Objaśnienie aktualizacji stron częściowych przy użyciu rozszerzeń ASP.NET AJAX
Być może najbardziej widoczną funkcją rozszerzeń AJAX ASP.NET jest możliwość wykonywania częściowych lub przyrostowych aktualizacji strony bez konieczności pełnego powrotu do serwera, bez zmian kodu i minimalnych zmian znaczników. Zalety są rozbudowane — stan multimediów (takich jak Adobe Flash lub Windows Media) jest niezmieniony, koszty przepustowości są zmniejszane, a klient nie korzysta z migotania zwykle skojarzonego z postback.
Wprowadzenie
Technologia ASP.NET firmy Microsoft oferuje oparty na zdarzeniach model programowania zorientowany na obiekty i łączy go z zaletami skompilowanego kodu. Jednak jego model przetwarzania po stronie serwera ma kilka wad związanych z technologią:
- Aktualizacje strony wymagają rundy na serwerze, co wymaga odświeżenia strony.
- Wycieczki okrężne nie utrzymują żadnych efektów generowanych przez język Javascript lub inną technologię po stronie klienta (np. Adobe Flash)
- Podczas wycofywania przeglądarki inne niż Microsoft Internet Explorer nie obsługują automatycznego przywracania położenia przewijania. A nawet w programie Internet Explorer nadal jest migotanie podczas odświeżania strony.
- Powrót może obejmować dużą przepustowość, ponieważ pole formularza __VIEWSTATE może rosnąć, szczególnie w przypadku obsługi kontrolek, takich jak kontrolka GridView lub repeatery.
- Nie ma ujednoliconego modelu uzyskiwania dostępu do usług sieci Web za pomocą języka JavaScript lub innej technologii po stronie klienta.
Wprowadź ASP.NET rozszerzenia AJAX firmy Microsoft. AJAX, czyli synchroniczny kod J avaScript A nd X ML, jest zintegrowaną strukturą służącą do dostarczania aktualizacji strony przyrostowej za pośrednictwem międzyplatformowego kodu JavaScript składającego się z struktury Microsoft AJAX Framework oraz składnika skryptu o nazwie Microsoft AJAX Script Library. Rozszerzenia ASP.NET AJAX zapewniają również obsługę wielu platform na potrzeby uzyskiwania dostępu do usług internetowych ASP.NET za pośrednictwem języka JavaScript.
Ten oficjalny dokument analizuje funkcje częściowych aktualizacji strony rozszerzeń ASP.NET AJAX, które obejmują składnik ScriptManager, kontrolkę UpdatePanel i kontrolkę UpdateProgress oraz uwzględnia scenariusze, w których powinny lub nie powinny być używane.
Ten oficjalny dokument jest oparty na wersji Beta 2 programu Visual Studio 2008 i .NET Framework 3.5, który integruje rozszerzenia ASP.NET AJAX z biblioteką klas bazowych (gdzie wcześniej był to składnik dodatku dostępny dla ASP.NET 2.0). W tym oficjalnym dokumencie założono również, że używasz programu Visual Studio 2008, a nie Visual Web Developer Express Edition; niektóre szablony projektów, do których odwołuje się odwołanie, mogą nie być dostępne dla użytkowników programu Visual Web Developer Express.
Częściowa strona Aktualizacje
Być może najbardziej widoczną funkcją rozszerzeń AJAX ASP.NET jest możliwość wykonywania częściowych lub przyrostowych aktualizacji strony bez konieczności pełnego powrotu do serwera, bez zmian kodu i minimalnych zmian znaczników. Zalety są rozbudowane — stan multimediów (takich jak Adobe Flash lub Windows Media) jest niezmieniony, koszty przepustowości są zmniejszane, a klient nie korzysta z migotania zwykle skojarzonego z wycofywaniem.
Możliwość integracji częściowego renderowania stron jest zintegrowana z ASP.NET z minimalnymi zmianami w projekcie.
Przewodnik: integrowanie częściowego renderowania z istniejącym projektem
- W programie Microsoft Visual Studio 2008 utwórz nowy projekt witryny sieci Web ASP.NET, przechodząc do pozycji Plik—> nowawitryna sieci Web i> wybierając pozycję ASP.NET witrynę sieci Web w oknie dialogowym. Możesz nadać mu nazwę dowolną i zainstalować ją w systemie plików lub w usługach Internet Information Services (IIS).
- Zostanie wyświetlona pusta strona domyślna z podstawowymi znacznikami ASP.NET (formularz po stronie serwera i
@Pagedyrektywa). Upuść etykietę o nazwieLabel1i przycisk wywoływanyButton1na stronie w elemecie formularza. Możesz ustawić ich właściwości tekstowe na dowolną wartość. - W widoku Projekt kliknij
Button1dwukrotnie, aby wygenerować procedurę obsługi zdarzeń za pomocą kodu. W ramach tej procedury obsługi zdarzeń ustaw pozycjęLabel1.TextKliknij przycisk! .
