Omówienie edytowania i usuwania danych w liście DataList (VB)
Autor: Scott Mitchell
Chociaż funkcja DataList nie zawiera wbudowanych funkcji edytowania i usuwania, w tym samouczku zobaczymy, jak utworzyć listę danych, która obsługuje edytowanie i usuwanie danych bazowych.
Wprowadzenie
W samouczku Omówienie wstawiania, aktualizowania i usuwania danych omówiliśmy sposób wstawiania, aktualizowania i usuwania danych przy użyciu architektury aplikacji, obiektu ObjectDataSource oraz kontrolek GridView, DetailsView i FormView. W przypadku kontrolki ObjectDataSource i tych trzech danych sieci Web implementacja prostych interfejsów modyfikacji danych była przystawką i polegała jedynie na zaznaczeniu pola wyboru z tagu inteligentnego. Nie trzeba pisać kodu.
Niestety lista DataList nie ma wbudowanych funkcji edytowania i usuwania z natury kontrolki GridView. Ta brakująca funkcja jest częściowo spowodowana faktem, że element DataList jest reliktem z poprzedniej wersji ASP.NET, gdy deklaratywne kontrolki źródła danych i strony modyfikacji danych bez kodu były niedostępne. Chociaż lista DataList w wersji ASP.NET 2.0 nie oferuje takich samych możliwości modyfikacji danych poza ramek, jak gridView, możemy użyć technik ASP.NET 1.x, aby uwzględnić takie funkcje. Takie podejście wymaga nieco kodu, ale jak zobaczymy w tym samouczku, usługa DataList zawiera pewne zdarzenia i właściwości, aby pomóc w tym procesie.
W tym samouczku zobaczymy, jak utworzyć element DataList, który obsługuje edytowanie i usuwanie danych bazowych. W przyszłych samouczkach zostaną przeanalizowane bardziej zaawansowane scenariusze edytowania i usuwania, w tym walidacja pola wejściowego, bezproblemowa obsługa wyjątków zgłaszanych z warstw dostępu do danych lub logiki biznesowej itd.
Uwaga
Podobnie jak kontrolka DataList, kontrolka Repeater nie ma gotowej funkcjonalności do wstawiania, aktualizowania lub usuwania. Chociaż można dodać takie funkcje, lista DataList zawiera właściwości i zdarzenia, których nie można znaleźć w repeaterze, co upraszcza dodawanie takich funkcji. W związku z tym ten samouczek i przyszłe, które będą omawiać edytowanie i usuwanie, skoncentrują się ściśle na liście Danych.
Krok 1. Tworzenie i usuwanie stron sieci Web do edycji i usuwania
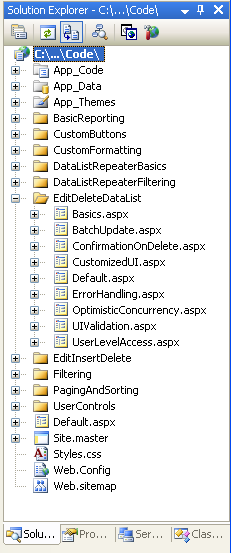
Zanim zaczniemy eksplorować sposób aktualizowania i usuwania danych z listy DataList, najpierw pośmińmy chwilę na utworzenie stron ASP.NET w projekcie witryny internetowej, które będą potrzebne na potrzeby tego samouczka i kilku następnych. Zacznij od dodania nowego folderu o nazwie EditDeleteDataList. Następnie dodaj następujące strony ASP.NET do tego folderu, aby skojarzyć każdą stronę ze stroną wzorcową Site.master :
Default.aspxBasics.aspxBatchUpdate.aspxErrorHandling.aspxUIValidation.aspxCustomizedUI.aspxOptimisticConcurrency.aspxConfirmationOnDelete.aspxUserLevelAccess.aspx

Rysunek 1. Dodawanie stron ASP.NET dla samouczków
Podobnie jak w innych folderach, Default.aspx w folderze EditDeleteDataList znajduje się lista samouczków w jego sekcji. Pamiętaj, że kontrolka SectionLevelTutorialListing.ascx użytkownika udostępnia tę funkcję. W związku z tym dodaj tę kontrolkę Default.aspx użytkownika, przeciągając ją z Eksplorator rozwiązań na stronę Widok projektu.
Rysunek 2. Dodawanie kontrolki SectionLevelTutorialListing.ascx użytkownika do Default.aspx (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Na koniec dodaj strony jako wpisy do Web.sitemap pliku. W szczególności dodaj następujący znacznik po raportach wzorca/szczegółów za pomocą elementu DataList i Repeater <siteMapNode>:
<siteMapNode
title="Editing and Deleting with the DataList"
description="Samples of Reports that Provide Editing and Deleting Capabilities"
url="~/EditDeleteDataList/Default.aspx" >
<siteMapNode
title="Basics"
description="Examines the basics of editing and deleting with the
DataList control."
url="~/EditDeleteDataList/Basics.aspx" />
<siteMapNode
title="Batch Update"
description="Examines how to update multiple records at once in a
fully-editable DataList."
url="~/EditDeleteDataList/BatchUpdate.aspx" />
<siteMapNode
title="Error Handling"
description="Learn how to gracefully handle exceptions raised during the
data modification workflow."
url="~/EditDeleteDataList/ErrorHandling.aspx" />
<siteMapNode
title="Adding Data Entry Validation"
description="Help prevent data entry errors by providing validation."
url="~/EditDeleteDataList/UIValidation.aspx" />
<siteMapNode
title="Customize the User Interface"
description="Customize the editing user interfaces."
url="~/EditDeleteDataList/CustomizedUI.aspx" />
<siteMapNode
title="Optimistic Concurrency"
description="Learn how to help prevent simultaneous users from
overwritting one another s changes."
url="~/EditDeleteDataList/OptimisticConcurrency.aspx" />
<siteMapNode
title="Confirm On Delete"
description="Prompt a user for confirmation when deleting a record."
url="~/EditDeleteDataList/ConfirmationOnDelete.aspx" />
<siteMapNode
title="Limit Capabilities Based on User"
description="Learn how to limit the data modification functionality
based on the user s role or permissions."
url="~/EditDeleteDataList/UserLevelAccess.aspx" />
</siteMapNode>
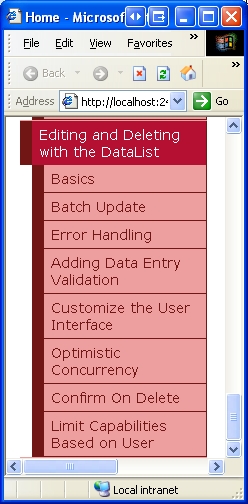
Po zaktualizowaniu Web.sitemapprogramu pośmiń chwilę, aby wyświetlić witrynę internetową samouczków za pośrednictwem przeglądarki. Menu po lewej stronie zawiera teraz elementy do edytowania i usuwania samouczków DataList.

