Wprowadzenie do platformy Entity Framework 4.0 Database First i ASP.NET 4 Web Forms — część 8
Autor: Tom Dykstra
Przykładowa aplikacja internetowa Contoso University pokazuje, jak tworzyć aplikacje ASP.NET Web Forms przy użyciu programów Entity Framework 4.0 i Visual Studio 2010. Aby uzyskać informacje o serii samouczków, zobacz pierwszy samouczek z serii
Używanie funkcji dynamicznych danych do formatowania i weryfikowania danych
W poprzednim samouczku zaimplementowano procedury składowane. W tym samouczku pokazano, jak funkcja danych dynamicznych może zapewnić następujące korzyści:
- Pola są automatycznie formatowane do wyświetlania na podstawie ich typu danych.
- Pola są automatycznie weryfikowane na podstawie ich typu danych.
- Metadane można dodać do modelu danych, aby dostosować zachowanie formatowania i walidacji. Gdy to zrobisz, możesz dodać reguły formatowania i walidacji w jednym miejscu i są one automatycznie stosowane wszędzie, gdzie uzyskujesz dostęp do pól przy użyciu kontrolek danych dynamicznych.
Aby zobaczyć, jak to działa, zmienisz kontrolki używane do wyświetlania i edytowania pól na istniejącej stronie Students.aspx , a metadane formatowania i walidacji zostaną dodane do pól Student nazwy i daty typu jednostki.
Używanie kontrolek DynamicField i DynamicControl
Otwórz stronę Students.aspx i w kontrolce StudentsGridView zastąp elementy Name and Enrollment Date TemplateField następującymi znacznikami:
<asp:TemplateField HeaderText="Name" SortExpression="LastName">
<EditItemTemplate>
<asp:DynamicControl ID="LastNameTextBox" runat="server" DataField="LastName" Mode="Edit" />
<asp:DynamicControl ID="FirstNameTextBox" runat="server" DataField="FirstMidName" Mode="Edit" />
</EditItemTemplate>
<ItemTemplate>
<asp:DynamicControl ID="LastNameLabel" runat="server" DataField="LastName" Mode="ReadOnly" />,
<asp:DynamicControl ID="FirstNameLabel" runat="server" DataField="FirstMidName" Mode="ReadOnly" />
</ItemTemplate>
</asp:TemplateField>
<asp:DynamicField DataField="EnrollmentDate" HeaderText="Enrollment Date" SortExpression="EnrollmentDate" />
Ten znacznik używa DynamicControl kontrolek zamiast TextBox kontrolek i Label w polu szablonu nazwy ucznia i używa DynamicField kontrolki dla daty rejestracji. Nie określono ciągów formatu.
Dodaj kontrolkę ValidationSummary po kontrolce StudentsGridView .
<asp:ValidationSummary ID="StudentsValidationSummary" runat="server" ShowSummary="true"
DisplayMode="BulletList" Style="color: Red" />
W kontrolce SearchGridView zastąp znaczniki kolumn Name (Nazwa ) i Enrollment Date (Data rejestracji), tak jak w kontrolce StudentsGridView , z wyjątkiem pominięcia EditItemTemplate elementu . Element Columns kontrolki SearchGridView zawiera teraz następujące znaczniki:
<asp:TemplateField HeaderText="Name" SortExpression="LastName">
<ItemTemplate>
<asp:DynamicControl ID="LastNameLabel" runat="server" DataField="LastName" Mode="ReadOnly" />,
<asp:DynamicControl ID="FirstNameLabel" runat="server" DataField="FirstMidName" Mode="ReadOnly" />
</ItemTemplate>
</asp:TemplateField>
<asp:DynamicField DataField="EnrollmentDate" HeaderText="Enrollment Date" SortExpression="EnrollmentDate" />
Otwórz Students.aspx.cs i dodaj następującą using instrukcję:
using ContosoUniversity.DAL;
Dodaj procedurę obsługi dla zdarzenia strony Init :
protected void Page_Init(object sender, EventArgs e)
{
StudentsGridView.EnableDynamicData(typeof(Student));
SearchGridView.EnableDynamicData(typeof(Student));
}
Ten kod określa, że dane dynamiczne będą zapewniać formatowanie i walidację w tych kontrolkach powiązanych Student z danymi dla pól jednostki. Jeśli podczas uruchamiania strony zostanie wyświetlony komunikat o błędzie podobny do poniższego przykładu, zazwyczaj oznacza to, że nie pamiętasz o wywołaniu EnableDynamicData metody w pliku Page_Init:
Could not determine a MetaTable. A MetaTable could not be determined for the data source 'StudentsEntityDataSource' and one could not be inferred from the request URL.
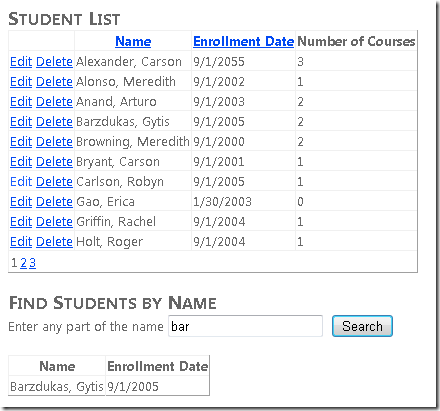
Uruchom stronę.
