Część 1. Omówienie i> nowy projekt
Autor: Jon Galloway
Sklep MVC Music Store to aplikacja samouczka, która wprowadza i wyjaśnia krok po kroku, jak używać ASP.NET MVC i Visual Studio na potrzeby tworzenia aplikacji internetowych.
MVC Music Store to uproszczona przykładowa implementacja sklepu, która sprzedaje albumy muzyczne online i implementuje podstawową administrację witryną, logowanie użytkowników i funkcjonalność koszyka zakupów.
W tej serii samouczków szczegółowo przedstawiono wszystkie kroki, które należy wykonać w celu utworzenia przykładowej aplikacji ASP.NET MVC Music Store. Część 1 obejmuje omówienie i nowy projekt plików>.
Omówienie
Sklep MVC Music Store to aplikacja samouczka, która wprowadza i wyjaśnia krok po kroku, jak używać ASP.NET MVC i Visual Web Developer na potrzeby tworzenia aplikacji internetowych. Zaczniemy powoli, więc środowisko tworzenia aplikacji internetowych na poziomie początkującym jest w porządku.
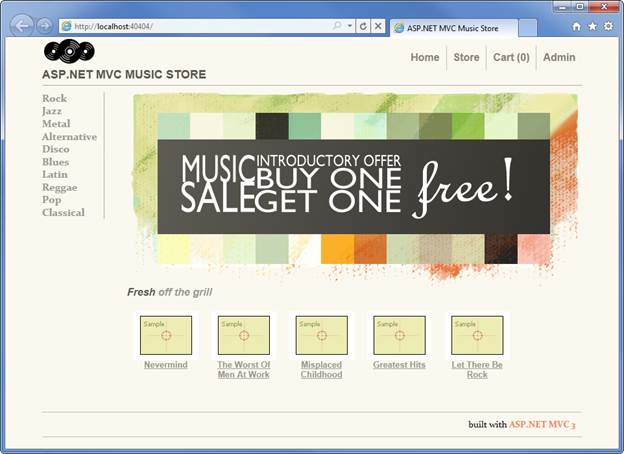
Aplikacja, która zostanie zbudowana, jest prostym sklepem muzycznym. Aplikacja ma trzy główne elementy: zakupy, wyewidencjonowania i administracja.

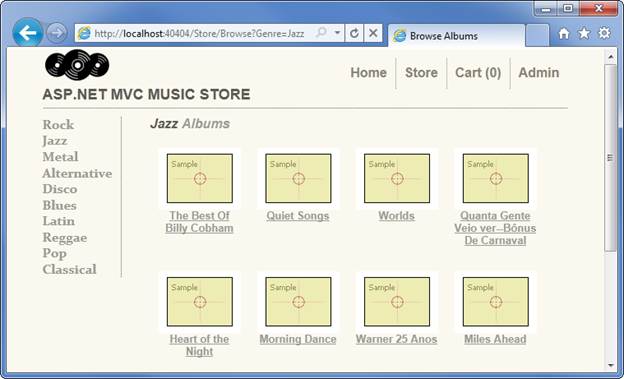
Odwiedzający mogą przeglądać albumy według gatunku:

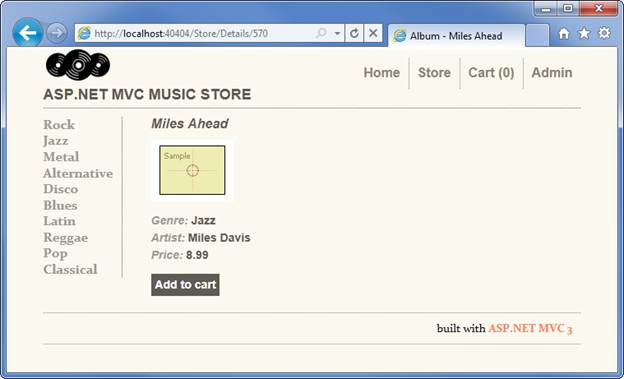
Mogą wyświetlić pojedynczy album i dodać go do koszyka:

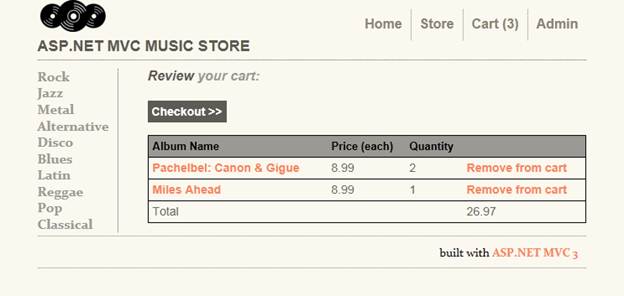
Mogą przejrzeć koszyk, usuwając wszystkie elementy, których już nie chcą:

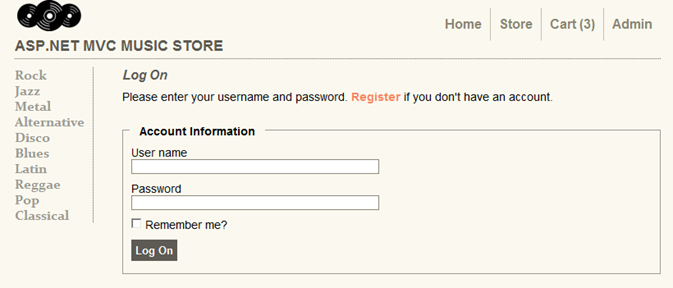
Przejście do opcji Wyewidencjonowanie spowoduje wyświetlenie monitu o zalogowanie się lub zarejestrowanie się na koncie użytkownika.


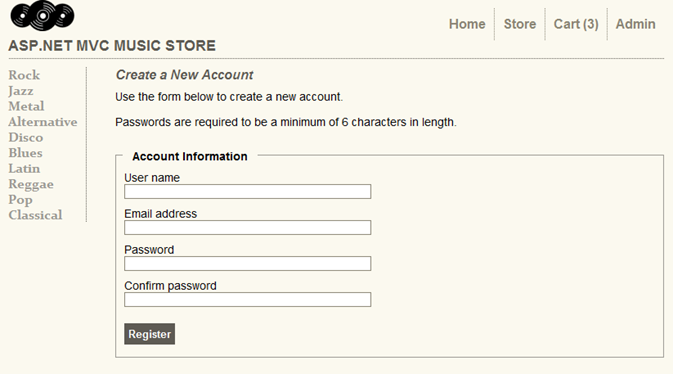
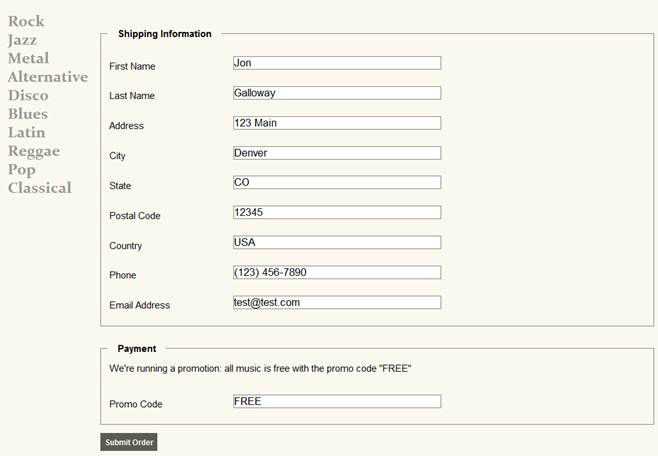
Po utworzeniu konta mogą oni wypełnić zamówienie, wypełniając informacje o wysyłki i płatności. Aby zachować prostotę, prowadzimy niesamowitą promocję: wszystko jest bezpłatne, jeśli wprowadzają kod promocji "BEZPŁATNIE"!

