informacje o wersji ASP.NET and Web Tools 2012.2 (RTW)
W tym dokumencie opisano wydanie ASP.NET and Web Tools 2012.2. Jest to aktualizacja narzędzi sieci Web programu Visual Studio i ASP.NET.
Uwagi dotyczące instalacji
ASP.NET and Web Tools 2012.2 dla programu Visual Studio 2012 można zainstalować przy użyciu instalatora platformy sieci Web. Jest to aktualizacja programu Visual Studio 2012 lub Visual Studio Express 2012 for Web, która jest wymagana. Jeśli nie masz zainstalowanego programu Visual Studio, zostanie zainstalowany Visual Studio Express 2012 for Web.
Możesz również zainstalować ASP.NET and Web Tools 2012.2 ręcznie. Musisz mieć zainstalowany program Visual Studio 2012 lub Visual Studio Express 2012 for Web. Następnie wykonaj następujące instrukcje:
- Pobierz instalator ASP.NET i Web Frameworks 2012.2 z Centrum pobierania.
- Po wyświetleniu monitu kliknij pozycję Uruchom. Możesz również zapisać plik, aby uruchomić go później.
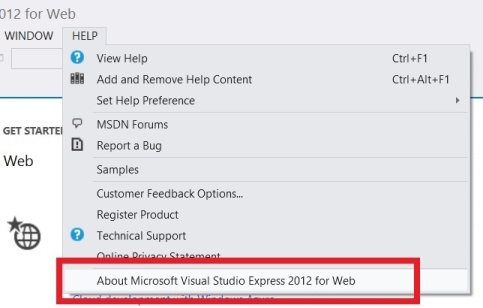
- Sprawdź, czy wersja programu Visual Studio zostanie zaktualizowana. Możesz to zrobić, uruchamiając program Visual Studio, który chcesz zaktualizować. Następnie kliknij element menu Pomoc.

- Jeśli zostanie wyświetlony element menu "Informacje o programie Microsoft Visual Studio 2012 for Web", pobierz narzędzia Web Developer Tools 2012.2 — Visual Studio Express 2012 for Web. W przeciwnym razie pobierz narzędzia Web Developer Tools 2012.2 — Visual Studio 2012.
- Po wyświetleniu monitu kliknij pozycję Uruchom. Możesz również zapisać plik, aby uruchomić go później.
Uwaga
wersja ASP.NET and Web Tools 2012.2 nie obejmuje narzędzi SQL Server Data Tools. SQL Server i Windows Azure SQL Databases udostępniają bogatszy zestaw narzędzi baz danych, w tym programowanie oparte na projekcie w trybie offline, porównywanie schematów i ulepszone możliwości wdrażania bazy danych. Aby uzyskać więcej informacji lub zainstalować narzędzia SQL Server Data Tools, odwiedź stronę https://go.microsoft.com/fwlink/?LinkID=237127.
Dokumentacja
Samouczki i inne informacje o ASP.NET and Web Tools 2012.2 są dostępne w witrynie internetowej ASP.NET ( https://www.asp.net).
Pomoc techniczna
ASP.NET and Web Tools 2012.2 jest oficjalnie wydana i obsługiwana. Możesz użyć normalnego kanału pomocy technicznej. Możesz również publikować pytania na forach ASP.NET (https://forums.asp.net/), w których członkowie społeczności ASP.NET są często w stanie zapewnić nieformalne wsparcie.
Wymagania programowe
Program ASP.NET and Web Tools 2012.2 wymaga programu Visual Studio 2012 lub Visual Studio Express 2012 for Web.
Nowe funkcje w ASP.NET and Web Tools 2012.2
W tej sekcji opisano funkcje wprowadzone w wersji ASP.NET and Web Tools 2012.2.
Narzędzia
Inspektor strony
- Obsługa mapowania zaznaczenia w języku JavaScript, umożliwiając narzędziu Page Inspector mapowanie elementów, które zostały dynamicznie dodane do strony z powrotem do odpowiedniego kodu JavaScript.