Rysunek 3. Mapa witryny zawiera teraz wpisy dotyczące samouczków edycji i usuwania listy danych
Krok 2. Badanie technik aktualizowania i usuwania danych
Edytowanie i usuwanie danych za pomocą kontrolki GridView jest tak proste, ponieważ pod osłonami kontrolki GridView i ObjectDataSource działają na koncercie. Zgodnie z opisem w samouczku Badanie zdarzeń skojarzonych z wstawianiem, aktualizowaniem i usuwaniem , po kliknięciu przycisku Aktualizacja wiersza kontrolka GridView automatycznie przypisuje pola, które używały dwukierunkowego powiązania danych do UpdateParameters kolekcji obiektu ObjectDataSource, a następnie wywołuje tę metodę objectDataSource Update() .
Niestety lista DataList nie zapewnia żadnej z tych wbudowanych funkcji. Naszym zadaniem jest upewnienie się, że wartości użytkownika są przypisane do parametrów obiektu ObjectDataSource i że jest wywoływana jego Update() metoda. Aby pomóc nam w tym przedsięwzięciu, lista DataList udostępnia następujące właściwości i zdarzenia:
- Właściwość
DataKeyFieldpodczas aktualizowania lub usuwania musi być w stanie jednoznacznie zidentyfikować każdy element na liście danych. Ustaw tę właściwość na pole klucza podstawowego wyświetlanych danych. Spowoduje to wypełnienie kolekcji DataListDataKeysokreślonąDataKeyFieldwartością dla każdego elementu DataList. - Zdarzenie
EditCommandjest uruchamiane, gdy jest kliknięta właściwość Button, LinkButton lub ImageButton, którejCommandNamewłaściwość jest ustawiona na Edytuj. - Zdarzenie
CancelCommandjest uruchamiane po kliknięciu przycisku, linkbutton lub elementu ImageButton, któregoCommandNamewłaściwość ma wartość Anuluj. - Zdarzenie
UpdateCommandjest uruchamiane, gdy kliknięto przycisk, LinkButton lub ImageButton, któregoCommandNamewłaściwość jest ustawiona na Aktualizuj. - Zdarzenie
DeleteCommandjest uruchamiane po kliknięciu przycisku, linkbutton lub elementu ImageButton, któregoCommandNamewłaściwość jest ustawiona na Usuń.
Za pomocą tych właściwości i zdarzeń można użyć czterech metod aktualizowania i usuwania danych z listy DataList:
- Użycie technik ASP.NET 1.x , które istniały przed ASP.NET 2.0 i ObjectDataSources, i było w stanie aktualizować i usuwać dane w całości za pomocą środków programistycznych. Ta technika całkowicie rowuje obiekt ObjectDataSource i wymaga powiązania danych z listą DataList bezpośrednio z warstwy logiki biznesowej, zarówno w pobieraniu danych do wyświetlenia, jak i podczas aktualizowania lub usuwania rekordu.
- Używanie kontrolki Single ObjectDataSource na stronie do wybierania, aktualizowania i usuwania , podczas gdy lista DataList nie ma nieodłącznej możliwości edytowania i usuwania kontrolki GridView, nie ma powodu, dla którego nie możemy dodać ich w sobie. W przypadku tego podejścia używamy obiektu ObjectDataSource tak samo jak w przykładach GridView, ale musimy utworzyć procedurę obsługi zdarzeń dla zdarzenia DataList,
UpdateCommandw którym ustawiamy parametry obiektu ObjectDataSource i wywołujemy jegoUpdate()metodę. - Używanie kontrolki ObjectDataSource do wybierania, ale aktualizowanie i usuwanie bezpośrednio względem biblioteki BLL w przypadku używania opcji 2, musimy napisać trochę kodu w
UpdateCommandzdarzeniu, przypisując wartości parametrów itd. Zamiast tego możemy trzymać się używania obiektu ObjectDataSource do wybierania, ale aktualizować i usuwać wywołania bezpośrednio względem biblioteki BLL (na przykład w przypadku opcji 1). Moim zdaniem aktualizowanie danych przez bezpośrednie połączenie z usługą BLL prowadzi do bardziej czytelnego kodu niż przypisywanie obiektu ObjectDataSource iUpdateParameterswywoływanie jejUpdate()metody. - Używanie środków deklaratywnych za pośrednictwem wielu obiektówDataSources z poprzednich trzech podejść wymaga nieco kodu. Jeśli wolisz nadal używać jak największej składni deklaratywnej, ostateczną opcją jest dołączenie wielu obiektów ObjectDataSources na stronie. Pierwszy obiekt ObjectDataSource pobiera dane z BLL i wiąże je z listą Danych. Do aktualizowania jest dodawany inny obiekt ObjectDataSource, ale dodawany bezpośrednio w obiekcie DataList s
EditItemTemplate. Aby uwzględnić usuwanie obsługi, w obiekcieItemTemplatebędzie potrzebna kolejna usługa ObjectDataSource. W przypadku tego podejścia te osadzone obiektyDataSource służąControlParametersdo deklaratywnego powiązania parametrów obiektuDataSource z kontrolkami wejściowymi użytkownika (zamiast określać je programowo w programie obsługi zdarzeń DataListUpdateCommand). Takie podejście nadal wymaga nieco kodu, który musimy wywołać osadzony obiekt ObjectDataSource lubUpdate()Delete()polecenie, ale wymaga znacznie mniej niż w przypadku pozostałych trzech podejść. Wadą jest to, że wiele obiektów ObjectDataSources zaśmieca stronę, co eliminuje ogólną czytelność.
