stronie lub za pośrednictwem swojego bloga pod adresem http://ScottOnWriting.NET.
Specjalne podziękowania
Chcesz przejrzeć nadchodzące artykuły MSDN? Jeśli tak, upuść mi wiersz pod adresem mitchell@4GuysFromRolla.com.