Przyciski niestandardowe w kontrolkach DataList i Repeater (VB)
W tym samouczku utworzymy interfejs, który używa repeatera do wyświetlania kategorii w systemie, a każda kategoria udostępnia przycisk do wyświetlania skojarzonych produktów przy użyciu kontrolki BulletedList.
Wprowadzenie
W ciągu ostatnich siedmiu samouczków datalist i repeater utworzyliśmy zarówno przykłady tylko do odczytu, jak i edycję i usuwanie przykładów. Aby ułatwić edytowanie i usuwanie możliwości w ramach listy danych, dodaliśmy przyciski do listy ItemTemplate DataList, które po kliknięciu spowodowały powrót i wywołały zdarzenie DataList odpowiadające właściwości przycisku CommandName . Na przykład dodanie przycisku do ItemTemplate elementu z wartością CommandName właściwości Edit powoduje, że lista danych jest EditCommand uruchamiana po powrocie DeleteCommandzwrotne; jeden z CommandName poleceniem Usuń zgłasza wartość .
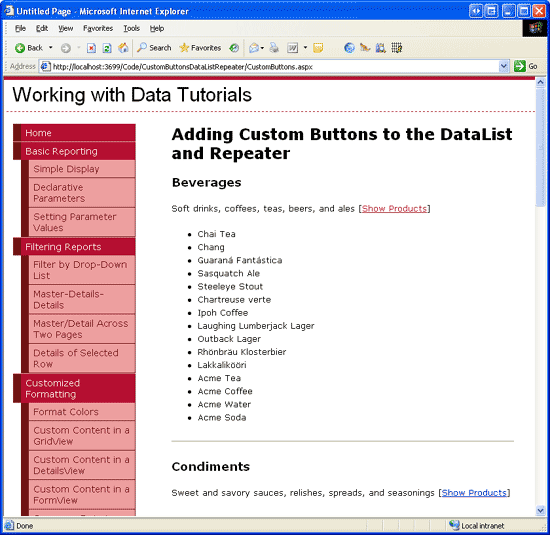
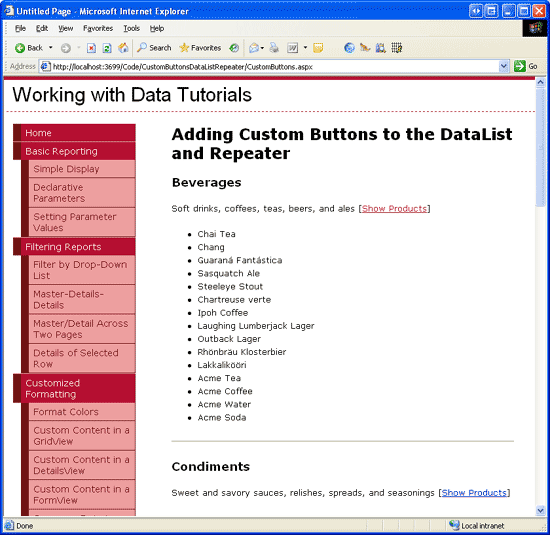
Oprócz przycisków Edytuj i Usuń kontrolki DataList i Repeater mogą również zawierać przyciski, przyciski LinkButtons lub ImageButtons, które po kliknięciu wykonują niestandardową logikę po stronie serwera. W tym samouczku utworzymy interfejs, który używa modułu powtarzającego do wyświetlania listy kategorii w systemie. Dla każdej kategorii repeater będzie zawierać przycisk pokazujący skojarzone produkty kategorii przy użyciu kontrolki BulletedList (patrz Rysunek 1).
