Określanie, które pliki muszą zostać wdrożone (VB)
Pliki, które należy wdrożyć ze środowiska deweloperskiego do środowiska produkcyjnego, zależą częściowo od tego, czy aplikacja ASP.NET została utworzona przy użyciu modelu witryny sieci Web lub modelu aplikacji internetowej. Dowiedz się więcej o tych dwóch modelach projektów i sposobie, w jaki model projektu wpływa na wdrożenie.
Wprowadzenie
Wdrożenie aplikacji internetowej ASP.NET wiąże się z kopiowaniem plików związanych z ASP.NET ze środowiska deweloperskiego do środowiska produkcyjnego. Pliki związane z ASP.NET obejmują ASP.NET znaczniki stron internetowych oraz kod oraz pliki obsługi po stronie klienta i serwera. Pliki obsługi po stronie klienta to pliki, do których odwołuje się strona internetowa, i wysyłane bezpośrednio do przeglądarki — obrazy, pliki CSS i pliki JavaScript, na przykład. Pliki obsługi po stronie serwera obejmują te, które są używane do przetwarzania żądania po stronie serwera. Obejmuje to między innymi pliki konfiguracji, usługi internetowe, pliki klas, typy zestawów danych i pliki LINQ to SQL.
Ogólnie rzecz biorąc, wszystkie pliki obsługi po stronie klienta powinny być kopiowane ze środowiska deweloperskiego do środowiska produkcyjnego, ale pliki obsługi po stronie serwera są kopiowane zależy od tego, czy jawnie kompilujesz kod po stronie serwera do zestawu ( .dll pliku) lub jeśli te zestawy są generowane automatycznie. W tym samouczku przedstawiono, jakie pliki należy wdrożyć podczas jawnego kompilowania kodu w zestawie w porównaniu z automatycznym wykonaniem tego kroku kompilacji.
Jawna kompilacja a kompilacja automatyczna
ASP.NET strony internetowe są podzielone na znaczniki deklaratywne i kod źródłowy. Część znaczników deklaratywnych obejmuje składnię HTML, kontrolki sieci Web i składnię powiązania danych; część kodu zawiera programy obsługi zdarzeń napisane w języku Visual Basic lub C#. Fragmenty znaczników i kodu są zwykle rozdzielane na różne pliki: WebPage.aspx zawiera deklaratywne znaczniki, a WebPage.aspx.vb kod jest umieszczany w kodzie.
Rozważ stronę ASP.NET o nazwie Clock.aspx zawierającą kontrolkę Etykieta, której właściwość Text jest ustawiona na bieżącą datę i godzinę ładowania strony. Deklaratywna część znaczników (w Clock.aspxsystemie ) zawierałaby znaczniki dla kontrolki sieci Web etykiet — <asp:Label runat="server" id="TimeLabel" /> podczas gdy część kodu (w Clock.aspx.vbpliku ) zawierałaby Page_Load procedurę obsługi zdarzeń z następującym kodem:
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
TimeLabel.Text = "The time at the beep is: " & DateTime.Now.ToString()
End Sub
Aby aparat ASP.NET obsługiwał żądanie dla tej strony, należy najpierw skompilować część kodu strony ( WebPage.aspx.vb plik). Ta kompilacja może nastąpić jawnie lub automatycznie.
Jeśli kompilacja zostanie jawnie wykonana, kod źródłowy całej aplikacji zostanie skompilowany w co najmniej jeden zestaw (.dll pliki) znajdujący się w katalogu aplikacji Bin . Jeśli kompilacja odbywa się automatycznie, wynikowy zestaw generowany automatycznie jest domyślnie umieszczony w folderze, który można znaleźć w Temporary ASP.NET Files%WINDOWS%\Microsoft.NET\Framework\<version>lokalizacji , chociaż ta lokalizacja można skonfigurować za pomocą <elementu kompilacji> w Web.configprogramie . W przypadku jawnej kompilacji należy wykonać pewną akcję, aby skompilować kod aplikacji ASP.NET w zestawie, a ten krok występuje przed wdrożeniem. W przypadku automatycznej kompilacji proces kompilacji występuje na serwerze internetowym, gdy zasób jest po raz pierwszy dostępny.