Jeśli trzeba używać tylko jednego z tych podejść, wybieram opcję 1, ponieważ zapewnia ona największą elastyczność i dlatego, że lista DataList została pierwotnie zaprojektowana tak, aby pomieścić ten wzorzec. Chociaż lista DataList została rozszerzona do pracy z kontrolkami źródła danych ASP.NET 2.0, nie ma wszystkich punktów rozszerzalności ani funkcji oficjalnych kontrolek sieci Web danych ASP.NET 2.0 (GridView, DetailsView i FormView). Opcje od 2 do 4 nie są jednak bez zalet.
To i przyszłe edytowanie i usuwanie samouczków będzie używać obiektu ObjectDataSource do pobierania danych do wyświetlania i kierowania wywołań do BLL w celu zaktualizowania i usunięcia danych (opcja 3).
Krok 3. Dodawanie elementu DataList i konfigurowanie jej obiektuDataSource
W tym samouczku utworzymy listę datalist zawierającą informacje o produkcie, a dla każdego produktu użytkownik może edytować nazwę i cenę oraz całkowicie usunąć produkt. W szczególności pobierzemy rekordy do wyświetlenia przy użyciu obiektu ObjectDataSource, ale wykonamy akcje aktualizacji i usuwania, łącząc się bezpośrednio z biblioteką BLL. Zanim zaczniemy martwić się o zaimplementowanie możliwości edytowania i usuwania z listy Danych, najpierw pobierzmy stronę, aby wyświetlić produkty w interfejsie tylko do odczytu. Ponieważ przeanalizowaliśmy te kroki w poprzednich samouczkach, przejdę je szybko.
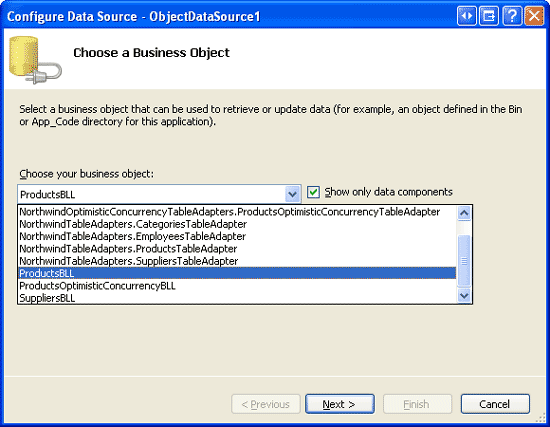
Zacznij od otwarcia Basics.aspx strony w folderze EditDeleteDataList i w widoku Projekt dodaj do strony listę danych. Następnie na podstawie tagu inteligentnego DataList utwórz nowy obiekt ObjectDataSource. Ponieważ pracujemy z danymi produktu, skonfiguruj je tak, aby korzystały ProductsBLL z klasy . Aby pobrać wszystkie produkty, wybierz metodę GetProducts() na karcie SELECT.
Rysunek 4. Konfigurowanie obiektu ObjectDataSource do używania ProductsBLL klasy (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
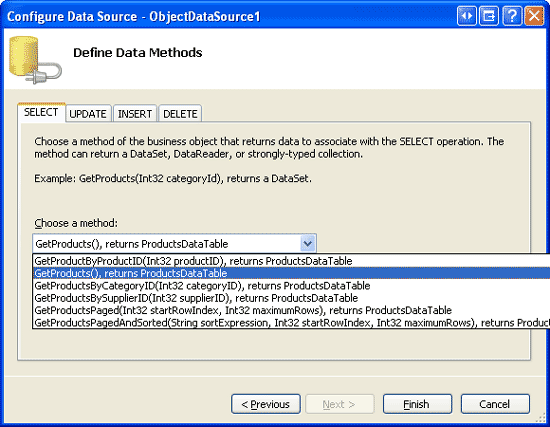
Rysunek 5. Zwracanie informacji o produkcie GetProducts() przy użyciu metody (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
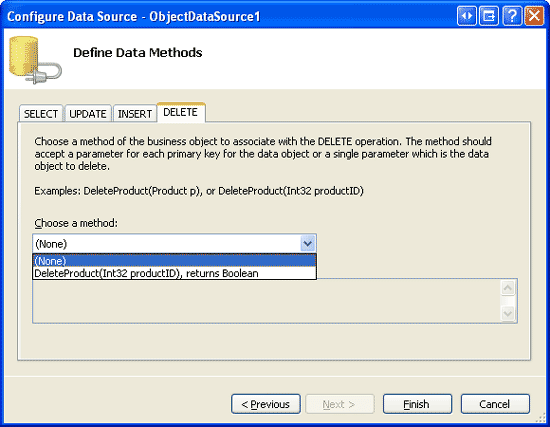
Element DataList, taki jak GridView, nie jest przeznaczony do wstawiania nowych danych; w związku z tym wybierz opcję (Brak) z listy rozwijanej na karcie INSERT. Wybierz również (Brak) dla kart UPDATE i DELETE, ponieważ aktualizacje i usunięcia będą wykonywane programowo za pośrednictwem BLL.
Rysunek 6. Upewnij się, że listy rozwijane w obiektach ObjectDataSource s INSERT, UPDATE i DELETE są ustawione na (Brak) (Kliknij, aby wyświetlić obraz pełnowymiarowy)
Po skonfigurowaniu obiektu ObjectDataSource kliknij przycisk Zakończ, wracając do projektanta. Jak widzieliśmy w poprzednich przykładach, podczas kończenia konfiguracji ObjectDataSource program Visual Studio automatycznie tworzy obiekt ItemTemplate dla listy Rozwijanej, wyświetlając każde z pól danych. Zastąp ten element ItemTemplate tylko nazwą i ceną produktu. Ponadto ustaw RepeatColumns właściwość na 2.
Uwaga
Zgodnie z opisem w samouczku Omówienie wstawiania, aktualizowania i usuwania danych podczas modyfikowania danych przy użyciu obiektu ObjectDataSource nasza architektura wymaga usunięcia OldValuesParameterFormatString właściwości z znaczników deklaratywnego objectDataSource (lub zresetowania ich do wartości domyślnej). {0} Jednak w tym samouczku używamy obiektu ObjectDataSource tylko do pobierania danych. W związku z tym nie musimy modyfikować wartości właściwości ObjectDataSource OldValuesParameterFormatString (chociaż nie zaszkodzi to).
