Dodawanie kontrolera (VB)
Autor: Rick Anderson
Ten samouczek zawiera podstawowe informacje na temat tworzenia aplikacji internetowej MVC ASP.NET przy użyciu dodatku Microsoft Visual Web Developer 2010 Express Service Pack 1, który jest bezpłatną wersją programu Microsoft Visual Studio. Przed rozpoczęciem upewnij się, że zostały zainstalowane wymagania wstępne wymienione poniżej. Wszystkie te elementy można zainstalować, klikając następujący link: Instalator platformy internetowej. Alternatywnie można indywidualnie zainstalować wymagania wstępne, korzystając z następujących linków:
- Wymagania wstępne programu Visual Studio Web Developer Express SP1
- aktualizacja narzędzi ASP.NET MVC 3
- SQL Server Compact 4.0 (środowisko uruchomieniowe i obsługa narzędzi)
Jeśli używasz programu Visual Studio 2010 zamiast Visual Web Developer 2010, zainstaluj wymagania wstępne, klikając następujący link: Wymagania wstępne programu Visual Studio 2010.
Projekt Visual Web Developer z kodem źródłowym VB.NET jest dostępny do dołączenia do tego tematu. Pobierz wersję VB.NET. Jeśli wolisz język C#, przejdź do wersji języka C# tego samouczka.
MVC to skrót od model-view-controller. MVC to wzorzec tworzenia aplikacji, tak aby każda część ponosiła osobną odpowiedzialność:
- Model: dane aplikacji.
- Widoki: pliki szablonów używane przez aplikację do dynamicznego generowania odpowiedzi HTML.
- Kontrolery: klasy obsługujące przychodzące żądania URL do aplikacji, pobierają dane modelu, a następnie określają szablony widoków renderujące odpowiedź na klienta.
Omówimy wszystkie te pojęcia w tym samouczku i pokażemy, jak ich używać do tworzenia aplikacji.
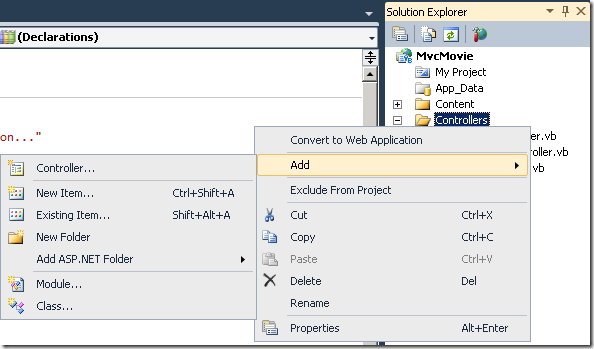
Utwórz nowy kontroler, klikając prawym przyciskiem myszy folder Controllers w Eksplorator rozwiązań, a następnie wybierając polecenie Dodaj kontroler.
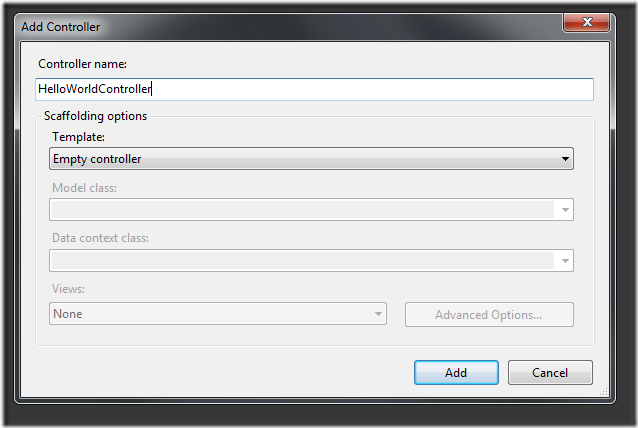
Nadaj nowemu kontrolerowi nazwę "HelloWorldController" i kliknij przycisk Dodaj.
Zwróć uwagę na Eksplorator rozwiązań po prawej stronie, że został utworzony nowy plik o nazwie HelloWorldController.cs i że plik jest otwarty w środowisku IDE.
Wewnątrz nowego public class HelloWorldController bloku utwórz dwie nowe metody, które wyglądają jak poniższy kod. Na przykład zwrócimy ciąg HTML bezpośrednio z kontrolera.
Namespace MvcMovie
Public Class HelloWorldController
Inherits System.Web.Mvc.Controller
Public Function Index() As String
Return "This is my default action..."
End Function
Public Function Welcome() As String
Return "This is the Welcome action method..."
End Function
End Class
End Namespace
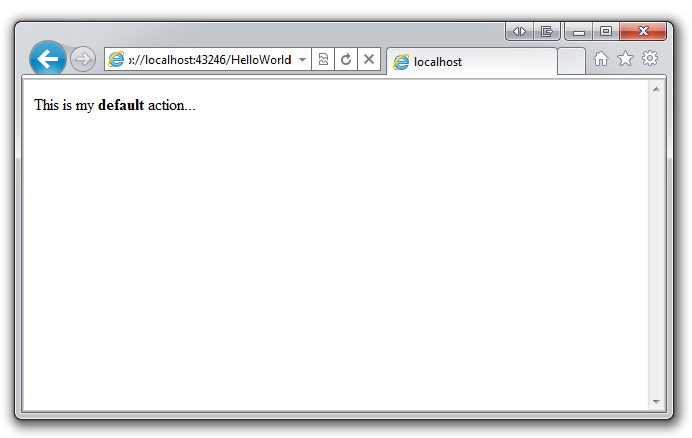
Kontroler ma nazwę HelloWorldController , a nowa metoda nosi nazwę Index. Uruchom aplikację (naciśnij F5 lub Ctrl+F5). Po uruchomieniu przeglądarki dołącz ciąg "HelloWorld" do ścieżki na pasku adresu. (Na moim komputerze jest to http://localhost:43246/HelloWorld) Twoja przeglądarka będzie wyglądać podobnie do poniższego zrzutu ekranu. W powyższej metodzie kod zwrócił ciąg bezpośrednio. Powiedzieliśmy systemowi, aby po prostu zwrócił jakiś kod HTML i to zrobiło!