Lista 1. Znaczniki dla pliku default.aspx przed włączeniem częściowego renderowania
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" runat="server" Text="This is a label!"></asp:Label>
<asp:Button ID="Button1" runat="server" Text="Click Me" OnClick="Button1_Click" />
</div>
</form>
</body>
</html>
Lista 2: Codebehind (trimmed) w pliku default.aspx.cs
public partial class _Default : System.Web.UI.Page
{
protected void Button1_Click(object sender, EventArgs e)
{
Label1.Text = "You clicked the button!";
}
}
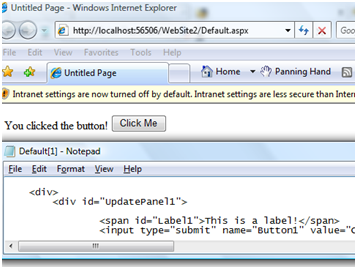
- Naciśnij klawisz F5, aby uruchomić witrynę internetową. Program Visual Studio wyświetli monit o dodanie pliku web.config w celu włączenia debugowania; zrób to. Po kliknięciu przycisku zwróć uwagę, że strona odświeża się, aby zmienić tekst w etykiecie i istnieje krótki migotanie podczas ponownego rysowania strony.
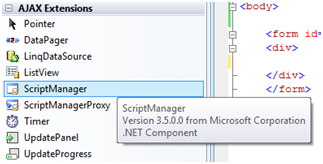
- Po zamknięciu okna przeglądarki wróć do programu Visual Studio i na stronę znaczników. Przewiń w dół w przyborniku programu Visual Studio i znajdź kartę z etykietą Rozszerzenia AJAX. (Jeśli nie masz tej karty, ponieważ używasz starszej wersji rozszerzeń AJAX lub Atlas, zapoznaj się z przewodnikiem dotyczącymi rejestrowania elementów przybornika rozszerzenia AJAX w dalszej części tego oficjalnego dokumentu lub zainstaluj bieżącą wersję za pomocą Instalatora Windows pobranego z witryny internetowej).
(Kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Znany problem:Jeśli zainstalujesz program Visual Studio 2008 na komputerze, który ma już zainstalowany program Visual Studio 2005 z rozszerzeniami ASP.NET 2.0 AJAX, program Visual Studio 2008 zaimportuje elementy przybornika rozszerzenia AJAX. Można określić, czy tak jest, sprawdzając etykietkę narzędzia składników; powinni powiedzieć w wersji 3.5.0.0. Jeśli mówią, że wersja 2.0.0.0, zaimportowaliśmy stare elementy przybornika i trzeba będzie je ręcznie zaimportować przy użyciu okna dialogowego Wybieranie elementów przybornika w programie Visual Studio. Nie będzie można dodać kontrolek w wersji 2 za pośrednictwem projektanta.
Przed rozpoczęciem tagu
<asp:Label>utwórz linię odstępu i kliknij dwukrotnie kontrolkę UpdatePanel w przyborniku. Należy pamiętać, że w górnej części strony znajduje się nowa@Registerdyrektywa wskazująca, że kontrolki w przestrzeni nazw System.Web.UI powinny być importowane przy użyciu prefiksuasp:.Przeciągnij tag zamykający
</asp:UpdatePanel>obok końca elementu Przycisk, aby element był dobrze sformułowany za pomocą owiniętych kontrolek Etykieta i Przycisk.Po otwarciu
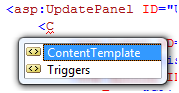
<asp:UpdatePanel>tagu rozpocznij otwieranie nowego tagu. Należy pamiętać, że funkcja IntelliSense wyświetla monit o dwie opcje. W takim przypadku utwórz<ContentTemplate>tag. Pamiętaj, aby opakowować ten tag wokół etykiety i przycisku, aby adiustacja została dobrze sformułowana.
(Kliknij, aby wyświetlić obraz o pełnym rozmiarze)
- W dowolnym miejscu elementu
<form>dołącz kontrolkę ScriptManager, klikającScriptManagerdwukrotnie element w przyborniku. - Edytuj tag,
<asp:ScriptManager>aby zawierał atrybutEnablePartialRendering= true.
Lista 3. Znaczniki dla default.aspx z włączonym częściowym renderowaniem
<%@ Page Language="C#" AutoEventWireup="true"
CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Register Assembly="System.Web.Extensions, Version=1.0.61025.0, Culture=neutral,
PublicKeyToken=31bf3856ad364e35"
Namespace="System.Web.UI" TagPrefix="asp" %>
<!DOCTYPE html PUBLIC
"-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager EnablePartialRendering="true"
ID="ScriptManager1" runat="server"></asp:ScriptManager>
<div>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:Label ID="Label1" runat="server"
Text="This is a label!"></asp:Label>
<asp:Button ID="Button1" runat="server"
Text="Click Me" OnClick="Button1_Click" />
</ContentTemplate>
</asp:UpdatePanel>
</div>
</form>
</body>
</html>
Otwórz plik web.config. Zwróć uwagę, że program Visual Studio automatycznie dodał odwołanie kompilacji do System.Web.Extensions.dll.