Po zastąpieniu domyślnej listy DataList ItemTemplate dostosowanym znacznik deklaratywne na stronie powinien wyglądać podobnie do następującego:
<asp:DataList ID="DataList1" runat="server" DataKeyField="ProductID"
DataSourceID="ObjectDataSource1" RepeatColumns="2">
<ItemTemplate>
<h5>
<asp:Label runat="server" ID="ProductNameLabel"
Text='<%# Eval("ProductName") %>'></asp:Label>
</h5>
Price: <asp:Label runat="server" ID="Label1"
Text='<%# Eval("UnitPrice", "{0:C}") %>' />
<br />
<br />
</ItemTemplate>
</asp:DataList>
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
SelectMethod="GetProducts" TypeName="ProductsBLL"
OldValuesParameterFormatString="original_{0}">
</asp:ObjectDataSource>
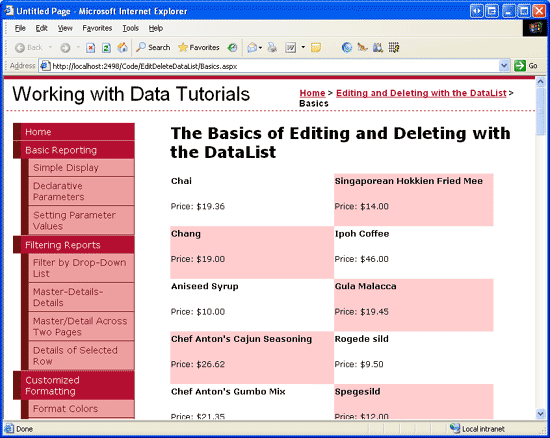
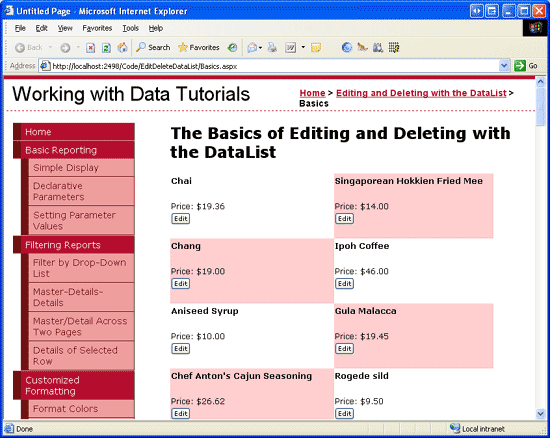
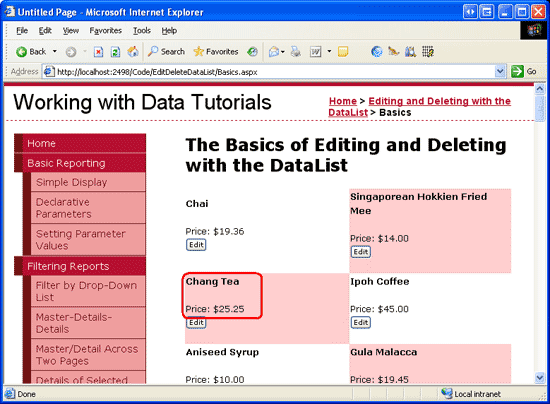
Pośmiń chwilę, aby wyświetlić postęp w przeglądarce. Jak pokazano na rysunku 7, lista DataList wyświetla nazwę produktu i cenę jednostkową dla każdego produktu w dwóch kolumnach.
Rysunek 7. Nazwy produktów i ceny są wyświetlane w dwukolumnach datalist (kliknij, aby wyświetlić obraz pełnowymiarowy)
Uwaga
Element DataList ma wiele właściwości wymaganych do procesu aktualizowania i usuwania, a te wartości są przechowywane w stanie widoku. W związku z tym podczas tworzenia elementu DataList obsługującego edytowanie lub usuwanie danych należy włączyć stan widoku DataList.
Czytelnik może przypomnieć sobie, że podczas tworzenia edytowalnych widoków GridView, DetailsViews i FormViews mogliśmy wyłączyć stan widoku. Dzieje się tak, ponieważ ASP.NET 2.0 kontrolki sieci Web mogą zawierać stan kontroli, który jest stanem utrwalone w postbacks, takich jak stan widoku, ale uznany za niezbędny.
Wyłączenie stanu widoku w kontrolce GridView powoduje jedynie pomijanie informacji o stanie trywialnym, ale utrzymuje stan kontroli (który obejmuje stan niezbędny do edytowania i usuwania). Lista DataList, która została utworzona w ramce czasowej ASP.NET 1.x, nie korzysta ze stanu sterowania i dlatego musi mieć włączony stan widoku. Zobacz Stan kontroli i Stan widoku, aby uzyskać więcej informacji na temat przeznaczenia stanu kontrolki i różnic między stanem widoku.
Krok 4. Dodawanie interfejsu użytkownika do edycji
Kontrolka GridView składa się z kolekcji pól (BoundFields, CheckBoxFields, TemplateFields itd.). Te pola mogą dostosowywać renderowane znaczniki w zależności od ich trybu. Na przykład w trybie tylko do odczytu pole BoundField wyświetla wartość pola danych jako tekst; w trybie edycji renderuje kontrolkę sieci Web TextBox, której Text właściwość ma przypisaną wartość pola danych.
Z drugiej strony element DataList renderuje swoje elementy przy użyciu szablonów. Elementy tylko do odczytu są renderowane przy użyciu ItemTemplate elementów w trybie edycji są renderowane za pośrednictwem elementu EditItemTemplate. Na tym etapie nasza lista DataList ma tylko wartość ItemTemplate. Aby obsługiwać funkcje edycji na poziomie elementu, należy dodać element EditItemTemplate zawierający znaczniki, które mają być wyświetlane dla elementu edytowalnego. W tym samouczku użyjemy kontrolek sieci Web TextBox do edytowania nazwy produktu i ceny jednostkowej.
