Dodawanie widoku (VB)
Autor: Rick Anderson
Ten samouczek zawiera podstawowe informacje na temat tworzenia aplikacji internetowej MVC ASP.NET przy użyciu dodatku Microsoft Visual Web Developer 2010 Express Service Pack 1, który jest bezpłatną wersją programu Microsoft Visual Studio. Przed rozpoczęciem upewnij się, że zostały zainstalowane wymagania wstępne wymienione poniżej. Wszystkie te elementy można zainstalować, klikając następujący link: Instalator platformy internetowej. Alternatywnie można indywidualnie zainstalować wymagania wstępne, korzystając z następujących linków:
- Wymagania wstępne programu Visual Studio Web Developer Express SP1
- aktualizacja narzędzi ASP.NET MVC 3
- SQL Server Compact 4.0 (środowisko uruchomieniowe i obsługa narzędzi)
Jeśli używasz programu Visual Studio 2010 zamiast Visual Web Developer 2010, zainstaluj wymagania wstępne, klikając następujący link: Wymagania wstępne programu Visual Studio 2010.
Projekt Visual Web Developer z kodem źródłowym VB.NET jest dostępny do dołączenia do tego tematu. Pobierz wersję VB.NET. Jeśli wolisz język C#, przejdź do wersji języka C# tego samouczka.
W tej sekcji zmodyfikujemy klasę HelloWorldController tak, aby korzystała z pliku szablonu widoku w celu czystego hermetyzacji procesu generowania odpowiedzi HTML na klienta.
Zacznijmy od użycia szablonu widoku z Index metodą w HelloWorldController klasie . Index Obecnie metoda zwraca ciąg z komunikatem, który jest zakodowany w klasie kontrolera. Zmień metodę View , Index aby zwrócić obiekt, jak pokazano poniżej:
Public Function Index() As ActionResult
Return View()
End Function
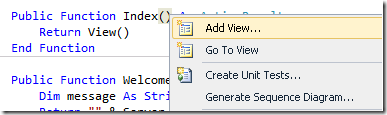
Teraz dodajmy szablon widoku do naszego projektu, który możemy wywołać za pomocą Index metody . Aby to zrobić, kliknij prawym przyciskiem myszy wewnątrz Index metody i kliknij polecenie Dodaj widok.
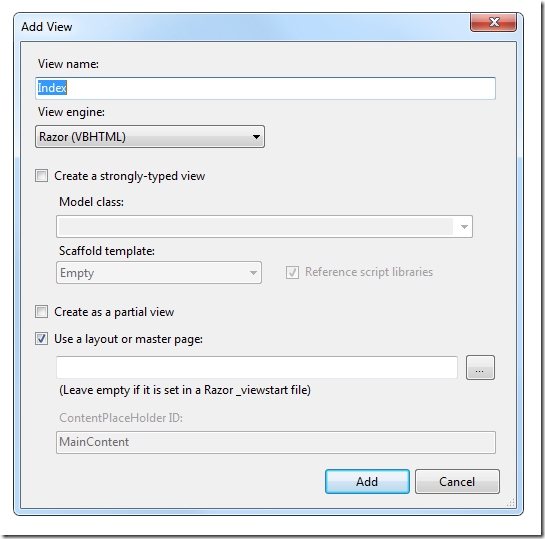
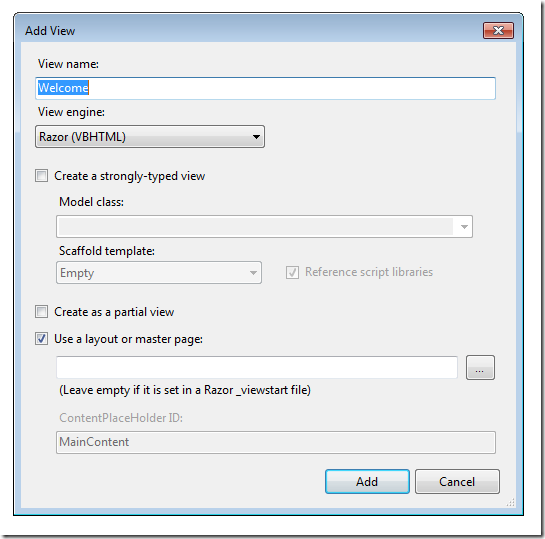
Zostanie wyświetlone okno dialogowe Dodawanie widoku . Pozostaw domyślne wpisy i kliknij przycisk Dodaj .
