Wyświetlanie danych binarnych w kontrolkach internetowych danych (VB)
Autor: Scott Mitchell
W tym samouczku przyjrzymy się opcjom prezentowania danych binarnych na stronie sieci Web, w tym wyświetlania pliku obrazu i udostępniania linku "Pobierz" dla pliku PDF.
Wprowadzenie
W poprzednim samouczku omówiliśmy dwie techniki kojarzenia danych binarnych z bazowym modelem danych aplikacji i użyto kontrolki FileUpload do przekazywania plików z przeglądarki do systemu plików serwera internetowego. Jeszcze zobaczyliśmy, jak skojarzyć przekazane dane binarne z modelem danych. Oznacza to, że po przekazaniu i zapisaniu pliku w systemie plików ścieżka do pliku musi być przechowywana w odpowiednim rekordzie bazy danych. Jeśli dane są przechowywane bezpośrednio w bazie danych, przekazane dane binarne nie muszą być zapisywane w systemie plików, ale muszą zostać wprowadzone do bazy danych.
Zanim przyjrzymy się skojarzeniu danych z modelem danych, najpierw przyjrzyjmy się sposobom dostarczania danych binarnych użytkownikowi końcowemu. Prezentowanie danych tekstowych jest wystarczająco proste, ale jak powinny być prezentowane dane binarne? Zależy to oczywiście od typu danych binarnych. W przypadku obrazów prawdopodobnie chcemy wyświetlić obraz; w przypadku plików PDF, dokumentów programu Microsoft Word, plików ZIP i innych typów danych binarnych, udostępnienie linku pobierania jest prawdopodobnie bardziej odpowiednie.
W tym samouczku przyjrzymy się, jak przedstawić dane binarne wraz ze skojarzonymi z nimi danymi tekstowym przy użyciu kontrolek sieci Web danych, takich jak GridView i DetailsView. W następnym samouczku zwrócimy uwagę na skojarzenie przekazanego pliku z bazą danych.
Krok 1. PodanieBrochurePathwartości
Kolumna Picture w Categories tabeli zawiera już dane binarne dla różnych obrazów kategorii. W szczególności kolumna dla każdego rekordu Picture zawiera zawartość binarną obrazu mapy bitowej o niskiej jakości, 16 kolorów. Każdy obraz kategorii ma szerokość 172 pikseli i 120 pikseli wysokości i zużywa około 11 KB. Co więcej, zawartość binarna w Picture kolumnie zawiera nagłówek OLE 78 bajtów, który należy usunąć przed wyświetleniem obrazu. Te informacje nagłówka są obecne, ponieważ baza danych Northwind ma swoje korzenie w programie Microsoft Access. W programie Access dane binarne są przechowywane przy użyciu typu danych OBIEKTU OLE, który dotyka tego nagłówka. Na razie zobaczymy, jak usunąć nagłówki z tych obrazów o niskiej jakości, aby wyświetlić obraz. W przyszłym samouczku utworzymy interfejs służący do aktualizowania kolumny Picture kategorii i zastępowania tych obrazów map bitowych, które używają nagłówków OLE równoważnymi obrazami JPG bez niepotrzebnych nagłówków OLE.
W poprzednim samouczku pokazano, jak używać kontrolki FileUpload. W związku z tym można dodać pliki broszur do systemu plików serwera internetowego. Nie powoduje to jednak zaktualizowania BrochurePath kolumny Categories w tabeli. W następnym samouczku zobaczymy, jak to zrobić, ale na razie musimy ręcznie podać wartości dla tej kolumny.
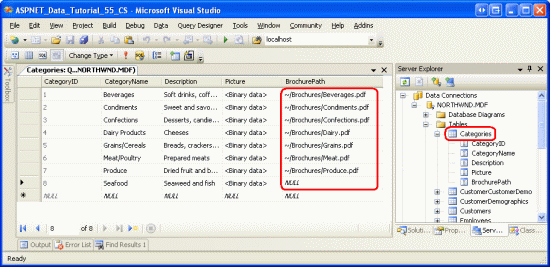
W tym samouczku znajdziesz siedem plików broszur PDF w ~/Brochures folderze, po jednym dla każdej z kategorii z wyjątkiem owoców morza. Celowo pominąłem dodanie broszury Owoce morza, aby zilustrować sposób obsługi scenariuszy, w których nie wszystkie rekordy mają skojarzone dane binarne. Aby zaktualizować tabelę Categories przy użyciu tych wartości, kliknij prawym przyciskiem myszy Categories węzeł w Eksploratorze serwera i wybierz polecenie Pokaż dane tabeli. Następnie wprowadź wirtualne ścieżki do plików broszur dla każdej kategorii, która ma broszurę, jak pokazano na rysunku 1. Ponieważ nie ma broszury dla kategorii Owoce morza, pozostaw wartość kolumny BrochurePath jako NULL.