Rysunek 1. Kliknięcie linku Pokaż produkty powoduje wyświetlenie pozycji Produkty kategorii na liście punktowanej (kliknij, aby wyświetlić obraz pełnowymiarowy)
Krok 1. Dodawanie stron internetowych samouczka dotyczący przycisku niestandardowego
Zanim przyjrzymy się sposobom dodawania przycisku niestandardowego, najpierw poświęćmy chwilę, aby utworzyć strony ASP.NET w projekcie witryny internetowej, którego będziemy potrzebować w tym samouczku. Zacznij od dodania nowego folderu o nazwie CustomButtonsDataListRepeater. Następnie dodaj do tego folderu dwie strony ASP.NET, aby skojarzyć każdą stronę ze stroną wzorcową Site.master :
Default.aspxCustomButtons.aspx

Rysunek 2. Dodawanie stron ASP.NET dla samouczków niestandardowych Buttons-Related
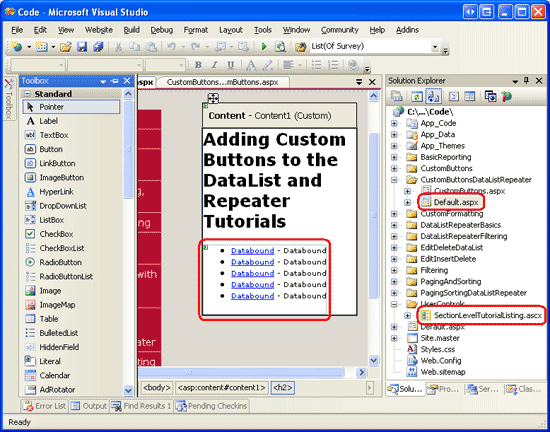
Podobnie jak w przypadku innych folderów Default.aspx , w CustomButtonsDataListRepeater folderze zostaną wyświetlone samouczki w swojej sekcji. Pamiętaj, że kontrolka SectionLevelTutorialListing.ascx użytkownika zapewnia tę funkcję. Dodaj tę kontrolkę użytkownika, Default.aspx przeciągając ją z Eksplorator rozwiązań do widoku projektu strony.
Rysunek 3. Dodawanie kontrolki SectionLevelTutorialListing.ascx użytkownika do Default.aspx (kliknij, aby wyświetlić obraz pełnowymiarowy)
Na koniec dodaj strony jako wpisy do Web.sitemap pliku. W szczególności dodaj następujące znaczniki po stronicowaniu i sortowaniu za pomocą elementu DataList i Repeater <siteMapNode>:
<siteMapNode
url="~/CustomButtonsDataListRepeater/Default.aspx"
title="Adding Custom Buttons to the DataList and Repeater"
description="Samples of DataList and Repeater Reports that Include
Buttons for Performing Server-Side Actions">
<siteMapNode
url="~/CustomButtonsDataListRepeater/CustomButtons.aspx"
title="Using Custom Buttons in the DataList and Repeater's Templates"
description="Examines how to add custom Buttons, LinkButtons,
or ImageButtons within templates." />
</siteMapNode>
Po zaktualizowaniu Web.sitemapprogramu poświęć chwilę, aby wyświetlić witrynę internetową samouczków za pośrednictwem przeglądarki. Menu po lewej stronie zawiera teraz elementy do edycji, wstawiania i usuwania samouczków.

Rysunek 4. Mapa witryny zawiera teraz wpis dla samouczka dotyczącego przycisków niestandardowych
Krok 2. Dodawanie listy kategorii
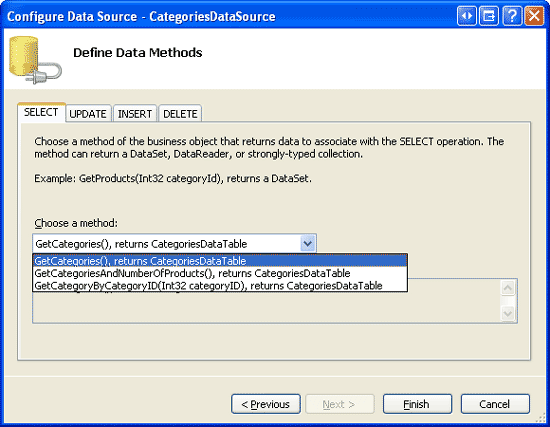
W tym samouczku musimy utworzyć repeater zawierający listę wszystkich kategorii wraz z elementem Pokaż produkty LinkButton, który po kliknięciu wyświetla skojarzone produkty kategorii na liście punktowanej. Najpierw utwórzmy prostą powtarzacz, która wyświetla listę kategorii w systemie. Zacznij od otwarcia CustomButtons.aspx strony w folderze CustomButtonsDataListRepeater . Przeciągnij moduł powtarzający z przybornika na Projektant i ustaw jej ID właściwość na Categories. Następnie utwórz nową kontrolkę źródła danych na podstawie tagu inteligentnego Repeater s. W szczególności utwórz nową kontrolkę ObjectDataSource o nazwie CategoriesDataSource , która wybiera swoje dane z CategoriesBLL metody klasy s GetCategories() .