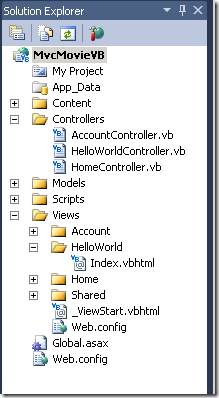
Zostanie utworzony folder MvcImage\Views\HelloWorld oraz plik MvcImage\Views\HelloWorld\Index.vbhtml. Można je zobaczyć w Eksplorator rozwiązań:
Dodaj kod HTML pod tagiem <h2> . Zmodyfikowany plik MvcImage\Views\HelloWorld\Index.vbhtml jest pokazany poniżej.
@Code
ViewData("Title") = "Index"
End Code
<h2>Index</h2>
<b>Hello</b> World!
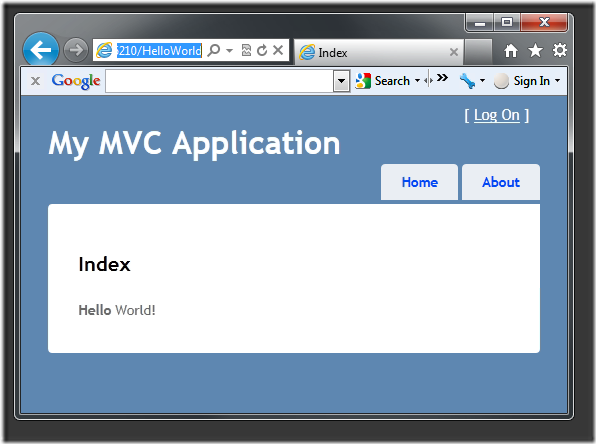
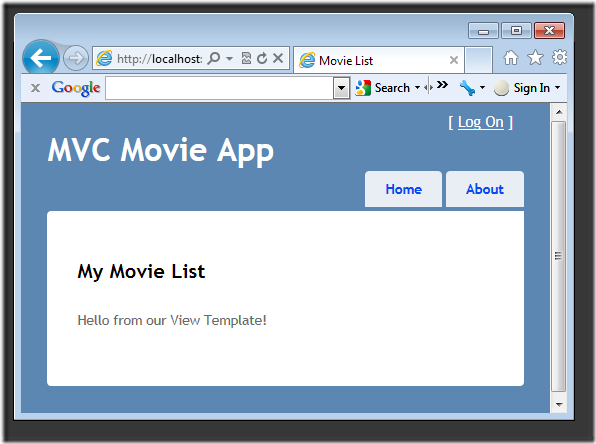
Uruchom aplikację i przejdź do kontrolera "hello world" (http://localhost:xxxx/HelloWorld). Index Metoda w kontrolerze nie działała zbytnio. Po prostu uruchomiono instrukcję return View(), która wskazuje, że chcemy użyć pliku szablonu widoku do renderowania odpowiedzi na klienta. Ponieważ nie określiliśmy jawnie nazwy pliku szablonu widoku do użycia, ASP.NET MVC domyślnie używa pliku widoku Index.vbhtml w folderze \Views\HelloWorld . Na poniższej ilustracji przedstawiono ciąg zakodowany w widoku.
Wygląda całkiem dobrze. Zwróć jednak uwagę, że na pasku tytułu przeglądarki jest wyświetlany komunikat "Index" (Indeks), a duży tytuł na stronie to "My MVC Application" (Moja aplikacja MVC). Zmieńmy je.
