Używanie pomocnika DropDownList we wzorcu ASP.NET MVC
Autor: Rick Anderson
W tym samouczku nauczysz się pracować z pomocnikiem DropDownList i pomocnikiem ListBox w aplikacji internetowej ASP.NET MVC. Możesz użyć dodatku Service Pack 1 programu Microsoft Visual Web Developer 2010 Express, który jest bezpłatną wersją programu Microsoft Visual Studio, aby wykonać czynności opisane w samouczku. Przed rozpoczęciem upewnij się, że zostały zainstalowane wymagania wstępne wymienione poniżej. Wszystkie te elementy można zainstalować, klikając następujący link: Instalator platformy internetowej. Alternatywnie można indywidualnie zainstalować wymagania wstępne, korzystając z następujących linków:
- Wymagania wstępne programu Visual Studio Web Developer Express SP1
- aktualizacja narzędzi ASP.NET MVC 3
- SQL Server Compact 4.0 (środowisko uruchomieniowe i obsługa narzędzi)
Jeśli używasz programu Visual Studio 2010 zamiast Visual Web Developer 2010, zainstaluj wymagania wstępne, klikając następujący link: Wymagania wstępne programu Visual Studio 2010. W tym samouczku założono, że ukończono wprowadzenie do ASP.NET samouczka MVC lubsamouczka ASP.NET MVC Music Store lub znasz ASP.NET programowanie MVC. Ten samouczek rozpoczyna się od zmodyfikowanego projektu z samouczka ASP.NET MVC Music Store .
Projekt Visual Web Developer z ukończonym samouczkiem kod źródłowy języka C# jest dostępny do dołączenia do tego tematu. Pobierz.
Co utworzysz
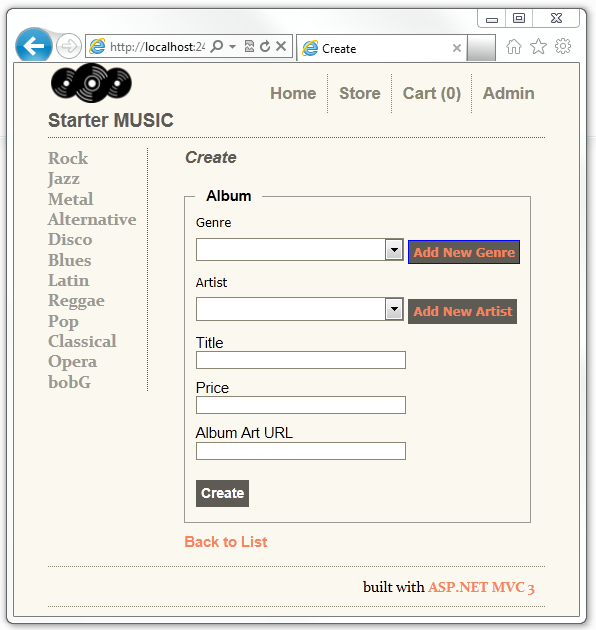
Utworzysz metody akcji i widoki, które używają pomocnika DropDownList do wybrania kategorii. Użyjesz również biblioteki jQuery , aby dodać okno dialogowe wstawiania kategorii, które może być używane, gdy potrzebna jest nowa kategoria (np. gatunek lub artysta). Poniżej znajduje się zrzut ekranu przedstawiający widok Tworzenie przedstawiający linki umożliwiające dodanie nowego gatunku i dodanie nowego artysty.

Umiejętności, których nauczysz się
Oto, co dowiesz się:
- Jak używać pomocnika DropDownList do wybierania danych kategorii.
- Jak dodać okno dialogowe jQuery w celu dodania nowych kategorii.