Niezależnie od używanego modelu kompilacji należy skopiować część znaczników wszystkich stron ASP.NET ( WebPage.aspx plików) do środowiska produkcyjnego. W przypadku jawnej kompilacji należy skopiować zestawy w Bin folderze, ale nie trzeba kopiować fragmentów kodu stron ASP.NET ( WebPage.aspx.vb plików). Dzięki automatycznej kompilacji należy skopiować pliki części kodu, aby kod był obecny i można go skompilować automatycznie po odwiedzeniu strony. Część znaczników każdej strony internetowej ASP.NET zawiera dyrektywę @Page z atrybutami wskazującymi, czy skojarzony kod strony został już jawnie skompilowany, czy też musi być automatycznie skompilowany. W rezultacie środowisko produkcyjne może bezproblemowo współpracować z modelem kompilacji i nie trzeba stosować żadnych specjalnych ustawień konfiguracji, aby wskazać, że jest używana jawna lub automatyczna kompilacja.
Tabela 1 zawiera podsumowanie różnych plików do wdrożenia podczas korzystania z jawnej kompilacji i automatycznej kompilacji. Należy pamiętać, że niezależnie od używanego modelu kompilacji zawsze należy wdrożyć zestawy w Bin folderze, jeśli ten folder istnieje. Folder Bin zawiera zestawy specyficzne dla aplikacji internetowej, które zawierają skompilowany kod źródłowy podczas korzystania z jawnego modelu kompilacji. Katalog Bin zawiera również zestawy z innych projektów oraz wszystkie zestawy typu open source lub innych firm, których można używać, i muszą one znajdować się na serwerze produkcyjnym. W związku z tym jako ogólna zasada kciuka skopiuj Bin folder do środowiska produkcyjnego podczas wdrażania. (Jeśli używasz modelu kompilacji automatycznej i nie używasz żadnych zestawów zewnętrznych, nie będziesz mieć Bin katalogu — to jest ok!)
| Model kompilacji | Czy wdrożyć plik części znaczników? | Czy wdrożyć plik kodu źródłowego? | Czy wdrożyć zestawy w Bin katalogu? |
|---|---|---|---|
| Jawna kompilacja | Tak | Nie | Tak |
| Automatyczna kompilacja | Tak | Tak | Tak (jeśli istnieje) |
Tabela 1. Jakie pliki wdrażane są zależne od używanego modelu kompilacji.
Robienie podróży w dół pasa pamięci
To, jakie podejście kompilacji jest używane, zależy częściowo od sposobu zarządzania aplikacją ASP.NET w programie Visual Studio. Od. Powstanie platformy NET w roku 2000 było cztery różne wersje programu Visual Studio — Visual Studio .NET 2002, Visual Studio .NET 2003, Visual Studio 2005 i Visual Studio 2008. Aplikacje zarządzane ASP.NET programu Visual Studio .NET 2002 i 2003 przy użyciu modelu projektu aplikacji internetowej . Najważniejsze funkcje modelu projektu aplikacji internetowej to:
- Pliki, które makijażu projektu są zdefiniowane w jednym pliku projektu. Wszystkie pliki, które nie zostały zdefiniowane w pliku projektu, nie są traktowane jako część aplikacji internetowej przez program Visual Studio.
- Używa jawnej kompilacji. Kompilowanie projektu kompiluje pliki kodu w projekcie w jednym zestawie umieszczonym w folderze
Bin.
Kiedy firma Microsoft wydała program Visual Studio 2005, porzuciła obsługę modelu projektu aplikacji internetowej i zastąpiła go modelem projektu witryny sieci Web. Model projektu witryny sieci Web różnił się od modelu projektu aplikacji internetowej w następujący sposób:
- Zamiast mieć pojedynczy plik projektu, który określa pliki projektu, system plików jest używany. Krótko mówiąc, wszystkie pliki w folderze aplikacji internetowej (lub podfolderach) są traktowane jako część projektu.
- Kompilowanie projektu w programie Visual Studio nie powoduje utworzenia zestawu w
Binkatalogu. Zamiast tego tworzenie projektu witryny sieci Web zgłasza wszelkie błędy czasu kompilacji. - Obsługa automatycznej kompilacji. Projekty witryn sieci Web są zwykle wdrażane przez skopiowanie znaczników i kodu źródłowego do środowiska produkcyjnego, chociaż kod może być wstępnie skompilowany (jawna kompilacja).