Co nowego w programie Visual Studio 2008: web.config, która jest dostarczana z szablonami projektów ASP.NET witryny sieci Web, automatycznie zawiera wszystkie niezbędne odwołania do rozszerzeń ASP.NET AJAX i zawiera komentarze sekcji informacji o konfiguracji, które mogą być nieoznaczone w celu włączenia dodatkowych funkcji. Program Visual Studio 2005 miał podobne szablony, gdy zainstalowano rozszerzenia AJAX w wersji ASP.NET 2.0. Jednak w programie Visual Studio 2008 rozszerzenia AJAX są domyślnie opt-out (oznacza to, że są one domyślnie przywoływali, ale można je usunąć jako odwołania).
(Kliknij, aby wyświetlić obraz o pełnym rozmiarze)
- Naciśnij klawisz F5, aby uruchomić witrynę internetową. Zwróć uwagę, że żadne zmiany kodu źródłowego nie były wymagane do obsługi renderowania częściowego — zmieniono tylko znaczniki.
Po uruchomieniu witryny internetowej powinno być widoczne, że renderowanie częściowe jest teraz włączone, ponieważ po kliknięciu przycisku nie będzie żadnych migotania ani nie będzie żadnych zmian w pozycji przewijania strony (w tym przykładzie nie pokazano tego). Jeśli chcesz przyjrzeć się renderowanemu źródle strony po kliknięciu przycisku, potwierdzi to, że w rzeczywistości po powrocie nie wystąpiło — oryginalny tekst etykiety jest nadal częścią znaczników źródłowych, a etykieta zmieniła się za pomocą języka JavaScript.
Program Visual Studio 2008 nie jest wyświetlany ze wstępnie zdefiniowanym szablonem witryny sieci Web ASP.NET AJAX-Enabled. Jednak taki szablon był dostępny w programie Visual Studio 2005, jeśli zainstalowano rozszerzenia Visual Studio 2005 i ASP.NET 2.0 AJAX. W związku z tym skonfigurowanie witryny internetowej i rozpoczęcie od szablonu witryny sieci Web AJAX-Enabled prawdopodobnie będzie jeszcze łatwiejsze, ponieważ szablon powinien zawierać w pełni skonfigurowany plik web.config (obsługujący wszystkie rozszerzenia AJAX ASP.NET, w tym dostęp do usług sieci Web i serializacji JSON — JavaScript Object Notation) i zawiera domyślnie element UpdatePanel i ContentTemplate na stronie głównej Web Forms. Włączenie renderowania częściowego przy użyciu tej strony domyślnej jest tak proste, jak ponowne przejście do kroku 10 tego przewodnika i upuszczanie kontrolek na stronie.
Kontrolka ScriptManager
ScriptManager , dokumentacja kontrolki
właściwości Markup-Enabled:
| Nazwa właściwości | Typ | Opis |
|---|---|---|
| AllowCustomErrors-Redirect | Wartość logiczna | Określa, czy używać niestandardowej sekcji błędów w pliku web.config do obsługi błędów. |
| AsyncPostBackError-Message | Ciąg | Pobiera lub ustawia komunikat o błędzie wysyłany do klienta, jeśli zostanie zgłoszony błąd. |
| AsyncPostBack-Timeout | Int32 | Pobiera lub ustawia domyślną ilość czasu, przez którą klient powinien poczekać na ukończenie żądania asynchronicznego. |
| EnableScript-Globalization | Wartość logiczna | Pobiera lub ustawia, czy globalizacja skryptów jest włączona. |
| EnableScript-Localization | Wartość logiczna | Pobiera lub ustawia, czy lokalizacja skryptu jest włączona. |
| ScriptLoadTimeout | Int32 | Określa liczbę sekund dozwolonych na ładowanie skryptów do klienta |
| Scriptmode | Wyliczenie (automatyczne, debugowanie, wydanie, dziedziczenie) | Pobiera lub ustawia, czy renderować wersje wydań skryptów |
| ScriptPath | Ciąg | Pobiera lub ustawia ścieżkę główną do lokalizacji plików skryptu, które mają być wysyłane do klienta. |
właściwości Code-Only:
| Nazwa właściwości | Typ | Opis |
|---|---|---|
| Authenticationservice | AuthenticationService-Manager | Pobiera szczegółowe informacje o serwerze proxy usługi uwierzytelniania ASP.NET, który zostanie wysłany do klienta. |
| IsDebuggingEnabled | Wartość logiczna | Określa, czy jest włączone debugowanie skryptu i kodu. |