W kolumnie Data rejestracji godzina jest wyświetlana wraz z datą, ponieważ typ właściwości to DateTime. Naprawisz to później.
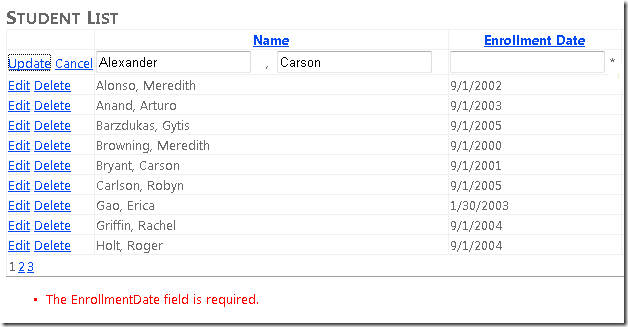
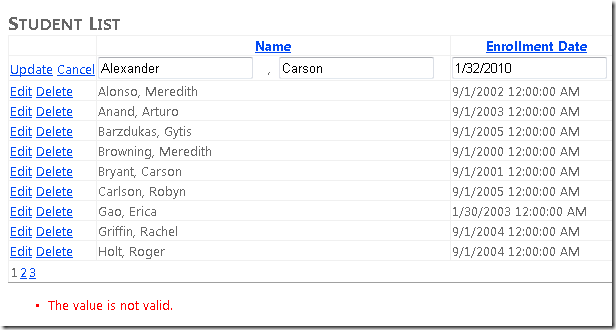
Na razie zwróć uwagę, że dynamiczne dane automatycznie zapewniają podstawową walidację danych. Na przykład kliknij przycisk Edytuj, wyczyść pole daty, kliknij przycisk Aktualizuj i zobaczysz, że dane dynamiczne automatycznie sprawiają, że to pole jest wymagane, ponieważ wartość nie może zawierać wartości null w modelu danych. Strona wyświetla gwiazdkę po polu i komunikat o błędzie w kontrolce ValidationSummary :
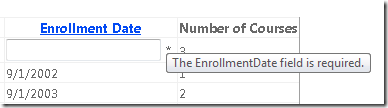
Możesz pominąć kontrolkę ValidationSummary , ponieważ możesz również trzymać wskaźnik myszy nad gwiazdką, aby zobaczyć komunikat o błędzie:
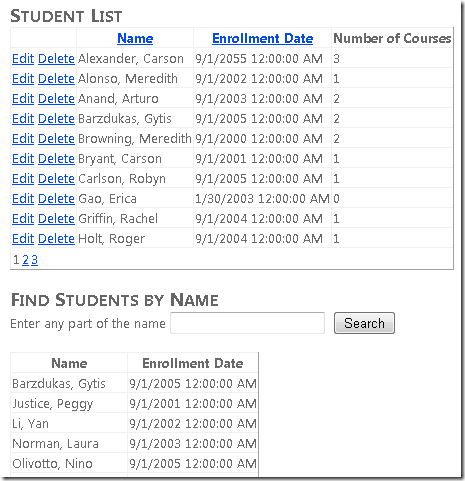
Dane dynamiczne zweryfikują również, że dane wprowadzone w polu Data rejestracji są prawidłową datą:
Jak widać, jest to ogólny komunikat o błędzie. W następnej sekcji zobaczysz, jak dostosować komunikaty, a także reguły walidacji i formatowania.
Dodawanie metadanych do modelu danych
Zazwyczaj chcesz dostosować funkcje udostępniane przez dane dynamiczne. Możesz na przykład zmienić sposób wyświetlania danych i zawartość komunikatów o błędach. Reguły walidacji danych są zwykle dostosowywane w celu zapewnienia większej funkcjonalności niż to, co dane dynamiczne udostępniają automatycznie na podstawie typów danych. W tym celu należy utworzyć klasy częściowe, które odpowiadają typom jednostek.
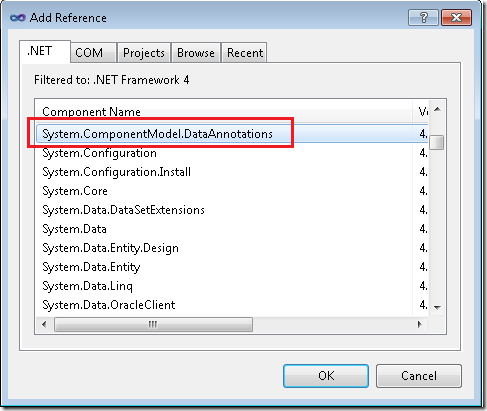
W Eksplorator rozwiązań kliknij prawym przyciskiem myszy projekt ContosoUniversity, wybierz pozycję Dodaj odwołanie i dodaj odwołanie do System.ComponentModel.DataAnnotationselementu .