Rysunek 1. Ręczne wprowadzanie wartości kolumny Categories tabeli BrochurePath (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Krok 2. Podanie linku pobierania broszur w siatce
W przypadku BrochurePath wartości podanych dla Categories tabeli możemy utworzyć element GridView zawierający listę każdej kategorii wraz z linkiem umożliwiającym pobranie broszury kategorii. W kroku 4 rozszerzymy ten widok GridView, aby wyświetlić również obraz kategorii.
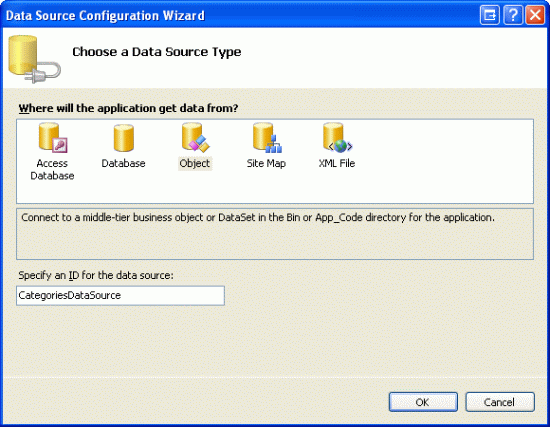
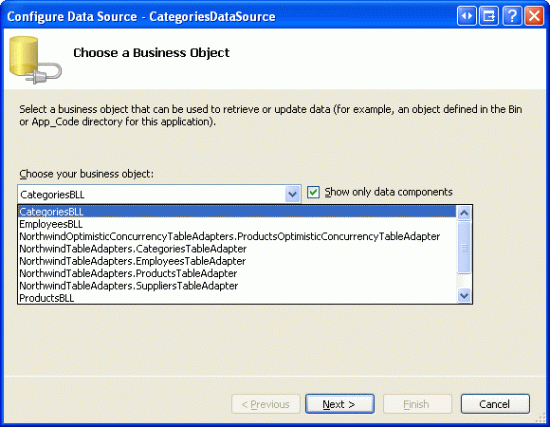
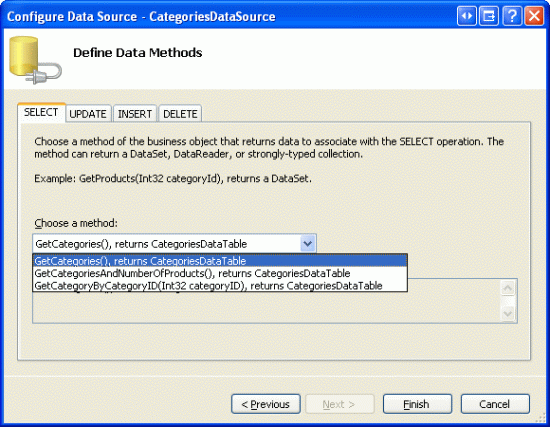
Zacznij od przeciągnięcia kontrolki GridView z przybornika do projektanta DisplayOrDownloadData.aspx strony w folderze BinaryData . Ustaw właściwość GridView na ID Categories i za pomocą tagu inteligentnego GridView wybierz powiązanie go z nowym źródłem danych. W szczególności powiąż go z obiektem ObjectDataSource o nazwie CategoriesDataSource , który pobiera dane przy użyciu CategoriesBLL metody object s GetCategories() .
