Ograniczanie funkcji modyfikacji danych na podstawie użytkownika (C#)
Autor : Scott Mitchell
W aplikacji internetowej, która umożliwia użytkownikom edytowanie danych, różne konta użytkowników mogą mieć różne uprawnienia do edycji danych. W tym samouczku dowiesz się, jak dynamicznie dostosowywać możliwości modyfikacji danych na podstawie użytkownika odwiedzającego.
Wprowadzenie
Wiele aplikacji internetowych obsługuje konta użytkowników i udostępnia różne opcje, raporty i funkcje na podstawie zalogowanego użytkownika. Na przykład w naszych samouczkach możemy zezwolić użytkownikom firmy dostarczającej na logowanie się do witryny i zaktualizować ogólne informacje o swoich produktach — nazwę i ilość na jednostkę, na przykład — wraz z informacjami o dostawcy, takimi jak nazwa firmy, adres, informacje o osobach kontaktowych itd. Ponadto możemy chcieć uwzględnić niektóre konta użytkowników dla osób z firmy, aby mogli logować się i aktualizować informacje o produkcie, takie jak jednostki zapasów, poziom zmiany kolejności itd. Nasza aplikacja internetowa może również zezwalać anonimowym użytkownikom na odwiedzanie (osoby, które nie zalogowały się), ale ograniczyłoby je tylko do wyświetlania danych. Dzięki takiemu systemowi kont użytkowników chcemy, aby kontrolki sieci Web danych na naszych stronach ASP.NET oferowały możliwości wstawiania, edytowania i usuwania odpowiednich dla aktualnie zalogowanego użytkownika.
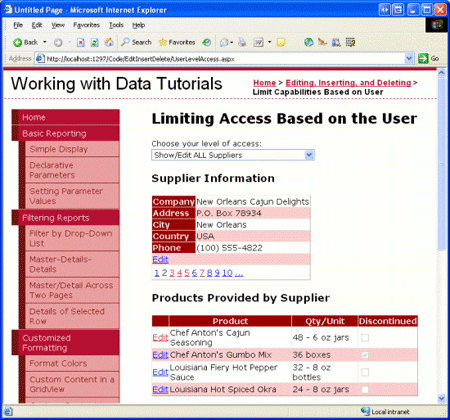
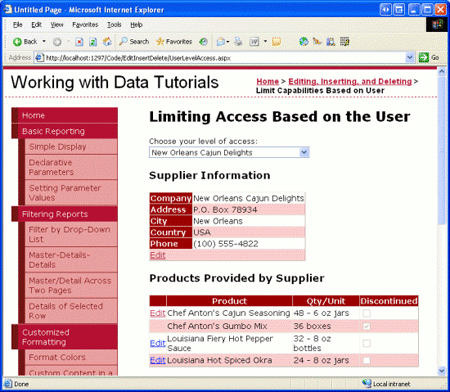
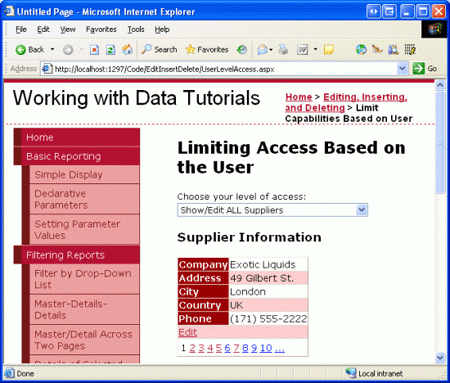
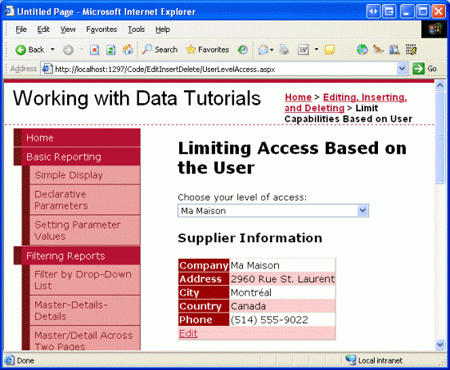
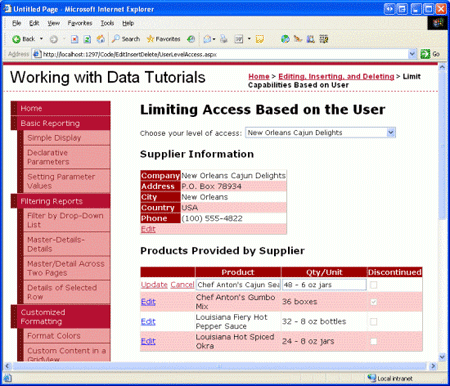
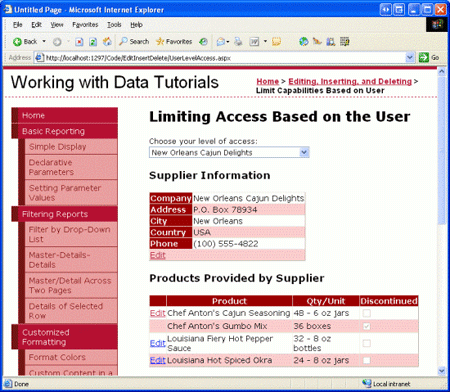
W tym samouczku dowiesz się, jak dynamicznie dostosowywać możliwości modyfikacji danych na podstawie użytkownika odwiedzającego. W szczególności utworzymy stronę zawierającą informacje o dostawcach w edytowalnym obiekcie DetailsView wraz z kontrolką GridView zawierającą listę produktów dostarczonych przez dostawcę. Jeśli użytkownik odwiedzający stronę pochodzi z naszej firmy, może wyświetlić informacje o dostawcy; edytuj swój adres; oraz edytować informacje dotyczące dowolnego produktu dostarczonego przez dostawcę. Jeśli jednak użytkownik pochodzi z określonej firmy, może tylko wyświetlać i edytować własne informacje o adresie i edytować tylko te produkty, które nie zostały oznaczone jako wycofane.
