6 для 5 … Курс по HTML5 из 6 уроков
HTML5 очень популярен, и чувствуется, что все говорят только о нем. Что делать, если вы только вступили на эту дорогу? Что если хотите лишь немного узнать о нем? Или вы хотите учить других HTML5?
Новое! HTML 5 и CSS: шесть полных уроков
HTML 5 вместе с CSS выходит на сцену в качестве нового мощного языка разработки. Я с удовольствием представляю вам созданные нами шесть полных уроков, покрывающих наиболее интересные и динамичные возможности HTML 5, которые можно использовать в веб-разработке или во вводных курсах программирования. В каждый урок входят слайды, полное задание на чтение с практическими примерами, включая файлы и используемые в каждом задании ресурсы. Один урок содержит достаточное количество материала для занятия в классе продолжительностью 75–100 минут, и практические примеры вполне подходят как для лабораторных работ, так и для домашних заданий.
Это следующие шесть уроков:
Урок 1 – Определение HTML 5
Урок 2 – Основы HTML 5, XHTML и CSS
Урок 3 – Введение в макеты CSS
Урок 4 – Использование разметки HTML 5
Урок 5 – Работа с холстом (Canvas)
Урок 6 – Мультимедиа и перетаскивание в HTML 5Контент доступен для профессорско-преподавательского состава (а также для студентов, любителей и профессионалов) бесплатно и может быть скачан по ссылке https://www.mis-laboratory.com/faculty/.
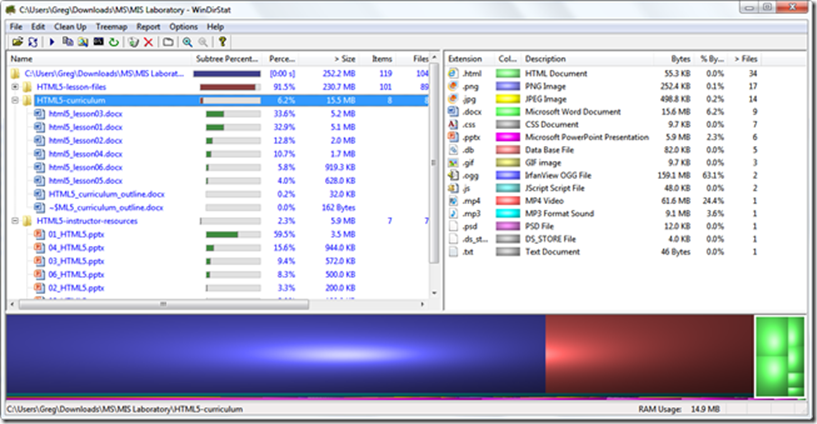
Итак, что мы здесь обсуждаем? У нас есть материалы для инструкторов и студентов, а также все необходимые файлы и примеры. Вот снимок WinDirStat:
Чтобы дать представление об учебном плане, здесь приведен план урока 1:
Урок 1: Определение HTML5
Учебные цели: На этом уроке студент изучает возможности и функции, являющиеся частью спецификации HTML5 и связанных технологий. К концу занятия студенты должны понимать различие между синтаксисом HTML5 и HTML 4.0, а также синтаксисом XHTML 1.0. Кроме того, студенты должны опознавать ключевые возможности HTML5, включая новые элементы HTML5, мультимедиа элементы, холст ( Canvas ), веб-формы и т. п. Другая цель – научить студентов отличать какие возможности являются технической частью спецификации HTML5, а какие – связанных технологий, таких как геолокация, перетаскивание и CSS3.