Firma Microsoft ożywiła model projektu aplikacji internetowej po wydaniu programu Visual Studio 2005 z dodatkiem Service Pack 1. Jednak program Visual Web Developer nadal obsługuje tylko model projektu witryny sieci Web. Dobrą wiadomością jest to, że to ograniczenie zostało usunięte z dodatkiem Service Pack 1 dla programu Visual Web Developer 2008. Obecnie można tworzyć aplikacje ASP.NET w programie Visual Studio (i visual Web Developer) przy użyciu modelu projektu aplikacji internetowej lub modelu projektu witryny sieci Web. Oba modele mają swoje zalety i wady. Zapoznaj się z tematem Wprowadzenie do projektów aplikacji internetowych: porównanie projektów witryn sieci Web i projektów aplikacji internetowych w celu porównania dwóch modeli oraz określenie, jaki model projektu działa najlepiej w danej sytuacji.
Eksplorowanie przykładowej aplikacji internetowej
Pobieranie dla tego samouczka obejmuje aplikację ASP.NET o nazwie Recenzje książek. Strona internetowa naśladuje stronę hobby, która ktoś może stworzyć, aby podzielić się swoimi recenzjami książek ze społecznością online. Ta ASP.NET aplikacja internetowa jest bardzo prosta i składa się z następujących zasobów:
Web.config, plik konfiguracji aplikacji.Strona wzorcowa (
Site.master).Siedem różnych stron ASP.NET:
~/
Default.aspx- strona główna witryny.~/
About.aspx— strona "Informacje o witrynie".~/
Fiction/Default.aspx- strona zawierająca listę książek fikcji, które zostały poddane przeglądowi.- ~/
Fiction/Blaze.aspx- recenzja powieści Richarda Bachmana Blaze'a.
- ~/
~/
Tech/Default.aspx- strona zawierająca listę książek technologicznych, które zostały poddane przeglądowi.- ~/
Tech/CYOW.aspx— przegląd tworzenia własnej witryny internetowej. - ~/
Tech/TYASP35.aspx- recenzja Teach Yourself ASP.NET 3,5 w ciągu 24 godzin.
- ~/
Trzy różne pliki CSS w folderze
Styles.Cztery pliki obrazów — logo obsługiwane przez ASP.NET i obrazy okładki trzech recenzji książek - wszystkie znajdujące się w folderze
Images.Web.sitemapPlik, który definiuje mapę witryny i służy do wyświetlania menu na stronach wDefault.aspxkatalogu głównym iFictionTechfolderach.Plik klasy o nazwie
BasePage.vbdefiniujący klasę bazowąPage. Ta klasa rozszerza funkcjonalnośćPageklasy, automatycznie ustawiającTitlewłaściwość na podstawie pozycji strony na mapie witryny. W skrócie każda klasa ASP.NET, która rozszerzaBasePageklasę (zamiastSystem.Web.UI.Page) , będzie miała jej tytuł ustawiony na wartość w zależności od jego pozycji na mapie witryny. Na przykład podczas wyświetlania strony ~/Tech/CYOW.aspxtytuł jest ustawiony na "Strona główna: Technologia : Tworzenie własnej witryny internetowej".
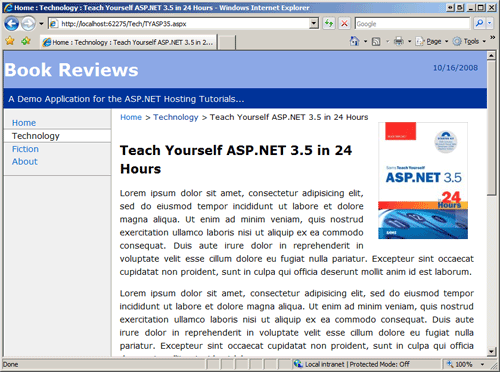
Rysunek 1 przedstawia zrzut ekranu witryny internetowej Recenzje książek po wyświetleniu w przeglądarce. Tutaj zobaczysz stronę ~/Tech/TYASP35.aspx, która przegląda książkę Teach Yourself ASP.NET 3,5 w ciągu 24 godzin. Linki do stron nadrzędnych, które obejmują górną część strony i menu w lewej kolumnie, są oparte na strukturze mapy witryny zdefiniowanej w pliku Web.sitemap. Obraz w prawym górnym rogu jest jednym z obrazów okładki książki znajdujących się w folderze Images . Wygląd i działanie witryny internetowej są definiowane za pomocą kaskadowych reguł arkusza stylów wyliczonego przez pliki CSS w Styles folderze, podczas gdy nadrzędny układ strony jest zdefiniowany na stronie Site.masterwzorcowej .