Rysunek 2. Tworzenie nowego obiektuDataSource o nazwie CategoriesDataSource (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Rysunek 3. Konfigurowanie obiektu ObjectDataSource do używania CategoriesBLL klasy (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Rysunek 4. Pobieranie listy kategorii przy użyciu GetCategories() metody (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Po zakończeniu pracy kreatora Konfigurowanie źródła danych program Visual Studio automatycznie doda pole BoundField do kontrolki Categories GridView dla elementów CategoryID, , CategoryNameDescription, NumberOfProductsi BrochurePath DataColumn s. Przejdź dalej i usuń NumberOfProducts pole BoundField, ponieważ GetCategories() zapytanie metody nie pobiera tych informacji. CategoryID Usuń również właściwości BoundField i zmień nazwy CategoryName BrochurePath właściwości i BoundFields HeaderText odpowiednio na Category i Broszura. Po wprowadzeniu tych zmian znaczniki deklaratywne gridView i ObjectDataSource powinny wyglądać następująco:
<asp:GridView ID="Categories" runat="server"
AutoGenerateColumns="False" DataKeyNames="CategoryID"
DataSourceID="CategoriesDataSource" EnableViewState="False">
<Columns>
<asp:BoundField DataField="CategoryName" HeaderText="Category"
SortExpression="CategoryName" />
<asp:BoundField DataField="Description" HeaderText="Description"
SortExpression="Description" />
<asp:BoundField DataField="BrochurePath" HeaderText="Brochure"
SortExpression="BrochurePath" />
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="CategoriesDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetCategories" TypeName="CategoriesBLL">
</asp:ObjectDataSource>
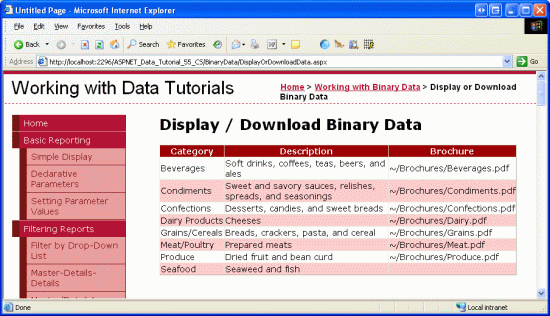
Wyświetl tę stronę za pośrednictwem przeglądarki (zobacz Rysunek 5). Każda z ośmiu kategorii jest wymieniona. Siedem kategorii z wartościami BrochurePath ma wartość wyświetlaną BrochurePath w odpowiednim polu BoundField. Owoce morza, które mają NULL wartość dla elementu BrochurePath, wyświetla pustą komórkę.
Rysunek 5. Każda nazwa kategorii, opis i BrochurePath wartość są wyświetlane (kliknij, aby wyświetlić obraz pełnowymiarowy)
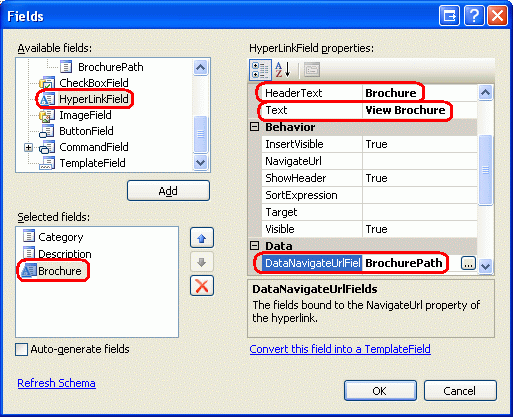
Zamiast wyświetlać tekst BrochurePath kolumny, chcemy utworzyć link do broszury. Aby to osiągnąć, usuń BrochurePath pole BoundField i zastąp je wartością HyperLinkField. Ustaw nową właściwość HyperLinkField na broszurę HeaderText , jej Text właściwość na Wyświetl broszurę i jej DataNavigateUrlFields właściwość na BrochurePath.

Rysunek 6. Dodawanie pola HyperLinkField dla BrochurePath
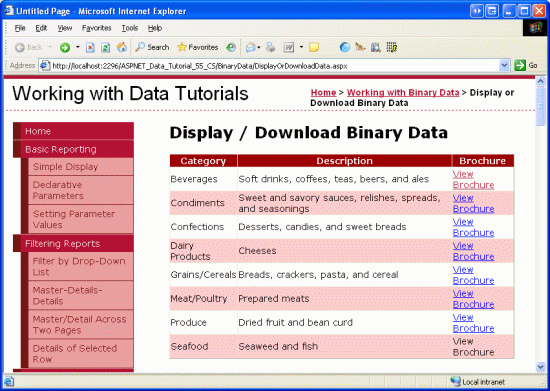
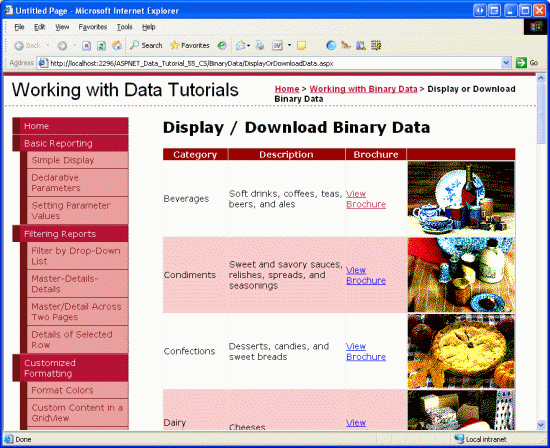
Spowoduje to dodanie kolumny linków do kontrolki GridView, jak pokazano na rysunku 7. Kliknięcie linku Wyświetl broszurę spowoduje wyświetlenie pliku PDF bezpośrednio w przeglądarce lub wyświetlenie monitu użytkownika o pobranie pliku w zależności od tego, czy czytnik plików PDF jest zainstalowany, a ustawienia przeglądarki.