Wprowadzenie
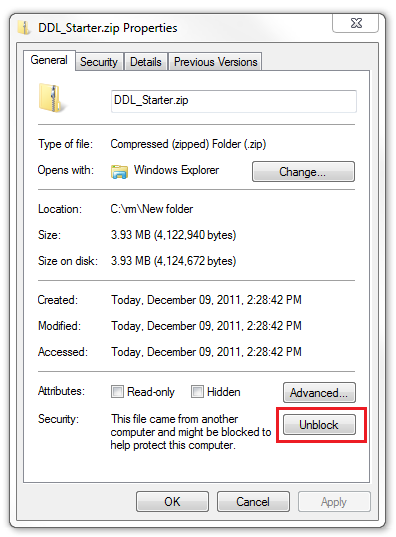
Zacznij od pobrania projektu startowego za pomocą następującego linku Pobierz. W Eksploratorze Windows kliknij prawym przyciskiem myszy plik DDL_Starter.zip i wybierz właściwości. W oknie dialogowym właściwości DDL_Starter.zip wybierz pozycję Odblokuj.

Kliknij prawym przyciskiem myszy plik DDL_Starter.zip i wybierz polecenie Wyodrębnij wszystko , aby rozpakować plik. Otwórz plik StartMusicStore.sln za pomocą programu Visual Web Developer 2010 Express ("Visual Web Developer" lub "VWD" w skrócie) lub Visual Studio 2010.
Naciśnij CTRL+F5, aby uruchomić aplikację , a następnie kliknij link Test .

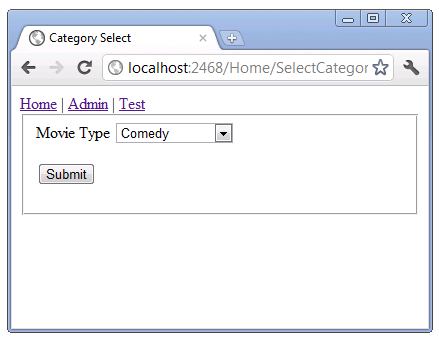
Wybierz link Wybierz kategorię filmu (prostą). Zostanie wyświetlona lista Wybierz typ filmu z wybraną wartością Comedy.

Kliknij prawym przyciskiem myszy w przeglądarce i wybierz pozycję Wyświetl źródło. Zostanie wyświetlony kod HTML strony. Poniższy kod przedstawia kod HTML dla elementu select.
<form action="/Home/CategoryChosen" method="get">
<fieldset>Movie Type <select id="MovieType" name="MovieType">
<option value=""></option>
<option value="0">Action</option>
<option value="1">Drama</option>
<option selected="selected" value="2">Comedy</option>
<option value="3">Science Fiction</option>
</select>
<p><input type="submit" value="Submit" /> </p>
</fieldset>
</form>
Widać, że każdy element na liście wybranych ma wartość (0 dla Action, 1 dla Dramatu, 2 dla Komedii i 3 dla Science Fiction) oraz nazwę wyświetlaną (Action, Drama, Comedy i Science Fiction). Powyższy kod jest standardowym kodem HTML dla listy wyboru.
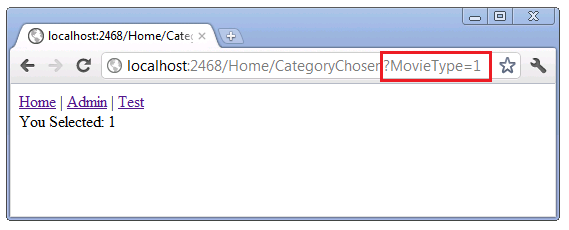
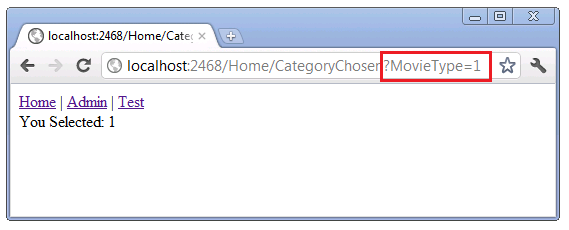
Zmień listę wyboru na Dramat i naciśnij przycisk Prześlij . Adres URL w przeglądarce to http://localhost:2468/Home/CategoryChosen?MovieType=1 i na stronie zostanie wyświetlona pozycja Wybrane: 1.

Otwórz plik Controllers\HomeController.cs i sprawdź metodę SelectCategory .
public ActionResult SelectCategory() {
List<SelectListItem> items = new List<SelectListItem>();
items.Add(new SelectListItem { Text = "Action", Value = "0"});
items.Add(new SelectListItem { Text = "Drama", Value = "1" });
items.Add(new SelectListItem { Text = "Comedy", Value = "2", Selected = true });
items.Add(new SelectListItem { Text = "Science Fiction", Value = "3" });
ViewBag.MovieType = items;
return View();
}
Pomocnik DropDownList użyty do utworzenia listy wyboru HTML wymaga jawnego lub niejawnego elementu SelectListItem i IEnumerable<SelectListItem >. Oznacza to, że można jawnie przekazać IEnumerable<SelectListItem >do pomocnika DropDownList lub dodać element IEnumerable<SelectListItem do obiektu ViewBag przy użyciu tej samej nazwy właściwości SelectListItem >jako właściwości modelu. Przekazywanie elementu SelectListItem niejawnie i jawnie zostało omówione w następnej części samouczka. Powyższy kod przedstawia najprostszy możliwy sposób tworzenia elementu SelectListItem > i<wypełniania go tekstem i wartościami. Zwróć uwagę, że Comedywłaściwość SelectListItem ma właściwość Selected ustawioną na true. Spowoduje to wyświetlenie listy zaznaczonych opcji comedy jako wybranego elementu na liście.
Utworzony powyżej element SelectListItem > iEnumerable<zostanie dodany do elementu ViewBag o nazwie MovieType. W ten sposób przekazujemy niejawnie element IEnumerable<SelectListItem > do pomocnika DropDownList pokazanego poniżej.
Otwórz plik Views\Home\SelectCategory.cshtml i sprawdź znaczniki.
@{
ViewBag.Title = "Category Select";
Layout = "~/Views/Shared/_Simple_Layout.cshtml";
}
@using (Html.BeginForm("CategoryChosen", "Home", FormMethod.Get)) {
<fieldset>
Movie Type
@Html.DropDownList("MovieType")
<p>
<input type="submit" value="Submit" />
</p>
</fieldset>
}
W trzecim wierszu ustawiliśmy układ na Views/Shared/_Simple_Layout.cshtml, która jest uproszczoną wersją standardowego pliku układu. Robimy to, aby zachować prostotę wyświetlania i renderowania kodu HTML.
W tym przykładzie nie zmieniamy stanu aplikacji, dlatego będziemy przesyłać dane przy użyciu żądania HTTP GET, a nie HTTP POST. Zobacz sekcję W3C Szybka lista kontrolna dotycząca wybierania protokołu HTTP GET lub POST. Ponieważ nie zmieniamy aplikacji i nie publikujemy formularza, używamy przeciążenia Html.BeginForm , które umożliwia określenie metody akcji, kontrolera i metody formularza (HTTP POST lub HTTP GET). Zazwyczaj widoki zawierają przeciążenie Html.BeginForm , które nie przyjmuje żadnych parametrów. Wersja parametru nie jest domyślna do publikowania danych formularza do wersji POST tej samej metody akcji i kontrolera.
Poniższy wiersz
@Html.DropDownList("MovieType")
przekazuje argument ciągu do pomocnika DropDownList . Ten ciąg "MovieType" w naszym przykładzie wykonuje dwie czynności:
- Zawiera on klucz pomocnika DropDownList w celu znalezienia elementu SelectListItem > iEnumerable<w obiekcie ViewBag.
- Jest to dane powiązane z elementem formularza MovieType. Jeśli metoda przesyłania to HTTP GET,
MovieTypebędzie ciągiem zapytania. Jeśli metoda przesyłania to HTTP POST,MovieTypezostanie dodana w treści komunikatu. Na poniższej ilustracji przedstawiono ciąg zapytania z wartością 1.

Poniższy kod przedstawia metodę CategoryChosen , do jakiej został przesłany formularz.
public ViewResult CategoryChosen(string MovieType) {
ViewBag.messageString = MovieType;
return View("Information");
}
Wróć do strony testowej i wybierz link HTML SelectList . Strona HTML renderuje element select podobny do prostej strony testowej MVC ASP.NET. Kliknij prawym przyciskiem myszy okno przeglądarki i wybierz pozycję Wyświetl źródło. Adiustacja HTML dla listy wyboru jest zasadniczo identyczna. Przetestuj stronę HTML, działa jak metoda akcji ASP.NET MVC i wyświetlić, które zostały wcześniej przetestowane.