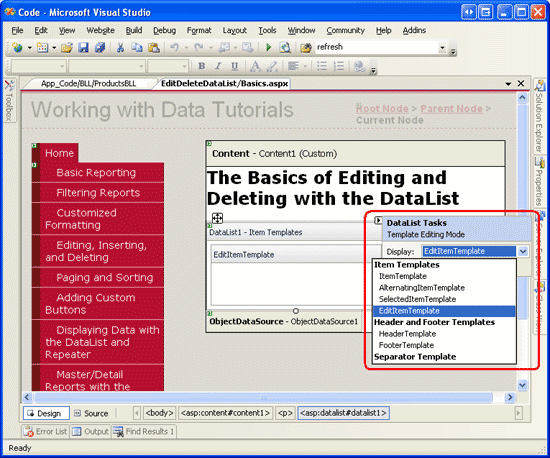
Element EditItemTemplate można utworzyć deklaratywnie lub za pomocą projektanta (wybierając opcję Edytuj szablony z tagu inteligentnego DataList). Aby użyć opcji Edytuj szablony, najpierw kliknij link Edytuj szablony w tagu inteligentnym, a następnie wybierz EditItemTemplate element z listy rozwijanej.
Rysunek 8. Rezygnacja z pracy z listami DataList EditItemTemplate (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
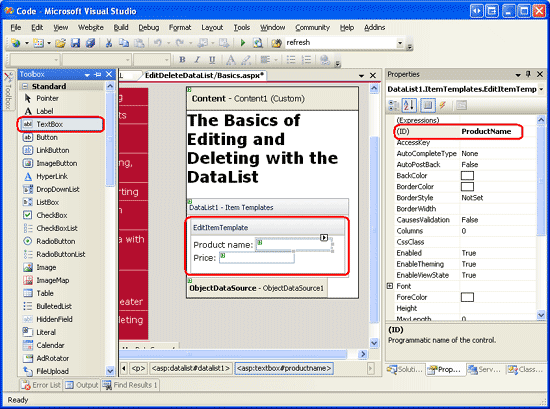
Następnie wpisz ciąg Nazwa produktu: i Cena: a następnie przeciągnij dwie kontrolki TextBox z przybornika do interfejsu EditItemTemplate w projektancie. Ustaw właściwości TextBoxes ID na ProductName i UnitPrice.
Rysunek 9. Dodawanie kontrolki TextBox dla pola Nazwa produktu i Cena (kliknij, aby wyświetlić obraz pełnowymiarowy)
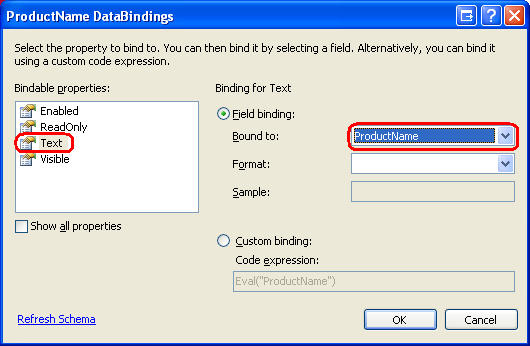
Musimy powiązać odpowiednie wartości pól danych produktu z Text właściwościami dwóch pól TextBoxes. W tagach inteligentnych TextBoxes kliknij link Edytuj elementy DataBindings, a następnie skojarz odpowiednie pole danych z właściwością, jak pokazano na rysunku Text 10.
Uwaga
Po powiązaniu UnitPrice pola danych z polem TextBox Text ceny można go sformatować jako wartość waluty ({0:C}), liczbę ogólną ({0:N}) lub pozostawić niesformatowaną.

Rysunek 10. Powiązanie ProductName pól danych i UnitPrice z Text właściwościami pól tekstowych
Zwróć uwagę, że okno dialogowe Edytowanie elementów DataBindings na rysunku 10 nie zawiera dwukierunkowego pola wyboru powiązania danych, które jest obecne podczas edytowania pola TemplateField w elementy GridView lub DetailsView lub szablonu w widoku FormView. Dwukierunkowa funkcja powiązania danych zezwalała na automatyczne przypisanie wartości do wejściowej kontrolki sieci Web do odpowiedniego obiektu ObjectDataSource lub InsertParameters UpdateParameters podczas wstawiania lub aktualizowania danych. Funkcja DataList nie obsługuje dwukierunkowego powiązania danych, ponieważ zobaczymy w dalszej części tego samouczka, gdy użytkownik wprowadzi zmiany i będzie gotowy do zaktualizowania danych, musimy programowo uzyskać dostęp do tych właściwości TextBoxes Text i przekazać ich wartości do odpowiedniej UpdateProduct metody w ProductsBLL klasie.
Na koniec musimy dodać przyciski Aktualizuj i Anuluj do elementu EditItemTemplate. Jak pokazano w samouczku Master/Detail Using a Bulleted List of Master Records with a Details DataList (Lista punktowana rekordów głównych z samouczkiem Details DataList ), gdy jest wywoływany element Button, LinkButton lub ImageButton, którego CommandName właściwość jest ustawiana, jest wywoływana wartość elementu Repeater lub DataList ItemCommand . W przypadku elementu DataList, jeśli CommandName właściwość jest ustawiona na określoną wartość, może zostać również zgłoszone dodatkowe zdarzenie. CommandName Specjalne wartości właściwości obejmują między innymi:
- Anulowanie zgłasza
CancelCommandzdarzenie - Edycja zgłasza
EditCommandzdarzenie - Aktualizacja zgłasza
UpdateCommandzdarzenie
Pamiętaj, że te zdarzenia są wywoływane oprócz ItemCommand zdarzenia.