Rysunek 7. Broszura kategorii można wyświetlić, klikając link Broszura widoku (kliknij, aby wyświetlić obraz pełnowymiarowy)
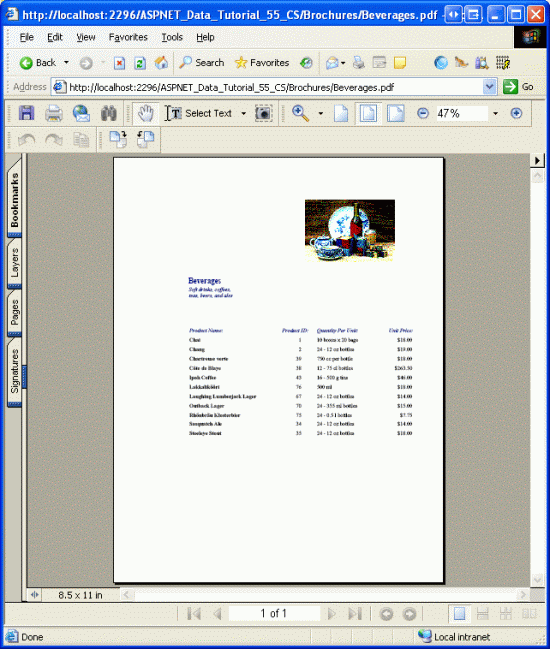
Rysunek 8. Zostanie wyświetlony plik PDF broszury kategorii (kliknij, aby wyświetlić obraz pełnowymiarowy)
Ukrywanie tekstu broszury widoku dla kategorii bez broszury
Jak pokazano na BrochurePath rysunku 7, obiekt HyperLinkField wyświetla jego Text wartość właściwości (Wyświetl broszurę) dla wszystkich rekordów, niezależnie od tego, czy istnieje wartość nieNULL-.BrochurePath Oczywiście, jeśli BrochurePath to NULL, link jest wyświetlany tylko jako tekst, podobnie jak w przypadku kategorii Owoce morza (zapoznaj się z rysunkiem 7). Zamiast wyświetlać broszurę widoku tekstu, warto mieć te kategorie bez BrochurePath wyświetlania alternatywnego tekstu, takiego jak Brak broszury dostępnej.
Aby zapewnić to zachowanie, musimy użyć pola szablonu, którego zawartość jest generowana za pośrednictwem wywołania metody strony, która emituje odpowiednie dane wyjściowe na BrochurePath podstawie wartości. Najpierw zapoznaliśmy się z tą techniką formatowania z powrotem w samouczku Using TemplateFields (Używanie pól szablonów w kontrolce GridView).
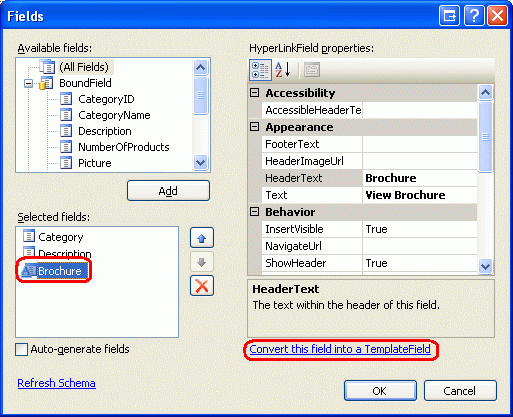
Przełącz pole HyperLinkField w pole szablonu, wybierając BrochurePath pole HyperLinkField, a następnie klikając łącze Konwertuj to pole na pole szablonu w oknie dialogowym Edytowanie kolumn.

