Strony wzorcowe i ASP.NET AJAX (VB)
Autor : Scott Mitchell
Omówienie opcji używania ASP.NET AJAX i stron wzorcowych. Przyjrzyj się użyciu klasy ScriptManagerProxy; W tym artykule omówiono sposób ładowania różnych plików JS w zależności od tego, czy element ScriptManager jest używany na stronie wzorcowej, czy na stronie zawartości.
Wprowadzenie
W ciągu ostatnich kilku lat coraz więcej deweloperów tworzyło aplikacje internetowe obsługujące AJAX. Witryna internetowa z obsługą technologii AJAX korzysta z wielu powiązanych technologii internetowych, aby zapewnić bardziej dynamiczne środowisko użytkownika. Tworzenie aplikacji ASP.NET z obsługą technologii AJAX jest niezwykle proste dzięki platformie ASP.NET AJAX firmy Microsoft. ASP.NET AJAX jest wbudowany w ASP.NET 3.5 i Visual Studio 2008; Jest on również dostępny jako oddzielny plik do pobrania dla aplikacji ASP.NET 2.0.
Podczas tworzenia stron internetowych z obsługą technologii AJAX za pomocą platformy ASP.NET AJAX należy dodać dokładnie jedną kontrolkę ScriptManager do każdej i każdej strony korzystającej ze struktury. Jak sama nazwa wskazuje, scriptManager zarządza skryptem po stronie klienta używanym na stronach internetowych z obsługą technologii AJAX. Co najmniej skrypt ScriptManager emituje kod HTML, który nakazuje przeglądarce pobranie plików JavaScript tworzących bibliotekę klienta AJAX ASP.NET. Można go również użyć do rejestrowania niestandardowych plików JavaScript, usług internetowych z obsługą skryptów i niestandardowych funkcji usługi aplikacji.
Jeśli witryna używa stron wzorcowych (tak jak powinna), nie musi być konieczne dodanie kontrolki ScriptManager do każdej strony zawartości; zamiast tego można dodać kontrolkę ScriptManager do strony wzorcowej. W tym samouczku pokazano, jak dodać kontrolkę ScriptManager do strony wzorcowej. Przedstawiono również sposób używania kontrolki ScriptManagerProxy do rejestrowania niestandardowych skryptów i usług skryptów na określonej stronie zawartości.
Uwaga
Ten samouczek nie obejmuje projektowania ani tworzenia aplikacji internetowych z obsługą technologii AJAX przy użyciu platformy AJAX ASP.NET. Aby uzyskać więcej informacji na temat korzystania z AJAX, zapoznaj się z filmami wideo i samouczkami AJAX ASP.NET, a także tymi zasobami wymienionymi w sekcji Dalsze informacje na końcu tego samouczka.
Badanie znaczników emitowanych przez kontrolkę ScriptManager
Kontrolka ScriptManager emituje znaczniki, które instruują przeglądarkę w celu pobrania plików JavaScript tworzących bibliotekę klienta AJAX ASP.NET. Dodaje również trochę wbudowanego kodu JavaScript do strony, która inicjuje tę bibliotekę. Poniższy znacznik przedstawia zawartość dodaną do renderowanych danych wyjściowych strony zawierającej kontrolkę ScriptManager:
<script src="/ASPNET_MasterPages_Tutorial_08_CS/WebResource.axd?d=T8EVk6SsA8mgPKu7_sBX5w2 t=633363040378379010" type="text/javascript"></script>
<script src="/ASPNET_MasterPages_Tutorial_08_CS/ScriptResource.axd?d=SCE1TCh8B24VkQIU5a8iJFizuPBIqs6Lka7GEkxo-6ROKNw5LVPCpF_pmLFR-R-p_Uf42Ahmr_SKd8lwgZUWb2uPJmfX0X_H6oLA50bniyQ1 t=633465688673751480" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
if (typeof(Sys) === 'undefined') throw new Error('ASP.NET Ajax client-side framework failed to load.');
//]]>
</script>
<script src="/ASPNET_MasterPages_Tutorial_08_CS/ScriptResource.axd?d=SCE1TCh8B24VkQIU5a8iJFizuPBIqs6Lka7GEkxo-6ROKNw5LVPCpF_pmLFR-R-phT96yZPngppiP_VXlN4Vz2RuVtvwDiQzF9xt42dUCiYjL0UylAJoyYzStwvObx0U0 t=633465688673751480" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
Sys.WebForms.PageRequestManager._initialize('ScriptManager1', document.getElementById('form1'));
Sys.WebForms.PageRequestManager.getInstance()._updateControls([], [], [], 90);
//]]>
</script>
<script type="text/javascript">
//<![CDATA[
Sys.Application.initialize();
//]]>
</script>
Tagi <script src="url"></script> instruują przeglądarkę, aby pobrała i wykonała plik JavaScript pod adresem URL. ScriptManager emituje trzy takie tagi; jeden odwołuje się do pliku WebResource.axd, a pozostałe dwa odwołują się do pliku ScriptResource.axd. Te pliki nie istnieją w rzeczywistości jako pliki w witrynie internetowej. Zamiast tego, gdy żądanie jednego z tych plików zostanie dostarczone na serwer internetowy, aparat ASP.NET sprawdza ciąg zapytania i zwraca odpowiednią zawartość języka JavaScript. Skrypt dostarczony przez te trzy zewnętrzne pliki JavaScript stanowi bibliotekę klienta platformy ASP.NET AJAX. Inne <script> tagi emitowane przez scriptManager zawierają wbudowany skrypt, który inicjuje tę bibliotekę.