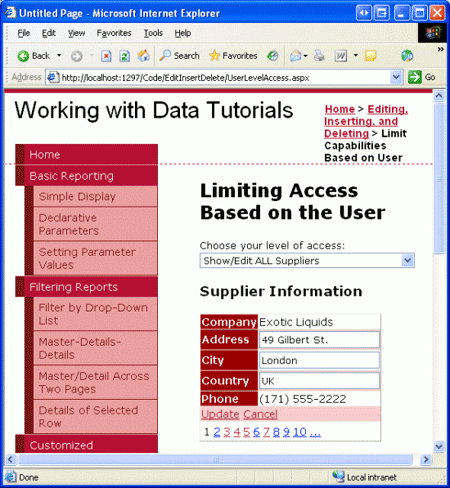
Rysunek 1. Użytkownik naszej firmy może edytować informacje o dostawcy (kliknij, aby wyświetlić obraz pełnowymiarowy)
Rysunek 2. Użytkownik z określonego dostawcy może wyświetlać i edytować swoje informacje (kliknij, aby wyświetlić obraz pełnowymiarowy)
Zacznijmy!
Uwaga
system członkostwa ASP.NET 2.0 zapewnia ustandaryzowaną, rozszerzalną platformę do tworzenia kont użytkowników, zarządzania nimi i weryfikowania ich. Ponieważ badanie systemu członkostwa wykracza poza zakres tych samouczków, ten samouczek zamiast "fałszywych" członkostwa, pozwalając anonimowym odwiedzającym wybrać, czy pochodzą z określonego dostawcy, czy od naszej firmy. Aby uzyskać więcej informacji na temat członkostwa, zapoznaj się z serią artykułów Badanie członkostwa, ról i profilów w wersji 2.0 ASP.NET 2.0 .
Krok 1. Zezwolenie użytkownikowi na określanie praw dostępu
W rzeczywistej aplikacji internetowej informacje o koncie użytkownika zawierają informacje o tym, czy pracowali dla naszej firmy, czy dla określonego dostawcy, a te informacje byłyby programowo dostępne z naszych stron ASP.NET, gdy użytkownik zalogował się do witryny. Te informacje można przechwycić za pomocą systemu ról ASP.NET 2.0, jako informacje o koncie na poziomie użytkownika za pośrednictwem systemu profilów lub za pomocą niektórych środków niestandardowych.
Ponieważ celem tego samouczka jest zademonstrowanie dostosowywania możliwości modyfikacji danych na podstawie zalogowanego użytkownika i nie ma na celu zaprezentowania członkostwa ASP.NET w wersji 2.0, ról i systemów profilów, użyjemy bardzo prostego mechanizmu do określenia możliwości użytkownika odwiedzającego stronę — listy rozwijanej, z której użytkownik może wskazać, czy powinien mieć możliwość wyświetlania i edytowania dowolnych informacji o dostawcach lub, alternatywnie, jakie konkretne informacje dostawcy mogą wyświetlać i edytować. Jeśli użytkownik wskaże, że może wyświetlać i edytować wszystkie informacje o dostawcy (ustawienie domyślne), może stronicować za pośrednictwem wszystkich dostawców, edytować informacje o adresie dostawcy oraz edytować nazwę i ilość na jednostkę dla dowolnego produktu dostarczonego przez wybranego dostawcę. Jeśli użytkownik wskazuje, że może tylko wyświetlać i edytować określonego dostawcę, może jednak wyświetlać tylko szczegóły i produkty dla tego dostawcy i może tylko zaktualizować nazwę i ilość na informacje jednostkowe dla tych produktów, które nie zostały wycofane.
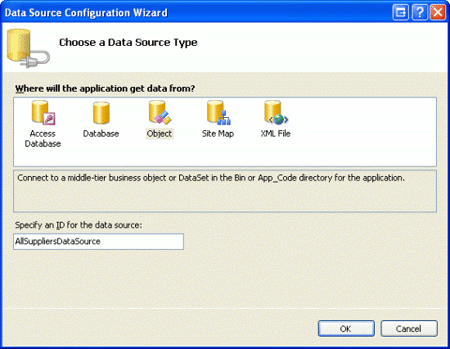
Pierwszym krokiem w tym samouczku jest utworzenie tej listy DropDownList i wypełnienie jej dostawcami w systemie. UserLevelAccess.aspx Otwórz stronę w folderzeEditInsertDelete, dodaj listę DropDownList, której ID właściwość jest ustawiona na Suppliers, i powiąż tę listę DropDownList z nową wartością ObjectDataSource o nazwie AllSuppliersDataSource.