Ulepszanie listy wyboru filmu za pomocą wyliczenia
Jeśli kategorie w aplikacji są stałe i nie zostaną zmienione, możesz skorzystać z wyliczenia, aby kod był bardziej niezawodny i prostszy do rozszerzenia. Po dodaniu nowej kategorii jest generowana poprawna wartość kategorii. Pozwala uniknąć błędów kopiowania i wklejania podczas dodawania nowej kategorii, ale zapomnij zaktualizować wartość kategorii.
Otwórz plik Controllers\HomeController.cs i sprawdź następujący kod:
public enum eMovieCategories { Action, Drama, Comedy, Science_Fiction };
private void SetViewBagMovieType(eMovieCategories selectedMovie) {
IEnumerable<eMovieCategories> values =
Enum.GetValues(typeof(eMovieCategories))
.Cast<eMovieCategories>();
IEnumerable<SelectListItem> items =
from value in values
select new SelectListItem
{
Text = value.ToString(),
Value = value.ToString(),
Selected = value == selectedMovie,
};
ViewBag.MovieType = items;
}
public ActionResult SelectCategoryEnum() {
SetViewBagMovieType(eMovieCategories.Drama);
return View("SelectCategory");
}
Wyliczenie eMovieCategories przechwytuje cztery typy filmów. Metoda SetViewBagMovieType tworzy IEnumerable <SelectListItem > z wyliczenia eMovieCategoriesi ustawia Selected właściwość z parametru .selectedMovie Metoda SelectCategoryEnum akcji używa tego samego widoku co SelectCategory metoda akcji.
Przejdź do strony Test i kliknij Select Movie Category (Enum) link. Tym razem zamiast wyświetlanej wartości (liczby) jest wyświetlany ciąg reprezentujący wyliczenie.
Publikowanie wartości wyliczenia
Formularze HTML są zwykle używane do publikowania danych na serwerze. Poniższy kod przedstawia HTTP GET wersje SelectCategoryEnumPost i HTTP POST metody .
public ActionResult SelectCategoryEnumPost() {
SetViewBagMovieType(eMovieCategories.Comedy);
return View();
}
[HttpPost]
public ActionResult SelectCategoryEnumPost(eMovieCategories MovieType) {
ViewBag.messageString = MovieType.ToString() +
" val = " + (int)MovieType;
return View("Information");
}
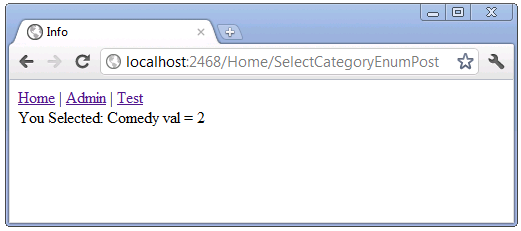
eMovieCategories Przekazując wyliczenie do POST metody, możemy wyodrębnić zarówno wartość wyliczenia, jak i ciąg wyliczenia. Uruchom przykład i przejdź do strony Test. Select Movie Category(Enum Post) Kliknij link. Wybierz typ filmu, a następnie naciśnij przycisk prześlij. Na ekranie jest wyświetlana zarówno wartość, jak i nazwa typu filmu.