ASP.NET MVC wywołuje różne klasy kontrolerów (i różne metody akcji w nich) w zależności od przychodzącego adresu URL. Domyślna logika mapowania używana przez ASP.NET MVC używa formatu podobnego do tego w celu kontrolowania wywoływanego kodu:
/[Controller]/[ActionName]/[Parameters]
Pierwsza część adresu URL określa klasę kontrolera do wykonania. Więc /HelloWorld mapuje na klasę HelloWorldController . Druga część adresu URL określa metodę akcji w klasie do wykonania. Dlatego /HelloWorld/Index spowoduje Index wykonanie metody HelloWorldController klasy. Zwróć uwagę, że musieliśmy odwiedzić /HelloWorld powyżej, a Index metoda została użyta domyślnie. Jest to spowodowane tym, że metoda o nazwie Index jest domyślną metodą, która zostanie wywołana na kontrolerze, jeśli nie zostanie jawnie określona.
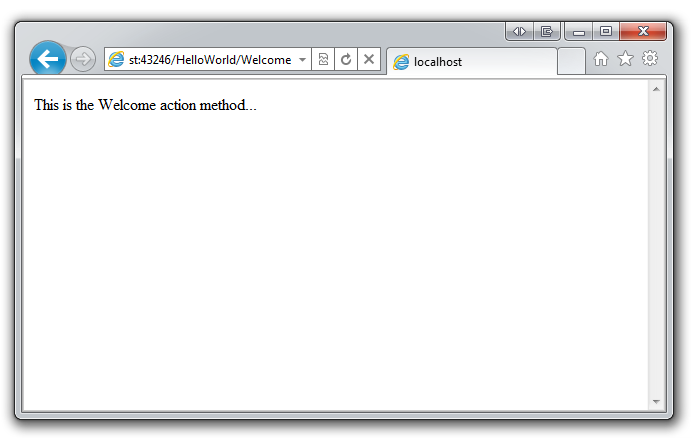
Przejdź do http://localhost:xxxx/HelloWorld/Welcome. Metoda Welcome jest uruchamiana i zwraca ciąg "Jest to metoda akcji powitalnej...". Domyślne mapowanie MVC to /[Controller]/[ActionName]/[Parameters]. W przypadku tego adresu URL kontroler jest HelloWorld i Welcome jest metodą . Jeszcze nie użyliśmy [Parameters] części adresu URL.

Zmodyfikujmy nieco przykład, abyśmy mogli przekazać niektóre informacje o parametrach z adresu URL do kontrolera (na przykład /HelloWorld/Welcome?name=Scott&numtimes=4). Zmień metodę tak Welcome , aby zawierała dwa parametry, jak pokazano poniżej. Należy pamiętać, że użyto funkcji opcjonalnego parametru VB, aby wskazać, że numTimes parametr powinien być domyślnie ustawiony na 1, jeśli nie przekazano żadnej wartości dla tego parametru.
Public Function Welcome(ByVal name As String, Optional ByVal numTimes As Integer = 1) As String
Dim message As String = "Hello " & name & ", NumTimes is: " & numTimes
Return "" & Server.HtmlEncode(message) & ""
End Function
Uruchom aplikację i przejdź do adresu http://localhost:xxxx/HelloWorld/Welcome?name=Scott&numtimes=4. Możesz wypróbować różne wartości dla i name numtimes. System automatycznie mapuje nazwane parametry z ciągu zapytania na pasku adresu na parametry w metodzie.

W obu tych przykładach kontroler wykonuje część VC MVC — to jest widok i kontroler pracy. Kontroler zwraca kod HTML bezpośrednio. Zwykle nie chcemy, aby kontrolery zwracały kod HTML bezpośrednio, ponieważ staje się to bardzo kłopotliwe dla kodu. Zamiast tego zazwyczaj użyjemy oddzielnego pliku szablonu widoku, aby ułatwić generowanie odpowiedzi HTML. Przyjrzyjmy się temu, jak możemy to zrobić.