| IsInAsyncPostback | Wartość logiczna | Pobiera, czy strona znajduje się obecnie w asynchronicznym żądaniu po powrocie. |
| Profileservice | ProfileService-Manager | Pobiera szczegółowe informacje o serwerze proxy usługi profilowania ASP.NET, który zostanie wysłany do klienta. |
| Skrypty | Odwołanie do skryptu kolekcji<> | Pobiera kolekcję odwołań do skryptów, które zostaną wysłane do klienta. |
| Usługi | Odwołanie do usługi kolekcji<> | Pobiera kolekcję odwołań serwera proxy usługi internetowej, które zostaną wysłane do klienta. |
| SupportsPartialRendering | Wartość logiczna | Określa, czy bieżący klient obsługuje renderowanie częściowe. Jeśli ta właściwość zwróci wartość false, wszystkie żądania stron będą standardowymi ogłaszaniami zwrotnymi. |
Metody kodu publicznego:
| Nazwa metody | Typ | Opis |
|---|---|---|
| SetFocus(ciąg) | Void | Ustawia fokus klienta na określoną kontrolkę po zakończeniu żądania. |
Elementy potomne znaczników:
| Tag | Opis |
|---|---|
| <Authenticationservice> | Zawiera szczegółowe informacje o serwerze proxy w usłudze uwierzytelniania ASP.NET. |
| <Profileservice> | Zawiera szczegółowe informacje o serwerze proxy w usłudze profilowania ASP.NET. |
| <Skrypty> | Udostępnia dodatkowe odwołania do skryptów. |
| <asp:ScriptReference> | Określa odwołanie do określonego skryptu. |
| <Usługa> | Udostępnia dodatkowe odwołania do usługi sieci Web, które będą miały wygenerowane klasy serwerów proxy. |
| <asp:ServiceReference> | Określa określoną dokumentację usługi sieci Web. |
Kontrolka ScriptManager jest podstawowym rdzeniem rozszerzeń AJAX ASP.NET. Zapewnia ona dostęp do biblioteki skryptów (w tym rozbudowany system typów skryptów po stronie klienta), obsługuje renderowanie częściowe i zapewnia rozbudowaną obsługę dodatkowych usług ASP.NET (takich jak uwierzytelnianie i profilowanie, ale także inne usługi sieci Web). Kontrolka ScriptManager zapewnia również obsługę globalizacji i lokalizacji dla skryptów klienta.
Dostarczanie alternatywnych i uzupełniających skryptów
Podczas gdy rozszerzenia AJAX firmy Microsoft ASP.NET 2.0 zawierają cały kod skryptu zarówno w wersjach debugowania, jak i wydania jako zasoby osadzone w zestawach, do których odwołuje się odwołanie, deweloperzy mogą przekierowywać skrypt ScriptManager do dostosowanych plików skryptów, a także rejestrować dodatkowe niezbędne skrypty.
Aby zastąpić domyślne powiązanie typowo dołączonych skryptów (takich jak te, które obsługują przestrzeń nazw Sys.WebForms i niestandardowy system pisania), można zarejestrować się w ResolveScriptReference celu zdarzenia klasy ScriptManager. Po wywołaniu tej metody program obsługi zdarzeń ma możliwość zmiany ścieżki do danego pliku skryptu; Następnie menedżer skryptów wyśle inną lub dostosowaną kopię skryptów do klienta.
Ponadto odwołania do skryptu (reprezentowane przez klasę ScriptReference ) mogą być dołączane programowo lub za pomocą znaczników. W tym celu programowo zmodyfikuj ScriptManager.Scripts kolekcję lub dołącz <asp:ScriptReference> tagi w tagu <Scripts> , który jest elementem podrzędnym pierwszego poziomu kontrolki ScriptManager.
Niestandardowa obsługa błędów dla updatePanels
Mimo że aktualizacje są obsługiwane przez wyzwalacze określone przez kontrolki UpdatePanel, obsługa błędów i niestandardowe komunikaty o błędach są obsługiwane przez wystąpienie kontrolki ScriptManager strony. Odbywa się to przez uwidocznienie zdarzenia na stronie, AsyncPostBackErrorktóra może następnie zapewnić niestandardową logikę obsługi wyjątków.
Korzystając ze zdarzenia AsyncPostBackError, można określić AsyncPostBackErrorMessage właściwość , która następnie powoduje wywoływanie pola alertu po zakończeniu wywołania zwrotnego.