Zmienianie widoków i stron układu
Najpierw zmieńmy tekst "Moja aplikacja MVC". Ten tekst jest udostępniany i wyświetlany na każdej stronie. Jest ona wyświetlana tylko w jednym miejscu w naszym projekcie, mimo że znajduje się na każdej stronie w naszej aplikacji. Przejdź do folderu /Views/Shared w Eksplorator rozwiązań i otwórz plik _Layout.vbhtml. Ten plik jest nazywany stroną układu i jest to udostępniona "powłoka", która jest używana przez wszystkie inne strony.
Zanotuj @RenderBody() wiersz kodu w dolnej części pliku. RenderBody jest symbolem zastępczym, w którym są wyświetlane wszystkie tworzone strony, "opakowane" na stronie układu. <h1> Zmień nagłówek z "My MVC Application" na "MVC Movie App".
<div id="title">
<h1>MVC Movie App</h1>
</div>
Uruchom aplikację i zanotuj, że teraz jest wyświetlany komunikat "MVC Movie App". Kliknij link Informacje, a na tej stronie jest również wyświetlana opcja "Aplikacja filmowa MVC".
Pełny plik _Layout.vbhtml jest pokazany poniżej:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>@ViewData("Title")</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/modernizr-1.7.min.js")" type="text/javascript"></script>
</head>
<body>
<div class="page">
<header>
<div id="title">
<h1>MVC Movie App</h1>
</div>
<div id="logindisplay">
@Html.Partial("_LogOnPartial")
</div>
<nav>
<ul id="menu">
<li>@Html.ActionLink("Home", "Index", "HelloWorld")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
</ul>
</nav>
</header>
<section id="main">
@RenderBody()
</section>
<footer>
</footer>
</div>
</body>
</html>
Teraz zmieńmy tytuł strony Indeks (widok).
@Code
ViewData("Title") = "Movie List"
End Code
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
Otwórz plik MvcFilm\Views\HelloWorld\Index.vbhtml. Istnieją dwa miejsca, w których należy wprowadzić zmianę: najpierw tekst wyświetlany w tytule przeglądarki, a następnie w nagłówku <h2> pomocniczym (element). Wprowadzimy je nieco inaczej, aby zobaczyć, który fragment kodu zmienia się w jakiej części aplikacji.
Uruchom aplikację i przejdź dohttp://localhost:xx/HelloWorld. Zwróć uwagę, że tytuł przeglądarki, nagłówek podstawowy i nagłówki pomocnicze uległy zmianie. Łatwo jest wprowadzać duże zmiany w aplikacji z niewielkimi zmianami w widoku. (Jeśli nie widzisz zmian w przeglądarce, może być wyświetlana buforowana zawartość. Naciśnij Ctrl+F5 w przeglądarce, aby wymusić załadowanie odpowiedzi z serwera).
Nasz mały fragment "danych" (w tym przypadku komunikat "Hello World!") jest jednak zakodowany na twardo. Nasza aplikacja MVC ma maszynę wirtualną (widoki) i mamy jeszcze C (kontrolery), ale nie ma jeszcze języka M (model). Wkrótce omówimy sposób tworzenia bazy danych i pobierania z niej danych modelu.
Przekazywanie danych z kontrolera do widoku
Zanim przejdziemy do bazy danych i omówimy modele, najpierw porozmawiajmy o przekazaniu informacji z kontrolera do widoku. Chcemy przekazać, czego wymaga szablon widoku w celu renderowania odpowiedzi HTML na klienta. Te obiekty są zwykle tworzone i przekazywane przez klasę kontrolera do szablonu widoku i powinny zawierać tylko dane wymagane przez szablon widoku — i nie więcej.
Wcześniej z HelloWorldController klasą Welcome metoda akcji wykonała name parametr i , numTimes a następnie wyprowadziła wartości parametrów do przeglądarki. Zamiast tego kontroler nadal renderuje tę odpowiedź bezpośrednio, zamiast tego umieścimy te dane w torbie widoku. Kontrolery i widoki mogą używać ViewBag obiektu do przechowywania tych danych. Zostanie to automatycznie przekazane do szablonu widoku i użyte do renderowania odpowiedzi HTML przy użyciu zawartości worka jako danych. Dzięki temu kontroler jest zaniepokojony jedną rzeczą i szablonem widoku z innym — dzięki czemu możemy zachować czyste "rozdzielenie problemów" w aplikacji.