- Możliwość wyświetlania aktualizacji CSS w czasie rzeczywistym.
- Aby uzyskać więcej informacji, przeczytaj autosynchronizacja CSS i mapowanie zaznaczenia języka JavaScript w narzędziu Page Inspector.
Edytor
- Obsługa wyróżniania składni dla języków CoffeeScript, Mustache, Handlebars i JsRender.
- Edytor HTML udostępnia funkcję IntelliSense dla powiązań Knockout.
- Obsługa edycji i kompilatora LESS w celu umożliwienia tworzenia dynamicznych arkuszy CSS przy użyciu funkcji LESS.
- Wklej kod JSON jako klasę .NET. To specjalne polecenie wklejania w celu wklejania kodu JSON w języku C# lub VB.NET, a program Visual Studio automatycznie wygeneruje klasy platformy .NET wnioskowane na podstawie kodu JSON.
Obsługa emulatora mobilnego dodaje punkty zaczepienia rozszerzalności, dzięki czemu emulatory innych firm mogą być instalowane jako vsIX. Zainstalowane emulatory będą wyświetlane na liście rozwijanej F5, aby deweloperzy mogli wyświetlać podgląd witryn internetowych na różnych urządzeniach przenośnych. Przeczytaj więcej na temat tej funkcji we wpisie na blogu Scotta Hanselmana w nowej integracji browserStack z programem Visual Studio.
Publikowanie w Sieci Web
Projekty witryn sieci Web mają teraz takie samo środowisko publikowania jak projekty aplikacji internetowych, w tym publikowanie w witrynach sieci Web platformy Windows Azure.
Selektywne publikowanie — dla co najmniej jednego pliku można wykonać następujące akcje (po opublikowaniu w punkcie końcowym narzędzia Web Deploy):
- Opublikuj wybrane pliki.
- Zobacz różnicę między plikiem lokalnym a plikiem zdalnym.
- Zaktualizuj plik lokalny za pomocą pliku zdalnego lub zaktualizuj go za pomocą pliku lokalnego.
szablony MVC ASP.NET
- Nowy szablon aplikacji serwisu Facebook ułatwia pisanie aplikacji kanwy w serwisie Facebook. W kilku prostych krokach można utworzyć aplikację serwisu Facebook, która pobiera dane od zalogowanego użytkownika i integruje się z przyjaciółmi. Szablon zawiera nową bibliotekę, która zajmuje się całą instalacją wodną związaną z tworzeniem aplikacji na Facebooku, w tym uwierzytelnianiem, uprawnieniami, uzyskiwaniem dostępu do danych serwisu Facebook i nie tylko. Aby uzyskać więcej informacji na temat korzystania z szablonu aplikacji serwisu Facebook, zobacz https://go.microsoft.com/fwlink/?LinkID=269921.
- Nowy szablon MVC aplikacji jednostronicowej umożliwia deweloperom tworzenie interaktywnych aplikacji internetowych po stronie klienta przy użyciu języków HTML 5, CSS 3 oraz popularnych bibliotek Języka JavaScript knockout i jQuery w oparciu o internetowy interfejs API ASP.NET. Szablon zawiera aplikację listy zadań do wykonania, która demonstruje typowe rozwiązania dotyczące tworzenia aplikacji HTML5 języka JavaScript, która korzysta z interfejsu API serwera RESTful. Więcej informacji można przeczytać na stronie https://www.asp.net/single-page-application.
- Teraz możesz utworzyć plik VSIX, który dodaje nowe szablony do okna dialogowego nowy projekt MVC ASP.NET. Dowiedz się, jak to zrobić: https://go.microsoft.com/fwlink/?LinkId=275019
- Pakiet FixedDisplayModes — szablony projektów MVC zostały zaktualizowane w celu uwzględnienia nowego pakietu NuGet "FixedDisplayModes", który zawiera obejście usterki w mvC 4. Aby uzyskać więcej informacji na temat poprawki zawartej w pakiecie, zapoznaj się z tym wpisem w blogu (/archive/blogs/rickandy/asp-net-mvc-4-mobile-caching-bug-fixed) od zespołu MVC.