Rysunek 5. Konfigurowanie obiektu ObjectDataSource do używania CategoriesBLL metody Klasy GetCategories() (kliknij, aby wyświetlić obraz pełnowymiarowy)
W przeciwieństwie do kontrolki DataList, dla której program Visual Studio tworzy wartość domyślną ItemTemplate na podstawie źródła danych, szablony repeatera muszą być definiowane ręcznie. Ponadto szablony repeaterów muszą być tworzone i edytowane deklaratywnie (oznacza to, że w tagu inteligentnym Repeater s nie ma opcji Edytuj szablony).
Kliknij kartę Źródło w lewym dolnym rogu i dodaj element ItemTemplate , który wyświetla nazwę kategorii w <h3> elemecie i jego opis w tagu akapitu. Dołącz SeparatorTemplate do nich regułę poziomą (<hr />) między poszczególnymi kategoriami. Dodaj również właściwość LinkButton z ustawioną Text właściwością Na wartość Pokaż produkty. Po wykonaniu tych kroków znacznik deklaratywny strony powinien wyglądać następująco:
<asp:Repeater ID="Categories" DataSourceID="CategoriesDataSource"
runat="server">
<ItemTemplate>
<h3><%# Eval("CategoryName") %></h3>
<p>
<%# Eval("Description") %>
[<asp:LinkButton runat="server" ID="ShowProducts">
Show Products</asp:LinkButton>]
</p>
</ItemTemplate>
<SeparatorTemplate><hr /></SeparatorTemplate>
</asp:Repeater>
<asp:ObjectDataSource ID="CategoriesDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetCategories" TypeName="CategoriesBLL">
</asp:ObjectDataSource>
Rysunek 6 przedstawia stronę po wyświetleniu za pośrednictwem przeglądarki. Na liście znajduje się nazwa i opis każdej kategorii. Przycisk Pokaż produkty po kliknięciu powoduje powrót, ale nie wykonuje jeszcze żadnej akcji.
Rysunek 6. Wyświetlana jest nazwa i opis każdej kategorii wraz z kontrolką Pokaż produktyButton (kliknij, aby wyświetlić obraz pełnowymiarowy)
Krok 3. Wykonywanie logiki Server-Side po kliknięciu przycisku Pokaż produktyButton
Za każdym razem, gdy zostanie kliknięty przycisk, element LinkButton lub ImageButton w szablonie w elemencie DataList lub Repeater, nastąpi powrót, a zdarzenie DataList lub Repeater ItemCommand zostanie wyzwolone. Oprócz ItemCommand zdarzenia kontrolka DataList może również zgłaszać inne, bardziej szczegółowe zdarzenie, jeśli właściwość przycisku CommandName jest ustawiona na jeden z ciągów zarezerwowanych ( Delete, Edit, Cancel, Update lub Select ), ale ItemCommand zdarzenie jest zawsze wyzwalane.
Po kliknięciu przycisku w kontrolce DataList lub Repeater często musimy przekazać przycisk (w przypadku kliknięcia wielu przycisków, takich jak przycisk Edytuj i Usuń), a być może pewne dodatkowe informacje (takie jak podstawowa wartość klucza elementu, którego przycisk został kliknięty). Przycisk, LinkButton i ImageButton udostępniają dwie właściwości, których wartości są przekazywane do programu obsługi zdarzeń ItemCommand :
CommandNameciąg używany zwykle do identyfikowania każdego przycisku w szablonieCommandArgumentczęsto używane do przechowywania wartości niektórych pól danych, takich jak wartość klucza podstawowego
W tym przykładzie ustaw właściwość LinkButton CommandName na Wartość ShowProducts i powiąż bieżącą wartość CategoryID klucza podstawowego rekordu z CommandArgument właściwością przy użyciu składni CategoryArgument='<%# Eval("CategoryID") %>'powiązania danych . Po określeniu tych dwóch właściwości składnia deklaratywna elementu LinkButton powinna wyglądać następująco:
<asp:LinkButton runat="server" CommandName="ShowProducts"
CommandArgument='<%# Eval("CategoryID") %>' ID="ShowProducts">
Show Products</asp:LinkButton>
Po kliknięciu przycisku nastąpi powrót, a zdarzenie DataList lub Repeater zostanie ItemCommand wyzwolone. Procedura obsługi zdarzeń jest przekazywana przez przyciski s CommandName i CommandArgument wartości.
