Część 2. Kontrolery
Autor: Jon Galloway
MvC Music Store to aplikacja samouczka, która wprowadza i wyjaśnia krok po kroku, jak używać ASP.NET MVC i Visual Studio do tworzenia aplikacji internetowych.
MVC Music Store to uproszczona przykładowa implementacja sklepu, która sprzedaje albumy muzyczne online i implementuje podstawową administrację witryny, logowanie użytkowników i funkcjonalność koszyka.
W tej serii samouczków szczegółowo opisano wszystkie kroki podjęte w celu utworzenia przykładowej aplikacji ASP.NET MVC Music Store. Część 2 obejmuje kontrolery.
W przypadku tradycyjnych struktur internetowych przychodzące adresy URL są zwykle mapowane na pliki na dysku. Na przykład: żądanie adresu URL, takiego jak "/Products.aspx" lub "/Products.php", może zostać przetworzone przez plik "Products.aspx" lub "Products.php".
Struktury MVC oparte na sieci Web mapować adresy URL na kod serwera w nieco inny sposób. Zamiast mapować przychodzące adresy URL na pliki, zamiast tego mapują adresy URL na metody w klasach. Te klasy są nazywane "kontrolerami" i są odpowiedzialne za przetwarzanie przychodzących żądań HTTP, obsługę danych wejściowych użytkownika, pobieranie i zapisywanie danych oraz określanie odpowiedzi na potrzeby wysyłania z powrotem do klienta (wyświetlanie kodu HTML, pobieranie pliku, przekierowywanie do innego adresu URL itp.).
Dodawanie elementu HomeController
Rozpoczniemy naszą aplikację MVC Music Store, dodając klasę Kontroler, która będzie obsługiwać adresy URL na stronie głównej naszej witryny. Będziemy przestrzegać domyślnych konwencji nazewnictwa ASP.NET MVC i wywołać ją HomeController.
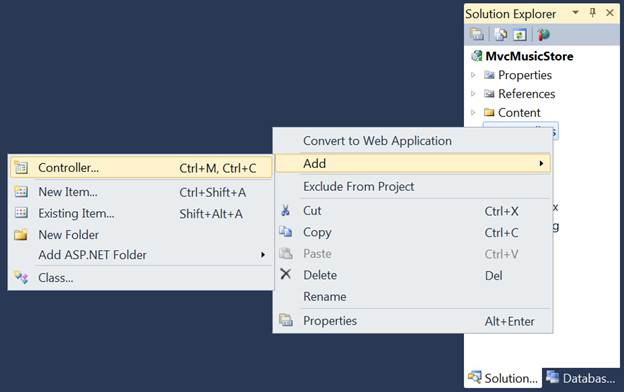
Kliknij prawym przyciskiem myszy folder "Kontrolery" w Eksplorator rozwiązań i wybierz pozycję "Dodaj", a następnie pozycję "Kontroler..." Polecenia:

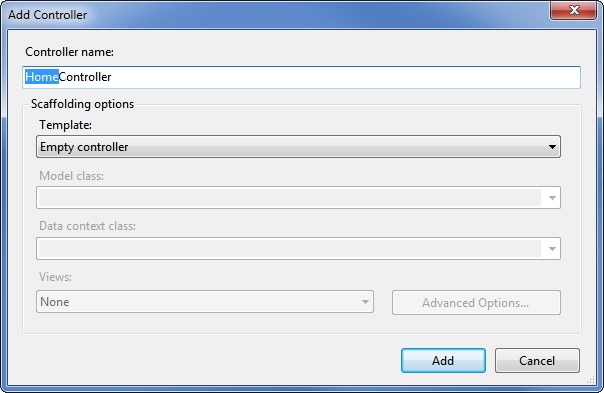
Spowoduje to wyświetlenie okna dialogowego "Dodaj kontroler". Nadaj kontrolerowi nazwę "HomeController" i naciśnij przycisk Dodaj.