ASP.NET Web API
ASP.NET internetowy interfejs API został rozszerzony o kilka nowych funkcji:
- ASP.NET Web API OData
- śledzenie internetowego interfejsu API ASP.NET
- Strona pomocy dotycząca internetowego interfejsu API ASP.NET
ASP.NET Web API OData
ASP.NET internetowego interfejsu API OData zapewnia elastyczność tworzenia punktów końcowych OData z zaawansowaną logiką biznesową w dowolnym źródle danych. Za pomocą ASP.NET internetowego interfejsu API OData kontrolujesz ilość semantyki OData, które chcesz uwidocznić. ASP.NET Interfejs API sieci Web OData jest dołączony do szablonów projektów ASP.NET MVC 4 i jest również dostępny w witrynie NuGet (https://www.nuget.org/packages/microsoft.aspnet.webapi.odata).
ASP.NET Interfejs API sieci Web OData obsługuje obecnie następujące funkcje:
- Włącz semantykę zapytań OData, stosując atrybut [Queryable].
- Łatwe weryfikowanie zapytań OData i ograniczanie zestawu obsługiwanych opcji zapytań, operatorów i funkcji.
- Powiązanie parametru z obiektem ODataQueryOptions bezpośrednio w celu uzyskania abstrakcyjnej reprezentacji drzewa składni zapytania, które następnie można zweryfikować i zastosować do zapytania IQueryable lub IEnumerable.
- Włącz stronicowanie oparte na usłudze i generowanie linków następnej strony, określając limity wyników dla atrybutu [Queryable].
- Zażądaj wbudowanej liczby wszystkich pasujących zasobów przy użyciu $inlinecount.
- Kontrolowanie propagacji wartości null.
- Dowolne/wszystkie operatory w $filter.
- Wnioskowanie modelu danych jednostki według konwencji lub jawne dostosowywanie modelu w sposób podobny do modelu Code-First platformy Entity Framework.
- Uwidacznianie zestawów jednostek przez wyprowadzanie z elementu EntitySetController.
- Proste, dostosowywalne konwencje do uwidaczniania właściwości nawigacji, manipulowania linkami i implementowania akcji OData.
- Uproszczony routing przy użyciu metody rozszerzenia MapODataRoute.
- Obsługa przechowywania wersji przez uwidacznianie wielu modeli EDM.
- Uwidaczniaj dokument usługi i $metadata, aby umożliwić generowanie klientów (.NET, Windows Phone, Sklep Windows itp.) dla internetowego interfejsu API.
- Obsługa pełnych formatów OData Atom, JSON i JSON.
- Tworzenie, aktualizowanie, częściowe aktualizowanie (PATCH) i usuwanie jednostek.
- Wykonywanie zapytań i manipulowanie relacjami między jednostkami.
- Utwórz łącza relacji, które łączą się z trasami.
- Typy złożone.
- Dziedziczenie typu jednostki.
- Właściwości kolekcji.
- Wyliczenia.
- Akcje OData.
- Zbudowany na tej samej podstawie co Usługi danych programu WCF, a mianowicie ODataLib (https://www.nuget.org/packages/microsoft.data.odata).
Aby uzyskać więcej informacji na temat protokołu OData internetowego interfejsu API ASP.NET, zobacz https://go.microsoft.com/fwlink/?LinkId=271141.