Rysunek 9. Konwertowanie pola HyperLinkField na pole szablonu
Spowoduje to utworzenie pola TemplateField z ItemTemplate kontrolką zawierającą kontrolkę sieci Web funkcji HyperLink, której NavigateUrl właściwość jest powiązana z wartością BrochurePath . Zastąp ten znacznik wywołaniem metody GenerateBrochureLink, przekazując wartość elementu BrochurePath:
<asp:TemplateField HeaderText="Brochure">
<ItemTemplate>
<%# GenerateBrochureLink(Eval("BrochurePath")) %>
</ItemTemplate>
</asp:TemplateField>
Następnie utwórz metodę Protected w klasie ASP.NET s code-behind o nazwie GenerateBrochureLink , która zwraca String element i akceptuje Object jako parametr wejściowy.
Protected Function GenerateBrochureLink(BrochurePath As Object) As String
If Convert.IsDBNull(BrochurePath) Then
Return "No Brochure Available"
Else
Return String.Format("<a href="{0}">View Brochure</a>", _
ResolveUrl(BrochurePath.ToString()))
End If
End Function
Ta metoda określa, czy przekazana Object wartość jest bazą danych NULL , a jeśli tak, zwraca komunikat wskazujący, że kategoria nie ma broszury. W przeciwnym razie, jeśli istnieje BrochurePath wartość, jest ona wyświetlana w hiperlinku. Należy pamiętać, że jeśli BrochurePath wartość jest obecna, zostanie przekazana do ResolveUrl(url) metody . Ta metoda rozpoznaje przekazany adres URL, zastępując ~ znak odpowiednią ścieżką wirtualną. Jeśli na przykład aplikacja jest zakorzeniona w folderze /Tutorial55, ResolveUrl("~/Brochures/Meats.pdf") funkcja zwróci wartość /Tutorial55/Brochures/Meat.pdf.
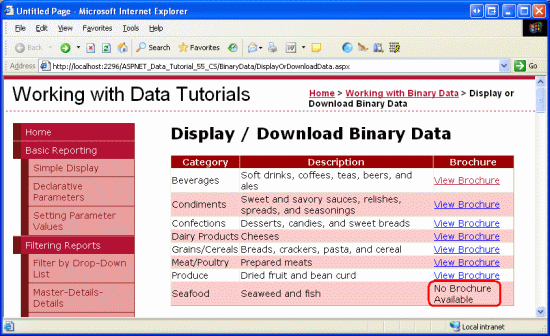
Rysunek 10 przedstawia stronę po zastosowaniu tych zmian. Zwróć uwagę, że pole Kategorii BrochurePath owoce morza zawiera teraz tekst Brak dostępnej broszury.
Rysunek 10. Tekst brak dostępnej broszury jest wyświetlany dla tych kategorii bez broszury (kliknij, aby wyświetlić obraz pełnowymiarowy)
Krok 3. Dodawanie strony internetowej w celu wyświetlenia obrazu kategorii
Gdy użytkownik odwiedza stronę ASP.NET, otrzymuje kod HTML strony ASP.NET. Otrzymany kod HTML jest tylko tekstem i nie zawiera żadnych danych binarnych. Wszelkie dodatkowe dane binarne, takie jak obrazy, pliki dźwiękowe, aplikacje Macromedia Flash, osadzone Odtwarzacz multimedialny Windows wideo itd., istnieją jako oddzielne zasoby na serwerze internetowym. Kod HTML zawiera odwołania do tych plików, ale nie zawiera rzeczywistej zawartości plików.
Na przykład w kodzie HTML <img> element jest używany do odwołowania się do obrazu z atrybutem src wskazującym plik obrazu w następujący sposób:
<img src="MyPicture.jpg" ... />
Gdy przeglądarka odbierze ten kod HTML, wysyła kolejne żądanie do serwera internetowego w celu pobrania zawartości binarnej pliku obrazu, który następnie jest wyświetlany w przeglądarce. Ta sama koncepcja dotyczy wszystkich danych binarnych. W kroku 2 broszura nie została wysłana do przeglądarki w ramach znaczników HTML strony. Zamiast tego renderowane hiperłącza HTML, które po kliknięciu spowodowały, że przeglądarka zażądała bezpośrednio dokumentu PDF.
Aby wyświetlić lub zezwolić użytkownikom na pobieranie danych binarnych znajdujących się w bazie danych, musimy utworzyć oddzielną stronę internetową zwracającą dane. W naszej aplikacji istnieje tylko jedno pole danych binarnych przechowywane bezpośrednio w bazie danych na obrazie kategorii. W związku z tym potrzebujemy strony, która po wywołaniu zwraca dane obrazu dla określonej kategorii.