Rysunek 1. Strona internetowa Recenzje książek oferuje przeglądy asortymentu tytułów (kliknij, aby wyświetlić obraz pełnowymiarowy)
Ta aplikacja nie używa bazy danych; każda recenzja jest implementowana jako oddzielna strona internetowa w aplikacji. W tym samouczku (i w kolejnych kilku samouczkach) przedstawiono wdrażanie aplikacji internetowej, która nie ma bazy danych. Jednak w przyszłym samouczku ulepszymy tę aplikację w celu przechowywania recenzji, komentarzy czytelników i innych informacji w bazie danych oraz dowiesz się, jakie kroki należy wykonać, aby prawidłowo wdrożyć aplikację internetową opartą na danych.
Uwaga
Te samouczki koncentrują się na hostowaniu aplikacji ASP.NET za pomocą dostawcy hostów internetowych i nie eksplorują dodatkowych tematów, takich jak ASP. System mapy lokacji platformy NET lub przy użyciu klasy bazowej strony. Aby uzyskać więcej informacji na temat tych technologii i uzyskać więcej informacji na temat innych tematów omówionych w tym samouczku, zapoznaj się z sekcją Dalsze informacje na końcu każdego samouczka.
W tym samouczku pobrano dwie kopie aplikacji internetowej, z których każda jest implementowana jako inny typ projektu programu Visual Studio: BookReviewsWAP, Projekt aplikacji internetowej i BookReviewsWSP, projekt witryny sieci Web. Oba projekty zostały utworzone za pomocą programu Visual Web Developer 2008 SP1 i używają ASP.NET 3.5 SP1. Aby pracować z tymi projektami, zacznij od rozpakowania zawartości do pulpitu. Aby otworzyć projekt aplikacji internetowej (BookReviewsWAP), przejdź do BookReviewsWAP folderu i kliknij dwukrotnie plik BookReviewsWAP.slnrozwiązania . Aby otworzyć projekt witryny sieci Web (BookReviewsWSP), uruchom program Visual Studio, a następnie w menu Plik wybierz opcję Otwórz witrynę sieci Web, przejdź do BookReviewsWSP folderu na pulpicie i kliknij przycisk OK.
Pozostałe dwie sekcje w tym samouczku umożliwiają zapoznanie się z plikami, które należy skopiować do środowiska produkcyjnego podczas wdrażania aplikacji. W kolejnych dwóch samouczkach — wdrażanie witryny przy użyciu protokołu FTP i wdrażanie witryny przy użyciu programu Visual Studio — przedstawiono różne sposoby kopiowania tych plików do dostawcy hosta sieci Web.
Określanie plików do wdrożenia dla projektu aplikacji internetowej
Model projektu aplikacji internetowej używa jawnej kompilacji — kod źródłowy projektu jest kompilowany w jeden zestaw za każdym razem, gdy tworzysz aplikację. Ta kompilacja obejmuje pliki kodowe stron ASP.NET (~/Default.aspx.vb, ~//About.aspx.vb itd.), a także klasę BasePage.vb . Wynikowy zestaw ma nazwę BookReviewsWAP.dll i znajduje się w katalogu aplikacji Bin .
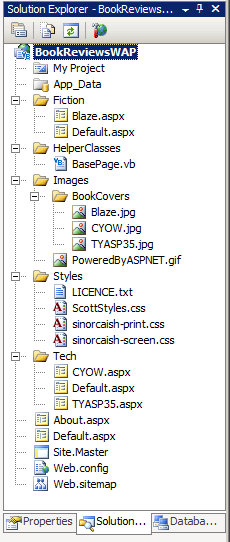
Rysunek 2 przedstawia pliki tworzące projekt aplikacji internetowej Recenzje książek.
