Wstawianie, aktualizowanie i usuwanie danych przy użyciu kontrolki SqlDataSource (VB)
W poprzednich samouczkach dowiedzieliśmy się, jak kontrolka ObjectDataSource umożliwia wstawianie, aktualizowanie i usuwanie danych. Kontrolka SqlDataSource obsługuje te same operacje, ale podejście jest inne, a w tym samouczku pokazano, jak skonfigurować usługę SqlDataSource do wstawiania, aktualizowania i usuwania danych.
Wprowadzenie
Jak opisano w temacie Omówienie wstawiania, aktualizowania i usuwania, kontrolka GridView zapewnia wbudowane funkcje aktualizowania i usuwania, a kontrolki DetailsView i FormView obejmują obsługę wstawiania wraz z funkcją edytowania i usuwania. Te możliwości modyfikacji danych można podłączyć bezpośrednio do kontrolki źródła danych bez konieczności pisania wiersza kodu. Omówienie wstawiania, aktualizowania i usuwania przeanalizowanych przy użyciu obiektu ObjectDataSource w celu ułatwienia wstawiania, aktualizowania i usuwania za pomocą kontrolek GridView, DetailsView i FormView. Alternatywnie można użyć obiektu SqlDataSource zamiast obiektu ObjectDataSource.
Pamiętaj, że w celu obsługi wstawiania, aktualizowania i usuwania za pomocą obiektu ObjectDataSource musieliśmy określić metody warstwy obiektów do wywołania w celu wykonania akcji wstawiania, aktualizowania lub usuwania. W usłudze SqlDataSource musimy podać INSERTinstrukcje , UPDATEi DELETE SQL (lub procedury składowane) do wykonania. Jak zobaczymy w tym samouczku, te instrukcje można utworzyć ręcznie lub można je automatycznie wygenerować za pomocą Kreatora konfigurowania źródła danych w usłudze SqlDataSource.
Uwaga
Ponieważ omówiliśmy już możliwości wstawiania, edytowania i usuwania kontrolek GridView, DetailsView i FormView, w tym samouczku skupimy się na konfigurowaniu kontrolki SqlDataSource w celu obsługi tych operacji. Jeśli musisz za pomocą pędzla zaimplementować te funkcje w elemecie GridView, DetailsView i FormView, wróć do samouczków edytowanie, wstawianie i usuwanie danych, począwszy od sekcji Omówienie wstawiania, aktualizowania i usuwania.
Krok 1. Określanie instrukcji INSERT, UPDATE i DELETE
Jak widzieliśmy w poprzednich dwóch samouczkach, aby pobrać dane z kontrolki SqlDataSource, musimy ustawić dwie właściwości:
ConnectionString, który określa, do której bazy danych ma być wysyłane zapytanie, iSelectCommand, który określa instrukcję AD-hoc SQL lub nazwę procedury składowanej do wykonania w celu zwrócenia wyników.
W przypadku SelectCommand wartości z parametrami wartości parametrów są określane za pośrednictwem kolekcji SqlDataSource SelectParameters i mogą zawierać wartości zakodowane w kodzie, wspólne wartości źródła parametrów (pola zapytań, zmienne sesji, wartości kontrolki sieci Web itd.) lub mogą być przypisywane programowo. Gdy metoda kontrolki Select() SqlDataSource jest wywoływana programowo lub automatycznie z kontrolki sieci Web danych, zostanie nawiązane połączenie z bazą danych, wartości parametrów są przypisywane do zapytania, a polecenie jest przenoszone do bazy danych. Wyniki są następnie zwracane jako element DataSet lub DataReader, w zależności od wartości właściwości kontrolki DataSourceMode .
Oprócz wybierania danych można użyć kontrolki SqlDataSource do wstawiania, aktualizowania i usuwania danych, podając INSERTinstrukcje , UPDATEi DELETE SQL w taki sam sposób. Po prostu przypisz InsertCommandwłaściwości INSERT, UpdateCommandi DeleteCommand instrukcje , UPDATEi DELETE SQL do wykonania. Jeśli instrukcje mają parametry (jak zawsze będą), uwzględnij je w InsertParameterskolekcjach , UpdateParametersi DeleteParameters .
