Dodawanie kontrolek walidacji do interfejsów edycji i wstawiania (VB)
Autor: Scott Mitchell
W tym samouczku zobaczymy, jak łatwo jest dodać kontrolki weryfikacji do kontrolek EditItemTemplate i InsertItemTemplate kontrolki sieci Web danych, aby zapewnić bardziej niezawodny interfejs użytkownika.
Wprowadzenie
Kontrolki GridView i DetailsView w przykładach omówionych w poprzednich trzech samouczkach składały się z pól BoundFields i CheckBoxFields (typy pól automatycznie dodawane przez program Visual Studio podczas powiązania kontrolki GridView lub DetailsView z kontrolką źródła danych za pomocą tagu inteligentnego). Podczas edytowania wiersza w elementy GridView lub DetailsView te pola granic, które nie są tylko do odczytu, są konwertowane na pola tekstowe, z których użytkownik końcowy może modyfikować istniejące dane. Podobnie podczas wstawiania nowego rekordu do kontrolki DetailsView te pola powiązane, których InsertVisible właściwość jest ustawiona na True (wartość domyślna) są renderowane jako puste pola tekstowe, do których użytkownik może podać wartości pól nowego rekordu. Podobnie pola CheckBoxFields, które są wyłączone w standardowym interfejsie tylko do odczytu, są konwertowane na włączone pola wyboru w interfejsach edycji i wstawiania.
Chociaż domyślne interfejsy edytowania i wstawiania dla pola BoundField i CheckBoxField mogą być przydatne, interfejs nie ma dowolnego rodzaju weryfikacji. Jeśli użytkownik popełni błąd podczas wprowadzania danych , taki jak pominięcie ProductName pola lub wprowadzenie nieprawidłowej wartości ( UnitsInStock np. -50), wyjątek zostanie zgłoszony z głębi architektury aplikacji. Chociaż ten wyjątek można bezpiecznie obsłużyć, jak pokazano w poprzednim samouczku, najlepiej jest edytować lub wstawiać interfejs użytkownika, aby uniemożliwić użytkownikowi wprowadzanie takich nieprawidłowych danych w pierwszej kolejności.
Aby zapewnić dostosowany interfejs edytowania lub wstawiania, musimy zastąpić pole BoundField lub CheckBoxField polem szablonu. Pola szablonów, które były tematem dyskusji w temacie Using TemplateFields in the GridView Control and Using TemplateFields (Używanie pól szablonów) w samouczkach kontrolki DetailsView , mogą składać się z wielu szablonów definiujących oddzielne interfejsy dla różnych stanów wierszy. Pole TemplateField ItemTemplate jest używane do renderowania pól tylko do odczytu lub wierszy w kontrolkach DetailsView lub GridView, podczas gdy EditItemTemplate kontrolki i InsertItemTemplate wskazują interfejsy, które mają być używane do edycji i wstawiania trybów, odpowiednio.
W tym samouczku zobaczymy, jak łatwo jest dodać kontrolki weryfikacji do pola EditItemTemplate szablonu i InsertItemTemplate zapewnić bardziej niezawodny interfejs użytkownika. W szczególności w tym samouczku przedstawiono przykład utworzony w samouczku Badanie zdarzeń skojarzonych z wstawianiem, aktualizowaniem i usuwaniem oraz rozszerzaniem interfejsów edycji i wstawiania w celu uwzględnienia odpowiedniej walidacji.
Krok 1. Replikowanie przykładu zbadania zdarzeń skojarzonych z wstawianiem, aktualizowaniem i usuwaniem
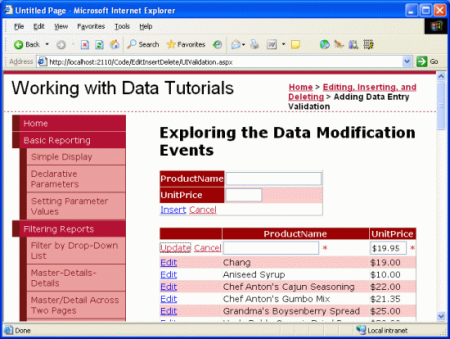
W samouczku Badanie zdarzeń skojarzonych z wstawianiem, aktualizowaniem i usuwaniem utworzyliśmy stronę zawierającą nazwy i ceny produktów w edytowalnym analizie GridView. Ponadto strona zawierała element DetailsView, którego DefaultMode właściwość została ustawiona na Insertwartość , co zawsze powoduje renderowanie w trybie wstawiania. W tym widoku DetailsView użytkownik może wprowadzić nazwę i cenę nowego produktu, kliknąć przycisk Wstaw i dodać go do systemu (zobacz Rysunek 1).
