Tworzenie nowego projektu ASP.NET MVC
autor: Microsoft
Jest to krok 1 bezpłatnego samouczka aplikacji "NerdDinner" , który zawiera instrukcje dotyczące tworzenia małej, ale kompletnej aplikacji internetowej przy użyciu ASP.NET MVC 1.
Krok 1 pokazuje, jak umieścić podstawową strukturę aplikacji NerdDinner.
Jeśli używasz ASP.NET MVC 3, zalecamy skorzystanie z samouczków Wprowadzenie With MVC 3 lub MVC Music Store .
NerdDinner — krok 1: Nowy> projekt
Rozpoczniemy naszą aplikację NerdDinner, wybierając element menu Plik nowy> projekt w programie Visual Studio 2008 lub bezpłatnie Visual Web Developer 2008 Express.
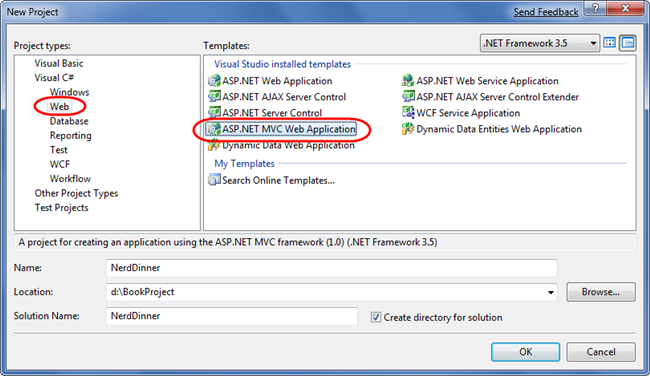
Spowoduje to wyświetlenie okna dialogowego "Nowy projekt". Aby utworzyć nową aplikację MVC ASP.NET, wybierzemy węzeł "Web" po lewej stronie okna dialogowego, a następnie wybierz szablon projektu "ASP.NET aplikacji internetowej MVC" po prawej stronie:

Ważne: upewnij się, że pobrano i zainstalowano ASP.NET MVC — w przeciwnym razie nie zostanie on wyświetlony w oknie dialogowym Nowy projekt. Możesz użyć wersji 2 Instalator platformy Microsoft Web, jeśli jeszcze jej nie zainstalowano (ASP.NET MVC jest dostępna w sekcji "Platformy> sieci Web i środowiska uruchomieniowe").
Nadamy nowemu projektowi nazwę "NerdDinner", a następnie kliknij przycisk "ok", aby go utworzyć.
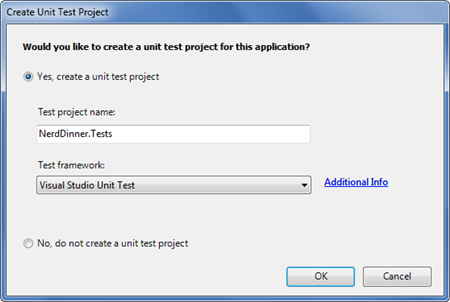
Po kliknięciu przycisku "ok" program Visual Studio wyświetli dodatkowe okno dialogowe z monitem o opcjonalne utworzenie projektu testu jednostkowego dla nowej aplikacji. Ten projekt testu jednostkowego umożliwia tworzenie testów automatycznych, które weryfikują funkcjonalność i zachowanie naszej aplikacji (coś, co omówimy w dalszej części tego samouczka).

Lista rozwijana "Struktura testowa" w powyższym oknie dialogowym jest wypełniana wszystkimi dostępnymi ASP.NET szablonami projektów testów jednostkowych MVC zainstalowanych na maszynie. Wersje można pobrać dla NUnit, MBUnit i XUnit. Wbudowana struktura testów jednostkowych programu Visual Studio jest również obsługiwana.
Uwaga: Struktura testów jednostkowych programu Visual Studio jest dostępna tylko w programie Visual Studio 2008 Professional i nowszych wersjach. Jeśli używasz programu VS 2008 Standard Edition lub Visual Web Developer 2008 Express, musisz pobrać i zainstalować rozszerzenia NUnit, MBUnit lub XUnit dla ASP.NET MVC w celu wyświetlenia tego okna dialogowego. Okno dialogowe nie będzie wyświetlane, jeśli nie zainstalowano żadnych struktur testowych.
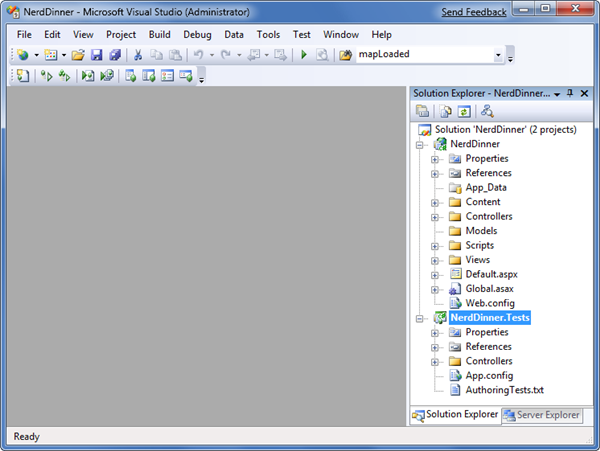
Użyjemy domyślnej nazwy "NerdDinner.Tests" dla tworzonego projektu testowego i użyjemy opcji "Visual Studio Unit Test". Po kliknięciu przycisku "ok" program Visual Studio utworzy rozwiązanie dla nas z dwoma projektami w nim — jeden dla naszej aplikacji internetowej i jeden dla naszych testów jednostkowych:

Badanie struktury katalogów NerdDinner
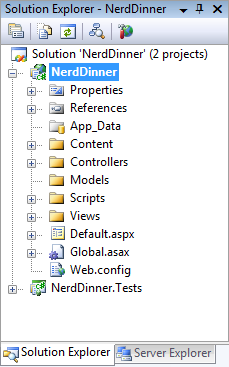
Podczas tworzenia nowej aplikacji ASP.NET MVC za pomocą programu Visual Studio automatycznie dodaje do projektu wiele plików i katalogów:

ASP.NET projekty MVC domyślnie mają sześć katalogów najwyższego poziomu:
| Directory | Cel |
|---|---|
| /Kontrolery | W przypadku umieszczania klas kontrolera obsługujących żądania adresów URL |
| /Modele | Miejsce umieszczania klas reprezentujących dane i manipulowanie nimi |
| /Widoki | Gdzie umieszczasz pliki szablonów interfejsu użytkownika, które są odpowiedzialne za renderowanie danych wyjściowych |
| /Skrypty | Gdzie umieszczasz pliki i skrypty biblioteki JavaScript (.js) |
| /Zawartości | Miejsce umieszczania plików CSS i obrazów oraz innej zawartości niedynamicznej/innej niż JavaScript |
| /App_data | Miejsce przechowywania plików danych, które chcesz odczytywać/zapisywać. |
ASP.NET MVC nie wymaga tej struktury. W rzeczywistości deweloperzy pracujący nad dużymi aplikacjami zwykle partycjonują aplikację w wielu projektach, aby była bardziej zarządzalna (na przykład klasy modelu danych często są używane w osobnym projekcie biblioteki klas z aplikacji internetowej). Domyślna struktura projektu zapewnia jednak ładną domyślną konwencję katalogową, która może służyć do zachowania czystego problemu aplikacji.
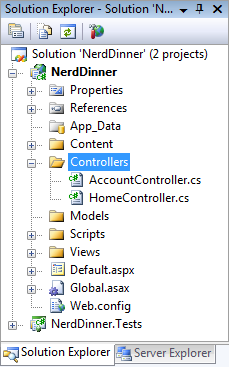
Po rozwinięciu katalogu /Controllers zauważymy, że program Visual Studio dodał dwie klasy kontrolerów — HomeController i AccountController — domyślnie do projektu:

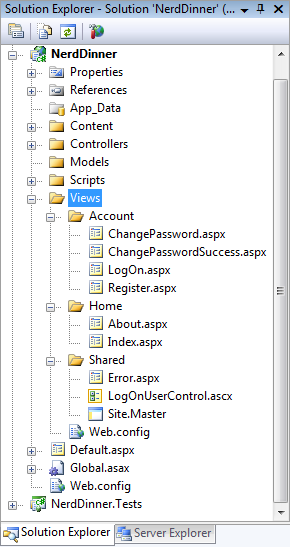
Po rozwinięciu katalogu /Views znajdziemy domyślnie trzy podkatalogy — /Home, /Account i /Shared — a także kilka plików szablonów w tym projekcie:

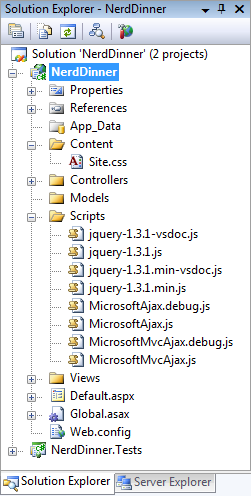
Po rozwinięciu katalogów /Content i /Scripts znajdziemy plik Site.css używany do stylu całego kodu HTML w witrynie, a także biblioteki JavaScript, które mogą włączyć obsługę ASP.NET AJAX i jQuery w aplikacji:

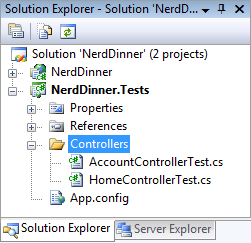
Po rozwinięciu projektu NerdDinner.Tests znajdziemy dwie klasy zawierające testy jednostkowe dla klas kontrolerów:

Te domyślne pliki dodane przez program Visual Studio zapewniają nam podstawową strukturę dla działającej aplikacji — wraz ze stroną główną, informacjami o stronie, logowaniem konta/wylogowywaniem/stronami rejestracji oraz nieobsługiwaną stroną błędu (wszystkie przewodowe i wypracowywane).
Uruchamianie aplikacji NerdDinner
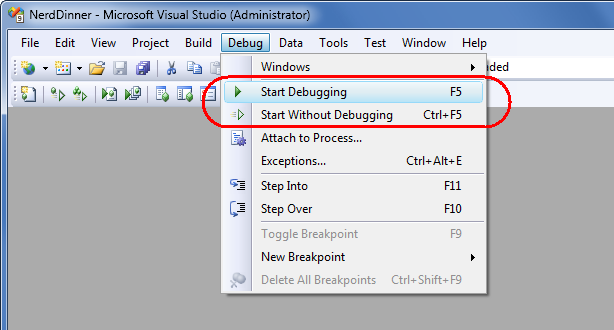
Projekt można uruchomić, wybierając elementy menu Debug-Start lub Debug-Start>>bez debugowania:

Spowoduje to uruchomienie wbudowanego serwera internetowego ASP.NET, który jest dostarczany z programem Visual Studio, i uruchomi naszą aplikację:

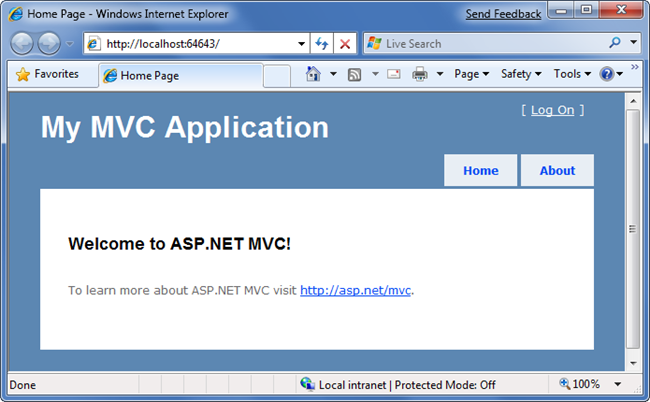
Poniżej znajduje się strona główna nowego projektu (adres URL: "/") po uruchomieniu:

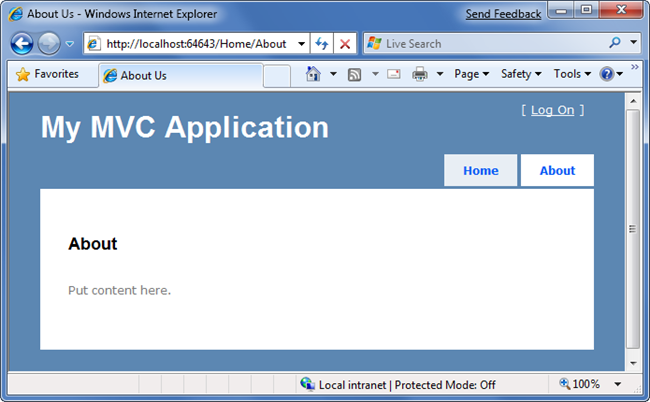
Kliknięcie karty "Informacje" powoduje wyświetlenie strony about (adres URL: "/Home/About"):

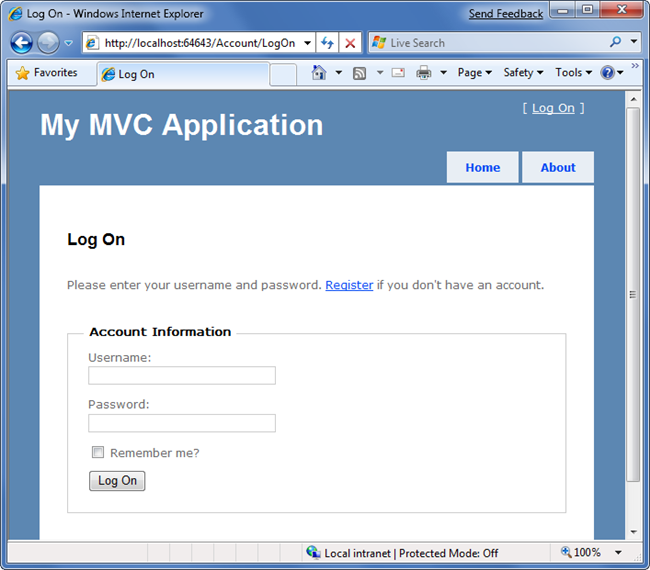
Kliknięcie linku "Zaloguj się" w prawym górnym rogu spowoduje przejście do strony logowania (adres URL: "/Account/LogOn")