Rysunek 2. Eksplorator rozwiązań zawiera listę plików składających się na projekt aplikacji internetowej
Uwaga
Jak pokazano na rysunku 2, pliki kodowe stron ASP.NET nie są wyświetlane w Eksplorator rozwiązań dla projektu aplikacji internetowej Visual Basic. Aby wyświetlić klasę kodu dla strony, kliknij prawym przyciskiem myszy stronę w Eksplorator rozwiązań i wybierz polecenie Wyświetl kod.
Aby wdrożyć aplikację ASP.NET opracowaną przy użyciu modelu projektu aplikacji internetowej, rozpocznij od skompilowania aplikacji w celu jawnego skompilowania najnowszego kodu źródłowego do zestawu. Następnie skopiuj następujące pliki do środowiska produkcyjnego:
- Pliki zawierające znaczniki deklaratywne dla każdej strony ASP.NET, takie jak ~/
Default.aspx, ~/,About.aspxitd. Ponadto skopiuj deklaratywne znaczniki dla wszystkich stron wzorcowych i kontrolek użytkownika. - Zestawy (
.dllpliki) w folderzeBin. Nie trzeba kopiować plików bazy danych programu (.pdb) ani żadnych plików XML, które można znaleźć wBinkatalogu.
Nie trzeba kopiować plików kodu źródłowego stron ASP.NET do środowiska produkcyjnego ani kopiować BasePage.vb pliku klasy.
Uwaga
Jak pokazano na rysunku 2, BasePage klasa jest implementowana jako plik klasy w projekcie, umieszczony w folderze o nazwie HelperClasses. Po skompilowaniu projektu kod w BasePage.vb pliku jest kompilowany wraz z klasami kodowymi stron ASP.NET do pojedynczego zestawu , BookReviewsWAP.dll. ASP.NET ma specjalny folder o nazwie App_Code , który jest przeznaczony do przechowywania plików klas dla projektów witryn sieci Web. Kod w folderze App_Code jest automatycznie kompilowany i dlatego nie powinien być używany z projektami aplikacji internetowych. Zamiast tego należy umieścić pliki klas aplikacji w normalnym folderze o nazwie HelperClasses, lub Classeslub podobnej. Alternatywnie można umieścić pliki klas w osobnym projekcie biblioteki klas.
Oprócz kopiowania plików znaczników związanych z ASP.NET i zestawu w folderze Bin należy również skopiować pliki obsługi po stronie klienta — obrazy i pliki CSS — a także inne pliki Web.config obsługi po stronie serwera i Web.sitemap. Te pliki obsługi po stronie klienta i serwera należy skopiować do środowiska produkcyjnego niezależnie od tego, czy używasz jawnej, czy automatycznej kompilacji.
Określanie plików do wdrożenia dla plików projektu witryny sieci Web
Model projektu witryny sieci Web obsługuje automatyczną kompilację, która jest niedostępna podczas korzystania z modelu projektu aplikacji internetowej. W przypadku jawnej kompilacji należy skompilować kod źródłowy projektu do zestawu i skopiować ten zestaw do środowiska produkcyjnego. Z drugiej strony z automatyczną kompilacją wystarczy skopiować kod źródłowy do środowiska produkcyjnego i jest kompilowany przez środowisko uruchomieniowe na żądanie zgodnie z potrzebami.
Opcja menu Kompilacja w programie Visual Studio jest dostępna zarówno w projektach aplikacji internetowej, jak i w projektach witryn sieci Web. Kompilowanie projektów aplikacji internetowych kompiluje kod źródłowy projektu w jeden zestaw znajdujący się w Bin katalogu; kompilowanie projektu witryny sieci Web sprawdza błędy czasu kompilacji, ale nie tworzy żadnych zestawów. Aby wdrożyć aplikację ASP.NET opracowaną przy użyciu modelu projektu witryny sieci Web, wystarczy skopiować odpowiednie pliki do środowiska produkcyjnego, ale zachęcam do utworzenia projektu w celu zapewnienia, że nie ma żadnych błędów czasu kompilacji.