Rysunek 1. Poprzedni przykład umożliwia użytkownikom dodawanie nowych produktów i edytowanie istniejących (kliknij, aby wyświetlić obraz pełnowymiarowy)
Naszym celem dla tego samouczka jest rozszerzenie kontrolki DetailsView i GridView w celu zapewnienia kontrolek walidacji. W szczególności nasza logika walidacji będzie:
- Wymagaj podania nazwy podczas wstawiania lub edytowania produktu
- Wymagaj podania ceny podczas wstawiania rekordu; podczas edytowania rekordu nadal będziemy wymagać ceny, ale użyjemy logiki programowej w programie obsługi zdarzeń usługi GridView
RowUpdatingjuż obecnej z wcześniejszego samouczka - Upewnij się, że wartość wprowadzona dla ceny jest prawidłowym formatem waluty
Zanim przyjrzymy się rozszerzeniu poprzedniego przykładu w celu uwzględnienia walidacji, najpierw musimy zreplikować przykład ze DataModificationEvents.aspx strony do strony na potrzeby tego samouczka. UIValidation.aspx Aby to osiągnąć, musimy skopiować zarówno znacznik deklaratywny strony, DataModificationEvents.aspx jak i jego kod źródłowy. Najpierw skopiuj znacznik deklaratywny, wykonując następujące kroki:
DataModificationEvents.aspxOtwieranie strony w programie Visual Studio- Przejdź do deklaratywnego znaczników strony (kliknij przycisk Źródło w dolnej części strony)
- Skopiuj tekst w tagach
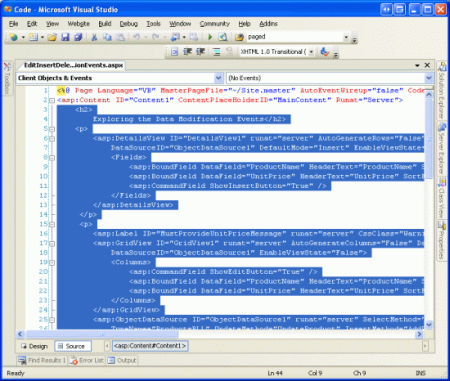
<asp:Content>i</asp:Content>(wiersze od 3 do 44), jak pokazano na rysunku 2.
Rysunek 2. Kopiowanie tekstu w kontrolce <asp:Content> (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
UIValidation.aspxOtwieranie strony- Przejdź do deklaratywnego narzutu strony
- Wklej tekst w kontrolce
<asp:Content>.
Aby skopiować kod źródłowy, otwórz DataModificationEvents.aspx.vb stronę i skopiuj tylko tekst w EditInsertDelete_DataModificationEvents klasie . Skopiuj trzy programy obsługi zdarzeń (Page_Load, GridView1_RowUpdatingi ObjectDataSource1_Inserting), ale nie kopiują deklaracji klasy. Wklej skopiowany tekst w klasie w pliku EditInsertDelete_UIValidation UIValidation.aspx.vb.
Po przeniesieniu zawartości i kodu z DataModificationEvents.aspx do UIValidation.aspxprogramu pośmiń chwilę na przetestowanie postępu w przeglądarce. Powinny zostać wyświetlone te same dane wyjściowe i te same funkcje na każdej z tych dwóch stron (zapoznaj się z rysunkiem 1, aby zapoznać się ze DataModificationEvents.aspx zrzutem ekranu w akcji).
Krok 2. Konwertowanie pól powiązanych na pola szablonów
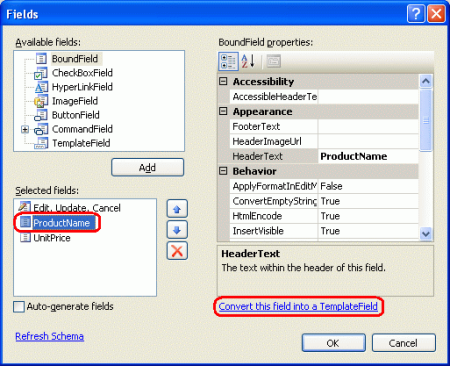
Aby dodać kontrolki walidacji do interfejsów edytowania i wstawiania, kontrolki BoundFields używane przez kontrolki DetailsView i GridView muszą zostać przekonwertowane na pola szablonów. Aby to osiągnąć, kliknij łącza Edytuj kolumny i Edytuj pola odpowiednio w tagach inteligentnych GridView i DetailsView. W tym miejscu zaznacz każde pole BoundFields i kliknij link "Konwertuj to pole na pole szablonu".
Rysunek 3. Konwertowanie pól BoundFields kontrolki DetailsView i GridView na pola szablonu (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Konwertowanie pola BoundField na pole szablonu za pomocą okna dialogowego Pola powoduje wygenerowanie pola szablonu, który zawiera te same interfejsy tylko do odczytu, edycji i wstawiania, co samo pole BoundField. Poniższy znacznik przedstawia składnię deklaratywną dla ProductName pola w widoku DetailsView po jego przekonwertowaniu na pole szablonu:
<asp:TemplateField HeaderText="ProductName" SortExpression="ProductName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
</EditItemTemplate>
<InsertItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
</InsertItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
Należy pamiętać, że pole TemplateField ma trzy szablony automatycznie utworzone ItemTemplate, EditItemTemplatei InsertItemTemplate. Spowoduje to ItemTemplate wyświetlenie pojedynczej wartości pola danych (ProductName) przy użyciu kontrolki Sieci Web Etykieta, a EditItemTemplate właściwość i InsertItemTemplate przedstawia wartość pola danych w kontrolce sieci Web TextBox, która kojarzy pole danych z właściwością TextBox Text przy użyciu dwukierunkowego powiązania danych. Ponieważ do wstawiania elementu DetailsView używamy tylko elementu DetailsView, możesz usunąć element ItemTemplate i EditItemTemplate z dwóch pól szablonów, chociaż nie ma żadnych szkód w ich pozostawieniu.