Dodaj nową stronę ASP.NET do BinaryData folderu o nazwie DisplayCategoryPicture.aspx. W tym celu pozostaw niezaznaczone pole wyboru Wybierz stronę wzorcową. Ta strona oczekuje CategoryID wartości w ciągu zapytania i zwraca dane binarne kolumny tej Picture kategorii. Ponieważ ta strona zwraca dane binarne i nic innego, nie wymaga żadnych znaczników w sekcji HTML. W związku z tym kliknij kartę Źródło w lewym dolnym rogu i usuń wszystkie znaczniki strony z wyjątkiem <%@ Page %> dyrektywy. Oznacza to, że DisplayCategoryPicture.aspx deklaratywne znaczniki powinny składać się z jednej linii:
<%@ Page Language="VB" AutoEventWireup="true"
CodeFile="DisplayCategoryPicture.aspx.vb"
Inherits="BinaryData_DisplayCategoryPicture" %>
Jeśli atrybut zostanie MasterPageFile wyświetlony w <%@ Page %> dyrektywie, usuń go.
W klasie code-behind strony dodaj następujący kod do programu obsługi zdarzeń Page_Load :
Protected Sub Page_Load(sender As Object, e As EventArgs) Handles Me.Load
Dim categoryID As Integer = _
Convert.ToInt32(Request.QueryString("CategoryID"))
' Get information about the specified category
Dim categoryAPI As New CategoriesBLL()
Dim categories As Northwind.CategoriesDataTable = _
categoryAPI.GetCategoryWithBinaryDataByCategoryID(categoryID)
Dim category As Northwind.CategoriesRow = categories(0)
' Output HTTP headers providing information about the binary data
Response.ContentType = "image/bmp"
' Output the binary data
' But first we need to strip out the OLE header
Const OleHeaderLength As Integer = 78
Dim strippedImageLength As Integer = _
category.Picture.Length - OleHeaderLength
Dim strippedImageData(strippedImageLength) As Byte
Array.Copy(category.Picture, OleHeaderLength, _
strippedImageData, 0, strippedImageLength)
Response.BinaryWrite(strippedImageData)
End Sub
Ten kod rozpoczyna się od odczytania CategoryID wartości ciągu zapytania do zmiennej o nazwie categoryID. Następnie dane obrazu są pobierane za pośrednictwem wywołania CategoriesBLL metody s GetCategoryWithBinaryDataByCategoryID(categoryID) klasy. Te dane są zwracane do klienta przy użyciu Response.BinaryWrite(data) metody , ale przed wywołaniem Picture tej metody należy usunąć nagłówek OLE wartości kolumny. Jest to realizowane przez utworzenie Byte tablicy o nazwie strippedImageData , która będzie zawierać dokładnie 78 znaków mniej niż to, co znajduje się w kolumnie Picture . Metoda Array.Copy służy do kopiowania danych od category.Picture pozycji 78 do strippedImageData.
Właściwość Response.ContentType określa typ MIME zwracanej zawartości, aby przeglądarka wiedziała, jak ją renderować. Categories Ponieważ kolumna Picture tabeli jest obrazem mapy bitowej, typ MIME mapy bitowej jest używany tutaj (image/bmp). Jeśli pominięto typ MIME, większość przeglądarek nadal będzie wyświetlać obraz poprawnie, ponieważ może on wywnioskować typ na podstawie zawartości danych binarnych pliku obrazu. Jednak rozważne jest uwzględnienie typu MIME, jeśli jest to możliwe. Aby uzyskać pełną listę typów multimediów MIME, zobacz witrynę internetową urzędu numerów przypisanych do Internetu.
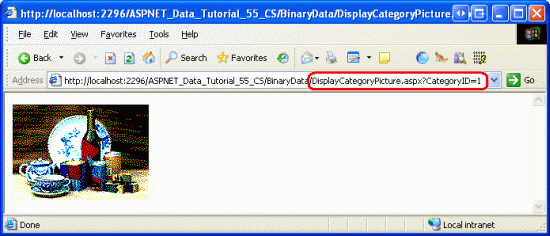
Po utworzeniu tej strony można wyświetlić konkretny obraz kategorii, odwiedzając stronę DisplayCategoryPicture.aspx?CategoryID=categoryID. Rysunek 11 przedstawia obraz kategorii Napojów, który można wyświetlić z DisplayCategoryPicture.aspx?CategoryID=1witryny .