Utwórz procedurę obsługi zdarzeń dla zdarzenia repeatera ItemCommand i zanotuj drugi parametr przekazany do programu obsługi zdarzeń (o nazwie e). Ten drugi parametr jest typu RepeaterCommandEventArgs i ma następujące cztery właściwości:
CommandArgumentwartość właściwości klikniętego przycisku sCommandArgumentCommandNamewartość właściwości przyciskuCommandNameCommandSourceodwołanie do kontrolki przycisku, która została klikniętaItemodwołanie doRepeaterItemelementu zawierającego kliknięty przycisk; każdy rekord powiązany z repeaterem jest manifestowany jakoRepeaterItem
Ponieważ wybrane kategorie są CategoryID przekazywane za pośrednictwem CommandArgument właściwości, możemy pobrać zestaw produktów skojarzonych z wybraną kategorią w procedurze ItemCommand obsługi zdarzeń. Te produkty można następnie powiązać z kontrolką BulletedList w elemecie ItemTemplate (który jeszcze nie został dodany). To wszystko, co pozostaje, polega na dodaniu listy BulletedList, odwołaniu się do niej w ItemCommand procedurze obsługi zdarzeń i powiązaniu z nim zestawu produktów dla wybranej kategorii, którą zajmiemy się w kroku 4.
Uwaga
Procedura obsługi zdarzeń DataList ItemCommand jest przekazywana jako obiekt typu DataListCommandEventArgs, który oferuje te same cztery właściwości co RepeaterCommandEventArgs klasa.
Krok 4. Wyświetlanie wybranych produktów kategorii na liście punktowanej
Wybrane produkty kategorii można wyświetlić w elemencie Repeater przy ItemTemplate użyciu dowolnej liczby kontrolek. Możemy dodać kolejny zagnieżdżony Repeater, DataList, DropDownList, GridView itd. Ponieważ chcemy wyświetlić produkty jako listę punktowaną, użyjemy jednak kontrolki BulletedList. Wracając do deklaratywnego CustomButtons.aspx znaczników strony, dodaj kontrolkę BulletedList do ItemTemplate kontrolki po wyświetleniu elementu LinkButton Pokaż produkty. Ustaw wartość Listy punktowane na IDProductsInCategorywartość . Lista punktowana wyświetla wartość pola danych określonego za pośrednictwem DataTextField właściwości. Ponieważ ta kontrolka będzie mieć powiązane informacje o produkcie, ustaw DataTextField właściwość na ProductName.
<asp:BulletedList ID="ProductsInCategory" DataTextField="ProductName"
runat="server"></asp:BulletedList>
W procedurze obsługi zdarzeń odwołaj ItemCommand się do tej kontrolki przy użyciu polecenia e.Item.FindControl("ProductsInCategory") i powiąż ją z zestawem produktów skojarzonych z wybraną kategorią.
Protected Sub Categories_ItemCommand _
(source As Object, e As RepeaterCommandEventArgs) _
Handles Categories.ItemCommand
If e.CommandName = "ShowProducts" Then
' Determine the CategoryID
Dim categoryID As Integer = Convert.ToInt32(e.CommandArgument)
' Get the associated products from the ProudctsBLL and
' bind them to the BulletedList
Dim products As BulletedList = _
CType(e.Item.FindControl("ProductsInCategory"), BulletedList)
Dim productsAPI As New ProductsBLL()
products.DataSource = productsAPI.GetProductsByCategoryID(categoryID)
products.DataBind()
End If
End Sub
Przed wykonaniem dowolnej akcji w procedurze obsługi zdarzeń ItemCommand należy najpierw sprawdzić wartość przychodzącego CommandNameelementu . ItemCommand Ponieważ program obsługi zdarzeń jest uruchamiany po kliknięciu dowolnego przycisku, jeśli w szablonie jest dostępnych wiele przycisków, użyj CommandName wartości , aby określić, jakie działania należy podjąć. CommandName Sprawdzanie tutaj jest moot, ponieważ mamy tylko jeden przycisk, ale jest to dobry nawyk do utworzenia. CategoryID Następnie wybrana kategoria zostanie pobrana z CommandArgument właściwości . Kontrolka BulletedList w szablonie jest następnie przywoływane i powiązane z wynikami ProductsBLL metody klasy s GetProductsByCategoryID(categoryID) .