Alternatywnie możemy zdefiniować klasę niestandardową, a następnie utworzyć własne wystąpienie tego obiektu, wypełnić je danymi i przekazać je do widoku. Jest to często nazywane modelem ViewModel, ponieważ jest to niestandardowy model widoku. Jednak w przypadku niewielkich ilości danych funkcja ViewBag doskonale sprawdza się.
Wróć do pliku HelloWorldController.vb zmień metodę Welcome wewnątrz kontrolera, aby umieścić komunikat i NumTimes w obiekcie ViewBag. Obiekt ViewBag jest obiektem dynamicznym. Oznacza to, że możesz umieścić w nim wszystko, co chcesz. Element ViewBag nie ma zdefiniowanych właściwości, dopóki coś nie zostanie umieszczone w nim.
Element kompletny HelloWorldController.vb z nową klasą w tym samym pliku.
Namespace MvcMovie
Public Class HelloWorldController
Inherits System.Web.Mvc.Controller
'
' GET: /HelloWorld
Function Index() As ActionResult
Return View()
End Function
Public Function Welcome(ByVal name As String, Optional ByVal numTimes As Integer = 1) As ActionResult
ViewBag.Message = "Hello " & name
ViewBag.NumTimes = numTimes
Return View()
End Function
End Class
End Namespace
Teraz nasza aplikacja ViewBag zawiera dane, które zostaną automatycznie przekazane do widoku. Ponownie, alternatywnie moglibyśmy przekazać nasz własny obiekt w następujący sposób, jeśli nam się podoba:
return View(myCustomObject)
Teraz potrzebujemy szablonu WelcomeView ! Uruchom aplikację, aby skompilować nowy kod. Zamknij przeglądarkę, kliknij prawym przyciskiem myszy wewnątrz Welcome metody, a następnie kliknij polecenie Dodaj widok.
Oto, jak wygląda okno dialogowe Dodawanie widoku .
Dodaj następujący kod w obszarze <h2> elementu w nowym powitaniu.plik vbhtml. Utworzymy pętlę i powiemy "Hello" tyle razy, ile użytkownik mówi, że powinniśmy!
@Code
For i As Integer = 0 To ViewBag.NumTimes
@<h3> @ViewBag.Message @i.ToString </h3>
Next i
End Code
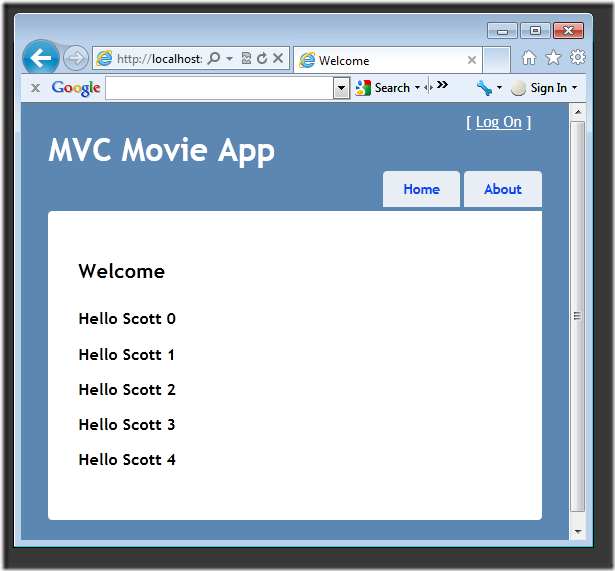
Uruchom aplikację i przejdź do http://localhost:xx/HelloWorld/Welcome?name=Scott&numtimes=4
Teraz dane są pobierane z adresu URL i automatycznie przekazywane do kontrolera. Kontroler pakuje dane do Model obiektu i przekazuje ten obiekt do widoku. Widok niż wyświetla dane jako html dla użytkownika.
Cóż, to był rodzaj "M" dla modelu, ale nie rodzaj bazy danych. Weźmy zdobytą wiedzę i utwórzmy bazę danych filmów.