Ponieważ kontrolka GridView nie obsługuje wbudowanych funkcji wstawiania kontrolki DetailsView, konwertowanie pola GridView ProductName na pole TemplateField powoduje tylko ItemTemplate elementy i :EditItemTemplate
<asp:TemplateField HeaderText="ProductName" SortExpression="ProductName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
Klikając pole "Konwertuj to pole na pole szablonu", program Visual Studio utworzył pole szablonu, którego szablony naśladują interfejs użytkownika przekonwertowanego pola BoundField. Możesz to sprawdzić, odwiedzając tę stronę za pośrednictwem przeglądarki. Zobaczysz, że wygląd i zachowanie pola szablonu są identyczne z środowiskiem, gdy zamiast tego użyto elementów BoundFields.
Uwaga
W razie potrzeby możesz dostosować interfejsy edycji w szablonach. Na przykład możemy chcieć, aby pole Tekstowe w UnitPrice polach szablonów było renderowane jako mniejsze pole tekstowe niż ProductName pole tekstowe. Aby to osiągnąć, można ustawić właściwość TextBox Columns na odpowiednią wartość lub zapewnić szerokość bezwzględną za pomocą Width właściwości . W następnym samouczku zobaczymy, jak całkowicie dostosować interfejs edycji, zastępując kontrolkę TextBox alternatywnym wpisem danych kontrolką internetową.
Krok 3. Dodawanie kontrolek walidacji do kontrolkiEditItemTemplate GridView
Podczas konstruowania formularzy wprowadzania danych ważne jest, aby użytkownicy wprowadzali wszystkie wymagane pola i że wszystkie dostarczone dane wejściowe są legalnymi, prawidłowo sformatowanymi wartościami. Aby upewnić się, że dane wejściowe użytkownika są prawidłowe, ASP.NET udostępnia pięć wbudowanych kontrolek weryfikacji, które mają być używane do weryfikowania wartości pojedynczej kontrolki wejściowej:
- RequiredFieldValidator gwarantuje, że podano wartość
- CompareValidator weryfikuje wartość względem innej wartości kontrolki sieci Web lub stałej wartości lub gwarantuje, że format wartości jest legalny dla określonego typu danych
- Funkcja RangeValidator gwarantuje, że wartość znajduje się w zakresie wartości
- RegularExpressionValidator weryfikuje wartość względem wyrażenia regularnego
- Moduł CustomValidator weryfikuje wartość dla niestandardowej, zdefiniowanej przez użytkownika metody
Aby uzyskać więcej informacji na temat tych pięciu kontrolek, zapoznaj się z sekcją Kontrole poprawności w samouczkach szybki start ASP.NET.
W naszym samouczku będziemy musieli użyć elementu RequiredFieldValidator zarówno w polach TemplateFieldView, jak i w polach TemplateField w elemecie DetailsView oraz w polu TemplateField w elemecie DetailsView ProductName UnitPrice . Ponadto musimy dodać element CompareValidator do obu kontrolek UnitPrice TemplateFields, który gwarantuje, że wprowadzona cena ma wartość większą lub równą 0 i jest prezentowana w prawidłowym formacie waluty.
Uwaga
Chociaż ASP.NET 1.x miał te same pięć kontrolek sprawdzania poprawności, ASP.NET 2.0 dodał szereg ulepszeń, główne dwa są obsługą skryptów po stronie klienta dla przeglądarek innych niż Internet Explorer i możliwość partycjonowania kontrolek weryfikacji na stronie w grupach weryfikacji. Aby uzyskać więcej informacji na temat nowych funkcji kontroli poprawności w wersji 2.0, zapoznaj się z tematem Dissecting the Validation Controls in ASP.NET 2.0 (Rozłączanie kontrolek walidacji w programie ASP.NET 2.0).
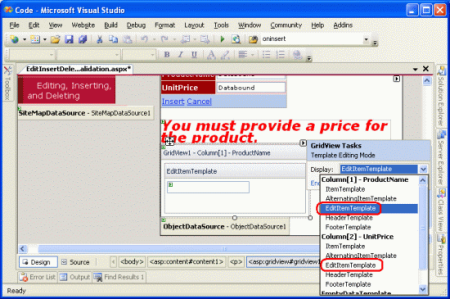
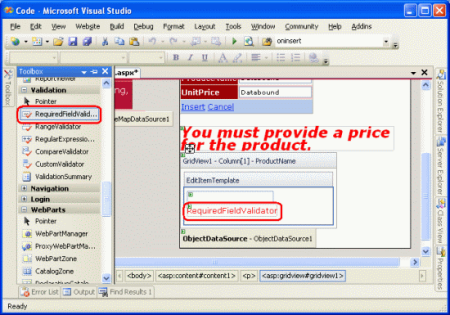
Zacznijmy od dodania niezbędnych kontrolek weryfikacji do EditItemTemplate kontrolek w polach TemplateFields kontrolki GridView. Aby to osiągnąć, kliknij link Edytuj szablony z tagu inteligentnego GridView, aby wyświetlić interfejs edytowania szablonu. W tym miejscu możesz wybrać szablon do edycji z listy rozwijanej. Ponieważ chcemy rozszerzyć interfejs edycji, musimy dodać kontrolki weryfikacji do ProductName elementów i UnitPrice.s EditItemTemplate .