W poprzednich samouczkach, w których użyto przycisków w ramach listy danych, takich jak Przegląd edytowania i usuwania danych na liście danych, ustaliliśmy podstawową wartość klucza danego elementu za pośrednictwem DataKeys kolekcji. Chociaż takie podejście działa dobrze w przypadku elementu DataList, funkcja Repeater nie ma DataKeys właściwości. Zamiast tego należy użyć alternatywnego podejścia do podawania wartości klucza podstawowego, na przykład za pomocą właściwości przycisku CommandArgument lub przez przypisanie wartości klucza podstawowego do ukrytej kontrolki Sieci Web etykiet etykiet w szablonie i odczytanie jej wartości z powrotem w ItemCommand procedurze obsługi zdarzeń przy użyciu polecenia e.Item.FindControl("LabelID").
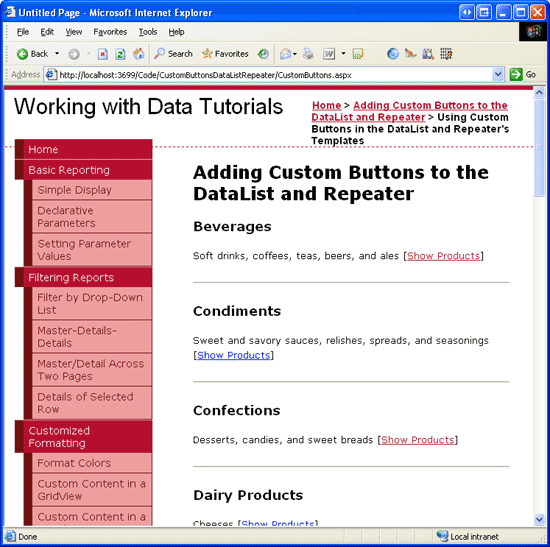
Po ukończeniu ItemCommand procedury obsługi zdarzeń poświęć chwilę, aby przetestować tę stronę w przeglądarce. Jak pokazano na rysunku 7, kliknięcie linku Pokaż produkty powoduje powrót i wyświetlenie produktów dla wybranej kategorii w liście punktowanej. Ponadto należy pamiętać, że te informacje o produkcie pozostają, nawet jeśli są klikane inne kategorie Pokaż produkty.
Uwaga
Jeśli chcesz zmodyfikować zachowanie tego raportu, tak aby tylko jeden produkt kategorii był wyświetlany naraz, po prostu ustaw właściwość kontrolki EnableViewState BulletedList na False.
Rysunek 7. Lista punktowana służy do wyświetlania produktów wybranej kategorii (kliknij, aby wyświetlić obraz pełnowymiarowy)
Podsumowanie
Kontrolki DataList i Repeater mogą zawierać dowolną liczbę przycisków, przycisków LinkButton lub ImageButtons w swoich szablonach. Takie przyciski, po kliknięciu, powodują powrót i zgłaszanie ItemCommand zdarzenia. Aby skojarzyć niestandardową akcję po stronie serwera z kliknięciem przycisku, utwórz procedurę obsługi zdarzeń ItemCommand dla zdarzenia. W tej procedurze obsługi zdarzeń najpierw sprawdź wartość przychodzącą CommandName , aby określić, który przycisk został kliknięty. Dodatkowe informacje można opcjonalnie podać za pomocą właściwości przycisku CommandArgument .
Szczęśliwe programowanie!
Informacje o autorze
Scott Mitchell, autor siedmiu książek ASP/ASP.NET i założyciel 4GuysFromRolla.com, współpracuje z technologiami internetowymi firmy Microsoft od 1998 roku. Scott pracuje jako niezależny konsultant, trener i pisarz. Jego najnowsza książka to Sams Teach Yourself ASP.NET 2.0 w ciągu 24 godzin. Można do niego dotrzeć pod adresem mitchell@4GuysFromRolla.com. Lub za pośrednictwem swojego bloga, który można znaleźć na stronie http://ScottOnWriting.NET.
Specjalne podziękowania
Ta seria samouczków została sprawdzona przez wielu pomocnych recenzentów. Główny recenzent tego samouczka to Dennis Patterson. Chcesz przejrzeć nadchodzące artykuły MSDN? Jeśli tak, upuść mi wiersz pod adresem mitchell@4GuysFromRolla.com.