Платформер на XNA в стиле HTML5
Сегодняшний проект является замечательным веселым примером мощи HTML5 и элемента холст. В нем демонстрируется как игры, первоначально созданные в XNA, C# можно портировать на HTML5 и JavaScript. Да, вы все правильно прочитали – полное портирование игры с XNA/C# на HTML5/JavaScript.
Плюс к тому, это не просто портирование, но также и детальная последовательность, описывающая, как это было сделано.
О да, вы также загрузите и исходники.
Платформер HTML5: полное портирование XNA-игры на <canvas> с помощью EaselJS
После пары часов кодирования на JavaScript я наконец-то закончил перенос игры-платформера с XNA 4.0 на HTML5/Canvas с помощью игровой оболочки EaselJS. В статье содержится сама игра и ответы на некоторые вопросы, с которыми я столкнулся при кодировании. Если вы хотите знать как игра работает, просто изучите прокомментированный код на JavaScript, размещенный в конце статьи. Пожалуйста имейте в виду, что моей основной целью было более глубокое изучение JavaScript, путем написания чистого JS-кода (безо всякой привязки к DOM) и создание кросс-браузерной игры и, если возможно, работающей с различными устройствами, совместимыми с HTML5.
И пока речь не шла ни о IE, ни о настольных ПК…
Замечание. Эта игра была успешно протестирована под IE9/10, Chrome, Firefox 6+, Opera 11+, IE9 на WP7 Mango и iPad 2. Текстовые элементы не отображаются по Opera, т. к. существует известная ошибка с EaseIJS, описанная здесь. Наконец, если вы хотите сыграть в эту игру, то рекомендуется использовать аппаратно ускоренный браузер. Я получил 60 FPS при этих условиях на моем Sony Vaio Z13.
В конце статьи вы найдете полный, без изъянов, исходный код игры внутри загружаемого ZIP-архива. Я постарался прокомментировать так много кода, как возможно, чтобы сделать его самодостаточным. Надеюсь, вы научитесь некоторым интересным вещам, читая его. Если у вас есть отзывы или предложения по нему, можете добавить их как комментарии к этому сообщению.
Я уже написал две статьи, посвященные основам логики, заложенной в эту игру:
- HTML5 Gaming: animating sprites in Canvas with EaselJS
- HTML5 Gaming: building the core objects & handling collisions with EaselJS...
Построение диспетчера содержимого
В предыдущей статье загрузка диспетчера содержимого не информирует пользователя о ходе процесса загрузки, что очень плохо. К счастью, добавление этой возможности не вызывает затруднений поскольку вам просто нужен метод tick() для объекта и обновление текстового элемента на стадии отоборажения хода загрузки. Все это можно найти, читая файл ContentManager.js.
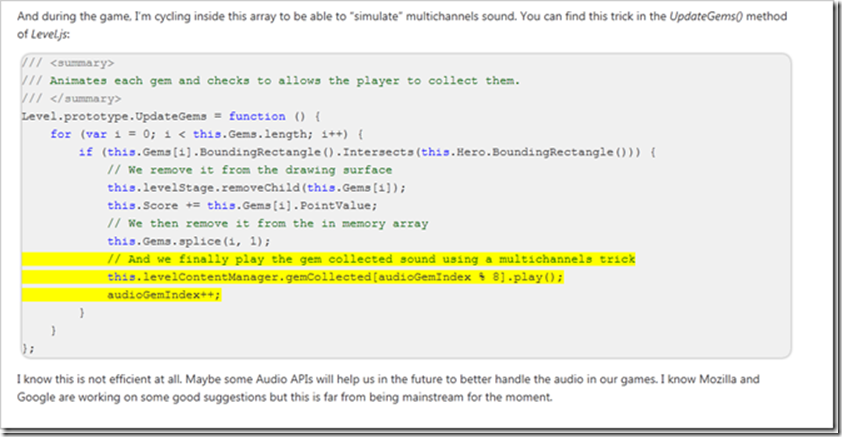
Более того, поскольку я поставил целью быть совместимым со всеми браузерами, я затем закодировал музыкальные и звуковые элементы как в MP3, так и в OGG. Если вы хотите узнать больше об истории кодеков аудио-тегов HTML5, я рекомендую обратиться к статье моих коллег «Пять вещей, которые надо знать для начала использования видео и аудио сегодня».