Rysunek 11. Obraz kategorii napojów jest wyświetlany (kliknij, aby wyświetlić obraz pełnowymiarowy)
Jeśli podczas wizyty DisplayCategoryPicture.aspx?CategoryID=categoryIDw systemie zostanie wyświetlony wyjątek, który odczytuje nie można rzutować obiektu typu "System.DBNull", aby wpisać "System.Byte[]", istnieją dwie rzeczy, które mogą być przyczyną tego problemu. Najpierw kolumna Categories Picture tabeli zezwala na NULL wartości. Na DisplayCategoryPicture.aspx stronie przyjęto jednak założenie, że istnieje wartość niezwiązanaNULL z wartością. Nie Picture można uzyskać bezpośredniego dostępu do właściwości CategoriesDataTable , jeśli ma NULL wartość. Jeśli chcesz zezwolić na NULL wartości dla Picture kolumny, należy uwzględnić następujący warunek:
If category.IsPictureNull() Then
' Display some "No Image Available" picture
Response.Redirect("~/Images/NoPictureAvailable.gif")
Else
' Send back the binary contents of the Picture column
' ... Set ContentType property and write out ...
' ... data via Response.BinaryWrite ...
End If
Powyższy kod zakłada, że istnieje plik obrazu o nazwie NoPictureAvailable.gif w Images folderze, który chcesz wyświetlić dla tych kategorii bez obrazu.
Ten wyjątek może być również spowodowany tym, że CategoriesTableAdapter instrukcja s metody s GetCategoryWithBinaryDataByCategoryID SELECT została przywrócona do głównej listy kolumn zapytania, co może się zdarzyć, jeśli używasz instrukcji AD-hoc SQL i ponownie uruchomisz kreatora dla głównego zapytania tableAdapter. Upewnij się, że GetCategoryWithBinaryDataByCategoryID instrukcja s SELECT metody nadal zawiera kolumnę Picture .
Uwaga
Za każdym razem, gdy DisplayCategoryPicture.aspx obiekt jest odwiedzany, baza danych jest uzyskiwana i zwracane są dane obrazu określonej kategorii. Jeśli obraz kategorii nie został zmieniony od czasu ostatniego wyświetlenia go przez użytkownika, jest to zmarnowane nakłady pracy. Na szczęście protokół HTTP zezwala na warunkowe karty GETs. Przy użyciu warunkowego żądania GET klient wysyłający żądanie HTTP wysyła wraz z nagłówkiem If-Modified-Since HTTP, który podaje datę i godzinę ostatniego pobrania tego zasobu z serwera internetowego. Jeśli zawartość nie została zmieniona od tej określonej daty, serwer internetowy może odpowiedzieć przy użyciu kodu stanu Niezmodyfikowane (304) i zrezygnować z wysyłania z powrotem żądanej zawartości zasobu. Krótko mówiąc, ta technika zwalnia serwer internetowy z konieczności wysyłania z powrotem zawartości dla zasobu, jeśli nie został zmodyfikowany od czasu ostatniego dostępu klienta.
Aby zaimplementować to zachowanie, wymaga jednak dodania PictureLastModified kolumny do Categories tabeli w celu przechwycenia daty Picture ostatniej aktualizacji kolumny oraz kodu w celu sprawdzenia nagłówka If-Modified-Since . Aby uzyskać więcej informacji na temat nagłówka If-Modified-Since i przepływu pracy warunkowego GET, zobacz HTTP Conditional GET for RSS Hackers (Warunkowe pobieranie HTTP dla hakerów RSS) i A Deeper Look at Performing HTTP Requests in an ASP.NET Page (Wykonywanie żądań HTTP na stronie ASP.NET).
Krok 4. Wyświetlanie obrazów kategorii w siatceView
Teraz, gdy mamy stronę internetową do wyświetlenia określonego obrazu kategorii, możemy wyświetlić go przy użyciu kontrolki Obraz w sieci Web lub elementu HTML <img> wskazującego wartość DisplayCategoryPicture.aspx?CategoryID=categoryID. Obrazy, których adres URL jest określany przez dane bazy danych, mogą być wyświetlane w elementy GridView lub DetailsView przy użyciu pola ImageField. Pole ImageField zawiera DataImageUrlField właściwości iDataImageUrlFormatString, które działają jak właściwości i DataNavigateUrlFormatString hyperLinkFieldDataNavigateUrlFields.