Odwołania do skryptu zewnętrznego i skrypt wbudowany emitowany przez skrypt ScriptManager są niezbędne dla strony korzystającej z platformy ASP.NET AJAX, ale nie jest wymagana dla stron, które nie korzystają ze struktury. W związku z tym może się okazać, że jest to idealne rozwiązanie, aby dodać element ScriptManager tylko do tych stron, które korzystają z platformy ASP.NET AJAX. Jest to wystarczające, ale jeśli masz wiele stron korzystających ze struktury, dodasz kontrolkę ScriptManager do wszystkich stron — powtarzalne zadanie, co najmniej. Alternatywnie można dodać skrypt ScriptManager do strony wzorcowej, która następnie wprowadza ten niezbędny skrypt do wszystkich stron zawartości. W przypadku tego podejścia nie trzeba pamiętać, aby dodać skrypt ScriptManager do nowej strony korzystającej z platformy ASP.NET AJAX, ponieważ jest ona już dołączona przez stronę wzorcową. Krok 1 zawiera instrukcje dodawania elementu ScriptManager do strony wzorcowej.
Uwaga
Jeśli planujesz włączenie funkcji AJAX w interfejsie użytkownika strony wzorcowej, nie masz wyboru w tej kwestii — musisz dołączyć element ScriptManager na stronie wzorcowej.
Jedną z wad dodawania elementu ScriptManager do strony wzorcowej jest to, że powyższy skrypt jest emitowany na każdej stronie, niezależnie od tego, czy jest potrzebny. To wyraźnie prowadzi do marnotrawstwa przepustowości dla tych stron, które zawierają ScriptManager (za pośrednictwem strony wzorcowej), ale nie używają żadnych funkcji platformy ASP.NET AJAX. Ale ile przepustowości jest marnowane?
- Rzeczywista zawartość emitowana przez element ScriptManager (pokazany powyżej) wynosi nieco ponad 1 KB.
- Trzy zewnętrzne pliki skryptów, do których odwołuje
<script>się element, składają się jednak z około 450 KB danych nieskompresowanych; w witrynie internetowej korzystającej z kompresji gzip ta całkowita przepustowość może zostać zmniejszona w pobliżu 100 KB. Jednak te pliki skryptów są buforowane przez przeglądarkę przez jeden rok, co oznacza, że trzeba je pobrać tylko raz, a następnie można ich używać ponownie na innych stronach w witrynie.
W najlepszym przypadku, gdy pliki skryptów są buforowane, całkowity koszt wynosi 1 KB, co jest nieznaczne. Jednak w najgorszym przypadku - czyli wtedy, gdy pliki skryptów nie zostały jeszcze pobrane, a serwer internetowy nie używa żadnej formy kompresji - osiągnięcie przepustowości wynosi około 450 KB, co może dodawać dowolne miejsce z sekundy lub dwóch w połączeniu szerokopasmowym do minuty dla użytkowników za pośrednictwem modemów telefonicznych. Dobrą wiadomością jest to, że ponieważ pliki skryptów zewnętrznych są buforowane przez przeglądarkę, ten najgorszy scenariusz występuje rzadko.
Uwaga
Jeśli nadal czujesz się niewygodnie umieszczając kontrolkę ScriptManager na stronie wzorcowej, rozważ użycie formularza internetowego ( <form runat="server"> znaczników na stronie wzorcowej). Każda strona ASP.NET korzystająca z modelu ogłaszania zwrotnego musi zawierać dokładnie jeden formularz internetowy. Dodanie formularza internetowego powoduje dodanie dodatkowej zawartości: wielu ukrytych pól formularza, samego tagu <form> i, w razie potrzeby, funkcji Języka JavaScript do inicjowania ogłaszania zwrotnego ze skryptu. Ta adiustacja jest niepotrzebna w przypadku stron, które nie są ogłaszane zwrotne. Ten nadmiarowy adiustację można wyeliminować przez usunięcie formularza internetowego ze strony wzorcowej i ręczne dodanie go do każdej strony zawartości, która wymaga jednego. Jednak korzyści wynikające z posiadania formularza internetowego na stronie wzorcowej przewyższają wady niepotrzebnego dodawania go do niektórych stron zawartości.