Rysunek 4. Musimy rozszerzyć ProductName wartości EditItemTemplate i UnitPrice(kliknij, aby wyświetlić obraz pełnowymiarowy)
W pliku ProductName EditItemTemplatedodaj element RequiredFieldValidator, przeciągając go z przybornika do interfejsu edycji szablonu, umieszczając go po polu TextBox.
Rysunek 5. Dodawanie elementu RequiredFieldValidator do ProductName EditItemTemplate obiektu (Kliknij, aby wyświetlić obraz o pełnym rozmiarze)
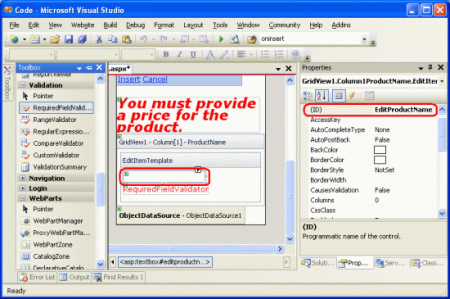
Wszystkie kontrolki sprawdzania poprawności działają, sprawdzając dane wejściowe pojedynczej kontrolki ASP.NET sieci Web. W związku z tym musimy wskazać, że właśnie dodany element RequiredFieldValidator powinien sprawdzić poprawność względem kontrolki TextBox w elemecie EditItemTemplate; jest to realizowane przez ustawienie właściwości ControlToValidate kontrolki walidacji na ID odpowiednią kontrolkę sieci Web. Pole TextBox ma obecnie raczej nietypowy kod ID , ale zmieńmy go na coś bardziej odpowiedniego TextBox1. Kliknij pole Tekstowe w szablonie, a następnie z okno Właściwości zmień wartość z TextBox1 na ID EditProductName.
Rysunek 6. Zmienianie wartości TextBox na ID EditProductName (kliknij, aby wyświetlić obraz pełnowymiarowy)
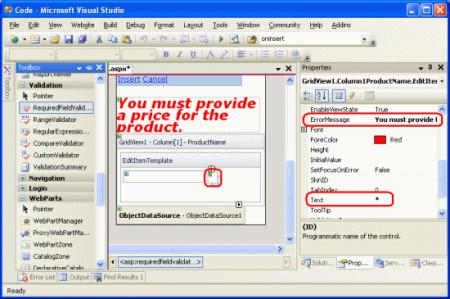
Następnie ustaw właściwość RequiredFieldValidator ControlToValidate na EditProductNamewartość . Na koniec ustaw właściwość ErrorMessage na "Musisz podać nazwę produktu" i właściwość Text na "*". Wartość Text właściwości, jeśli zostanie podana, jest tekstem wyświetlanym przez kontrolkę walidacji, jeśli walidacja zakończy się niepowodzeniem. ErrorMessage Wartość właściwości, która jest wymagana, jest używana przez kontrolkę ValidationSummary. Jeśli Text wartość właściwości zostanie pominięta, ErrorMessage wartość właściwości jest również tekstem wyświetlanym przez kontrolkę walidacji dla nieprawidłowych danych wejściowych.
Po ustawieniu tych trzech właściwości obiektu RequiredFieldValidator ekran powinien wyglądać podobnie do rysunku 7.
Rysunek 7. Ustaw właściwości requiredFieldValidator ControlToValidate, ErrorMessagei Text (kliknij, aby wyświetlić obraz pełnowymiarowy)
W przypadku dodania elementu RequiredFieldValidator do ProductName EditItemTemplateelementu wszystkiego, co pozostaje, jest dodanie niezbędnej weryfikacji do elementu UnitPrice EditItemTemplate. Ponieważ postanowiliśmy, że dla tej strony UnitPrice element jest opcjonalny podczas edytowania rekordu, nie musimy dodawać elementu RequiredFieldValidator. Musimy jednak dodać moduł CompareValidator, aby upewnić się, że UnitPriceparametr , jeśli został podany, jest poprawnie sformatowany jako waluta i jest większy lub równy 0.
Zanim dodamy element CompareValidator do UnitPrice EditItemTemplateelementu , najpierw zmieńmy identyfikator kontrolki Web TextBox z TextBox2 na EditUnitPrice. Po wprowadzeniu tej zmiany dodaj właściwość CompareValidator, ustawiając jej ControlToValidate właściwość na EditUnitPrice, na ErrorMessage wartość "Cena musi być większa lub równa zero i nie może zawierać symbolu waluty", a jej Text właściwość na "*".