Rysunek 3. Tworzenie nowego obiektuDataSource o nazwie AllSuppliersDataSource (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Ponieważ chcemy, aby ta lista DropDownList zawierała wszystkich dostawców, skonfiguruj obiekt ObjectDataSource w celu wywołania SuppliersBLL metody klasy s GetSuppliers() . Upewnij się również, że metoda ObjectDataSource jest mapowana na SuppliersBLL metodę klasyUpdateSupplierAddress, ponieważ ta wartość ObjectDataSource Update() będzie również używana przez element DetailsView, który dodamy w kroku 2.
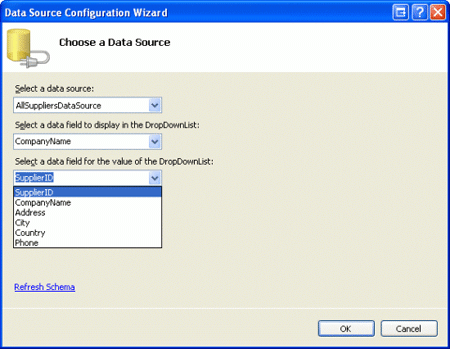
Po zakończeniu pracy kreatora ObjectDataSource wykonaj kroki, konfigurując Suppliers listę DropDownList tak, aby wyświetlała CompanyName pole danych i używa SupplierID pola danych jako wartości dla każdego ListItemelementu .
Rysunek 4. Konfigurowanie listy rozwijanej Suppliers do używania CompanyName pól danych i SupplierID (kliknij, aby wyświetlić obraz pełnowymiarowy)
W tym momencie lista DropDownList zawiera nazwy firm dostawców w bazie danych. Jednak musimy również dołączyć opcję "Pokaż/Edytuj wszystkich dostawców" do listy Rozwijanej. Aby to osiągnąć, ustaw Suppliers właściwość DropDownList AppendDataBoundItems na true , a następnie dodaj ListItem właściwość, której Text właściwość to "Show/Edit ALL Suppliers" i której wartością jest -1. Można to dodać bezpośrednio za pomocą znaczników deklaratywnych lub za pośrednictwem Projektant, przechodząc do okno Właściwości i klikając wielokropek we właściwości DropDownListItems.
Uwaga
Zapoznaj się z samouczkiem Master/Detail Filtering With a DropDownList (Filtrowanie wzorca/szczegółów za pomocą listy rozwijanej DropDownList ), aby zapoznać się z bardziej szczegółowym omówieniem dodawania elementu Select All do listy rozwijanej ruchu przychodzącego.
Po ustawieniu AppendDataBoundItems właściwości i ListItem dodaniu znacznik deklaratywnej listy DropDownList powinien wyglądać następująco:
<asp:DropDownList ID="Suppliers" runat="server" AppendDataBoundItems="True"
DataSourceID="AllSuppliersDataSource" DataTextField="CompanyName"
DataValueField="SupplierID">
<asp:ListItem Value="-1">Show/Edit ALL Suppliers</asp:ListItem>
</asp:DropDownList>
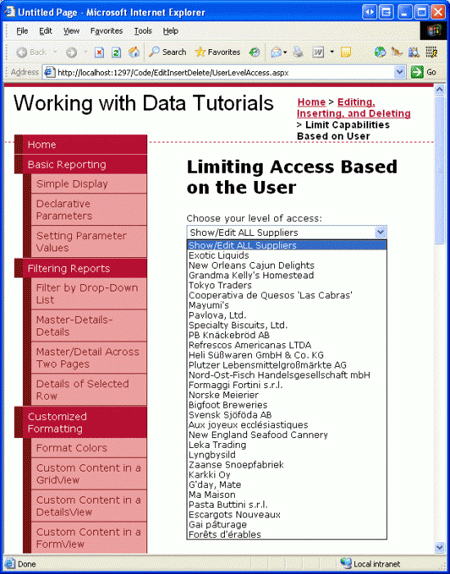
Rysunek 5 przedstawia zrzut ekranu przedstawiający bieżący postęp po wyświetleniu w przeglądarce.
Rysunek 5. Lista Suppliers rozwijana zawiera element Show ALL ListItem, plus jeden dla każdego dostawcy (kliknij, aby wyświetlić obraz w pełnym rozmiarze)
Ponieważ chcemy zaktualizować interfejs użytkownika natychmiast po zmianie wyboru użytkownika, ustaw Suppliers właściwość DropDownList na AutoPostBacktrue. W kroku 2 utworzymy kontrolkę DetailsView, która będzie wyświetlać informacje dla dostawców na podstawie wyboru DropDownList. Następnie w kroku 3 utworzymy procedurę obsługi zdarzeń dla tego zdarzenia DropDownList SelectedIndexChanged , w którym dodamy kod, który wiąże odpowiednie informacje o dostawcy z kontrolką DetailsView na podstawie wybranego dostawcy.