Krok 1. Dodawanie kontrolki ScriptManager do strony wzorcowej
Każda strona internetowa korzystająca z platformy AJAX ASP.NET musi zawierać dokładnie jedną kontrolkę ScriptManager. Ze względu na to wymaganie zwykle warto umieścić pojedynczą kontrolkę ScriptManager na stronie wzorcowej, aby wszystkie strony zawartości miały automatycznie uwzględniony formant ScriptManager. Ponadto, ScriptManager musi być przed dowolnymi kontrolkami serwera AJAX ASP.NET, takimi jak UpdatePanel i UpdateProgress. W związku z tym najlepiej umieścić element ScriptManager przed wszystkimi kontrolkami ContentPlaceHolder w formularzu internetowym.
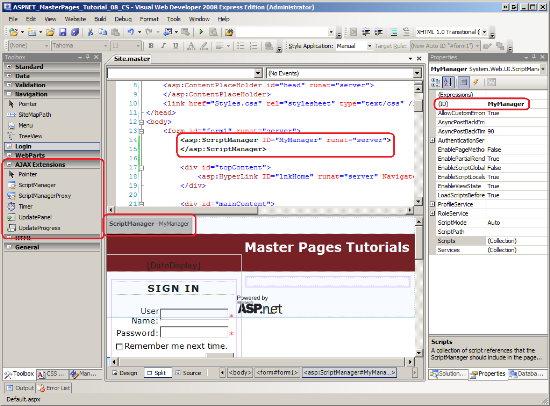
Site.master Otwórz stronę wzorcową i dodaj kontrolkę ScriptManager do strony w formularzu internetowym, ale przed elementem <div id="topContent"> (zobacz Rysunek 1). Jeśli używasz programu Visual Web Developer 2008 lub Visual Studio 2008, kontrolka ScriptManager znajduje się w przyborniku na karcie Rozszerzenia AJAX. Jeśli używasz programu Visual Studio 2005, musisz najpierw zainstalować platformę ASP.NET AJAX i dodać kontrolki do przybornika. Odwiedź stronę pobierania ASP.NET AJAX, aby uzyskać strukturę dla ASP.NET 2.0.
Po dodaniu elementu ScriptManager do strony zmień jego ID wartość z ScriptManager1 na MyManager.
Rysunek 01. Dodawanie elementu ScriptManager do strony wzorcowej (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Krok 2. Używanie platformy AJAX ASP.NET ze strony zawartości
Po dodaniu kontrolki ScriptManager do strony wzorcowej można teraz dodać ASP.NET funkcje struktury AJAX do dowolnej strony zawartości. Utwórzmy nową stronę ASP.NET, która wyświetla losowo wybrany produkt z bazy danych Northwind. Użyjemy kontrolki czasomierza platformy ASP.NET AJAX, aby zaktualizować ten ekran co 15 sekund, pokazując nowy produkt.
Zacznij od utworzenia nowej strony w katalogu głównym o nazwie ShowRandomProduct.aspx. Nie zapomnij powiązać tej nowej strony ze stroną wzorcową Site.master .
Rysunek 02. Dodawanie nowej strony ASP.NET do witryny internetowej (kliknij, aby wyświetlić obraz pełnowymiarowy)
Pamiętaj, że w samouczku Określanie tytułu, tagów meta i innych nagłówków HTML na stronie wzorcowej[SKM1] utworzyliśmy niestandardową klasę strony podstawowej o nazwie BasePage , która wygenerowała tytuł strony, jeśli nie została jawnie ustawiona. Przejdź do ShowRandomProduct.aspx klasy kodowej strony i utwórz ją na BasePage podstawie metody (zamiast z System.Web.UI.Pageklasy ).
Na koniec zaktualizuj Web.sitemap plik, aby uwzględnić wpis dla tej lekcji. Dodaj następujące znaczniki poniżej <siteMapNode> lekcji interakcji między stroną wzorcową a zawartością:
<siteMapNode url="~/ShowRandomProduct.aspx" title="Master Pages and ASP.NET AJAX" />
Dodanie tego <siteMapNode> elementu znajduje odzwierciedlenie na liście lekcji (zobacz Rysunek 5).
Wyświetlanie losowo wybranego produktu
Wróć do .ShowRandomProduct.aspx Z Projektant przeciągnij kontrolkę UpdatePanel z przybornika do MainContent kontrolki Content i ustaw jej ID właściwość na ProductPanel. UpdatePanel reprezentuje region na ekranie, który można asynchronicznie zaktualizować za pomocą częściowego ogłaszania zwrotnego strony.
Naszym pierwszym zadaniem jest wyświetlenie informacji o losowo wybranym produkcie w UpdatePanel. Zacznij od przeciągnięcia kontrolki DetailsView do kontrolki UpdatePanel. Ustaw właściwość kontrolki ID DetailsView na ProductInfo i wyczyść jej Height właściwości i Width . Rozwiń tag inteligentny kontrolki DetailsView i z listy rozwijanej Wybierz źródło danych wybierz powiązanie kontrolki DetailsView z nową kontrolką SqlDataSource o nazwie RandomProductDataSource.
