Używanie wielu kontrolek Popup (C#)
Autor: Christian Wenz
Rozszerzenie PopupControl w zestawie narzędzi AJAX Control Toolkit oferuje łatwy sposób wyzwalania wyskakującego okienka po aktywowaniu dowolnej innej kontrolki. Istnieje również możliwość użycia więcej niż jednej kontrolki wyskakującego na jednej stronie.
Omówienie
Rozszerzenie PopupControl w zestawie narzędzi AJAX Control Toolkit oferuje łatwy sposób wyzwalania wyskakującego okienka po aktywowaniu dowolnej innej kontrolki. Istnieje również możliwość użycia więcej niż jednej kontrolki wyskakującego na jednej stronie.
Kroki
Aby aktywować funkcje ASP.NET AJAX i Control Toolkit, ScriptManager kontrolka musi zostać umieszczona w dowolnym miejscu na stronie (ale w elemecie <form> ):
<asp:ScriptManager ID="asm" runat="server" />
Następnie dodaj panel, który służy jako wyskakujące okienko. W bieżącym scenariuszu panel zawiera kontrolkę Calendar . Aby uniknąć odświeżeń strony spowodowanych postbackami kalendarza, panel jest umieszczany w kontrolce UpdatePanel :
<asp:Panel ID="pnlCalendar" runat="server">
<asp:UpdatePanel ID="up1" runat="server">
<ContentTemplate>
<asp:Calendar ID="c1" runat="server" />
</ContentTemplate>
</asp:UpdatePanel>
</asp:Panel>
Strona zawiera również dwa pola tekstowe. Dla każdego pola tekstowego po aktywowaniu pola tekstowego zostanie wyświetlone wyskakujące okienko kalendarza.
<div>
Departure date: <asp:TextBox ID="tbDeparture" runat="server" />
Return date: <asp:TextBox ID="tbReturn" runat="server" />
</div>
Teraz rozszerz każde z dwóch pól tekstowych za pomocą elementu PopupControlExtender. Atrybut TargetControlID udostępnia identyfikator kontrolki powiązanej z rozszerzeniem. Atrybut PopupControlID zawiera identyfikator panelu podręcznego. W tym przypadku oba rozszerzenia pokazują ten sam panel, ale różne panele są również możliwe.
<ajaxToolkit:PopupControlExtender ID="pce1" runat="server"
TargetControlID="tbDeparture" PopupControlID="pnlCalendar" Position="Bottom" />
<ajaxToolkit:PopupControlExtender ID="pce2" runat="server"
TargetControlID="tbReturn" PopupControlID="pnlCalendar" Position="Bottom" />
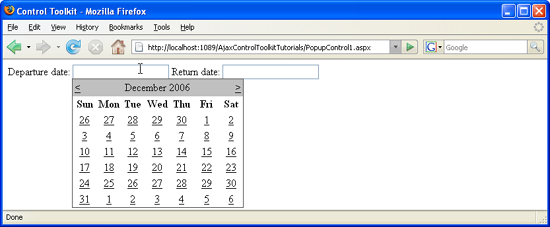
Teraz po kliknięciu w polu tekstowym kalendarz pojawia się poniżej pola, co pozwala wybrać datę. (Pobieranie wybranej daty z powrotem do pól tekstowych zostanie omówione w innym samouczku).
Kalendarz jest wyświetlany, gdy użytkownik kliknie w polu tekstowym (kliknij, aby wyświetlić obraz pełnowymiarowy)