Krok 2. Dodawanie kontrolki DetailsView
Użyjmy kontrolki DetailsView, aby wyświetlić informacje o dostawcy. W przypadku użytkownika, który może wyświetlać i edytować wszystkich dostawców, kontrolka DetailsView będzie obsługiwać stronicowanie, umożliwiając użytkownikowi przechodzenie przez informacje o dostawcy po jednym rekordzie naraz. Jeśli jednak użytkownik pracuje dla określonego dostawcy, kontrolka DetailsView pokaże tylko te informacje o dostawcy i nie będzie zawierać interfejsu stronicowania. W obu przypadkach kontrolka DetailsView musi zezwolić użytkownikowi na edytowanie pól adresu dostawcy, miasta i kraju.
Dodaj element DetailsView do strony pod listą Suppliers DropDownList, ustaw jej ID właściwość na SupplierDetailswartość i powiąż ją z obiektem AllSuppliersDataSource ObjectDataSource utworzonym w poprzednim kroku. Następnie zaznacz pola wyboru Włącz stronicowanie i Włącz edytowanie z tagu inteligentnego DetailsView.
Uwaga
Jeśli nie widzisz opcji Włącz edytowanie w tagu inteligentnym kontrolki DetailsView, nie zamapujesz metody ObjectDataSource Update() na metodę SuppliersBLL klasy s UpdateSupplierAddress . Poświęć chwilę, aby wrócić i wprowadzić tę zmianę konfiguracji, po czym opcja Włącz edycję powinna pojawić się w tagu inteligentnym Kontrolka DetailsView.
SuppliersBLL Ponieważ metoda klasy UpdateSupplierAddress akceptuje tylko cztery parametry — supplierID, address, cityi country — zmodyfikuj pola BoundFields elementu DetailsView, tak aby CompanyName pola i zostały Phone tylko do odczytu. Ponadto całkowicie usuń pole SupplierID BoundField. Na koniec właściwość AllSuppliersDataSource ObjectDataSource jest OldValuesParameterFormatString obecnie ustawiona na original_{0}wartość . Poświęć chwilę, aby całkowicie usunąć to ustawienie właściwości ze składni deklaratywnej lub ustawić je na wartość domyślną . {0}
Po skonfigurowaniu elementów SupplierDetails DetailsView i AllSuppliersDataSource ObjectDataSource będziemy mieć następujące znaczniki deklaratywne:
<asp:ObjectDataSource ID="AllSuppliersDataSource" runat="server"
SelectMethod="GetSuppliers" TypeName="SuppliersBLL"
UpdateMethod="UpdateSupplierAddress">
<UpdateParameters>
<asp:Parameter Name="supplierID" Type="Int32" />
<asp:Parameter Name="address" Type="String" />
<asp:Parameter Name="city" Type="String" />
<asp:Parameter Name="country" Type="String" />
</UpdateParameters>
</asp:ObjectDataSource>
<asp:DetailsView ID="SupplierDetails" runat="server" AllowPaging="True"
AutoGenerateRows="False" DataKeyNames="SupplierID"
DataSourceID="AllSuppliersDataSource">
<Fields>
<asp:BoundField DataField="CompanyName" HeaderText="Company"
ReadOnly="True" SortExpression="CompanyName" />
<asp:BoundField DataField="Address" HeaderText="Address"
SortExpression="Address" />
<asp:BoundField DataField="City" HeaderText="City"
SortExpression="City" />
<asp:BoundField DataField="Country" HeaderText="Country"
SortExpression="Country" />
<asp:BoundField DataField="Phone" HeaderText="Phone" ReadOnly="True"
SortExpression="Phone" />
<asp:CommandField ShowEditButton="True" />
</Fields>
</asp:DetailsView>
Na tym etapie element DetailsView można stronicować, a informacje o adresie wybranego dostawcy można zaktualizować niezależnie od wyboru dokonanego w liście RozwijanejList Suppliers (zobacz Rysunek 6).
Rysunek 6. Wszystkie informacje o dostawcach można wyświetlić i zaktualizować jego adres (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Krok 3. Wyświetlanie tylko wybranych informacji o dostawcy
Nasza strona zawiera obecnie informacje dla wszystkich dostawców niezależnie od tego, czy dany dostawca został wybrany z listy Rozwijanej Suppliers . Aby wyświetlić tylko informacje o dostawcy dla wybranego dostawcy, musimy dodać kolejne źródło ObjectDataSource do naszej strony, które pobiera informacje o określonym dostawcy.