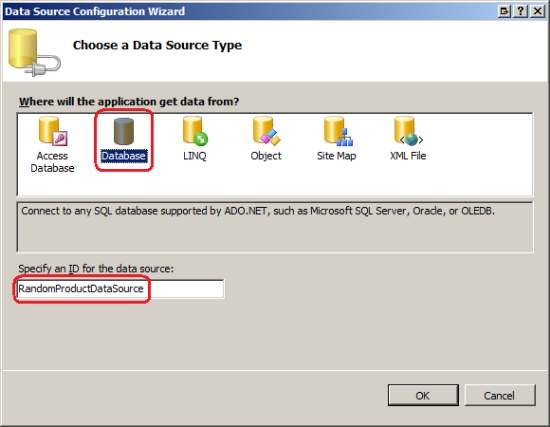
Rysunek 03. Powiązanie kontrolki DetailsView z nową kontrolką SqlDataSource (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
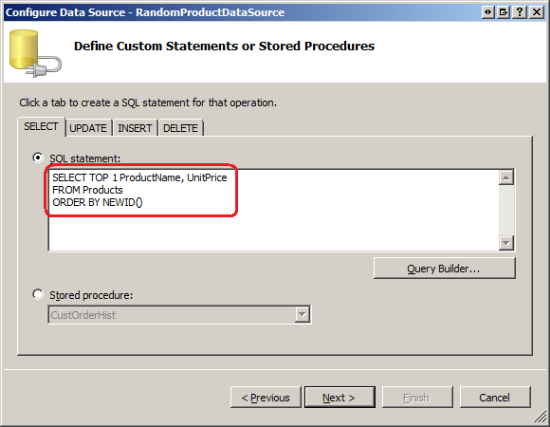
Skonfiguruj kontrolkę SqlDataSource, aby nawiązać połączenie z bazą danych Northwind za pośrednictwem NorthwindConnectionString elementu (utworzonego w samouczku Interakcja ze stroną wzorcową ze strony zawartości[SKM2]. Podczas konfigurowania instrukcji select wybierz opcję określenia niestandardowej instrukcji SQL, a następnie wprowadź następujące zapytanie:
SELECT TOP 1 ProductName, UnitPrice
FROM Products
ORDER BY NEWID()
Słowo TOP 1 kluczowe w klauzuli SELECT zwraca tylko pierwszy rekord zwrócony przez zapytanie. Funkcja NEWID() generuje nową globalnie unikatową wartość identyfikatora (GUID) i może być używana w ORDER BY klauzuli w celu zwrócenia rekordów tabeli w kolejności losowej.
Rysunek 04. Konfigurowanie elementu SqlDataSource w celu zwrócenia pojedynczego, losowo wybranego rekordu (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Po ukończeniu pracy kreatora program Visual Studio tworzy pole BoundField dla dwóch kolumn zwróconych przez powyższe zapytanie. Na tym etapie znaczniki deklaratywne strony powinny wyglądać podobnie do następujących:
<asp:UpdatePanel ID="ProductPanel" runat="server">
<ContentTemplate>
<asp:DetailsView ID="ProductInfo" runat="server" AutoGenerateRows="False"
DataSourceID="RandomProductDataSource">
<Fields>
<asp:BoundField DataField="ProductName" HeaderText="ProductName"
SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice" HeaderText="UnitPrice"
SortExpression="UnitPrice" />
</Fields>
</asp:DetailsView>
<asp:SqlDataSource ID="RandomProductDataSource" runat="server"
ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString %>" SelectCommand="SELECT TOP 1 ProductName, UnitPrice FROM Products ORDER BY NEWID()"></asp:SqlDataSource>
</ContentTemplate>
</asp:UpdatePanel>
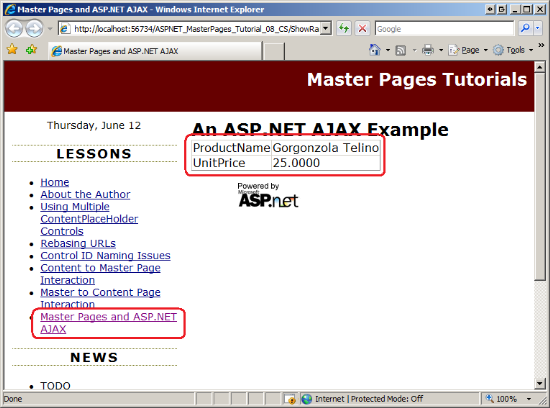
Rysunek 5 przedstawia ShowRandomProduct.aspx stronę po wyświetleniu za pośrednictwem przeglądarki. Kliknij przycisk Odśwież przeglądarki, aby ponownie załadować stronę; Powinny zostać wyświetlone ProductName wartości i UnitPrice dla nowego losowo wybranego rekordu.