Po określeniu InsertCommandwartości , UpdateCommandlub DeleteCommand opcja Włącz wstawianie, Włącz edytowanie lub Włącz usuwanie w odpowiednich tagach inteligentnych kontrolki sieci Web danych zostanie udostępniona. Aby to zilustrować, przyjrzyjmy się przykładowi na stronie utworzonej Querying.aspx w samouczku Wykonywanie zapytań o dane za pomocą kontrolki SqlDataSource i rozszerzmy go, aby uwzględnić możliwości usuwania.
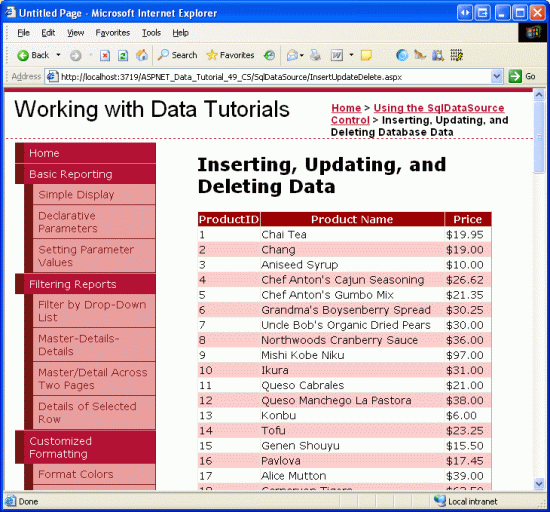
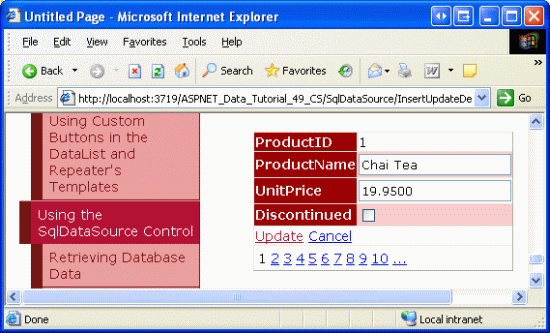
Zacznij od otwarcia InsertUpdateDelete.aspx stron i Querying.aspx z SqlDataSource folderu. Na Projektant na Querying.aspx stronie wybierz pozycję SqlDataSource i GridView z pierwszego przykładu (kontrolki ProductsDataSource iGridView1). Po wybraniu dwóch kontrolek przejdź do menu Edycja i wybierz polecenie Kopiuj (lub naciśnij klawisze Ctrl+C). Następnie przejdź do Projektant InsertUpdateDelete.aspx i wklej kontrolki. Po przeniesieniu dwóch kontrolek do InsertUpdateDelete.aspxprogramu przetestuj stronę w przeglądarce. Powinny zostać wyświetlone wartości ProductIDkolumn , ProductNamei UnitPrice dla wszystkich rekordów w Products tabeli bazy danych.
Rysunek 1. Wszystkie produkty są wyświetlane, Uporządkowane według ProductID (kliknij, aby wyświetlić obraz pełnowymiarowy)
Dodawanie właściwości DeleteCommand i DeleteParameters elementu SqlDataSource
W tym momencie mamy usługę SqlDataSource, która po prostu zwraca wszystkie rekordy z Products tabeli i kontrolkę GridView, która renderuje te dane. Naszym celem jest rozszerzenie tego przykładu, aby umożliwić użytkownikowi usuwanie produktów za pośrednictwem elementu GridView. Aby to osiągnąć, musimy określić wartości dla kontrolki SqlDataSource i DeleteCommandDeleteParameters właściwości, a następnie skonfigurować element GridView do obsługi usuwania.
Właściwości DeleteCommand i DeleteParameters można określić na wiele sposobów:
- Za pomocą składni deklaratywnej
- Z okno Właściwości w Projektant
- Na ekranie Określanie niestandardowej instrukcji SQL lub procedury składowanej w kreatorze Konfigurowanie źródła danych
- Za pomocą przycisku Zaawansowane w oknie Określanie kolumn z tabeli widoku w kreatorze Konfigurowanie źródła danych, który faktycznie automatycznie wygeneruje instrukcję
DELETESQL i kolekcję parametrów używaną we właściwościachDeleteCommandiDeleteParameters
Sprawdzimy, jak automatycznie utworzyć instrukcję DELETE w kroku 2. Na razie użyjemy okno Właściwości w Projektant, chociaż kreator Konfiguruj źródło danych lub opcja składni deklaratywnej również będzie działać tak samo.