Aby wskazać, że UnitPrice wartość musi być większa lub równa 0, ustaw właściwość Operator funkcji CompareValidator na GreaterThanEqual, jej właściwość ValueToCompare na wartość "0", a właściwość Type na Currencywartość . Następująca składnia deklaratywna pokazuje pola szablonu UnitPrice EditItemTemplate po wprowadzeniu tych zmian:
<EditItemTemplate>
<asp:TextBox ID="EditUnitPrice" runat="server"
Text='<%# Bind("UnitPrice", "{0:c}") %>'
Columns="6"></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1" runat="server"
ControlToValidate="EditUnitPrice"
ErrorMessage="The price must be greater than or equal to zero and
cannot include the currency symbol"
Operator="GreaterThanEqual" Type="Currency"
ValueToCompare="0">*</asp:CompareValidator>
</EditItemTemplate>
Po wprowadzeniu tych zmian otwórz stronę w przeglądarce. Jeśli spróbujesz pominąć nazwę lub wprowadzić nieprawidłową wartość ceny podczas edytowania produktu, obok pola tekstowego pojawi się gwiazdka. Jak pokazano na rysunku 8, wartość ceny, która zawiera symbol waluty, taki jak $19.95, jest uważana za nieprawidłową. Funkcja CompareValidator Currency Type umożliwia separatory cyfr (takie jak przecinki lub kropki, w zależności od ustawień kultury) oraz wiodący znak plus lub minus, ale nie zezwala na symbol waluty. To zachowanie może być kłopotliwe dla użytkowników, ponieważ interfejs edycji obecnie renderuje UnitPrice przy użyciu formatu waluty.
Uwaga
Pamiętaj, że w samouczku Zdarzenia skojarzone z wstawianiem, aktualizowaniem i usuwaniem ustawiliśmy właściwość BoundField DataFormatString na {0:c} wartość , aby sformatować ją jako walutę. Ponadto ustawiliśmy ApplyFormatInEditMode właściwość na true, co powoduje, że interfejs edycji GridView ma formatować UnitPrice jako walutę. Podczas konwertowania pola BoundField na wartość TemplateField program Visual Studio zanotował te ustawienia i sformatował właściwość TextBox Text jako walutę przy użyciu składni <%# Bind("UnitPrice", "{0:c}") %>powiązania danych .
Rysunek 8. Gwiazdka jest wyświetlana obok pola tekstowego z nieprawidłowym wejściem (kliknij, aby wyświetlić obraz pełnowymiarowy)
Mimo że walidacja działa zgodnie z rzeczywistym stanem, użytkownik musi ręcznie usunąć symbol waluty podczas edytowania rekordu, co nie jest akceptowalne. Aby rozwiązać ten problem, mamy trzy opcje:
- Skonfiguruj wartość
EditItemTemplatetak, abyUnitPricenie została sformatowana jako waluta. - Zezwól użytkownikowi na wprowadzenie symbolu waluty, usuwając moduł CompareValidator i zastępując go elementem RegularExpressionValidator, który prawidłowo sprawdza poprawną wartość waluty sformatowanej. Problem polega na tym, że wyrażenie regularne do sprawdzania poprawności wartości waluty nie jest ładne i wymagałoby pisania kodu, jeśli chcemy uwzględnić ustawienia kultury.
- Usuń całkowicie kontrolkę weryfikacji i polegaj na logice weryfikacji po stronie serwera w procedurze obsługi zdarzeń gridView
RowUpdating.
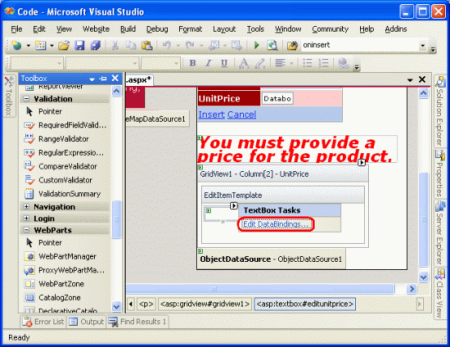
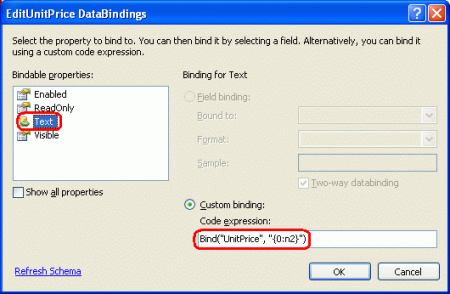
Przejdźmy do opcji #1 dla tego ćwiczenia. Obecnie element UnitPrice jest sformatowany jako waluta ze względu na wyrażenie powiązania danych dla kontrolki TextBox w elemecie EditItemTemplate: <%# Bind("UnitPrice", "{0:c}") %>. Zmień instrukcję Bind na Bind("UnitPrice", "{0:n2}"), która formatuje wynik jako liczbę z dwiema cyframi dokładności. Można to zrobić bezpośrednio za pomocą składni deklaratywnej lub klikając link Edit DataBindings (Edytuj elementy DataBindings) w EditUnitPrice polu tekstowym w polach UnitPrice TemplateField EditItemTemplate (zobacz Rysunek 9 i 10).
Rysunek 9. Kliknij link Edytuj daneBindings textBox (Kliknij, aby wyświetlić obraz pełnowymiarowy)
Rysunek 10. Określ specyfikator formatu w instrukcji Bind (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Dzięki tej zmianie sformatowana cena w interfejsie edycji zawiera przecinki jako separator grupy i kropkę jako separator dziesiętny, ale pozostawia symbol waluty.