Rysunek 05. Wyświetlana jest nazwa i cena losowego produktu (kliknij, aby wyświetlić obraz w pełnym rozmiarze)
Automatyczne wyświetlanie nowego produktu co 15 sekund
Struktura ASP.NET AJAX zawiera kontrolkę czasomierza, która wykonuje ogłaszanie zwrotne w określonym czasie; przy ogłaszaniu zwrotnym zdarzenie czasomierza Tick jest zgłaszane. Jeśli kontrolka Czasomierz jest umieszczona w updatePanel, wyzwala częściowe ogłaszanie zwrotne strony, podczas którego można ponownie połączyć dane do kontrolki DetailsView, aby wyświetlić nowy losowo wybrany produkt.
Aby to osiągnąć, przeciągnij czasomierz z przybornika i upuść go w UpdatePanel. Zmień właściwość Timer z IDTimer1 na ProductTimer i jej Interval właściwość z 60000 na 15000. Właściwość Interval wskazuje liczbę milisekund między ogłaszaniami zwrotnymi; ustawienie jej na 15000 powoduje, że czasomierz wyzwala częściowe ogłaszanie zwrotne strony co 15 sekund. W tym momencie znacznik deklaratywny czasomierza powinien wyglądać podobnie do następującego:
<asp:UpdatePanel ID="ProductPanel" runat="server" onload="ProductPanel_Load">
<ContentTemplate>
...
<asp:Timer ID="ProductTimer" runat="server" Interval="15000">
</asp:Timer>
</ContentTemplate>
</asp:UpdatePanel>
Utwórz procedurę obsługi zdarzeń dla zdarzenia czasomierza Tick . W tej procedurze obsługi zdarzeń musimy ponownie połączyć dane z kontrolką DetailsView, wywołując metodę DetailsView DataBind . Spowoduje to, że kontrolka DetailsView ponownie pobierze dane z kontroli źródła danych, co spowoduje wybranie i wyświetlenie nowego losowo wybranego rekordu (podobnie jak podczas ponownego ładowania strony przez kliknięcie przycisku Odśwież w przeglądarce).
Protected Sub ProductTimer_Tick(ByVal sender As Object, ByVal e As System.EventArgs) Handles ProductTimer.Tick
ProductInfo.DataBind()
End Sub
To wszystko! Ponownie sprawdź stronę za pośrednictwem przeglądarki. Początkowo są wyświetlane informacje o losowym produkcie. Jeśli cierpliwie watch ekran, zauważysz, że po 15 sekundach informacje o nowym produkcie magicznie zastępują istniejący wyświetlacz.
Aby lepiej zobaczyć, co się dzieje w tym miejscu, dodajmy kontrolkę Etykieta do kontrolki UpdatePanel, która wyświetla czas ostatniej aktualizacji ekranu. Dodaj kontrolkę Etykieta sieci Web w kontrolce UpdatePanel, ustaw jej ID wartość na LastUpdateTime, a następnie wyczyść jej Text właściwość. Następnie utwórz procedurę obsługi zdarzeń dla zdarzenia UpdatePanel Load i wyświetl bieżący czas w etykiecie. (Zdarzenie UpdatePanel Load jest wyzwalane na każdym pełnym lub częściowym ogłaszaniu zwrotnym strony).
Protected Sub ProductPanel_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles ProductPanel.Load
LastUpdateTime.Text = "Last updated at " & DateTime.Now.ToLongTimeString()
End Sub
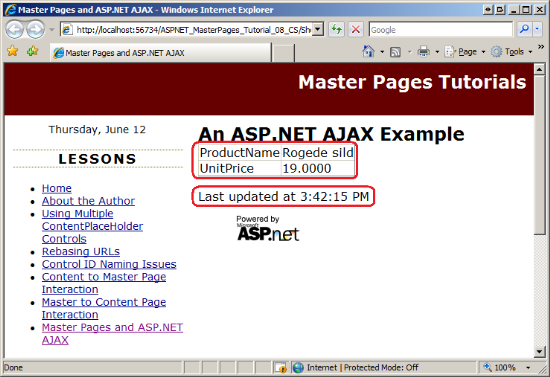
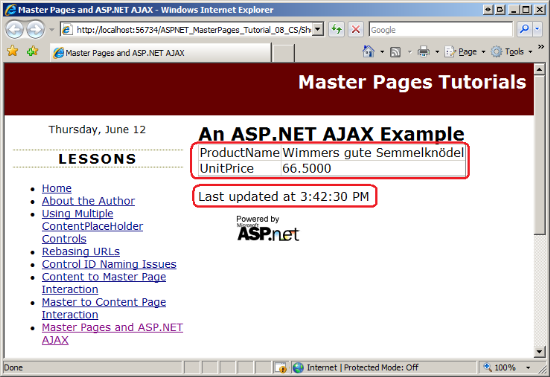
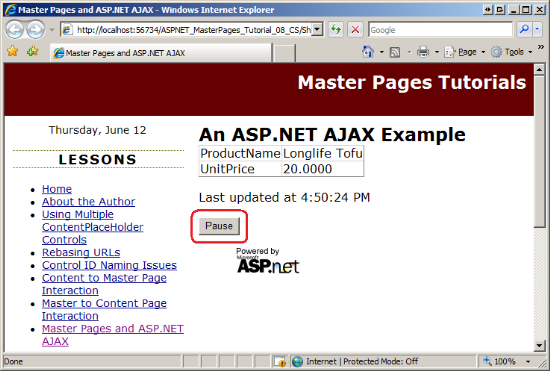
Po zakończeniu tej zmiany strona zawiera czas załadowania aktualnie wyświetlanego produktu. Rysunek 6 przedstawia stronę po pierwszym odwiedzeniu. Rysunek 7 przedstawia stronę 15 sekund później po zaznaczeniu kontrolki czasomierza, a kontrolka UpdatePanel została odświeżona w celu wyświetlenia informacji o nowym produkcie.