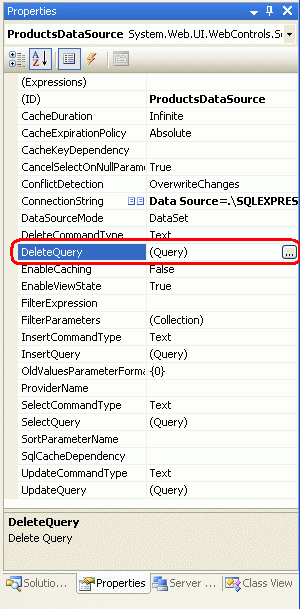
W Projektant w programie InsertUpdateDelete.aspxkliknij ProductsDataSource pozycję SqlDataSource, a następnie wyświetl okno Właściwości (z menu Widok wybierz pozycję okno Właściwości lub po prostu naciśnij klawisz F4). Wybierz właściwość DeleteQuery, która spowoduje wyświetlenie zestawu wielokropka.

Rysunek 2. Wybieranie właściwości DeleteQuery w oknie Właściwości
Uwaga
Źródło SqlDataSource nie ma właściwości DeleteQuery. Zamiast tego funkcja DeleteQuery jest kombinacją DeleteCommand właściwości i DeleteParameters jest wyświetlana tylko w okno Właściwości podczas przeglądania okna za pośrednictwem Projektant. Jeśli patrzysz na okno Właściwości w widoku źródłowym, zamiast tego znajdziesz DeleteCommand właściwość .
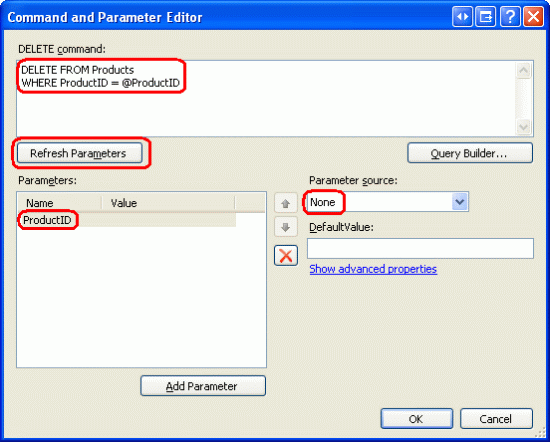
Kliknij wielokropek we właściwości DeleteQuery, aby wyświetlić okno dialogowe Polecenie i parametr Redaktor (zobacz Rysunek 3). W tym oknie dialogowym można określić instrukcję DELETE SQL i określić parametry. Wprowadź następujące zapytanie w DELETE polu tekstowym polecenia (ręcznie lub przy użyciu konstruktora zapytań, jeśli wolisz):
DELETE FROM Products
WHERE ProductID = @ProductID
Następnie kliknij przycisk Odśwież parametry, aby dodać @ProductID parametr do poniższej listy parametrów.
 @ProductID dodanym do listy parametrów polecenia DELETE". />
@ProductID dodanym do listy parametrów polecenia DELETE". />
Rysunek 3. Wybierz właściwość DeleteQuery z okna Właściwości (kliknij, aby wyświetlić obraz pełnowymiarowy)
Nie należy podawać wartości dla tego parametru (pozostaw jego źródło parametru w wartości None ). Po dodaniu obsługi usuwania do kontrolki GridView widok GridView automatycznie podasz tę wartość parametru przy użyciu wartości kolekcji DataKeys dla wiersza, którego przycisk Usuń został kliknięty.
Uwaga
Nazwa parametru DELETE używana w zapytaniu musi być taka sama jak nazwa DataKeyNames wartości w elemecie GridView, DetailsView lub FormView. Oznacza to, że parametr w DELETE instrukcji jest celowo nazwany @ProductID (zamiast, @IDpowiedzmy ), ponieważ nazwa kolumny klucza podstawowego w tabeli Products (a zatem wartość DataKeyNames w siatce) to ProductID.
Jeśli nazwa parametru i DataKeyNames wartość nie są zgodne, funkcja GridView nie może automatycznie przypisać parametru DataKeys wartości z kolekcji.