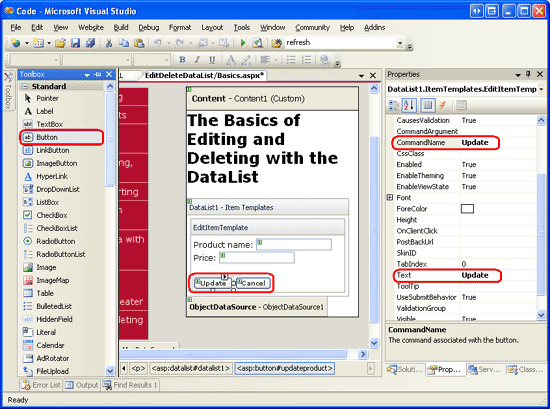
Dodaj do EditItemTemplate dwóch kontrolek sieci Web przycisków, których CommandName ustawiono wartość Aktualizuj, a drugi na Wartość Anuluj. Po dodaniu tych dwóch kontrolek Sieci Web przycisk projektant powinien wyglądać podobnie do następującego:
Rysunek 11. Dodawanie przycisków Aktualizuj i Anuluj do elementu EditItemTemplate (Kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Po zakończeniu znaczników deklaratywnego EditItemTemplate dataList powinien wyglądać podobnie do następującego:
<asp:DataList ID="DataList1" runat="server" DataKeyField="ProductID"
DataSourceID="ObjectDataSource1" RepeatColumns="2">
<ItemTemplate>
<h5>
<asp:Label runat="server" ID="ProductNameLabel"
Text='<%# Eval("ProductName") %>' />
</h5>
Price: <asp:Label runat="server" ID="Label1"
Text='<%# Eval("UnitPrice", "{0:C}") %>' />
<br />
<br />
</ItemTemplate>
<EditItemTemplate>
Product name:
<asp:TextBox ID="ProductName" runat="server"
Text='<%# Eval("ProductName") %>' /><br />
Price:
<asp:TextBox ID="UnitPrice" runat="server"
Text='<%# Eval("UnitPrice", "{0:C}") %>' /><br />
<br />
<asp:Button ID="UpdateProduct" runat="server"
CommandName="Update" Text="Update" />
<asp:Button ID="CancelUpdate" runat="server"
CommandName="Cancel" Text="Cancel" />
</EditItemTemplate>
</asp:DataList>
Krok 5. Dodawanie instalacji hydraulicznej w celu wprowadzenia trybu edycji
W tym momencie nasza lista danych ma interfejs edycji zdefiniowany za pośrednictwem interfejsu EditItemTemplate; jednak obecnie nie ma możliwości, aby użytkownik odwiedzający naszą stronę wskazywał, że chce edytować informacje o produkcie. Musimy dodać przycisk Edytuj do każdego produktu, który po kliknięciu renderuje ten element DataList w trybie edycji. Zacznij od dodania przycisku Edytuj do ItemTemplateelementu za pomocą projektanta lub deklaratywnego. Upewnij się, że właściwość Edytuj przycisk s CommandName ma wartość Edytuj.
Po dodaniu tego przycisku Edytuj pośmiń chwilę, aby wyświetlić stronę za pośrednictwem przeglądarki. Wraz z tym dodatkiem każda lista produktów powinna zawierać przycisk Edytuj.
Rysunek 12. Dodawanie przycisków Aktualizuj i Anuluj do elementu EditItemTemplate (Kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Kliknięcie przycisku powoduje powrót, ale nie powoduje przełączenia listy produktów do trybu edycji. Aby można było edytować produkt, musimy:
- Ustaw właściwość DataList
EditItemIndexna indeksDataListItem, którego przycisk Edytuj został właśnie kliknięty. - Ponownie połączyć dane z listą danych. Gdy element DataList zostanie ponownie renderowany, element odpowiadający
ItemIndexelementowi DataList sEditItemIndexbędzie renderowany przy użyciu elementuEditItemTemplate.DataListItem
Ponieważ zdarzenie DataList EditCommand jest wyzwalane po kliknięciu przycisku Edytuj, utwórz EditCommand program obsługi zdarzeń z następującym kodem:
Protected Sub DataList1_EditCommand(source As Object, e As DataListCommandEventArgs) _
Handles DataList1.EditCommand
' Set the DataList's EditItemIndex property to the
' index of the DataListItem that was clicked
DataList1.EditItemIndex = e.Item.ItemIndex
' Rebind the data to the DataList
DataList1.DataBind()
End Sub
Procedura EditCommand obsługi zdarzeń jest przekazywana w obiekcie typu DataListCommandEventArgs jako drugi parametr wejściowy, który zawiera odwołanie do DataListItem którego kliknięto przycisk Edytuj (e.Item). Procedura obsługi zdarzeń najpierw ustawia element DataList na EditItemIndex ItemIndex element edytowalnyDataListItem, a następnie ponownie tworzy powiązanie danych z elementem DataList przez wywołanie metody DataList.DataBind()
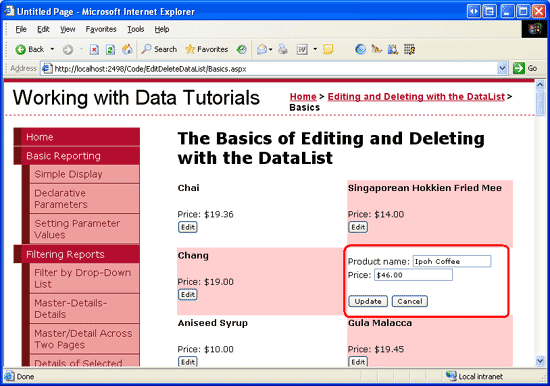
Po dodaniu tej procedury obsługi zdarzeń ponownie przejdź do strony w przeglądarce. Kliknięcie przycisku Edytuj powoduje teraz edytowanie klikniętego produktu (zobacz Rysunek 13).
Rysunek 13. Kliknięcie przycisku Edytuj powoduje, że produkt jest edytowalny (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Krok 6. Zapisywanie zmian użytkownika
Kliknięcie edytowanych przycisków Aktualizuj lub Anuluj produktu nie robi nic w tym momencie; aby dodać tę funkcję, musimy utworzyć programy obsługi zdarzeń dla zdarzeń i CancelCommand zdarzeń DataListUpdateCommand. Zacznij od utworzenia procedury obsługi zdarzeń, która zostanie wykonana po kliknięciu CancelCommand przycisku Anuluj edytowanego produktu i zadaniu zwrócenia elementu DataList do stanu wstępnego edytowania.
Aby element DataList renderować wszystkie elementy w trybie tylko do odczytu, musimy:
- Ustaw właściwość DataList na
EditItemIndexindeks indeksu, który nie istniejeDataListItem.-1jest bezpiecznym wyborem, ponieważDataListItemindeksy zaczynają się od0. - Ponownie połączyć dane z listą danych. Ponieważ żadna wartość es nie
DataListItemItemIndexodpowiada wartościom DataList,EditItemIndexcała lista danych zostanie renderowana w trybie tylko do odczytu.
Te kroki można wykonać za pomocą następującego kodu procedury obsługi zdarzeń:
Protected Sub DataList1_CancelCommand(source As Object, e As DataListCommandEventArgs) _
Handles DataList1.CancelCommand
' Set the DataList's EditItemIndex property to -1
DataList1.EditItemIndex = -1
' Rebind the data to the DataList
DataList1.DataBind()
End Sub
Po dodaniu kliknięcie przycisku Anuluj powoduje zwrócenie wartości DataList do stanu wstępnego edytowania.