Uwaga
Element UnitPrice EditItemTemplate nie zawiera elementu RequiredFieldValidator, co pozwala na rozpoczęcie ogłaszania zwrotnego i logikę aktualizacji. RowUpdating Jednak procedura obsługi zdarzeń skopiowana z samouczka Badanie zdarzeń skojarzonych z wstawianiem, aktualizowaniem i usuwaniem obejmuje sprawdzanie programowe, które gwarantuje, że UnitPrice element jest dostarczany. Możesz usunąć tę logikę, pozostawić ją w stanie takim, w jakim jest, lub dodać element RequiredFieldValidator do obiektu UnitPrice EditItemTemplate.
Krok 4. Podsumowanie problemów z wpisem danych
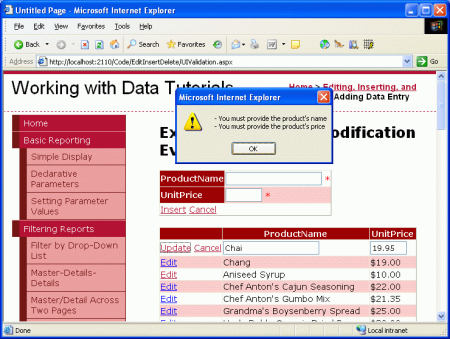
Oprócz pięciu kontrolek weryfikacji ASP.NET zawiera kontrolkę ValidationSummary, która wyświetla ErrorMessage s tych kontrolek sprawdzania poprawności, które wykryły nieprawidłowe dane. Te dane podsumowania mogą być wyświetlane jako tekst na stronie internetowej lub za pośrednictwem modalnego, po stronie klienta pola komunikatu. Ulepszmy ten samouczek, aby uwzględnić pole komunikatów po stronie klienta podsumowujące wszelkie problemy z walidacją.
Aby to zrobić, przeciągnij kontrolkę ValidationSummary z przybornika do projektanta. Lokalizacja kontrolki Walidacja nie ma znaczenia, ponieważ skonfigurujemy ją tak, aby wyświetlała tylko podsumowanie jako skrzynkę odbiorczą. Po dodaniu kontrolki ustaw jej właściwość ShowSummary na False i właściwość ShowMessageBox na Truewartość . Ponadto wszystkie błędy weryfikacji są sumowane w skrzynce komunikatów po stronie klienta.
Rysunek 11. Błędy walidacji są sumowane w polu komunikatów po stronie klienta (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Krok 5. Dodawanie kontrolek walidacji do kontrolki DetailsViewInsertItemTemplate
Wszystko, co pozostało na potrzeby tego samouczka, to dodanie kontrolek weryfikacji do interfejsu wstawiania kontrolki DetailsView. Proces dodawania kontrolek weryfikacji do szablonów kontrolki DetailsView jest identyczny jak w kroku 3; w związku z tym przejdziemy przez zadanie w tym kroku. Podobnie jak w przypadku gridview' sEditItemTemplate, zachęcam do zmiany nazwy ID s TextBoxes z nieskrypcji TextBox1 i na InsertProductName i TextBox2 InsertUnitPrice.
Dodaj element RequiredFieldValidator do elementu ProductName InsertItemTemplate. ControlToValidate ID Dla właściwości TextBox w szablonie Text ustaw właściwość "*" i jej ErrorMessage właściwość na "Musisz podać nazwę produktu".
UnitPrice Ponieważ ta strona jest wymagana podczas dodawania nowego rekordu, dodaj element RequiredFieldValidator do UnitPrice InsertItemTemplateobiektu , ustawiając odpowiednio jego ControlToValidateTextwłaściwości i ErrorMessage . Na koniec dodaj element CompareValidator do UnitPrice InsertItemTemplate elementu , a także skonfiguruj jego ControlToValidatewłaściwości , Text, ErrorMessageType, , Operatori ValueToCompare tak jak zrobiliśmy to za pomocą UnitPriceelementu CompareValidator w obiekcie GridViewEditItemTemplate.
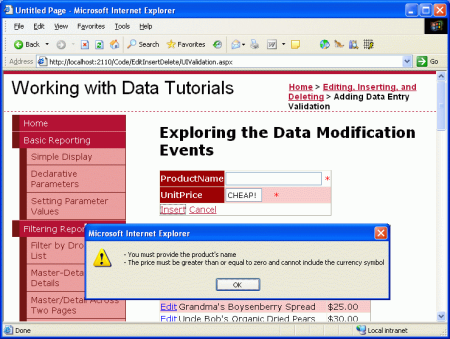
Po dodaniu tych kontrolek weryfikacji nie można dodać nowego produktu do systemu, jeśli jego nazwa nie zostanie podana lub jeśli jego cena jest liczbą ujemną lub nielegalnie sformatowaną.
Rysunek 12. Logika walidacji została dodana do interfejsu wstawiania kontrolki DetailsView (kliknij, aby wyświetlić obraz pełnowymiarowy)
Krok 6. Partycjonowanie kontrolek weryfikacji w grupach weryfikacji
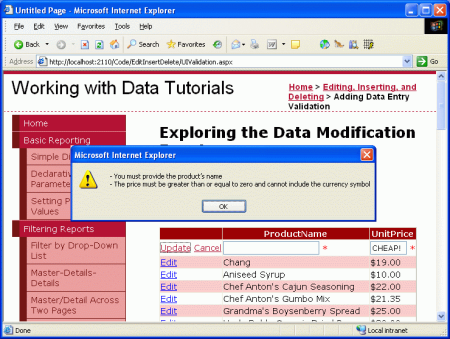
Nasza strona składa się z dwóch logicznie różnych zestawów kontrolek weryfikacji: tych, które odpowiadają interfejsowi edycji kontrolki GridView i tym, które odpowiadają interfejsowi wstawiania kontrolki DetailsView. Domyślnie po wystąpieniu powrotu wszystkie kontrolki weryfikacji na stronie są sprawdzane. Jednak podczas edytowania rekordu nie chcemy, aby kontrolki sprawdzania poprawności wstawiania interfejsu DetailsView zostały zweryfikowane. Rysunek 13 ilustruje nasz bieżący dylemat, gdy użytkownik edytuje produkt z idealnie legalnymi wartościami, kliknięcie przycisku Aktualizuj powoduje błąd weryfikacji, ponieważ wartości nazw i cen w interfejsie wstawiania są puste.
Rysunek 13. Aktualizowanie produktu powoduje uruchomienie kontrolek walidacji interfejsu wstawiania (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Kontrolki weryfikacji w ASP.NET 2.0 można podzielić na grupy weryfikacji za pomocą ich ValidationGroup właściwości. Aby skojarzyć zestaw kontrolek weryfikacji w grupie, po prostu ustaw ich ValidationGroup właściwość na tę samą wartość. W naszym samouczku ustaw ValidationGroup właściwości kontrolek sprawdzania poprawności w polach TemplateFields EditValidationControls kontrolki GridView na , a ValidationGroup właściwości Pola szablonów kontrolki DetailsView na InsertValidationControlswartość . Te zmiany można wprowadzić bezpośrednio w adiustacji deklaratywnej lub za pomocą okno Właściwości podczas korzystania z interfejsu edycji szablonu projektanta.
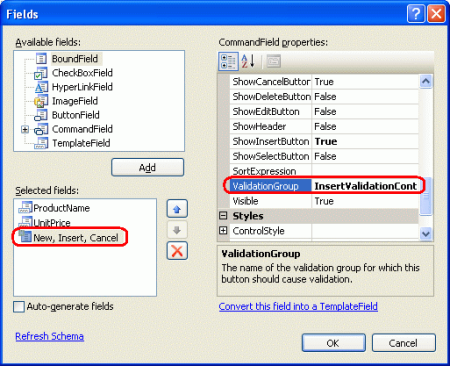
Oprócz kontrolek sprawdzania poprawności kontrolki Związane z przyciskiem i przyciskiem ValidationGroup w ASP.NET 2.0 zawierają również właściwość . Moduły sprawdzania poprawności grupy weryfikacji są sprawdzane pod kątem ważności tylko wtedy, gdy ogłaszanie zwrotne jest wywoływane przez przycisk, który ma to samo ValidationGroup ustawienie właściwości. Aby na przykład przycisk Wstaw kontrolki DetailsView wyzwolił InsertValidationControls grupę sprawdzania poprawności, musimy ustawić właściwość CommandField ValidationGroup na InsertValidationControls (zobacz Rysunek 14). Ponadto ustaw właściwość CommandField ValidationGroup kontrolki GridView na EditValidationControlswartość .
Rysunek 14. Ustaw właściwość CommandField ValidationGroup kontrolki DetailsView na InsertValidationControls (kliknij, aby wyświetlić obraz pełnowymiarowy)
Po tych zmianach pola TemplateFields i CommandFields kontrolki DetailsView i GridView powinny wyglądać podobnie do następujących:
Pola szablonów i pole poleceń kontrolki DetailsView
<asp:TemplateField HeaderText="ProductName"
SortExpression="ProductName">
<InsertItemTemplate>
<asp:TextBox ID="InsertProductName" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator2"
runat="server" ControlToValidate="InsertProductName"
ErrorMessage="You must provide the product name"
ValidationGroup="InsertValidationControls">*
</asp:RequiredFieldValidator>
</InsertItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="UnitPrice" SortExpression="UnitPrice">
<InsertItemTemplate>
<asp:TextBox ID="InsertUnitPrice" runat="server"
Text='<%# Bind("UnitPrice") %>' Columns="6">
</asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator3"
runat="server" ControlToValidate="InsertUnitPrice"
ErrorMessage="You must provide the product price"
ValidationGroup="InsertValidationControls">*
</asp:RequiredFieldValidator>
<asp:CompareValidator ID="CompareValidator2" runat="server"
ControlToValidate="InsertUnitPrice"
ErrorMessage="The price must be greater than or equal to zero and
cannot include the currency symbol"
Operator="GreaterThanEqual" Type="Currency" ValueToCompare="0"
ValidationGroup="InsertValidationControls">*
</asp:CompareValidator>
</InsertItemTemplate>
</asp:TemplateField>
<asp:CommandField ShowInsertButton="True"
ValidationGroup="InsertValidationControls" />
Pole poleceń i pola szablonu kontrolki GridView
<asp:CommandField ShowEditButton="True" ValidationGroup="EditValidationControls" />
<asp:TemplateField HeaderText="ProductName"
SortExpression="ProductName">
<EditItemTemplate>
<asp:TextBox ID="EditProductName" runat="server"