śledzenie internetowego interfejsu API ASP.NET
ASP.NET Funkcja śledzenia internetowego interfejsu API integruje dane śledzenia z internetowych interfejsów API z funkcją śledzenia platformy .NET. Teraz jest ona domyślnie włączona w szablonie projektu internetowego interfejsu API. Dane śledzenia dla internetowych interfejsów API są wysyłane do okna Dane wyjściowe i są udostępniane za pośrednictwem funkcji IntelliTrace. funkcja śledzenia interfejsu API sieci Web ASP.NET umożliwia śledzenie informacji o internetowym interfejsie API hostowanych na platformie Windows Azure za pośrednictwem integracji z systemem Windows Diagnostyka Azure. Możesz również zainstalować i włączyć śledzenie interfejsu API sieci Web ASP.NET w dowolnej aplikacji przy użyciu pakietu NuGet śledzenia interfejsu API sieci Web ASP.NET (https://www.nuget.org/packages/microsoft.aspnet.webapi.tracing).
Aby uzyskać więcej informacji na temat konfigurowania i używania funkcji śledzenia interfejsu API sieci Web ASP.NET, zobacz https://go.microsoft.com/fwlink/?LinkID=269874.
Strona pomocy dotycząca internetowego interfejsu API ASP.NET
Strona pomocy internetowego interfejsu API ASP.NET jest teraz domyślnie dołączona do szablonu projektu internetowego interfejsu API. Strona pomocy internetowego interfejsu API ASP.NET automatycznie generuje dokumentację dla internetowych interfejsów API, w tym punktów końcowych HTTP, obsługiwanych metod HTTP, parametrów i przykładowych ładunków komunikatów żądań i odpowiedzi. Dokumentacja jest automatycznie pobierana z komentarzy w kodzie. Możesz również dodać stronę pomocy internetowego interfejsu API ASP.NET do dowolnej aplikacji przy użyciu pakietu NuGet strony pomocy internetowego interfejsu API ASP.NET (https://www.nuget.org/packages/microsoft.aspnet.webapi.helppage).
Aby uzyskać więcej informacji na temat konfigurowania i dostosowywania strony pomocy internetowego interfejsu API ASP.NET, zobacz https://go.microsoft.com/fwlink/?LinkId=271140.
ASP.NET SignalR
ASP.NET SignalR ułatwia dodawanie funkcji internetowych w czasie rzeczywistym do aplikacji ASP.NET przy użyciu obiektów WebSocket, jeśli są dostępne i automatycznie wracają do innych technik, gdy nie jest.
Aby uzyskać więcej informacji na temat korzystania z usługi ASP.NET SignalR, zobacz https://go.microsoft.com/fwlink/?LinkId=271271.
przyjazne adresy URL ASP.NET
ASP.NET FriendlyURLs ułatwia deweloperom formularzy internetowych generowanie czystszych adresów URL(bez rozszerzenia aspx). Nie wymaga to żadnej konfiguracji i może być używane z istniejącymi aplikacjami ASP.NET w wersji 4.0. Funkcja FriendlyURLs ułatwia również deweloperom dodawanie obsługi aplikacji mobilnych przez obsługę przełączania między widokami komputerowymi i mobilnymi.
Aby uzyskać więcej informacji na temat instalowania i używania ASP.NET przyjaznych adresów URL, zobacz http://www.hanselman.com/blog/IntroducingASPNETFriendlyUrlsCleanerURLsEasierRoutingAndMobileViewsForASPNETWebForms.aspx.
Znane problemy i zmiany powodujące niezgodność
W tej sekcji opisano znane problemy i zmiany powodujące niezgodność, które znajdują się w wersji ASP.NET and Web Tools 2012.2.
Problemy z instalacją
Instalacje poza kolejnością programu Visual Studio 2012
Zainstalowanie dodatkowej jednostki SKU programu Visual Studio 2012 po zainstalowaniu ASP.NET and Web Tools 2012.2 będzie wymagało operacji naprawy. Rozważ następującą sekwencję:
- Instalowanie programu Visual Studio 2012 Express for Web
- Zainstaluj ASP.NET and Web Tools 2012.2
- Instalowanie programu Visual Studio 2012 Professional, Premium lub Ultimate
Krok 2 spowoduje zainstalowanie aktualizacji tylko dla programu Express for Web. Aby upewnić się, że dodatkowa jednostka SKU zainstalowana w kroku 3 zawiera aktualizację, należy naprawić ASP.NET and Web Tools 2012.2, aby zainstalować aktualizacje dla ostatniej zainstalowanej jednostki SKU. Dotyczy to również sytuacji, gdy jednostki SKU w kroku 1 i 3 zostaną odwrócone.