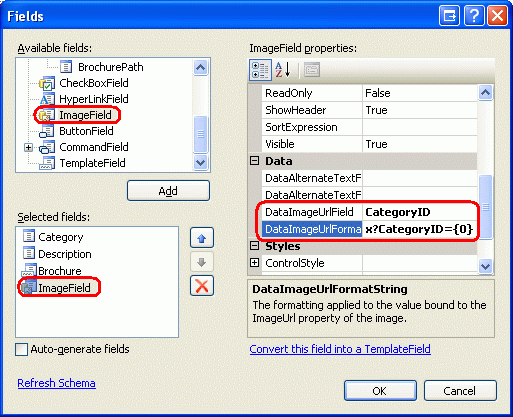
Rozszerzmy element Categories GridView, DisplayOrDownloadData.aspx dodając pole ImageField, aby wyświetlić obraz każdej kategorii. Wystarczy dodać pole ImageField i ustawić odpowiednio właściwości DataImageUrlField i DataImageUrlFormatString na CategoryID i DisplayCategoryPicture.aspx?CategoryID={0}. Spowoduje to utworzenie kolumny GridView, która renderuje <img> element, którego src atrybut odwołuje DisplayCategoryPicture.aspx?CategoryID={0}się do elementu , gdzie {0} jest zastępowany wartością CategoryID wiersza GridView.

Rysunek 12. Dodawanie pola obrazu do kontrolki GridView
Po dodaniu pola obrazu składnia deklaratywna kontrolki GridView powinna wyglądać tak, jakby uspokajała:
<asp:GridView ID="Categories" runat="server" AutoGenerateColumns="False"
DataKeyNames="CategoryID" DataSourceID="CategoriesDataSource"
EnableViewState="False">
<Columns>
<asp:BoundField DataField="CategoryName" HeaderText="Category"
SortExpression="CategoryName" />
<asp:BoundField DataField="Description" HeaderText="Description"
SortExpression="Description" />
<asp:TemplateField HeaderText="Brochure">
<ItemTemplate>
<%# GenerateBrochureLink(Eval("BrochurePath")) %>
</ItemTemplate>
</asp:TemplateField>
<asp:ImageField DataImageUrlField="CategoryID"
DataImageUrlFormatString="DisplayCategoryPicture.aspx?CategoryID={0}">
</asp:ImageField>
</Columns>
</asp:GridView>
Pośmiń chwilę, aby wyświetlić tę stronę za pośrednictwem przeglądarki. Zwróć uwagę, jak każdy rekord zawiera teraz obraz kategorii.
Rysunek 13. Obraz kategorii jest wyświetlany dla każdego wiersza (kliknij, aby wyświetlić obraz pełnowymiarowy)
Podsumowanie
W tym samouczku sprawdziliśmy, jak prezentować dane binarne. Sposób prezentowania danych zależy od typu danych. W przypadku plików broszur PDF zaoferowaliśmy użytkownikowi link View Broszura, który po kliknięciu zabrał użytkownika bezpośrednio do pliku PDF. W przypadku obrazu kategorii najpierw utworzyliśmy stronę, aby pobrać i zwrócić dane binarne z bazy danych, a następnie użyć tej strony do wyświetlenia obrazu każdej kategorii w elementy GridView.
Teraz, gdy przyjrzeliśmy się sposobom wyświetlania danych binarnych, jesteśmy gotowi do sprawdzenia, jak wykonać operacje wstawiania, aktualizowania i usuwania względem bazy danych przy użyciu danych binarnych. W następnym samouczku przyjrzymy się, jak skojarzyć przekazany plik z odpowiednim rekordem bazy danych. W tym samouczku zobaczymy, jak zaktualizować istniejące dane binarne, a także jak usunąć dane binarne po usunięciu skojarzonego rekordu.
Szczęśliwe programowanie!
Informacje o autorze
Scott Mitchell, autor siedmiu książek ASP/ASP.NET i założyciel 4GuysFromRolla.com, współpracuje z technologiami internetowymi firmy Microsoft od 1998 roku. Scott pracuje jako niezależny konsultant, trener i pisarz. Jego najnowsza książka to Sams Teach Yourself ASP.NET 2.0 w 24 godzinach. Można go uzyskać pod adresem mitchell@4GuysFromRolla.com. lub za pośrednictwem swojego bloga, który można znaleźć na stronie http://ScottOnWriting.NET.
Specjalne podziękowania
Ta seria samouczków została omówiona przez wielu przydatnych recenzentów. Recenzenci w tym samouczku to Teresa Murphy i Dave Gardner. Chcesz przejrzeć nadchodzące artykuły MSDN? Jeśli tak, upuść mi wiersz pod adresem mitchell@4GuysFromRolla.com.