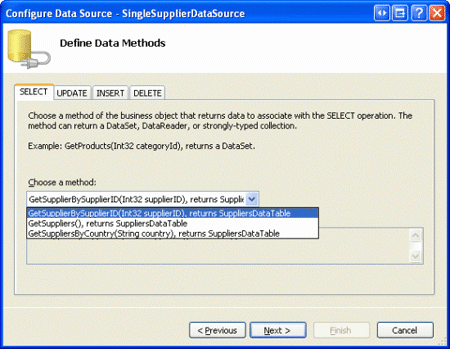
Dodaj nową bazę danych ObjectDataSource do strony, nazewając ją SingleSupplierDataSource. W tagu inteligentnym kliknij link Konfiguruj źródło danych i użyj SuppliersBLL metody s GetSupplierBySupplierID(supplierID) klasy. Podobnie jak w przypadku AllSuppliersDataSource obiektu ObjectDataSource, należy zamapować SingleSupplierDataSource metodę ObjectDataSource Update() na metodę SuppliersBLL klasy s UpdateSupplierAddress .
Rysunek 7. Konfigurowanie obiektu SingleSupplierDataSource ObjectDataSource do użycia GetSupplierBySupplierID(supplierID) metody (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
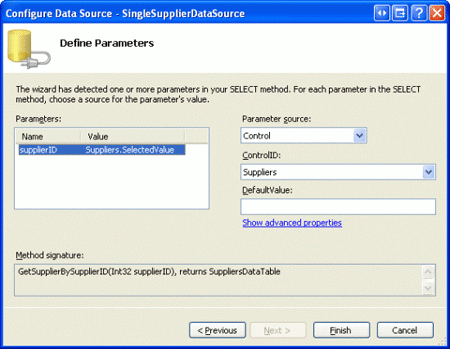
Następnie zostanie wyświetlony monit o określenie źródła parametru dla parametru wejściowego GetSupplierBySupplierID(supplierID) metody supplierID . Ponieważ chcemy wyświetlić informacje dla dostawcy wybranego z listy DropDownList, użyj Suppliers właściwości DropDownList SelectedValue jako źródła parametrów.
Rysunek 8. Użyj listy Rozwijanej Suppliers jako źródła parametrów supplierID (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Nawet w przypadku dodania tego drugiego obiektu ObjectDataSource kontrolka DetailsView jest obecnie skonfigurowana tak, aby zawsze korzystała z obiektu AllSuppliersDataSource ObjectDataSource. Musimy dodać logikę, aby dostosować źródło danych używane przez element DetailsView w zależności od wybranego Suppliers elementu DropDownList. W tym celu utwórz procedurę SelectedIndexChanged obsługi zdarzeń dla listy Rozwijanej Dostawców. Można to łatwo utworzyć, klikając dwukrotnie listę DropDownList w Projektant. Ta procedura obsługi zdarzeń musi określić, które źródło danych ma być używane, i musi ponownie połączyć dane z kontrolką DetailsView. Jest to realizowane przy użyciu następującego kodu:
protected void Suppliers_SelectedIndexChanged(object sender, EventArgs e)
{
if (Suppliers.SelectedValue == "-1")
{
// The "Show/Edit ALL" option has been selected
SupplierDetails.DataSourceID = "AllSuppliersDataSource";
// Reset the page index to show the first record
SupplierDetails.PageIndex = 0;
}
else
// The user picked a particular supplier
SupplierDetails.DataSourceID = "SingleSupplierDataSource";
// Ensure that the DetailsView is in read-only mode
SupplierDetails.ChangeMode(DetailsViewMode.ReadOnly);
// Need to "refresh" the DetailsView
SupplierDetails.DataBind();
}
Procedura obsługi zdarzeń rozpoczyna się od określenia, czy wybrano opcję "Pokaż/Edytuj WSZYSTKICH dostawców". Jeśli tak było, ustawia SupplierDetails element DetailsView na DataSourceIDAllSuppliersDataSource wartość i zwraca użytkownika do pierwszego rekordu w zestawie dostawców, ustawiając PageIndex właściwość na 0. Jeśli jednak użytkownik wybrał określonego dostawcę z listy DropDownList, kontrolka DetailsView zostanie przypisana DataSourceID do elementu SingleSuppliersDataSource. Niezależnie od tego, jakie źródło danych jest używane, SuppliersDetails tryb jest przywracany do trybu tylko do odczytu, a dane są przywracane do widoku DetailsView przez wywołanie SuppliersDetails metody s kontrolki DataBind() .
Po wprowadzeniu tej procedury obsługi zdarzeń kontrolka DetailsView wyświetla teraz wybranego dostawcę, chyba że wybrano opcję "Pokaż/Edytuj wszystkich dostawców", w takim przypadku wszyscy dostawcy mogą być wyświetlani za pośrednictwem interfejsu stronicowania. Rysunek 9 przedstawia stronę z wybraną opcją "Pokaż/Edytuj WSZYSTKICH dostawców"; Zwróć uwagę, że interfejs stronicowania jest obecny, umożliwiając użytkownikowi odwiedzanie i aktualizowanie dowolnego dostawcy. Rysunek 10 przedstawia stronę z wybranym dostawcą Ma Maison. Tylko informacje Ma Maison są widoczne i edytowalne w tym przypadku.
Rysunek 9. Wszystkie informacje o dostawcach można wyświetlić i edytować (kliknij, aby wyświetlić obraz pełnowymiarowy)
Rysunek 10. Tylko wybrane informacje o dostawcy można wyświetlić i edytować (kliknij, aby wyświetlić obraz pełnowymiarowy)
Uwaga
W tym samouczku zarówno kontrolki EnableViewState DropDownList, jak i DetailsView muszą być ustawione na true wartość (wartość domyślna), ponieważ zmiany właściwości Kontrolki DropDownList SelectedIndex i DetailsView DataSourceID muszą być zapamiętwane między ogłaszaniami zwrotnymi.