W folderze DAL utwórz nowy plik klasy, nadaj mu nazwę Student.cs i zastąp w nim kod szablonu następującym kodem.
using System;
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
namespace ContosoUniversity.DAL
{
[MetadataType(typeof(StudentMetadata))]
public partial class Student
{
}
public class StudentMetadata
{
[DisplayFormat(DataFormatString="{0:d}", ApplyFormatInEditMode=true)]
public DateTime EnrollmentDate { get; set; }
[StringLength(25, ErrorMessage = "First name must be 25 characters or less in length.")]
[Required(ErrorMessage="First name is required.")]
public String FirstMidName { get; set; }
[StringLength(25, ErrorMessage = "Last name must be 25 characters or less in length.")]
[Required(ErrorMessage = "Last name is required.")]
public String LastName { get; set; }
}
}
Ten kod tworzy klasę częściową dla Student jednostki. Atrybut MetadataType zastosowany do tej klasy częściowej identyfikuje klasę używaną do określania metadanych. Klasa metadanych może mieć dowolną nazwę, ale użycie nazwy jednostki i "Metadane" jest powszechną praktyką.
Atrybuty zastosowane do właściwości w klasie metadanych określają formatowanie, walidację, reguły i komunikaty o błędach. Przedstawione tutaj atrybuty będą miały następujące wyniki:
EnrollmentDatebędzie wyświetlana jako data (bez godziny).- Oba pola nazw muszą mieć długość co najmniej 25 znaków, a zostanie podany niestandardowy komunikat o błędzie.
- Oba pola nazw są wymagane, a zostanie udostępniony niestandardowy komunikat o błędzie.
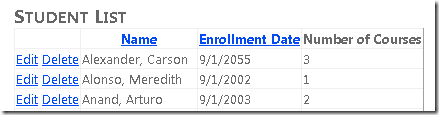
Ponownie uruchom stronę Students.aspx i zobaczysz, że daty są teraz wyświetlane bez godzin:
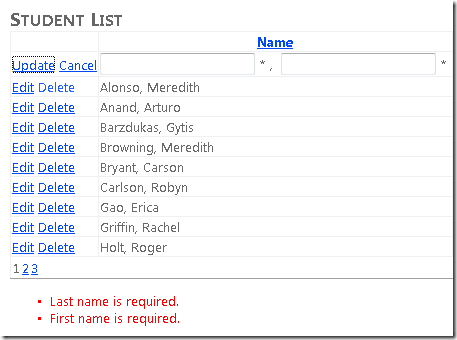
Edytuj wiersz i spróbuj wyczyścić wartości w polach nazwy. Gwiazdki wskazujące błędy pól są wyświetlane natychmiast po opuszczeniu pola przed kliknięciem przycisku Aktualizuj. Po kliknięciu przycisku Aktualizuj na stronie zostanie wyświetlony określony tekst komunikatu o błędzie.
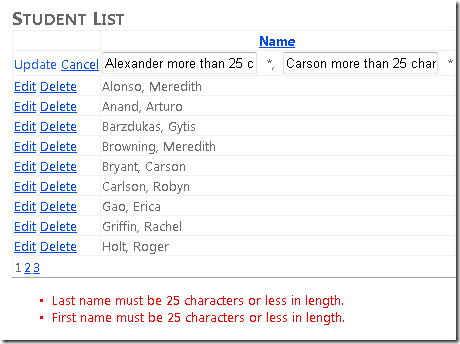
Spróbuj wprowadzić nazwy, które są dłuższe niż 25 znaków, kliknij przycisk Aktualizuj, a strona wyświetla określony tekst komunikatu o błędzie.
Po skonfigurowaniu tych reguł formatowania i walidacji w metadanych modelu danych reguły zostaną automatycznie zastosowane na każdej stronie, która wyświetla te pola lub zezwala na zmiany w tych polach, tak długo, jak używasz DynamicControl lub DynamicField kontrolujesz. Zmniejsza to ilość nadmiarowego kodu, który trzeba napisać, co ułatwia programowanie i testowanie oraz gwarantuje, że formatowanie i walidacja danych są spójne w całej aplikacji.
Więcej informacji
To kończy serię samouczków dotyczących rozpoczynania pracy z platformą Entity Framework. Aby uzyskać więcej zasobów, które pomogą Ci dowiedzieć się, jak korzystać z programu Entity Framework, przejdź do pierwszego samouczka z następnej serii samouczków platformy Entity Framework lub odwiedź następujące witryny:
- Blog zespołu programu Entity Framework
- Program Entity Framework w bibliotece MSDN
- Program Entity Framework w centrum deweloperów danych MSDN
- EntityDataSource Web Server Control Overview (Omówienie kontroli serwera sieci Web EntityDataSource w bibliotece MSDN)
- Dokumentacja interfejsu API kontrolki EntityDataSource w bibliotece MSDN
- Fora programu Entity Framework w witrynie MSDN
- Blog Julie Lerman