Po wprowadzeniu informacji związanych z usuwaniem w oknie dialogowym Polecenie i parametr Redaktor kliknij przycisk OK i przejdź do widoku Źródło, aby sprawdzić wynikowy znacznik deklaratywny:
<asp:SqlDataSource ID="ProductsDataSource" runat="server"
ConnectionString="<%$ ConnectionStrings:NORTHWNDConnectionString %>"
SelectCommand=
"SELECT [ProductID], [ProductName], [UnitPrice] FROM [Products]"
DeleteCommand="DELETE FROM Products WHERE ProductID = @ProductID">
<DeleteParameters>
<asp:Parameter Name="ProductID" />
</DeleteParameters>
</asp:SqlDataSource>
Zanotuj DeleteCommand dodanie właściwości, a także <DeleteParameters> sekcję i obiekt Parametr o nazwie productID.
Konfigurowanie elementu GridView do usuwania
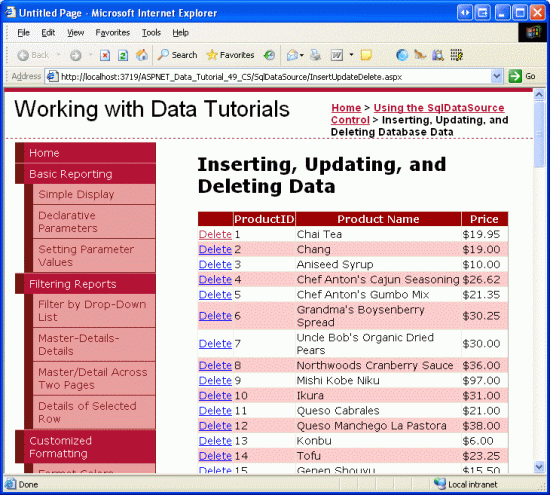
DeleteCommand Po dodaniu właściwości tag inteligentny GridView zawiera teraz opcję Włącz usuwanie. Przejdź do przodu i zaznacz to pole wyboru. Jak opisano w temacie Omówienie wstawiania, aktualizowania i usuwania, powoduje to dodanie elementu CommandField z jej ShowDeleteButton właściwością Truena wartość . Jak pokazano na rysunku 4, gdy strona zostanie odwiedzona za pośrednictwem przeglądarki, dołączono przycisk Usuń. Przetestuj tę stronę, usuwając niektóre produkty.
Rysunek 4. Każdy wiersz GridView zawiera teraz przycisk Usuwania (kliknij, aby wyświetlić obraz pełnowymiarowy)
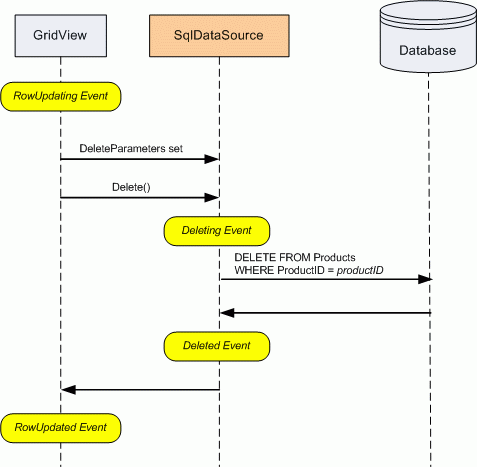
Po kliknięciu przycisku Usuń następuje ProductID powrót, element GridView przypisuje parametr wartości DataKeys kolekcji dla wiersza, którego przycisk Usuń został kliknięty, i wywołuje metodę SqlDataSource Delete() . Następnie kontrolka SqlDataSource łączy się z bazą danych i wykonuje instrukcję DELETE . Element GridView następnie ponownie połączy się z usługą SqlDataSource, wracając i wyświetlając bieżący zestaw produktów (który nie zawiera już rekordu po prostu usuniętego).
Uwaga
Ponieważ obiekt GridView używa swojej DataKeys kolekcji do wypełniania parametrów sqlDataSource, ważne jest, aby właściwość GridView DataKeyNames była ustawiana na kolumny, które składają się na klucz podstawowy, oraz że właściwość SqlDataSource SelectCommand zwraca te kolumny. Ponadto należy pamiętać, że nazwa parametru w usłudze SqlDataSource DeleteCommand jest ustawiona na @ProductIDwartość . DataKeyNames Jeśli właściwość nie jest ustawiona lub parametr nie ma nazwy @ProductsID, kliknięcie przycisku Usuń spowoduje powrót, ale w rzeczywistości nie usunie żadnego rekordu.