Spowoduje to utworzenie nowego pliku HomeController.cs z następującym kodem:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcMusicStore.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
return View();
}
}
}
Aby rozpocząć tak proste, jak to możliwe, zastąpmy metodę Index prostą metodą, która po prostu zwraca ciąg. Wprowadzimy dwie zmiany:
- Zmień metodę, aby zwrócić ciąg zamiast elementu ActionResult
- Zmień instrukcję return, aby zwrócić komunikat "Hello from Home" (Witaj z strony głównej)
Metoda powinna teraz wyglądać następująco:
public string Index()
{
return "Hello from Home";
}
Uruchamianie aplikacji
Teraz uruchomimy witrynę. Możemy uruchomić nasz serwer internetowy i wypróbować witrynę przy użyciu dowolnego z następujących elementów:
- Wybierz element menu Debugowanie ⇨ Rozpocznij debugowanie
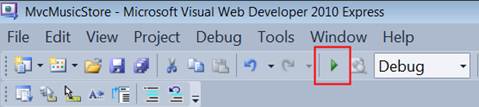
- Kliknij przycisk Zielona strzałka na pasku narzędzi

- Użyj skrótu klawiaturowego F5.
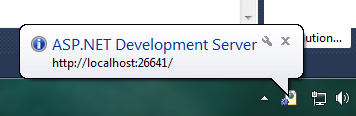
Użycie dowolnego z powyższych kroków skompiluje nasz projekt, a następnie spowoduje uruchomienie programu ASP.NET Development Server wbudowanego w program Visual Web Developer. Powiadomienie pojawi się w dolnym rogu ekranu, aby wskazać, że ASP.NET Program Development Server został uruchomiony i wyświetli numer portu, w którym działa.

Program Visual Web Developer automatycznie otworzy okno przeglądarki, którego adres URL wskazuje nasz serwer internetowy. Dzięki temu możemy szybko wypróbować naszą aplikację internetową:

Dobrze, to było dość szybkie — utworzyliśmy nową witrynę internetową, dodaliśmy trzy wiersze funkcji i mamy tekst w przeglądarce. Nie nauka o rakietach, ale to początek.
Uwaga: Program Visual Web Developer zawiera ASP.NET Development Server, który uruchomi witrynę internetową na losowym numerze "port". Na powyższym zrzucie ekranu witryna jest uruchomiona pod adresem http://localhost:26641/, więc używa portu 26641. Numer portu będzie inny. Kiedy mówimy o adresach URL, takich jak /Store/Browse w tym samouczku, nastąpi to po numerze portu. Zakładając, że numer portu 26641, przejście do /Store/Browse oznacza przejście do http://localhost:26641/Store/Browseadresu .
Dodawanie elementu StoreController
Dodaliśmy prostą funkcję HomeController, która implementuje stronę główną naszej witryny. Teraz dodamy kolejny kontroler, którego użyjemy do zaimplementowania funkcji przeglądania naszego sklepu muzycznego. Nasz kontroler sklepu będzie obsługiwał trzy scenariusze:
- Strona listy gatunków muzycznych w naszym sklepie muzycznym
- Strona przeglądania zawierająca listę wszystkich albumów muzycznych w określonym gatunku
- Strona szczegółów przedstawiająca informacje o konkretnym albumie muzycznym
Zaczniemy od dodania nowej klasy StoreController. Jeśli jeszcze tego nie zrobiono, zatrzymaj uruchamianie aplikacji, zamykając przeglądarkę lub wybierając element menu Debugowanie ⇨ Zatrzymaj debugowanie.
Teraz dodaj nowy element StoreController. Podobnie jak w przypadku narzędzia HomeController, zrobimy to, klikając prawym przyciskiem myszy folder "Kontrolery" w Eksplorator rozwiązań i wybierając element menu Dodaj> kontroler