Krok 4. Wyświetlanie listy produktów dostawców w edytowalnej siatce GridView
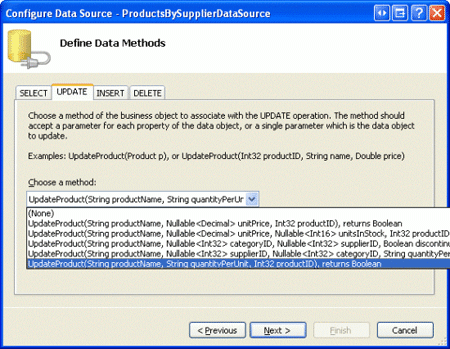
Po zakończeniu widoku DetailsView następnym krokiem jest dołączenie edytowalnego obiektu GridView zawierającego listę tych produktów dostarczonych przez wybranego dostawcę. Ten element GridView powinien zezwalać na edycje tylko do ProductName pól i QuantityPerUnit . Ponadto jeśli użytkownik odwiedzający stronę pochodzi z określonego dostawcy, powinien zezwalać na aktualizacje tylko tych produktów, które nie zostały wycofane. Aby to osiągnąć, musimy najpierw dodać przeciążenie ProductsBLL metody klasy UpdateProducts , która przyjmuje tylko ProductIDpola , ProductNamei QuantityPerUnit jako dane wejściowe. Omówiliśmy ten proces wcześniej w wielu samouczkach, więc przyjrzyjmy się kodowi tutaj, który powinien zostać dodany do ProductsBLLpolecenia :
[System.ComponentModel.DataObjectMethodAttribute(
System.ComponentModel.DataObjectMethodType.Update, false)]
public bool UpdateProduct(string productName, string quantityPerUnit, int productID)
{
Northwind.ProductsDataTable products = Adapter.GetProductByProductID(productID);
if (products.Count == 0)
// no matching record found, return false
return false;
Northwind.ProductsRow product = products[0];
product.ProductName = productName;
if (quantityPerUnit == null)
product.SetQuantityPerUnitNull();
else
product.QuantityPerUnit = quantityPerUnit;
// Update the product record
int rowsAffected = Adapter.Update(product);
// Return true if precisely one row was updated, otherwise false
return rowsAffected == 1;
}
Po utworzeniu tego przeciążenia możemy dodać kontrolkę GridView i skojarzona z nią kontrolkę ObjectDataSource. Dodaj nowy obiekt GridView do strony, ustaw jej ID właściwość na ProductsBySupplier, a następnie skonfiguruj ją tak, aby korzystała z nowego obiektu ObjectDataSource o nazwie ProductsBySupplierDataSource. Ponieważ chcemy, aby ten obiekt GridView wyświetlił listę tych produktów przez wybranego dostawcę, użyj ProductsBLL metody klasy s GetProductsBySupplierID(supplierID) . Zamapuj również metodę Update() na nowo UpdateProduct utworzone przeciążenie.
Rysunek 11. Konfigurowanie obiektu ObjectDataSource do używania właśnie utworzonego UpdateProduct przeciążenia (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
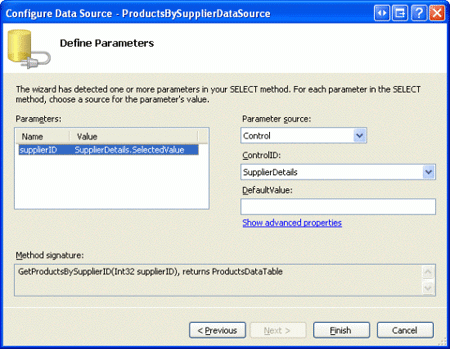
Zostanie wyświetlony monit o wybranie źródła parametru dla parametru wejściowego GetProductsBySupplierID(supplierID) metody supplierID . Ponieważ chcemy wyświetlić produkty dla dostawcy wybranego w widoku DetailsView, użyj SuppliersDetails właściwości kontrolki SelectedValue DetailsView jako źródła parametrów.