Tworzenie elementu Select z wieloma sekcjami
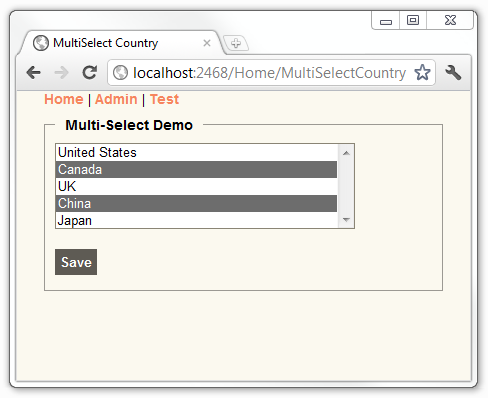
Pomocnik HTML ListBox renderuje element HTML <select> za pomocą atrybutu multiple , który umożliwia użytkownikom wykonywanie wielu wyborów. Przejdź do linku Test, a następnie wybierz link Multi Select Country (Wybierz kraj z wieloma wybranymi krajami ). Renderowany interfejs użytkownika umożliwia wybranie wielu krajów. Na poniższej ilustracji wybrano pozycję Kanada i Chiny.

Badanie kodu MultiSelectCountry
Sprawdź poniższy kod z pliku Controllers\HomeController.cs .
private MultiSelectList GetCountries(string[] selectedValues) {
List<Country> Countries = new List<Country>()
{
new Country() { ID = 1, Name= "United States" },
new Country() { ID = 2, Name= "Canada" },
new Country() { ID = 3, Name= "UK" },
new Country() { ID = 4, Name= "China" },
new Country() { ID = 5, Name= "Japan" }
};
return new MultiSelectList(Countries, "ID", "Name", selectedValues);
}
public ActionResult MultiSelectCountry() {
ViewBag.Countrieslist = GetCountries(null);
return View();
}
Metoda GetCountries tworzy listę krajów, a następnie przekazuje ją do konstruktora MultiSelectList . Przeciążenie MultiSelectList konstruktora użyte w powyższej metodzie GetCountries przyjmuje cztery parametry:
public MultiSelectList(
IEnumerable items,
string dataValueField,
string dataTextField,
IEnumerable selectedValues
)
- items: element IEnumerable zawierający elementy na liście. W powyższym przykładzie lista krajów.
- dataValueField: nazwa właściwości na liście IEnumerable zawierająca wartość. W powyższym przykładzie
IDwłaściwość . - dataTextField: nazwa właściwości na liście IEnumerable zawierająca informacje do wyświetlenia. W powyższym przykładzie
namewłaściwość . - selectedValues: lista wybranych wartości.
W powyższym MultiSelectCountry przykładzie metoda przekazuje null wartość dla wybranych krajów, więc podczas wyświetlania interfejsu użytkownika nie są wybierane żadne kraje. Poniższy kod przedstawia znacznik Razor używany do renderowania MultiSelectCountry widoku.
@{
ViewBag.Title = "MultiSelect Country";
Layout = "~/Views/Shared/_Simple_Layout.cshtml";
}
@if (ViewBag.YouSelected != null) {
<div> You Selected: @ViewBag.YouSelected</div>
}
@using (Html.BeginForm()) {
<fieldset>
<legend>Multi-Select Demo</legend>
<div class="editor-field">
@Html.ListBox("Countries", ViewBag.Countrieslist as MultiSelectList
)
</div>
<p>
<input type="submit" value="Save" />
</p>
</fieldset>
}
Metoda ListBox pomocnika HTML użyta powyżej bierze dwa parametry, nazwę właściwości do powiązania modelu i MultiSelectList zawierającą opcje wyboru i wartości. Powyższy ViewBag.YouSelected kod służy do wyświetlania wartości krajów wybranych podczas przesyłania formularza. Sprawdź przeciążenie MultiSelectCountry HTTP POST metody .
[HttpPost]
public ActionResult MultiSelectCountry(FormCollection form) {
ViewBag.YouSelected = form["Countries"];
string selectedValues = form["Countries"];
ViewBag.Countrieslist = GetCountries(selectedValues.Split(','));
return View();
}
Właściwość dynamiczna ViewBag.YouSelected zawiera wybrane kraje uzyskane dla Countries wpisu w kolekcji formularzy. W tej wersji metoda GetCountries jest przekazywana lista wybranych krajów, więc po MultiSelectCountry wyświetleniu widoku wybrane kraje zostaną wybrane w interfejsie użytkownika.