Ostatni program obsługi zdarzeń, który musimy ukończyć, to UpdateCommand procedura obsługi zdarzeń. Ten program obsługi zdarzeń musi:
- Programowy dostęp do wprowadzonej przez użytkownika nazwy produktu i ceny, a także edytowanego produktu s
ProductID. - Zainicjuj proces aktualizacji, wywołując odpowiednie
UpdateProductprzeciążenie wProductsBLLklasie . - Ustaw właściwość DataList na
EditItemIndexindeks indeksu, który nie istniejeDataListItem.-1jest bezpiecznym wyborem, ponieważDataListItemindeksy zaczynają się od0. - Ponownie połączyć dane z listą danych. Ponieważ żadna wartość es nie
DataListItemItemIndexodpowiada wartościom DataList,EditItemIndexcała lista danych zostanie renderowana w trybie tylko do odczytu.
Kroki 1 i 2 są odpowiedzialne za zapisywanie zmian użytkownika; Kroki 3 i 4 zwracają element DataList do stanu wstępnego edytowania po zapisaniu zmian i są identyczne z krokami wykonywanymi w procedurze CancelCommand obsługi zdarzeń.
Aby uzyskać zaktualizowaną nazwę i cenę produktu, musimy użyć FindControl metody , aby programowo odwoływać się do kontrolek sieci Web TextBox w obiekcie EditItemTemplate. Musimy również uzyskać edytowaną wartość produktu ProductID . Po początkowym powiązaniu obiektu ObjectDataSource z listą DataList program Visual Studio przypisał właściwość DataList DataKeyField do wartości klucza podstawowego ze źródła danych (ProductID). Tę wartość można następnie pobrać z kolekcji DataList.DataKeys Pośmiń chwilę, aby upewnić się, że DataKeyField właściwość jest rzeczywiście ustawiona na ProductID.
Poniższy kod implementuje cztery kroki:
Protected Sub DataList1_UpdateCommand(source As Object, e As DataListCommandEventArgs) _
Handles DataList1.UpdateCommand
' Read in the ProductID from the DataKeys collection
Dim productID As Integer = Convert.ToInt32(DataList1.DataKeys(e.Item.ItemIndex))
' Read in the product name and price values
Dim productName As TextBox = CType(e.Item.FindControl("ProductName"), TextBox)
Dim unitPrice As TextBox = CType(e.Item.FindControl("UnitPrice"), TextBox)
Dim productNameValue As String = Nothing
If productName.Text.Trim().Length > 0 Then
productNameValue = productName.Text.Trim()
End If
Dim unitPriceValue As Nullable(Of Decimal) = Nothing
If unitPrice.Text.Trim().Length > 0 Then
unitPriceValue = Decimal.Parse(unitPrice.Text.Trim(), NumberStyles.Currency)
End If
' Call the ProductsBLL's UpdateProduct method...
Dim productsAPI As New ProductsBLL()
productsAPI.UpdateProduct(productNameValue, unitPriceValue, productID)
' Revert the DataList back to its pre-editing state
DataList1.EditItemIndex = -1
DataList1.DataBind()
End Sub
Procedura obsługi zdarzeń rozpoczyna się od odczytania w edytowanych produktach ProductID z kolekcji DataKeys . Następnie dwa pola Tekstowe w obiekcie EditItemTemplate są przywołyne i ich Text właściwości przechowywane w zmiennych productNameValue lokalnych i unitPriceValue. Użyjemy Decimal.Parse() metody , aby odczytać wartość z kontrolki UnitPrice TextBox, aby jeśli wprowadzona wartość ma symbol waluty, nadal można ją poprawnie przekonwertować na Decimal wartość.
Uwaga
Wartości z pól tekstowych ProductName i są UnitPrice przypisywane tylko do zmiennych productNameValue i unitPriceValue, jeśli właściwości TextBoxes Text mają określoną wartość. W przeciwnym razie wartość Nothing jest używana dla zmiennych, co ma wpływ na aktualizowanie danych za pomocą wartości bazy danych NULL . Oznacza to, że nasz kod traktuje konwersje pustych ciągów na wartości bazy danych NULL , co jest domyślnym zachowaniem interfejsu edycji w kontrolkach GridView, DetailsView i FormView.
Po odczytaniu wartości wywoływana ProductsBLL jest metoda klasy s UpdateProduct , przekazując nazwę produktu, cenę i ProductID. Procedura obsługi zdarzeń zostanie ukończona, zwracając element DataList do stanu wstępnego edytowania przy użyciu dokładnie takiej samej logiki, jak w procedurze CancelCommand obsługi zdarzeń.
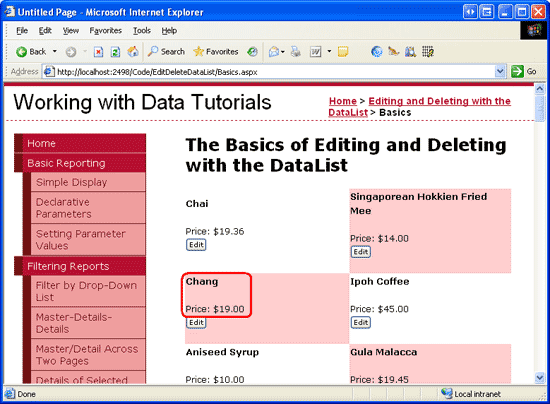
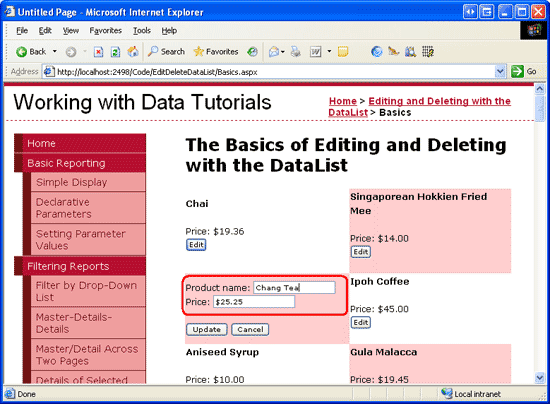
Po zakończeniu EditCommandobsługi zdarzeń , CancelCommandi UpdateCommand odwiedzający może edytować nazwę i cenę produktu. Na rysunkach 14–16 przedstawiono ten przepływ pracy edycji w akcji.