Rysunek 06. Losowo wybrany produkt jest wyświetlany podczas ładowania strony (kliknij, aby wyświetlić obraz w pełnym rozmiarze)
Rysunek 07. Co 15 sekund jest wyświetlany nowy losowo wybrany produkt (kliknij, aby wyświetlić obraz w pełnym rozmiarze)
Krok 3. Używanie kontrolki ScriptManagerProxy
Oprócz dołączania skryptu niezbędnego do biblioteki klienta platformy ASP.NET AJAX, ScriptManager może również rejestrować niestandardowe pliki JavaScript, odwołania do usług sieci Web z obsługą skryptów oraz niestandardowe uwierzytelnianie, autoryzację i usługi profilów. Zazwyczaj takie dostosowania są specyficzne dla określonej strony. Jeśli jednak odwołania do niestandardowych plików skryptów, odwołania do usługi sieci Web lub uwierzytelniania, autoryzacji lub profilów są przywołyne w skryfcie ScriptManager na stronie wzorcowej, są one uwzględniane we wszystkich stronach w witrynie internetowej.
Aby dodać dostosowania związane ze skryptem ScriptManager na podstawie strony, użyj kontrolki ScriptManagerProxy. Do strony zawartości można dodać element ScriptManagerProxy, a następnie zarejestrować niestandardowy plik JavaScript, odwołanie do usługi sieci Web lub uwierzytelnianie, autoryzację lub usługę profilu z poziomu obiektu ScriptManagerProxy; powoduje to zarejestrowanie tych usług dla określonej strony zawartości.
Uwaga
Strona ASP.NET może zawierać tylko nie więcej niż jedną kontrolkę ScriptManager. W związku z tym nie można dodać kontrolki ScriptManager do strony zawartości, jeśli kontrolka ScriptManager jest już zdefiniowana na stronie wzorcowej. Jedynym celem skryptu ScriptManagerProxy jest zapewnienie deweloperom sposobu definiowania elementu ScriptManager na stronie wzorcowej, ale nadal ma możliwość dodawania dostosowań ScriptManager na podstawie strony po stronie.
Aby zobaczyć działanie kontrolki ScriptManagerProxy, rozszerzmy kontrolkę UpdatePanel, ShowRandomProduct.aspx aby uwzględnić przycisk, który używa skryptu po stronie klienta do wstrzymania lub wznowienia kontrolki czasomierza. Kontrolka Czasomierz ma trzy metody po stronie klienta, których możemy użyć do osiągnięcia tej żądanej funkcjonalności:
_startTimer()— uruchamia kontrolkę Czasomierz_raiseTick()- powoduje, że kontrolka czasomierza "kleszcza", a tym samym delegowanie z powrotem i podniesienie jego zdarzenia Tick na serwerze_stopTimer()— zatrzymuje kontrolkę czasomierza
Utwórzmy plik JavaScript ze zmienną o nazwie i funkcją o nazwie timerEnabledToggleTimer. Zmienna timerEnabled wskazuje, czy kontrolka czasomierza jest obecnie włączona, czy wyłączona; domyślnie ma wartość true. Funkcja ToggleTimer akceptuje dwa parametry wejściowe: odwołanie do przycisku Wstrzymywanie/wznawianie i wartość po stronie id klienta kontrolki Czasomierz. Ta funkcja przełącza wartość timerEnabled, pobiera odwołanie do kontrolki Czasomierz, uruchamia lub zatrzymuje czasomierz (w zależności od wartości timerEnabled), a następnie aktualizuje tekst wyświetlany przycisku na "Wstrzymaj" lub "Wznów". Ta funkcja będzie wywoływana za każdym razem, gdy zostanie kliknięta przycisk Wstrzymywanie/Wznawianie.