Tworzenie przyjaznego elementu Select za pomocą wybranej wtyczki jQuery
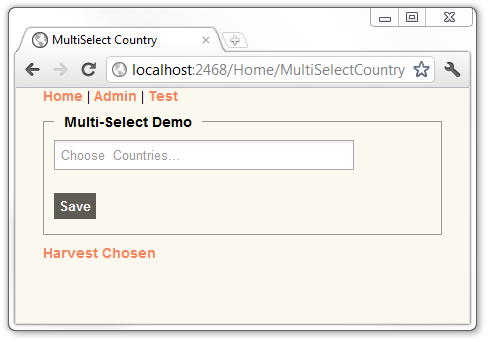
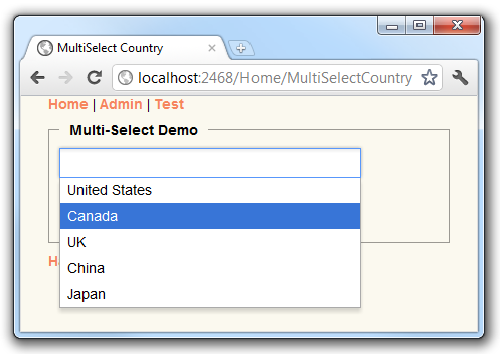
Wtyczkę Harvest Chosen jQuery można dodać do <elementu select> HTML w celu utworzenia przyjaznego dla użytkownika interfejsu użytkownika. Na poniższych obrazach pokazano wtyczkę Harvest Chosen jQuery z MultiSelectCountry widokiem.

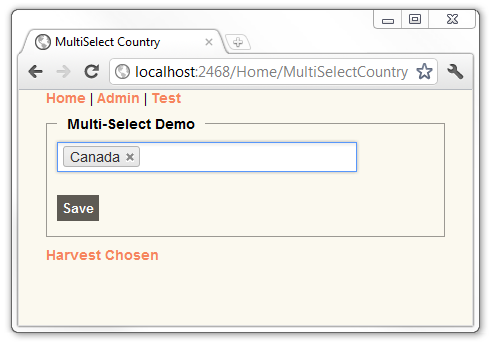
Na dwóch poniższych obrazach wybrano kanadę .


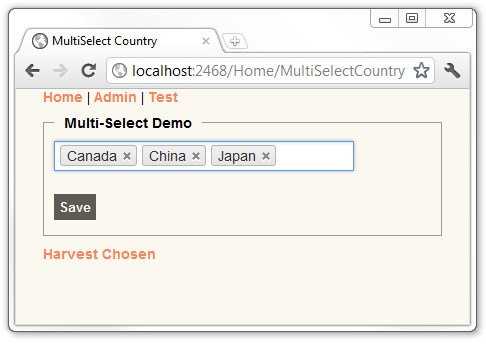
Na powyższej ilustracji wybrano pozycję Kanada i zawiera znak x , który można kliknąć, aby usunąć zaznaczenie. Na poniższej ilustracji przedstawiono wybrane kanada, Chiny i Japonia.

Podłączanie wybranej wtyczki jQuery
Poniższa sekcja jest łatwiejsza, jeśli masz doświadczenie w kodzie jQuery. Jeśli wcześniej nie używasz trybu jQuery, możesz wypróbować jeden z następujących samouczków jQuery.
- Jak działa jQuery John Resig
- Wprowadzenie do aplikacji jQuery przez Jörn Zaefferer
- Przykłady na żywo jQuery przez Cody Lindley
Wtyczka Wybrana jest zawarta w przykładowych projektach startowych i ukończonych, które towarzyszą temu samouczkowi. Na potrzeby tego samouczka wystarczy użyć trybu jQuery, aby podłączyć go do interfejsu użytkownika. Aby użyć wtyczki Harvest Chosen jQuery w projekcie ASP.NET MVC, musisz:
- Pobierz wybraną wtyczkę z witryny github. Ten krok został wykonany dla Ciebie.
- Dodaj folder Wybrany do projektu ASP.NET MVC. Dodaj zasoby z wybranej wtyczki pobranej w poprzednim kroku do folderu Wybrane. Ten krok został wykonany dla Ciebie.