- Преимущества HTML5
- Ключевые возможности
- Новые элементы разметки и макетирования
- Элементы <video> , <audio> и <canvas>
- Веб-формы
- Пересмотренные элементы, основанные на HTML 4.0
- Обзор API HTML5 и поддерживающих технологий
- Геолокация
- Web Workers
- Веб-хранилище
- Анимация и переходы в CSS3
- Фоновые изображения в CSS3, рамки, цвета RGBa, градиенты, тени и скругленные углы
- Веб-шрифты @font-face
- Работа над HTML5 продолжается
- Поддержка браузерами
- Где сегодня используется HTML5
А вот краткое изложение других уроков:
Урок 2: Основы HTML , XHTMLи CSS
Учебные цели: В этом урокестуденты изучают основы HTML , XHTMLи CSSчтобы понять причины создания стиля и структуры веб-страниц. Студенты учатся использовать типы документов ( DOCTYPE ) чтобы быть в состоянии проверить правильность своих веб-страниц и узнают, как применять инструменты поиска неисправностей. Кроме того, студенты создают простую веб-страницу, чтобы освоить добавление изображений, создания гиперссылок и работу с внутренними и внешними таблицами стилей.
Урок 3: Введение в макетирование CSS
Учебные цели: В этом уроке студенты изучают создание двухколоночного макета фиксированной ширины с помощью HTML и CSS. Они изучают сброс файла CSSи как добавить таблицы к своим страницам. На этом уроке рассматриваются ключевые концепции макетирования CSS . Они включают использование элемента < div > и свойств « float » и « clear » для создания колонок на странице.
Урок 4: Использованиеразметки HTML5
Учебные цели: В этом уроке студенты узнают, как использовать новые элементы HTML5 для макетирования. Рассматриваются все основные новые элементы секционирования, а также дается обзор тегов HTML 4, которые были пересмотрены в HTML 5. Студенты изучат, как преобразовать существующую веб-страницу, применяющую элементы HTML4, в страницу HTML5, заменяя элементы < div > новыми элементами HTML5. Кроме того, рассматривается работа с элементами форм HTML5 и добавление мультимедиа с помощью элементов HTML5 < video > и < audio >.
Урок 5: Работа с холстом ( Canvas )
Учебные цели: В этом уроке студенты изучат элемент холст ( Canvas ) и APIдвухмерного рисования, включенный в спецификацию HTML5. Студенты узнают, как создавать рисунки на веб-странице, включая добавление форм, текста, цветов заполнения и рисования, градиентов, изображений и основных приемов анимации, используя JavaScript .
Урок 6: Перетаскиваниев HTML5
Учебные цели: На этом занятии студенты научатся использовать перетаскивание, API , относящийся к спецификации HTML5. Конкретно студенты узнают, как создать интерфейс карты покупателя, используя перетаскиваемые объекты.
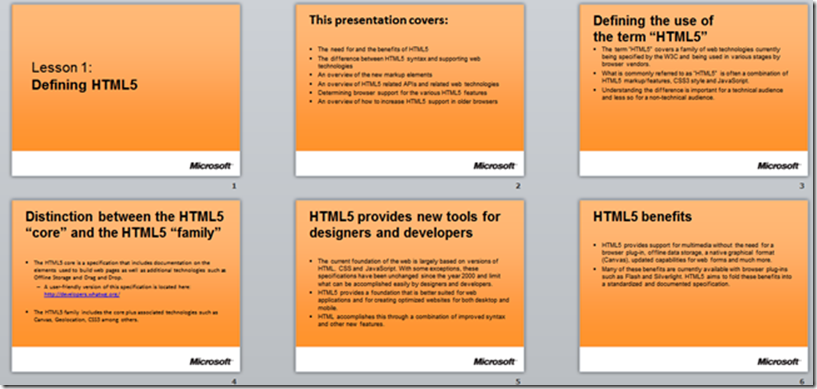
Вот снимок презентации первого урока:
22-страничное руководство инструктора:
И 19-страничные материалы для студента по первому уроку:
Коротко говоря, мы говорим о достаточно полном курсе HTML5. Если вы учитель, инструктор, студент, профессиональный разработчик, любитель или просто человек, желающий изучать или учить HTML5, то для этого ресурса не хватает только одного – Вас!
Вот несколько ссылок, которые могут оказаться интересными: