Dodawanie kontrolek walidacji do interfejsu edycji kontrolki DataList (VB)
Autor: Scott Mitchell
W tym samouczku zobaczymy, jak łatwo jest dodać kontrolki weryfikacji do elementu EditItemTemplate elementu DataList, aby zapewnić bardziej niezawodny interfejs użytkownika do edycji.
Wprowadzenie
W samouczkach edycji DataList do tej pory interfejsy edycji DataLists nie uwzględniały żadnej proaktywnej weryfikacji danych wejściowych użytkownika, mimo że nieprawidłowe dane wejściowe użytkownika, takie jak brak nazwy produktu lub ujemna cena powoduje wyjątek. W poprzednim samouczku sprawdziliśmy, jak dodać kod obsługi wyjątków do programu obsługi zdarzeń usługi DataListUpdateCommand, aby przechwycić i bezpiecznie wyświetlić informacje o wszelkich zgłoszonych wyjątkach. Najlepiej jednak, aby interfejs edycji zawierał kontrolki sprawdzania poprawności, aby uniemożliwić użytkownikowi wprowadzanie takich nieprawidłowych danych w pierwszej kolejności.
W tym samouczku zobaczymy, jak łatwo jest dodać kontrolki weryfikacji do listy EditItemTemplate DataList, aby zapewnić bardziej niezawodny interfejs użytkownika do edycji. W szczególności w tym samouczku przedstawiono przykład utworzony w poprzednim samouczku i rozszerza interfejs edycji w celu uwzględnienia odpowiedniej walidacji.
Krok 1. Replikowanie przykładu zobsługi wyjątków na poziomie BLL i DAL
W samouczku Obsługa wyjątków na poziomie BLL i DAL utworzyliśmy stronę zawierającą nazwy i ceny produktów w dwukolumnach edytowalnej liście danych. Naszym celem dla tego samouczka jest rozszerzenie interfejsu edycji DataList w celu uwzględnienia kontrolek walidacji. W szczególności nasza logika walidacji będzie:
- Wymagaj podania nazwy produktu
- Upewnij się, że wartość wprowadzona dla ceny jest prawidłowym formatem waluty
- Upewnij się, że wartość wprowadzona dla ceny jest większa lub równa zero, ponieważ wartość ujemna
UnitPricejest niedozwolona
Zanim przyjrzymy się rozszerzaniu poprzedniego przykładu w celu uwzględnienia walidacji, najpierw musimy zreplikować przykład ze ErrorHandling.aspx strony w EditDeleteDataList folderze na stronę dla tego samouczka. UIValidation.aspx Aby to osiągnąć, musimy skopiować zarówno ErrorHandling.aspx znaczniki deklaratywne strony, jak i jego kod źródłowy. Najpierw skopiuj znacznik deklaratywny, wykonując następujące kroki:
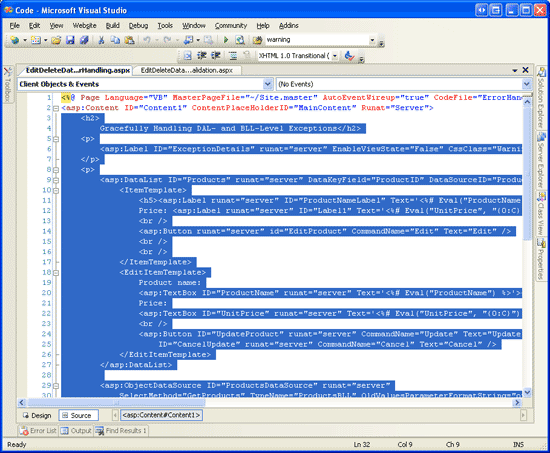
ErrorHandling.aspxOtwieranie strony w programie Visual Studio- Przejdź do strony deklaratywnego znaczników (kliknij przycisk Źródło w dolnej części strony)
- Skopiuj tekst w tagach
<asp:Content>i</asp:Content>(wiersze od 3 do 32), jak pokazano na rysunku 1.
Rysunek 2. Kopiowanie tekstu w kontrolce <asp:Content> (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
UIValidation.aspxOtwieranie strony- Przejdź do strony deklaratywnego znaczników
- Wklej tekst w kontrolce
<asp:Content>.
Aby skopiować kod źródłowy, otwórz ErrorHandling.aspx.vb stronę i skopiuj tylko tekst w EditDeleteDataList_ErrorHandling klasie . Skopiuj trzy programy obsługi zdarzeń (Products_EditCommand, Products_CancelCommand, i Products_UpdateCommand) wraz z DisplayExceptionDetails metodą , ale nie kopiują deklaracji klasy ani using instrukcji. Wklej skopiowany tekst w klasie w pliku EditDeleteDataList_UIValidation UIValidation.aspx.vb.
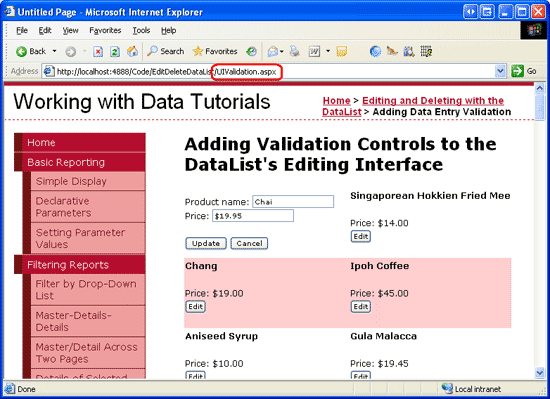
Po przeniesieniu zawartości i kodu z ErrorHandling.aspx do UIValidation.aspxprogramu pośmiń chwilę na przetestowanie stron w przeglądarce. Powinny zostać wyświetlone te same dane wyjściowe i te same funkcje na każdej z tych dwóch stron (zobacz Rysunek 2).
Rysunek 2. Strona UIValidation.aspx naśladuje funkcjonalność w programie ErrorHandling.aspx (kliknij, aby wyświetlić obraz pełnowymiarowy)
Krok 2. Dodawanie kontrolek walidacji do kontrolki DataList s EditItemTemplate
Podczas konstruowania formularzy wprowadzania danych ważne jest, aby użytkownicy wprowadzali wszystkie wymagane pola i że wszystkie podane dane wejściowe są legalnymi, prawidłowo sformatowanymi wartościami. Aby upewnić się, że dane wejściowe użytkownika są prawidłowe, ASP.NET udostępnia pięć wbudowanych kontrolek sprawdzania poprawności, które zostały zaprojektowane pod kątem weryfikowania wartości pojedynczej wejściowej kontrolki sieci Web:
- RequiredFieldValidator gwarantuje, że podano wartość
- CompareValidator weryfikuje wartość względem innej wartości kontrolki sieci Web lub stałej wartości lub gwarantuje, że format wartości jest legalny dla określonego typu danych
- Funkcja RangeValidator gwarantuje, że wartość znajduje się w zakresie wartości
- RegularExpressionValidator weryfikuje wartość względem wyrażenia regularnego
- Moduł CustomValidator weryfikuje wartość dla niestandardowej, zdefiniowanej przez użytkownika metody
Aby uzyskać więcej informacji na temat tych pięciu kontrolek, zapoznaj się z samouczkiem Dodawanie kontrolek walidacji do samouczka Edytowanie i wstawianie interfejsów lub zapoznaj się z sekcją Kontrolek poprawności w samouczkach szybki start ASP.NET.
W naszym samouczku musimy użyć elementu RequiredFieldValidator, aby upewnić się, że podano wartość nazwy produktu i moduł CompareValidator, aby upewnić się, że wprowadzona cena ma wartość większą lub równą 0 i jest wyświetlana w prawidłowym formacie waluty.
Uwaga
Chociaż ASP.NET 1.x miał te same pięć kontrolek sprawdzania poprawności, ASP.NET 2.0 dodał szereg ulepszeń, główne dwa są obsługą skryptów po stronie klienta dla przeglądarek oprócz programu Internet Explorer i możliwość partycjonowania kontrolek walidacji na stronie w grupach weryfikacji. Aby uzyskać więcej informacji na temat nowych funkcji kontroli poprawności w wersji 2.0, zapoznaj się z tematem Dissecting the Validation Controls in ASP.NET 2.0 (Rozłączanie kontrolek walidacji w programie ASP.NET 2.0).
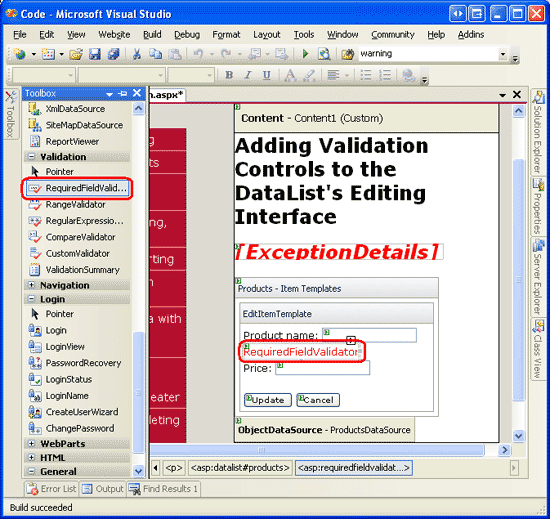
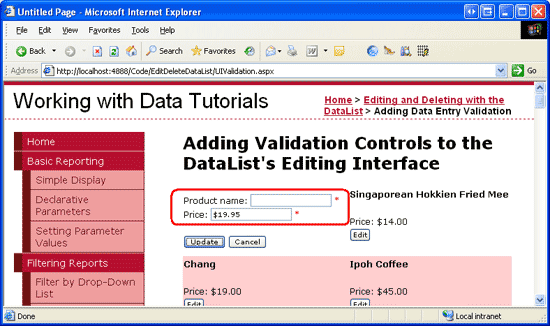
Zacznijmy od dodania niezbędnych kontrolek weryfikacji do listy danych DataList s EditItemTemplate. To zadanie można wykonać za pośrednictwem projektanta, klikając link Edytuj szablony z tagu inteligentnego DataList lub za pomocą składni deklaratywnej. Przejdźmy przez proces przy użyciu opcji Edytuj szablony w widoku Projekt. Po wybraniu edycji elementu DataList s EditItemTemplatedodaj element RequiredFieldValidator, przeciągając go z przybornika do interfejsu edycji szablonu, umieszczając go po polu tekstowym ProductName .
Rysunek 3. Dodawanie elementu RequiredFieldValidator do pola tekstowego EditItemTemplate After ProductName (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
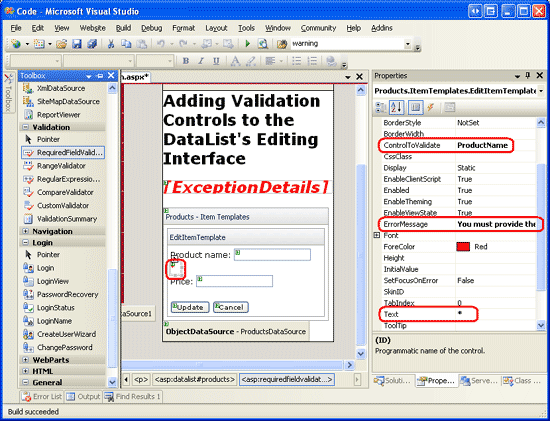
Wszystkie kontrolki sprawdzania poprawności działają, sprawdzając dane wejściowe pojedynczej kontrolki ASP.NET sieci Web. W związku z tym musimy wskazać, że właśnie dodany element RequiredFieldValidator powinien sprawdzić poprawność względem ProductName kontrolki TextBox. W tym przypadku należy ustawić właściwość kontrolki sprawdzania ControlToValidate poprawności na ID odpowiednią kontrolkę sieci Web (ProductNamew tym przypadku). Następnie ustaw ErrorMessage właściwość na Wartość Musisz podać nazwę produktu i Text właściwość na *. Wartość Text właściwości, jeśli zostanie podana, jest tekstem wyświetlanym przez kontrolkę walidacji, jeśli walidacja zakończy się niepowodzeniem. ErrorMessage Wartość właściwości, która jest wymagana, jest używana przez kontrolkę ValidationSummary. Jeśli Text wartość właściwości zostanie pominięta, ErrorMessage wartość właściwości jest wyświetlana przez kontrolkę walidacji dla nieprawidłowych danych wejściowych.
Po ustawieniu tych trzech właściwości obiektu RequiredFieldValidator ekran powinien wyglądać podobnie do rysunku 4.
Rysunek 4. Ustawianie właściwości RequiredFieldValidator s ControlToValidate, ErrorMessagei Text (kliknij, aby wyświetlić obraz pełnowymiarowy)
Po dodaniu parametru EditItemTemplateRequiredFieldValidator do elementu wystarczy dodać niezbędną walidację ceny produktu TextBox. UnitPrice Ponieważ parametr jest opcjonalny podczas edytowania rekordu, nie musimy dodawać elementu RequiredFieldValidator. Musimy jednak dodać moduł CompareValidator, aby upewnić się, że UnitPriceparametr , jeśli został podany, jest poprawnie sformatowany jako waluta i jest większy lub równy 0.
Dodaj właściwość CompareValidator do EditItemTemplate obiektu i ustaw jej ControlToValidate właściwość na UnitPrice, właściwość ErrorMessage na Wartość cena musi być większa lub równa zero i nie może zawierać symbolu waluty i jej Text właściwości na *. Aby wskazać, że UnitPrice wartość musi być większa lub równa 0, ustaw właściwość CompareValidator Operator na GreaterThanEqual, jejValueToCompare właściwość na 0, a jejType właściwość na .Currency
Po dodaniu tych dwóch kontrolek weryfikacji składnia deklaratywna elementu EditItemTemplate DataList powinna wyglądać podobnie do następującej:
<EditItemTemplate>
Product name:
<asp:TextBox ID="ProductName" runat="server"
Text='<%# Eval("ProductName") %>'></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1"
ControlToValidate="ProductName"
ErrorMessage="You must provide the product's name"
runat="server">*</asp:RequiredFieldValidator>
<br />
Price:
<asp:TextBox ID="UnitPrice" runat="server"
Text='<%# Eval("UnitPrice", "{0:C}") %>'></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1"
ControlToValidate="UnitPrice"
ErrorMessage="The price must be greater than or equal to zero
and cannot include the currency symbol"
Operator="GreaterThanEqual" Type="Currency" ValueToCompare="0"
runat="server">*</asp:CompareValidator><br />
<br />
<asp:Button ID="UpdateProduct" runat="server" CommandName="Update"
Text="Update" />
<asp:Button ID="CancelUpdate" runat="server" CommandName="Cancel"
Text="Cancel" />
</EditItemTemplate>
Po wprowadzeniu tych zmian otwórz stronę w przeglądarce. Jeśli spróbujesz pominąć nazwę lub wprowadzić nieprawidłową wartość ceny podczas edytowania produktu, obok pola tekstowego pojawi się gwiazdka. Jak pokazano na rysunku 5, wartość ceny zawierająca symbol waluty, taki jak $19.95, jest uważana za nieprawidłową. Funkcja CompareValidator Currency Type umożliwia separatory cyfr (takie jak przecinki lub kropki, w zależności od ustawień kultury) oraz wiodący znak plus lub minus, ale nie zezwala na symbol waluty. To zachowanie może być kłopotliwe dla użytkowników, ponieważ interfejs edycji obecnie renderuje UnitPrice przy użyciu formatu waluty.
Rysunek 5. Gwiazdka jest wyświetlana obok skrzynek tekstowych z nieprawidłowymi danymi wejściowymi (kliknij, aby wyświetlić obraz pełnowymiarowy)
Mimo że walidacja działa zgodnie z rzeczywistym stanem, użytkownik musi ręcznie usunąć symbol waluty podczas edytowania rekordu, co nie jest akceptowalne. Ponadto, jeśli w interfejsie edycji nie ma nieprawidłowych danych wejściowych ani przycisków Aktualizuj, ani Anuluj, po kliknięciu wywołasz postback. W idealnym przypadku przycisk Anuluj zwróci element DataList do stanu wstępnego edytowania niezależnie od ważności danych wejściowych użytkownika. Ponadto musimy upewnić się, że dane strony są prawidłowe przed zaktualizowaniem informacji o produkcie w procedurze obsługi zdarzeń DataList UpdateCommand , ponieważ logika walidacji steruje logiką po stronie klienta może zostać pominięta przez użytkowników, których przeglądarki nie obsługują języka JavaScript lub mają wyłączoną obsługę.
Usuwanie symbolu waluty z pola tekstowego EditItemTemplate s UnitPrice
W przypadku używania modułu CompareValidator s Currency``Typeweryfikowane dane wejściowe nie mogą zawierać żadnych symboli waluty. Obecność takich symboli powoduje, że funkcja CompareValidator oznaczy dane wejściowe jako nieprawidłowe. Jednak nasz interfejs edycji obecnie zawiera symbol waluty w UnitPrice polu TextBox, co oznacza, że użytkownik musi jawnie usunąć symbol waluty przed zapisaniem zmian. Aby rozwiązać ten problem, mamy trzy opcje:
- Skonfiguruj tak
EditItemTemplate, abyUnitPricewartość TextBox nie została sformatowana jako waluta. - Zezwól użytkownikowi na wprowadzenie symbolu waluty przez usunięcie modułu CompareValidator i zastąpienie go elementem RegularExpressionValidator sprawdzającym prawidłowo sformatowaną wartość waluty. W tym przypadku wyzwaniem jest to, że wyrażenie regularne sprawdzające poprawność wartości waluty nie jest tak proste, jak narzędzie CompareValidator i wymagałoby pisania kodu, jeśli chcemy uwzględnić ustawienia kultury.
- Usuń całkowicie kontrolkę sprawdzania poprawności i polegaj na niestandardowej logice weryfikacji po stronie serwera w procedurze obsługi zdarzeń usługi GridView
RowUpdating.
Przejdźmy do opcji 1 dla tego samouczka. Obecnie element UnitPrice jest sformatowany jako wartość waluty ze względu na wyrażenie powiązania danych dla kontrolki TextBox w elemecie EditItemTemplate: <%# Eval("UnitPrice", "{0:c}") %>. Zmień instrukcję na Eval Eval("UnitPrice", "{0:n2}"), która formatuje wynik jako liczbę z dwiema cyframi dokładności. Można to zrobić bezpośrednio za pomocą składni deklaratywnej lub klikając link Edit DataBindings (Edytuj elementy DataBindings) z UnitPrice pola TextBox w pliku DataList s EditItemTemplate.
Dzięki tej zmianie sformatowana cena w interfejsie edycji zawiera przecinki jako separator grupy i kropkę jako separator dziesiętny, ale pozostawia symbol waluty.
Uwaga
Podczas usuwania formatu waluty z edytowalnego interfejsu uważam, że warto umieścić symbol waluty jako tekst poza polem tekstowym. Służy to jako wskazówka dla użytkownika, że nie musi podać symbolu waluty.
Naprawianie przycisku Anuluj
Domyślnie kontrolki sieci Web sprawdzania poprawności emitują język JavaScript do przeprowadzania walidacji po stronie klienta. Po kliknięciu przycisku, przycisku LinkButton lub elementu ImageButton kontrolki weryfikacji na stronie są sprawdzane po stronie klienta przed wystąpieniem powrotu. Jeśli istnieją jakiekolwiek nieprawidłowe dane, wycofanie zostanie anulowane. Jednak w przypadku niektórych przycisków ważność danych może być niematerialna; w takim przypadku anulowanie ponowienia zwrotnego z powodu nieprawidłowych danych jest uciążliwe.
Przycisk Anuluj jest takim przykładem. Załóżmy, że użytkownik wprowadza nieprawidłowe dane, takie jak pominięcie nazwy produktu, a następnie decyduje, że nie chce zapisać produktu po wszystkim i uderza przycisk Anuluj. Obecnie przycisk Anuluj wyzwala kontrolki walidacji na stronie, które zgłaszają brak nazwy produktu i uniemożliwiają powrót. Nasz użytkownik musi wpisać jakiś tekst w polu ProductName TextBox, aby anulować proces edycji.
Na szczęście przycisk, LinkButton i ImageButton mają CausesValidation właściwość , która może wskazywać, czy kliknięcie przycisku powinno zainicjować logikę walidacji (domyślnie wartość domyślna Trueto ). Ustaw właściwość FalseAnuluj przycisk na CausesValidation wartość .
Upewnienie się, że dane wejściowe są prawidłowe w procedurze obsługi zdarzeń UpdateCommand
Ze względu na skrypt po stronie klienta emitowany przez kontrolki sprawdzania poprawności, jeśli użytkownik wprowadzi nieprawidłowe dane wejściowe, kontrolki walidacji anulują wszelkie postbacks inicjowane przez kontrolki Button, LinkButton lub ImageButton, których CausesValidation właściwości są True (wartość domyślna). Jeśli jednak użytkownik odwiedza przeglądarkę z przestarzałym kodem lub przeglądarką, której obsługa języka JavaScript została wyłączona, sprawdzanie poprawności po stronie klienta nie zostanie wykonane.
Wszystkie kontrolki weryfikacji ASP.NET powtarzają logikę walidacji natychmiast po powsyłaniu i zgłaszają ogólną ważność danych wejściowych strony za pośrednictwem Page.IsValid właściwości . Jednak przepływ strony nie jest przerywany ani zatrzymywany w żaden sposób na podstawie wartości Page.IsValid. Deweloperzy ponoszą odpowiedzialność za zapewnienie, że Page.IsValid właściwość ma wartość True przed kontynuowaniem pracy z kodem, który przyjmuje prawidłowe dane wejściowe.
Jeśli użytkownik wyłączył język JavaScript, odwiedza naszą stronę, edytuje produkt, wprowadza wartość ceny Zbyt drogie, a następnie klika przycisk Aktualizuj, walidacja po stronie klienta zostanie pominięta i nastąpi wycofanie. Po wysłaniu zwrotnym program obsługi zdarzeń strony UpdateCommand ASP.NET jest wykonywany i zgłaszany jest wyjątek podczas próby przeanalizowanie zbyt drogie dla elementu Decimal. Ponieważ mamy obsługę wyjątków, taki wyjątek zostanie obsłużony w sposób bezproblemowy, ale możemy zapobiec wymuśnięciu nieprawidłowych danych w pierwszej kolejności, wykonując procedurę obsługi zdarzeń UpdateCommand tylko wtedy, gdy Page.IsValid ma wartość True.
Dodaj następujący kod do początku UpdateCommand programu obsługi zdarzeń bezpośrednio przed blokiem Try :
If Not Page.IsValid Then
Exit Sub
End If
Dzięki temu produkt będzie próbował zostać zaktualizowany tylko wtedy, gdy przesłane dane są prawidłowe. Większość użytkowników nie będzie mogła ogłaszać zwrotnie nieprawidłowych danych ze względu na kontrole poprawności skryptów po stronie klienta, ale użytkownicy, których przeglądarki nie obsługują języka JavaScript lub które mają wyłączoną obsługę języka JavaScript, mogą pominąć kontrole po stronie klienta i przesłać nieprawidłowe dane.
Uwaga
Czytelnik zapytań pamięta, że podczas aktualizowania danych za pomocą kontrolki GridView nie musieliśmy jawnie sprawdzać Page.IsValid właściwości w klasie za pomocą kodu za naszą stroną. Dzieje się tak dlatego, że kontrolka GridView sprawdza Page.IsValid właściwość dla nas i kontynuuje aktualizację tylko wtedy, gdy zwraca wartość True.
Krok 3. Podsumowanie problemów z wprowadzaniem danych
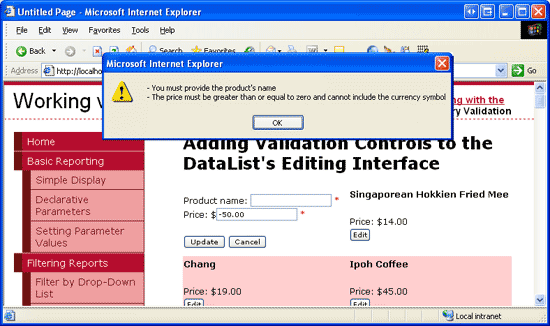
Oprócz pięciu kontrolek weryfikacji ASP.NET zawiera kontrolkę ValidationSummary, która wyświetla ErrorMessage s tych kontrolek sprawdzania poprawności, które wykryły nieprawidłowe dane. Te dane podsumowania mogą być wyświetlane jako tekst na stronie internetowej lub za pośrednictwem modalnego, po stronie klienta pola komunikatu. Rozszerzmy ten samouczek, aby uwzględnić pole komunikatów po stronie klienta podsumowujące wszelkie problemy z walidacją.
Aby to zrobić, przeciągnij kontrolkę ValidationSummary z przybornika do projektanta. Lokalizacja kontrolki ValidationSummary nie ma znaczenia, ponieważ skonfigurujemy ją tak, aby wyświetlała tylko podsumowanie jako pole komunikatu. Po dodaniu kontrolki ustaw jej właściwość na i jej ShowMessageBox właściwość na True.FalseShowSummary Ponadto wszystkie błędy weryfikacji są sumowane w polu komunikatów po stronie klienta (zobacz Rysunek 6).
Rysunek 6. Błędy walidacji są podsumowane w polu komunikatów po stronie klienta (kliknij, aby wyświetlić obraz pełnowymiarowy)
Podsumowanie
W tym samouczku pokazano, jak zmniejszyć prawdopodobieństwo wyjątków przy użyciu kontrolek weryfikacji, aby proaktywnie upewnić się, że dane wejściowe naszych użytkowników są prawidłowe przed podjęciem próby użycia ich w przepływie pracy aktualizacji. ASP.NET zawiera pięć kontrolek sieci Web weryfikacji, które są przeznaczone do inspekcji danych wejściowych i raportowania danych wejściowych kontrolki sieci Web z powrotem na podstawie ważności danych wejściowych. W tym samouczku użyliśmy dwóch z tych pięciu kontrolek RequiredFieldValidator i CompareValidator, aby upewnić się, że nazwa produktu została podana i że cena miała format waluty o wartości większej lub równej zero.
Dodawanie kontrolek weryfikacji do interfejsu edycji DataList jest tak proste, jak przeciąganie ich do EditItemTemplate przybornika i ustawianie kilku właściwości. Domyślnie kontrolki sprawdzania poprawności automatycznie emitują skrypt weryfikacji po stronie klienta; zapewniają one również weryfikację po stronie serwera po powłoce, przechowując skumulowany wynik we Page.IsValid właściwości . Aby pominąć walidację po stronie klienta po kliknięciu przycisku, przycisku LinkButton lub elementu ImageButton, ustaw właściwość przycisku CausesValidation na Falsewartość . Ponadto przed wykonaniem jakichkolwiek zadań z danymi przesłanymi podczas ogłaszania zwrotnego upewnij się, że Page.IsValid właściwość zwraca wartość True.
Wszystkie samouczki edycji DataList, które zbadano do tej pory, miały bardzo proste interfejsy edycji TextBox dla nazwy produktu i inne dla ceny. Interfejs edycji może jednak zawierać kombinację różnych kontrolek sieci Web, takich jak Listy rozwijane, Kalendarze, Przyciski radiowe, Pola kontrolne itd. W następnym samouczku przyjrzymy się tworzeniu interfejsu, który używa różnych kontrolek sieci Web.
Szczęśliwe programowanie!
Informacje o autorze
Scott Mitchell, autor siedmiu książek ASP/ASP.NET i założyciel 4GuysFromRolla.com, współpracuje z technologiami internetowymi firmy Microsoft od 1998 roku. Scott pracuje jako niezależny konsultant, trener i pisarz. Jego najnowsza książka to Sams Teach Yourself ASP.NET 2.0 w 24 godzinach. Można go uzyskać pod adresem mitchell@4GuysFromRolla.com. lub za pośrednictwem swojego bloga, który można znaleźć na stronie http://ScottOnWriting.NET.
Specjalne podziękowania
Ta seria samouczków została omówiona przez wielu przydatnych recenzentów. Recenzenci w tym samouczku to Dennis Patterson, Ken Pespisa i Liz Shulok. Chcesz przejrzeć nadchodzące artykuły MSDN? Jeśli tak, upuść mi wiersz pod adresem mitchell@4GuysFromRolla.com.