Rysunek 5 przedstawia tę interakcję graficznie. Zapoznaj się z samouczkiem Badanie zdarzeń skojarzonych z wstawianiem, aktualizowaniem i usuwaniem, aby zapoznać się z bardziej szczegółowym omówieniem łańcucha zdarzeń skojarzonych z wstawianiem, aktualizowaniem i usuwaniem z kontrolki sieci Web danych.

Rysunek 5. Kliknięcie przycisku Usuń w elemecie GridView wywołuje metodę SqlDataSource Delete()
Krok 2. Automatyczne generowanie instrukcji INSERT, UPDATEi DELETE
Podczas badania INSERTkrok 1 instrukcje , UPDATEi DELETE SQL można określić za pomocą okno Właściwości lub składni deklaratywnej kontrolki. Jednak takie podejście wymaga ręcznego zapisania instrukcji SQL, które mogą być monotonne i podatne na błędy. Na szczęście kreator Configure Data Source (Konfigurowanie źródła danych) udostępnia opcję INSERTautomatycznego generowania instrukcji , UPDATEi DELETE podczas korzystania z opcji Określ kolumny z tabeli ekranu widoku.
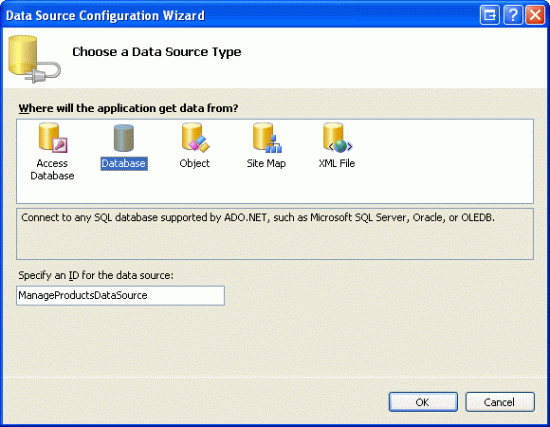
Przyjrzyjmy się tej opcji automatycznego generowania. Dodaj element DetailsView do Projektant w pliku InsertUpdateDelete.aspx i ustaw jej ID właściwość na ManageProducts. Następnie z tagu inteligentnego DetailsView wybierz opcję utworzenia nowego źródła danych i utworzenia źródła danych SqlDataSource o nazwie ManageProductsDataSource.
Rysunek 6. Tworzenie nowego źródła danych SqlDataSource o nazwie ManageProductsDataSource (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
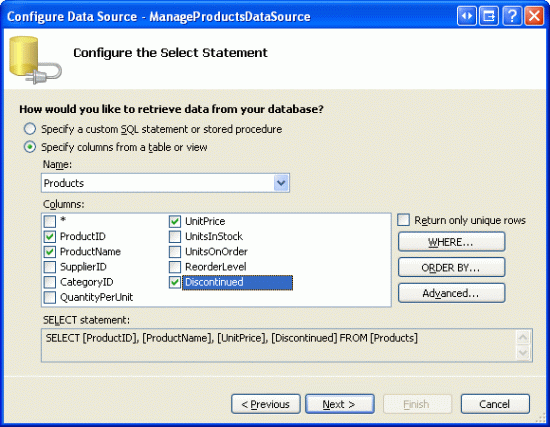
W kreatorze Konfigurowanie źródła danych wybierz opcję użycia NORTHWINDConnectionString parametry połączenia i kliknij przycisk Dalej. Na ekranie Konfigurowanie instrukcji Select pozostaw zaznaczony przycisk radiowy Określ kolumny z tabeli lub widoku, a następnie wybierz Products tabelę z listy rozwijanej. Wybierz kolumny ProductID, ProductName, UnitPricei Discontinued z listy pól wyboru.
Rysunek 7. Używanie tabeli, zwracanie ProductsProductIDkolumn , , UnitPriceProductNamei Discontinued (kliknij, aby wyświetlić obraz pełnowymiarowy)
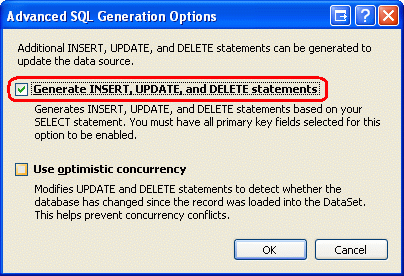
Aby automatycznie wygenerować INSERTinstrukcje , UPDATEi DELETE na podstawie wybranej tabeli i kolumn, kliknij przycisk Zaawansowane i zaznacz pole wyboru Generuj INSERTinstrukcje , UPDATEi DELETE .