Rysunek 12. Użyj SuppliersDetails właściwości Kontrolka SelectedValue DetailsView jako źródła parametrów (kliknij, aby wyświetlić obraz pełnowymiarowy)
Wracając do kontrolki GridView, usuń wszystkie pola GridView z wyjątkiem ProductNamepól , QuantityPerUniti Discontinued, oznaczając pole Discontinued CheckBoxField jako tylko do odczytu. Sprawdź również opcję Włącz edycję z tagu inteligentnego GridView. Po wprowadzeniu tych zmian znaczniki deklaratywne dla elementów GridView i ObjectDataSource powinny wyglądać podobnie do następujących:
<asp:GridView ID="ProductsBySupplier" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsBySupplierDataSource">
<Columns>
<asp:CommandField ShowEditButton="True" />
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="QuantityPerUnit" HeaderText="Qty/Unit"
SortExpression="QuantityPerUnit" />
<asp:CheckBoxField DataField="Discontinued" HeaderText="Discontinued"
ReadOnly="True" SortExpression="Discontinued" />
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="ProductsBySupplierDataSource" runat="server"
OldValuesParameterFormatString="original_{0}" TypeName="ProductsBLL"
SelectMethod="GetProductsBySupplierID" UpdateMethod="UpdateProduct">
<UpdateParameters>
<asp:Parameter Name="productName" Type="String" />
<asp:Parameter Name="quantityPerUnit" Type="String" />
<asp:Parameter Name="productID" Type="Int32" />
</UpdateParameters>
<SelectParameters>
<asp:ControlParameter ControlID="SupplierDetails" Name="supplierID"
PropertyName="SelectedValue" Type="Int32" />
</SelectParameters>
</asp:ObjectDataSource>
Podobnie jak w przypadku poprzednich obiektów ObjectDataSources, ta właściwość jest OldValuesParameterFormatString ustawiona na original_{0}wartość , co spowoduje problemy podczas próby zaktualizowania nazwy produktu lub ilości na jednostkę. Usuń tę właściwość z składni deklaratywnej lub ustaw ją na wartość domyślną . {0}
Po zakończeniu tej konfiguracji nasza strona zawiera teraz listę produktów dostarczonych przez dostawcę wybranego w elementy GridView (zobacz Rysunek 13). Obecnie można zaktualizować dowolną nazwę lub ilość produktu na jednostkę. Musimy jednak zaktualizować logikę strony, aby takie funkcje nie mogły być obsługiwane w przypadku wycofanych produktów dla użytkowników skojarzonych z określonym dostawcą. Zajmiemy się tym ostatnim elementem w kroku 5.
Rysunek 13. Wyświetlane są produkty dostarczone przez wybranego dostawcę (kliknij, aby wyświetlić obraz pełnowymiarowy)
Uwaga
Po dodaniu tej edytowalnej kontrolki GridView Suppliers program obsługi zdarzeń DropDownList SelectedIndexChanged powinien zostać zaktualizowany w celu zwrócenia kontrolki GridView do stanu tylko do odczytu. W przeciwnym razie, jeśli w trakcie edytowania informacji o produkcie wybrano innego dostawcę, odpowiedni indeks w siatce dla nowego dostawcy będzie również możliwy do edycji. Aby temu zapobiec, wystarczy ustawić właściwość GridView EditIndex na -1 wartość w procedurze obsługi zdarzeń SelectedIndexChanged .
Należy również pamiętać, że należy włączyć stan widoku GridView (zachowanie domyślne). Jeśli ustawisz właściwość GridView EnableViewState na falsewartość , ryzykujesz, że równoczesni użytkownicy przypadkowo usuwają lub edytują rekordy.
Krok 5. Nie zezwalaj na edytowanie wycofanych produktów po wybraniu opcji Pokaż/Edytuj wszystkich dostawców
Chociaż element ProductsBySupplier GridView jest w pełni funkcjonalny, obecnie zapewnia zbyt duży dostęp do tych użytkowników, którzy pochodzą z określonego dostawcy. Zgodnie z naszymi regułami biznesowymi użytkownicy nie powinni mieć możliwości aktualizowania wycofanych produktów. Aby to wymusić, możemy ukryć (lub wyłączyć) przycisk Edytuj w tych wierszach kontrolki GridView z wycofanymi produktami, gdy strona jest odwiedzana przez użytkownika od dostawcy.
Utwórz procedurę obsługi zdarzeń dla zdarzenia GridView RowDataBound . W tym programie obsługi zdarzeń musimy określić, czy użytkownik jest skojarzony z określonym dostawcą, który na potrzeby tego samouczka można określić, sprawdzając właściwość Suppliers DropDownList s SelectedValue — jeśli jest to coś innego niż -1, użytkownik jest skojarzony z określonym dostawcą. W przypadku takich użytkowników musimy określić, czy produkt został wycofany. Możemy pobrać odwołanie do rzeczywistego ProductRow wystąpienia powiązanego z wierszem GridView za pośrednictwem e.Row.DataItem właściwości, zgodnie z opisem w samouczku Wyświetlanie informacji o podsumowaniu w stopce kontrolki GridView . Jeśli produkt nie zostanie wycofany, możemy pobrać odwołanie programowe do przycisku Edytuj w pole polecenia kontrolki GridView przy użyciu technik omówionych w poprzednim samouczku: Dodawanie potwierdzenia Client-Side podczas usuwania. Po utworzeniu odwołania możemy ukryć lub wyłączyć przycisk.
protected void ProductsBySupplier_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
// Is this a supplier-specific user?
if (Suppliers.SelectedValue != "-1")
{
// Get a reference to the ProductRow
Northwind.ProductsRow product =
(Northwind.ProductsRow)((System.Data.DataRowView)e.Row.DataItem).Row;
// Is this product discontinued?