Instalowanie Microsoft ASP.NET and Web Tools 2012.2 po otwarciu programu Visual Studio
Jeśli program VS jest otwarty podczas instalacji programu Microsoft ASP.NET and Web Tools 2012.2, program Visual Studio może mieć nieprawidłowy stan. Zaleca się, aby użytkownicy zamykali wszystkie wystąpienia programu Visual Studio przed kontynuowaniem instalacji.
Anulowanie instalacji ASP.NET and Web Tools 2012.2 w trakcie instalacji
Anulowanie konfiguracji ASP.NET and Web Tools 2012.2 w trakcie instalacji spowoduje pozostawienie programu Visual Studio w złym stanie. Aby rozwiązać ten problem, wykonaj następujące kroki:
- Przejdź do pozycji Dodaj usuń programy
- Odinstaluj Microsoft ASP.NET and Web Tools 2012.2, jeśli istnieje.
- Zainstaluj ponownie Microsoft ASP.NET and Web Tools 2012.2
Po odinstalowaniu ASP.NET and Web Tools 2012.2 brakuje szablonów ASP.NET MVC 4 i szablonów witryny internetowej Razor v2
Odinstalowanie ASP.NET and Web Tools 2012.2 spowoduje również odinstalowanie wszystkich szablonów witryn sieci Web ASP.NET MVC 4 i Razor v2 z programu Visual Studio 2012.
Obejście polega na naprawieniu instalacji programu Visual Studio 2012 w celu ponownej instalacji ASP.NET szablonów witryn sieci Web MVC 4 i Razor v2.
Problemy z narzędziami
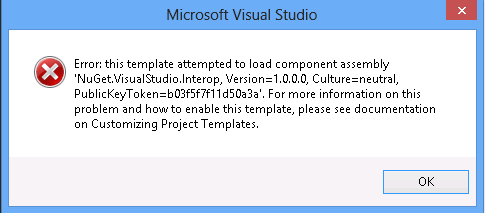
Błąd narzędzia NuGet zgłoszony podczas tworzenia projektu
Po zainstalowaniu ASP.NET and Web Tools 2012.2 podczas tworzenia projektu MVC 4 może zostać wyświetlony następujący błąd

Program ASP.NET and Web Tools 2012.2 jest dostarczany z pakietem NuGet 2.1 i uaktualni rozszerzenie w programie Visual Studio 2012. W niektórych przypadkach instalator VSIX nie zaktualizuje poprawnie pliku VSIX. Następujące kroki umożliwią rozwiązanie tego problemu:
Uruchamianie programu Visual Studio 2012 jako administrator
Przejdź do pozycji Narzędzia rozszerzenia> i Aktualizacje i odinstaluj pakiet NuGet.
Zamykanie programu Visual Studio
Przejdź do folderu instalacyjnego ASP.NET and Web Tools 2012.2:
- Dla programu Visual Studio 2012: Program Files\Microsoft ASP.NET\ASP.NET Web Stack\Visual Studio 2012
- Dla programu Visual Studio 2012 Express for Web: Program Files\Microsoft ASP.NET\ASP.NET Web Stack\Visual Studio Express 2012 for Web Stack
Kliknij dwukrotnie plik NuGet.Tools.vsix, aby ponownie zainstalować pakiet NuGet
Problemy z internetowym interfejsem API
Problemy z analizowaniem w literałach $filter i DateTime
Analizator identyfikatora URI OData nie może prawidłowo przeanalizować częściowych literałów daty/godziny. Na przykład $filter=start eq datetime'2012-12-31T12:00' nie może prawidłowo przeanalizować. Obejściem jest użycie pełnego literału, $filter=start eq datetime'2012-12-31T12:00:00'.