Затем я загружаю либо MP3-, либо OGG-версию, используя следующий код:
...
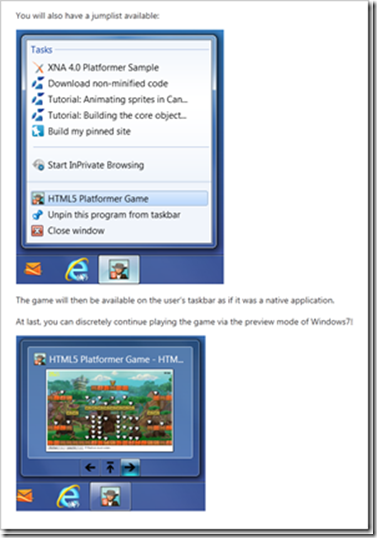
Тем не менее, если вы используете IE9, добавленный в список переходов пункт будет только для вас…
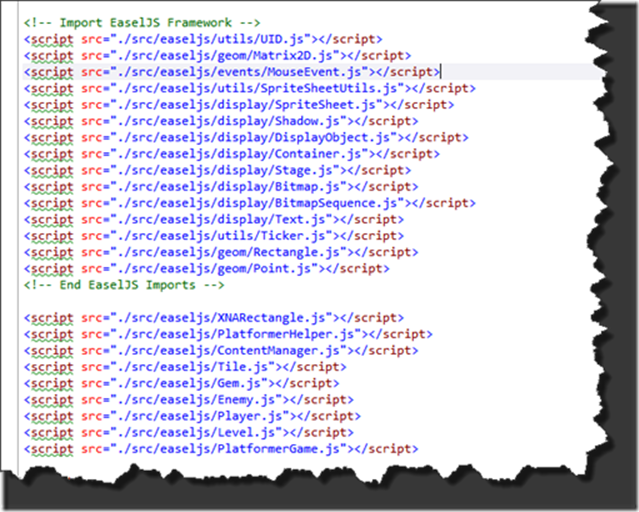
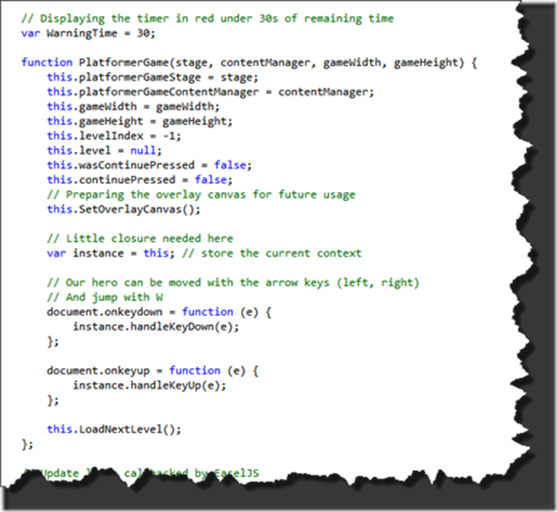
Вот некоторые снимки исходника;
Полный исходный код
Как и было обещано, вы можете загрузить исходный код и все ресурсы игры отсюда: HTML5 Platformer Non-minified.
Надеюсь, вам понравится эта серия из трех статей, посвященная играм на HTML5. Возможно, она поможет вам трансформировать идеи ваших игр в реальность HTML5!
Если вы не верите, что такой элемент canvas есть в HTML5 и с ним можно делать подобные вещи, если вы не верите, что HTML5 «готов», если вы не верите, что существует причина всех слухов, которые вы могли слышать, вам стоит ознакомиться с данным проектом…
Comments
- Anonymous
November 22, 2011
Good post,it is undoubtedly an outstanding <a href="www.mlfhardwoodflooringltd.ca ">hardwood floor sanding toronto</a> contribution to mine