Dostosowywanie po stronie klienta jest również możliwe zamiast używania domyślnego pola alertu; na przykład można wyświetlić dostosowany <div> element zamiast domyślnego modalnego okna dialogowego przeglądarki. W takim przypadku można obsłużyć błąd w skry skryptie klienta:
Lista 5: Skrypt po stronie klienta w celu wyświetlenia błędów niestandardowych
<script type= text/javascript >
<!--
Sys.WebForms.PageRequestManager.getInstance().add_EndRequest(Request_End);
function Request_End(sender, args)
{
if (args.get_error() != undefined)
{
var errorMessage = ;
if (args.get_response().get_statusCode() == 200 )
{
errorMessage = args.get_error().message;
}
else
{
// the server wasn't the problem...
errorMessage = An unknown error occurred... ;
}
// do something with the errorMessage here.
// now make sure the system knows we handled the error.
args.set_errorHandled(true);
}
}
// -->
</script>
Po prostu powyższy skrypt rejestruje wywołanie zwrotne ze środowiskiem uruchomieniowym AJAX po stronie klienta w przypadku ukończenia żądania asynchronicznego. Następnie sprawdza, czy zgłoszono błąd, a jeśli tak, przetwarza szczegóły, wskazując na środowisko uruchomieniowe, że błąd został obsłużony w skry skryptzie niestandardowym.
Obsługa globalizacji i lokalizacji
Kontrolka ScriptManager zapewnia rozbudowaną obsługę lokalizacji ciągów skryptów i składników interfejsu użytkownika; jednak ten temat znajduje się poza zakresem tego oficjalnego dokumentu. Aby uzyskać więcej informacji, zobacz oficjalny dokument obsługa globalizacji w ASP.NET rozszerzenia AJAX.
Kontrolka UpdatePanel
UpdatePanel, dokumentacja formantu
właściwości Markup-Enabled:
| Nazwa właściwości | Typ | Opis |
|---|---|---|
| Childrenastriggers | bool | Określa, czy kontrolki podrzędne automatycznie wywołują odświeżanie po powłoce. |
| Rendermode | wyliczenie (blok, wbudowany) | Określa sposób wizualnego prezentowania zawartości. |
| Updatemode | wyliczenie (zawsze, warunkowe) | Określa, czy updatePanel jest zawsze odświeżany podczas częściowego renderowania lub czy jest odświeżany tylko po naciśnięciu wyzwalacza. |
właściwości Code-Only:
| Nazwa właściwości | Typ | Opis |
|---|---|---|
| IsInPartialRendering | bool | Pobiera, czy updatePanel obsługuje częściowe renderowanie dla bieżącego żądania. |
| Contenttemplate | Itemplate | Pobiera szablon znaczników dla żądania aktualizacji. |
| Contenttemplatecontainer | Kontrola | Pobiera szablon programowy dla żądania aktualizacji. |
| Wyzwalacze | UpdatePanel — TriggerCollection | Pobiera listę wyzwalaczy skojarzonych z bieżącym UpdatePanel. |
Metody kodu publicznego:
| Nazwa metody | Typ | Opis |
|---|---|---|
| Update() | Void | Aktualizacje określony updatePanel programowo. Umożliwia żądaniu serwera wyzwolenie częściowego renderowania elementu UpdatePanel, który w przeciwnym razie jest niezachwiany. |
Elementy potomne znaczników:
| Tag | Opis |
|---|---|
| <Contenttemplate> | Określa znaczniki, które mają być używane do renderowania wyniku renderowania częściowego. Element podrzędny <asp:UpdatePanel>. |
| <Wyzwalacze> | Określa kolekcję n kontrolek skojarzonych z aktualizacją updatePanel. Element podrzędny <asp:UpdatePanel>. |
| <asp:AsyncPostBackTrigger> | Określa wyzwalacz, który wywołuje częściową stronę rendera dla danego UpdatePanel. Może to być kontrolka jako element potomny danej kontrolki UpdatePanel. Szczegółowe informacje o nazwie zdarzenia. Element podrzędny <wyzwalaczy>. |
| <asp:PostBackTrigger> | Określa kontrolkę, która powoduje odświeżenie całej strony. Może to być kontrolka jako element potomny danej kontrolki UpdatePanel. Szczegółowe do obiektu. Element podrzędny <wyzwalaczy>. |
Kontrolka to kontrolka UpdatePanel , która rozdziela zawartość po stronie serwera, która będzie uczestniczyć w częściowej funkcji renderowania rozszerzeń AJAX. Nie ma limitu liczby kontrolek UpdatePanel, które mogą znajdować się na stronie i mogą być zagnieżdżone. Każda updatePanel jest odizolowana, dzięki czemu każdy może działać niezależnie (można mieć dwa UpdatePanels uruchomione w tym samym czasie, renderowanie różnych części strony, niezależnie od ogłaszania zwrotnego strony).
Kontrolka UpdatePanel zajmuje się przede wszystkim wyzwalaczami sterowania - domyślnie każda kontrolka zawarta ContentTemplate w updatePanel, która tworzy ogłaszanie zwrotne jest zarejestrowana jako wyzwalacz updatePanel. Oznacza to, że updatePanel może pracować z domyślnymi kontrolkami powiązanymi z danymi (takimi jak GridView), z kontrolkami użytkownika i można je programować w skryscie.