Rysunek 8. Zaznacz pole wyboru Generuj INSERTinstrukcje , UPDATEi DELETE
Pole wyboru Generuj INSERTinstrukcje , UPDATEi DELETE będzie możliwe tylko wtedy, gdy wybrana tabela ma klucz podstawowy, a kolumna klucza podstawowego (lub kolumny) znajduje się na liście zwróconych kolumn. Pole wyboru Użyj optymistycznej współbieżności, które staje się wybieralne po zaznaczeniu pola wyboru Generuj INSERTinstrukcje , UPDATEi DELETE , rozszerzy WHERE klauzule w wynikowych UPDATE instrukcjach i DELETE w celu zapewnienia optymistycznej kontroli współbieżności. Na razie pozostaw to pole wyboru niezaznaczone; Przeanalizujemy optymistyczną współbieżność za pomocą kontrolki SqlDataSource w następnym samouczku.
Po zaznaczeniu pola wyboru Generuj INSERTinstrukcje , UPDATEi DELETE kliknij przycisk OK, aby powrócić do ekranu Konfigurowanie instrukcji Select, a następnie kliknij przycisk Dalej, a następnie zakończ, aby ukończyć pracę kreatora Konfigurowanie źródła danych. Po ukończeniu pracy kreatora program Visual Studio doda wartości BoundFields do elementu DetailsView dla ProductIDkolumn , ProductNamei i UnitPrice CheckBoxField dla kolumny Discontinued . W tagu inteligentnym DetailsView zaznacz opcję Włącz stronicowanie, aby użytkownik odwiedzający tę stronę mógł przejść przez produkty. Usuń również zaznaczenie właściwości DetailsView i WidthHeight .
Zwróć uwagę, że tag inteligentny ma dostępne opcje Włącz wstawianie, Włącz edytowanie i Włącz usuwanie. Wynika to z faktu, że element SqlDataSource zawiera wartości dla elementu InsertCommand, UpdateCommandi DeleteCommand, jak pokazano w następującej składni deklaratywnej:
<asp:DetailsView ID="ManageProducts" runat="server" AllowPaging="True"
AutoGenerateRows="False" DataKeyNames="ProductID"
DataSourceID="ManageProductsDataSource" EnableViewState="False">
<Fields>
<asp:BoundField DataField="ProductID" HeaderText="ProductID"
InsertVisible="False" ReadOnly="True" SortExpression="ProductID" />
<asp:BoundField DataField="ProductName" HeaderText="ProductName"
SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice" HeaderText="UnitPrice"
SortExpression="UnitPrice" />
<asp:CheckBoxField DataField="Discontinued" HeaderText="Discontinued"
SortExpression="Discontinued" />
</Fields>
</asp:DetailsView>
<asp:SqlDataSource ID="ManageProductsDataSource" runat="server"
ConnectionString="<%$ ConnectionStrings:NORTHWNDConnectionString %>"
DeleteCommand=
"DELETE FROM [Products] WHERE [ProductID] = @ProductID"
InsertCommand=
"INSERT INTO [Products] ([ProductName], [UnitPrice], [Discontinued])
VALUES (@ProductName, @UnitPrice, @Discontinued)"
SelectCommand=
"SELECT [ProductID], [ProductName], [UnitPrice], [Discontinued]
FROM [Products]"
UpdateCommand=
"UPDATE [Products] SET [ProductName] = @ProductName,
[UnitPrice] = @UnitPrice, [Discontinued] = @Discontinued
WHERE [ProductID] = @ProductID">
<DeleteParameters>
<asp:Parameter Name="ProductID" Type="Int32" />
</DeleteParameters>
<UpdateParameters>
<asp:Parameter Name="ProductName" Type="String" />
<asp:Parameter Name="UnitPrice" Type="Decimal" />
<asp:Parameter Name="Discontinued" Type="Boolean" />
<asp:Parameter Name="ProductID" Type="Int32" />
</UpdateParameters>
<InsertParameters>
<asp:Parameter Name="ProductName" Type="String" />
<asp:Parameter Name="UnitPrice" Type="Decimal" />
<asp:Parameter Name="Discontinued" Type="Boolean" />
</InsertParameters>
</asp:SqlDataSource>
Zwróć uwagę, jak kontrolka SqlDataSource ma wartości ustawione automatycznie dla właściwości InsertCommand, UpdateCommandi DeleteCommand . Zestaw kolumn przywoływanych w właściwościach InsertCommand i UpdateCommand jest oparty na tych w instrukcji SELECT . Oznacza to, że zamiast każdej kolumny Products w elemecie InsertCommand i UpdateCommandistnieją tylko te kolumny określone w elemecie SelectCommand (mniej ProductID, który jest pominięty, ponieważ IDENTITY jest to kolumna, której wartość nie może zostać zmieniona podczas edycji i która jest automatycznie przypisywana podczas wstawiania). Ponadto dla każdego parametru w właściwościach InsertCommand, UpdateCommandi DeleteCommand istnieją odpowiednie parametry w InsertParameterskolekcjach , UpdateParametersi DeleteParameters .
Aby włączyć funkcje modyfikacji danych elementu DetailsView, zaznacz opcje Włącz wstawianie, Włącz edytowanie i Włącz usuwanie w tagu inteligentnym. Spowoduje to dodanie pola polecenia z właściwościami ShowInsertButton, ShowEditButtoni ShowDeleteButton ustawionymi na True.
Odwiedź stronę w przeglądarce i zanotuj przyciski Edytuj, Usuń i Nowe zawarte w widoku DetailsView. Kliknięcie przycisku Edytuj powoduje zmianę widoku Szczegółów w tryb edycji, który wyświetla każde pole powiązane, którego ReadOnly właściwość jest ustawiona na False wartość (wartość domyślna) jako pole tekstowe, a pole wyboru CheckBoxField jako pole wyboru.
Rysunek 9. Domyślny interfejs edycji elementu DetailsView (kliknij, aby wyświetlić obraz pełnowymiarowy)
Podobnie możesz usunąć aktualnie wybrany produkt lub dodać nowy produkt do systemu. Ponieważ instrukcja InsertCommand działa tylko z kolumnami ProductName, UnitPricei Discontinued , pozostałe kolumny mają wartość NULL domyślną przypisaną przez bazę danych po wstawieniu. Podobnie jak w przypadku obiektu ObjectDataSource, jeśli InsertCommand brakuje kolumn tabeli bazy danych, które nie zezwalają na NULL wartości s i nie mają wartości domyślnej, podczas próby wykonania INSERT instrukcji wystąpi błąd SQL.
Uwaga
Interfejsy wstawiania i edytowania elementu DetailsView nie mają jakiegokolwiek rodzaju dostosowania lub weryfikacji. Aby dodać kontrolki weryfikacji lub dostosować interfejsy, należy przekonwertować pola powiązane na pola szablonu. Aby uzyskać więcej informacji, zapoznaj się z samouczkami Dotyczącymi dodawania kontrolek weryfikacji do edycji i wstawiania interfejsów oraz dostosowywanie interfejsu modyfikacji danych .
Należy również pamiętać, że w przypadku aktualizowania i usuwania element DetailsView używa bieżącej wartości produktu DataKey , która jest obecna tylko wtedy, gdy DataKeyNames właściwość jest skonfigurowana. Jeśli edytowanie lub usuwanie wydaje się nie mieć wpływu, upewnij się, że właściwość jest ustawiona DataKeyNames .
Ograniczenia automatycznego generowania instrukcji SQL
Ponieważ opcja Generuj INSERTinstrukcje , UPDATEi DELETE jest dostępna tylko podczas wybierania kolumn z tabeli, w przypadku bardziej złożonych zapytań trzeba będzie napisać własne INSERTinstrukcje , UPDATEi DELETE , takie jak w kroku 1. Często instrukcje SQL SELECT używają JOIN języka s do przywrócenia danych z co najmniej jednej tabeli odnośników do celów wyświetlania (na przykład przy przywracaniu Categories pola tabeli CategoryName podczas wyświetlania informacji o produkcie). Jednocześnie możemy zezwolić użytkownikowi na edytowanie, aktualizowanie lub wstawianie danych do podstawowej tabeli (Productsw tym przypadku).
