Obsługa ogłaszania zwrotnego w kontrolce Popup z kontrolką UpdatePanel (C#)
Autor: Christian Wenz
Rozszerzenie PopupControl w zestawie narzędzi AJAX Control Toolkit oferuje łatwy sposób wyzwalania wyskakującego okienka po aktywowaniu dowolnej innej kontrolki. Szczególną ostrożność należy podjąć, gdy ogłaszanie zwrotne występuje w takim wyskakującym okienku.
Omówienie
Rozszerzenie PopupControl w zestawie narzędzi AJAX Control Toolkit oferuje łatwy sposób wyzwalania wyskakującego okienka po aktywowaniu dowolnej innej kontrolki. Szczególną ostrożność należy podjąć, gdy ogłaszanie zwrotne występuje w takim wyskakującym okienku.
Kroki
W przypadku użycia PopupControl elementu z ogłaszaniem zwrotnym element UpdatePanel może uniemożliwić odświeżenie strony spowodowane przez ogłaszanie zwrotne. Poniższy znacznik definiuje kilka ważnych elementów:
- Kontrolka umożliwiająca
ScriptManagerdziałanie zestawu narzędzi kontroli AJAX ASP.NET - Dwie
TextBoxkontrolki, które spowodują wyzwolenie wyskakującego okienka - Kontrolka
Panel, która będzie służyć jako wyskakujące okienko - W panelu kontrolka
Calendarjest osadzona w kontrolceUpdatePanel - Dwie
PopupControlExtenderkontrolki, które przypisują panel do pól tekstowych
<form id="form1" runat="server">
<asp:ScriptManager ID="asm" runat="server" />
<div>
Departure date: <asp:TextBox ID="tbDeparture" runat="server" />
Return date: <asp:TextBox ID="tbReturn" runat="server" />
</div>
<asp:Panel ID="pnlCalendar" runat="server">
<asp:UpdatePanel ID="up1" runat="server">
<ContentTemplate>
<asp:Calendar ID="c1" runat="server"
OnSelectionChanged="c1_SelectionChanged" />
</ContentTemplate>
</asp:UpdatePanel>
</asp:Panel>
<ajaxToolkit:PopupControlExtender ID="pce1" runat="server"
TargetControlID="tbDeparture" PopupControlID="pnlCalendar" Position="Bottom" />
<ajaxToolkit:PopupControlExtender ID="pce2" runat="server"
TargetControlID="tbReturn" PopupControlID="pnlCalendar" Position="Bottom" />
</form>
Należy pamiętać, że OnSelectionChanged atrybut kontrolki Calendar jest ustawiony. Dlatego gdy użytkownik wybierze datę w kalendarzu, nastąpi wycofanie i zostanie wykonana metoda c1_SelectionChanged() po stronie serwera. W ramach tej metody bieżąca data musi zostać pobrana i zapisana z powrotem w polu tekstowym.
Składnia dla tego jest następująca: Najpierw należy wygenerować obiekt proxy dla PopupControlExtender obiektu na stronie. Zestaw narzędzi kontroli AJAX ASP.NET oferuje metodę GetProxyForCurrentPopup() . Obiekt zwracany przez Commit() tę metodę obsługuje metodę, która wysyła wartość z powrotem do kontrolki, która wyzwoliła wyskakujące okienko (a nie kontrolka, która wyzwoliła wywołanie metody!). Poniższy kod dostarcza wybraną datę jako argument Commit() metody, co powoduje, że kod zapisuje wybraną datę z powrotem w polu tekstowym:
<script runat="server">
protected void c1_SelectionChanged(object sender, EventArgs e)
{
PopupControlExtender pce = AjaxControlToolkit.PopupControlExtender.GetProxyForCurrentPopup(Page);
pce.Commit((sender as Calendar).SelectedDate.ToShortDateString());
}
</script>
Teraz za każdym razem, gdy klikniesz datę kalendarza, wybrana data pojawi się w skojarzonym polu tekstowym, tworząc kontrolkę selektora dat, która jest obecnie dostępna w wielu witrynach internetowych.
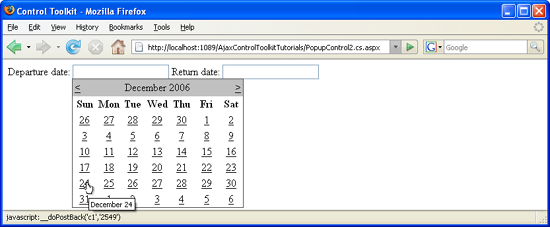
Kalendarz jest wyświetlany po kliknięciu przez użytkownika w polu tekstowym (kliknij, aby wyświetlić obraz pełnowymiarowy)
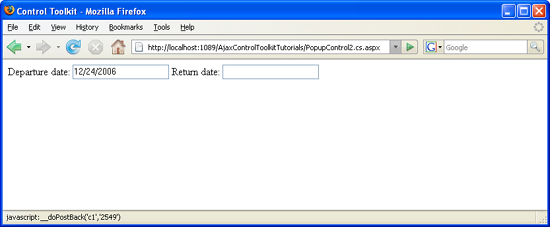
Kliknięcie daty umieszcza je w polu tekstowym (kliknij, aby wyświetlić obraz pełnowymiarowy)