Domyślnie po wyzwoleniu częściowego renderowania strony wszystkie kontrolki UpdatePanel na stronie zostaną odświeżone, niezależnie od tego, czy kontrolki UpdatePanel zdefiniowane wyzwalacze dla takiej akcji. Jeśli na przykład jedna kontrolka UpdatePanel definiuje kontrolkę Przycisk, a kontrolka Przycisk jest klikana, wszystkie kontrolki UpdatePanel na tej stronie będą domyślnie odświeżane. Jest to spowodowane tym, UpdateMode że domyślnie właściwość UpdatePanel jest ustawiona na wartość Always. Alternatywnie można ustawić właściwość UpdateMode na Conditionalwartość , co oznacza, że updatePanel zostanie odświeżony tylko w przypadku trafienia określonego wyzwalacza.
Notatki niestandardowe kontrolki
Kontrolkę UpdatePanel można dodać do dowolnej kontrolki użytkownika lub kontrolki niestandardowej; jednak strona, na której znajdują się te kontrolki, musi również zawierać kontrolkę ScriptManager z właściwością EnablePartialRendering ustawioną na wartość true.
Jednym ze sposobów, w jaki można to uwzględnić w przypadku używania kontrolek niestandardowych sieci Web, jest zastąpienie chronionej CreateChildControls()CompositeControl metody klasy. W ten sposób można wstrzyknąć kontrolkę UpdatePanel między elementami podrzędnym kontrolki a światem zewnętrznym, jeśli określisz, że strona obsługuje renderowanie częściowe; W przeciwnym razie można po prostu podzielić kontrolki podrzędne na wystąpienie kontenera Control .
Zagadnienia dotyczące updatePanel
UpdatePanel działa jako coś w rodzaju czarnej skrzynki, opakowujące ASP.NET ogłaszania zwrotnego w kontekście javaScript XMLHttpRequest. Istnieją jednak istotne zagadnienia dotyczące wydajności, które należy wziąć pod uwagę, zarówno pod względem zachowania, jak i szybkości. Aby zrozumieć, jak działa UpdatePanel, aby najlepiej zdecydować, kiedy jego użycie jest odpowiednie, należy zbadać wymianę AJAX. W poniższym przykładzie użyto istniejącej witryny i Mozilla Firefox z rozszerzeniem Firebug (Firebug przechwytuje dane XMLHttpRequest).
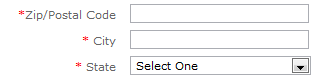
Rozważmy między innymi formularz, który ma między innymi pole tekstowe kodu pocztowego, które ma wypełnić pole miasta i stanu w formularzu lub kontrolce. Ten formularz ostatecznie zbiera informacje o członkostwie, w tym nazwę użytkownika, adres i informacje kontaktowe. Istnieje wiele zagadnień projektowych, które należy wziąć pod uwagę na podstawie wymagań określonego projektu.
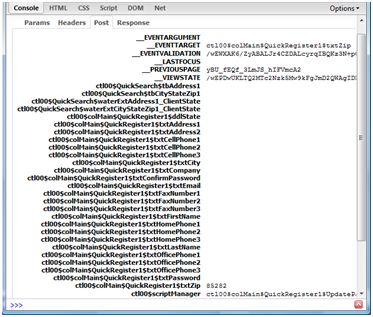
(Kliknij, aby wyświetlić obraz w pełnym rozmiarze)
(Kliknij, aby wyświetlić obraz w pełnym rozmiarze)
W oryginalnej iteracji tej aplikacji utworzono kontrolkę, która zawierała całe dane rejestracji użytkownika, w tym kod pocztowy, miasto i stan. Cała kontrolka została opakowana w kontrolkę UpdatePanel i porzucona na formularz internetowy. Po wprowadzeniu przez użytkownika kodu pocztowego element UpdatePanel wykrywa zdarzenie (odpowiednie zdarzenie TextChanged w zapleczu przez określenie wyzwalaczy lub przy użyciu właściwości ChildrenAsTriggers ustawionej na wartość true). AJAX publikuje wszystkie pola w updatePanel, jak przechwycony przez FireBug (zobacz diagram po prawej stronie).
Jak wskazuje przechwytywanie ekranu, wartości z każdej kontrolki w updatePanel są dostarczane (w tym przypadku wszystkie są puste), a także pole ViewState. Wszystko powiedziane, ponad 9 kb danych jest wysyłanych, gdy w rzeczywistości tylko pięć bajtów danych były potrzebne do wykonania tego konkretnego żądania. Odpowiedź jest jeszcze bardziej nadęty: w sumie 57 kb jest wysyłanych do klienta, po prostu w celu zaktualizowania pola tekstowego i pola listy rozwijanej.
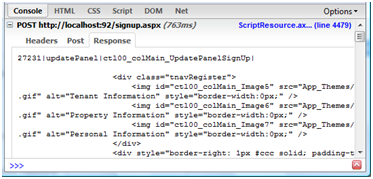
Warto również zobaczyć, jak ASP.NET AJAX aktualizuje prezentację. Część odpowiedzi żądania aktualizacji UpdatePanel jest wyświetlana w konsoli Firebug po lewej stronie; jest to specjalnie sformułowany ciąg rozdzielany potokiem, który jest podzielony przez skrypt klienta, a następnie ponownie rozsyłany na stronie. W szczególności ASP.NET AJAX ustawia właściwość innerHTML elementu HTML na kliencie, który reprezentuje element UpdatePanel. Ponieważ przeglądarka ponownie generuje dom, występuje niewielkie opóźnienie, w zależności od ilości informacji, które należy przetworzyć.
Ponowne uruchomienie modelu DOM wyzwala szereg dodatkowych problemów:
(Kliknij, aby wyświetlić obraz w pełnym rozmiarze)
- Jeśli skoncentrowany element HTML znajduje się w updatePanel, utraci fokus. Dlatego dla użytkowników, którzy naciskali klawisz Tab, aby zamknąć pole tekstowe kodu pocztowego, ich następnym miejscem docelowym byłoby pole tekstowe Miasto. Jednak po odświeżeniu kontrolki UpdatePanel formularz nie miał już fokusu, a naciśnięcie klawisza Tab spowodowałoby rozpoczęcie wyróżniania elementów fokusu (takich jak linki).
- Jeśli używany jest dowolny typ niestandardowego skryptu po stronie klienta, który uzyskuje dostęp do elementów DOM, odwołania utrwalone przez funkcje mogą stać się nieistniejące po częściowym ogłaszaniu zwrotnym.
UpdatePanels nie są przeznaczone do przechwytywania wszystkich rozwiązań. Zamiast tego zapewniają szybkie rozwiązanie w niektórych sytuacjach, w tym prototypowanie, małe aktualizacje kontrolek i udostępniają znajomy interfejs ASP.NET deweloperom, którzy mogą być zaznajomieni z modelem obiektów platformy .NET, ale mniej tak samo z modelem DOM. Istnieje wiele alternatyw, które mogą spowodować lepszą wydajność w zależności od scenariusza aplikacji:
- Rozważ użycie metod PageMethods i JSON (JavaScript Object Notation) umożliwia deweloperowi wywoływanie metod statycznych na stronie tak, jakby wywołano wywołanie usługi internetowej. Ponieważ metody są statyczne, nie jest wymagany żaden stan; obiekt wywołujący skrypt dostarcza parametry, a wynik jest zwracany asynchronicznie.
- Rozważ użycie usługi internetowej i kodu JSON, jeśli jedna kontrolka musi być używana w kilku miejscach w aplikacji. To ponownie wymaga bardzo małej specjalnej pracy i działa asynchronicznie.
Włączenie funkcji za pośrednictwem usług sieci Web lub metod stron ma również wady. Przede wszystkim deweloperzy ASP.NET zwykle kompilują małe składniki funkcjonalności w kontrolkach użytkownika (pliki ascx). Metody stron nie mogą być hostowane w tych plikach; muszą być hostowane w rzeczywistej klasie strony aspx. Podobnie usługi sieci Web muszą być hostowane w klasie asmx. W zależności od aplikacji ta architektura może naruszać zasadę o pojedynczej odpowiedzialności, w tym, że funkcjonalność pojedynczego składnika jest teraz rozłożona na dwa lub więcej składników fizycznych, które mogą mieć niewielkie lub nie spójne powiązania.
Na koniec, jeśli aplikacja wymaga użycia updatePanels, poniższe wskazówki powinny pomóc w rozwiązywaniu problemów i konserwacji.
- Zagnieżdżaj panele UpdatePanele tak mało, jak to możliwe, nie tylko w ramach jednostek, ale także między jednostkami kodu. Na przykład posiadanie kontrolki UpdatePanel na stronie, która opakowuje kontrolkę, a kontrolka zawiera również kontrolkę UpdatePanel, która zawiera inną kontrolkę zawierającą kontrolkę UpdatePanel, jest zagnieżdżaniem krzyżowym. Pomaga to zachować czytelność, które elementy powinny być odświeżane i zapobiega nieoczekiwanym odświeżeniu podrzędnym UpdatePanels.
- Pozostaw właściwość ChildrenAsTriggers ustawioną na wartość false i jawnie ustaw wyzwalające zdarzenia.
<Triggers>Wykorzystanie kolekcji jest znacznie jaśniejszym sposobem obsługi zdarzeń i może zapobiec nieoczekiwanemu zachowaniu, pomagając w zadaniach konserwacji i zmuszając dewelopera do wyrażenia zgody na zdarzenie. - Użyj najmniejszej możliwej jednostki, aby osiągnąć funkcjonalność. Jak wspomniano w dyskusji na temat usługi kodu pocztowego, zawijanie tylko najgodszego minimum skraca czas do serwera, całkowitego przetwarzania i śladu wymiany klient-serwer, zwiększając wydajność.
Kontrolka UpdateProgress
UpdateProgress, dokumentacja formantu
właściwości Markup-Enabled:
| Nazwa właściwości | Typ | Opis |
|---|---|---|
| AssociatedUpdate-PanelID | Ciąg | Określa identyfikator elementu UpdatePanel, dla którego ma być raport updateProgress. |
| DisplayAfter | int | Określa limit czasu w milisekundach przed wyświetleniem tej kontrolki po rozpoczęciu żądania asynchronicznego. |
| DynamicLayout | bool | Określa, czy postęp jest renderowany dynamicznie. |
Elementy podrzędne znaczników:
| Tag | Opis |
|---|---|
| <Progresstemplate> | Zawiera szablon kontrolki ustawiony dla zawartości, która będzie wyświetlana za pomocą tej kontrolki. |
Kontrolka UpdateProgress zapewnia miarę opinii, aby zachować zainteresowanie użytkowników podczas wykonywania niezbędnych czynności związanych z transportem na serwer. Może to pomóc użytkownikom wiedzieć, że robisz coś, mimo że może to nie być widoczne, zwłaszcza że większość użytkowników jest używana do odświeżania strony i wyświetlania wyróżnienia paska stanu.
W związku z tym kontrolki UpdateProgress mogą być wyświetlane w dowolnym miejscu w hierarchii stron. Jednak w przypadkach, w których częściowa postback jest inicjowana z podrzędnego Elementu UpdatePanel (gdzie element UpdatePanel jest zagnieżdżony w innym UpdatePanel), po powrocie zwrotne, które wyzwalają podrzędny UpdatePanel, spowoduje wyświetlenie szablonów UpdateProgress dla podrzędnego UpdatePanel, a także nadrzędnego UpdatePanel. Jeśli jednak wyzwalacz jest bezpośrednim elementem podrzędnym nadrzędnego elementu UpdatePanel, zostaną wyświetlone tylko szablony UpdateProgress skojarzone z elementem nadrzędnym.
Podsumowanie
Rozszerzenia AJAX firmy Microsoft ASP.NET są zaawansowanymi produktami zaprojektowanymi w celu ułatwienia udostępniania zawartości internetowej i zapewniania bogatszego środowiska użytkownika w aplikacjach internetowych. W ramach ASP.NET rozszerzenia AJAX częściowe kontrolki renderowania stron, w tym ScriptManager, UpdatePanel i UpdateProgress są jednymi z najbardziej widocznych składników zestawu narzędzi.
Składnik ScriptManager integruje aprowizację języka JavaScript klienta dla rozszerzeń, a także umożliwia różnym składnikom po stronie serwera i klienta współpracę z minimalnymi inwestycjami programistycznymi.
Kontrolka UpdatePanel jest widocznym polem magicznym — znaczniki w elemecie UpdatePanel mogą mieć kod po stronie serwera i nie wyzwalać odświeżania strony. Kontrolki UpdatePanel można zagnieżdżać i mogą być zależne od kontrolek w innych kontrolkach UpdatePanel. Domyślnie funkcja UpdatePanels obsługuje wszelkie ponoćki wywoływane przez ich kontrolki podrzędne, chociaż ta funkcja może być precyzyjnie dostrojona, deklaratywnie lub programowo.
W przypadku korzystania z kontrolki UpdatePanel deweloperzy powinni mieć świadomość wpływu na wydajność, który może potencjalnie wystąpić. Potencjalne alternatywy obejmują usługi internetowe i metody stron, choć należy wziąć pod uwagę projekt aplikacji.
Kontrolka UpdateProgress pozwala użytkownikowi wiedzieć, że ona lub on nie jest ignorowany, a żądanie za kulisami dzieje się, gdy strona nie robi nic, aby reagować na dane wejściowe użytkownika. Obejmuje również możliwość przerwania częściowych wyników renderowania.
Razem te narzędzia pomagają w tworzeniu bogatego i bezproblemowego środowiska użytkownika, dzięki czemu serwer działa mniej widoczne dla użytkownika i przerywa przepływ pracy.
Życiorys
Scott Cate współpracuje z technologiami internetowymi firmy Microsoft od 1997 roku i jest prezesem myKB.com (www.myKB.com), gdzie specjalizuje się w pisaniu ASP.NET opartych na aplikacjach skoncentrowanych na rozwiązaniach oprogramowania bazy wiedzy. Scott może skontaktować się za pośrednictwem adresu e-mail scott.cate@myKB.com lub jego bloga na ScottCate.com