Nasz nowy Element StoreController ma już metodę "Index". Użyjemy tej metody "Index", aby zaimplementować naszą stronę listy zawierającą listę wszystkich gatunków w naszym sklepie muzycznym. Dodamy również dwie dodatkowe metody, aby zaimplementować dwa inne scenariusze, które chcemy, aby nasza kontrolka StoreController obsługiwała: Przeglądanie i szczegóły.
Te metody (Indeks, Przeglądaj i Szczegóły) w naszym kontrolerze są nazywane "Akcjami kontrolera", a jak już wiesz w metodzie akcji HomeController.Index(), ich zadaniem jest odpowiadanie na żądania adresów URL i (ogólnie rzecz biorąc) określanie, jaka zawartość powinna być wysyłana z powrotem do przeglądarki lub użytkownika, który wywołał adres URL.
Rozpoczniemy implementację StoreController, zmieniając metodęIndex(), aby zwrócić ciąg "Hello from Store.Index()" (Hello from Store.Index()" (Hello from Store.Index()" i dodamy podobne metody browse() i Details():
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcMusicStore.Controllers
{
public class StoreController : Controller
{
//
// GET: /Store/
public string Index()
{
return "Hello from Store.Index()";
}
//
// GET: /Store/Browse
public string Browse()
{
return "Hello from Store.Browse()";
}
//
// GET: /Store/Details
public string Details()
{
return "Hello from Store.Details()";
}
}
}
Uruchom projekt ponownie i przejrzyj następujące adresy URL:
- /Sklepie
- /Store/Browse
- /Store/Details
Uzyskiwanie dostępu do tych adresów URL spowoduje wywołanie metod akcji w ramach kontrolera i zwracanie odpowiedzi ciągu:

To wspaniałe, ale są to tylko stałe ciągi. Utwórzmy je dynamicznie, aby pobrać informacje z adresu URL i wyświetlić je w danych wyjściowych strony.
Najpierw zmienimy metodę akcji Przeglądaj, aby pobrać wartość ciągu zapytania z adresu URL. Możemy to zrobić, dodając parametr "gatunek" do naszej metody akcji. Gdy to zrobimy, ASP.NET MVC automatycznie przekaże wszystkie parametry zapytania lub postać o nazwie "gatunek" do metody akcji po wywołaniu.
//
// GET: /Store/Browse?genre=Disco
public string Browse(string genre)
{
string message = HttpUtility.HtmlEncode("Store.Browse, Genre = "
+ genre);
return message;
}
Uwaga: używamy metody narzędzia HttpUtility.HtmlEncode w celu oczyszczenia danych wejściowych użytkownika. Uniemożliwia to użytkownikom wstrzyknięcie kodu JavaScript do naszego widoku za pomocą linku takiego jak /Store/Browse? Genre=<script>window.location='http://hackersite.com'</script>.
Teraz przejdźmy do /Store/Browse? Gatunek=Dyskoteka

Następnie zmieńmy akcję Szczegóły, aby odczytać i wyświetlić parametr wejściowy o nazwie ID. W przeciwieństwie do poprzedniej metody nie będziemy osadzać wartości identyfikatora jako parametru querystring. Zamiast tego osadzimy ją bezpośrednio w samym adresie URL. Na przykład: /Store/Details/5.
ASP.NET MVC pozwala nam to łatwo zrobić bez konieczności konfigurowania niczego. ASP.NET domyślną konwencją routingu MVC jest traktowanie segmentu adresu URL po nazwie metody akcji jako parametru o nazwie "ID". Jeśli metoda akcji ma parametr o nazwie ID, ASP.NET MVC automatycznie przekaże segment adresu URL jako parametr.
//
// GET: /Store/Details/5
public string Details(int id)
{
string message = "Store.Details, ID = " + id;
return message;
}
Uruchom aplikację i przejdź do /Store/Details/5:

Podsumujmy, co zrobiliśmy do tej pory:
- Utworzyliśmy nowy projekt MVC ASP.NET w programie Visual Web Developer
- Omówiliśmy podstawową strukturę folderów aplikacji MVC ASP.NET
- Dowiedzieliśmy się, jak uruchomić naszą witrynę internetową przy użyciu serwera deweloperów ASP.NET
- Utworzyliśmy dwie klasy kontrolera: HomeController i StoreController
- Dodaliśmy metody akcji do naszych kontrolerów, które odpowiadają na żądania adresu URL i zwracają tekst do przeglądarki