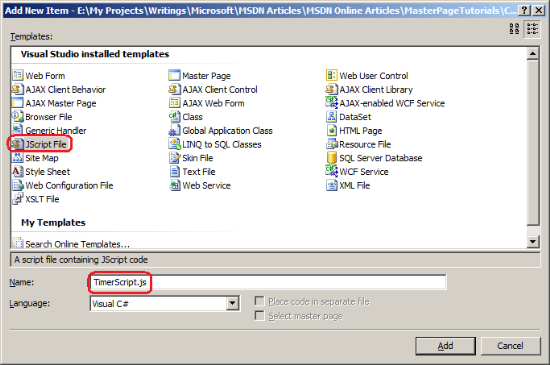
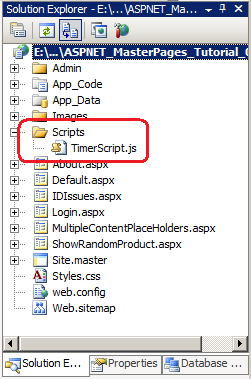
Rozpocznij od utworzenia nowego folderu w witrynie internetowej o nazwie Scripts. Następnie dodaj nowy plik do folderu Scripts o nazwie TimerScript.js typu Plik JScript.
Rysunek 08. Dodawanie nowego pliku JavaScript do Scripts folderu (kliknij, aby wyświetlić obraz pełnowymiarowy)
Rysunek 09. Nowy plik JavaScript został dodany do witryny internetowej (kliknij, aby wyświetlić obraz w pełnym rozmiarze)
Następnie dodaj do pliku następujący skrypt TimerScript.js :
var timerEnabled = true;
function ToggleTimer(btn, timerID)
{
// Toggle the timer enabled state
timerEnabled = !timerEnabled;
// Get a reference to the Timer
var timer = $find(timerID);
if (timerEnabled)
{
// Start timer
timer._startTimer();
// Immediately raise a tick
timer._raiseTick();
btn.value = 'Pause';
}
else
{
// Stop timer
timer._stopTimer();
btn.value = 'Resume';
}
}
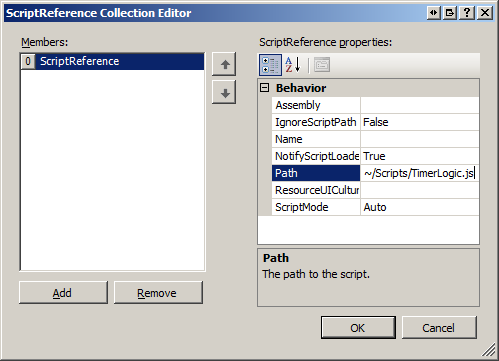
Teraz musimy zarejestrować ten niestandardowy plik JavaScript w pliku ShowRandomProduct.aspx. Wróć do ShowRandomProduct.aspx i dodaj kontrolkę ScriptManagerProxy do strony; ustaw jej ID wartość na MyManagerProxy. Aby zarejestrować niestandardowy plik JavaScript, wybierz kontrolkę ScriptManagerProxy w Projektant, a następnie przejdź do okno Właściwości. Jedną z właściwości jest tytuł Scripts (Skrypty). Wybranie tej właściwości powoduje wyświetlenie kolekcji ScriptReference Collection Redaktor pokazanych na rysunku 10. Kliknij przycisk Dodaj, aby dołączyć nowe odwołanie do skryptu, a następnie wprowadź ścieżkę do pliku skryptu we właściwości Ścieżka: ~/Scripts/TimerScript.js.
Rysunek 10. Dodawanie odwołania do skryptu do kontrolki ScriptManagerProxy (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Po dodaniu skryptu odwołania do znacznika deklaratywnego kontrolki ScriptManagerProxy zostanie zaktualizowany w celu uwzględnienia <Scripts> kolekcji z pojedynczym ScriptReference wpisem, jak pokazano w poniższym fragmencie kodu:
<asp:ScriptManagerProxy ID="MyManagerProxy" runat="server">
<Scripts>
<asp:ScriptReference Path="~/Scripts/TimerScript.js" />
</Scripts>
</asp:ScriptManagerProxy>
Wpis ScriptReference instruuje ScriptManagerProxy dołączenie odwołania do pliku JavaScript w renderowanej adiustacji. Oznacza to, że zarejestrowanie skryptu niestandardowego w skrypcie ScriptManagerProxy ShowRandomProduct.aspx renderowane dane wyjściowe strony zawiera teraz inny <script src="url"></script> tag: <script src="Scripts/TimerScript.js" type="text/javascript"></script>.