if (product.Discontinued)
{
// Get a reference to the Edit LinkButton
LinkButton editButton = (LinkButton)e.Row.Cells[0].Controls[0];
// Hide the Edit button
editButton.Visible = false;
}
}
}
}
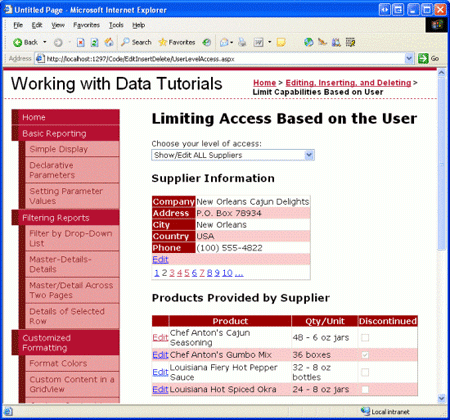
Po wprowadzeniu tej procedury obsługi zdarzeń podczas odwiedzania tej strony jako użytkownik od określonego dostawcy te produkty, które zostały wycofane, nie można edytować, ponieważ przycisk Edytuj jest ukryty dla tych produktów. Na przykład Chef Anton s Gumbo Mix jest zaprzestanym produktem dla dostawcy New Orleans Cajun Delights. Podczas odwiedzania strony dla tego konkretnego dostawcy przycisk Edytuj dla tego produktu jest ukryty przed wzrokiem (zobacz Rysunek 14). Jednak podczas wizyty przy użyciu przycisku "Pokaż/Edytuj wszystkich dostawców" dostępny jest przycisk Edytuj (zobacz Rysunek 15).
Rysunek 14. W przypadku użytkowników Supplier-Specific przycisk edycji dla programu Chef Anton s Gumbo Mix jest ukryty (kliknij, aby wyświetlić obraz w pełnym rozmiarze)
Rysunek 15. W przypadku wyświetlania/edytowania wszystkich użytkowników dostawców zostanie wyświetlony przycisk Edytuj dla programu Chef Anton s Gumbo Mix (kliknij, aby wyświetlić obraz pełnowymiarowy)
Sprawdzanie praw dostępu w warstwie logiki biznesowej
W tym samouczku strona ASP.NET obsługuje całą logikę w odniesieniu do informacji, które użytkownik może zobaczyć i jakie produkty może zaktualizować. W idealnym przypadku ta logika będzie również obecna w warstwie logiki biznesowej. Na przykład SuppliersBLL metoda klasy s GetSuppliers() (która zwraca wszystkich dostawców) może zawierać kontrolę, aby upewnić się, że aktualnie zalogowany użytkownik nie jest skojarzony z określonym dostawcą. Podobnie metoda może obejmować sprawdzenie, UpdateSupplierAddress czy aktualnie zalogowany użytkownik pracował dla naszej firmy (i w związku z tym może zaktualizować informacje o adresie wszystkich dostawców) lub jest skojarzony z dostawcą, którego dane są aktualizowane.
Nie obejmowałem takich kontroli warstwy BLL tutaj, ponieważ w naszym samouczku prawa użytkownika są określane przez DropDownList na stronie, do której klasy BLL nie mogą uzyskać dostępu. W przypadku korzystania z systemu członkostwa lub jednego z wbudowanych schematów uwierzytelniania dostarczonych przez ASP.NET (takich jak uwierzytelnianie systemu Windows), obecnie zalogowane informacje o użytkowniku i informacje o rolach mogą być dostępne z poziomu BLL, dzięki czemu takie kontrole praw dostępu są możliwe zarówno w warstwach prezentacji, jak i BLL.
Podsumowanie
Większość witryn, które udostępniają konta użytkowników, musi dostosować interfejs modyfikacji danych na podstawie zalogowanego użytkownika. Użytkownicy administracyjni mogą być w stanie usunąć i edytować dowolny rekord, natomiast użytkownicy niebędący administratorami mogą być ograniczeni tylko do aktualizowania lub usuwania utworzonych przez siebie rekordów. Niezależnie od scenariusza, można rozszerzyć klasy kontrolki sieci Web danych, ObjectDataSource i Business Logic Layer, aby dodać lub odrzucić niektóre funkcje na podstawie zalogowanego użytkownika. W tym samouczku pokazano, jak ograniczyć wyświetlanie i edytowalne dane w zależności od tego, czy użytkownik był skojarzony z określonym dostawcą, czy też pracował dla naszej firmy.
Ten samouczek kończy badanie wstawiania, aktualizowania i usuwania danych przy użyciu kontrolek GridView, DetailsView i FormView. Począwszy od następnego samouczka, zwrócimy uwagę na dodanie obsługi stronicowania i sortowania.
Szczęśliwe programowanie!
Informacje o autorze
Scott Mitchell, autor siedmiu książek ASP/ASP.NET i założyciel 4GuysFromRolla.com, współpracuje z technologiami internetowymi firmy Microsoft od 1998 roku. Scott pracuje jako niezależny konsultant, trener i pisarz. Jego najnowsza książka to Sams Teach Yourself ASP.NET 2.0 w ciągu 24 godzin. Można do niego dotrzeć pod adresem mitchell@4GuysFromRolla.com. Lub za pośrednictwem swojego bloga, który można znaleźć na stronie http://ScottOnWriting.NET.