- Podłącz wybraną wtyczkę do pomocnika Html DropDownList lub ListBox .
Podłączanie wybranej wtyczki do widoku MultiSelectCountry.
Otwórz plik Views\Home\MultiSelectCountry.cshtml i dodaj htmlAttributes parametr do pliku Html.ListBox. Dodany parametr zawiera nazwę klasy dla listy select(@class = "chzn-select"). Ukończony kod jest pokazany poniżej:
<div class="editor-field">
@Html.ListBox("Countries", ViewBag.Countrieslist as MultiSelectList
, new
{
@class = "chzn-select",
data_placeholder = "Choose Countries..."
}
)
</div>
W powyższym kodzie dodajemy atrybut HTML i wartość class = "chzn-select"atrybutu . Znak @ poprzedniej klasy nie ma nic wspólnego z aparatem widoku Razor. class jest słowem kluczowym języka C#. Słowa kluczowe języka C# nie mogą być używane jako identyfikatory, chyba że zawierają @ jako prefiks. W powyższym przykładzie jest prawidłowym identyfikatorem, @class ale klasa nie jest, ponieważ klasa jest słowem kluczowym.
Dodaj odwołania do plików Wybrane/chosen.jquery.js i Wybrane/chosen.css . Wybrana /chosen.jquery.js i implementuje funkcjonalnie wybraną wtyczkę. Wybrany /chosen.css plik zawiera styl. Dodaj te odwołania do dołu pliku Views\Home\MultiSelectCountry.cshtml . Poniższy kod przedstawia sposób odwołowania się do wybranej wtyczki.
<script src="@Url.Content("~/Chosen/chosen.jquery.js")" type="text/javascript"></script><script src="@Url.Content("~/Chosen/chosen.jquery.js")" type="text/javascript"></script>
<link href="@Url.Content("~/Chosen/chosen.css")" rel="stylesheet" type="text/css" />
Aktywuj wtyczkę Wybrana przy użyciu nazwy klasy używanej w kodzie Html.ListBox . W powyższym przykładzie nazwa klasy to chzn-select. Dodaj następujący wiersz do dołu pliku widoku Views\Home\MultiSelectCountry.cshtml . Ten wiersz aktywuje wtyczkę Wybrana.
<script > $(".chzn-select").chosen(); </script> @*Hookup Chosen Plugin*@
Poniższy wiersz to składnia wywołująca funkcję gotową jQuery, która wybiera element DOM o nazwie chzn-selectklasy .
$(".chzn-select")
Opakowany zestaw zwrócony z powyższego wywołania stosuje wybraną metodę (.chosen();), która podłącza wybraną wtyczkę.
Poniższy kod przedstawia ukończony plik widoku Views\Home\MultiSelectCountry.cshtml .
@{
ViewBag.Title = "MultiSelect Country";
Layout = "~/Views/Shared/_Simple_Layout.cshtml";
}
@if (ViewBag.YouSelected != null) {
<div> You Selected: @ViewBag.YouSelected</div>
}
@using (Html.BeginForm()) {
<fieldset>
<legend>Multi-Select Demo</legend>
<div class="editor-field">
@Html.ListBox("Countries", ViewBag.Countrieslist as MultiSelectList
, new
{
@class = "chzn-select"
}
)
</div>
<p>
<input type="submit" value="Save" />
</p>
</fieldset>
}
<script src="@Url.Content("~/Chosen/chosen.jquery.js")" type="text/javascript"></script>
<link href="@Url.Content("~/Chosen/chosen.css")" rel="stylesheet" type="text/css" />
<script > $(".chzn-select").chosen(); </script> @*Hookup Chosen Plugin*@
Uruchom aplikację i przejdź do MultiSelectCountry widoku. Spróbuj dodać i usunąć kraje. Udostępnione przykładowe pobieranie zawiera również metodę MultiCountryVM i widok, który implementuje funkcje MultiSelectCountry przy użyciu modelu widoku zamiast ViewBag.
W następnej sekcji zobaczysz, jak mechanizm tworzenia szkieletów MVC ASP.NET współdziała z pomocnikiem DropDownList .