Teraz możemy wywołać funkcję zdefiniowaną ToggleTimer w TimerScript.js pliku ze skryptu klienta na ShowRandomProduct.aspx stronie. Dodaj następujący kod HTML w updatePanel:
<input type="button" id="PauseResumeButton"
value="Pause"
onclick="ToggleTimer(this, '<%=ProductTimer.ClientID %>');" />
Spowoduje to wyświetlenie przycisku z tekstem "Wstrzymaj". Za każdym razem, gdy zostanie kliknięta, wywoływana jest funkcja ToggleTimer JavaScript, przekazując odwołanie do przycisku i id wartość kontrolki Czasomierz (ProductTimer). Zwróć uwagę na składnię uzyskiwania id wartości kontrolki Czasomierz. <%=ProductTimer.ClientID%> Emituje wartość ProductTimer właściwości kontrolki ClientID Czasomierz. W samouczku Nazewnictwo identyfikatora kontrolki na stronach zawartości [SKM3] omówiliśmy różnice między wartością po stronie ID serwera a wynikową wartością po stronie klienta oraz sposobem ClientID zwracania wartości po stronie ididklienta.
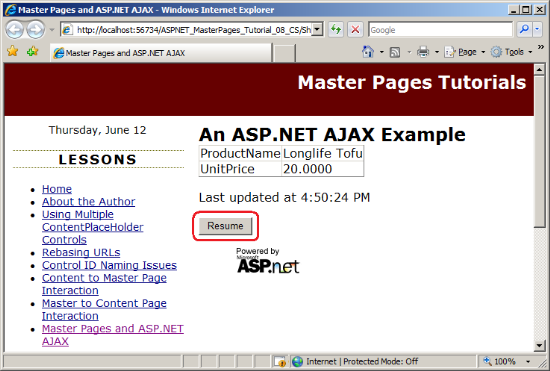
Rysunek 11 przedstawia tę stronę po pierwszym odwiedzeniu za pośrednictwem przeglądarki. Czasomierz jest obecnie uruchomiony i aktualizuje wyświetlane informacje o produkcie co 15 sekund. Rysunek 12 przedstawia ekran po kliknięciu przycisku Wstrzymaj. Kliknięcie przycisku Wstrzymywanie powoduje zatrzymanie czasomierza i zaktualizowanie tekstu przycisku do "Wznów". Informacje o produkcie będą odświeżane (i będą odświeżane co 15 sekund) po kliknięciu przycisku Wznów.
Rysunek 11. Kliknij przycisk Wstrzymaj, aby zatrzymać kontrolkę czasomierza (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Rysunek 12. Kliknij przycisk Wznów, aby ponownie uruchomić czasomierz (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Podsumowanie
Podczas kompilowania aplikacji internetowych z obsługą technologii AJAX przy użyciu platformy AJAX ASP.NET konieczne jest, aby każda strona internetowa z obsługą technologii AJAX zawierała kontrolkę ScriptManager. Aby ułatwić ten proces, możemy dodać element ScriptManager do strony wzorcowej zamiast pamiętać o dodaniu elementu ScriptManager do każdej i każdej strony zawartości. Krok 1 pokazał, jak dodać element ScriptManager do strony wzorcowej, podczas gdy krok 2 przyjrzał się implementowaniu funkcji AJAX na stronie zawartości.
Jeśli musisz dodać skrypty niestandardowe, odwołania do usług sieci Web z obsługą skryptów lub dostosowane uwierzytelnianie, autoryzację lub usługi profilów do określonej strony zawartości, dodaj kontrolkę ScriptManagerProxy do strony zawartości, a następnie skonfiguruj w niej dostosowania. Krok 3 zbadał sposób używania skryptu ScriptManagerProxy do zarejestrowania niestandardowego pliku JavaScript na określonej stronie zawartości.
Szczęśliwe programowanie!
Dalsze informacje
Aby uzyskać więcej informacji na temat tematów omówionych w tym samouczku, zapoznaj się z następującymi zasobami:
- struktura ASP.NET AJAX
- ASP.NET samouczki AJAX
- ASP.NET wideo AJAX
- Tworzenie interaktywnego interfejsu użytkownika za pomocą technologii Microsoft ASP.NET AJAX
- Używanie identyfikatora NEWID do losowego sortowania rekordów
- Używanie kontrolki czasomierza
Informacje o autorze
Scott Mitchell, autor wielu książek ASP/ASP.NET i założyciel 4GuysFromRolla.com, współpracuje z technologiami internetowymi firmy Microsoft od 1998 roku. Scott pracuje jako niezależny konsultant, trener i pisarz. Jego najnowsza książka to Sams Teach Yourself ASP.NET 3,5 w ciągu 24 godzin. Scott można dotrzeć na mitchell@4GuysFromRolla.com lub za pośrednictwem swojego bloga pod adresem http://ScottOnWriting.NET.
Specjalne podziękowania
Ta seria samouczków została sprawdzona przez wielu pomocnych recenzentów. Chcesz przejrzeć nadchodzące artykuły MSDN? Jeśli tak, upuść mi wiersz pod adresem mitchell@4GuysFromRolla.com