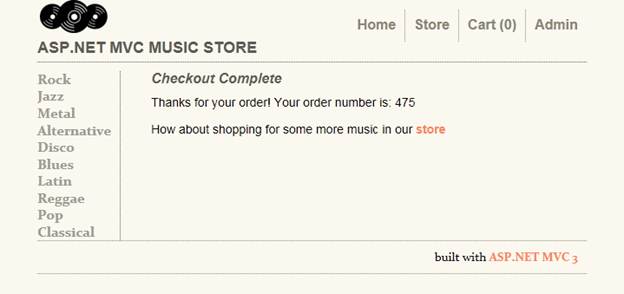
Po zamówieniu widzą prosty ekran potwierdzenia:

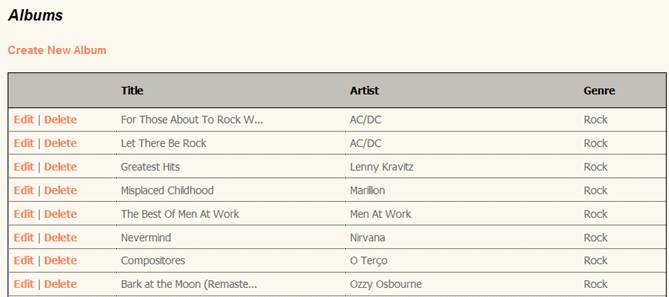
Oprócz stron przeznaczonych dla klientów utworzymy również sekcję administratora zawierającą listę albumów, z których administratorzy mogą tworzyć, edytować i usuwać albumy:

1. Plik —> nowy projekt
Instalowanie oprogramowania
Ten samouczek rozpocznie się od utworzenia nowego projektu ASP.NET MVC 3 przy użyciu bezpłatnej wersji Visual Web Developer 2010 Express (która jest bezpłatna), a następnie przyrostowo dodamy funkcje, aby utworzyć pełną działającą aplikację. W ten sposób omówimy dostęp do bazy danych, scenariusze publikowania formularzy, walidację danych, używanie stron wzorcowych do spójnego układu strony, używanie AJAX na potrzeby aktualizacji i walidacji stron, logowania użytkowników i nie tylko.
Możesz wykonać kroki krok po kroku lub pobrać ukończoną aplikację ze sklepu MVC-Music-Store.
Do kompilowania aplikacji można użyć programu Visual Studio 2010 SP1 lub Visual Web Developer 2010 Express SP1 (bezpłatna wersja programu Visual Studio 2010). Będziemy używać SQL Server Compact (również bezpłatnie) do hostowania bazy danych. Przed rozpoczęciem upewnij się, że zostały zainstalowane wymagania wstępne wymienione poniżej.
- [Wymagania wstępne programu Visual Studio Web Developer Express SP1]
- [ASP.NET aktualizacja narzędzi MVC 3]
- [SQL Server Compact 4.0] — w tym obsługa środowiska uruchomieniowego i narzędzi
Tworzenie nowego projektu ASP.NET MVC 3
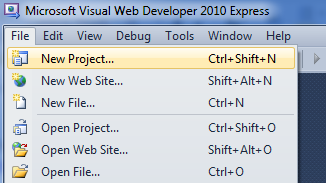
Zaczniemy od wybrania pozycji "Nowy projekt" z menu Plik w programie Visual Web Developer. Spowoduje to wyświetlenie okna dialogowego Nowy projekt.