Text='<%# Bind("ProductName") %>'>
</asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1"
runat="server" ControlToValidate="EditProductName"
ErrorMessage="You must provide the product name"
ValidationGroup="EditValidationControls">*
</asp:RequiredFieldValidator>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="UnitPrice" SortExpression="UnitPrice">
<EditItemTemplate>
<asp:TextBox ID="EditUnitPrice" runat="server"
Text='<%# Bind("UnitPrice", "{0:n2}") %>' Columns="6"></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1" runat="server"
ControlToValidate="EditUnitPrice"
ErrorMessage="The price must be greater than or equal to zero and
cannot include the currency symbol"
Operator="GreaterThanEqual" Type="Currency"
ValueToCompare="0"
ValidationGroup="EditValidationControls">*
</asp:CompareValidator>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label2" runat="server"
Text='<%# Bind("UnitPrice", "{0:c}") %>'>
</asp:Label>
</ItemTemplate>
</asp:TemplateField>
W tym momencie kontrolki sprawdzania poprawności specyficzne dla edycji są uruchamiane tylko wtedy, gdy klikniesz przycisk Aktualizuj kontrolki GridView, a kontrolki sprawdzania poprawności specyficzne dla wstawiania są uruchamiane tylko wtedy, gdy klikniesz przycisk Wstaw kontrolki DetailsView, aby rozwiązać problem wyróżniony na rysunku 13. Jednak dzięki tej zmianie nasza kontrolka ValidationSummary nie jest już wyświetlana podczas wprowadzania nieprawidłowych danych. Kontrolka ValidationSummary zawiera ValidationGroup również właściwość i wyświetla tylko podsumowanie informacji dotyczących tych kontrolek weryfikacji w grupie weryfikacji. W związku z tym musimy mieć dwie kontrolki sprawdzania poprawności na tej stronie: jedną dla InsertValidationControls grupy weryfikacji i jedną dla elementu EditValidationControls.
<asp:ValidationSummary ID="ValidationSummary1" runat="server"
ShowMessageBox="True" ShowSummary="False"
ValidationGroup="EditValidationControls" />
<asp:ValidationSummary ID="ValidationSummary2" runat="server"
ShowMessageBox="True" ShowSummary="False"
ValidationGroup="InsertValidationControls" />
Po dodaniu nasz samouczek został ukończony!
Podsumowanie
Chociaż pole BoundFields może zapewnić zarówno interfejs wstawiania, jak i edytowania, interfejs nie jest dostosowywalny. Często chcemy dodać kontrolki weryfikacji do interfejsu edytowania i wstawiania, aby upewnić się, że użytkownik wprowadzi wymagane dane wejściowe w formacie prawnym. Aby to osiągnąć, musimy przekonwertować pola BoundFields na pola szablonów i dodać kontrolki walidacji do odpowiednich szablonów. W tym samouczku rozszerzyliśmy przykład z samouczka Badanie zdarzeń skojarzonych z wstawianiem, aktualizowaniem i usuwaniem , dodając kontrolki weryfikacji zarówno do interfejsu wstawiania kontrolki DetailsView, jak i interfejsu edycji GridView. Ponadto pokazano, jak wyświetlić informacje o weryfikacji podsumowania przy użyciu kontrolki ValidationSummary i jak partycjonować kontrolki walidacji na stronie w odrębne grupy weryfikacji.
Jak pokazano w tym samouczku, pola szablonów umożliwiają rozszerzanie interfejsów edycji i wstawiania w celu uwzględnienia kontrolek walidacji. Pola szablonów można również rozszerzyć w celu uwzględnienia dodatkowych kontrolek wejściowych sieci Web, umożliwiając zamianę kontrolki TextBox na bardziej odpowiednią kontrolkę sieci Web. W następnym samouczku zobaczymy, jak zastąpić kontrolkę TextBox kontrolką DropDownList powiązaną z danymi, która jest idealna podczas edytowania klucza obcego (takiego jak CategoryID lub SupplierID w Products tabeli).
Szczęśliwe programowanie!
Informacje o autorze
Scott Mitchell, autor siedmiu książek ASP/ASP.NET i założyciel 4GuysFromRolla.com, współpracuje z technologiami internetowymi firmy Microsoft od 1998 roku. Scott pracuje jako niezależny konsultant, trener i pisarz. Jego najnowsza książka to Sams Teach Yourself ASP.NET 2.0 w 24 godzinach. Można go uzyskać pod adresem mitchell@4GuysFromRolla.com. lub za pośrednictwem swojego bloga, który można znaleźć na stronie http://ScottOnWriting.NET.
Specjalne podziękowania
Ta seria samouczków została omówiona przez wielu przydatnych recenzentów. Recenzenci z tego samouczka to Liz Shulok i Zack Jones. Chcesz przejrzeć nadchodzące artykuły MSDN? Jeśli tak, upuść mi wiersz pod adresem mitchell@4GuysFromRolla.com.