Rysunek 14. Podczas pierwszej wizyty na stronie wszystkie produkty są w trybie tylko do odczytu (kliknij, aby wyświetlić obraz pełnowymiarowy)
Rysunek 15. Aby zaktualizować nazwę produktu lub cenę, kliknij przycisk Edytuj (kliknij, aby wyświetlić obraz pełnowymiarowy)
Rysunek 16. Po zmianie wartości kliknij przycisk Aktualizuj, aby powrócić do trybu tylko do odczytu (kliknij, aby wyświetlić obraz pełnowymiarowy)
Krok 7. Dodawanie możliwości usuwania
Kroki dodawania funkcji usuwania do listy DataList są podobne do tych, które umożliwiają dodawanie możliwości edytowania. Krótko mówiąc, musimy dodać do tego przycisk Usuń po kliknięciu ItemTemplate :
- Odczytuje w odpowiednich produktach
ProductIDza pośrednictwem kolekcjiDataKeys. - Wykonuje operację usuwania przez wywołanie
ProductsBLLmetody sDeleteProductklasy. - Umożliwia ponowne powiązanie danych z listą danych.
Zacznijmy od dodania przycisku Usuń do elementu ItemTemplate.
Po kliknięciu przycisku, którego CommandName element to Edytuj, Aktualizuj lub Anuluj, zgłasza zdarzenie DataList ItemCommand wraz z dodatkowym zdarzeniem (na przykład podczas używania opcji Edytuj EditCommand zdarzenie jest wywoływane). Podobnie wszystkie przyciski, LinkButton lub ImageButton w kolumnie DataList, której CommandName właściwość jest ustawiona na Wartość Delete, powodują DeleteCommand , że zdarzenie jest uruchamiane (wraz z elementem ItemCommand).
Dodaj przycisk Usuń obok przycisku Edytuj w ItemTemplateobiekcie , ustawiając jego CommandName właściwość na Usuń. Po dodaniu tego przycisku kontrolka składni deklaratywnej ItemTemplate dataList powinna wyglądać następująco:
<ItemTemplate>
<h5>
<asp:Label runat="server" ID="ProductNameLabel"
Text='<%# Eval("ProductName") %>' />
</h5>
Price: <asp:Label runat="server" ID="Label1"
Text='<%# Eval("UnitPrice", "{0:C}") %>' />
<br />
<asp:Button runat="server" id="EditProduct" CommandName="Edit"
Text="Edit" />
<asp:Button runat="server" id="DeleteProduct" CommandName="Delete"
Text="Delete" />
<br />
<br />
</ItemTemplate>
Następnie utwórz procedurę obsługi zdarzeń dla zdarzenia DataList DeleteCommand przy użyciu następującego kodu:
Protected Sub DataList1_DeleteCommand(source As Object, e As DataListCommandEventArgs) _
Handles DataList1.DeleteCommand
' Read in the ProductID from the DataKeys collection
Dim productID As Integer = Convert.ToInt32(DataList1.DataKeys(e.Item.ItemIndex))
' Delete the data
Dim productsAPI As New ProductsBLL()
productsAPI.DeleteProduct(productID)
' Rebind the data to the DataList
DataList1.DataBind()
End Sub
Kliknięcie przycisku Usuń powoduje powrót i uruchomienie zdarzenia DataList.DeleteCommand W procedurze obsługi zdarzeń klikniętą wartość produktu ProductID jest uzyskiwana z kolekcji DataKeys . Następnie produkt zostanie usunięty przez wywołanie ProductsBLL metody s DeleteProduct klasy.
Po usunięciu produktu ważne jest, aby ponownie połączyć dane z listy DataList (DataList1.DataBind()), w przeciwnym razie lista DataList będzie nadal pokazywać produkt, który został właśnie usunięty.
Podsumowanie
Chociaż element DataList nie ma punktu i klika przycisk edytowania i usuwania obsługi korzystających z kontrolki GridView, z krótkim fragmentem kodu można go ulepszyć w celu uwzględnienia tych funkcji. W tym samouczku pokazano, jak utworzyć dwukolumna listę produktów, które można usunąć i których nazwy i ceny można edytować. Dodawanie obsługi edytowania i usuwania jest kwestią obejmującą odpowiednie kontrolki sieci Web w systemach ItemTemplate i EditItemTemplate, tworząc odpowiednie procedury obsługi zdarzeń, odczytując wartości wprowadzone przez użytkownika i klucz podstawowy oraz łącząc się z warstwą logiki biznesowej.
Chociaż dodaliśmy podstawowe funkcje edytowania i usuwania do listy DataList, brakuje mu bardziej zaawansowanych funkcji. Na przykład nie ma walidacji pola wejściowego — jeśli użytkownik wprowadzi cenę zbyt drogie, wyjątek zostanie zgłoszony Decimal.Parse podczas próby przekonwertowania zbyt drogie na Decimalwartość . Podobnie, jeśli wystąpił problem podczas aktualizowania danych w warstwach logiki biznesowej lub dostępu do danych, użytkownik zostanie wyświetlony na ekranie błędu standardowego. Bez jakiegokolwiek potwierdzenia na przycisku Usuń, przypadkowe usunięcie produktu jest zbyt prawdopodobne.
W przyszłych samouczkach zobaczymy, jak ulepszyć środowisko użytkownika do edycji.
Szczęśliwe programowanie!
Informacje o autorze
Scott Mitchell, autor siedmiu książek ASP/ASP.NET i założyciel 4GuysFromRolla.com, współpracuje z technologiami internetowymi firmy Microsoft od 1998 roku. Scott pracuje jako niezależny konsultant, trener i pisarz. Jego najnowsza książka to Sams Teach Yourself ASP.NET 2.0 w 24 godzinach. Można go uzyskać pod adresem mitchell@4GuysFromRolla.com. lub za pośrednictwem swojego bloga, który można znaleźć na stronie http://ScottOnWriting.NET.
Specjalne podziękowania
Ta seria samouczków została omówiona przez wielu przydatnych recenzentów. Recenzenci w tym samouczku to Zack Jones, Ken Pespisa i Randy Schmidt. Chcesz przejrzeć nadchodzące artykuły MSDN? Jeśli tak, upuść mi wiersz pod adresem mitchell@4GuysFromRolla.com.