OData nie obsługuje nazw właściwości bez uwzględniania wielkości liter.
OData nie obsługuje nazw właściwości bez uwzględniania wielkości liter w zapytaniach OData i ścieżce odata.
Jeśli użytkownicy mają różne wielkości liter po stronie klienta i po stronie serwera języka JavaScript, prawdopodobnie wystąpi ten problem. Ten problem jest zgodnie z projektem w protokole odata. Jednak wielu użytkowników zgłasza ten problem. Aby obejść ten element, użytkownicy muszą poprawić swoje przypadki w adresie URL.
Domyślne konwencje routingu OData nie obsługują funkcji POST/PUT we właściwości nawigacji.
Domyślne konwencje routingu OData nie obsługują funkcji POST/PUT we właściwości nawigacji. Brak tej powszechnie używanej konwencji w konwencjach domyślnych.
Aby obejść ten element, użytkownicy muszą rozszerzyć nową konwencję routingu, aby ją obsługiwać.
Problemy z szablonami serwisu Facebook
Szablon aplikacji serwisu Facebook działa tylko przy użyciu platformy .NET 4.5
Musisz wybrać platformę .NET 4.5 na liście rozwijanej platformy w oknie dialogowym Nowy projekt, aby wyświetlić szablon aplikacji serwisu Facebook w ASP.NET MVC 4.
Kontroler aktualizacji w czasie rzeczywistym
Szablon aplikacji serwisu Facebook umożliwia użytkownikowi łatwe tworzenie kontrolera internetowego interfejsu API do obsługi aktualizacji w czasie rzeczywistym z serwisu Facebook. Jeśli maszyna deweloperowa znajduje się za translatorem adresów sieciowych, kontroler może nie działać bez dalszej konfiguracji sieci. Aby uzyskać szczegółowe informacje, zobacz tutaj: http://facebook.stackoverflow.com/questions/5259467/can-a-computer-behind-a-nat-router-receive-realtime-updates-from-facebook
Konflikt wartości ciągu zapytania z parametrami protokołu OAuth w serwisie Facebook
Następujące pola powodują konflikt z adresem URL wywołania zwrotu w oknie dialogowym OAuth w serwisie Facebook. Nie dodawaj własnych wartości ciągu zapytania o następujące nazwy: kod, błąd, error_description, error_reason.
Używanie narzędzia Page Inspector z szablonem serwisu Facebook
Nie można używać funkcji Page Inspector w programie Visual Studio 2012 podczas debugowania aplikacji serwisu Facebook. Inspektor strony nie obsługuje obecnie elementów iframe.
Problemy z szablonem aplikacji jednostronicowej
W przypadku aktualizacji JQuery 1.9/Knockout 2.2.1 podczas uruchamiania domyślnego projektu MVC SPA nowe zadania do wykonania edycji wprowadź zdarzenie fokusu nie jest obsługiwane prawidłowo.
W przypadku aktualizacji JQuery 1.9/Knockout 2.2.1 podczas uruchamiania domyślnego projektu MVC SPA nowy projekt zadania do wykonania nie powoduje już skupienia się na nowym polu edycji zadania do wykonania po wprowadzeniu nowego elementu do wykonania na liście zadań do wykonania.
Aby obejść ten problem http://knockoutjs.com/documentation/hasfocus-binding.html, i wprowadź podobną poprawkę do następującego przykładowego kodu:
todo.model.js plików
function todolist(data), dodaj następujące polecenie:
self.isSelected = ko.observable(false);
function todoList.prototype.addTodo, dodaj następujący czarny tekst:
self.isSelected(true);
self.newTodoTitle("");
Plik index.cshtml, dodaj następujący czarny tekst:
<form data-bind="submit: addTodo">
<input class="addTodo" type="text" data-bind="value: newTodoTitle, symbol zastępczy: 'Type here to add', blurOnEnter: true, hasfocus: isSelected, event: { blur: addTodo }" />
</Formularza>