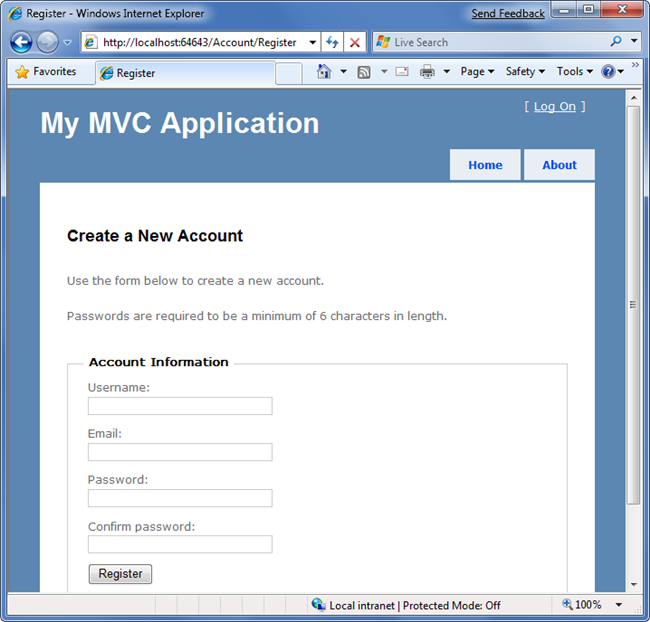
Jeśli nie mamy konta logowania, możemy kliknąć link zarejestruj (adres URL: "/Konto/Zarejestruj"), aby go utworzyć:

Kod do zaimplementowania powyższej funkcji home, about i logout/ register został dodany domyślnie podczas tworzenia nowego projektu. Użyjemy go jako punktu początkowego naszej aplikacji.
Testowanie aplikacji NerdDinner
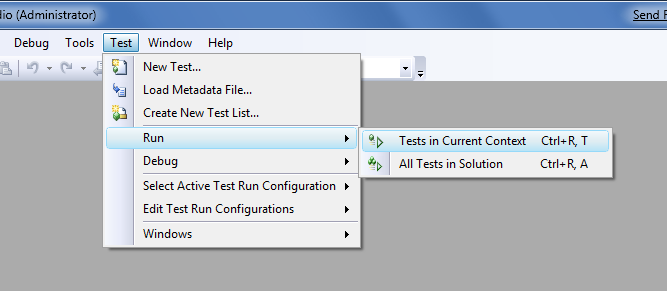
Jeśli używamy wersji Professional Edition lub nowszej programu Visual Studio 2008, możemy użyć wbudowanej obsługi środowiska IDE testowania jednostkowego w programie Visual Studio w celu przetestowania projektu:

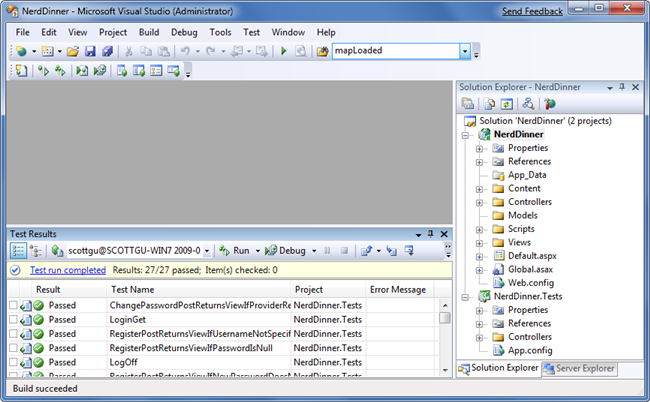
Wybranie jednej z powyższych opcji spowoduje otwarcie okienka "Wyniki testu" w środowisku IDE i zapewni nam stan przebiegu/niepowodzenia w 27 testach jednostkowych uwzględnionych w naszym nowym projekcie, który obejmuje wbudowane funkcje:

W dalszej części tego samouczka omówimy więcej informacji o zautomatyzowanym testowaniu i dodaniu dodatkowych testów jednostkowych, które obejmują implementowane funkcje aplikacji.
Następny krok
Mamy teraz podstawową strukturę aplikacji. Teraz utwórzmy bazę danych do przechowywania danych aplikacji.