Instrukcje INSERT, UPDATEi DELETE można wprowadzać ręcznie, ale należy wziąć pod uwagę następującą wskazówkę oszczędzającą czas. Początkowo skonfiguruj usługę SqlDataSource, aby pobierała dane tylko z Products tabeli. Użyj kreatora Konfigurowanie źródła danych w obszarze Określanie kolumn z ekranu tabeli lub widoku, aby można było automatycznie wygenerować INSERTinstrukcje , UPDATEi DELETE . Następnie po ukończeniu pracy kreatora wybierz opcję SelectQuery z okno Właściwości (lub, alternatywnie, wróć do kreatora Konfigurowanie źródła danych, ale użyj opcji Określ niestandardową instrukcję SQL lub procedurę składowaną). Następnie zaktualizuj instrukcję, SELECT aby uwzględnić składnię JOIN . Ta technika oferuje korzyści z oszczędzania czasu automatycznie generowanych instrukcji SQL i umożliwia bardziej dostosowaną SELECT instrukcję.
Innym ograniczeniem automatycznego generowania INSERTinstrukcji , UPDATEi DELETE jest to, że kolumny w INSERT instrukcjach i UPDATE są oparte na kolumnach zwracanych przez instrukcję SELECT . Może być jednak konieczne zaktualizowanie lub wstawienie większej liczby pól. Na przykład w przykładzie z kroku 2 być może chcemy, UnitPrice aby pole BoundField było tylko do odczytu. W takim przypadku nie powinna być wyświetlana w elemecie UpdateCommand. Możemy też ustawić wartość pola tabeli, które nie jest wyświetlane w elemecie GridView. Na przykład podczas dodawania nowego rekordu możemy chcieć, aby wartość ustawiona QuantityPerUnit na WARTOŚĆ TODO .
Jeśli takie dostosowania są wymagane, należy wprowadzić je ręcznie, za pośrednictwem okno Właściwości, opcję Określ niestandardową instrukcję SQL lub procedurę składowaną w kreatorze lub za pomocą składni deklaratywnej.
Uwaga
Podczas dodawania parametrów, które nie mają odpowiednich pól w kontrolce sieci Web danych, należy pamiętać, że te wartości parametrów będą musiały być przypisane w jakiś sposób. Te wartości mogą być następujące: zakodowane bezpośrednio w InsertCommand obiekcie lub UpdateCommand; mogą pochodzić ze wstępnie zdefiniowanego źródła (zapytanie, stan sesji, kontrolki sieci Web na stronie itd.) lub można przypisać programowo, jak pokazano w poprzednim samouczku.
Podsumowanie
Aby kontrolki sieci Web danych mogły korzystać z wbudowanych funkcji wstawiania, edytowania i usuwania danych, kontrola źródła danych musi oferować takie funkcje. W przypadku usługi SqlDataSource oznacza to, że INSERTinstrukcje , UPDATEi DELETE SQL muszą być przypisane do InsertCommandwłaściwości , UpdateCommandi DeleteCommand . Te właściwości i odpowiadające im kolekcje parametrów można dodać ręcznie lub wygenerować automatycznie za pomocą Kreatora konfigurowania źródła danych. W tym samouczku przeanalizowaliśmy obie techniki.
Przeanalizowaliśmy użycie optymistycznej współbieżności z obiektem ObjectDataSource w samouczku Implementowanie optymistycznej współbieżności . Kontrolka SqlDataSource zapewnia również optymistyczną obsługę współbieżności. Jak wspomniano w kroku 2, podczas automatycznego generowania INSERTinstrukcji , UPDATEi DELETE kreator oferuje opcję Użyj optymistycznej współbieżności. Jak zobaczymy w następnym samouczku, użycie optymistycznej współbieżności z usługą SqlDataSource modyfikuje WHERE klauzule w UPDATE instrukcjach i DELETE , aby upewnić się, że wartości innych kolumn nie uległy zmianie od czasu ostatniego wyświetlenia danych na stronie.
Szczęśliwe programowanie!
Informacje o autorze
Scott Mitchell, autor siedmiu książek ASP/ASP.NET i założyciel 4GuysFromRolla.com, współpracuje z technologiami internetowymi firmy Microsoft od 1998 roku. Scott pracuje jako niezależny konsultant, trener i pisarz. Jego najnowsza książka to Sams Teach Yourself ASP.NET 2.0 w ciągu 24 godzin. Można do niego dotrzeć pod adresem mitchell@4GuysFromRolla.com. Lub za pośrednictwem swojego bloga, który można znaleźć na stronie http://ScottOnWriting.NET.