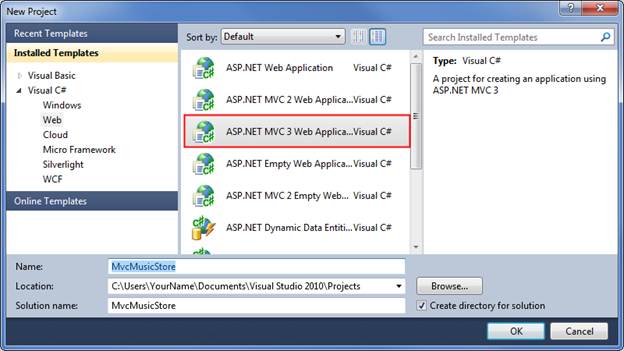
Wybierzemy grupę Visual C# —> Szablony internetowe po lewej stronie, a następnie wybierzemy szablon "aplikacja internetowa ASP.NET MVC 3" w kolumnie środkowej. Nadaj projektowi nazwę MvcMusicStore i naciśnij przycisk OK.

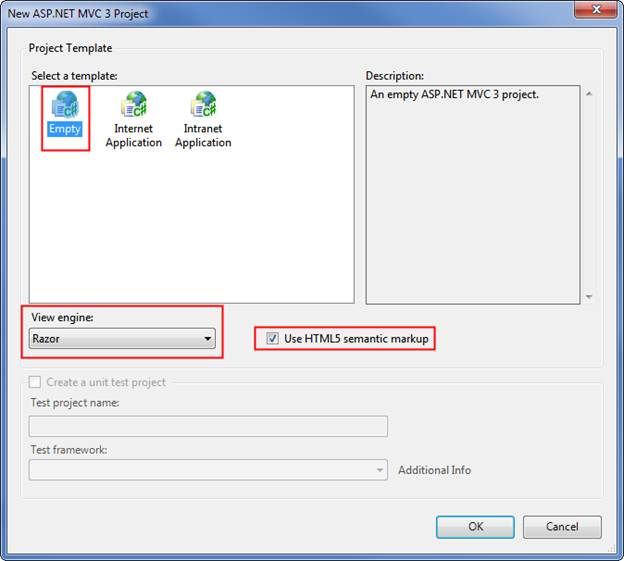
Spowoduje to wyświetlenie dodatkowego okna dialogowego, które pozwala nam ustawić określone ustawienia MVC dla naszego projektu. Wybierz następujące opcje:
Szablon projektu — wybierz pozycję Puste
Aparat wyświetlania — wybieranie razor
Używanie znaczników semantycznych HTML5 — zaznaczone
Sprawdź, czy ustawienia są pokazane poniżej, a następnie naciśnij przycisk OK.

Spowoduje to utworzenie naszego projektu. Przyjrzyjmy się folderom, które zostały dodane do naszej aplikacji w Eksplorator rozwiązań po prawej stronie.

Pusty szablon MVC 3 nie jest całkowicie pusty — dodaje podstawową strukturę folderów:

ASP.NET MVC używa niektórych podstawowych konwencji nazewnictwa dla nazw folderów:
| Folder | Cel |
|---|---|
| /Kontrolery | Kontrolery reagują na dane wejściowe z przeglądarki, decydują, co z nią zrobić, i zwracają odpowiedź użytkownikowi. |
| /Widoki | Widoki przechowują nasze szablony interfejsu użytkownika |
| /Modele | Modele przechowują dane i manipulują nimi |
| /Zawartości | Ten folder zawiera nasze obrazy, arkusze CSS i dowolną inną zawartość statyczną |
| /Skrypty | Ten folder zawiera nasze pliki JavaScript |
Te foldery są uwzględniane nawet w aplikacji Empty ASP.NET MVC, ponieważ platforma ASP.NET MVC domyślnie używa podejścia "konwencja ponad konfiguracją" i wykonuje pewne domyślne założenia na podstawie konwencji nazewnictwa folderów. Na przykład kontrolery domyślnie wyszukują widoki w folderze Views bez konieczności jawnego określenia go w kodzie. Trzymanie się konwencji domyślnych zmniejsza ilość kodu potrzebnego do napisania, a także ułatwia innym deweloperom zrozumienie projektu. Wyjaśnimy te konwencje bardziej, gdy utworzymy naszą aplikację.