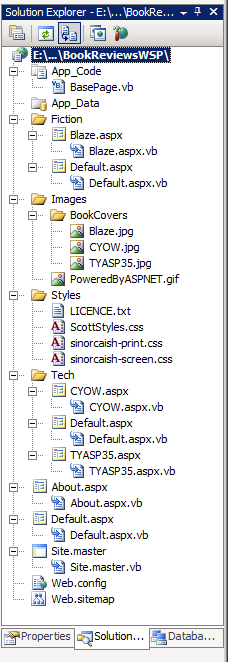
Rysunek 3 przedstawia pliki tworzące projekt witryny sieci Web Recenzje książek.
Rysunek 3. Eksplorator rozwiązań zawiera listę plików składających się na projekt witryny sieci Web
Wdrożenie projektu witryny sieci Web obejmuje skopiowanie wszystkich plików związanych z ASP.NET do środowiska produkcyjnego, które obejmują strony znaczników dla stron ASP.NET, stron wzorcowych i kontrolek użytkownika wraz z plikami kodu. Należy również skopiować wszystkie pliki klas, takie jak BasePage.vb. Należy pamiętać, że BasePage.vb plik znajduje się w folderze App_Code , który jest specjalnym folderem ASP.NET używanym w projektach witryny sieci Web dla plików klas. Folder specjalny należy utworzyć w środowisku produkcyjnym, a także pliki klas w App_Code folderze w środowisku deweloperskim muszą zostać skopiowane do App_Code folderu w środowisku produkcyjnym.
Oprócz kopiowania plików ASP.NET znaczników i kodu źródłowego należy również skopiować pliki obsługi po stronie klienta — obrazy i pliki CSS — a także inne pliki Web.config obsługi po stronie serwera i Web.sitemap.
Uwaga
Projekty witryn sieci Web mogą również używać jawnej kompilacji. W przyszłym samouczku dowiesz się, jak jawnie skompilować projekt witryny sieci Web.
Podsumowanie
Wdrożenie aplikacji ASP.NET wiąże się z kopiowaniem niezbędnych plików ze środowiska deweloperskiego do środowiska produkcyjnego. Dokładny zestaw plików, które należy zsynchronizować, zależy od tego, czy kod aplikacji ASP.NET jest jawnie czy automatycznie skompilowany. Zastosowana strategia kompilacji ma wpływ na to, czy program Visual Studio jest skonfigurowany do zarządzania aplikacją ASP.NET przy użyciu modelu projektu aplikacji internetowej, czy modelu projektu witryny sieci Web.
Model projektu aplikacji internetowej używa jawnej kompilacji i kompiluje kod projektu w jeden zestaw w folderze Bin . Podczas wdrażania aplikacji część znaczników stron ASP.NET i zawartości Bin folderu muszą być wypychane do środowiska produkcyjnego; kod źródłowy w aplikacji — pliki kodu i klasy związane z kodem, na przykład — nie trzeba ich kopiować do środowiska produkcyjnego.
Model projektu witryny sieci Web domyślnie używa automatycznej kompilacji, chociaż można jawnie skompilować projekt witryny sieci Web, jak zobaczymy w przyszłych samouczkach. Wdrożenie aplikacji ASP.NET korzystającej z automatycznej kompilacji wymaga skopiowania części znaczników i kodu źródłowego do środowiska produkcyjnego. Kod jest automatycznie kompilowany w środowisku produkcyjnym po pierwszym żądaniu.
Teraz, gdy sprawdziliśmy, jakie pliki należy zsynchronizować między środowiskami deweloperskimi i produkcyjnymi, możemy przystąpić do wdrażania aplikacji Recenzje książek u dostawcy hosta sieci Web.
Szczęśliwe programowanie!
Dalsze informacje
Aby uzyskać więcej informacji na temat tematów omówionych w tym samouczku, zapoznaj się z następującymi zasobami:
- Omówienie kompilacji ASP.NET
- kontrolki użytkownika ASP.NET
- Badanie platformy ASP. Nawigacja po witrynie platformy NET
- Wprowadzenie do projektów aplikacji internetowych
- Samouczki dotyczące strony wzorcowej
- Udostępnianie kodu między stronami
- Używanie niestandardowej klasy bazowej dla klas Code-Behind stron ASP.NET
- System projektu witryny sieci Web programu Visual Studio 2005: co to jest i dlaczego to zrobiliśmy?
- Przewodnik: konwertowanie projektu witryny internetowej na projekt aplikacji internetowej w programie Visual Studio